如何利用Requestly提升前端開發與測試的效率,讓你事半功倍?
痛點
前端測試
在進行前端頁面開發或者測試的時候,我們會遇到這一類場景:
- 在開發階段,前端想通過呼叫真實的介面返回響應
- 在開發或者生產階段需要驗證前端頁面的一些 異常場景 或者 臨界值 時
- 在測試階段,想直接通過修改介面響應來驗證前端頁面是否正常
- 想驗證後端服務響應比較慢的情況下,驗證前端頁面是否正常(模擬介面超時或者模擬介面響應的時間的場景)
- 想更新請求頭,請求體或者請求引數達到測試的目的
後端測試
在後端開發或者測試的過程中,我們可能會遇到這些場景:
- 依賴方介面不穩定或者造數困難
曾使用的應對措施
Charles
在驗證前端頁面的時候,我曾使用抓包軟體Charles在捕捉流量的時候,設定斷點(類似debug功能),並手動去調整介面的請求體或者響應體。
工作原理:
Charles 斷點的實現原理是在使用者端和伺服器之間插入一個代理伺服器,攔截並監視網路流量。當我們設定斷點時,Charles 會在代理伺服器上暫停請求或響應,直到我們決定繼續或取消請求或響應。
- 具體來說,Charles 會在代理伺服器上攔截請求或響應,並根據使用者設定的規則進行處理。當 Charles 檢測到一個請求或響應匹配了一個斷點規則時,它會暫停請求或響應,並在 Charles 的 UI 中彈出一個對話方塊,讓使用者選擇是否繼續執行請求或響應。
- 在實現過程中,Charles 使用了代理伺服器、Socket 和執行緒等技術。當我們啟動 Charles 時,它會在本地計算機上開啟一個代理伺服器,並將其設定為系統預設的代理伺服器。然後,當我們傳送一個請求時,Charles 會將該請求傳送到代理伺服器上,並在代理伺服器上等待響應。當代理伺服器收到響應後,Charles 會在 UI 中顯示響應,並等待使用者決定是否繼續執行請求或響應。
- 需要注意的是,由於 Charles 會攔截網路流量並在代理伺服器上處理請求和響應,因此它可能會對網路速度和效能造成一定的影響。此外,在設定斷點時,我們應該仔細考慮斷點規則的範圍和條件,避免無意中影響其他請求和響應。
Chrome 外掛
通過使用Chrome外掛(一般使用Chrome瀏覽器:如g0ngjie/ajax-proxy),設定一些規則來攔截介面,更改介面的響應。或者對請求進行重定向。但此方法僅侷限在Chrome瀏覽器中使用。
工作原理:
這個工具是一個基於 Node.js 和 Express 框架的 AJAX 代理伺服器,可以將 AJAX 請求傳送到其他域名下的 API 介面,並將響應返回給使用者端。其實現原理如下:
- 使用者端向 AJAX 代理伺服器傳送 AJAX 請求,請求包含目標 API 的 URL 以及其他引數。
- 代理伺服器接收到請求後,解析出目標 API 的 URL 和引數,並將其轉發到目標 API 的伺服器。
- 目標 API 伺服器接收到請求後,處理請求並返回響應。
- 代理伺服器接收到響應後,將響應轉發給使用者端。
在這個過程中,代理伺服器可以對請求和響應進行一些處理,例如修改請求頭、新增身份認證資訊、對響應結果進行過濾等。這些處理可以在伺服器端通過編寫中介軟體來實現。
實現mock工具
實現一款mock工具,設計方案大致如下:
- 對於後端而言
- 程式碼層面的域名改為mock伺服器,不能指定請求,會將所有的請求都轉發到mock server(若沒有匹配的規則,mock server無法進行處理)。
- 程式碼層面的域名不變,在伺服器中設定代理,將請求轉發至mock server,在mock server設定攔截規則,未匹配規則的請求返回自定義的靜態響應或者動態響應。未命中規則的請求,將轉發至真實的伺服器。
- 對於前端而言
- 在閘道器層面,將指定的請求轉發至mock server,但這個無法通過mock server平臺控制。
- 本地代理:本地啟動代理,將請求轉發到mock server,在mock server設定攔截規則,未匹配規則的請求返回自定義的靜態響應或者動態響應。未命中規則的請求,將轉發至真實的伺服器。
Requestly
其實Requestly的工作原理和ajax-proxy 瀏覽器外掛的原理差不多。
Requestly 是一個請求修改工具,可以幫助使用者在瀏覽器中修改網路請求,從而達到一些偵錯、測試、模擬等目的。其工作原理如下:
- 使用者在 Requestly 中建立規則,規則包含了要修改的請求 URL、請求頭、請求引數等資訊,以及要執行的操作,如重定向、修改響應等。
- 當用戶存取網站時,Requestly 會攔截瀏覽器發出的請求,並根據規則對請求進行修改。修改後的請求會被傳送到伺服器。
- 伺服器處理修改後的請求,並將響應返回給瀏覽器。
- Requestly 接收到響應後,根據規則對響應進行修改,然後將修改後的響應返回給瀏覽器。
在這個過程中,Requestly 可以對請求和響應進行多種型別的修改,包括重定向、新增請求頭、修改請求引數、模擬網路請求等。這些修改可以幫助使用者快速定位和解決問題,加速開發和測試過程。
除了使用瀏覽器外掛的方式抓緊請求外,還可以通過啟動本地代理的方式來攔截任何請求。
這款工具大大提升了我的工作效率,在前端頁面的開發以及測試來說,就是一款網路偵錯神器!
Requestly的功能
requestly主要有以下的功能:
- 網路請求與響應的攔截
- 網路請求與響應的修改

流量捕捉方式
1.瀏覽器外掛
2.本地代理:通過啟動本地代理來捕獲各個端的流量(與Charles類似)
請求的修改
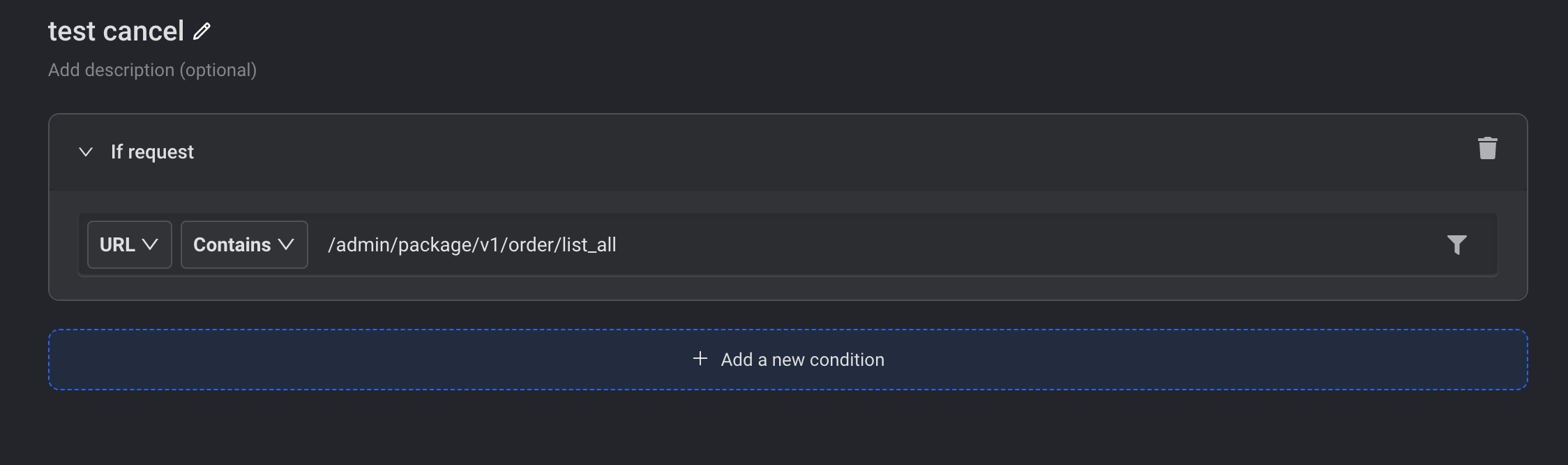
Cancel Request
可以選擇要取消的特定網路請求,以便在進行偵錯和測試時排除干擾。
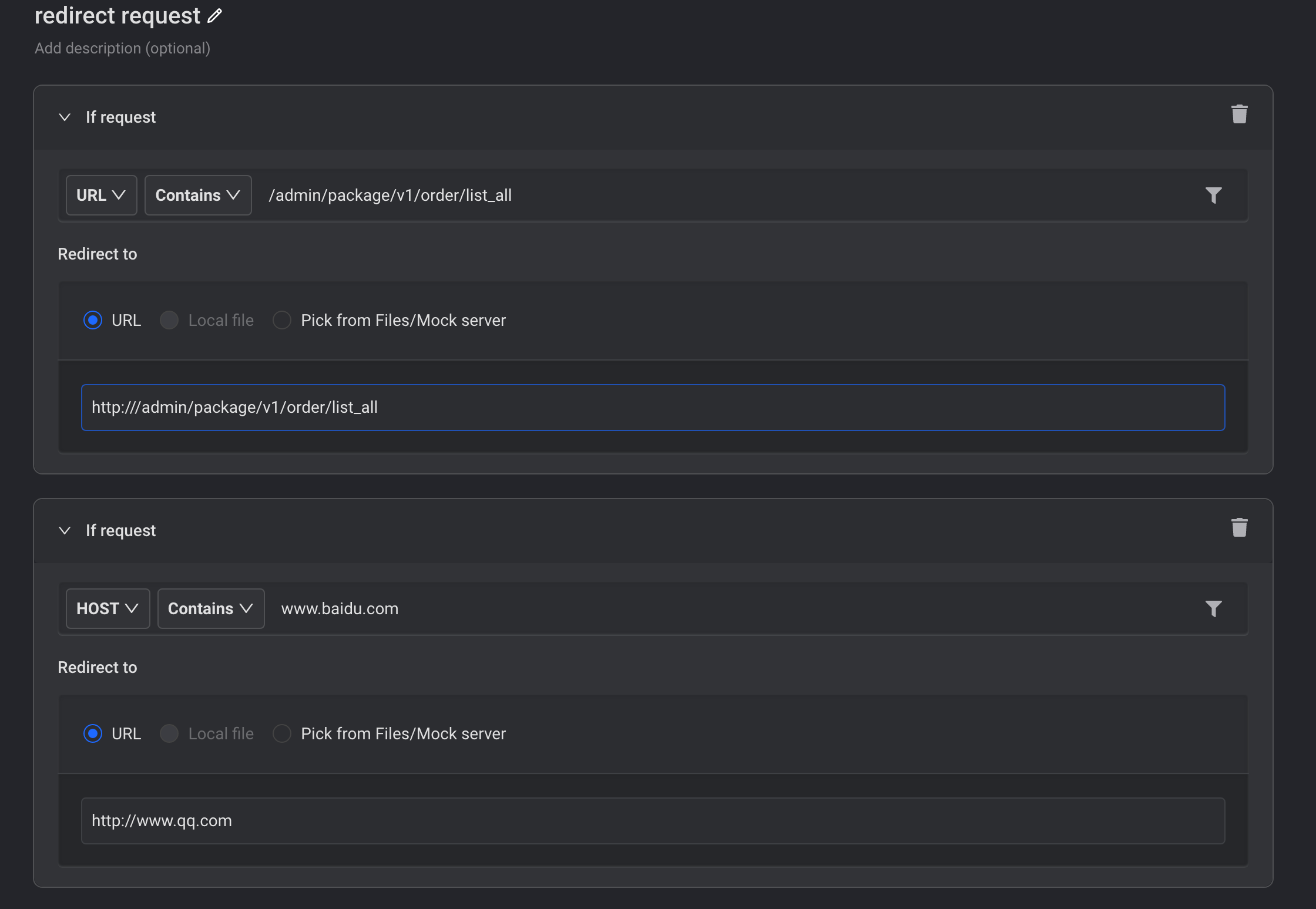
Redirect Request
將特定的網路請求重定向到其他url。
- 重定向到mock。可以在mock server進行設定。
- 重定向到其他url。如下規則:存取www.baidu.com時,會被重定向到www.qq.com

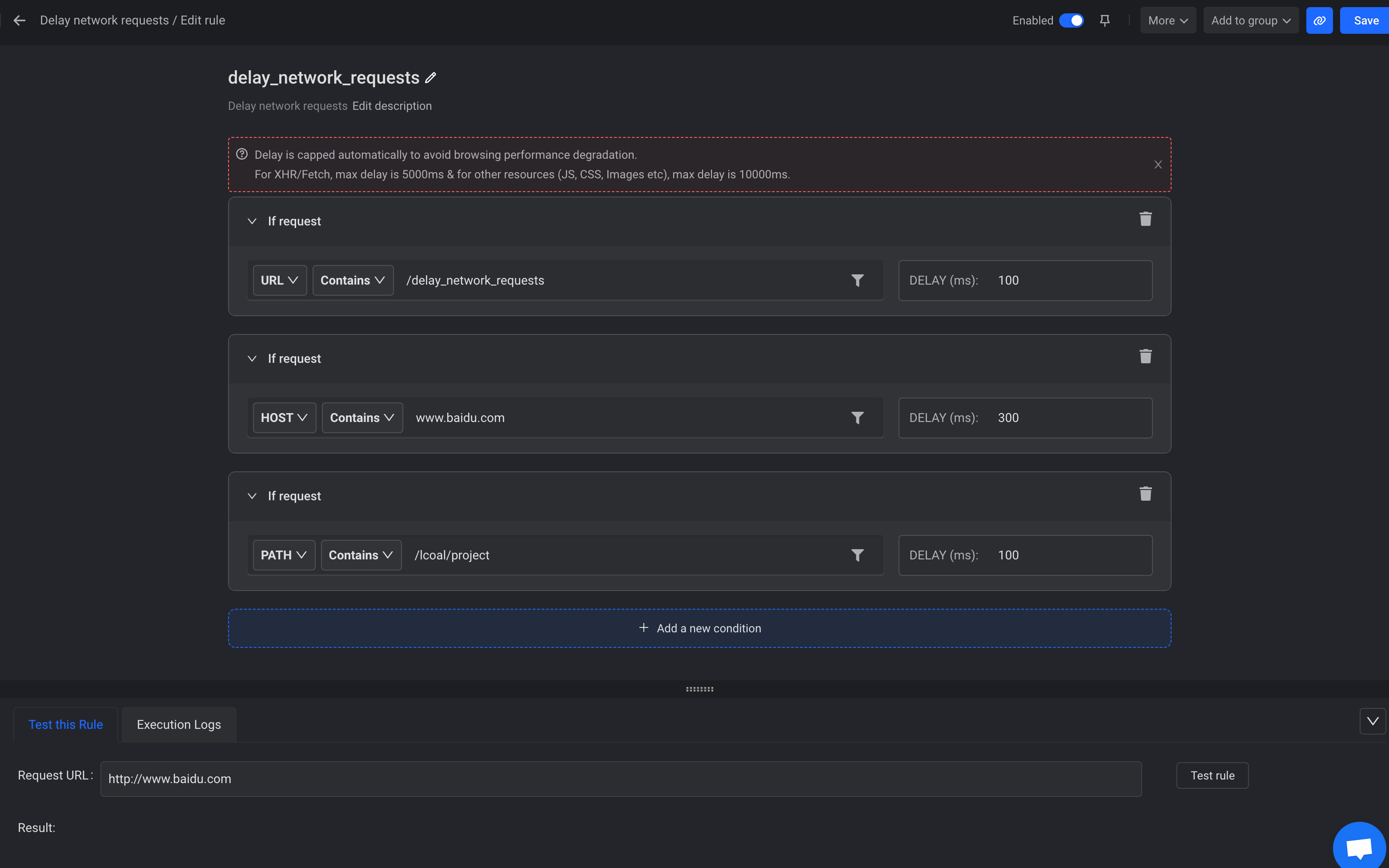
Delay network requests
模擬介面延時。通過使用URL匹配或者host匹配或者path匹配來設定規則(支援正則匹配),命中規則的介面將會被requestly捕捉,並在延遲的時間後返回響應
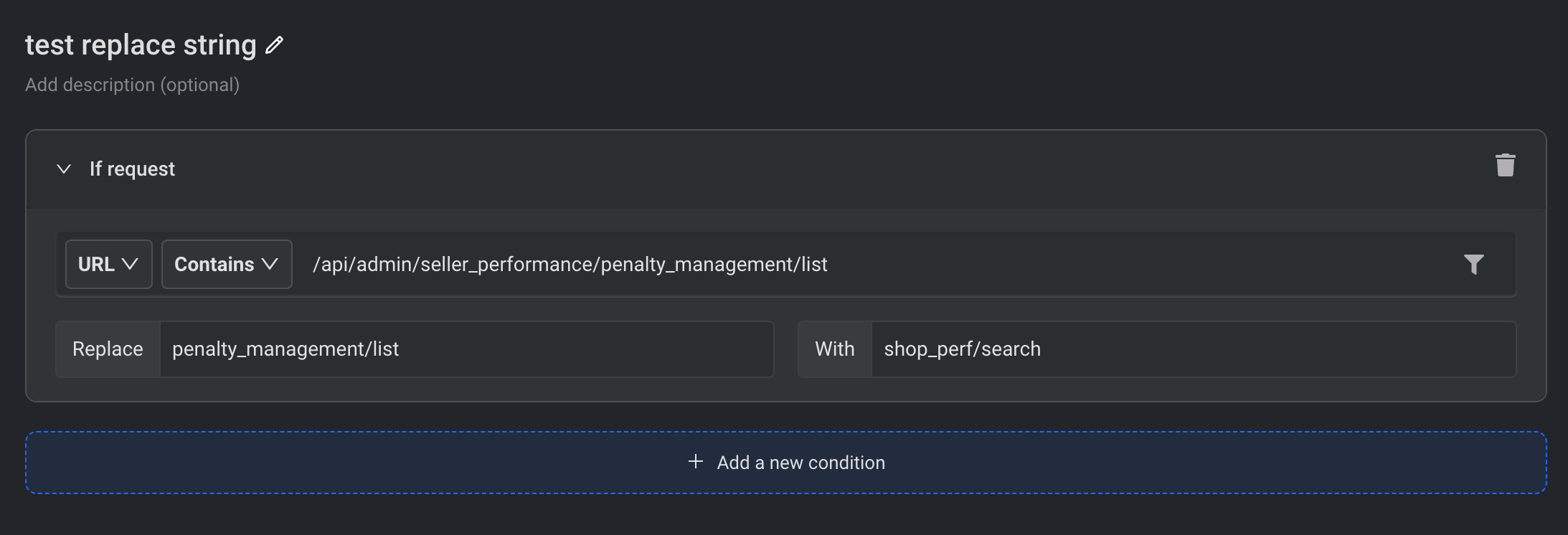
Modify Request Url(Replace string)
- 更新請求路徑: 比如說,我們將v1介面升級到v2,想在上線前對v2介面做下驗證。我們可以選擇使用流量回放功能進行驗證,也可以使用該功能進行驗證。將v1請求的介面更新為v2介面,並做相關的驗證。

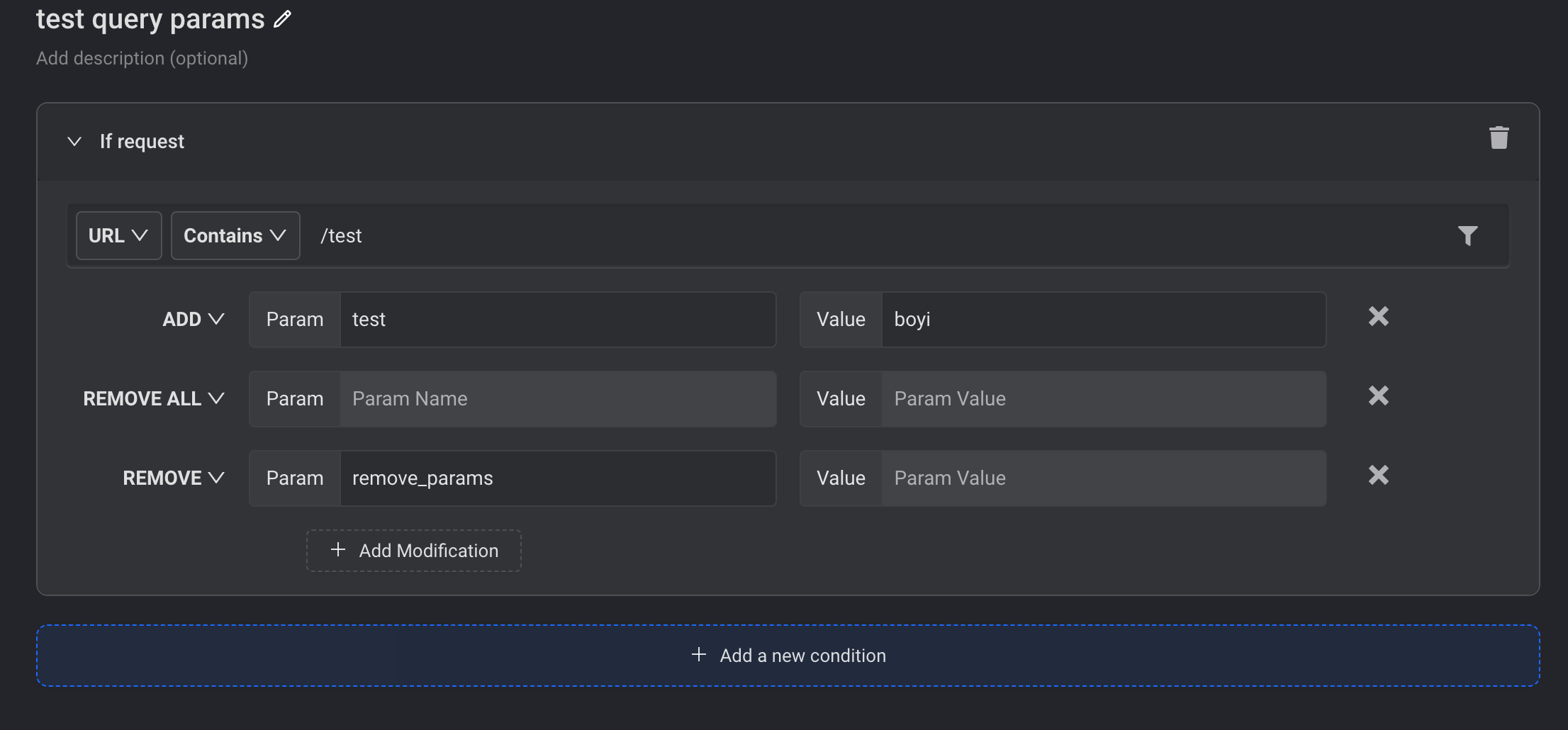
Query Params
修改或者刪除請求的查詢引數
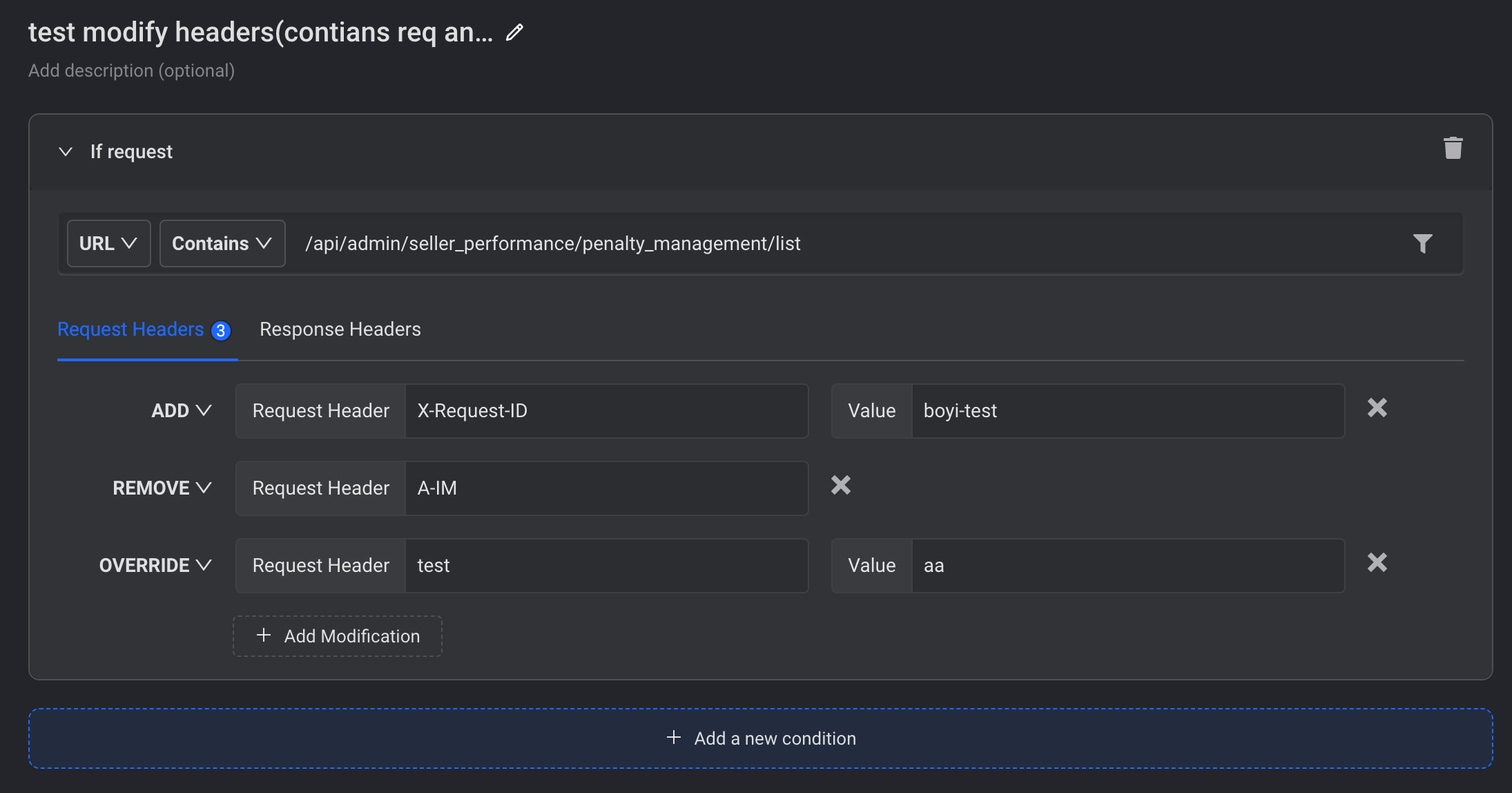
Modify Headers
- 支援新增自定義的請求頭
- 修改或者刪除原有的請求頭
- 支援新增自定義的響應頭
- 支援修改或者刪除原有的響應頭

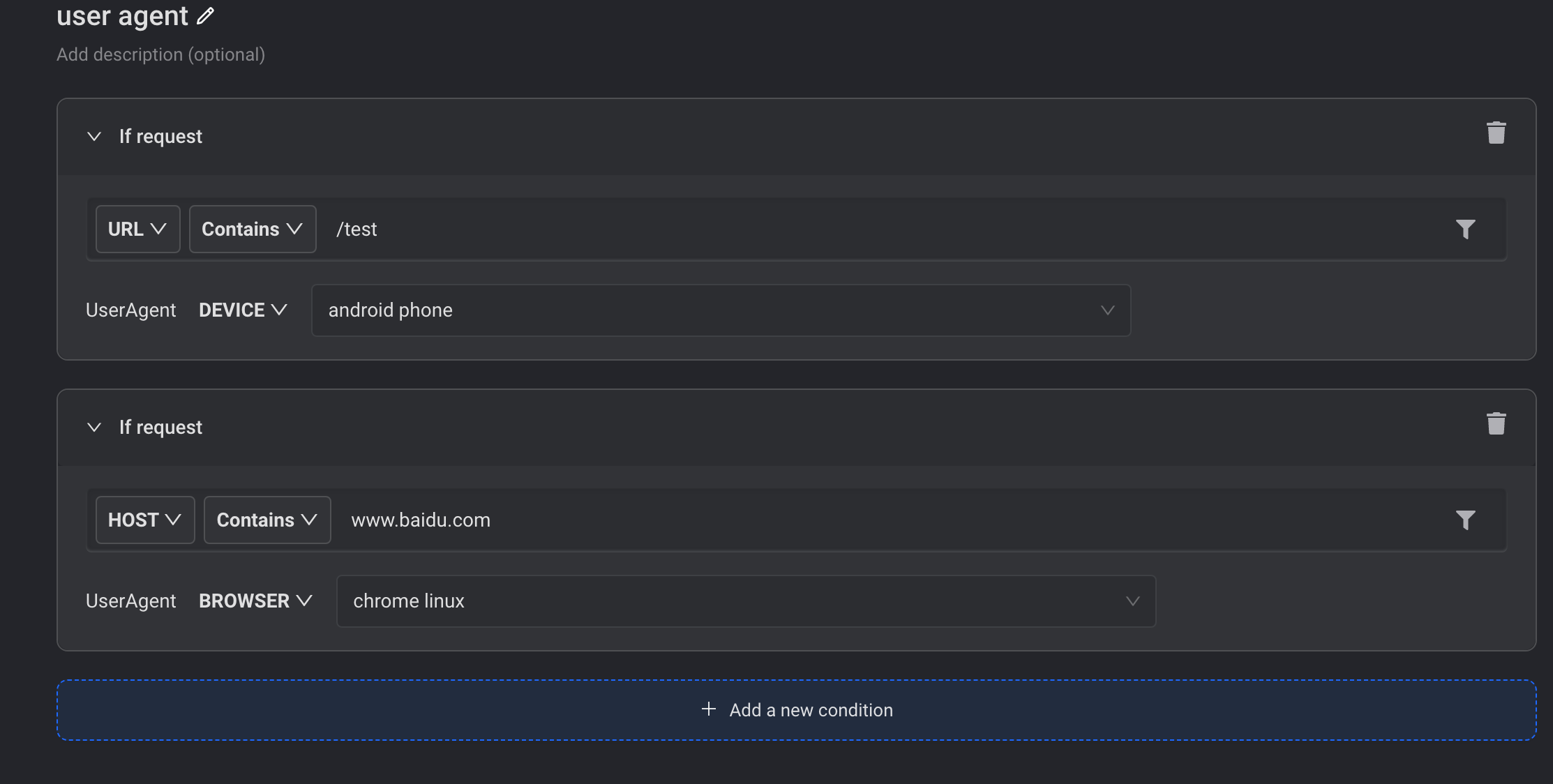
Modify User Agent
- 更改請求頭的使用者代理
使用者代理在網路通訊中起著非常重要的作用,它能夠告訴伺服器請求的來源和請求的方式。這些資訊可以幫助伺服器更好地處理請求,提供更好的服務和使用者體驗。
我們使用chrome瀏覽器驗證功能的時候,可以匹配的域名的使用者代理改成對應的代理。
Modify Api Request
- static data(靜態資料)
提供json格式的資料,並直接替換請求的請求體
- Dynamic (JavaScript)
通過JS修改請求中的請求體,並替換原有的請求體。使用頻率最高的功能是:通過對bodyJson進行調整,並重新返回bodyAsJson,達到修改請求體的目的。
function modifyRequestBody(args) {
const { method, url, body, bodyAsJson } = args;
// Change request body below depending upon request attributes received in args
//可以對bodyJson進行調整,並重新返回bodyAsJson
return body;
}
響應的修改
Modify Headers
- 支援新增自定義的請求頭
- 修改或者刪除原有的請求頭
- 支援新增自定義的響應頭
- 支援修改或者刪除原有的響應頭
Modify Api Response
支援api型別:REST API與GraphQL API
- static data(靜態資料)
提供json格式的資料,並直接將該資料返回給前端
- Dynamic (JavaScript)
修改真實伺服器返回的響應並返回給前端
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
const mock_res = JSON.parse(response)
console.log('mock_res itemList:',mock_res.data.itemList)
itemList = mock_res.data.itemList
if (itemList!==undefined && itemList.length !== 0){
for(var i=0; i<itemList.length;i++){
itemList[i].productName = itemList[i].itemId
itemList[i].status = 1
itemList[i].statusName = Math.random() < 0.5 ? "DELETE" : "BANNED";
itemList[i].timeFormatted = new Date().toLocaleString().replaceAll('/','-');
itemList[i].time = Date.now().toString();
}
}
// mock_res.data.itemList = itemList
return mock_res;
}
請求響應錄製
Requestly Sessions 是一種可用於捕獲和共用網路請求的功能。這個功能可以記錄和儲存瀏覽器請求以及對應的響應,並在需要時重新傳送這些請求。這意味著我們可以跨不同瀏覽器對談和不同裝置之間以及與其他使用者共用這些請求。這個功能特別適用於需要經常複製和貼上相同請求的開發人員、測試人員和網路爬蟲等。
- 比如說,我們在開發聯調或者測試的過程中,發現某些問題,可以通過錄制請求並共用給其他開發人員,方便他們排查問題。

我對Requestly的應用
1.驗證前端在各種狀態的展示:通過修改介面的返回響應來模擬各個場景。(當時,你也可以通過在db層面造數來實現介面響應的正確放回:如直接改db或者寫造數指令碼,這個不在我們今天討論的範圍內。)
我們可以使用Dynamic (JavaScript)來調整響應。可以針對不同的場景自定義不同的json字串,也可以在原有的響應的基礎來進行調整。
- 如果該場景的驗證只涉及單個介面,我們可以套用一下程式碼模板:我們定義一個status變數,在驗證某個場景的時候,就將status設定為某個場景的值,然後在if..else中設定對應的響應。
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
var status=0
if(status === 0 ){
console.log("json更新為status=0場景")
}else if(status ===1 ){
console.log("json更新為status=1場景")
}
return response;
}
- 如果該場景的驗證涉及多個介面,我們可以結合Modify Header Request 與 Dynamic (JavaScript)進行調整。思路如下:為相關介面的請求頭新增一個自定義的請求頭引數,如statusHeader。然後在處理介面響應的時候,先讀取statusHeader的值,再根據statusHeader的值返回相關的響應
2.模擬介面延遲,驗證前端頁面的處理
3.捕捉各個端的網路請求
- 捕捉瀏覽器的網路請求
- 捕捉模擬器的網路請求
- 捕捉終端的網路請求
總結
總結一下Requestlty常用的功能:
- 修改網路請求:Requestly 可以幫助您修改 HTTP 請求和響應。例如,您可以使用 Requestly 修改請求引數、請求頭、請求體或響應頭、響應體,以便更好地測試和偵錯應用程式。
- 模擬網路請求:Requestly 可以幫助您模擬網路請求。例如,您可以使用 Requestly 模擬 AJAX 請求、模擬響應超時或模擬 HTTP 狀態碼,以便測試應用程式的穩定性和效能。
- 代理伺服器:Requestly 可以幫助您設定代理伺服器,以便更好地控制網路請求。例如,您可以使用 Requestly 設定代理伺服器以攔截和修改網路請求,以便更好地測試和偵錯應用程式。
總之,Requestly 是一款非常強大和有用的偵錯和測試工具,可以幫助開發人員和測試人員更好地測試和偵錯應用程式。它具有豐富的功能和靈活的設定選項,可以滿足不同的測試需求。
個人介紹
公眾號:波小藝、測試開發、軟體測試
分享測試/測試開發相關的知識。 分享工作中容易遇到的一些坑。 分享個人的成長經歷。 尋志同道合的人,一起交流,一起學習成長。
本文來自部落格園,作者:波小藝,轉載請註明原文連結:https://www.cnblogs.com/zhangboyi/p/17379923.html