SpringBoot 設定CORS處理前後端分離跨域設定無效問題解析
前言
瀏覽器有跨域限制,非同源策略(協定、主機名或埠不同)被視為跨域請求,解決跨域有跨域資源共用(CORS)、反向代理和 JSONP的方式。本篇通過 SpringBoot 的資源共用設定(CORS)來解決前後端分離專案的跨域,以及從原理上去解決跨域設定不生效的問題。
準備工作
使用前後端分離開源專案 youlai-boot + vue3-element-admin 做跨域請求測試 。
其中 vue3-element-admin 預設通過 vite + proxy 前端反向代理解決跨域,如果想關閉方向代理只需修改 baseURL 即可:
// request.ts
const service = axios.create({
//baseURL: import.meta.env.VITE_APP_BASE_API, // 前端反向代理解決跨域的設定
baseURL: "http://localhost:8989", // 後端通過設定CORS解決跨域的設定, http://localhost:8989 是後端介面地址
timeout: 50000,
headers: { 'Content-Type': 'application/json;charset=utf-8' }
});
設定 CORS 允許跨域
一般情況在專案新增以下設定即可解決瀏覽器跨域限制。
/**
* CORS 資源共用設定
*
* @author haoxr
* @date 2022/10/24
*/
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1.允許任何來源
corsConfiguration.setAllowedOriginPatterns(Collections.singletonList("*"));
//2.允許任何請求頭
corsConfiguration.addAllowedHeader(CorsConfiguration.ALL);
//3.允許任何方法
corsConfiguration.addAllowedMethod(CorsConfiguration.ALL);
//4.允許憑證
corsConfiguration.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(source);
}
}
CORS 允許跨域原理
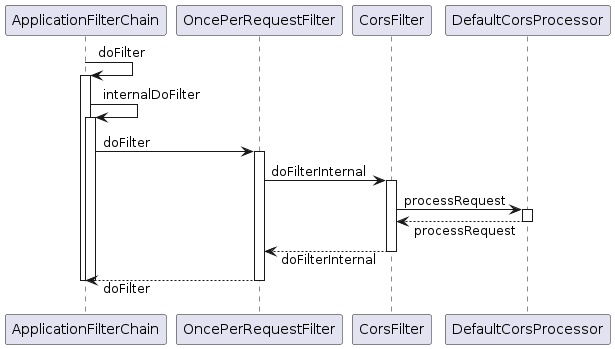
CorsFilter 讀取 CorsConfig 設定通過 DefaultCorsProcessor 給 response 響應頭新增 Access-Control-Allow-* 以允許跨域請求能夠被成功處理。
| 響應頭引數 | 作用 |
|---|---|
| Access-Control-Allow-Origin | 允許存取的源地址 |
| Access-Control-Allow-Methods | 允許存取的請求方法 |
| Access-Control-Allow-Headers | 允許存取的請求頭 |
| Access-Control-Allow-Credentials | 是否允許傳送 Cookie 等身份憑證 |
| Access-Control-Max-Age | 快取預檢請求的時間 |
核心是 DefaultCorsProcessor# handleInternal 方法


CORS 設定失效原理分析
但。。。有的專案按照如上設定允許跨域請求成功了,但有些專案卻不生效?
其實就是一個結論:有中斷響應的過濾器在 CorsFilter 之前執行了,也就無法執行到 CorsFilter,自然 CorsConfiguration 中的設定形同虛設。
常見的場景:專案中使用了 Spring Security 安全框架導致 CORS 跨域設定失效。
接下來就 Spring Security 導致 CORS 設定失效展開分析。
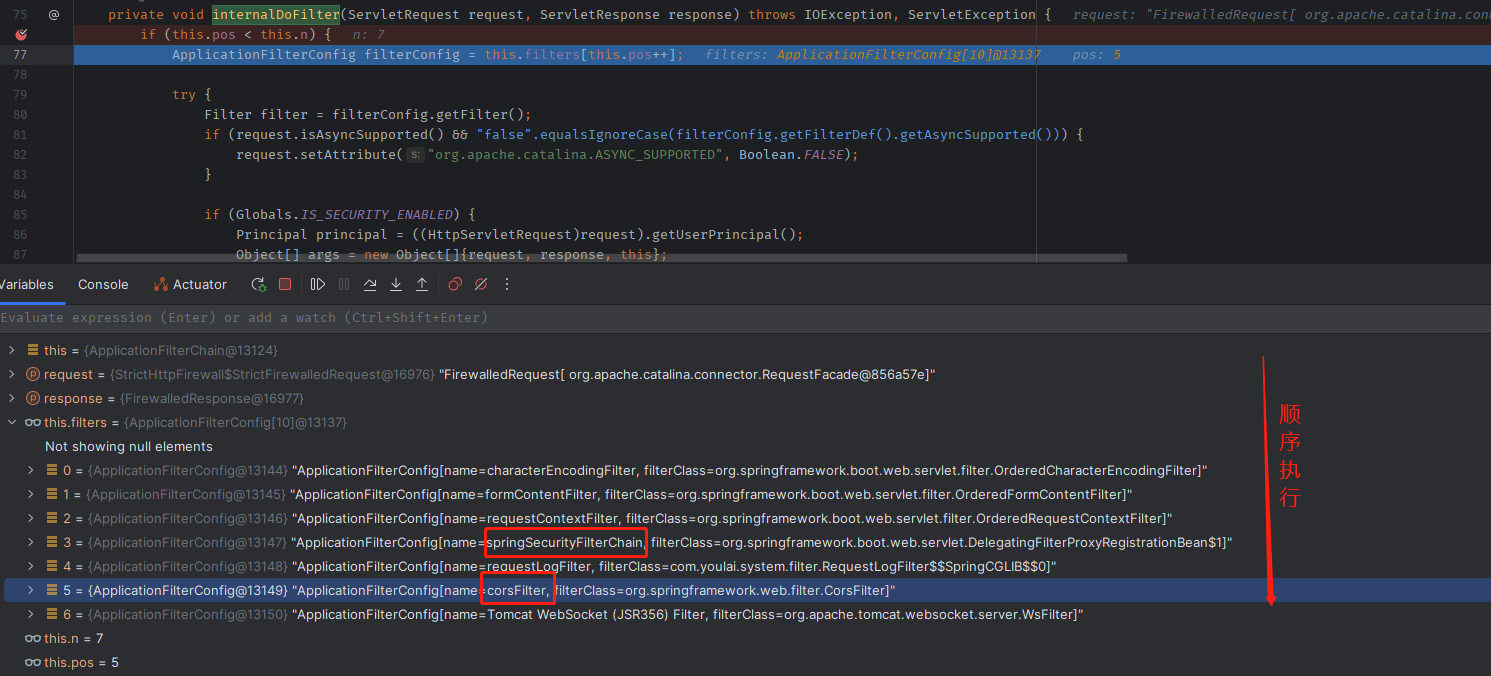
在 ApplicationFilterChain#internalDoFilter 新增斷點,然後通過改造後(移除反向代理)的 vue3-element-admin 發出跨域請求。

可以看出 SpringSecurityFilterChain 是先於 CorsFilter 執行的(重點), 如果是跨域請求瀏覽器會在正式請求前發出一次預檢請求(OPTIONS),判斷伺服器是否允許跨域。
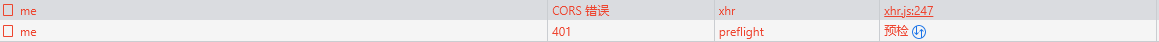
跨域請求沒到達 CorsFilter 過濾器就先被 Spring Security 的過濾器給攔截了,要知道預檢 OPTIONS 請求是不帶 token 的,所以響應 401 未認證的錯誤。預檢請求失敗導致後面的請求響應會被瀏覽器攔截。

CORS 設定失效解決方案
根據設定失效原理分析,有兩個解決方案:
-
解決方案一: 設定 CorsFilter 優先於 SpringSecurityFilter 執行;
-
解決方案二: 放行預檢 OPTIONS 請求 + 基礎 CORS 設定。
解決方案一(推薦)
設定 CorsFilter 優先於 SpringSecurityFilter 執行
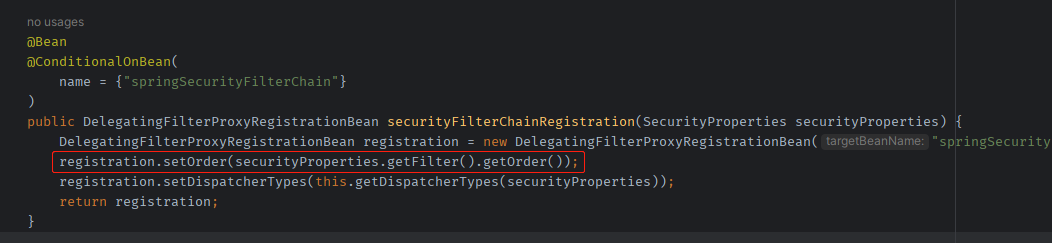
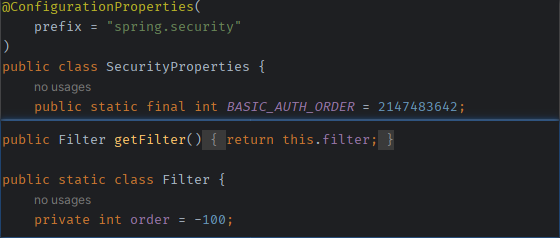
Spring Security 過濾器是通過 SecurityFilterAutoConfiguration 的 DelegatingFilterProxyRegistrationBean 註冊到 servletContext上下文,其中過濾器的順序屬性 Order 讀取的 是 SecurityProperties 的預設設定也就是 -100;
 |
 |
|---|
SpringBoot 可以通過 FilterRegistrationBean 來對 Filter 自定義註冊(排序), 設定 Order 小於 SpringSecurity 的 -100 即可。完整設定如下:
/**
* CORS資源共用設定
*
* @author haoxr
* @date 2023/4/17
*/
@Configuration
public class CorsConfig {
@Bean
public FilterRegistrationBean filterRegistrationBean() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1.允許任何來源
corsConfiguration.setAllowedOriginPatterns(Collections.singletonList("*"));
//2.允許任何請求頭
corsConfiguration.addAllowedHeader(CorsConfiguration.ALL);
//3.允許任何方法
corsConfiguration.addAllowedMethod(CorsConfiguration.ALL);
//4.允許憑證
corsConfiguration.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", corsConfiguration);
CorsFilter corsFilter = new CorsFilter(source);
FilterRegistrationBean<CorsFilter> filterRegistrationBean=new FilterRegistrationBean<>(corsFilter);
filterRegistrationBean.setOrder(-101); // 小於 SpringSecurity Filter的 Order(-100) 即可
return filterRegistrationBean;
}
}
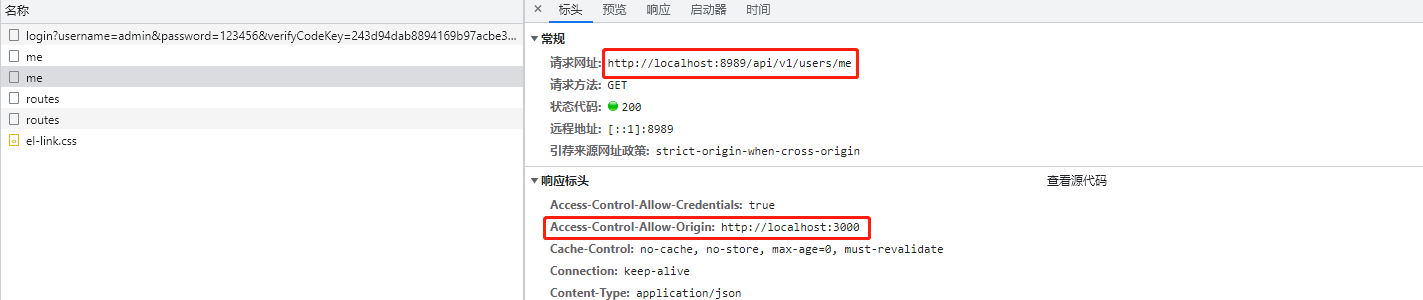
可以看到不同源的跨域請求能夠成功響應。

解決方案二
放行預檢 OPTIONS 請求 + 基礎 CORS 設定
SecurityConfig 放行 OPTIONS 預檢請求設定 SecurityConfig 設定原始碼
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http
...
// 走 Spring Security 過濾器鏈的放行設定
.requestMatchers(HttpMethod.OPTIONS,"/**").permitAll() // 放行預檢請求
.anyRequest().authenticated();
return http.build();
}
@Bean
public WebSecurityCustomizer webSecurityCustomizer() {
// 不走過濾器鏈的放行設定
return (web) -> web.ignoring()
.requestMatchers(HttpMethod.OPTIONS,"/**") // 放行預檢請求
}
基礎的跨域共用設定
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1.允許任何來源
corsConfiguration.setAllowedOriginPatterns(Collections.singletonList("*"));
//2.允許任何請求頭
corsConfiguration.addAllowedHeader(CorsConfiguration.ALL);
//3.允許任何方法
corsConfiguration.addAllowedMethod(CorsConfiguration.ALL);
//4.允許憑證
corsConfiguration.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(source);
}
}
另外有自定義過濾器 (例如:VerifyCodeFilter)通過 response.getWriter().print() 響應給瀏覽器也是不走後面的 CorsFilter 過濾器,所以需要設定響應頭
// ResponseUtils# writeErrMsg
response.setContentType(MediaType.APPLICATION_JSON_VALUE);
response.setHeader("Access-Control-Allow-Origin","*");
response.getWriter().print(JSONUtil.toJsonStr(Result.failed(resultCode)));
前/後端原始碼
完整專案原始碼地址如下,如果有相關問題可以通過專案 關於我們 新增交流群。
| Gitee | Github | |
|---|---|---|
| 前端 | vue3-element-admin | vue3-element-admin |
| 後端 | youlai-boot | youlai-boot |