Laf Assistant:雲開發從未如此爽快!
工欲善其事,必先利其器。在編寫程式碼時,IDE 也是我們不可或缺的。它可以讓我們更高效地完成程式碼編寫,提高開發效率。因此,IDE 是我們編寫程式碼中最親密的夥伴之一。
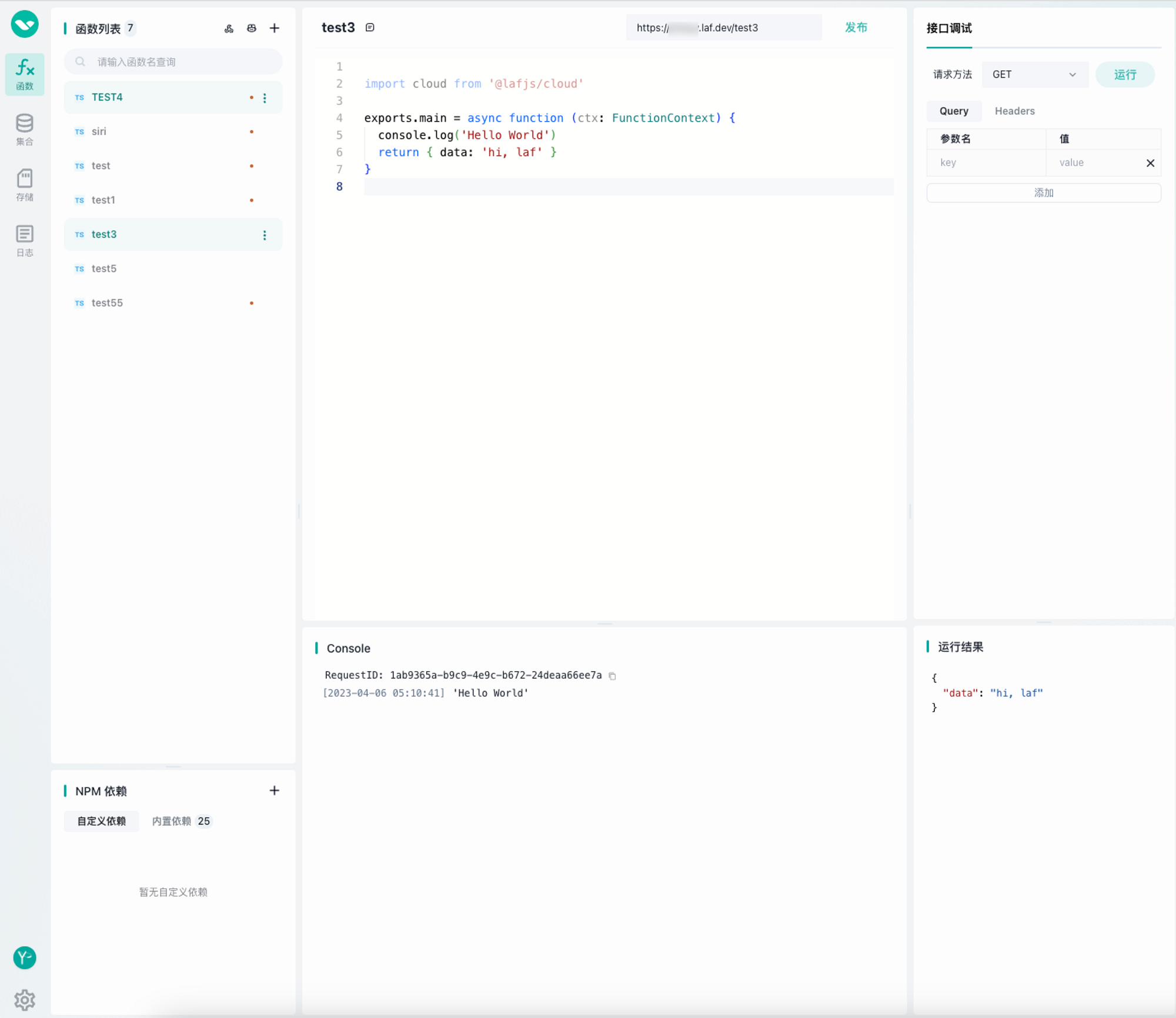
雖然 Laf 雲開發有簡潔的 Web IDE,只要能開啟瀏覽器就可以隨處編輯雲函數。

但很多人還是希望能在 IDE 中編寫雲函數程式碼。
得益於 laf-cli 的開發和 API 的開放,Laf 也對原生程式碼編輯器沒有任何強制性的要求,也就意味著 Laf 可以直接使用 VS Code 或者任何編輯器去完成雲函數的編寫和偵錯,以及釋出和更新。
laf-cli 是一個 npm 模組,可以通過命令列去完成 Laf 雲開發的雲函數管理、雲端儲存管理等等。藉助命令列,我編寫了一個 VS Code 外掛:laf assistant
Laf 直接使用 VS Code 的體驗並不那麼完美
VS Code 是一款免費、開源、跨平臺的程式碼編輯器,由 Microsoft 開發和維護,外掛豐富,功能強大。並且很重要的一個原因是,我自己習慣用 VS Code。也有相當多的開發者也跟我一樣習慣使用 VS Code。
在 laf assistant 出來之前,我嘗試用了一段時間的 Laf-cli 模組。每修改一段程式碼,需要偵錯的時候,需要輸入比較複雜的命令。
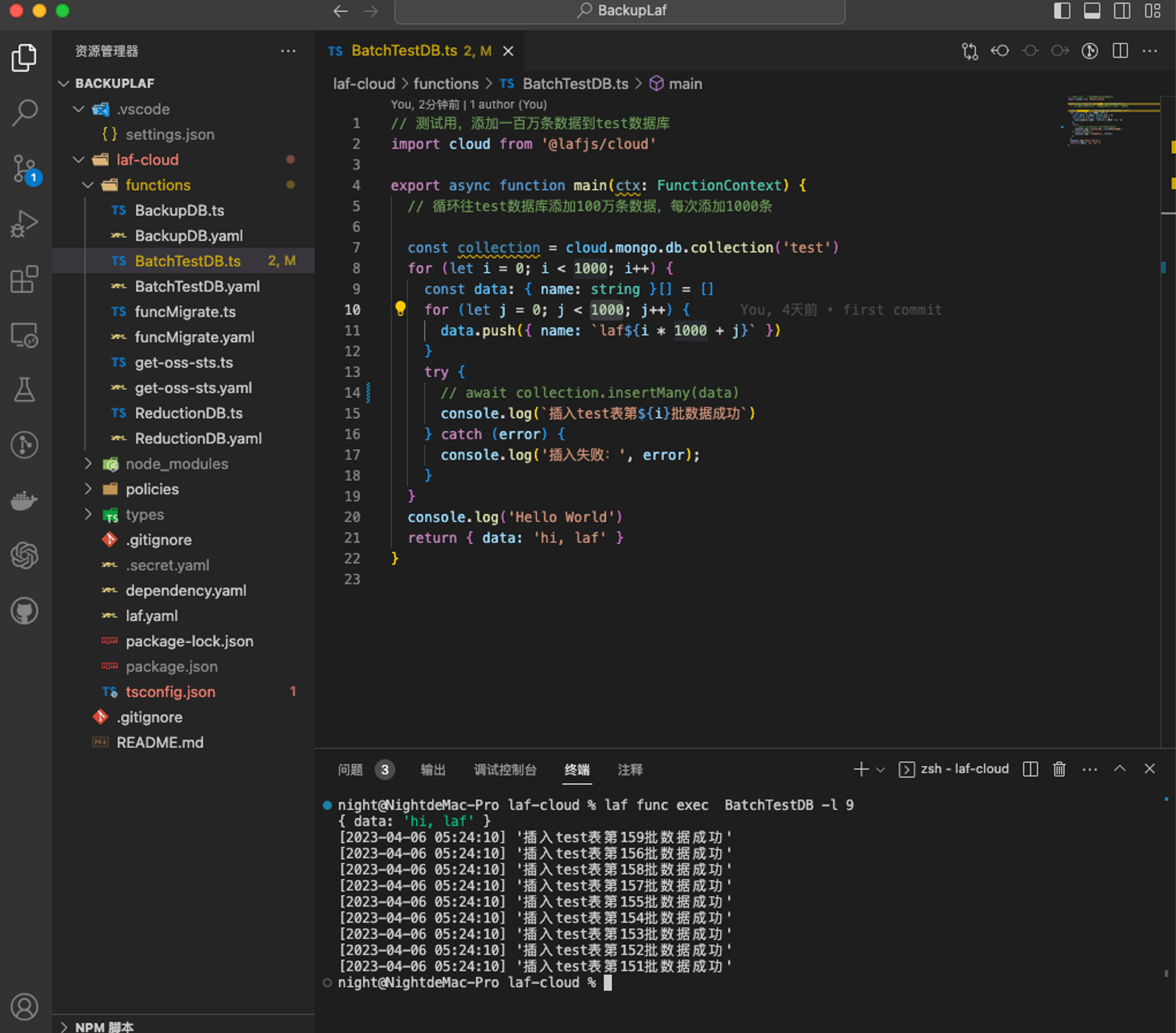
比如的雲函數名為 :BatchTestDB ,那麼我需要在命令列輸入:laf func exec BatchTestDB -l 9

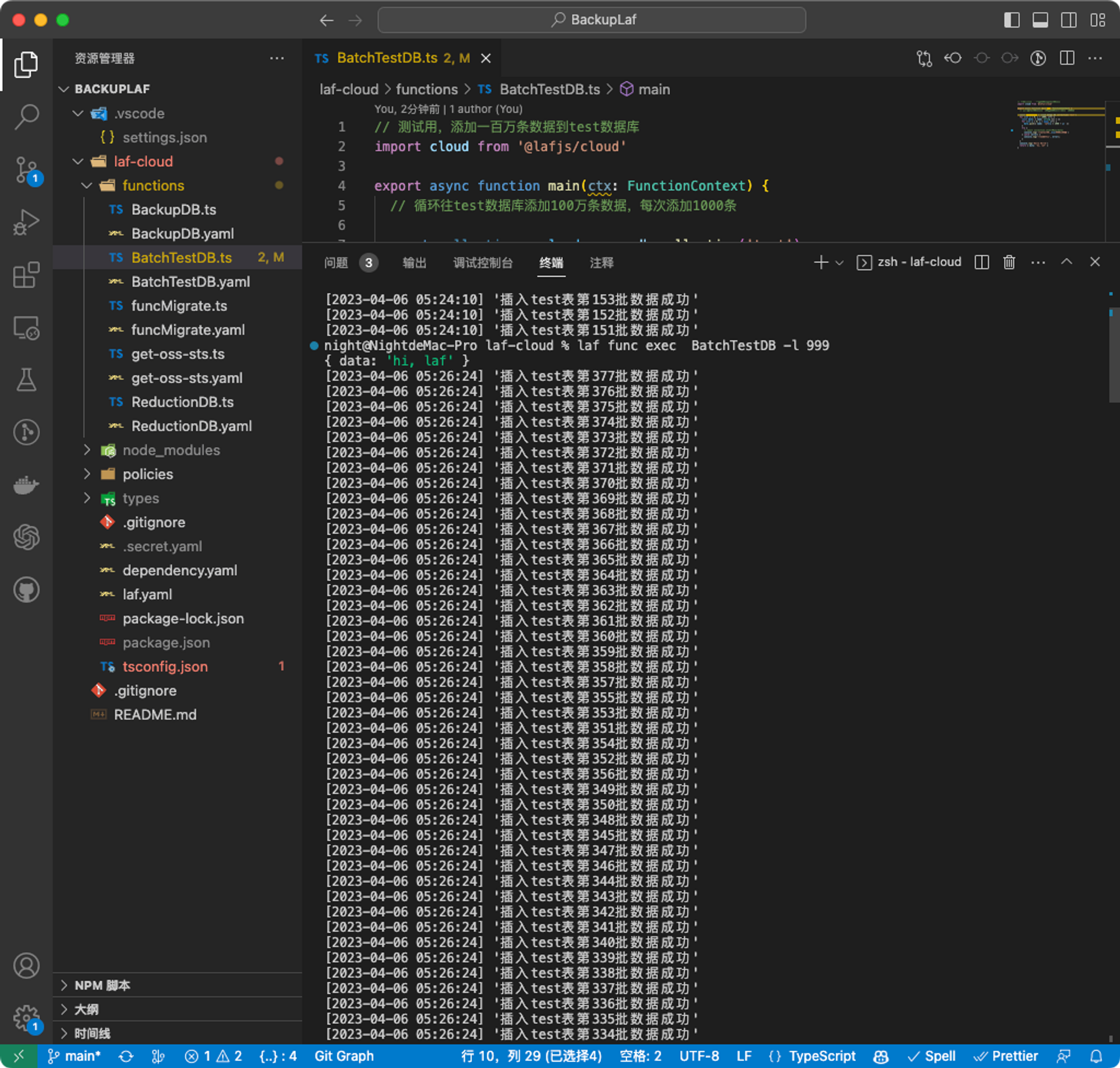
切換雲函數,需要手動改命令。當如果出現大量的 log,體驗是這樣的。

另外一個比較麻煩的問題是,在終端裡面輸出的內容是不能編輯、也不能摺疊程式碼的。對於輸出比較大的 JSON 資料時,檢視紀錄檔也是非常痛苦的一件事。同時經過一段時間的偵錯,終端的內容也會越來越多,看得眼花繚亂。
到了釋出雲函數的時候,也是手動修改命令列才可以完成。

而 Laf 雲開發的 Web IDE 在雲函數的偵錯、釋出和管理上明顯會比這種方式更加的方便和簡單。為了讓優秀的 Web IDE 的優勢完美的和本地開發相結合。我動了開發 VS Code 外掛的想法。
Laf assistant 的程式碼編寫體驗

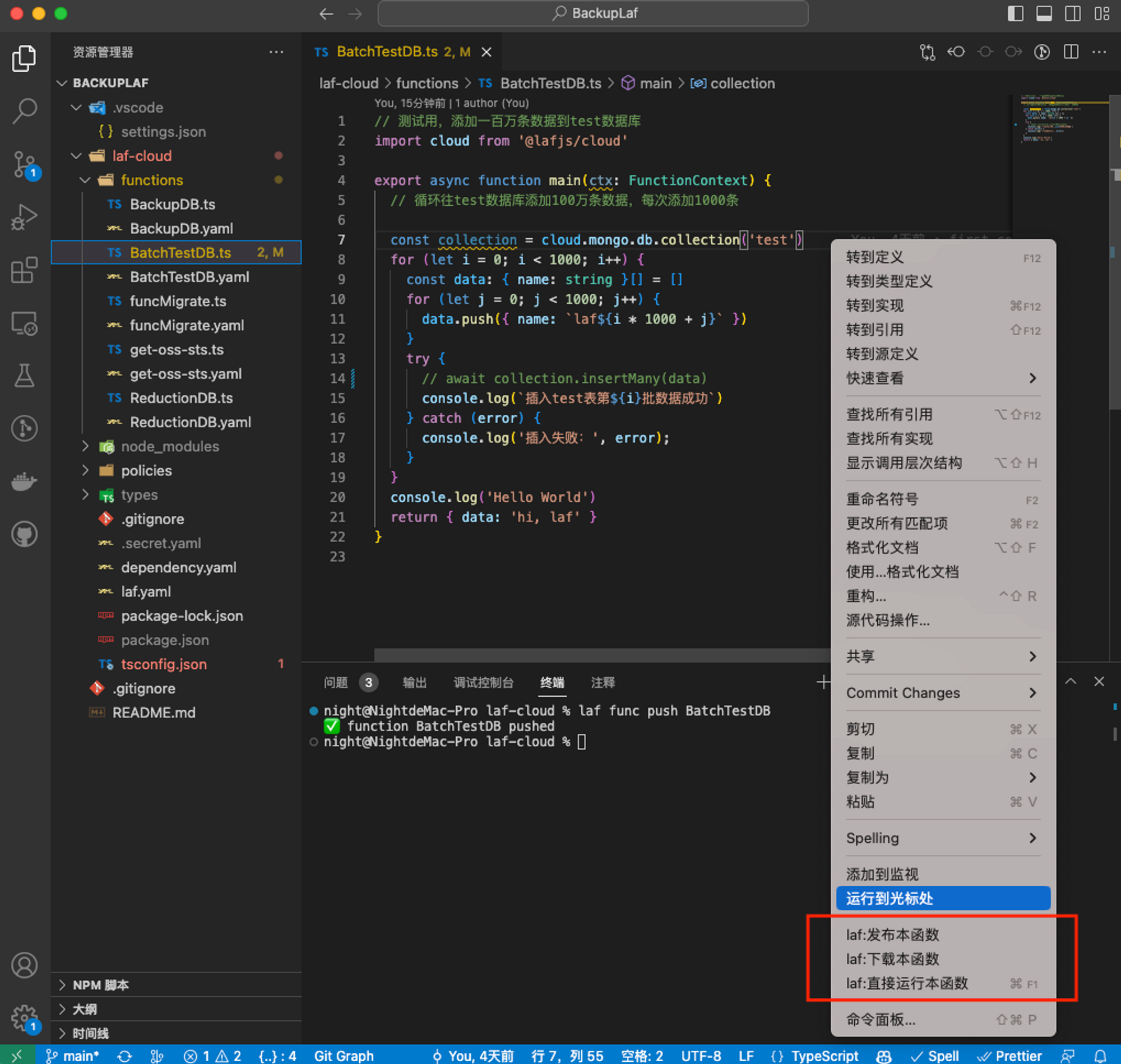
在雲函數的編輯框內,點選右鍵,即可釋出、下載或者執行雲函數,結合 VS Code 自帶的改鍵功能,比如我自己把執行雲函數改鍵成了 ⌘+F1,每次修改完雲函數,儲存雲函數後,按快捷鍵 ⌘+F1 即可執行雲函數。

我把紀錄檔輸出到了一個全新的文字中,可以隨意的編輯和摺疊,用起來更加方便了。如果需要儲存也可以直接儲存到一個檔案中,當然也可以關閉這個編輯器丟掉這個紀錄檔內容。
程式碼版本管理和協同
Laf 雲開發的 Web IDE 沒有程式碼系統和版本管理。Web IDE 並不會儲存所有的修改版本,只是存在了瀏覽器的本地快取中,也就意味著如果不小心清理了快取或者切換瀏覽器,Web IDE 編輯器內的草稿可能就消失了。同時如果開發的專案有多人協同的需求也會相當麻煩。
在我看來,Web IDE 適合簡單的雲函數的快速開發和上線釋出,以及臨時的程式碼修改。如果遇到複雜的程式碼情況,就很難跟 VS Code 的本地開發體驗相提並論來了。
同時 laf assistant 還可以讓前端程式碼和 Laf 雲函數程式碼在一個專案中管理,實現一個專案管理前後端的全部程式碼。而且 Web IDE 也無法搜尋程式碼,而如果前後端的程式碼都在一個專案中,就可以很方便的全域性搜尋前後端中的程式碼。
結合 Git 的使用,很方便的就可以實現程式碼的版本管理。
另外如果需要協同開發,laf assistant 也支援針對不同電腦的同一專案去單獨設定 Laf API 地址和 Laf 應用 Appid,每個開發人員就可以在自己的 Laf 應用裡面去偵錯開發,程式碼上線釋出的時候,可以釋出到正式應用。避免了測試資料的汙染。
laf assistant 的後續升級計劃
1、AI 加持
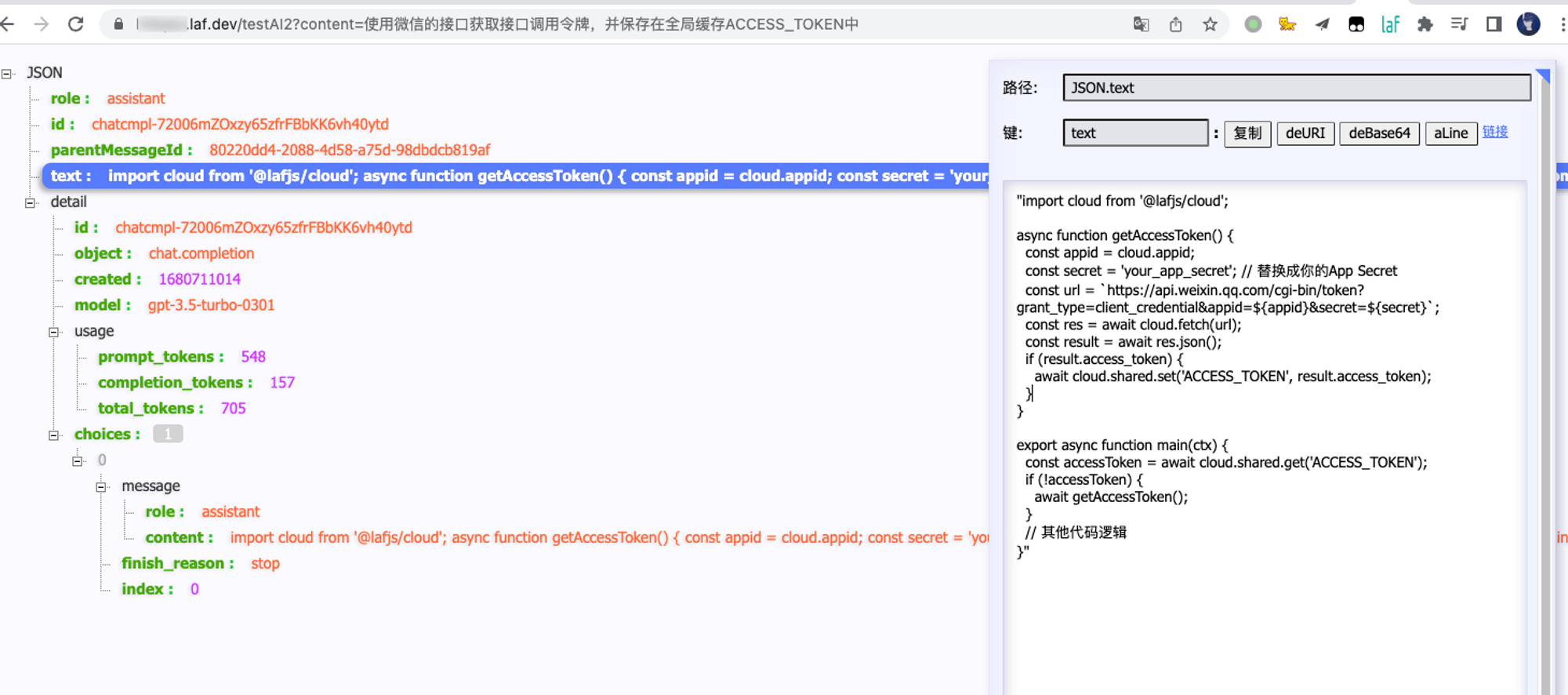
目前介面已經基本實現,通過一段文字描述即可寫出直接可用或簡單修改即可用的雲函數程式碼,並且如果遇到某個 JS 不會寫,某個資料庫語法不會寫,都可以通過一句話去完成

後續在 VS Code 中,僅需要點點滑鼠或者快捷鍵即可通過 AI 去自動完成雲函數程式碼。
2、增加雲端儲存的管理
本地編譯的前端程式碼,可以一鍵託管到 Laf 的雲端儲存。
3、雲函數會增加更多的偵錯模式
自定義偵錯的引數。後續還會加上實時紀錄檔監聽,方便在前端偵錯時,去檢視紀錄檔。
4、獨立管理面板
點選側邊欄 Laf 的圖示,Laf 雲開發相關的內容都會集中顯示在這裡。
5、更多細節優化
所有的開發者也可以給我提優化意見,讓 laf-assistant 更加好用,讓雲開發更加爽快!