abp(net core)+easyui+efcore實現倉儲管理系統——供應商管理升級之下(六十四)
9.在Visual Studio 2022中按F5執行應用程式。在瀏覽器將呈現登入頁面,然後輸入管理員使用者名稱進行登入。瀏覽器跳轉到首頁面。
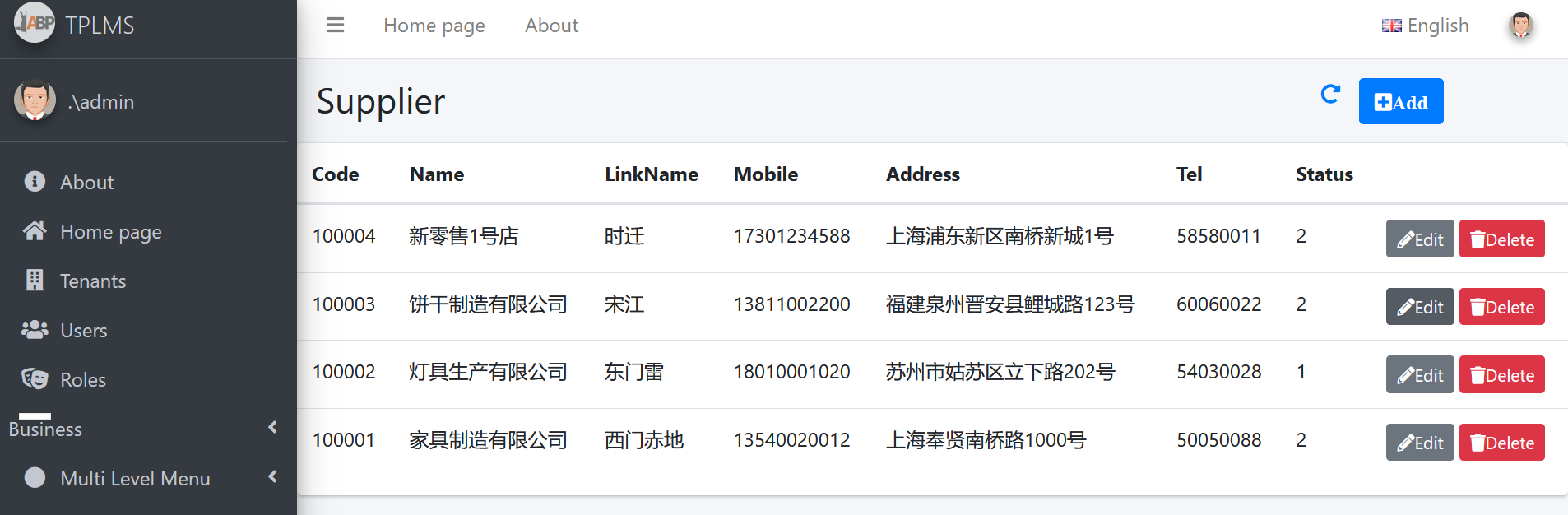
10.在主介面的選單中,選擇「Business->供應商管理」選單項,瀏覽器中呈現一個供應商資訊列表頁面,css起作用了,樣式好看了。如下圖。 
11然後點選供應商列表頁面中的新增(Add)按鈕,填寫內容,然後點選「儲存」按鈕。如下圖。

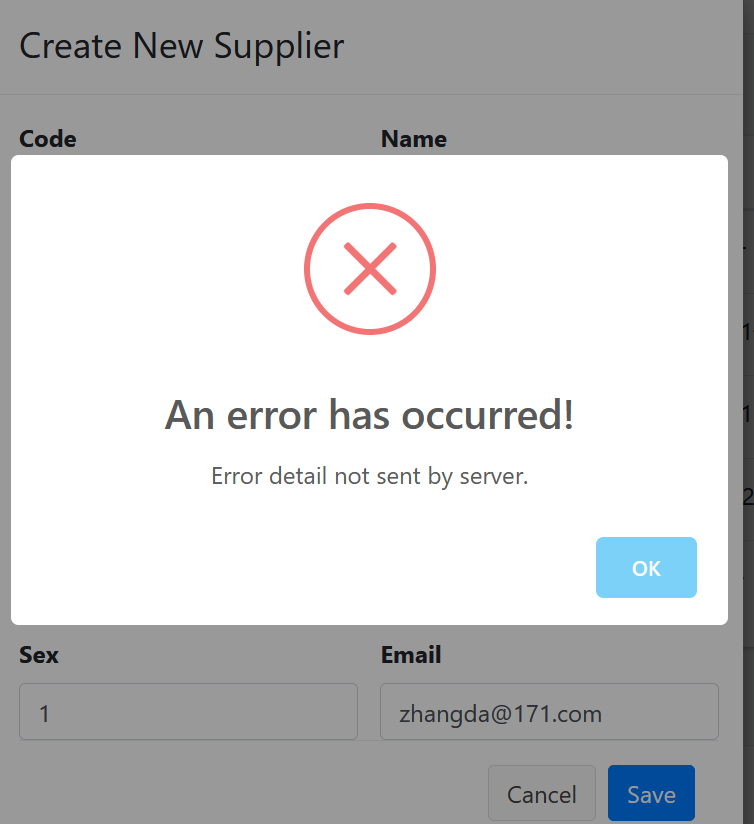
12. 在「Create New Supplier」頁面中我們輸入完資訊之後,點選「Save」按鈕。應用程式報了一個錯誤。如下圖。

13.Supplier的增刪改查,我們是呼叫的WebApi來實現儲存到資料庫與查詢資料的操作,那麼問題就可能出在WebAPI這一個專案中。在Visual Studio 2022的解決方案資源管理器中,選中「ABP.TPLMS.Web.Host」專案,然後單擊滑鼠右鍵,在彈出選單中選中「設為啟動專案」。按F5執行應用程式,程式報錯。
14. 在Visual Studio 2022的解決方案資源管理器中,「ABP.TPLMS.Web.Host」專案的App_Data\Log目錄下找到log.txt檔案,這是一個紀錄檔檔案。在檔案中我找到如下,錯誤資訊。
AspNetCore.Server.IIS.Core.IISHttpServer - Connection ID "18230571335350747201",
Request ID "40000042-000a-fd00-b63f-84710c7967bb": An unhandled exception was thrown by the application. Microsoft.AspNetCore.Routing.Matching.AmbiguousMatchException: The request matched multiple endpoints. Matches: ABP.TPLMS.Suppliers.SupplierAppService.CreateAsync (ABP.TPLMS.Application) ABP.TPLMS.Suppliers.SupplierAppService.Create (ABP.TPLMS.Application) at Microsoft.AspNetCore.Routing.Matching.DefaultEndpointSelector.ReportAmbiguity(CandidateState[] candidateState) at Microsoft.AspNetCore.Routing.Matching.DefaultEndpointSelector.ProcessFinalCandidates
(HttpContext httpContext, CandidateState[] candidateState) at Microsoft.AspNetCore.Routing.Matching.DefaultEndpointSelector.Select(HttpContext httpContext,
CandidateState[] candidateState) at Microsoft.AspNetCore.Routing.Matching.DfaMatcher.MatchAsync(HttpContext httpContext) at Microsoft.AspNetCore.Routing.EndpointRoutingMiddleware.Invoke(HttpContext httpContext) at Microsoft.AspNetCore.StaticFiles.StaticFileMiddleware.Invoke(HttpContext context)
using Abp.Application.Services;
using Abp.Domain.Repositories;
using ABP.TPLMS.Entitys;
using ABP.TPLMS.Suppliers.Dto;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace ABP.TPLMS.Suppliers
{
public class SupplierAppService :AsyncCrudAppService<Supplier, SupplierDto, int,
PagedSupplierResultRequestDto, CreateUpdateSupplierDto, CreateUpdateSupplierDto>,
ISupplierAppService
{
public SupplierAppService(IRepository<Supplier, int> repository)
: base(repository)
{
}
public Task<SupplierDto> Create(CreateUpdateSupplierDto input)
{
return CreateAsync(input);
}
public override Task<SupplierDto> CreateAsync(CreateUpdateSupplierDto input)
{
var sin = input;
return base.CreateAsync(input);
}
}
}
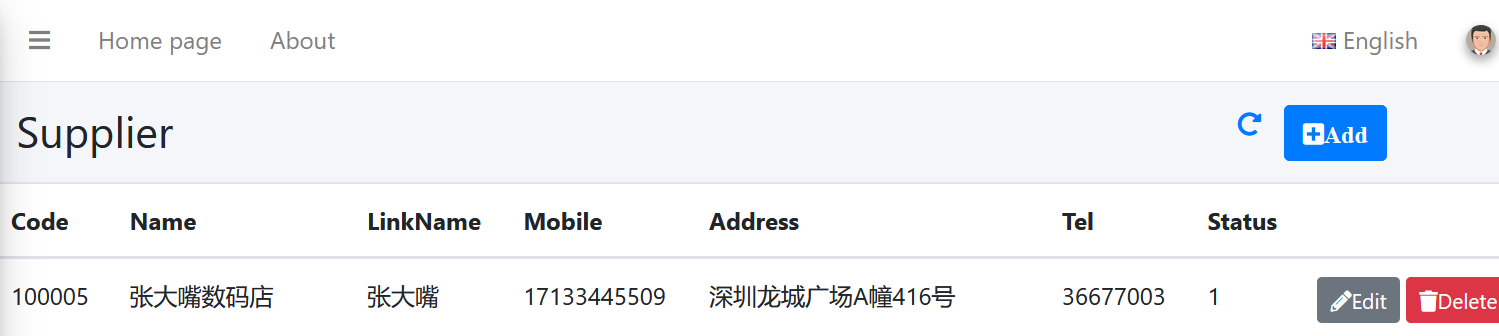
16. 在Visual Studio 2022的解決方案資源管理器中,使用滑鼠雙擊開啟 SupplierAppService.cs檔案。將Create方法註釋。按F5執行應用程式。登入之後,點選「Supplier」目錄,我們可以看到供應商列表頁面。然後點選供應商列表頁面中的Add按鈕。

17. 在「Create New Supplier」頁面中我們輸入完資訊之後,點選「Save」按鈕。資料儲存到資料庫,應用會重新整理供應商列表頁面。如下圖。