基於SqlSugar的開發框架循序漸進介紹(29)-- 快速構建系統引數管理介面-Vue3+ElementPlus
在隨筆《基於SqlSugar的開發框架循序漸進介紹(28)-- 快速構建系統引數管理介面》中介紹了基於SqlSugar開發框架,構建系統引數管理的後端API部分,以及WInform介面部分內容,本篇隨筆介紹基於Vue3+ElementPlus的前端介面開發過程。
1、Winform端介面的回顧
系統引數的資訊,設計為包含一個大類引數目錄和一個具體的引數專案,如下基於SQLServer的資料庫表設計所示(基於PoweDesigner設計,便於生成Sql執行)。

利用現有表結構資訊,基於程式碼生成工具快是生成相關的業務類檔案,合併到系統框架中就可以了。

一般的業務程式碼都需要有CRUD等常規操作的程式碼,不過基於框架的基礎上,我們只需要生成一個簡單的類,繼承自基礎類別就預設具有了這些操作,不需要重複編寫程式碼,簡化了程式碼的處理並提高開發效率。
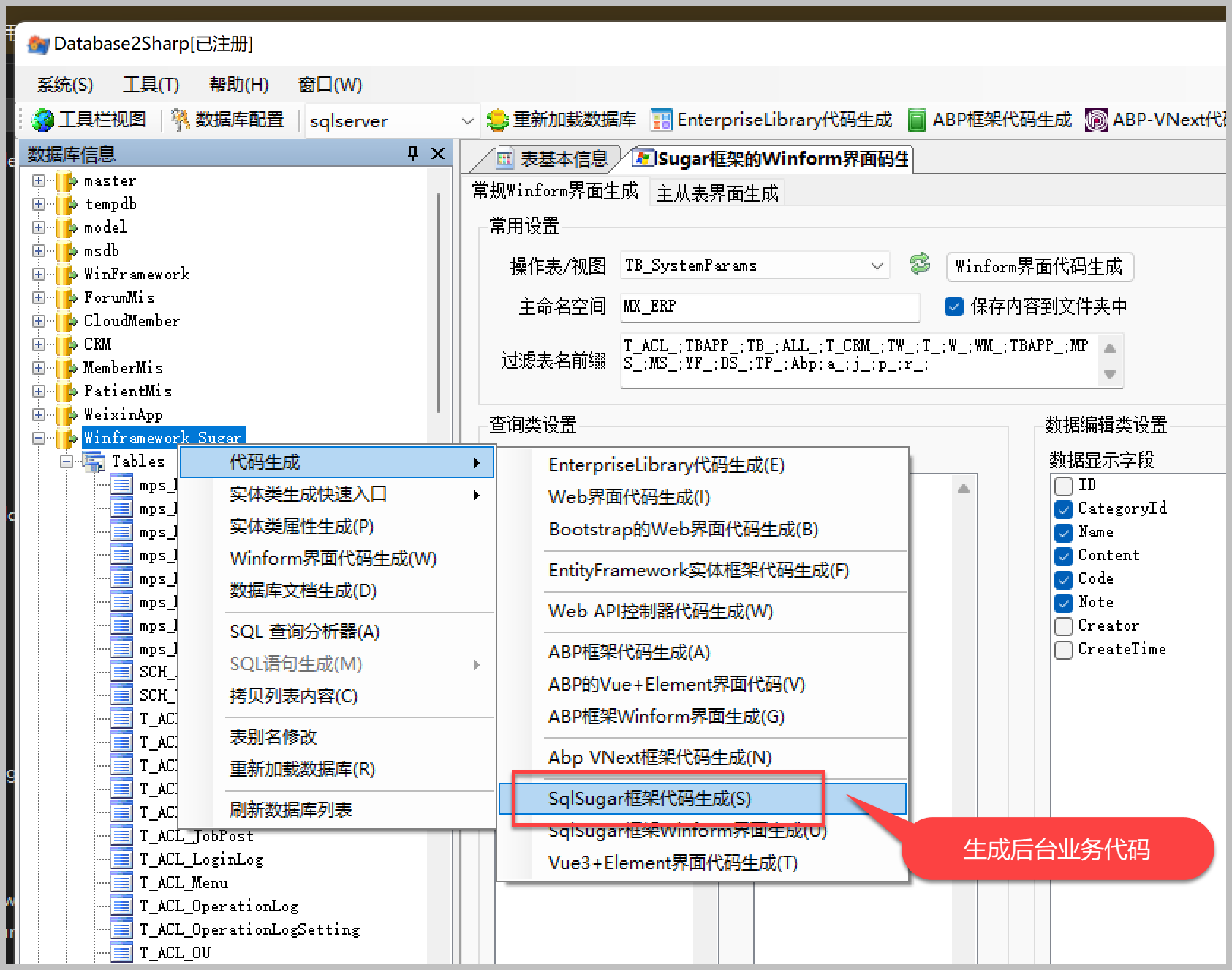
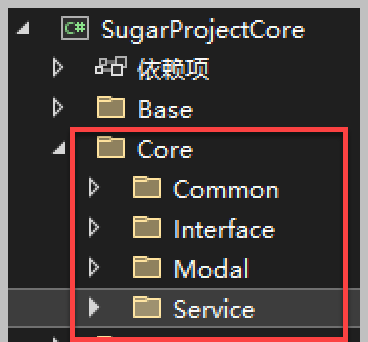
我們利用現有表結構資訊,基於程式碼生成工具快是生成相關的業務類檔案, 直接複製Core目錄到解決方案專案上就可以了,如下所示。

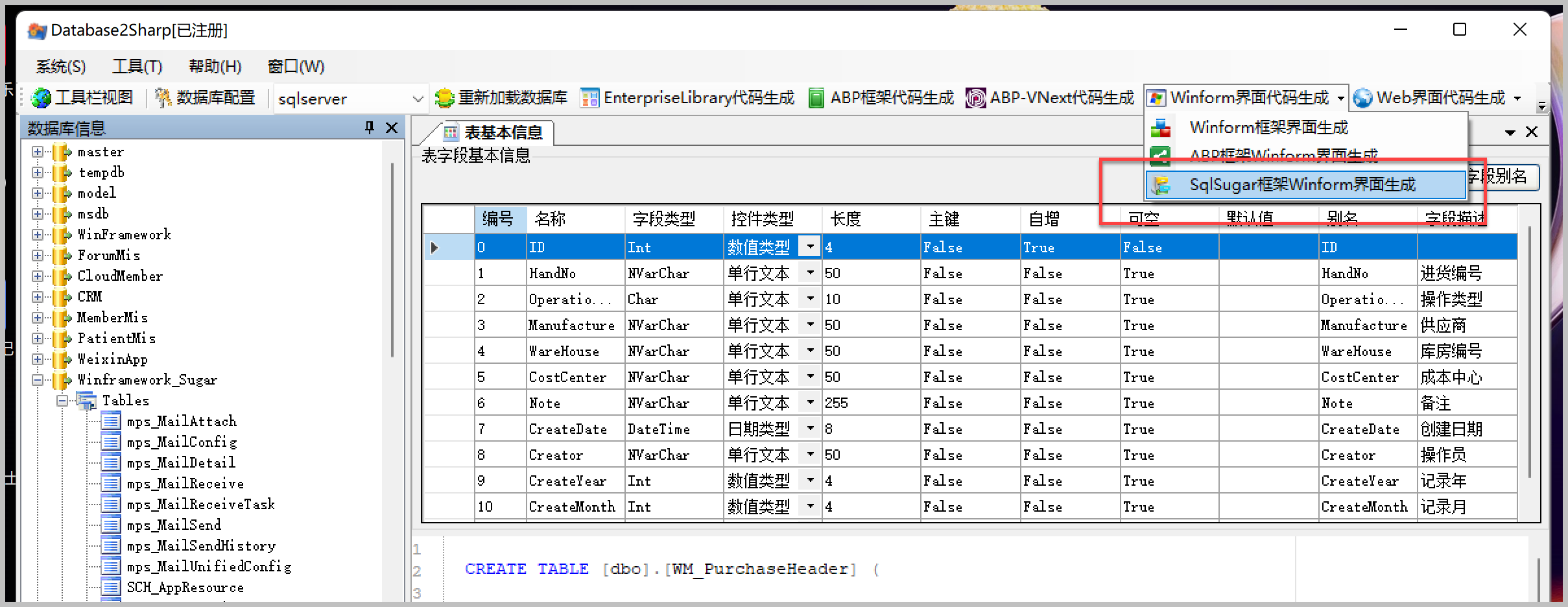
Winform部分的介面,選擇對應的介面生成【SqlSugar框架Winform介面生成】生成。

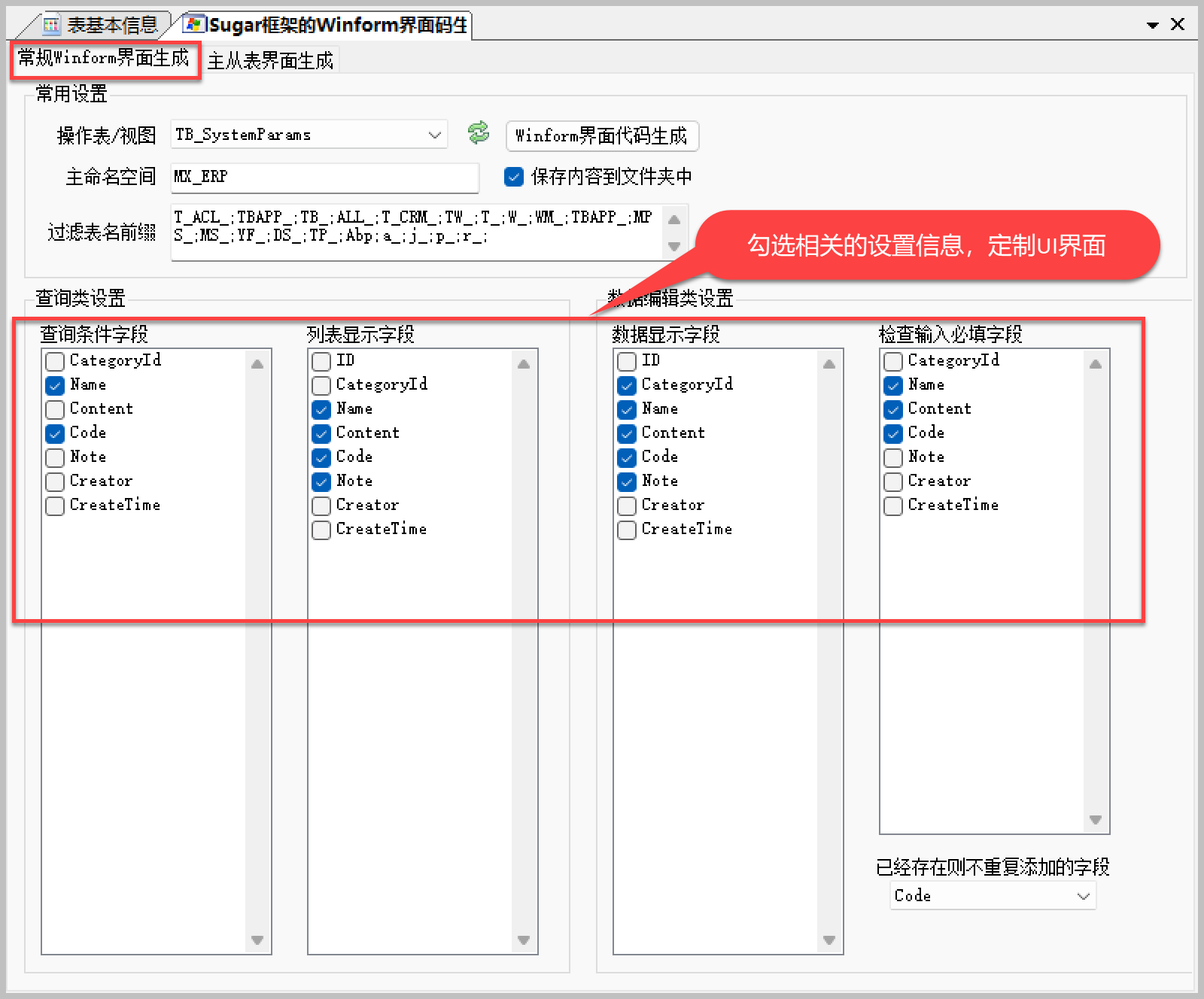
在彈出的【常規Winform介面生成】面板中,勾選相關的設定資訊,客製化UI介面,如下介面效果所示。

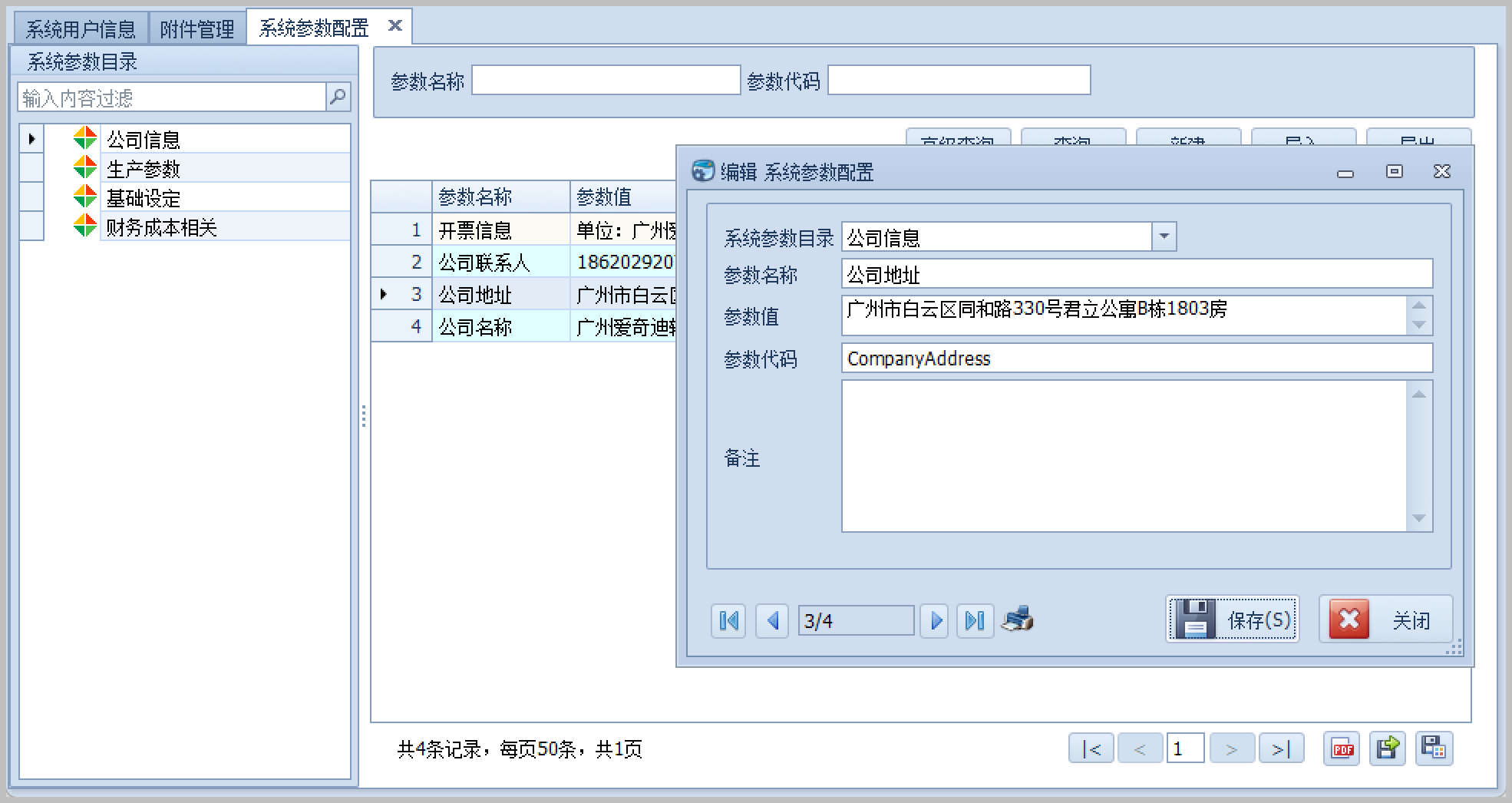
生成基礎介面後,進行一定的微調處理,增加左側樹列表展示,最終編輯明細部分的介面效果如下所示。

2、Vue3+ElementPlus的前端介面開發
參考以上Winform介面的設計思路,我們也可以在Vue3+ElementPlus的前端介面上做類似的佈局處理即可。
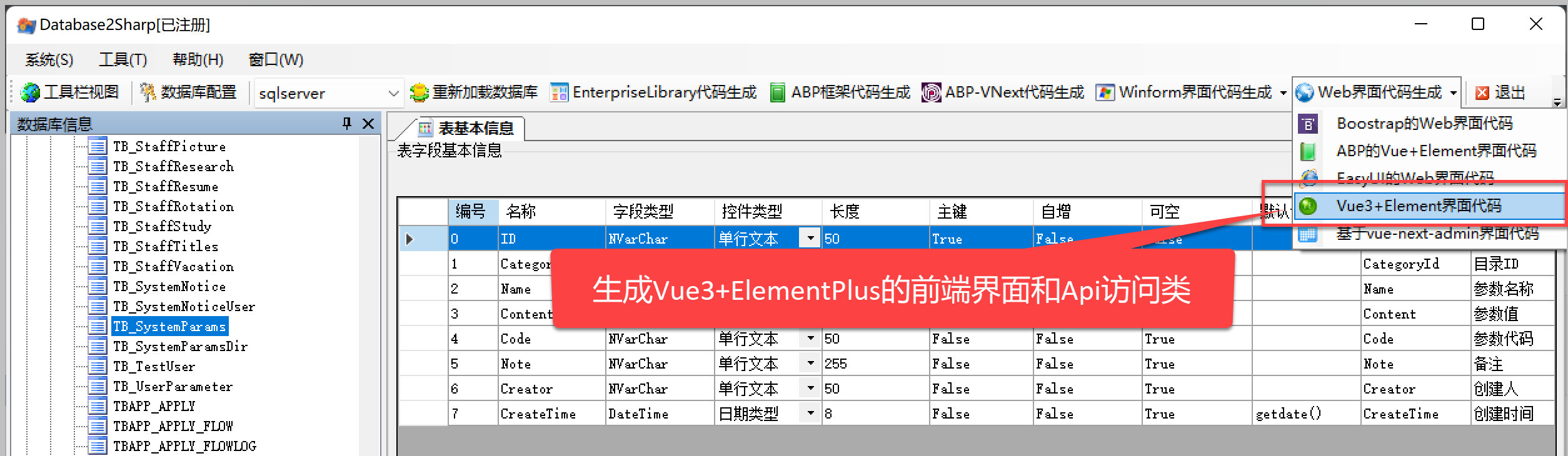
通用為了提高開發效率,Vue3+ElementPlus前端介面和前端的API存取類,我們同樣通過配套的程式碼生成工具進行生成。

為了更好的進行相關介面的開發,我們設計了兩套佈局方式,一個是查詢條件+列表展示,一個是樹+查詢條件+列表展示的佈局,方便實際使用。

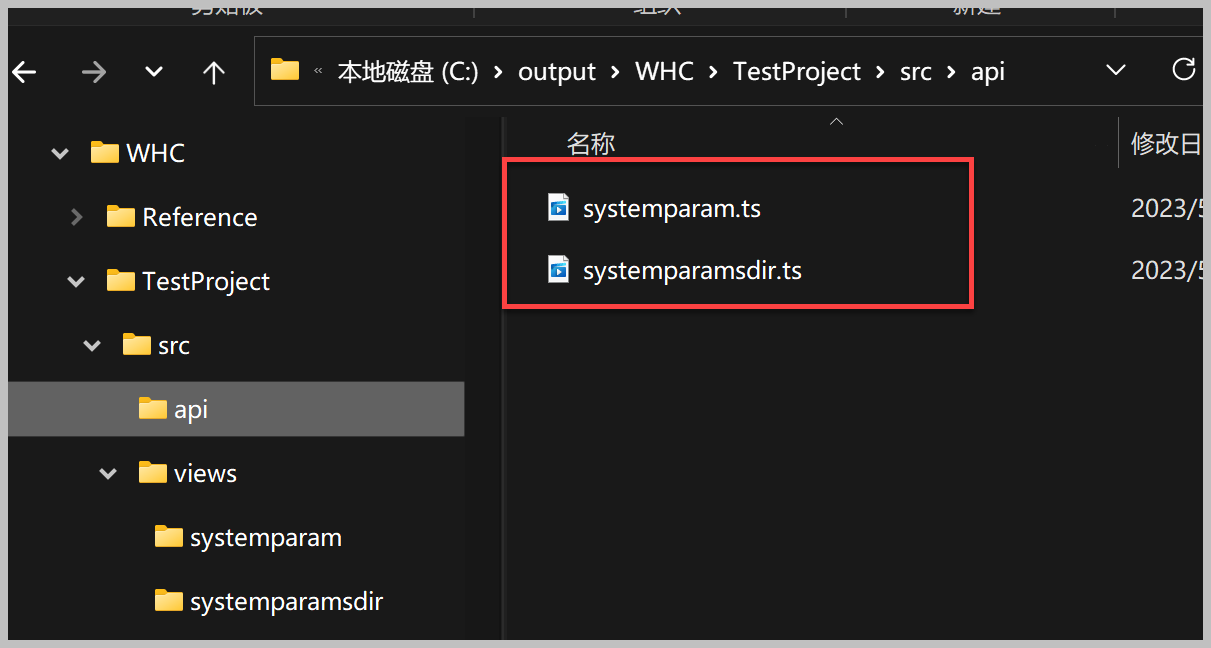
最終生成api存取得Typescript類和Vue3的檢視檔案,如下介面所示。

把檢視檔案和Api存取類檔案,合併到專案目錄中去,然後對檢視檔案適當進行一定的查詢條件調整處理。
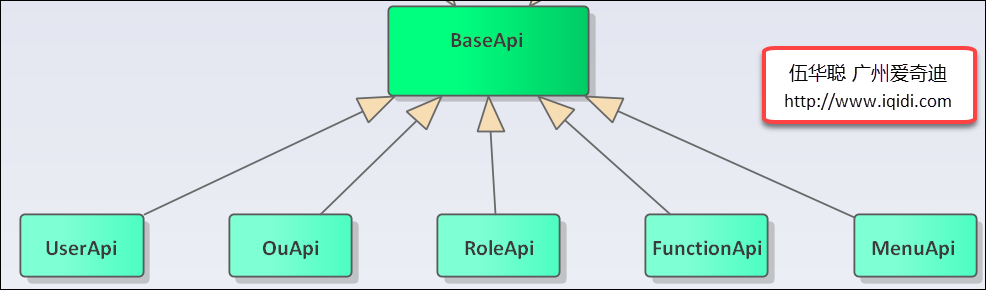
API類由於繼承了基礎BaseApi類,因此不需要額外的處理常規的CRUD操作方法,類似下面的關係處理。

BaseApi的ES6類裡面定義了對應Web API基礎類別裡面的操作方法,如下所示。

因此生成的API類直接複製過去就可以了,如下程式碼所示。

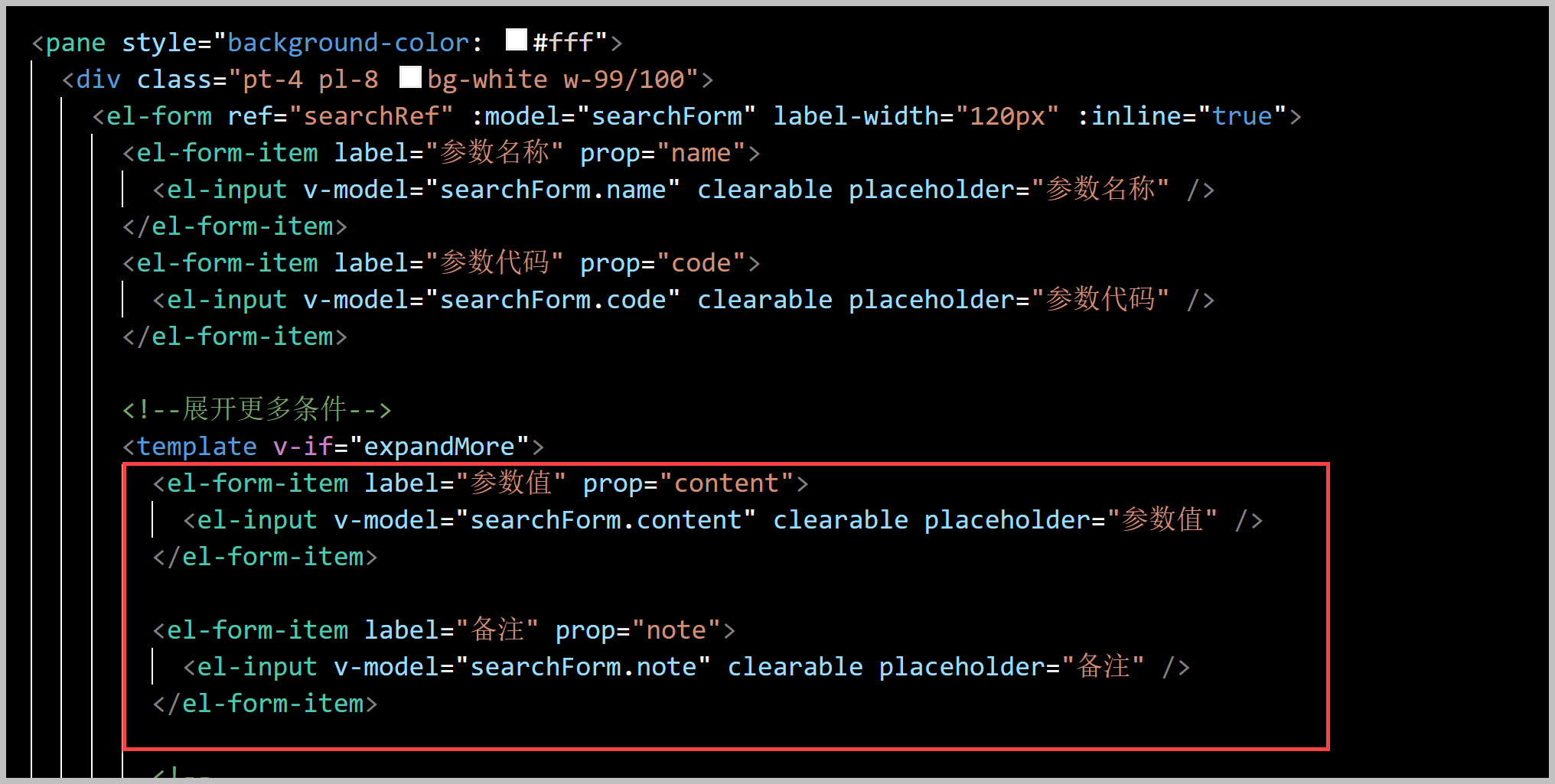
而對於檢視程式碼的處理,我們已經生成了相關的檢視檔案程式碼,因此進行一定的微調,把多餘的條件放到摺疊欄目裡面即可,如下程式碼所示。

同時我們在樹列表中,增加一些操作引數目錄的處理操作。

基本上介面部分就差不多了。
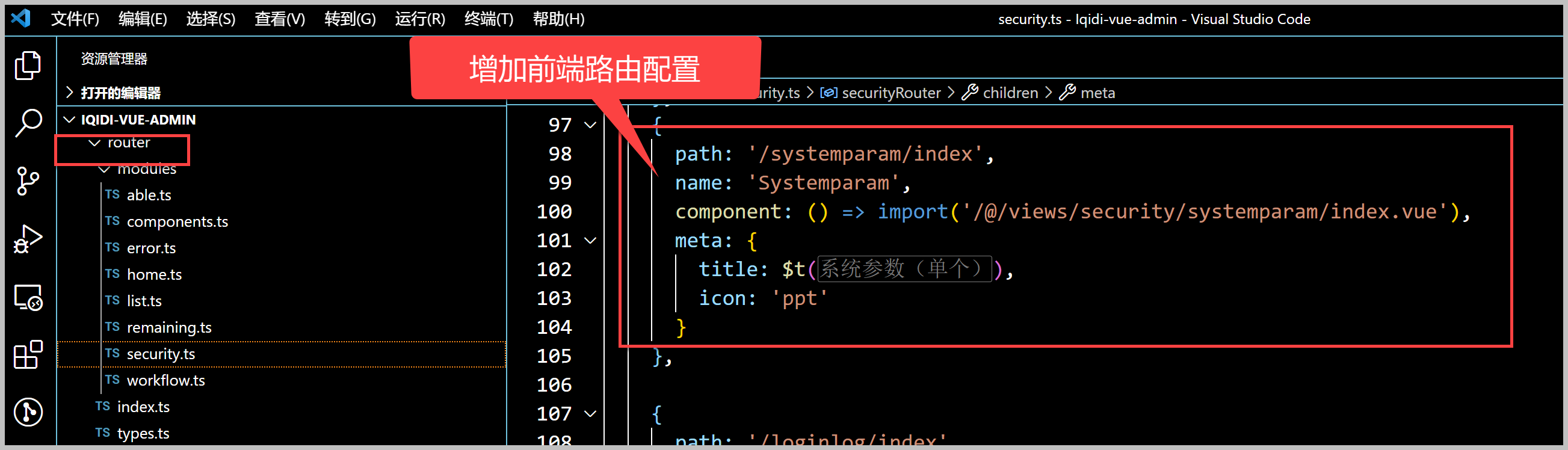
另外,和其他常規開發一樣,我們需要在路由器中增加新增的檢視路由資訊,以便前端能夠進行存取,如下所示。
預設的入口為目錄的index.vue的檔案

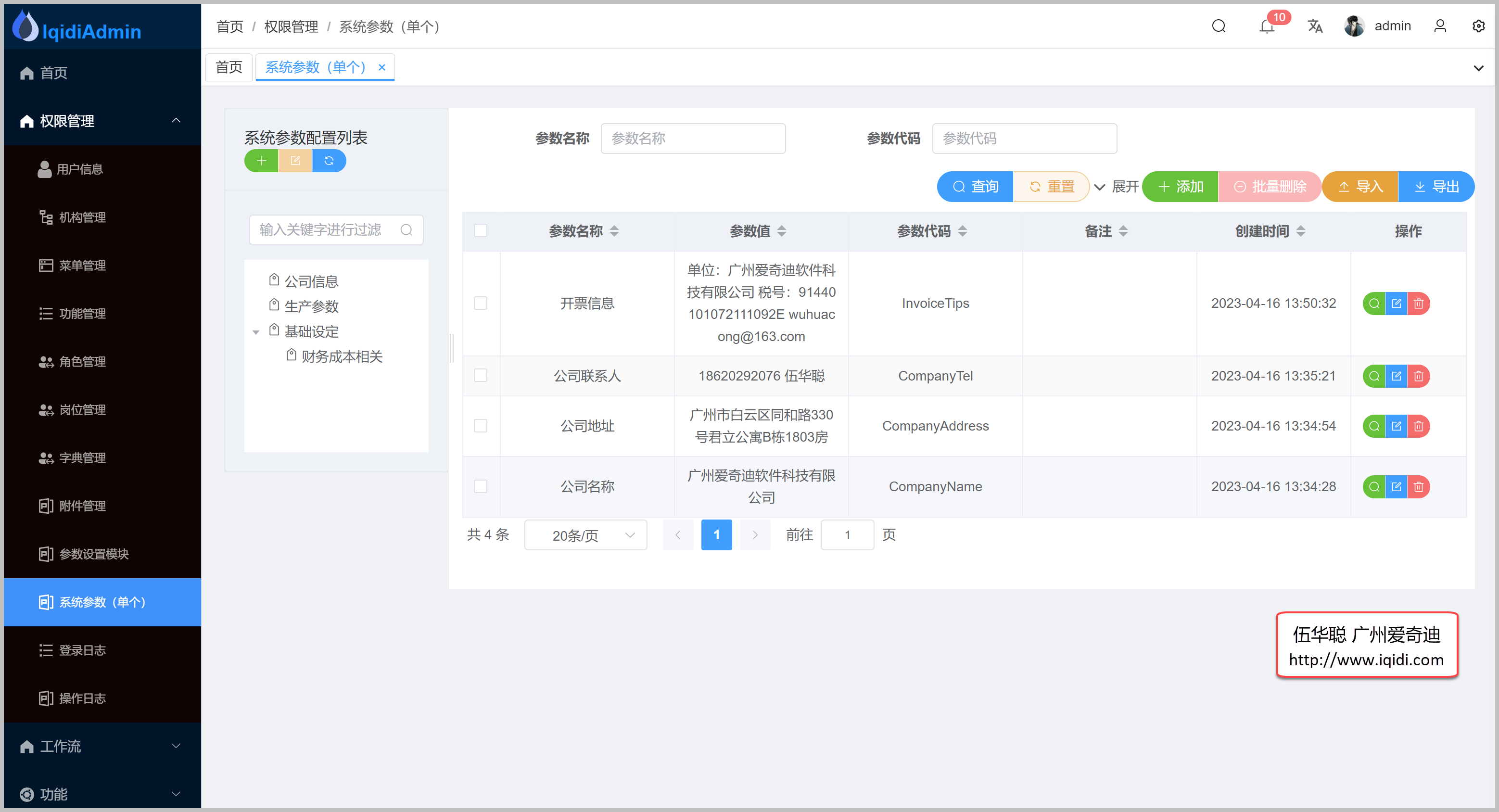
最終介面效果如下所示。

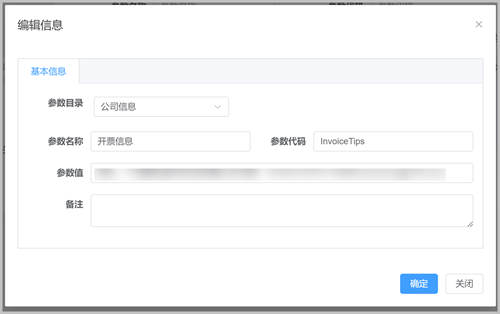
編輯系統引數的介面效果如下所示

檢視詳細的介面效果類似

因此兩種(Winform CS前端和BS的Vue3+Element前端)不同前端介面的效果類似,達到了多端統一效果,快速開發的目的。
結合框架的開發,可以讓我們事半功倍,大多數的時間,可以專注在自定義UI的改進,以及業務邏輯的處理上,常規的介面開發,會變得容易簡單化。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com