Git程式碼提交規範
1. 引言
思想,因人而異,難以重複
寫程式碼時,每個人的習慣是不一樣的,所以,引入了程式碼規範,為了省力,引入了自動格式化程式碼工具,前端工程中比較典型的自動格式化程式碼工具如:Prettier · Opinionated Code Formatter
日常多人共同作業寫程式碼時,需要不斷提交、推播、拉取程式碼,提交程式碼時,需要輸入一段Message來表述這次提交變更,思想因人而異,每個人寫的Message都風格各異,所以,引入了提交規範,以及引入了提交規範輔助工具
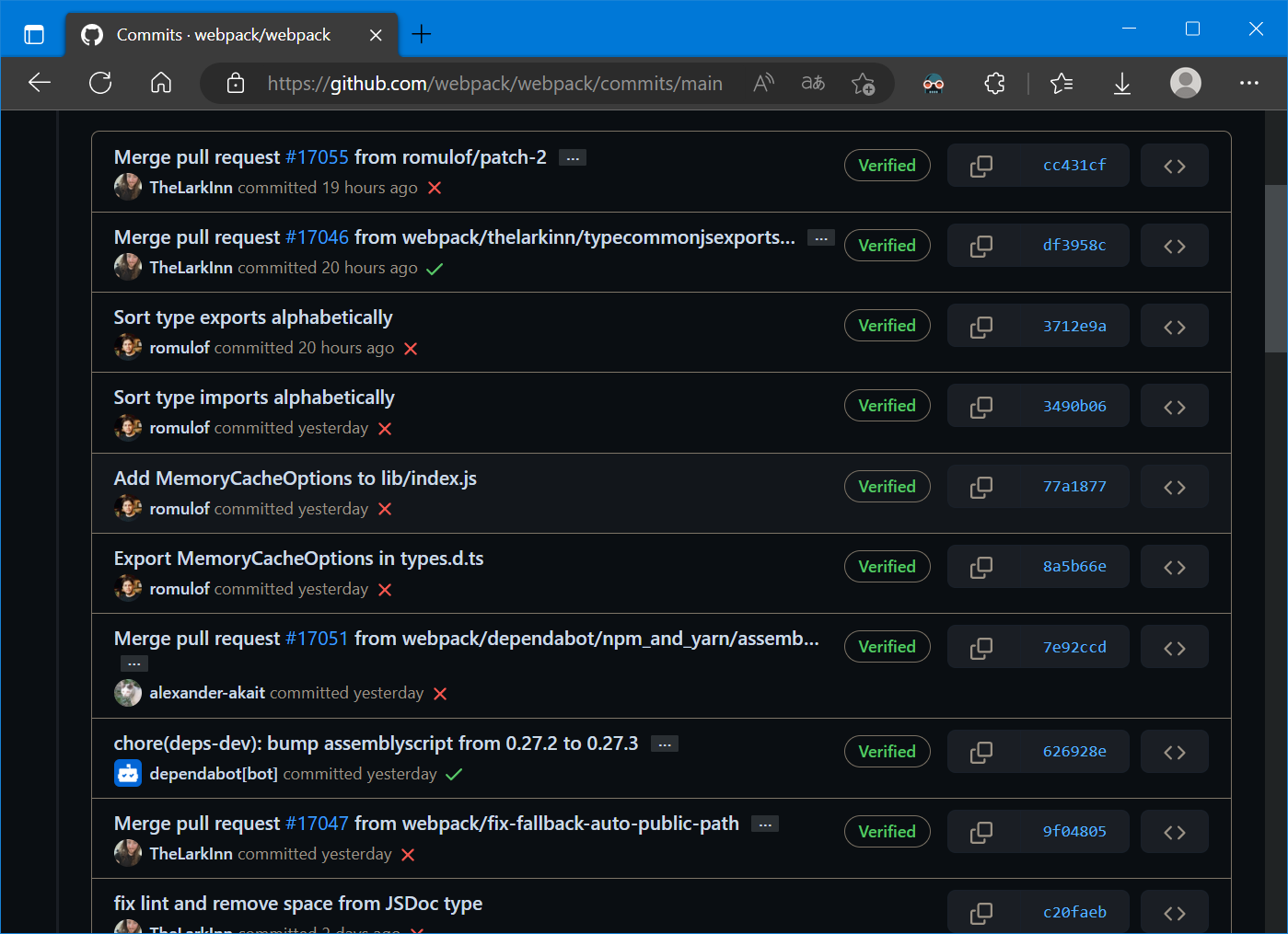
可以檢視一些經典開源專案的提交歷史:

這些提交資訊看起來比較易讀且工整,表達資訊較為明確,整體較為規範
Git是常用的版本控制工具,本文描述使用Husky、commitlint等工具實現Git程式碼提交規範
2. Git Hooks
如同其他許多的版本控制系統一樣,Git 也具有在特定事件發生之前或之後執行特定指令碼程式碼功能(從概念上類比,就與監聽事件、觸發器之類的東西類似),Git Hooks 就是那些在Git執行特定事件(如commit、push、receive等)後觸發執行的指令碼,掛鉤是可以放置在掛鉤目錄中的程式,可在git執行的某些點觸發動作
使用Git Hooks可以實現:
- 多人開發程式碼語法、規範強制統一
- commit message 格式化、是否符合某種規範
- 測試用例的檢測
- 程式碼提交後的專案自動打包(git receive之後) 等
更為詳細的Git Hooks介紹與使用可以參考:
3. Husky
使用Git Hooks可以實現程式碼格式化、提交資訊規範化,但是需要手動編寫指令碼,而Husky就是簡化編寫這些指令碼的工具
Husky的官網:Husky - Git hooks (typicode.github.io)
參考官網,可以快速使用Husky:
安裝以及初始化:
npx husky-init && npm install
在專案中使用時,如果沒有package.json檔案會執行失敗,需先執行npm init
執行完上述命令後,可以發現專案中出現了新的資料夾.husky,下面有一個pre-commit:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
其作用主要是在commit之前執行npm test
為什麼會執行這個命令呢?因為在<專案名>/.git/config 中新設定有:
hooksPath = .husky
即,Git Hooks的目錄變更為.husky,Git處理時會自動應用該目錄中的指定的命令(如,提交前執行npm test)
接下來,只需要安裝程式碼格式化工具並在pre-commit中寫入執行命令即可提交前自動格式化
4. ESLint
ESLint時常用的程式碼格式化工具,常用的還有Prettier
官網為:Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
參考官網的手冊:Getting Started with ESLint - ESLint - Pluggable JavaScript Linter
可以快速的使用ESLint:
安裝:
npm init @eslint/config
然後根據提示進行操作即可安裝完成
格式化檔案程式碼:
npx eslint yourfile.js
執行npx eslint <yourfile.js>即可格式化程式碼檔案
此處,當然可以提交前格式化所以程式碼檔案,但是,每次提交的檔案修改只是部分,並不需要把所有的程式碼檔案進行格式化操作
只需把提交修改的檔案,即暫存區的檔案進行格式化操作即可
5. lint-staged
見字識義,lint-staged工具就是對暫存區的程式碼檔案進行格式化
GitHub站點為:okonet/lint-staged: