Node.js躬行記(28)——Cypress自動化測試實踐
最近在研究如何提升專案質量,提煉了許多個用於自測的測試用例,但是每次修改後,都手工測試,成本太高,於是就想到了自動化測試。
在一年前已將 Cypress 整合到管理後臺的專案中,不過沒有投入到實踐中。今天在實踐時發現,版本已經到了 12.X,當時整合的版本是 8.X。
一、準備
在重新安裝後,將之前的目錄直接刪除,執行命令後。
npx cypress open
1)目錄
又會在根目錄自動生成新檔案,測試用例都會寫在 e2e 目錄中。
|-- downloads |-- e2e |----- example.spec.js |-- fixtures |-- support
將 cypress open 命令新增到 scripts 中,就能通過 npm run cypress 命令執行E2E測試了。
{ "scripts": { "cypress": "cypress open" } }
2)啟動
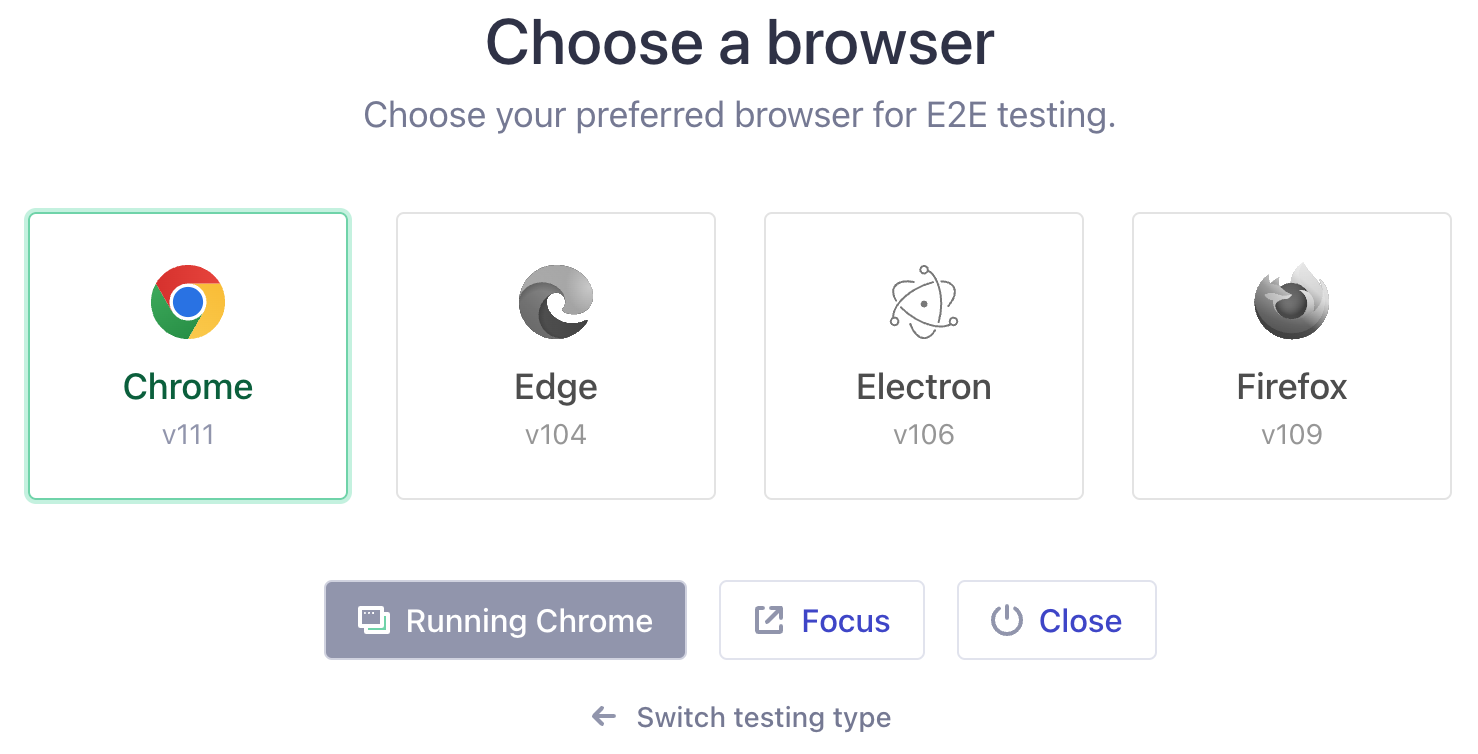
在剛啟動時,會先讓你選擇一款瀏覽器,我選擇了 Chrome。

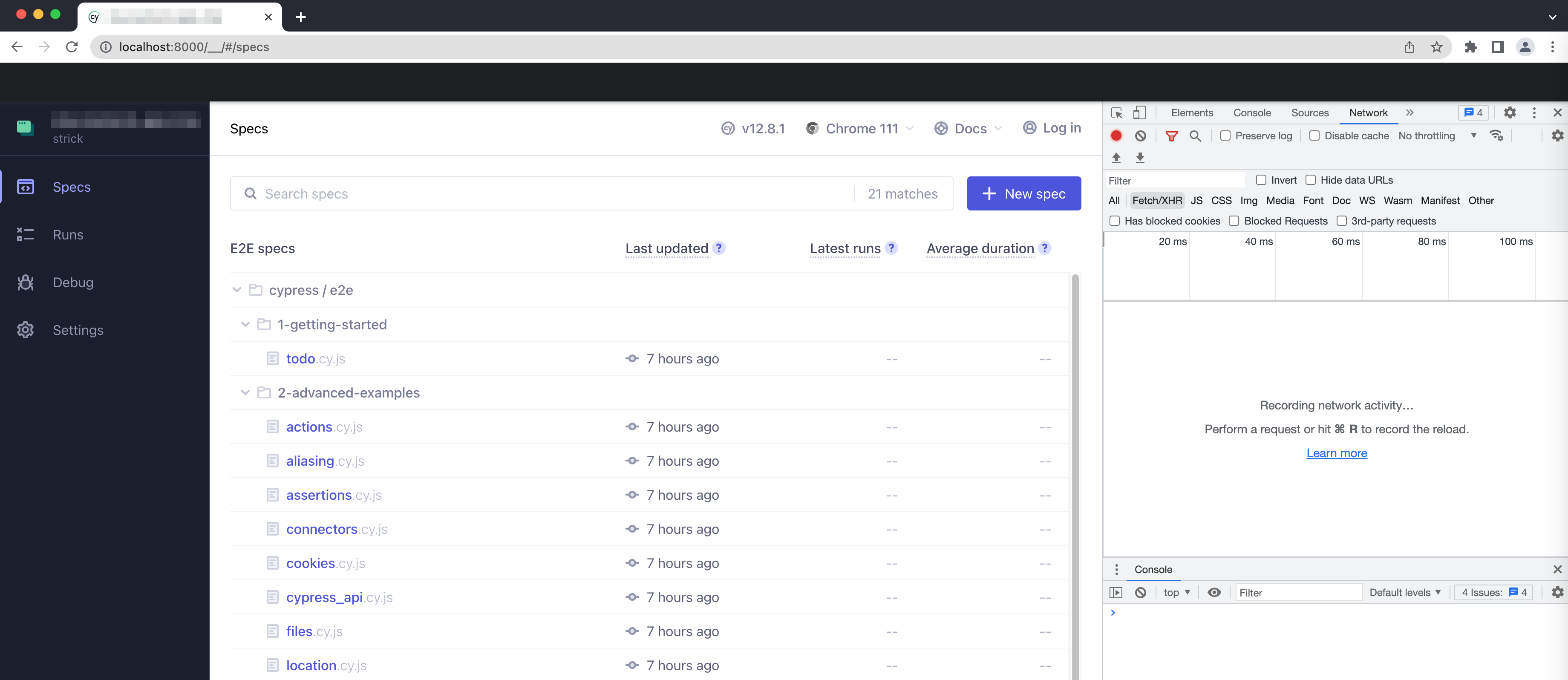
然後就會自動開啟瀏覽器,右邊的控制檯我自己開啟的,用於檢視通訊和列印資訊。

中間有許多自動生成的 demo spec,初學者可以作為參考。
在點選某一個 spec 檔案後,就會進入測試頁面,左側是可以回溯的測試過程和結果,中間是在執行的介面。
若測試不通過,會有醒目的紅色錯誤提示。

二、實踐
本次實踐的測試物件是一個管理後臺,管理後臺是需要登入的,肯定不能在每一個測試用例都要重複登入的操作。
況且,我們的後臺會限制登入次數,若登入太多,就會禁用賬號。
1)登入
思前想後,決定直接儲存登入後的鑑權資訊,我們在登入後,會將此資訊儲存到 localStorage 中。
此時需要考慮一個問題,那就我團隊中每個人的登入賬號是不同的,如何儲存這些資訊。
閱讀官方檔案後,發現可以將設定資訊放在 fixtures 目錄中,建立 config.json 檔案,內容如下。
{ "name": "[email protected]", "pwd": "yyy2023", "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9", "authorities": "*" }
config.json 檔案會被版本忽略,所以檔案即使被修改,也不會提交到版本庫中。
然後將儲存的功能封裝成一條命令,這樣在各個測試用例中呼叫會比較簡潔。
Cypress.Commands.add('saveToken', () => {
cy.fixture('config.json').then((config) => {
const { token, authorities } = config;
localStorage.setItem('token', token);
localStorage.setItem('authorities', authorities);
});
});
在 beforeEach() 方法中只需執行 cy.saveToken() 就能保持登入態。
describe('短鏈服務', () => {
beforeEach(() => {
cy.saveToken(); // 保持登入態
cy.visit('/operate/shortChain');// 跳轉頁面
});
});
2)測試
在解決登入態後,就開始正式的測試。
Cypress 的斷言整合了 Chai,並且擴充套件了 Sinon 和 jQuery,也就是說,可以在框架內使用它們提供的功能。
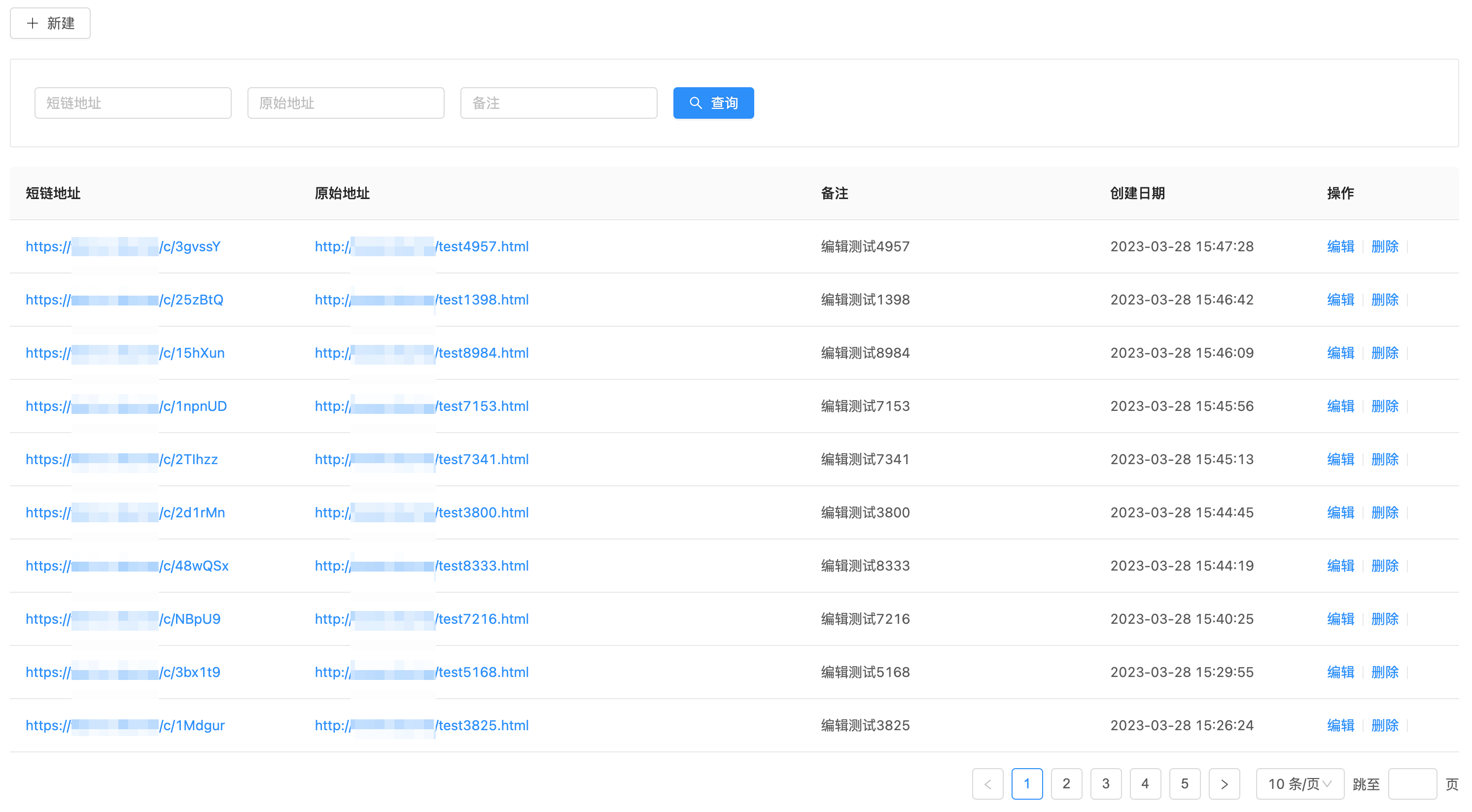
下圖是需要測試的短鏈服務介面,接下來會測試新建、更新、查詢、分頁和刪除。

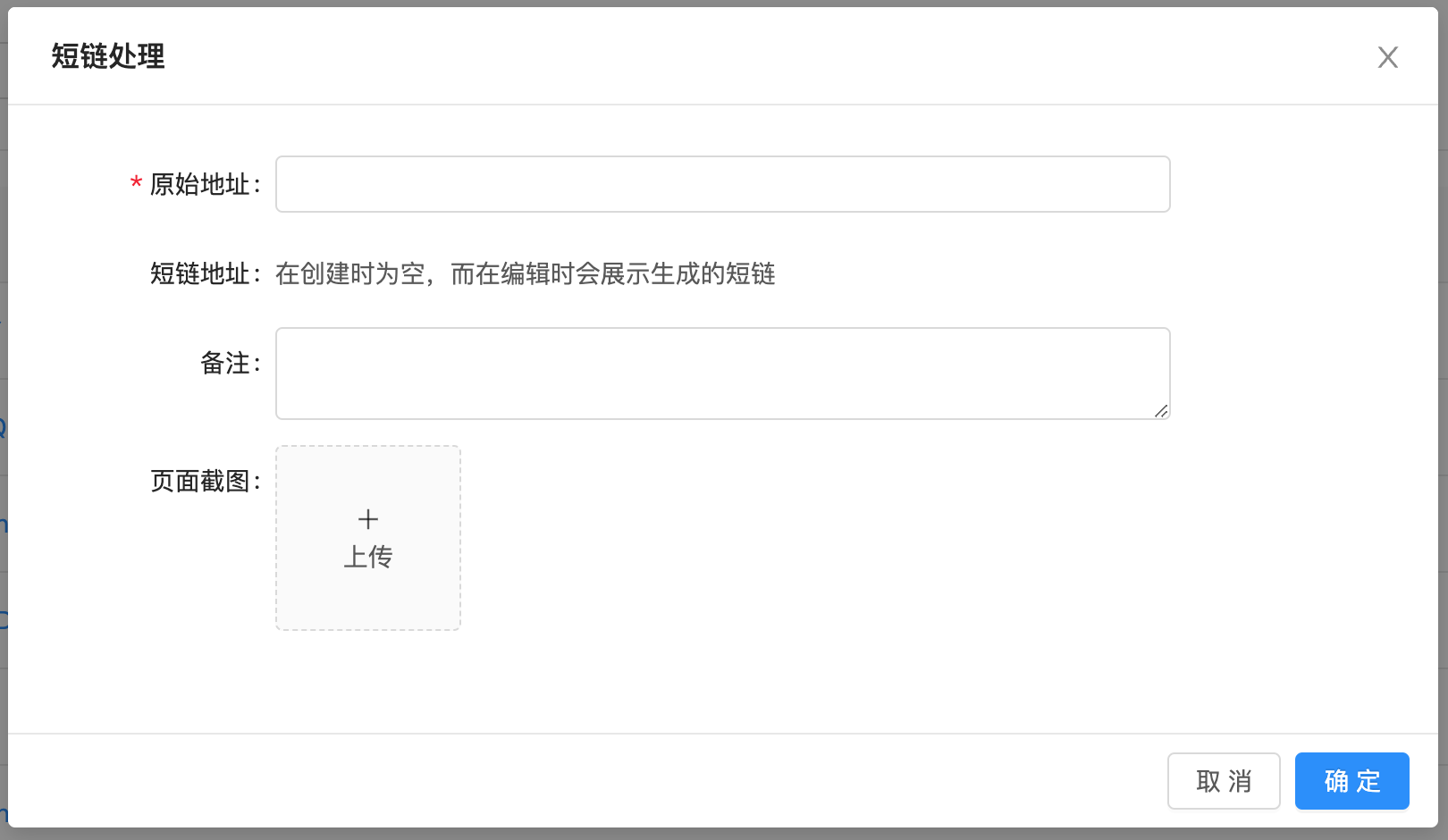
點選新建,會有一個彈框,在彈框中有一個表單。

cy.get() 用於查詢元素,其引數可以是一個 CSS 選擇器字串,官方檔案有專門一欄介紹查詢方法。
cy.type() 用於填寫文字方塊,官方還提供了點選、雙擊、上傳檔案等功能。scrollBehavior: false 是為了禁止移動卷軸。
頁面截圖需要上傳,測試用的影象儲存在 fixtures 目錄中,cy.fixture() 可以讀取此目錄中的檔案。
cy.selectFile() 用於上傳檔案,demo 加了個 @ 符號,不加就無法獲取到檔案。
it('儲存', () => {
// 定位到新建按鈕
cy.get('.ant-btn').first().click();
cy.wait(500);
// 在填寫表單控制元件時禁用捲動
cy.get('.ant-modal #url').type(`http://www.xxx.com/test${random()}.html`,
{ scrollBehavior: false });
cy.get('.ant-modal #remark').type('測試', { scrollBehavior: false });
// 上傳影象,影象儲存在 fixtures 目錄內
cy.fixture('demo.png', { encoding: null }).as('demo');
cy.get('input[type=file]').selectFile('@demo', { force: true });
cy.wait(1000);
// 儲存
cy.get('.ant-modal .ant-btn-primary').click();
cy.get('.ant-modal').should('not.exist'); // 斷言儲存流程是否正常
cy.scrollTo(0, 0);
cy.wait(2000);
});
cy.wait() 就是等待,因為自動操作速度很快,有時候需要停頓下,用肉眼觀察下結果。
cy.should() 用於建立斷言,這與之前的 expect() 斷言稍有不同,其引數就是斷言結果,關鍵字可以參考 Chai 的斷言方法。
Cypress 提供了眾多的 API,還有很大的挖掘空間,並且提供了豐富的 demo,學習起來也比較方便。