如何使用jsDelivr+Github 實現免費CDN加速?
序言
個人採用hexo搭建了部落格,部落格也剛上線不久,部落格地址:https://www.xiezhrspace.cn 。 歡迎小夥伴存取,瘋狂暗示來關注來存取(‐^▽^‐)。
雖然放到了雲伺服器上,但是由於部落格上傳的圖片等資源越來越多,請求的資源也越來越多,部落格存取速度越來越慢,簡直不忍直視。
愁了好久,一直在想辦法優化,自己在網上也找資料,在和部落格交流群的小夥伴交流後便有了解決方案,【使用cdn加速】。
但是呢問題又來了,很多雲服務提供商的cdn加速都是要根據流量花錢的。雖然網站存取量不多,但是呢能白嫖當然是最好的了。
在小夥伴推薦後有了兩種白嫖方案 1、jsDelivr+Github 2、又拍雲(需要申請賬號加入又拍雲聯盟,個人的申請還未下來)。都說又拍雲加速會更好一些,但是自己的申請還沒辦好,而部落格存取優化又迫在眉睫,固先採用了第一個方案:jsDelivr+Github 的方案。
下面就以jsDelivr+Github 實現免費cdn加速為例,記錄自己優化過程。
1 cdn簡介
cdn 全稱Content Delivery Network即內容分發網路。
CDN是一組分佈在多個不同地方的WEB伺服器,可以更加有效的向用戶提供資源,會根據距離的遠近來選擇 。使使用者能就近的獲取請求資料,解決網路擁堵,提高存取速度,解決由於網路頻寬小,使用者存取量大,網點分佈不均等原因導致的存取速度慢的問題。
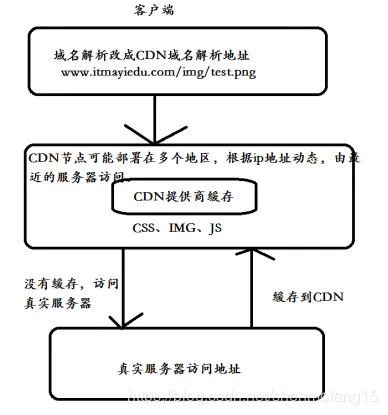
2 cdn請求分發原理

(1)使用者向瀏覽器提供需要存取的域名;
(2)瀏覽器呼叫域名解析庫對域名進行解析,由於CDN對域名解析過程進行了調整,所以解析函數庫一般得到的是該域名對應的CNAME記錄,為了得到實際的IP地址,瀏覽器需要再次對獲得的CNAME域名進行解析以得到實際的IP地址;在此過程中,使用的全域性負載均衡DNS解析。如根據地理位置資訊解析對應的IP地址,使得使用者能就近存取;
(3)此次解析得到CDN快取伺服器的IP地址,瀏覽器在得到實際的ip地址之後,向快取伺服器發出存取請求;
(4)快取伺服器根據瀏覽器提供的要存取的域名,通過Cache內部專用DNS解析得到此域名的實際IP地址,再由快取伺服器向此實際IP地址提交存取請求;
(5)快取伺服器從實際IP地址得到內容以後,一方面在本地進行儲存,以備以後使用,二方面把獲取的資料放回給使用者端,完成資料服務過程;
(6)使用者端得到由快取伺服器返回的資料以後顯示出來並完成整個瀏覽的資料請求過程。
3 jsDelivr簡介
是一個免費、快速和可信賴的CDN加速服務,聲稱它每個月可以支撐680億次的請求。服務在Github上是開源的,jsDelivr地址 。目前,它提供了針對npm、Github和WordPress的加速服務,只需要一行程式碼就可以獲得加速效果。只要我們的專案中用到了第三方的靜態資源,譬如JavaScript指令碼,css樣式表,圖片,圖示,Flash等靜態資原始檔都應該考慮接入到CDN中
4.jsDelivr 的簡單使用
我們以載入jQuery和Bootstrap 為例
// load jQuery v3.2.1
https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js
// load bootstrap v4.4.1
https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.js
jsDelivr + Github便是免費且好用的CDN,非常適合部落格網站使用
5 jsDelivr + Github 的具體實現
5.1 新建Github倉庫

5.2 使用git clone 命令將倉庫克隆到本地

在要放倉庫的本地目錄右鍵 Git Bash Here(如果沒有安裝git的需要提前安裝下,都是預設安裝即可),並輸入以下命令
git clone https://github.com/xiezhr/mycdn.git
$ git clone https://github.com/xiezhr/mycdn.git
Cloning into 'mycdn'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (3/3), done.
5.3 將需要cdn加速的資源上傳到github倉庫
需要用到的命令如下
git add . //新增所有檔案到暫存區
git status //檢視狀態
git commit -m '第一次提交' //把檔案提交到倉庫 -m 後面的是備註資訊
git push //推播至遠端倉庫
個人採用的是hexo部落格框架,該框架的靜態資源(css、js、圖片等)都是放在source目錄下面,所以呢我是將source目錄真個上傳上去,這樣的好處是路徑跟原來的保持一致,後面在呼叫的時候比較方便。

git 視窗輸入如上命令之後,檔案都上傳到了github倉庫

5.4 點選release 釋出版本

自定義釋出版

5.5 通過jsDelivr參照資源
通過如下地址應用資源
https://cdn.jsdelivr.net/gh/你的使用者名稱/你的倉庫名@釋出的版本號/檔案路徑
舉個栗子,獲取source/bgimg路徑下的back-rain.png
https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/bgimg/back-rain.png ## 獲取最新資源
https://cdn.jsdelivr.net/gh/xiezhr/[email protected]/source/bgimg/back-rain.png ## 獲取1.0版本的資源
注意: 版本號不是必需的,是為了區分新舊資源,如果不使用版本號,將會直接參照最新資源,除此之外還可以使用某個範圍內的版本,檢視所有資源等,具體使用方法如下:
// 載入任何Github釋出、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file
// 載入 jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/[email protected]/dist/jquery.min.js
// 使用版本範圍而不是特定版本
https://cdn.jsdelivr.net/gh/jquery/[email protected]/dist/jquery.min.js https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// 完全省略該版本以獲取最新版本
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// 將「.min」新增到任何JS/CSS檔案中以獲取縮小版本,如果不存在,將為會自動生成
https://cdn.jsdelivr.net/gh/jquery/[email protected]/src/core.min.js
// 在末尾新增 / 以獲取資源目錄列表
https://cdn.jsdelivr.net/gh/jquery/jquery/
6 將hexo中用到靜態資源的地方換成cdn加速
# 使用到的前端庫,可按需替換成對應的CDN地址,如果下面未指定具體的版本號,使用最新的版本即可.
# 注:jsdelivr可以自動幫你生成.min版的js和css,所以你在設定js及css路徑中可以直接寫.min.xxx
libs:
css:
matery: https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/css/matery.css
mycss: https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/css/my.css
fontAwesome: https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/libs/awesome/css/all.css # V5.11.1
materialize: https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/libs/materialize/materialize.min.css # 1.0.0
aos: https://cdn.jsdelivr.net/gh/xiezhr/mycdn/source/libs/aos/aos.css
都換好之後,執行如下命令
hexo cl & hexo g & hexo s
瀏覽器位址列輸入 http://localhost:4000 存取部落格,你會發下部落格存取速度快了很多。到此大功告成!!!