基於SqlSugar的開發框架循序漸進介紹(28)-- 快速構建系統引數管理介面
在參照一些行業系統軟體的時候,發現一個做的挺不錯的系統功能-系統引數管理,相當於把任何一個基礎的系統引數碎片化進行管理,每次可以讀取一個值進行管理,這樣有利於我們快速的處理業務需求,是一個挺好的功能。本篇隨筆模擬這個功能,基於SqlSugar開發框架的基礎上,利用程式碼生成工具快速生成系統引數管理介面和相關的業務類生成。
1、參考和具體實現的效果對比
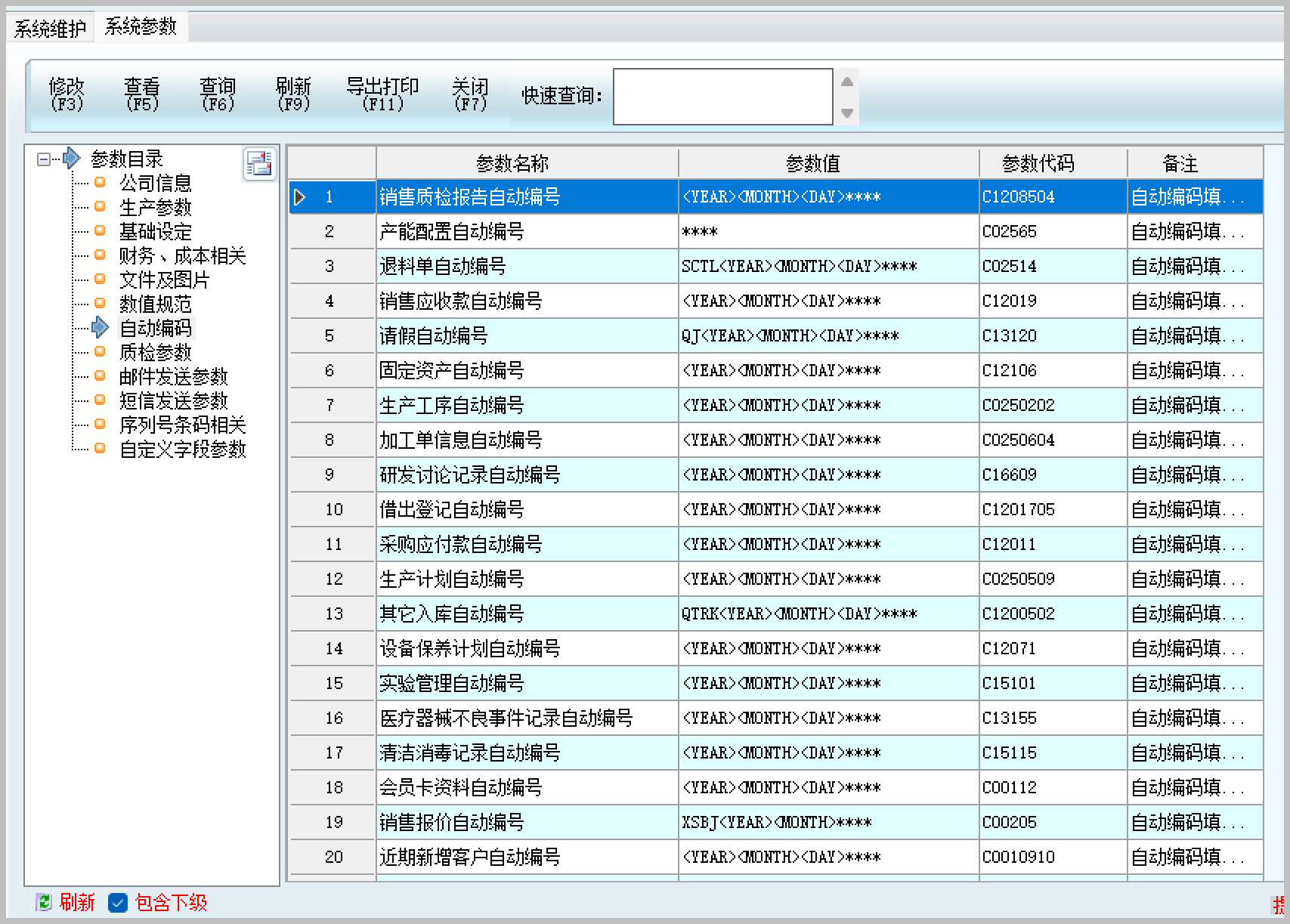
參照的介面效果如下所示。

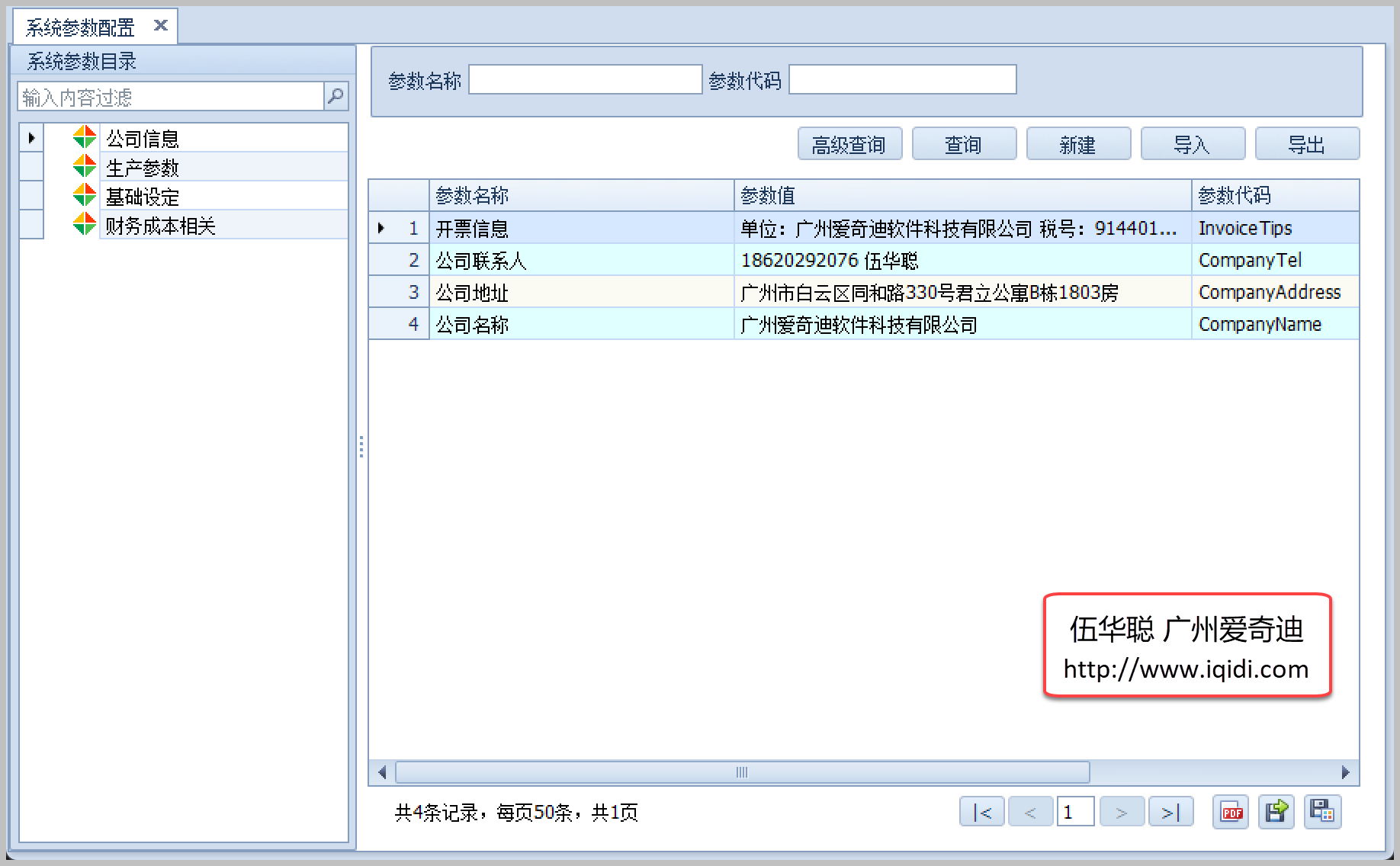
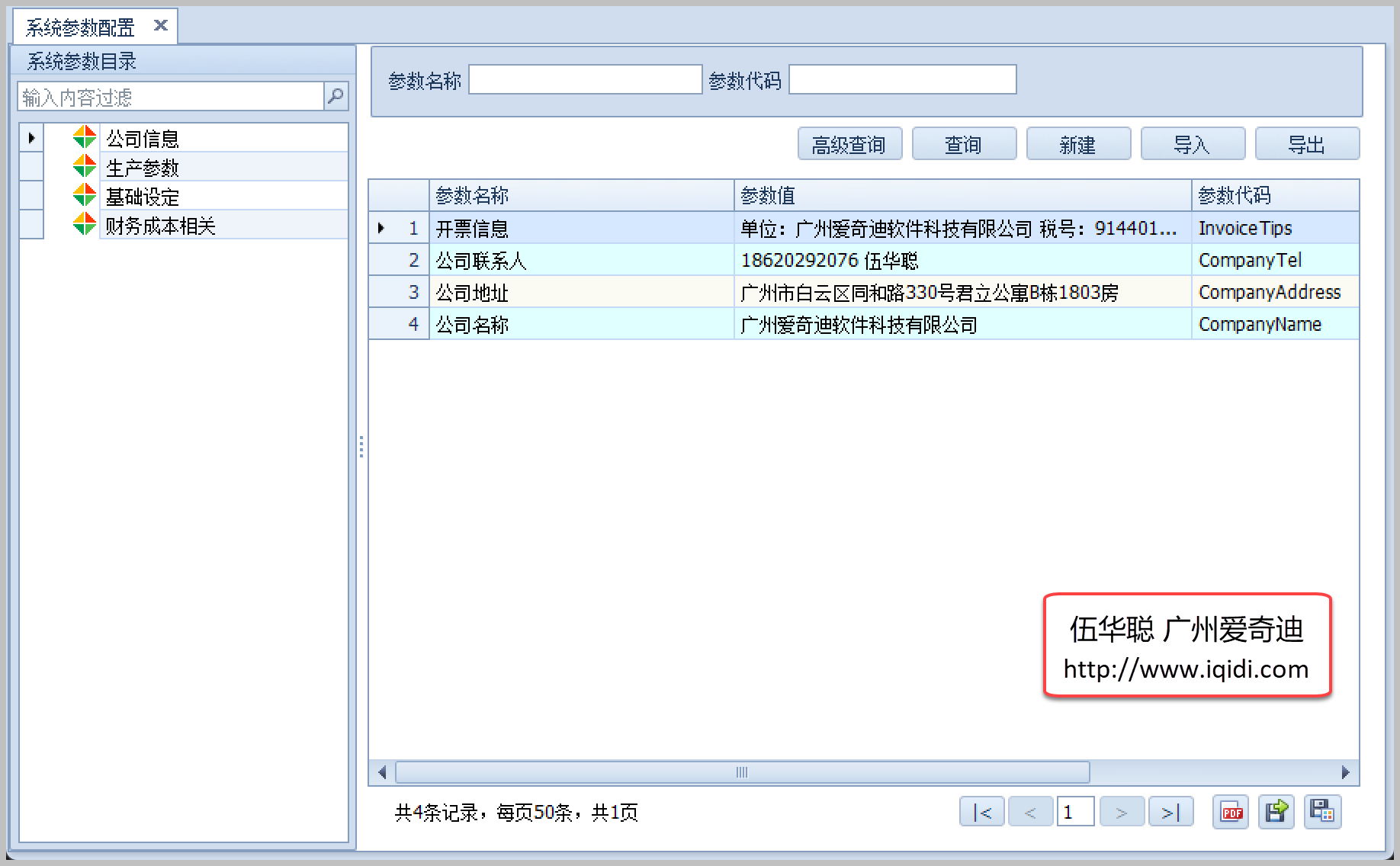
最終基於SqlSugar的開發框架,基於DevExpress的介面效果,構建的Winform介面如下所示。

2、 快速構建系統引數管理介面及後臺業務程式碼
為了實現業務程式碼及UI介面的內容生成,我們首先要設計好資料庫,基於資料庫表,可以利用程式碼生成工具Database2Sharp 快速生成相關的業務程式碼和Winform介面程式碼。
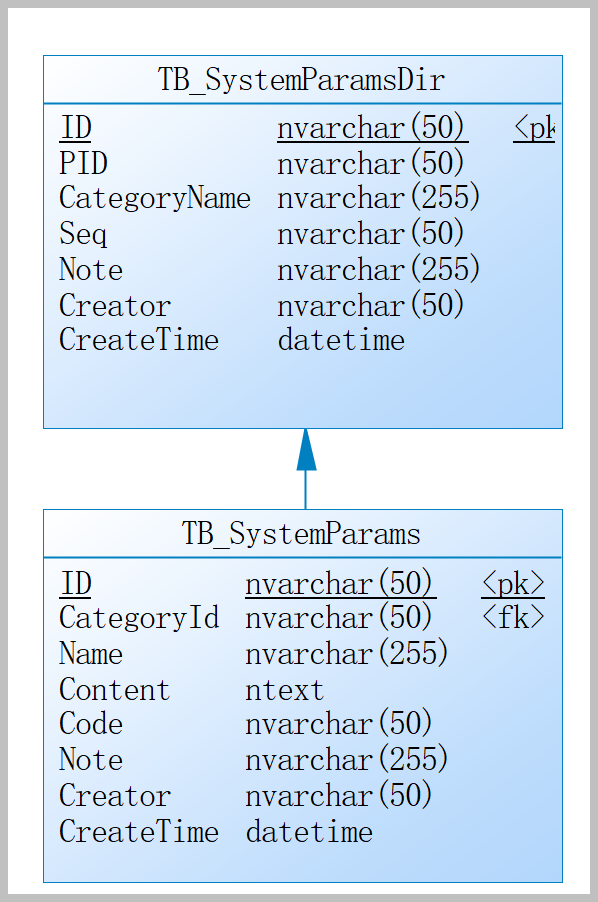
系統引數的資訊,應該設計為包含一個大類引數目錄和一個具體的引數專案,如下基於SQLServer的資料庫表設計所示(基於PoweDesigner設計,便於生成Sql執行)。

其中大類目錄如下設計所示,為了方便,設計為一個樹形結構的層次。

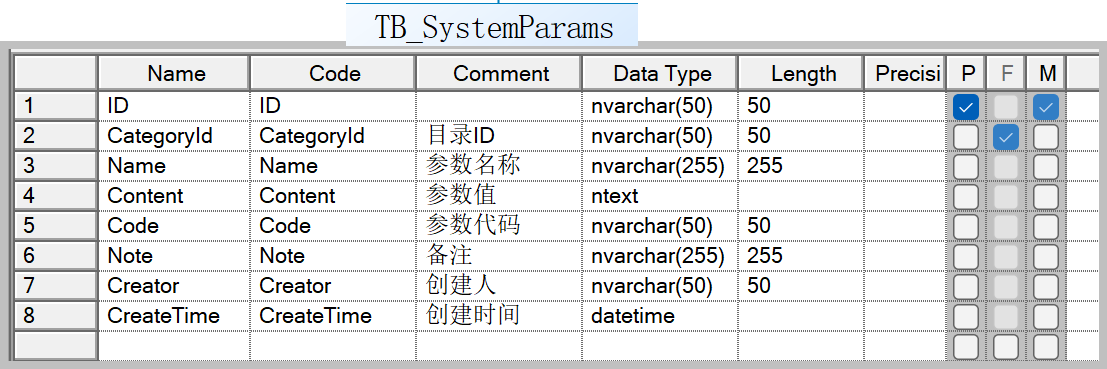
引數專案表設計如下所示。

生成相關的Sql ,在資料庫中構建好相關的表結構。
然後利用程式碼生成工具生成相關的程式碼即可。
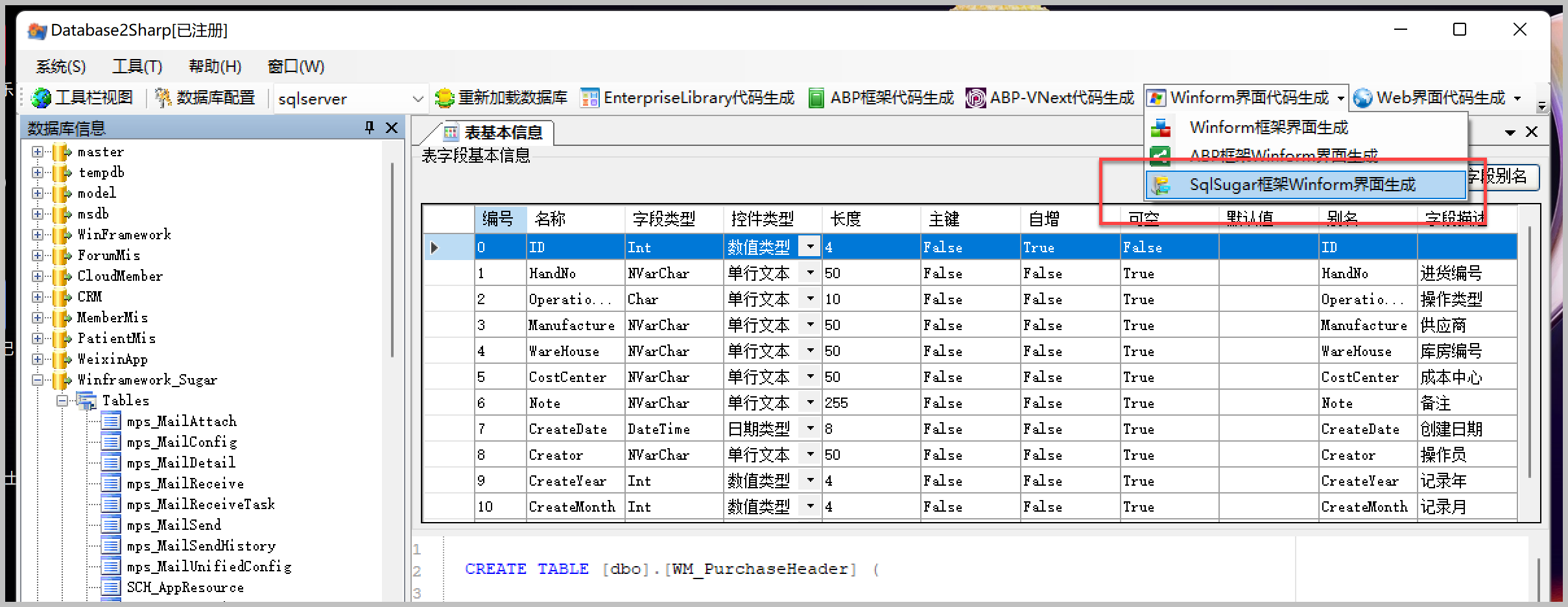
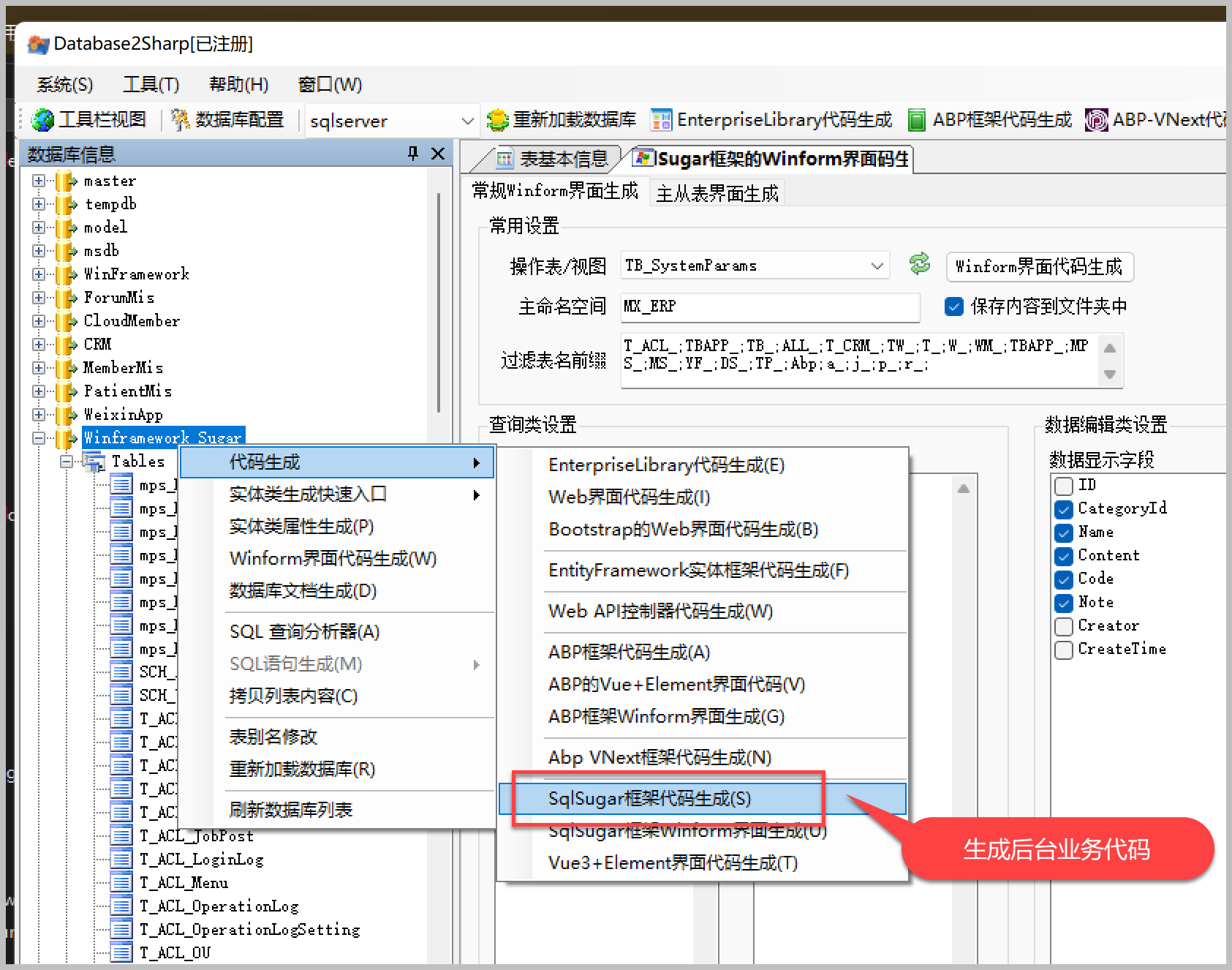
開啟程式碼生成工具,並展開相關的資料庫表,由於我們選擇基於SqlSugar開發框架架構進行的介面生成,因此選擇對應的介面生成【SqlSugar框架Winform介面生成】。

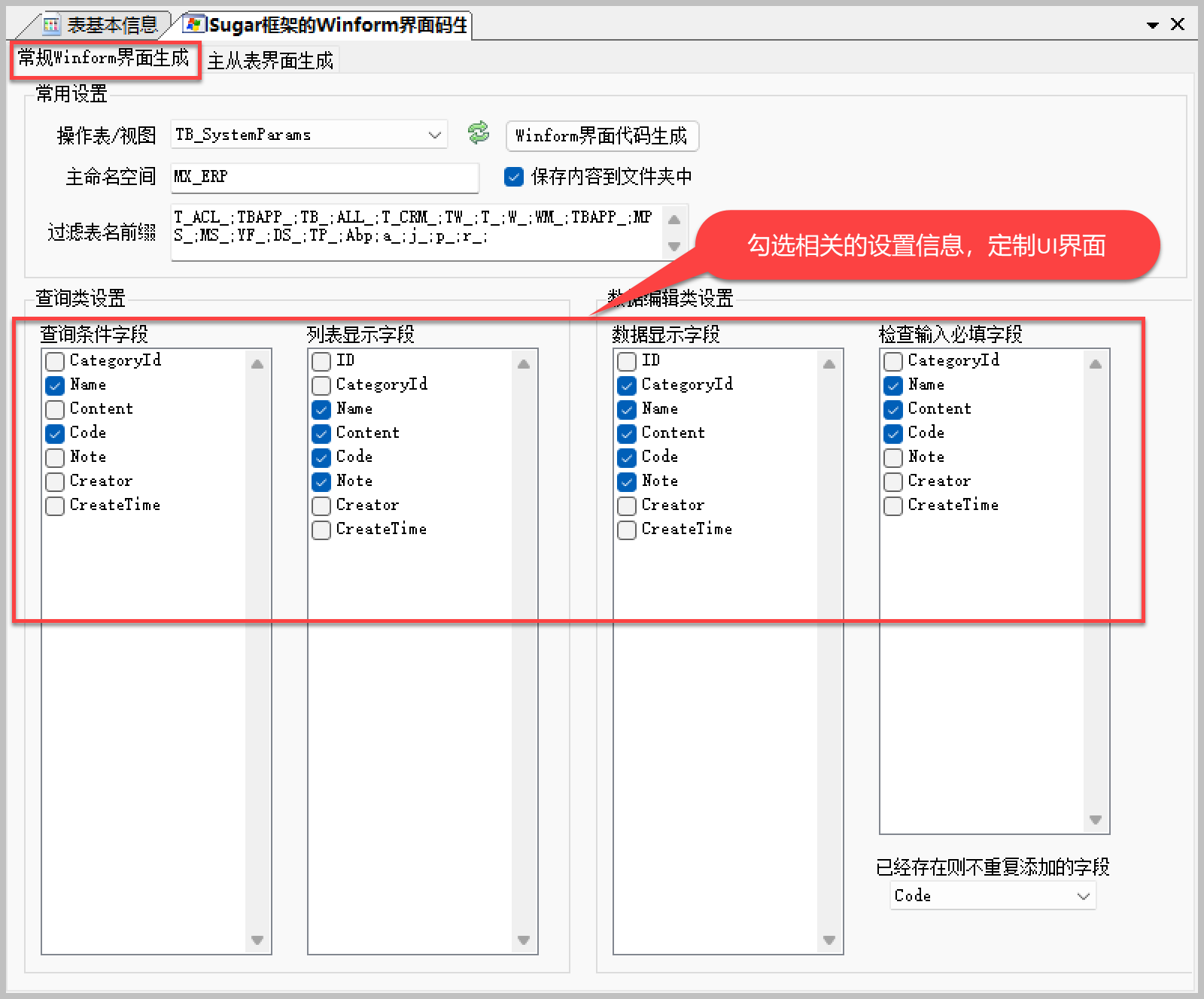
在彈出的【常規Winform介面生成】面板中,勾選相關的設定資訊,客製化UI介面,如下介面效果所示。

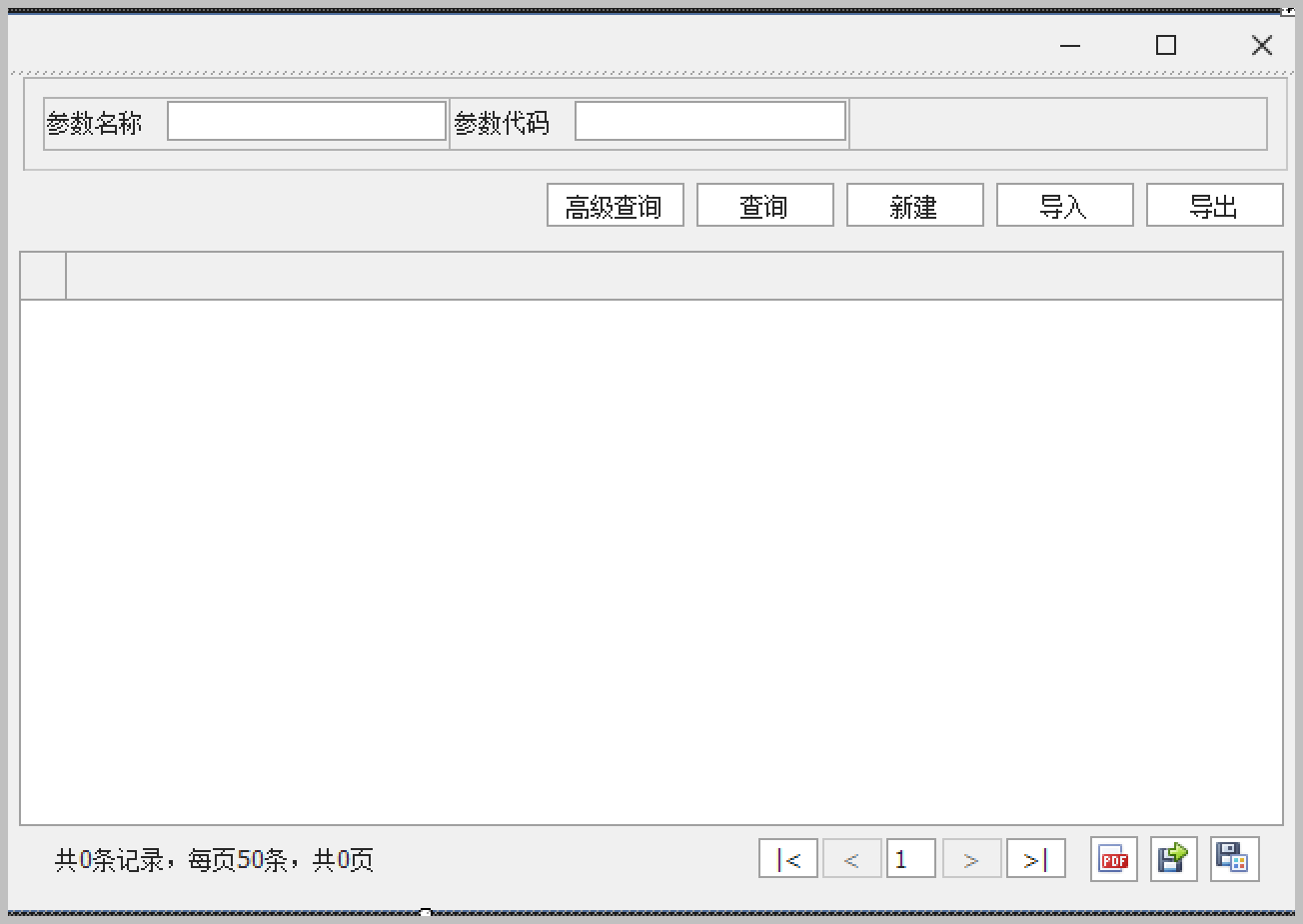
利用程式碼生成工具,預設會生成一個類似下面的設計表單的介面效果。

為了能夠展示多層級的引數目錄,我們需要在左側模仿做一個樹形列表,這樣才能更好的檢視相關的引數資訊,相當於把引數專案分類管理。
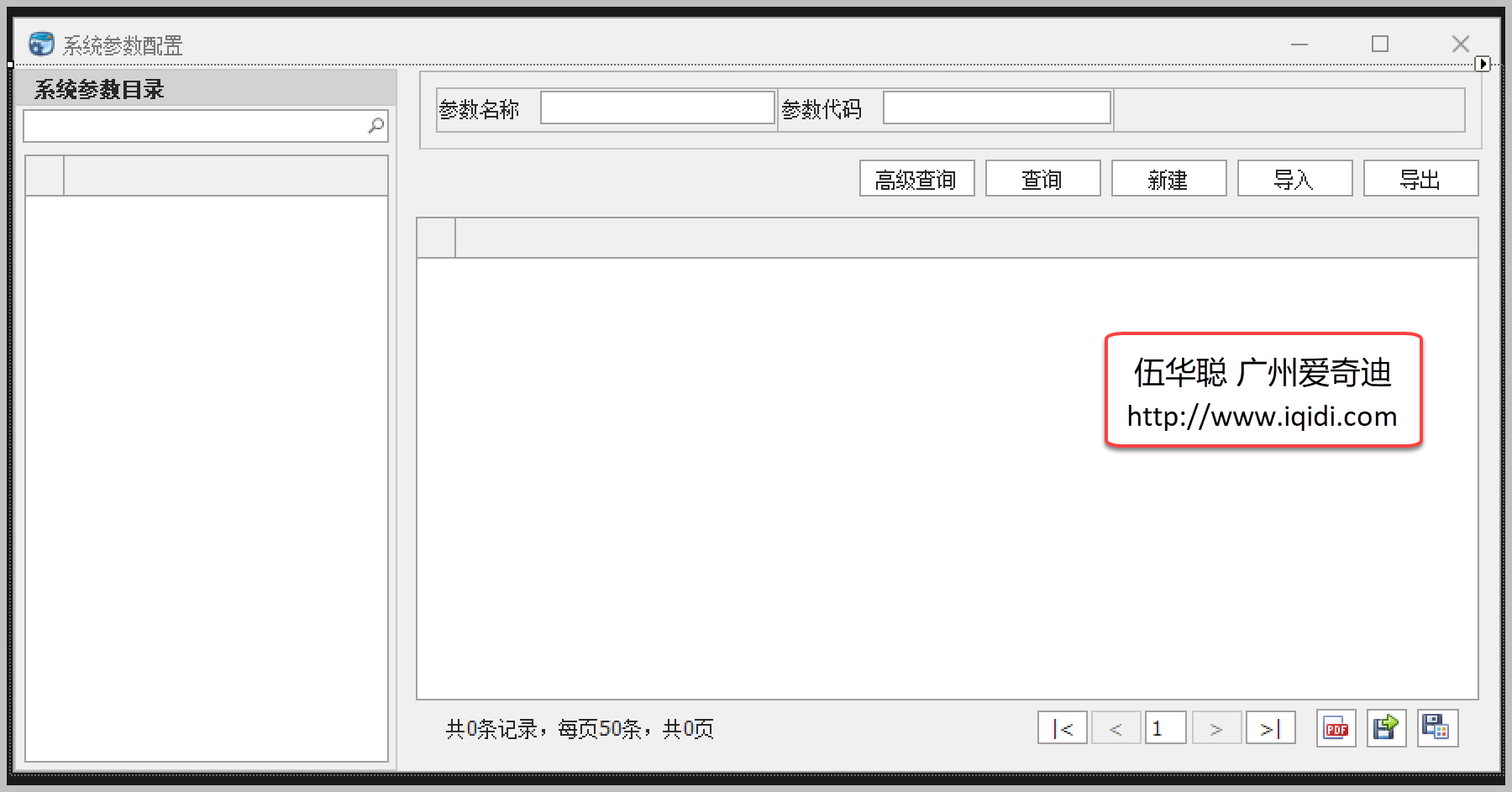
因此我們在生成的表單介面上,增加SplitContainerControl的一個拆分面板區域的控制元件,並把左側放置樹形列表及查詢框,如下介面效果。

3、快速構建系統引數管理的後臺業務程式碼
上面介紹的是Winform的介面生成,為了使得系統能夠順利的跑起來,我們還需要對相關的系統參數列目錄和專案存取所需的業務程式碼,一般的業務程式碼都需要有CRUD等常規操作的程式碼,不過還好基於框架的基礎上,我們只需要生成一個簡單的類,繼承自基礎類別就預設具有了這些操作,不需要重複編寫程式碼,簡化了程式碼的處理並提高開發效率。
同樣的,我們利用現有表結構資訊,基於程式碼生成工具快是生成相關的業務類檔案,合併到系統框架中就可以了。

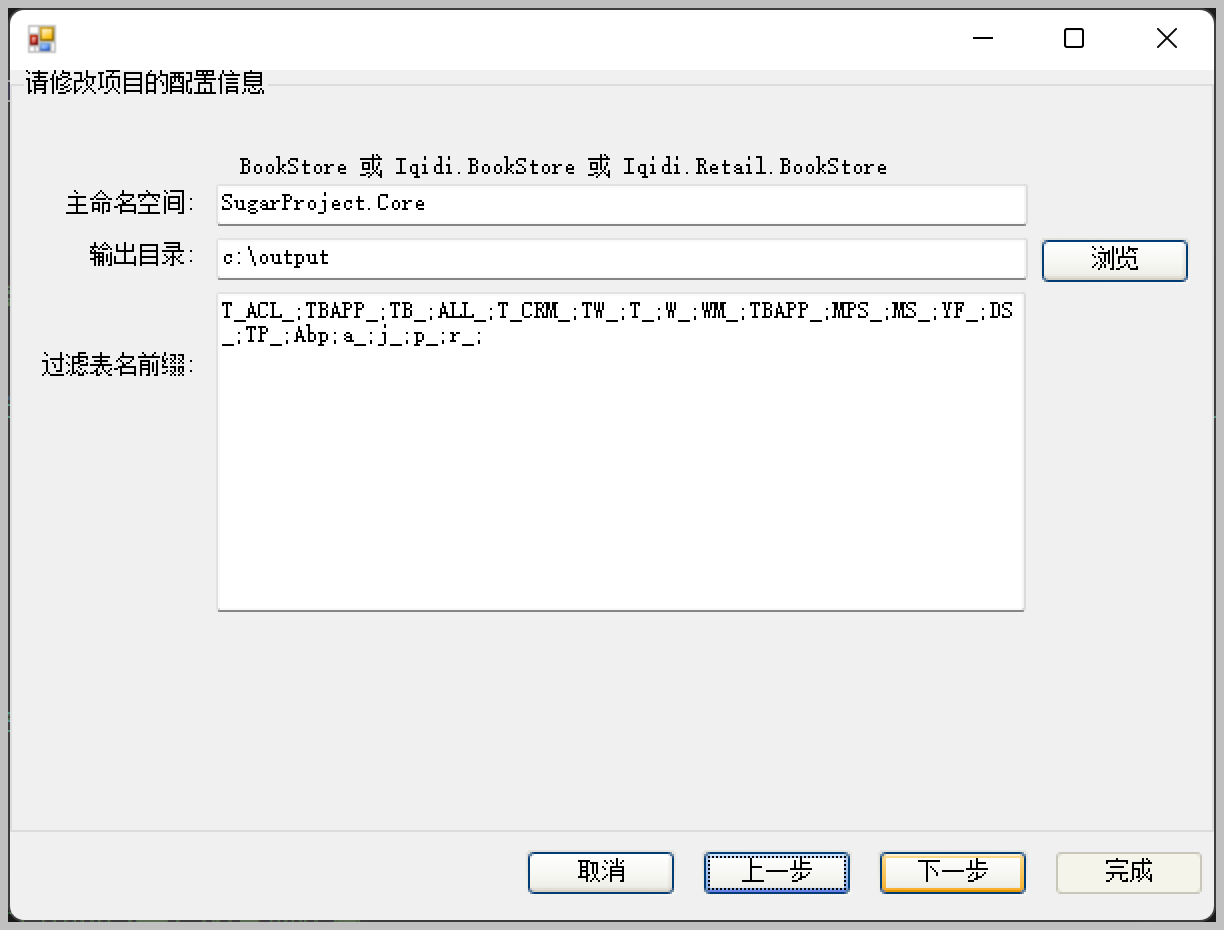
選擇兩個剛建立的表:TB_SystemParams 、TB_SystemParamsDir,並填寫對應的主名稱空間,如下所示。

最後生成的程式碼檔案如下所示。

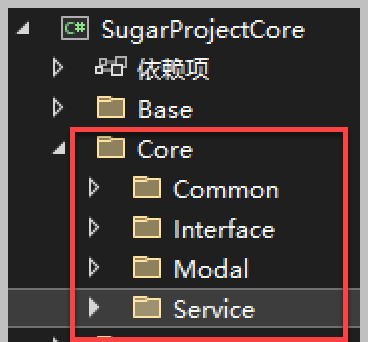
由於是基於框架的目錄機構生成的,因此直接複製Core目錄到解決方案專案上就可以了,如下所示。

複製過去後,對應業務表的實體類、介面類、實現類都一一設定好了相關的繼承關係,如下是具體業務實現類的程式碼,是基於資料庫表結構資訊生成的。
/// <summary> /// 系統引數設定 應用層服務介面實現 /// </summary> public class SystemParamsService : MyCrudService<SystemParamsInfo,string, SystemParamsPagedDto>, ISystemParamsService { //相關程式碼 }
詳細類檔案如下所示,生成了相關的排序條件、查詢條件等處理資訊。

由於這個系統介面比較簡單,因此我們不需要增加任何程式碼。
我們再次回到UI介面的處理上來,由於預設我們生成的介面,都具有了分頁查詢及編輯明細的功能,因此這部分程式碼我們不需要調整,我們額外增加了樹展示和過濾的功能,因此需要適當修改一下生成的介面程式碼。
表單介面的處理主邏輯如下所示。
/// <summary> /// 編寫初始化表單的實現,可以用於重新整理 /// </summary> public override void FormOnLoad() { InitSearchControl(); InitTree(); BindTree(); InitDictItem(); BindData(); }
標註紅色的部分是我們需要額外增加的程式碼。
初始化樹的介面程式碼如下所示,主要的邏輯就是建立顯示的列,以及確定好層次關係和實現拖動效果處理,以及對選中節點的事件處理。
/// <summary> /// 初始化樹控制元件 /// </summary> private void InitTree() { this.tree.Columns.Clear(); //控制元件擴充套件函數封裝處理 this.tree.CreateColumn("CategoryName", "系統引數目錄", 160, true); this.tree.InitTree(Id_FieldName, "PID", null, false, false); this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.Single; //設定樹的圖示集合及逐級圖示 this.tree.SelectImageList = this.imageList1; this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) => { int maxCount = this.imageList1.Images.Count; var index = e.Node.Level < maxCount ? e.Node.Level : 0; e.SelectImageIndex = index; }; //初始化樹節點選擇事件 this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e) { this.FocusedNodeChanged(); }; this.tree.MouseDoubleClick += (s, e) => { menu_EditType_Click(null, null); }; }
而對於樹節點的過濾,我們對查詢的輸入框架進行如下處理程式碼即可。
/// <summary> /// 實現樹節點的過濾查詢 /// </summary> private void InitSearchControl() { this.searchControl1.Client = this.tree; this.tree.FilterNode += (object sender, FilterNodeEventArgs e) => { if (tree.DataSource == null) return; string nodeText = e.Node.GetDisplayText("CategoryName");//引數填寫FieldName if (string.IsNullOrWhiteSpace(nodeText)) return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0; if (isExist) { var node = e.Node.ParentNode; while (node != null) { if (!node.Visible) { node.Visible = true; node = node.ParentNode; } else break; } } e.Node.Visible = isExist; e.Handled = true; }; }
觸發樹節點查詢,以及繫結樹資料來源的處理如下程式碼所示
/// <summary> /// 選中樹節點觸發的查詢處理 /// </summary> private void FocusedNodeChanged() { if (this.tree.FocusedNode != null) { BindData(); } } /// <summary> /// 繫結樹的資料來源 /// </summary> private async void BindTree() { var result = await BLLFactory<ISystemParamsDirService>.Instance.GetAllAsync(); if (result != null) { this.tree.DataSource = result.Items; this.tree.ExpandAll(); } }
其中資料來源的獲取,我們直接呼叫基礎類別函數獲取對應的列表專案就可以了,如上的程式碼
BLLFactory<ISystemParamsDirService>.Instance.GetAllAsync();
對於編輯引數明細的介面專案,我們如果需要微調介面,修改下即可。

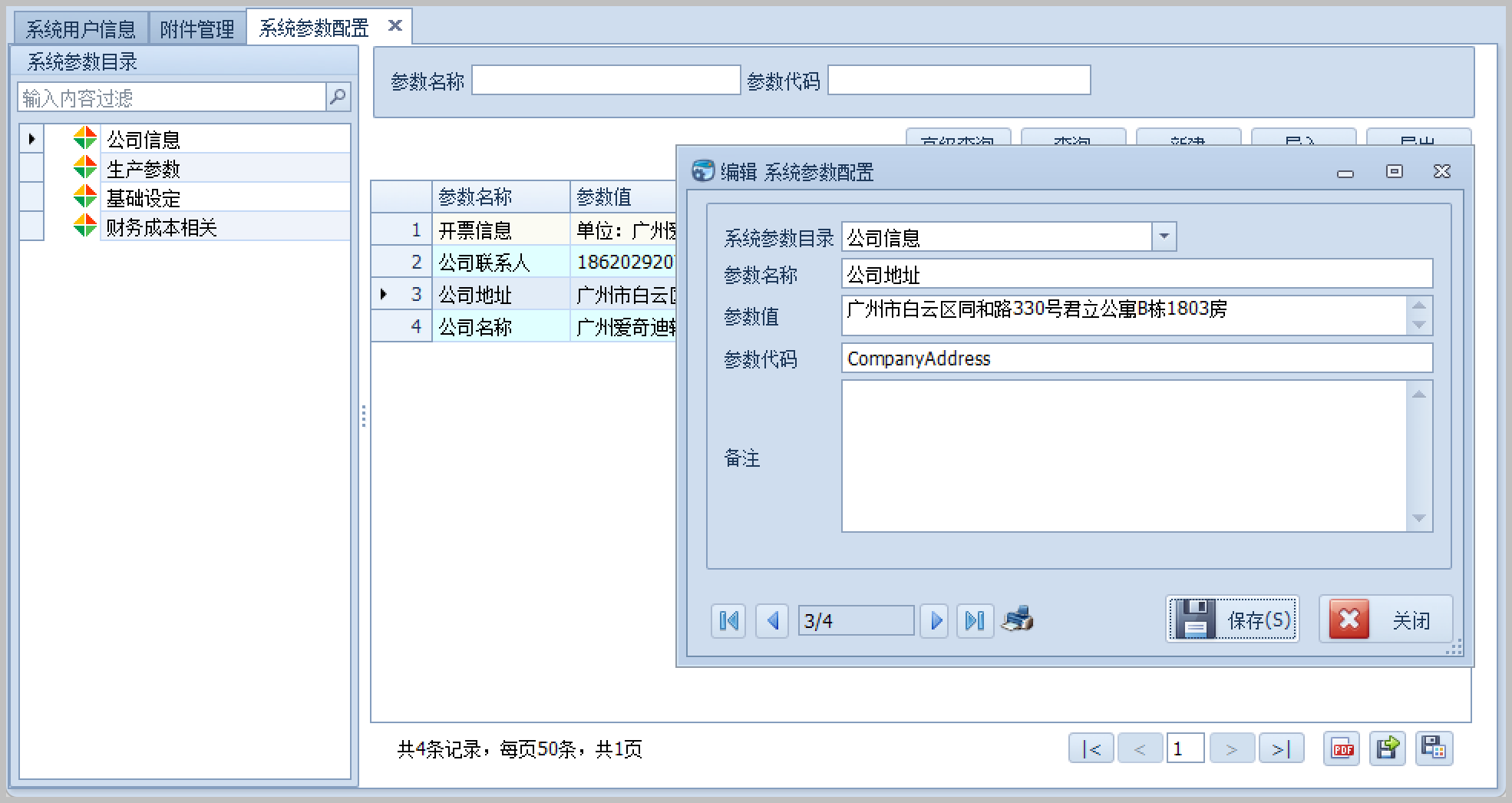
到此功能基本就完成了,整合編譯執行就可以出效果了。構建的Winform介面如下所示。

編輯明細部分的介面效果如下所示。

以上就是基於SqlSugar開發框架的基礎上,利用程式碼生成工具快速生成系統引數管理介面和相關的業務類生成的全部過程,希望對大家開發處理有所裨益。
SqlSugar開發框架介紹:https://www.iqidi.com/Framework/sugarIndex.htm
系列文章:
《基於SqlSugar的開發框架的循序漸進介紹(1)--框架基礎類的設計和使用》
《基於SqlSugar的開發框架循序漸進介紹(2)-- 基於中間表的查詢處理》
《基於SqlSugar的開發框架循序漸進介紹(3)-- 實現程式碼生成工具Database2Sharp的整合開發》
《基於SqlSugar的開發框架循序漸進介紹(4)-- 在資料存取基礎類別中對GUID主鍵進行自動賦值處理 》
《基於SqlSugar的開發框架循序漸進介紹(5)-- 在服務層使用介面注入方式實現IOC控制反轉》
《基於SqlSugar的開發框架循序漸進介紹(6)-- 在基礎類別介面中注入使用者身份資訊介面 》
《基於SqlSugar的開發框架循序漸進介紹(7)-- 在檔案上傳模組中採用選項模式【Options】處理常規上傳和FTP檔案上傳》
《基於SqlSugar的開發框架循序漸進介紹(8)-- 在基礎類別函數封裝實現使用者操作紀錄檔記錄》
《基於SqlSugar的開發框架循序漸進介紹(9)-- 結合Winform控制元件實現欄位的許可權控制》
《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios元件的封裝,實現對後端API資料的存取和基礎類別的統一封裝處理》
《基於SqlSugar的開發框架循序漸進介紹(11)-- 使用TypeScript和Vue3的Setup語法糖編寫頁面和元件的總結》
《基於SqlSugar的開發框架循序漸進介紹(12)-- 拆分頁面模組內容為元件,實現分而治之的處理》
《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳元件進行封裝,便於專案使用》
《基於SqlSugar的開發框架循序漸進介紹(14)-- 基於Vue3+TypeScript的全域性物件的注入和使用》
《基於SqlSugar的開發框架循序漸進介紹(15)-- 整合程式碼生成工具進行前端介面的生成》
《基於SqlSugar的開發框架循序漸進介紹(16)-- 工作流模組的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(17)-- 基於CSRedis實現快取的處理》
《基於SqlSugar的開發框架循序漸進介紹(18)-- 基於程式碼生成工具Database2Sharp,快速生成Vue3+TypeScript的前端介面和Winform端介面》
《基於SqlSugar的開發框架循序漸進介紹(19)-- 基於UniApp+Vue的移動前端的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(20)-- 在基於UniApp+Vue的行動端實現多條件查詢的處理》
《基於SqlSugar的開發框架循序漸進介紹(21)-- 在工作流列表頁面中增加一些跳脫資訊的輸出,在後端進行內容轉換》
《基於SqlSugar的開發框架循序漸進介紹(22)-- Vue3+TypeScript的前端工作流模組中實現統一的表單編輯和表單詳情檢視處理 》
《基於SqlSugar的開發框架循序漸進介紹(23)-- Winform端管理系統中平滑增加對Web API對接的需求》
《基於SqlSugar的開發框架循序漸進介紹(24)-- 使用Serialize.Linq對Lambda表示式進行序列化和反序列化 》
基於SqlSugar的開發框架循序漸進介紹(25)-- 基於SignalR實現多端的訊息通訊
基於SqlSugar的開發框架循序漸進介紹(26)-- 實現本地上傳、FTP上傳、阿里雲OSS上傳三者合一處理
基於SqlSugar的開發框架循序漸進介紹(27)-- 基於MongoDB的資料庫操作整合
基於SqlSugar的開發框架循序漸進介紹(28)-- 快速構建系統引數管理介面
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com