超長溢位頭部省略打點,坑這麼大,技巧這麼多?
在業務中,有這麼一種場景,表格下的某一列 ID 值,文字超長了,正常而言會是這樣:

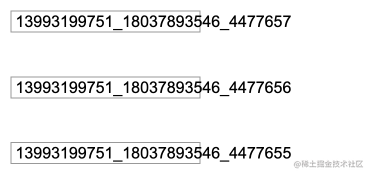
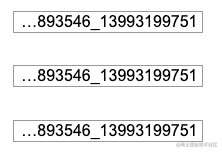
通常,這種情況都需要超長省略溢位打點,那麼,就會變成這樣:

但是,這種展示有個缺點,3 個 ID 看上去就完全一致了,因此,PM 希望能夠實現頭部省略打點,尾部完全展示,那麼,最終希望的效果就會是這樣的:

OK,很有意思的一個需求,最開始我以為只是實現一個頭部超長溢位打點功能,但是隨著實踐,發現事情並沒有那麼簡單,下面我們就一探究竟。
利用 direction 實現頭部超長溢位打點
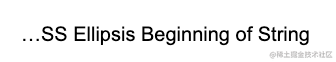
正常而言,我們的單行超長溢位打點,都是實現在尾部的,程式碼也非常簡單,像是這樣:
<p>Make CSS Ellipsis Beginning of String</p>
p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}

這裡,我們可以通過 direction,將省略打點的位置,從尾部移動至頭部:
p {
direction: rtl;
}
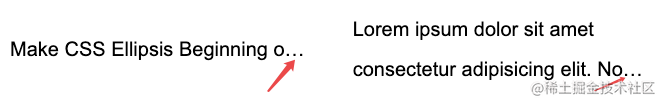
結果如下:

簡單介紹一下 direction:
direction:CSS 中的direction用於設定文字排列的方向。 rtl 表示從右到左 (類似希伯來語或阿拉伯語), ltr 表示從左到右。
另外兩個與排版相關的屬性還有:
writing-mode:定義了文字水平或垂直排布以及在塊級元素中文字的行進方向。unicode-bidi:它與direction非常類似,兩個會經常一起出現。在現代計算機應用中,最常用來處理雙向文字的演演算法是Unicode 雙向演演算法。而unicode-bidi這個屬性是用來重寫這個演演算法的。
OK,那麼上述需求,是不是簡單的新增一個 direction: rtl 就能解決問題呢?我們嘗試一下。
direction: rtl 會導致使用下劃線 _ 連線的數位內容排版錯誤
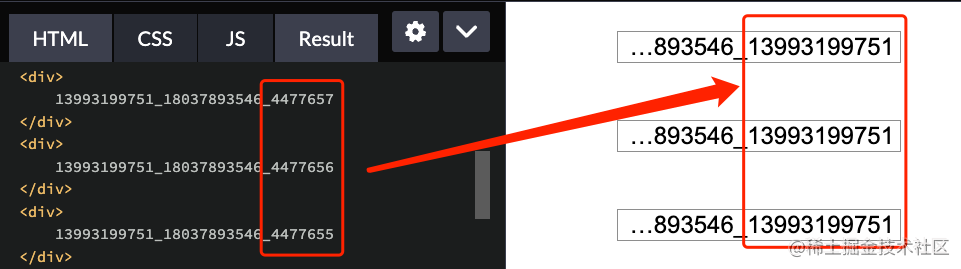
我們給上述的程式碼,新增一個簡單的結構:
<div>
13993199751_18037893546_4477657
</div>
<div>
13993199751_18037893546_4477656
</div>
<div>
13993199751_18037893546_4477655
</div>
div {
width: 180px;
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
}
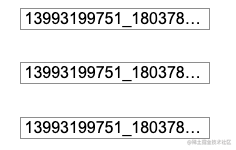
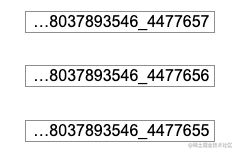
效果如下:

成功了!看似好像成功了,但是出了一點小問題!
雖然實現了頭部打點,但是我們的數位結尾好像不是我們想要的結果,仔細看一下數位的結尾情況:

這是什麼情況呢?
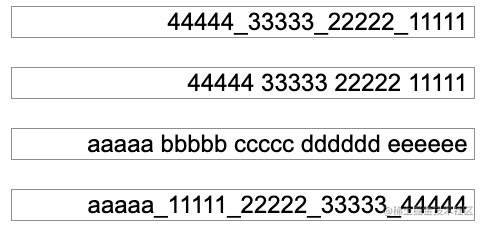
這是由於 direction 在處理純數位、非純數位文字上的規則不一致,我們再來看這麼一段測試程式碼:
<div>
11111_22222_33333_44444
</div>
<div>
11111 22222 33333 44444
</div>
<div>
aaaaa bbbbb ccccc dddddd eeeeee
</div>
<div>
aaaaa_11111_22222_33333_44444
</div>
CSS 層面不考慮溢位情況,僅作用 direction: rtl 。
div {
width: 240px;
direction: rtl;
}
在修改書寫方向後,效果如下:

可以看到,這裡非常核心的一點在於,對於純數位的文字內容,數位的排列順序也會跟著相應的書寫順序,進行反向排列!
而形如 11111_22222_33333_44444 這種用下劃線連線的文字,處理的方式也會與 11111 22222 33333 44444 一樣,實現了從左往右的排列,改變了原有的順序。
多方案解決
因為我們的 ID是由純數位加下劃線組成,所以無法繞開這種展示。
那麼,基於這個現狀,我們可以如何去解決這個問題呢?
方案一:兩次 direction 反轉
方法一,既然最終展示的文案被反轉了,那麼我們可以嘗試通過多一層的巢狀,進行二次反轉可以解決問題。
程式碼如下:
<div class="g-twice-reverse">
<span>13993199751_18037893546_4477657</span>
</div>
.g-twice-reverse {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
span {
direction: ltr;
};
}
嘗試後的結果如下:

可以看到,內容還是被反轉了,我們希望的結果是 ...037893546_4477657。不過不用著急,可以嘗試再配合 unicode-bidi 屬性試一下。最終發現,配合 unicode-bidi: bidi-override 可以實現我們想要的最終效果:
.g-twice-reverse {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
span {
direction: ltr;
unicode-bidi: bidi-override;
};
}
最終結果如下:

完美!這裡,我們利用了兩層結構:
- 外層的
g-twice-reverse正常設定從右向左的溢位省略打點 - 內容新增一層
span,利用direction: ltr和unicode-bidi: bidi-override的配合,在內部再反向反轉排版規則。
當然,這裡需要解釋一下 unicode-bidi。
bidi-override 的作用是對文字進行覆蓋,使得其中的內聯元素(inline element)按照我們想要的書寫方向展示。而 unicode-bidi: bidi-override 取值的作用是用於覆蓋預設的 Unicode 雙向演演算法以控制文字的顯示方向。
這裡,bidi-override 和 direction 在 <span> 中的組合,實現了更細粒度的文字方向處理。
方案二:通過偽元素破壞其純數位的性質
上述的方案需要完全理解其思路還是有比較高的成本的,比較燒腦。
有沒有更好理解的方案呢?我們繼續嘗試。
既然上面被反轉排版的內容是純數位或者由下劃線連線成的數位,那麼我們能不能嘗試破壞其純數位的特性?
譬如,給陣列的頭部新增一個看不見字母,嘗試一下,這裡構造兩組資料對比一下:
<div class="g-add-letter">
<span>a</span>
<span>546_4477657</span>
</div>
<div class="g-add-letter">
<span>a</span>
<span>13993199751_18037893546_4477657</span>
</div>
.g-twice-reverse {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
}
看看效果:

嘿,別說,這個方案看上去真的可行。只是新增一個 <span>a</span> 肯定是不合適的,後面維護的同學肯定一臉懵逼。並且這個 a 字母需要隱藏起來。思來想去,這不是和以前清除浮動的場景非常類似嗎?這裡使用偽元素再貼切不過,我們再改造下程式碼:
<div class="g-add-letter">
<span>546_4477657</span>
</div>
<div class="g-add-letter">
<span>13993199751_18037893546_4477657</span>
</div>
.g-add-letter {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
span::before {
content: "a";
opacity: 0;
font-size: 0;
}
}
我們通過偽元素,使用在元素前面新增了一個字母 a,並且設定偽元素的 font-size: 0 和 opacity: 0,從外觀上,完全看不出有這麼個元素,非常好的隱藏了起來,同時,起到了破壞內容其純數位的性質。
效果如下:

方案三:通過 \200e LRM 標記位
我們繼續優化我們的方案。
上面通過偽元素的方式,已經能夠實現在對業務結構影響最小化及程式碼增量較少的前提下,實現想要的結果。
問題還是在於插入的這個字母 a,一來是不夠優雅,二是這種解決方案更像是一種 HACK 的解決方式,隨著時間長河的推進,這種程式碼即便留下了註釋,也容易造成可讀性上困擾。
所以,我們需要嘗試替換掉這個 a 字母。
這裡,通過查閱資料,最終找到了這樣一個字元 -- \200e。
\200e:是左到右標記(Left-to-Right Mark,LRM)的 Unicode 碼點。它是 Unicode 字元方向控制工具之一,用於強制將文字的閱讀方向指定為從左到右。在前端排版中,特別是處理多語言文字時,由於不同語言書寫時有不同的書寫方向,因此可以使用 LRM 來指定文字的書寫方向,以確保文字能夠正確地顯示。
這裡,通過 \200e 替換掉 a,這裡用 \200e 的目的與 a 的目的其實是不一樣的:
- 在字串前面通過偽元素新增一個
a,目的是破壞其純數位的特性 - 在字串前面通過偽元素新增一個
\200e,目的是強制控制接下來文字的排版順序
新增 a 的方案類似於一種 Hack 技巧,而 \200e 可以理解為就是專門解決這種場景而誕生的特殊字元。
好,看看改造後的程式碼:
<div class="g-add-letter">
<span>13993199751_18037893546_4477657</span>
</div>
.g-add-letter {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
span::before {
content: "\200e";
opacity: 0;
font-size: 0;
}
}
效果如下:

這樣,我們算是比較完美的解決了這個問題。
方案四:通過 <bdi> 標籤
那麼,上述的方案已經是最佳方案了嗎?或者說,還有沒有不需要新增偽元素的方式?
在查詢解法的過程中,還發現了一個非常有意思的標籤 -- <bdi>。
<bdi>:是一個 HTML 標籤,表示「雙向的隔離器」(Bidirectional Isolation)。它是一個比較新的標籤,主要用於解決混合顯示多個語言文字時的排版問題。
在多語言文字中,由於不同語言之間的書寫方向和文字組織方式可能有所不同,如果直接拼合在一起顯示,容易導致排版混亂,甚至出現不合法的語言混排現象。而 <bdi> 標籤則提供了一種簡單的解決方案,可以隔離不同的語言文字,確保它們按照正確的順序呈現,並避免混亂的語言混排現象。
具體來說,<bdi> 標籤可以將一段文字從周圍文字隔離開來,建立一個獨立的文字環境,使得文字能夠按照正確的書寫方向呈現。在使用該標籤時,可以使用 dir 屬性來指定文字的書寫方向,可以是從左到右(dir="ltr")或者從右到左(dir="rtl")等。
綜上所述,<bdi> 標籤的作用是提供一種簡單的解決方案來排版混合顯示多個語言文字,通過隔離不同的語言文字,確保它們按照正確的順序呈現,並避免混亂的語言混排現象。
因此,利用 <bdi> 標籤,我們可以再進一步省略掉偽元素的部分:
<div class="g-bdi">
<bdi dir="ltr">13993199751_18037893546_4477657</bdi>
</div>
.g-bdi {
overflow: hidden;
text-overflow: ellipsis;
direction: rtl;
white-space: nowrap;
}
此種方案就比較純粹,迴歸了最初的程式碼,只是多了一層 <bdi> 並且設定了其內部語言排版方向。
最終,結果如下:

上述四種方案的完整程式碼,你也可以戳這裡:CodePen Demo -- 多種方式解決下劃線數位的頭部溢位省略打點排版問題
總結一下
本文,我們介紹了一種在頭部省略溢位的情境下,對於形如 11111_22222_33333_44444 這種用下劃線連線的文字,處理的方式會被對待成 11111 22222 33333 44444 一樣的情況,導致了最終排版結果與我們的預期不符。
為了解決這種問題,我們介紹了 4 種不同的解決方案:
- 方案一:兩次
direction反轉 - 方案二:通過偽元素新增字母,破壞其純數位的性質
- 方案三:通過
\200eLRM 標記位 - 方案四:通過
<bdi>標籤
上述 4 個方案的思維與處理方式各有優劣。圍繞多語言排版涉及了不同的知識,從一個很小的需求中,能夠窺探到其中複雜的邏輯。是一個很好的業務實操案例。
最後
好了,本文到此結束,希望對你有幫助