【Lua】VSCode 搭建 Lua 開發環境
前言
最近在找工作,基本所有的崗位都會問到 Lua(甚至拼 UI 的都要求會 Lua),咱能怎麼辦呢,咱也只能學啊……
工欲善其事,必先利其器。第一步,先來把環境設定好吧!
當前適用版本:
- LuaBinaries 版本:5.4.2
- VSCode 版本:1.77.3
文章最近更新日期:2023.04.24
一、下載 LuaBinaries
Lua 官網:The Programming Language Lua(本文中用不到)
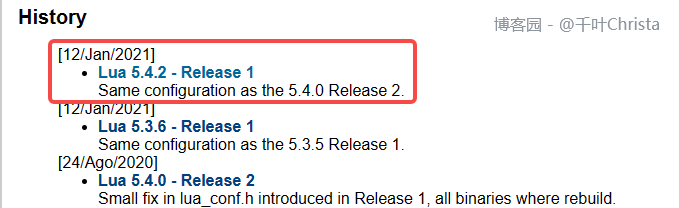
在官網找到 LuaBinaries 的下載連結:Lua Binaries (sourceforge.net),直接下載最新版本

下載完成後解壓到對應的資料夾(自定義路徑,根據自己習慣來就好)
這裡我使用的路徑是 D:\Lua (lua54.exe 所在的資料夾)

二、設定環境變數
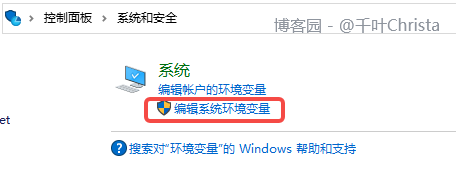
在控制面板中搜尋「環境變數」

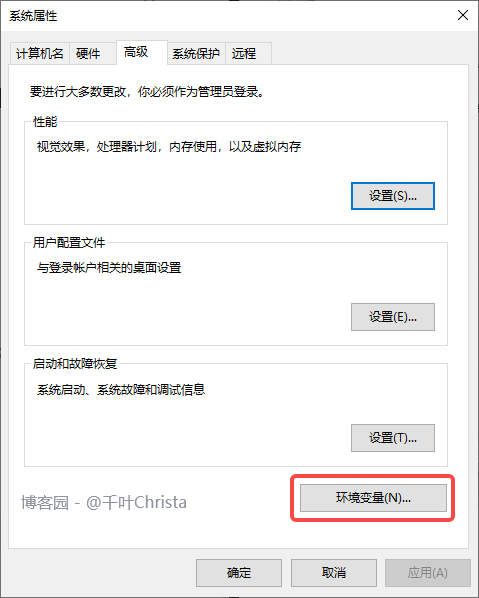
在系統屬性視窗中找到「環境變數」

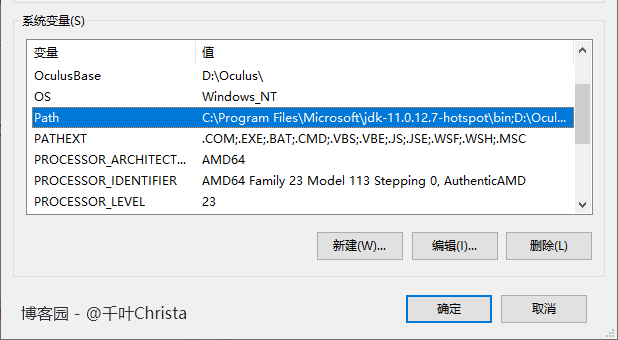
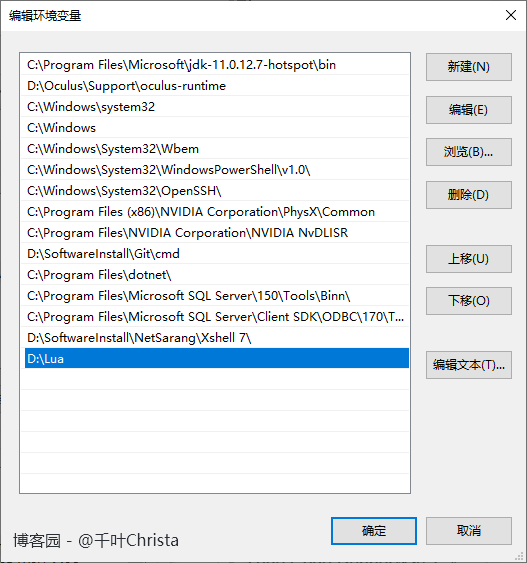
雙擊「系統變數」的 Path,進行編輯

將 lua54.exe 所在的路徑新增到環境變數中(上文提到過),完成後依次點選所有「確定」

三、測試
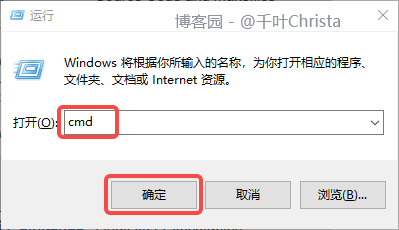
直接 Win + R 開啟執行視窗,輸入 cmd,點選「確定」

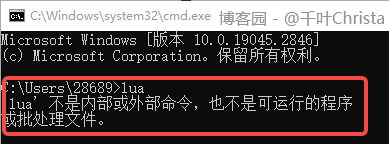
輸入 lua54 -v 進行測試,出現如下結果即為設定成功

注:命令的名稱要與 lua 直譯器的名稱保持一致。我的 Lua 直譯器為 lua54.exe,則命令應為 lua54 -v。如果直接用 lua -v 命令,會顯示錯誤結果

四、設定 VSCode
開啟 VSCode,安裝 Lua 語言外掛和偵錯程式


為了方便偵錯,再安裝一個 Code Runner 外掛

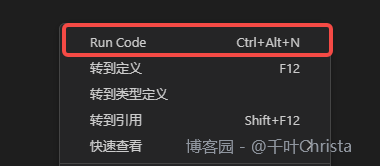
這個外掛可以讓我們直接右鍵執行程式碼

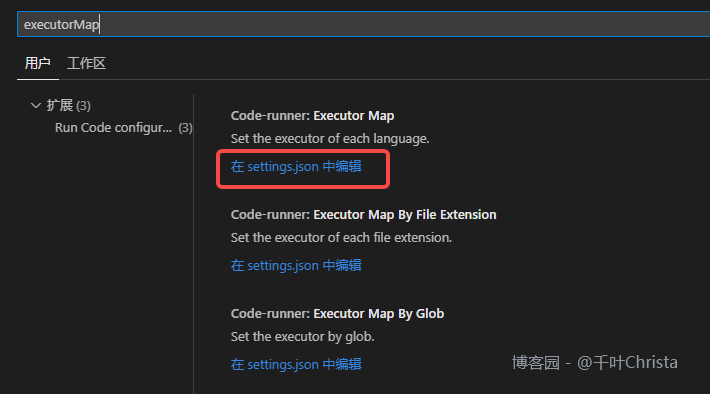
在設定中搜尋 executorMap,點選在 setting.json 中編輯

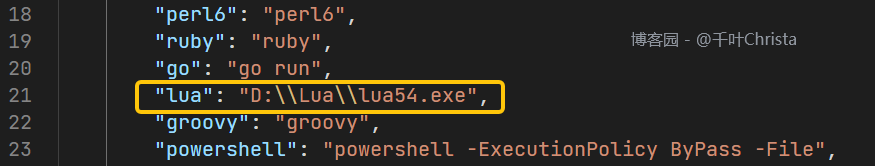
修改 Lua 的路徑(lua54.exe 所在的路徑,注意 VSCode 中的跳脫字元)

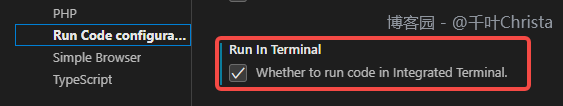
在設定中找到「擴充套件」>「Run Code Configuration」,勾選「Run in Terminal」

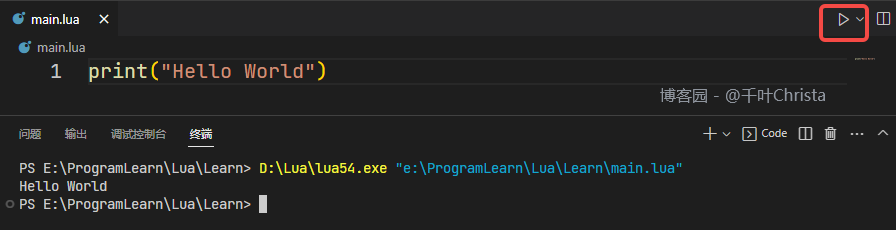
新建一個以 .lua 結尾的檔案用於測試,點選執行按鈕即可檢視結果(直接右鍵 Run Code 也可以)

至此,開發環境設定完成!
參考資料
【開發環境】Lua環境設定_雪野Solye的部落格-CSDN部落格
VSCode設定Lua環境_vscode lua_Talkey817的部落格-CSDN部落格
VSCode搭建 Lua 開發環境搭建 - 整合俠 - 部落格園 (cnblogs.com)