我做了一個 VSCode 外掛版的 ChatGPT
大家好,我是風箏
其實很早之前就想學學 VSCode 外掛開發了,但是又不知道做什麼,加上我這半吊子前端水平,遲遲沒有動手。
最近 ChatGPT 火的一塌糊塗,我也一直在用,真的非常好用,有些問題之前需要 Google 搜尋,現在用 ChatGPT 基本上都能直接解決,效率提升了不少。
但是吧,瀏覽器和 IDE 來回切換又很麻煩,所以我靈機一動,那就開發個 ChatGPT 外掛吧,即可以學習學習 VSCode 外掛開發,又可以做一個方便的效率工具,豈不是一舉兩得,美哉美哉。
於是我就動手寫了下面這個外掛,叫做 mini ChatGPT,現在已經發布到 VSCode 外掛市場了。
有條件的同學可以安裝一下,試試效果如何。
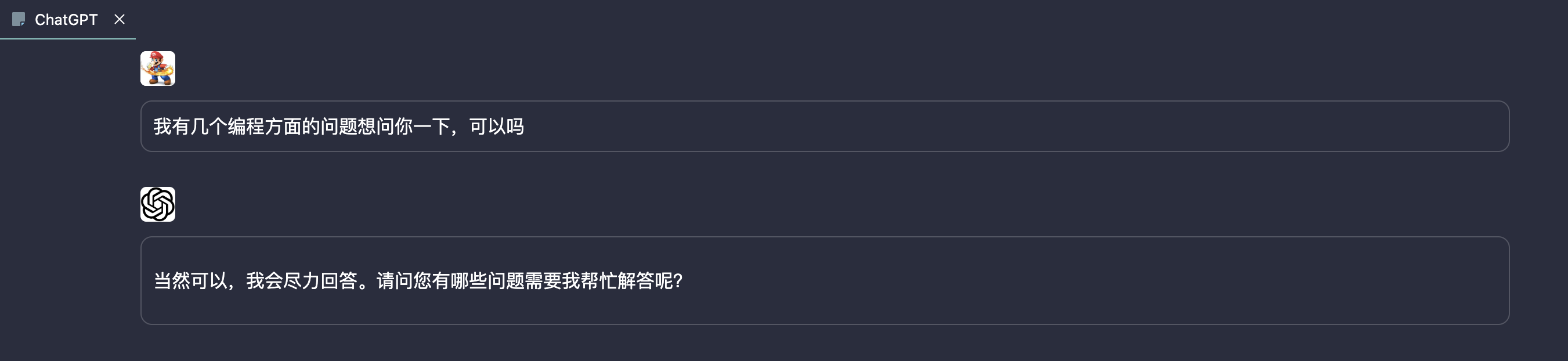
外掛功能特點
- 介面簡潔,沒有多餘的干擾;
- 像 ChatGPT 官網輸出效果一致,打字效果實時輸出;
- 支援兩輪上下文(太多了浪費 tokens),大致等於支援上下文;
- 程式碼美化+格式化,並且可以一鍵複製,直接貼上到 vscode 中;

外掛安裝
當然了,這是需要正確的上網姿勢。
你可以直接在 VSCode 的商店直接搜尋 mini ChatGPT安裝。

也可以到應用市場上安裝。

外掛地址:https://marketplace.visualstudio.com/items?itemName=fengzheng.code-chatgpt-assistant
外掛使用
- 點選檢視->命令面板,或者使用快捷鍵(MacOS: Shift + Command + P,Windows:Shift + Control + P
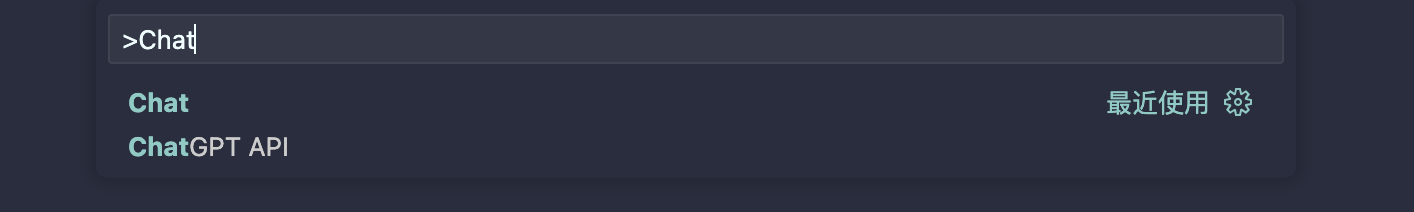
- 輸入
Chat並回車。

- 如果是首次使用,會彈出提示輸入框,在此輸入 ChatGPT 的 API。使用的就是原滋原味的 ChatGPT API 介面,官網上都寫的很清楚,所以需要使用外掛的小夥伴提供自己賬號的 API key。下面有介紹如何獲取ChatGPT API key。

- 之後就可以使用啦

- 如果之後想更換 ChatGPT 的 API key,在命令面板中輸入
ChatGPT API即可。
使用建議
此外掛只有一個 webview 實現,開啟之後獨佔一個 tab,可以設定向左或向右拆分,然後在左側使用此外掛向 ChatGPT 提問,右側是程式碼檔案,這樣就不用來回切換了,而且可以將程式碼片段一鍵複製,然後直接執行。

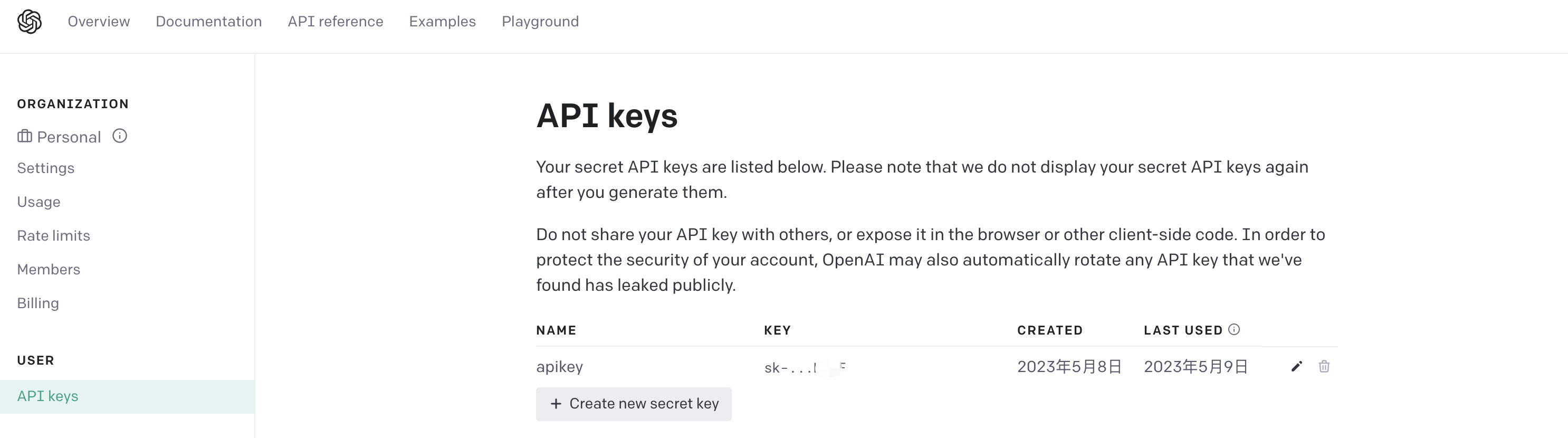
獲取 ChatGPT API key

開發歷程
作為一個後端開發,我的前端水平是非常一般的,所以程式碼中有瑕疵的地方還請見諒。對了,程式碼已經放到 GitHub 上了。
倉庫地址:https://github.com/huzhicheng/vscode-ChatGPT
VSCode 外掛開發,官方建議是用 TypeScript 開發,所以專案完全採用了 TS 開發。由於功能比較簡單,沒有那麼多複雜的設定,由於邊學邊做,太複雜的也沒考慮。整個外掛的核心其實就是一個 webview,在webview中實現介面佈局和樣式,難點就在於webview與外掛本身來回的資料傳遞,但也都是常規用法。
整個寫程式碼的過程其實也就幾個小時,當然過程中的遇到的一些問題我都是跟 ChatGPT 提問的,包括樣式都是直接描述需求,ChatGPT 給我一個大致的框架,我再微調一下就可以了。
所以這樣看下來,其實是我和 ChatGPT 合作開發的。
後來釋出到應用商店,寫 readme 介紹和使用說明花了一些時間。
問題和建議
目前的版本功能比較簡單,沒有 ChatGPT 官方的聊天記錄列表功能,如果真的有人用的話,後期考慮加上。
由於ChatGPT 官方並未提供上下文的 API 支援,所以只能採用其他方式模仿上下文能力,目前的做法是記錄前兩輪提問和回答,然後在下次提問的時候,將前兩輪的提問和回答告訴 ChatGPT ,並且明確告訴 ChatGPT,例如下面這樣。
第一輪問題:你好。
第一輪迴答:你好,請問有什麼要幫忙的嗎?
第二論問題:請幫我寫一段 Python 爬蟲抓取知乎回答的 demo。
第二輪迴答:好的,下面是一段抓取知乎回答的 Python 範例。....省略多行程式碼。
第三輪問題:幫我改成 Java 的。
這時候,我會將實際的 prompt 改成下面這樣的。
下面中括號部分是前兩輪的問題和回答,只用作參考。[my question is:"你好",your anwser is:"你好,請問有什麼要幫忙的嗎?".my question is:"請幫我寫一段 Python 爬蟲抓取知乎回答的 demo。",your anwser is:"好的,下面是一段抓取知乎回答的 Python 範例。....省略多行程式碼。".]
下面引號包含的這部分是真正的問題:"幫我改成 Java 的。"
採用這種方式,幾乎可以模擬上下文的操作,但是偶爾會出現錯亂,這塊兒還有優化空間,還會繼續優化。
如果各位小夥伴使用過程中發現什麼問題,或者有什麼更好的建議,都可以加我好友直接跟我說。
歡迎捧場,趕緊用一用吧,覺得好用的話,可以推薦給身邊的小夥伴也用一下。
