部落格園頁面展示--前端及樣式程式碼
2023-04-22 15:00:20
這是一個部落格園的首頁面的展示前端程式碼和樣式程式碼
樣式程式碼CSS採用外部連結,建好檔案直接複製執行vscode即可,話不多說,直接上程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Mickey - 部落格園</title> <link rel="stylesheet" href="css/new_file.css"/> </head> <body> <div id="wrap"> <!-- 頭部開始 --> <div id="header"> <h1><a href="#">Mickey</a></h1> <p> 隨筆-<span>0</span> 文章-<span>0</span> 評論-<span>0</span> </p> <ul> <li><a href="#">部落格園</a></li> <li><a href="#">首頁</a></li> <li><a href="#">新隨筆</a></li> <li><a href="#">聯絡</a></li> <li><a href="#">訂閱</a></li> <li><a href="#">管理</a></li> </ul> </div> <!-- 頭部結束 --> <!-- 主體開始 --> <div id="mainbody"> <!-- 公告 --> <div id="news" class="haha"> <h3 class="head">公告</h3> <ul> <li>暱稱:<a href="#">willYKYao</a></li> <li>圓齡:<a href="#">1天</a></li> <li>粉絲:<a href="#">0</a></li> <li>關注:<a href="#">0</a></li> <li><a href="#">+加關注</a></li> </ul> </div> <!-- 日曆 --> <div id="time"> <h3> <span class="left"><a href=""><</a></span> <span class="right"><a href="">></a></span> 2016年10月 </h3> <table> <thead> <tr>日</tr> <tr>一</tr> <tr>二</tr> <tr>三</tr> <tr>四</tr> <tr>五</tr> <tr>六</tr> </thead> <tbody> <tr> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> <td>30</td> <td>1</td> </tr> <tr> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> </tr> <tr> <td>30</td> <td>31</td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> </tbody> </table> </div> </div> <!-- 搜尋 --> <div id="search"> <h3 class="head">搜尋</h3> <div> <input class="txt" type="text"> <input type="button" value="找找看"><br> <input class="txt" type="text"> <input type="button" value="谷歌搜尋"> </div> </div> <div id="link" class="haha"> <h3 class="head">常用連結</h3> <ul> <li><a href="#">我的隨筆</a></li> <li><a href="#">我的評論</a></li> <li><a href="#">我的參與</a></li> <li><a href="#">最佳評論</a></li> <li><a href="#">我的標籤</a></li> </ul> </div> <!-- 主體結束 --> <!-- 尾部開始 --> <div id="footer"> <P>copyright©2016 Mickey</P> </div> <!-- 尾部結束 --> </div> </body> </html>
前端程式碼如上所示,簡單編寫了幾個模組,下面是CSS樣式程式碼
body,h1,h2,h3,h4,h5,h6,p,ul,table,tbody{ margin:0; padding:0; } a{ text-decoration:none; } li{ list-style-type:none; } body{ font-size:12px; font-family:"宋體",arial,sans-serif; background:#c7cbbd url(../img/header-bg.jpg) no-repeat; color:#6a6352; } #wrap{ width:950px; margin:0 auto; } /*頭部*/ #header{ height:300px; border: 1px solid red; } #header h1{ padding-top:136px; font-family:arial; } #header h1 a{ font-size:38px; font-weight:normal; color:#000; } #header h1 a:hover{ text-decoration:underline; } #header p{ color:#666; border: 1px solid red; margin:45px 0 0 810px; } #header ul{ margin:10px 0 0 40px; } #header ul li{ font-family: "微軟雅黑"; float:left; text-align: center; } #header ul li a{ display:inline-block; width:70px; font-size:14px; color:#555; border: 1px solid red; } #header ul li a:hover{ font-size:18px; color:#222; } /*主體公告*/ .head{ color:#55626e; font-size:14px; font-family:"宋體"; padding:5px 166px 3px 10px; display:inline-block; border-bottom:1px solid #d6dddc; border: 1px solid red; } .haha{ margin-top:10px; } .haha ul{ padding:15px 0px 0px 10px; border: 1px solid red; } .haha ul li{ font-size:12px; line-height:18px; } .haha ul li a{ font-family:arial; color:#6a6352; } .haha ul li a:hover{ text-decoration:underline; } /*日曆*/ #time{ margin-top:34px; position:relative; font-size:14px; font-family:arial; border: 1px solid red; } #time h3{ font-size:13px; margin:0 0 8px 63px; letter-spacing:1px; } #time span a{ font-weight:normal; color:#6a6352; } #time span a:hover{ text-decoration:underline; } #time table{ height:145px; text-align: center; width:207px; border: 1px solid red; } #time table thead{ font-weight:bold; } .active{ color:red; } #time .left{ position:absolute; left:6px; top:0px; } #time .right{ position:absolute; left:192px; top:0px; } /*搜尋*/ #search div{ padding-left:10px; } #search .txt{ width:102px; height:20px; margin-top:5px; } /*連結*/ #link li{ line-height:20px; } /*尾部*/ #footer{ height:90px; line-height:90px; font-family:arial; text-align: center; font-size:14px; border: 1px solid red; }
樣式程式碼中,方便學習,新增了較多的
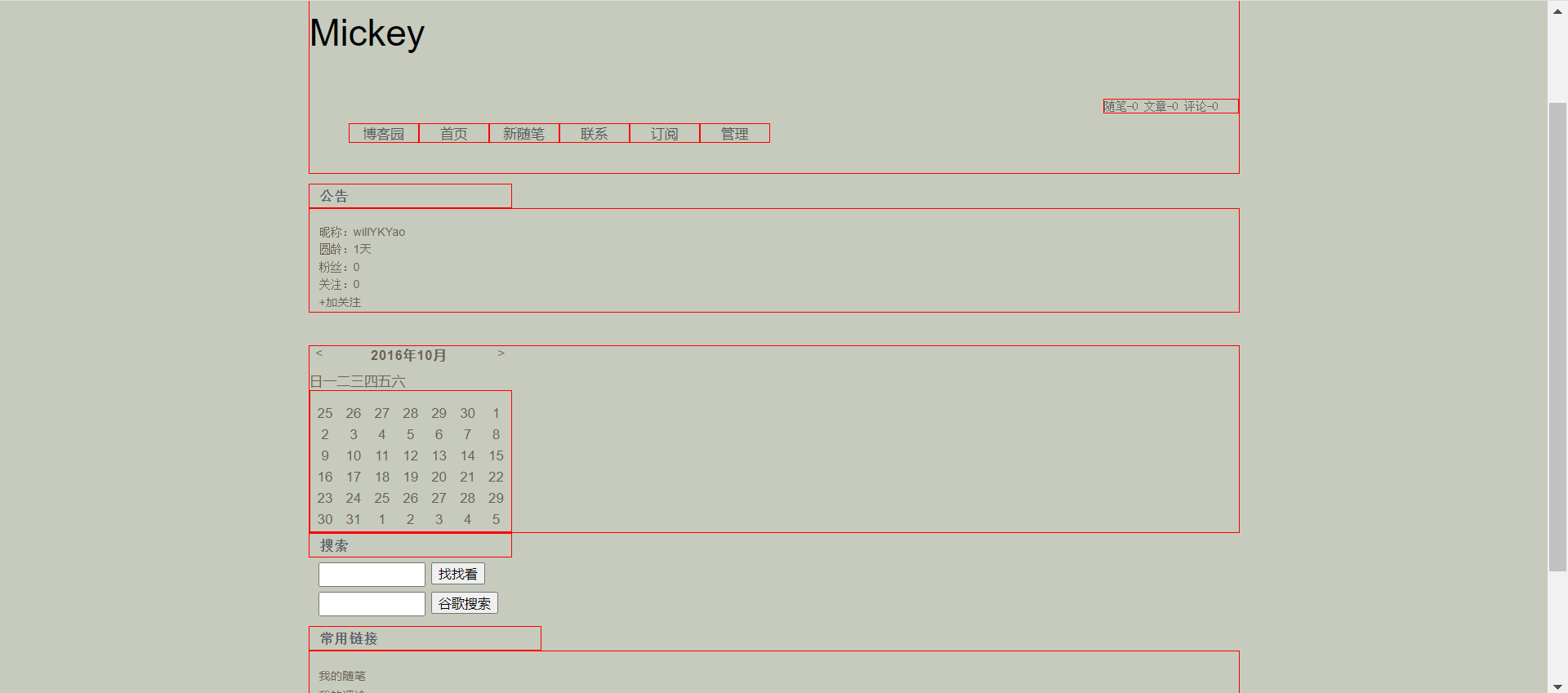
border: 1px solid red;樣式,用以檢視此模組大小,以上就是全部的頁面展示程式碼了
執行成功的話,頁面如下所示:

完畢。