jQuery 在圖片和文字中插入內容(多種情況考慮)
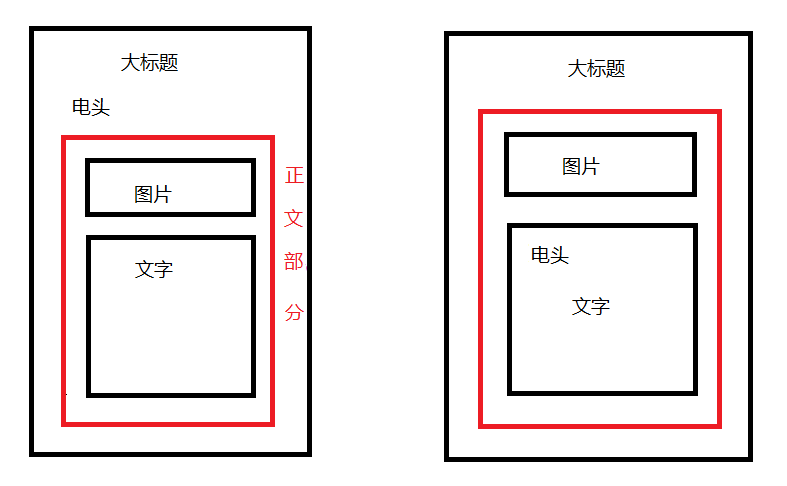
昨天接到一個新的需要,在後臺文章編輯器中,每一個文章的正文前面,可以單獨新增一個電頭欄位,但是如果在富文字編輯器中最上面就新增圖片的話,圖片就會把電頭和正文中的文字給隔開。需要做的是獲取到電頭欄位,然後在正文中的文字部分的最前面插入電頭欄位。具體看下圖:

原始的程式碼:
<div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX網訊(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg"></p> <p> 強冷空氣這幾天正在影響我國,大部地區經歷激烈冷暖轉換。這個時節為什麼還會出現如此大幅度的降溫?氣溫起伏大容易誘發哪些疾病?哪些人群應該重點注意身體?今天的春日健康帖帶大家一起了解。</p> <p> 這幾天,強冷空氣影響我國,北方大部地區氣溫下降明顯,多地最高氣溫僅個位數。同時,山西、陝西等積雪較深的地區仍有雨雪天氣。西南地區東部到長江中下游一帶不少地方最高氣溫降到15℃左右,寒涼程度彷彿退回了常年3月上中旬。</p>
<p> 為什麼4月下旬還會出現如此大幅度的降溫?</p> <p> 中央氣象臺首席預報員孫軍表示,我國4月份出現這種較強冷空氣過程,還是比較多的。我國春季冷暖空氣相對活躍,此時冷空氣強度往往會更強一些。冷空氣來臨前,我國大部地區受暖溼氣流控制,氣溫上升較快,溫度也相對較高。隨著冷空氣到來,降溫幅度就會比較大。</p>
<p><br></p> </div>
我開始的思路是:迴圈遍歷p標籤,把第一個p標籤中的span標籤刪除並提取出來,然後在第2個p標籤的最前面,把提取出來的span標籤拆入進去。再重新渲染出來。
需要注意的一點是,每段文字開頭都有空格,而電頭插入進來後和後面的文字之間不能有空格,所以還要把第一段開頭的空格過濾掉,然後再插入電頭,同時電頭左側也需要空兩個格。
$(function() { var span = $('.detail_txt #detail_header') var detail = $('.detail_txt') var pFirst = $('.detail_txt p:first-child'); pFirst.find("span").remove() var arr = [] detail.children().each(function(i) { if (i == 1){ arr.push('<p><span id="detail_header">' + ' ' + span.html() + '</span>' +$(this).html().replace( /^\s*/, '') + '</p>') } else { arr.push('<p>' +$(this).html() + '</p>') } }); var jsonString = arr.join(''); detail.html(jsonString) })
效果:可以看到需求實現了

但是又有了一個新的問題,因為不能保證使用者在編輯器裡面會插入幾張圖片,如果插入多個圖片,那麼就不一定是第2個p標籤中有文字,所以上面的程式碼就不能用了。
還有一個噁心的地方在於,每一個圖片不一定是在一個單獨的p標籤裡面,如果使用者插入一張圖片後,按了回車,那麼就會生成一個p標籤;如果使用者插入一張圖片以後沒有回車,而是直接輸入了文字,那麼圖片和文字就會在一個p標籤裡面。
例如下面程式碼:
<div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX網訊(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"></p> <p><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"> 強冷空氣這幾天正在影響我國,大部地區經歷激烈冷暖轉換。這個時節為什麼還會出現如此大幅度的降溫?氣溫起伏大容易誘發哪些疾病?哪些人群應該重點注意身體?今天的春日健康帖帶大家一起了解。</p> <p> 這幾天,強冷空氣影響我國,北方大部地區氣溫下降明顯,多地最高氣溫僅個位數。同時,山西、陝西等積雪較深的地區仍有雨雪天氣。西南地區東部到長江中下游一帶不少地方最高氣溫降到15℃左右,寒涼程度彷彿退回了常年3月上中旬。</p> <p> 為什麼4月下旬還會出現如此大幅度的降溫?</p> <p> 中央氣象臺首席預報員孫軍表示,我國4月份出現這種較強冷空氣過程,還是比較多的。我國春季冷暖空氣相對活躍,此時冷空氣強度往往會更強一些。冷空氣來臨前,我國大部地區受暖溼氣流控制,氣溫上升較快,溫度也相對較高。隨著冷空氣到來,降溫幅度就會比較大。</p> <p><br></p> </div>
新的思路:先把第一個p標籤中的span標籤刪除並提取出來,然後迴圈p標籤,判斷哪些裡面包含中文(注意,這個時候第一個p標籤裡面已經沒有了中文,因為前面已經把span標籤刪除掉了),獲取到第一個包含中文的p標籤的索引值,然後再獲取到該p標籤中的內容。判斷裡面是否包含img標籤,包含的話,就把img標籤和文字中間插入前面提取出來的電頭;不包含的話,就直接在開頭插入前面提取出來的電頭。(還要注意清除掉文字開頭的空格,並在電頭前補空格)
遇到幾個問題:
1、在img標籤和文字中間插入電頭的時候遇到了點問題,我開始是準備獲取最後一個img標籤的「>」字元位置,在下一個位置中插入電頭欄位,然後整段內容用正則清除空格。
str = str.replace(/\s+/g,''); // 去除所有空格
這個正則是去除所有空格,會把img標籤裡的空格也都去掉,就像這樣:
<imgsrc="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg"width="500"height="300">
然後換成去除左空格
str = str.replace( /^\s*/, ''); // 去除左空格
先獲取了最後一個img標籤的「>」字元位置,然後清除文字左側空格,後面在插入電頭的時候發現:插入的索引位置有偏差。
這個顛倒一下就可以,先清除文字左側空格,然後再獲取最後一個img標籤的「>」字元位置。索引位置的問題解決了。
2、發現用去除左空格的正則,去不掉圖片和文字中間的空格,類似這樣:

想了一個笨方法:把img標籤都提取出來,再把文字都提取出來並清除左側空格,然後把這兩個部分再重新組合在一起。或者也可以把img標籤刪除並提取出來,把剩下的文字用正則去除左側空格,再把img標籤再插入回來。
第一個方法:
// 取img標籤 var begin = pStr.html().indexOf('<') // 這行可以不要,下面直接從0開始 var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(begin,end + 1); // (0,end + 1) // 取文字 var txtStr = pStr.html().substring(end + 2) // 把img和文字重新整合,並刪除文字的左側空格 var newStr = imgStr + txtStr.replace( /^\s*/, '')
第二個方法:
// 取img標籤 var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(0, end + 1); // 取文字 var txtStr = pStr.html().replace(imgStr, '') // 把img和文字重新整合,並刪除文字的左側空格 var newStr = imgStr + txtStr.replace( /^\s*/, '')
大家有什麼其他更好的方法,可以給我留言,謝謝。
下面貼下完整程式碼:
<!DOCTYPE html> <html> <head> <title>在圖片和文字中間插入電頭</title> <script src="/js/jquery.min.js"></script> <style> img{display: block;} </style> </head> <body> <div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX網訊(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"></p> <p><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"> 強冷空氣這幾天正在影響我國,大部地區經歷激烈冷暖轉換。這個時節為什麼還會出現如此大幅度的降溫?氣溫起伏大容易誘發哪些疾病?哪些人群應該重點注意身體?今天的春日健康帖帶大家一起了解。</p> <p> 這幾天,強冷空氣影響我國,北方大部地區氣溫下降明顯,多地最高氣溫僅個位數。同時,山西、陝西等積雪較深的地區仍有雨雪天氣。西南地區東部到長江中下游一帶不少地方最高氣溫降到15℃左右,寒涼程度彷彿退回了常年3月上中旬。</p> <p> 為什麼4月下旬還會出現如此大幅度的降溫?</p> <p> 中央氣象臺首席預報員孫軍表示,我國4月份出現這種較強冷空氣過程,還是比較多的。我國春季冷暖空氣相對活躍,此時冷空氣強度往往會更強一些。冷空氣來臨前,我國大部地區受暖溼氣流控制,氣溫上升較快,溫度也相對較高。隨著冷空氣到來,降溫幅度就會比較大。</p> <p><br></p> </div> <script> $(function() { // var span = $('.detail_txt #detail_header') // console.log(span.html()) // var detail = $('.detail_txt') // var pFirst = $('.detail_txt p:first-child'); // pFirst.find("span").remove() // console.log('0', detail.html()) // var arr = [] // detail.children().each(function(i) { // if (i == 1){ // arr.push('<p><span id="detail_header">' + ' ' + span.html() + '</span>' +$(this).html().replace( /^\s*/, '') + '</p>') // } else { // arr.push('<p>' +$(this).html() + '</p>') // } // }); // console.log(arr) // var jsonString = arr.join(''); // console.log(jsonString); // detail.html(jsonString) // 獲取電頭欄位 var span = $('.detail_txt #detail_header') // console.log(span.html()) var detail = $('.detail_txt') // 獲取第一個P var pFirst = $('.detail_txt p:first-child'); // 刪除span標籤 pFirst.find("span").remove() // console.log('0', detail.html()) var arr = [] // 儲存P中帶中文. var pNum = [] detail.children().each(function(i) { var str = $(this).html(); // 判斷P中帶中文的 if( str.match(/[\u4E00-\u9FA5]+/) ){ pNum.push(i) } // 逐條新增到陣列 arr.push('<p>' +$(this).html() + '</p>') }); // 第一個包含中文的p var num = pNum[0] // 取第一個包含中文的p的內容 var pStr = $('.detail_txt p:nth-of-type( ' + (num+1) + ')'); // 判斷p中是否包含img標籤 var img = pStr.find('img').length; // console.log('img',img) if (img) { // 取img標籤 var begin = pStr.html().indexOf('<') var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(begin,end + 1); // (0, end + 1) // console.log('imgStr',imgStr) // 取文字 var txtStr = pStr.html().substring(end + 2) //var txtStr = pStr.html().replace(imgStr, '') // console.log('txtStr',txtStr) // 把img和文字重新整合,並刪除文字的左側空格 var newStr = imgStr + txtStr.replace( /^\s*/, '') // 取整合後的img最右標籤位置 var index = newStr.lastIndexOf('>') // console.log(newStr) // 在圖片和文字中間插入電頭 pStr = insertStr(newStr, index + 1, '<span id="detail_header">' + ' ' + span.html() + '</span>') // console.log(pStr) } else { // 沒有圖片就直接插入電頭,並刪除文字的左側空格 pStr = '<span id="detail_header">' + ' ' + span.html() + '</span>' + pStr.html().replace( /^\s*/, '') } // console.log('pStr',pStr) // souece 原字串 start 要擷取的位置 newStr 要插入的字元 function insertStr(source, start, newStr) { return source.slice(0, start) + newStr + source.slice(start) } // console.log('aer',arr) // 整合插入後的P存入數租 arr[num] = '<p>'+pStr+'</p>' // console.log('111',arr[num]) // 陣列轉字串 var jsonString = arr.join(''); // 重新渲染到頁面 detail.html(jsonString) }) </script> </body> </html>
最終效果圖:

終於搞定了,記錄下以便後期參考。大家有什麼好的方法建議,歡迎給我留言。
