給自己的專案發佈一個檔案吧
2023-05-05 18:01:15
給自己的專案發佈一個檔案
Github Page設定
在上一篇,我們搭建了一個腳手架,方便我們更快的開始一個專案。這篇我們將使用github page給這個專案發佈一個檔案
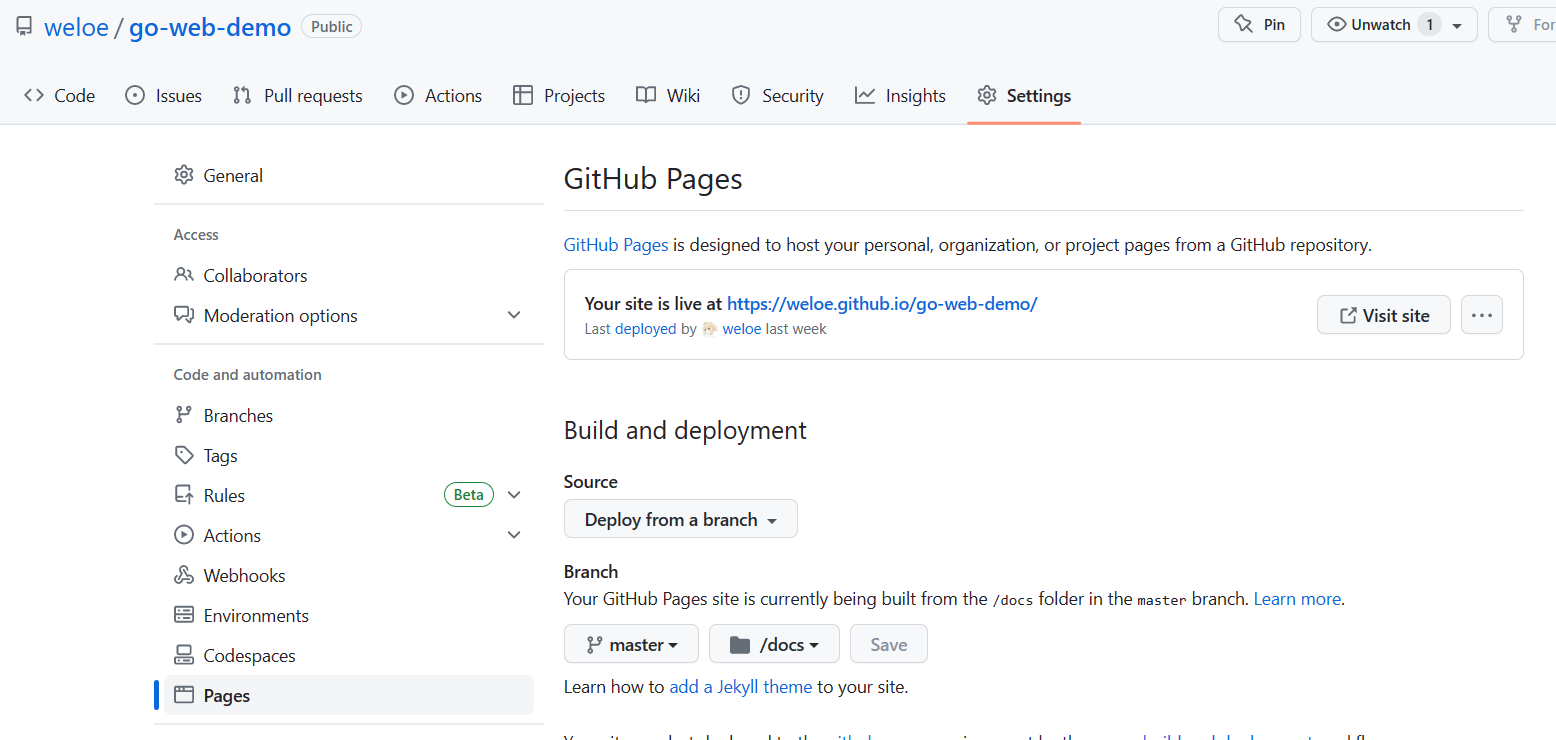
我們可以在 github 倉庫的 Setting-Pages介面進行檔案的設定,例如我這個倉庫,把檔案源設定成了當前倉庫master分支的/docs目錄,之後我們只需要往這個目錄下新增靜態檔案就可以在對應的site展示檔案了。


使用Docsify
使用Docsify能更方便地釋出檔案,只需要編輯md檔案即可修改頁面資訊,因此我們使用docsify來構建檔案
安裝
首先你需要安裝node.js,這裡就不細說了
然後npm i docsify-cli -g 全域性安裝docsify-cli工具
docsify init ./docs初始化檔案,我們設定的github page源是docs目錄,所以初始化的是docs目錄
初始化成功後會看到docs目錄下會有幾個檔案
index.html入口檔案README.md會做為主頁內容渲染.nojekyll用於阻止 GitHub Pages 忽略掉下劃線開頭的檔案
直接編輯README.me 就能更新檔案內容了
本地檢視
docsify serve docs即可在本地檢視頁面
設定
另外如果要對頁面進行詳細設定可以看官方檔案和這篇文章,docsify,Docsify使用指南(打造最快捷、最輕量級的個人&團隊檔案) - 追逐時光者 - 部落格園 (cnblogs.com)。
這裡是我的組態檔以及最終效果
組態檔:https://github.com/weloe/go-web-demo/tree/master/docs
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>go-web-demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 預設主題 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
</head>
<body>
<!-- 定義載入時候的動作 -->
<div id="app" class="loading">載入中...</div>
<script>
window.$docsify = {
// 專案名稱
name: 'go-web-demo',
// 倉庫地址,點選右上角的Github章魚貓頭像會跳轉到此地址
repo: 'https://github.com/weloe',
// 側邊欄支援,預設載入的是專案根目錄下的_sidebar.md檔案
loadSidebar: true,
// 導航欄支援,預設載入的是專案根目錄下的_navbar.md檔案
loadNavbar: true,
// 封面支援,預設載入的是專案根目錄下的_coverpage.md檔案
coverpage: false,
// 最大支援渲染的標題層級
maxLevel: 5,
// 自定義側邊欄後預設不會再生成目錄,設定生成目錄的最大層級(建議設定為2-4)
subMaxLevel: 4,
// 小屏裝置下合併導航欄到側邊欄
mergeNavbar: true,
/*搜尋相關設定*/
search: {
maxAge: 86400000,// 過期時間,單位毫秒,預設一天
paths: 'auto',// 注意:僅適用於 paths: 'auto' 模式
placeholder: '搜尋',
// 支援在地化
placeholder: {
'/zh-cn/': '搜尋',
'/': 'Type to search'
},
noData: '找不到結果',
depth: 4,
hideOtherSidebarContent: false,
namespace: 'Docsify-Guide',
}
}
</script>
<!-- docsify的js依賴 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- emoji表情支援 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
<!-- 圖片放大縮小支援 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<!-- 搜尋功能支援 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<!--在所有的程式碼塊上新增一個簡單的Click to copy按鈕來允許使用者從你的檔案中輕易地複製程式碼-->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
</body>
</html>
<style>
.loading {
position: relative;
width: 50px;
perspective: 200px;
}
.loading:before,
.loading:after {
position: absolute;
width: 20px;
height: 20px;
content: "";
animation: jumping 0.5s infinite alternate;
background: rgba(0, 0, 0, 0);
}
.loading:before {
left: 0;
}
.loading:after {
right: 0;
animation-delay: 0.15s;
}
@keyframes jumping {
0% {
transform: scale(1) translateY(0px) rotateX(0deg);
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
}
100% {
transform: scale(1.2) translateY(-25px) rotateX(45deg);
background: #000;
box-shadow: 0 25px 40px #000;
}
}
</style>
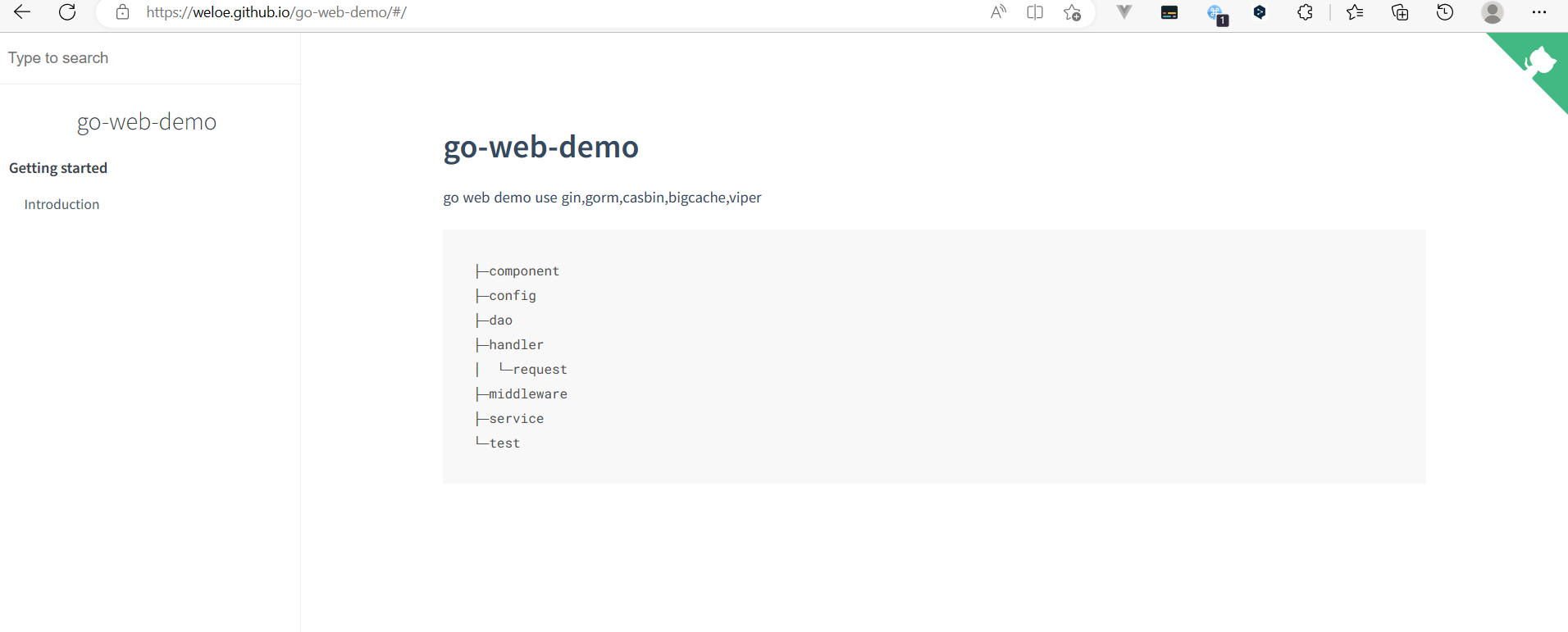
最終效果
https://weloe.github.io/go-web-demo/

釋出
當你設定完檔案,直接push到github上時就會自動釋出,前提是你按照文章開頭設定了page
成功釋出完後能在倉庫的commit記錄和倉庫的Environments看到這兩個