京東小程式接入ARVR的技術方案和效能調優
作者:京東零售 戴旭
京東小程式是一個開放技術平臺,正在被越來越多的頭部品牌選擇,用於站內私域流量的行銷和運營。諸如各種日化、奢侈品等品牌對ARVR有較多的訴求,希望京東小程式引擎提供一些底層能力,疊加品牌自主的個性化開發和客製化,以支援更加豐富的場景和玩法,比如AR試妝、試戴等。
我們小程式引擎聯合ARVR團隊,在雙方產研測的努力和共同作業下,完成了相關能力的設計和開發。整體功能於京東APP11.6.6版本釋出上線,期待為更多的商家和品牌賦能。

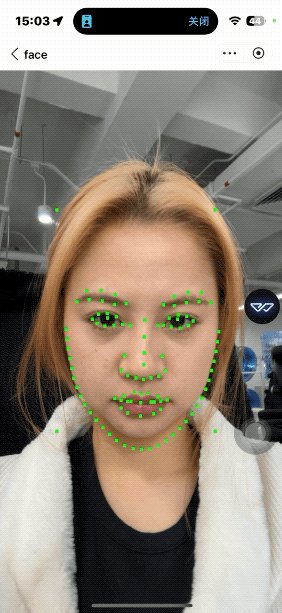
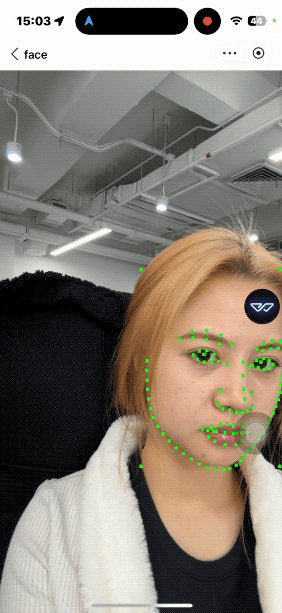
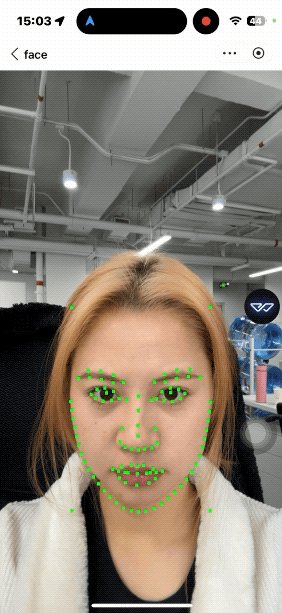
體驗路徑和效果(負責相關模組的產品小姐姐友情錄屏)
技術方案
這裡以臉部辨識為例,先介紹整體的技術方案。
概念介紹
技術關鍵詞:相機、實時幀、AR演演算法、同層渲染、WebGL。
這幾個關鍵詞裡面,前三個比較好理解,臉部辨識,會用相機採集人臉的實時幀資料,呼叫AR演演算法,獲取計算結果,把資料傳輸給小程式前端。
後面兩個關鍵詞和小程式的場景有關係,WebGL技術是小程式為了支援遊戲、ARVR等高效能渲染的需求,採用原生的OpenGL實現了一套WebGL的介面。小程式頁面是WebView渲染,而我們既然提到了採用OpenGL原生渲染,就需要把原生元件,正確的插入到Web的檢視層級,同層渲染就是將原生元件和WebView DOM 元素放在一起進行混合渲染的技術,能夠保證原生元件和 DOM 元素在渲染層級、捲動、觸控事件處理等方面保持一致。
總體流程
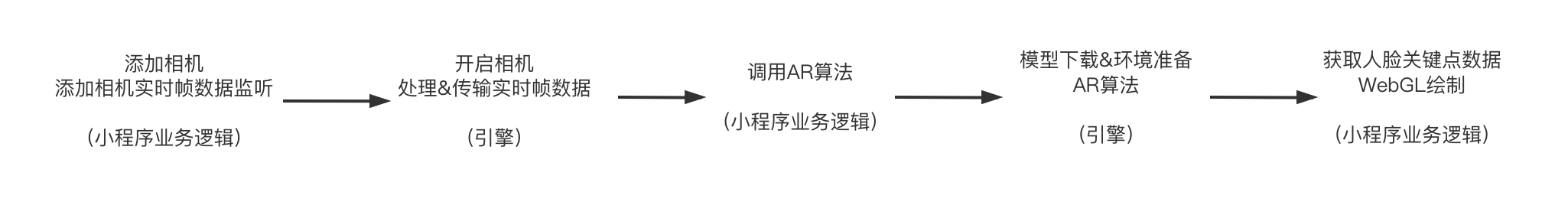
小程式引擎在底層原生支援了相機、實時幀、AR、WebGL等能力,同時暴露了若干 js 的api。小程式開發者通過相關api的呼叫,執行開啟相機、獲取實時幀資料,呼叫AR介面,獲取計算結果資料,進行WebGL渲染等操作。簡要的流程如下:

分層設計
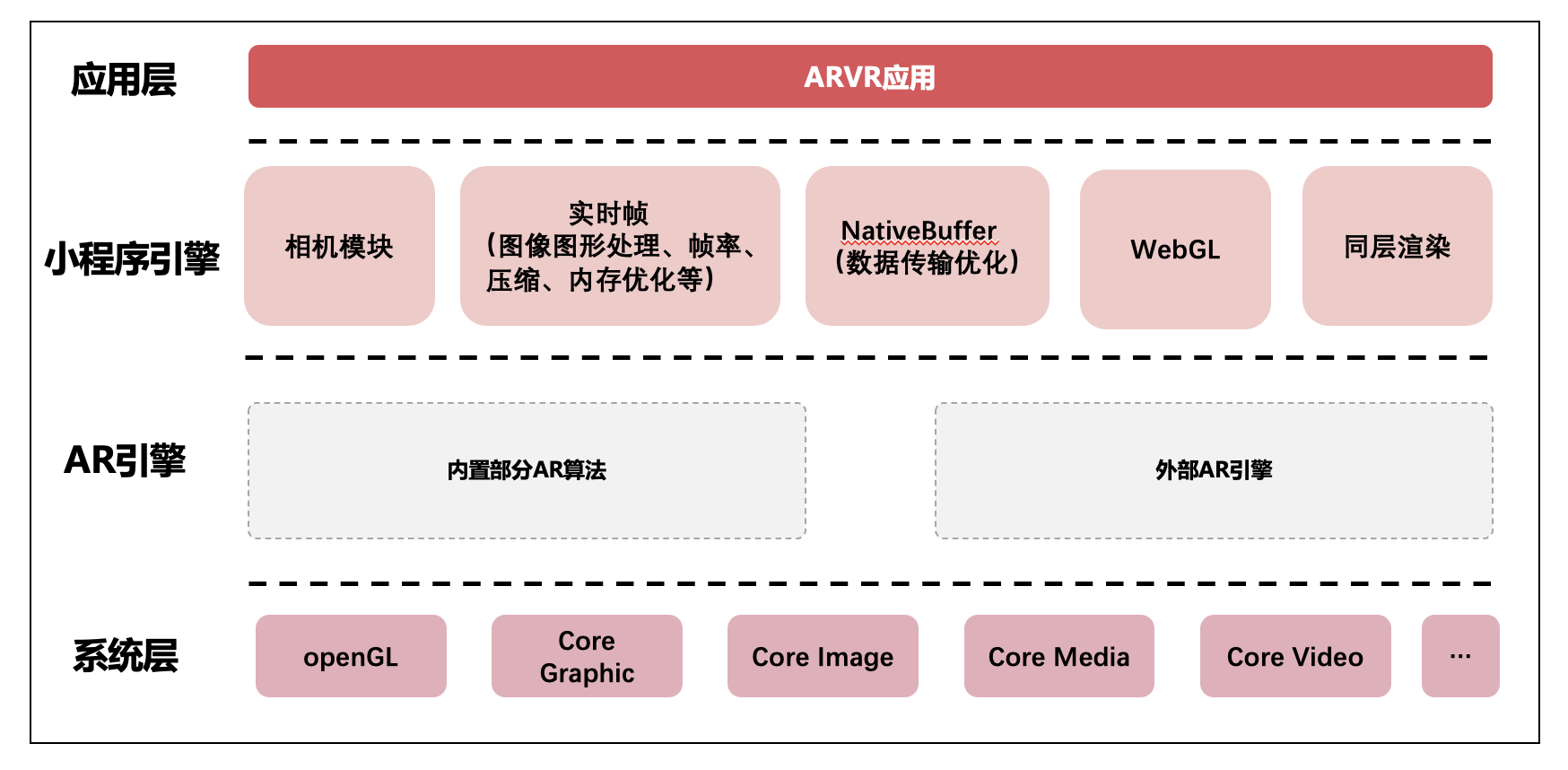
從分層的角度看整個技術方案的設計,大致如下:

其中在AR引擎這一層,分為內建和外部AR引擎,也是由於小程式本身是開放的技術平臺,我們採用了介面協定化的設計,支援第三方宿主採用自主的AR引擎,同時提供了相機、實時幀、WebGL等原子化能力,小程式服務商可以構建專有的AR引擎為上層業務賦能。
技術挑戰
WebGL技術原理的篇幅過大,它也不僅僅是為了ARVR這個場景服務,所以包括AR演演算法之內,都不在本篇的詳細介紹範圍之內。
在這部分,我們專注於小程式和ARVR疊加的領域:記憶體和影格率的優化。
我們知道在欣賞電視和電影畫面時,只要畫面重新整理率達到24幀/秒,就能滿足人們的需求,也就是說我們至少要在中端甚至中低端的機器上達到24幀以上的影格率。
為了保證基本的畫質,相機實時幀的解析度設定為1280*720,以RBGA格式儲存,那麼每一幀的資料是1280*720*4=3686400Byte,約3.5MB,每秒24幀以上的影格率,這個是不小的資料量。總的來說,在效能優化上,我們遇到的主要挑戰如下:
挑戰1,資料從原生傳輸到js,在從js傳遞到原生,如此大的資料量將會成為js和原生通訊的瓶頸;
挑戰2,在iOS平臺上,相機output只能指定BGRA格式,因為原始相機實時幀 CMSampleBufferRef物件內包含CVPixelBuffer物件,CoreVideo物件不支援RGBA格式,參考官方檔案
https://developer.apple.com/library/archive/qa/qa1501/_index.html
而WebGL標準的介面不支援BGRA格式,參考檔案:
https://developer.mozilla.org/en-US/docs/Web/API/WebGLRenderingContext/texImage2D,資料格式的轉換會加重效能的負擔;
挑戰3,即便以24幀為標準,每一幀的處理時間大約只有41ms,需要經歷原生相機生產、資料格式轉換、資料雙向傳輸、ar演演算法、webgl繪製等流程,每一環節都很重,我們需要考慮如何利用並行排程優勢,並且保證實時幀的時序不會發生錯亂,因為時序一旦亂了,影像雖然一直在輸出,但是視覺感受是混亂的。
針對上述挑戰,進行了一系列的優化,最終在中低端手機(iPhone8 Plus)上達到平均26~27幀的影格率,整體體驗較為流暢,具體調優下面詳細介紹。
效能調優
1、資料傳輸優化
原生和js之間傳輸大量的資料會成為效能的瓶頸,資料傳輸優化就是減少資料傳輸頻次,最好是資料保留一份,只傳遞資料的標記。
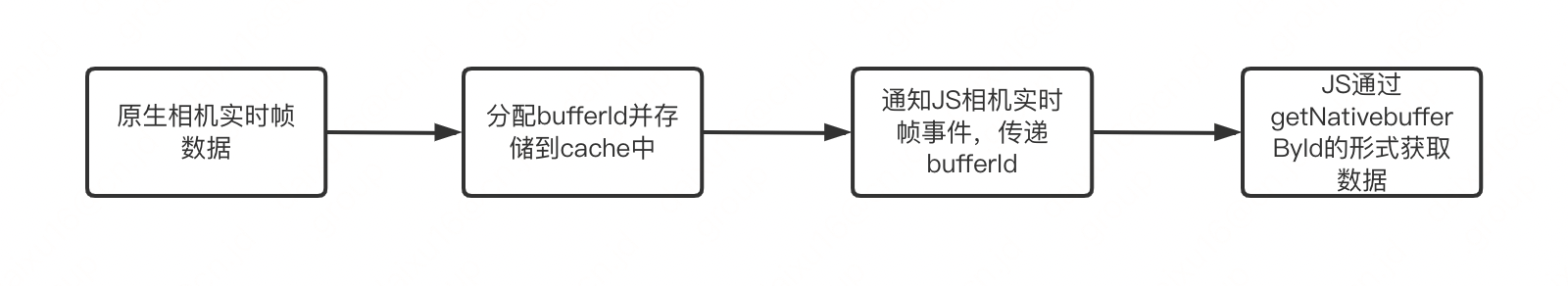
我們設計了一個NativeBuffer快取來優化這個問題。主要流程如下

但是在js環境中,最終還是要使用js物件,原生相機實時幀的資料需要被轉換為js物件。那麼如何做才能讓資料只保留一份呢?
NO COPY
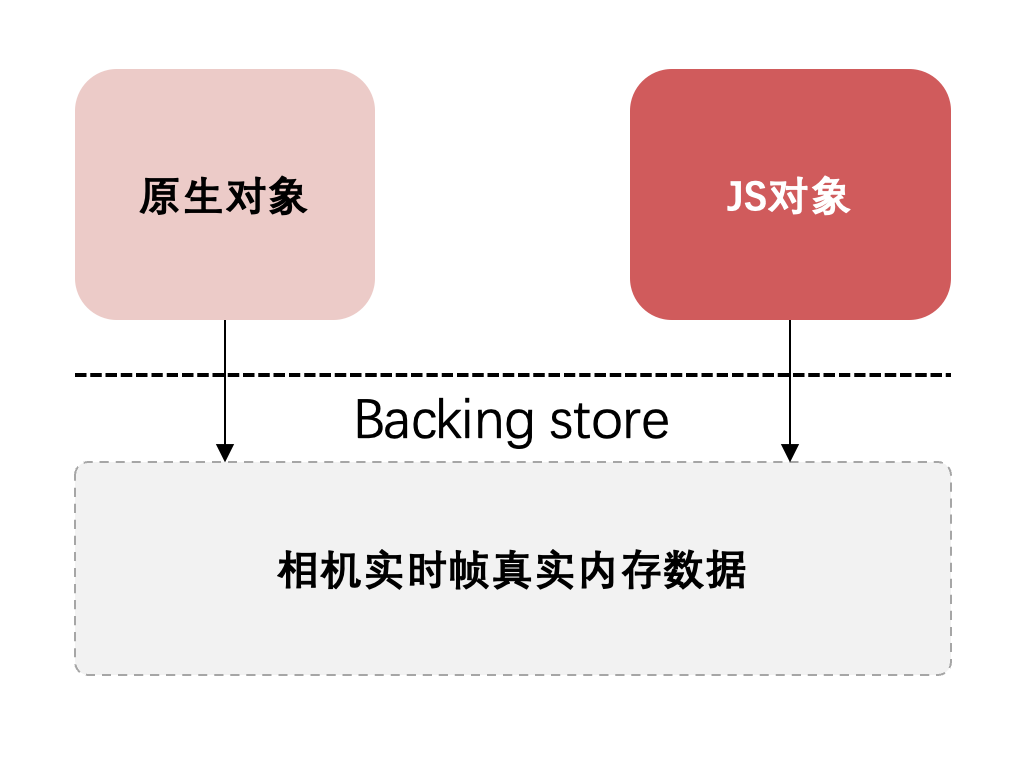
iOS端選擇執行小程式的js框架是JavaScriptCore,JavaScriptCore提供了一些C語言的介面方法,可以以NO COPY的方式,把一個void型別的二進位制資料指標作為backing store,建立相對應的js物件,一般型別是ArrayBuffer或者TypeArray。也就是說原生和js物件背後的資料是同一份,共用這部分記憶體。

這樣一來我們只需要保證快取的原始相機實時幀的資料不釋放,那麼js物件參照的這部分資料就會一直有效。那這部分資料要在什麼時候去清理呢?
銷燬
在建立js物件的時候,可以指定一個C的函數指標作為入參。當JavaScriptCore檢測到這個js物件銷燬的時候,會自動觸發該C函數的呼叫。我們需要按照指定的函數原型實現一個C的方法,在這個函數裡去做快取的清理,可以看一下這個函數的原型:
typedef void (*JSTypedArrayBytesDeallocator)(void* bytes, void* deallocatorContext);
該函數有2個引數,第一個bytes是原始相機實時幀的二進位制資料,第二個是上下文環境,這裡我們傳的是NativeBuffer管理類的範例,在這個函數的具體實現中,我們去匹配NativeBuffer管理的快取地址,找到相關資料進行清理。
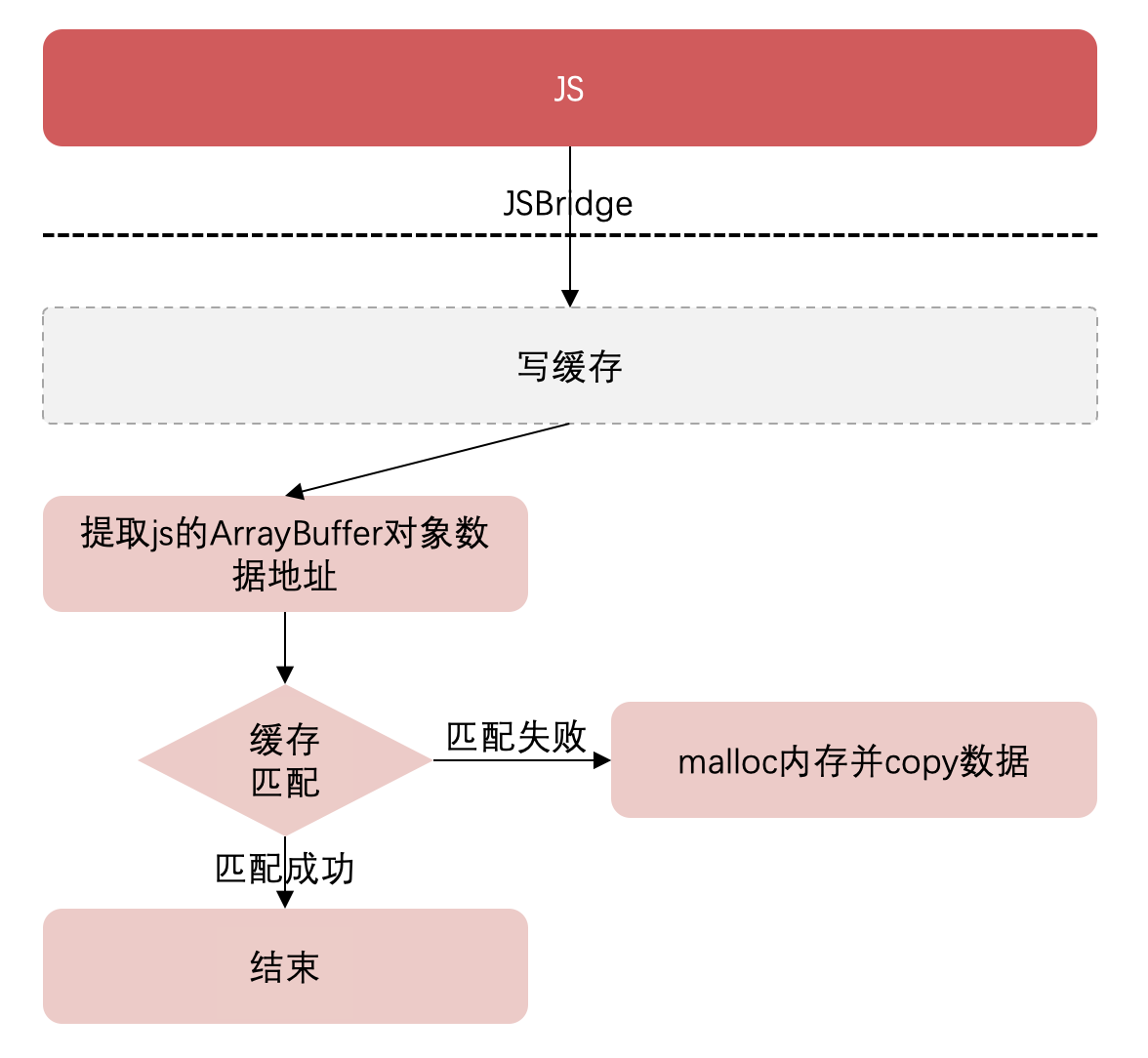
寫入優化
前面我們說過,資料流轉是雙向的。原生把相機的資料傳輸到js側,js呼叫ARVR的人臉檢測介面,還需要把這份資料在傳輸到原生。因為相機和人臉檢測是相互獨立的介面,js拿到相機資料不一定非要呼叫人臉檢測,呼叫人臉檢測的資料也不一定非要來自於相機,還可以是一個原生的圖片。
相對應的,我們在NativeBuffer的設計中,提供資料雙向傳遞的介面,getNativeBuffer:id和setNativeBuffer:id。在原生傳遞到js的資料中,我們用了NO Copy的方式去做優化,那麼在js傳遞到原生的資料,由於我們不知道資料來源,所以需要開闢一份新的記憶體空間,呼叫memcpy複製資料。但是實際上,我們在做資料複製之前,可以用JavaScriptCore提供的介面,從js的ArrayBuffer物件中提取到真實資料的記憶體地址,然後在NativeBuffer快取池中查詢,如果找到了則無需再做資料複製。這樣保證了資料始終只有一份。

資料型別
在實踐的過程中,js端在選擇二進位制物件的資料型別的時候,可能會用ArrayBuffer或者TypeArray。一旦js端進行了資料型別轉換,比如ArrayBuffer轉TypeArray,引擎在呼叫setNativeBuffer的時候,傳遞的是轉換後的資料型別,將會導致setNativeBuffer內部的寫入優化失效,進而在低端機上帶來明顯的卡頓。在這裡,我們統一使用一致的資料型別,不能隨意的轉換資料型別。
2、相機實時幀格式轉換
在技術挑戰中我們提到,iOS平臺上,相機output只能指定為BGRA格式,而WebGL標準的介面不支援該格式。如果不進行格式轉換,會導致紅藍顏色顛倒,紅色物體呈現藍色,藍色物體呈現紅色。所以在資料快取和傳輸之前,要做格式轉換,我們需要找到一個快速低成本的方法。
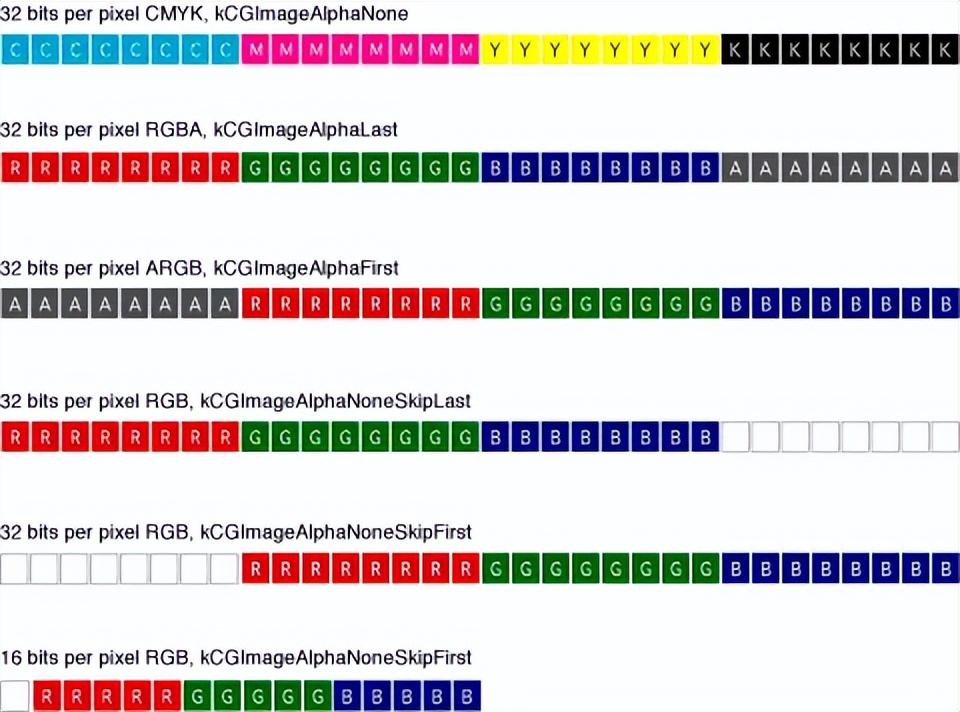
要想做資料格式轉換,需要了解一些基本的影象資料在記憶體中的佈局情況,如下圖所示。

這裡我們選取的BGRA和RGBA格式都是32位元,也就是每一個畫素點是4個位元組。
真實影象資料由於記憶體對齊的原因,大小並不一定是width*height*4個位元組,CoreVideo框架提供了獲取相機資料寬高的方法,我們要計算出待處理的位元組大小,每4個位元組做一次迴圈,把第一位和第三位做一個調換,就能無需malloc記憶體,把BGRA轉換為RGBA格式。
3、並行排程
在技術挑戰中還提到,每一幀的處理時間大約只有41ms,需要經歷原生相機生產、資料格式轉換、資料雙向傳輸、ar演演算法、webgl繪製等這麼多流程,如何利用並行優勢,並且保證實時幀的時序不會發生錯亂呢?
我們為了保證UI主執行緒的流暢,要儘可能把更多的環節放到子執行緒執行,這個時候哪怕寫入快取這樣一個輕量的操作放到主執行緒都可能會帶來畫面的卡頓。
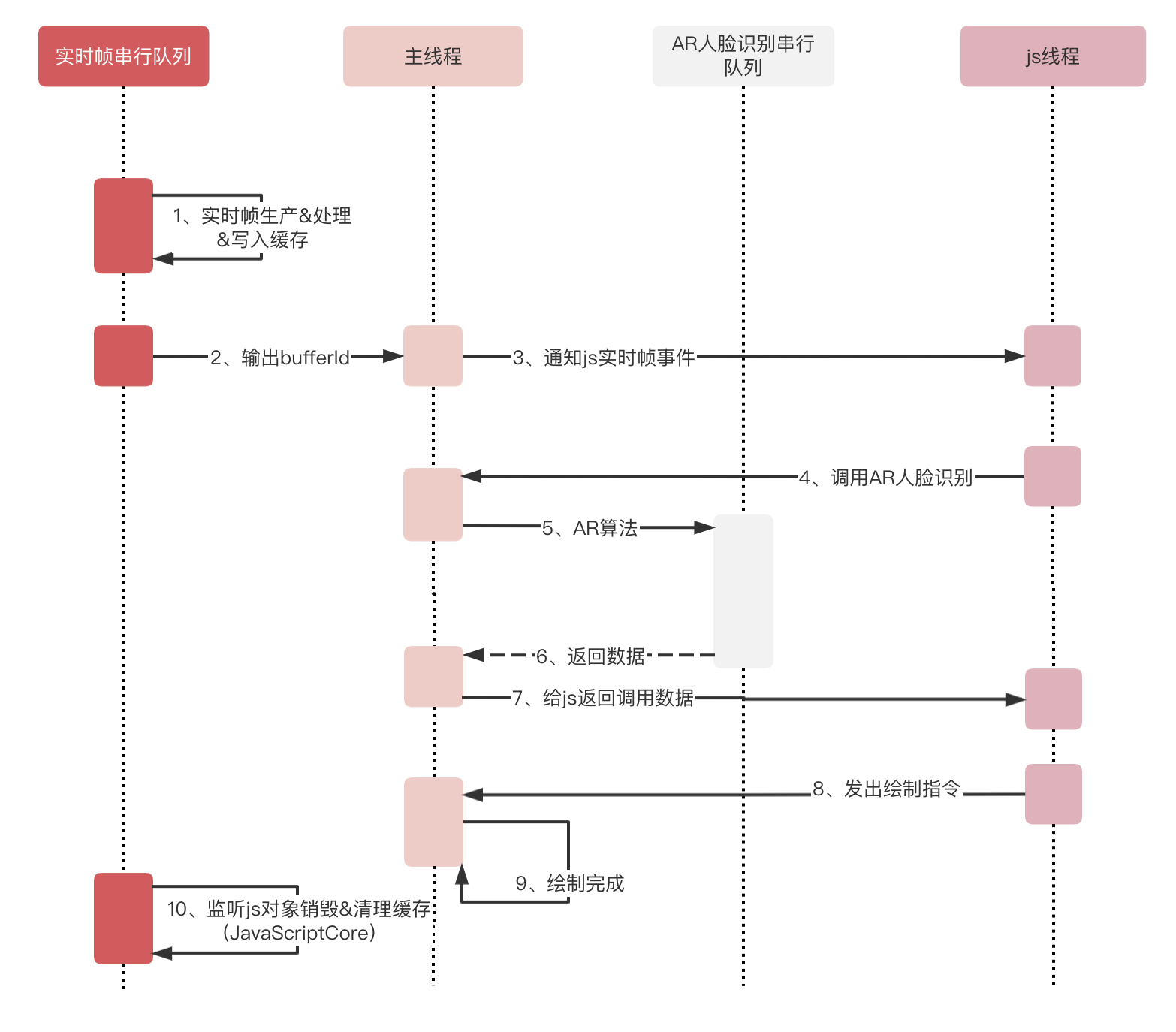
實時幀的處理、AR演演算法分別放在不同的執行緒,為了保證實時幀時序,均採用序列佇列。
採用了多執行緒之後,NativeBuffer資料的儲存和清理需要加上執行緒安全保護。
這樣整體利用了多核的優勢,並保證了呼叫時序。執行緒排程和處理流轉如下圖所示:

4、資源管理
理想情況下,原生相機產生一個實時幀資料,JS消耗一個,在中高階機器上,效能能夠滿足需求,整體表現較為平穩,但是在低端機器中,執行緒搶佔非常頻繁,當主執行緒和子執行緒發生執行緒搶佔的時候,會導致供需不匹配,一旦實時幀資料消耗不及時,記憶體會產生爆炸式的增長,所以需要限定快取池的容量,這個一般可以根據實際偵錯的情況指定一個數值即可。
還有一旦出現記憶體警告或者當快取滿的時候,需要去清除快取池,buffer如果正在被使用,就不能去清理,否則可能會出現白屏的現象,我們給buffer加了一個是否被消費的標記,當一個buffer被消費後,它不能以常規的方式清理,需要等待js消費完成之後清理,這個在上面也有介紹。
在頁面退出的時候,引擎需要監聽相關的事情,確保實時幀的監聽被停止,否則會出現多個js相機的監聽事件並存,一個資料被多次消費而引發異常。
結語
京東小程式致力於打造卓越的技術開放平臺,我們在提升效能、使用者體驗上不斷努力,我們也在建設和完善小程式的各種能力,歡迎大家提供寶貴的建議。