JavaFx 實現水平捲動文字(跑馬燈效果)
2023-04-27 18:00:43
本文是以TornadoFx框架進行編寫,各位使用JavaFx可以參考
程式碼已經封裝在common-controls庫中
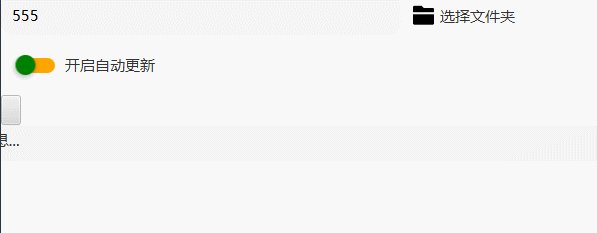
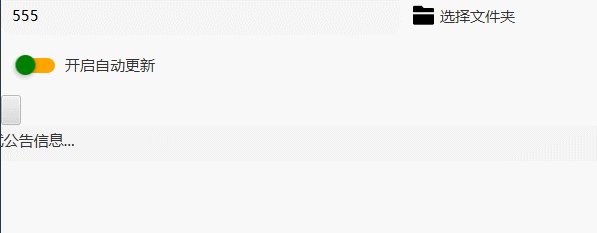
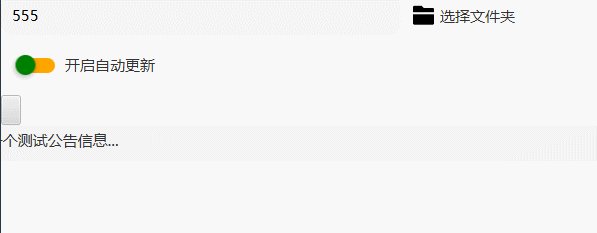
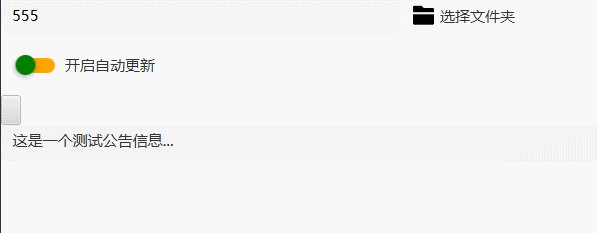
效果

程式碼
實現原理就是利用了JavaFx裡的動畫效果去修改scrollpane的translateX屬性,原本想在text上改造的,發現文字過多就不行了,最終還是使用了scrollpane元件來完成功能
就是需要注意的是,設定的文字需要處理一下換行符,不然顯示效果會很不好看
還有就是,記得文字前面加上幾個空格,不然捲動感覺看不了前面的幾個字
val simpleNotice=SimpleStringProperty("")
scrollpane {
alignment = Pos.CENTER_LEFT
prefWidth = 560.0
style {
focusColor = Color.TRANSPARENT
borderWidth += box(0.px)
borderColor += box(Color.TRANSPARENT)
hBarPolicy = ScrollPane.ScrollBarPolicy.NEVER
vBarPolicy = ScrollPane.ScrollBarPolicy.NEVER
padding = box(0.px)
}
hbox {
translateY = 5.0
alignment = Pos.CENTER_LEFT
label(simpleNotice) {
val defaultValue = translateXProperty().value
//捲動的邏輯
val rollAction: ((String) -> Unit) = {
val newValue = it
//閱讀速度,8個字1s
val time = newValue.length / 8
translateXProperty().animate(-(newValue.length * 10), Duration.seconds(time.toDouble()), Interpolator.LINEAR) {
cycleCount = -1
setOnFinished {
translateXProperty().set(defaultValue)
}
}
}
simpleNotice.onChange {
rollAction.invoke(it?:"")
}
rollAction.invoke(simpleNotice.value)
setOnMouseClicked {
//點選事件
}
}
}
}
simpleNotice.set(" 這是一個測試公告資訊...")



