cesium原始碼編譯偵錯及呼叫全過程
完整記錄一次cesium原始碼從下載、打包、呼叫、偵錯的全過程。
本文使用軟體或API版本:
VSCode
Node:12.18.3
cesium版本:1.94
總體步驟:
- 下載原始碼
- 執行npm install和npm start啟動web服務
- 打包原始碼(打包前可以先將申請到的cesium的token更改到ion.js檔案中的預設值中)
- 執行測試html頁面,並進行原始碼偵錯
詳細圖文步驟如下:
1、從github上搜尋cesium,從Release中找到需要使用的版本,下載Source code(zip)原始碼:
https://github.com/CesiumGS/cesium/archive/refs/tags/1.94.zip

下載成功後,如下所示:

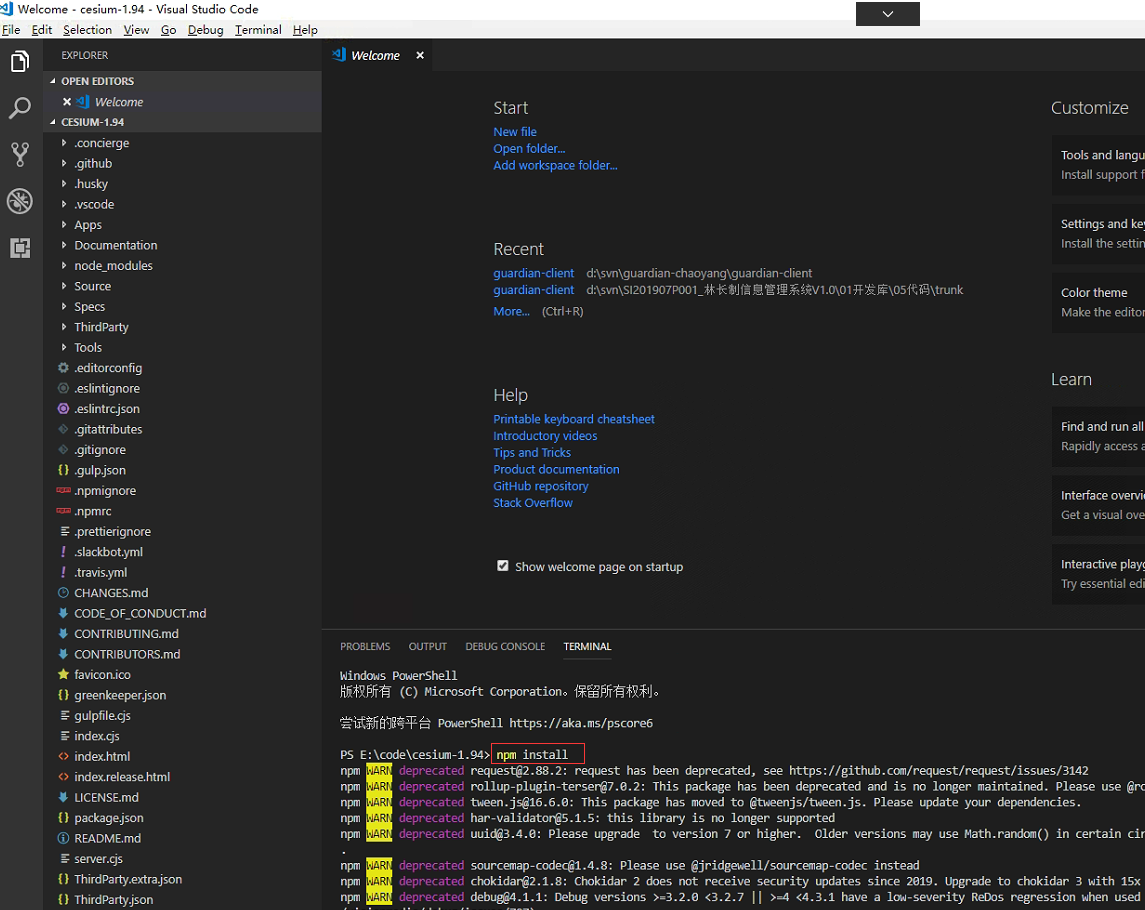
2、使用vscode開啟,並執行安裝、執行命令
npm install

如果在執行npm install報錯,可以嘗試多執行幾次(有時候發現第一次報錯,第二次就成功不錯了,具體問題要具體分析),或者根據報錯確定缺少哪個依賴包,進行單獨安裝。
安裝完成後,會在目錄下生成一個node_modules資料夾

然後執行啟動命令
npm start

這樣就可以存取Apps裡的應用了。預設埠是8080,可以把地址拷貝到瀏覽器上去存取:

注意:
(1)npm start啟動cesium 存取的命令,如果8080埠被佔用,需要更改一個新的埠或者用命令起一個新的埠,它沒有webpack那麼智慧,在埠被佔用的情況下,自己可以換一個新的埠。
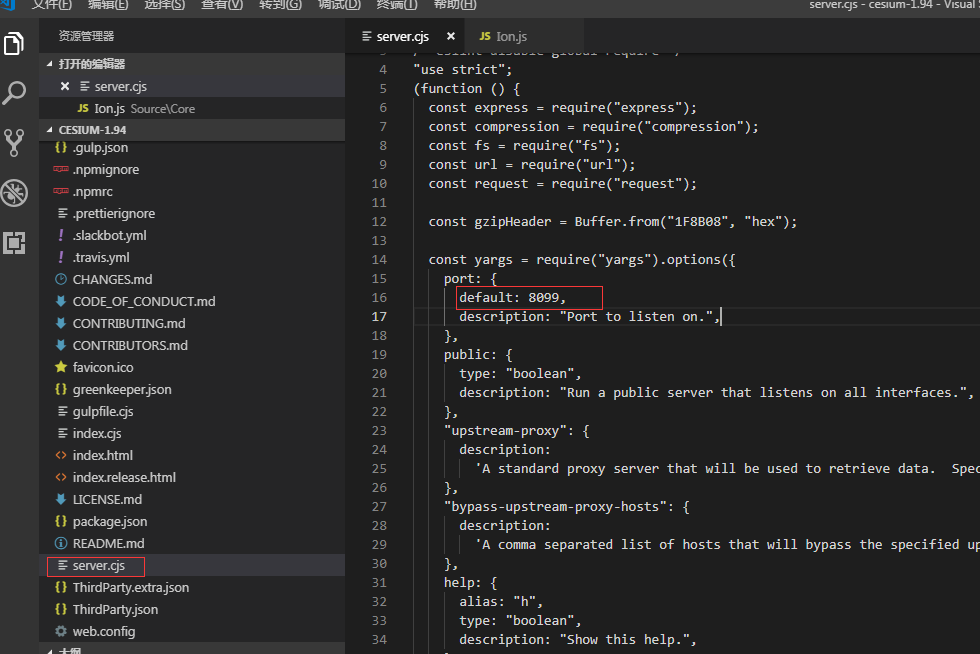
更改預設埠可以在server.cjs中修改:

也可以手動換個埠號執行,執行以下命令:
node server.js --port 8081
(2)Cesium的npm start命令啟動的服務, 只能在本機檢視 ,不能通過區域網存取,如果需要在區域網記憶體取,可以執行以下命令:
npm run startPublic
3、執行範例頁面(需要先執行命令打包)
開啟Hello World發現頁面是空的:(http://localhost:8080/Apps/HelloWorld.html)

沒關係,我們可以找到對應Apps目錄下的HelloWorld.html,開啟它:

發現cesium的參照是在Build目錄下,而我們的目錄下並沒有Build,此時我們需要先進行打包,執行以下命令
npm run minifyRelease 或 npm run minify
執行後,會生成Build\Cesium資料夾(Hello World.html頁面參照的api):

如果需要生成可偵錯的原始碼,需要使用命令:
npm run combine
這時生成的cesium.js在CesiumUnminified目錄下,頁面的參照需要修改為:
<script src="../Build/CesiumUnminified/Cesium.js"></script>
<style>
@import url(../Build/CesiumUnminified/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
具體打包命令參考:https://www.cnblogs.com/kk8085/p/17341177.html
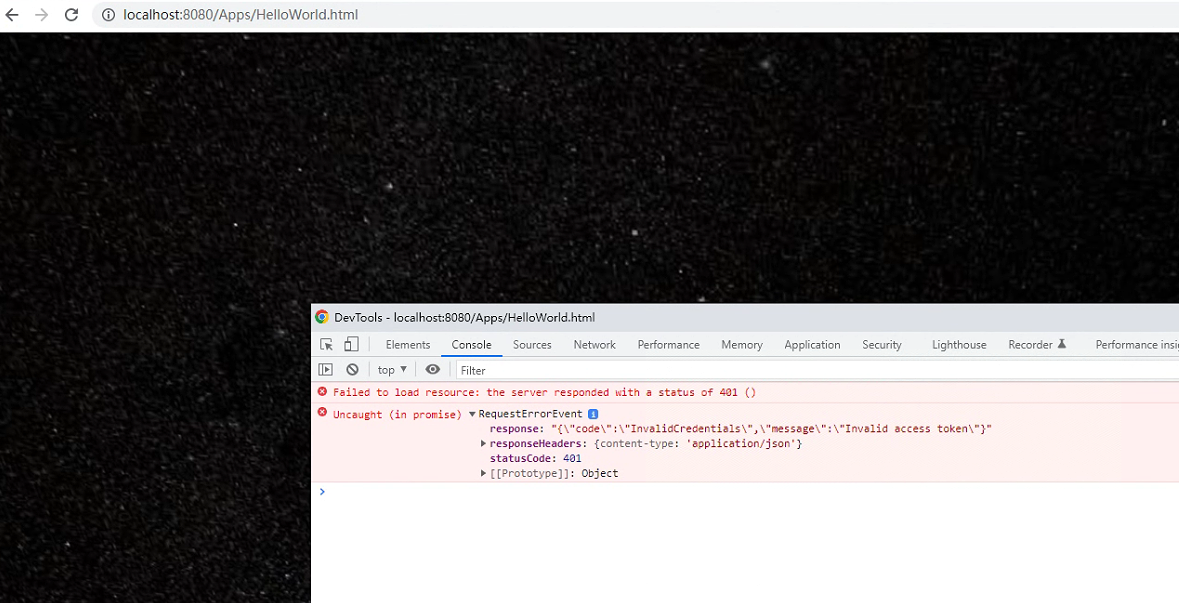
這時候再通過npm start啟動web服務,存取Hello World.html:

但是還是報錯,沒有球體出來,這是因為需要申請cesium token,申請地址:
把申請下來的tokens放在Ion檔案defaultAccessToken中或者在呼叫頁面初始化cesium前設定token。
(1)可以找到檔案Source\Core\Ion.js,開啟修改defaultAccessToken值,這種方式是在原始碼中修改,修改完後需要重新打包。

(2)在呼叫頁面初始化cesium前設定token
Cesium.Ion.defaultAccessToken = cesium_tk; let viewer = new Cesium.Viewer('cesiumContainer', { // baseLayerPicker: false, timeline: true, homeButton: true, fullscreenButton: true, infoBox: true, animation: true, shouldAnimate: true });
通過修改ion.js檔案,重新打包後,在執行,此時Hello World.html存取正常了。

4、可以將自己的測試頁面放到Apps下,進行偵錯:

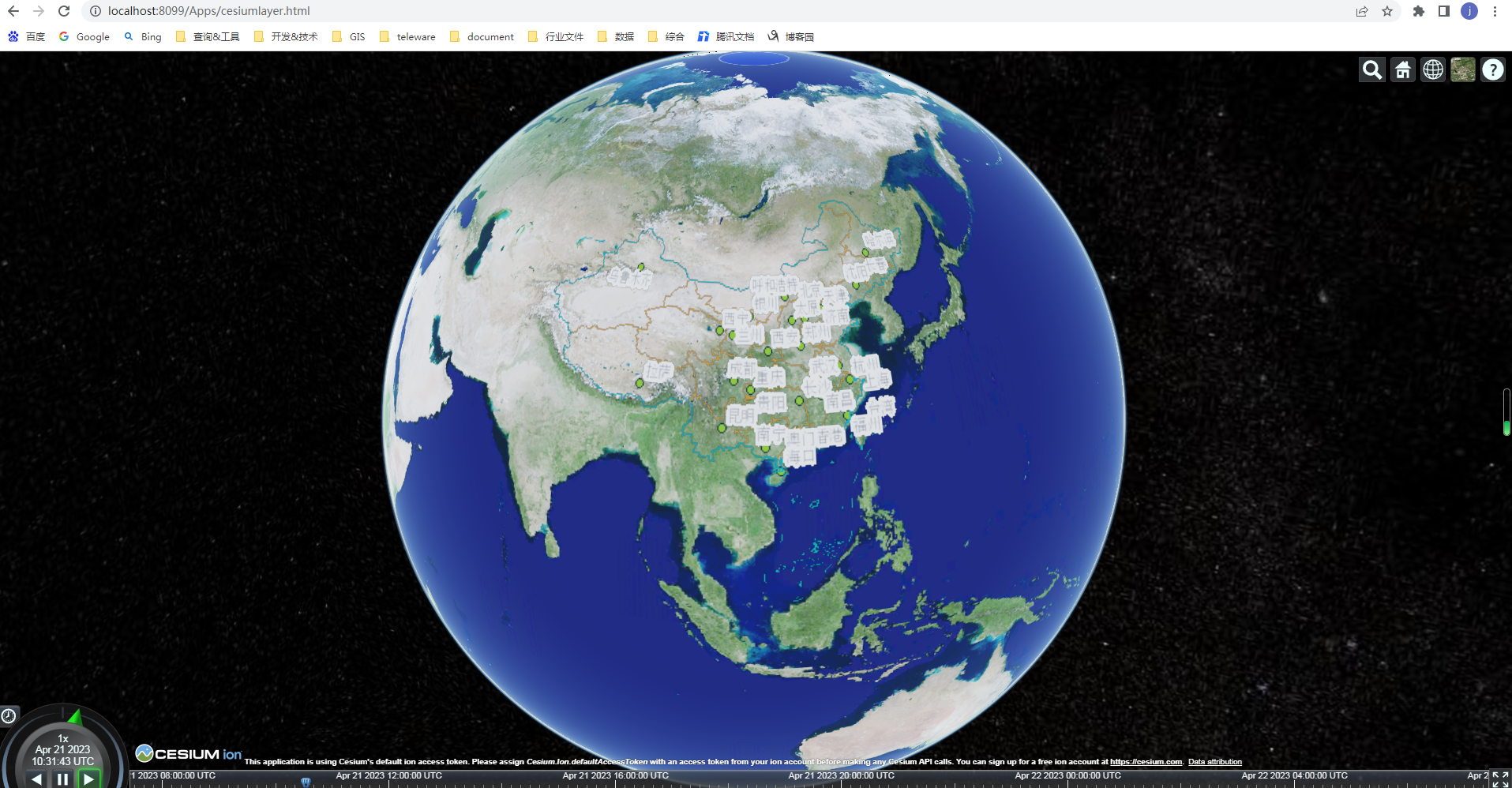
程式碼通過使用WebMapServiceImageryProvider、ArcGisMapServerImageryProvider載入ArcGIS全球影像和中國向量資料,效果如下:

cesiumlayer.html程式碼:
<!DOCTYPE html> <html lang="en"> <head> <!-- Use correct character set. --> <meta charset="utf-8"/> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /> <title>cesium載入影像和向量資料</title> <script src="../Build/CesiumUnminified/Cesium.js"></script> <style> @import url(../Build/CesiumUnminified/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> //天地圖token let TDT_tk = "通過天地圖官網申請token"; //Cesium token let cesium_tk = "通過cesium官網申請獲取token"; //天地圖影像 let TDT_IMG_C = "http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" + "&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" + "&style=default&format=tiles&tk=" + TDT_tk; //標註 let TDT_CIA_C = "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" + "&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" + "&style=default&format=tiles&tk=" + TDT_tk; //初始頁面載入 //Cesium.Ion.defaultAccessToken = cesium_tk; let viewer = new Cesium.Viewer('cesiumContainer', { // baseLayerPicker: false, timeline: true, homeButton: true, fullscreenButton: true, infoBox: true, animation: true, shouldAnimate: true, //imageryProvider: layer, //設定預設底圖 }); let rightTilt = true; if (rightTilt) { viewer.scene.screenSpaceCameraController.tiltEventTypes = [ Cesium.CameraEventType.RIGHT_DRAG, Cesium.CameraEventType.PINCH, { eventType: Cesium.CameraEventType.LEFT_DRAG, modifier: Cesium.KeyboardEventModifier.CTRL }, { eventType: Cesium.CameraEventType.RIGHT_DRAG, modifier: Cesium.KeyboardEventModifier.CTRL } ] viewer.scene.screenSpaceCameraController.zoomEventTypes = [ Cesium.CameraEventType.MIDDLE_DRAG, Cesium.CameraEventType.WHEEL, Cesium.CameraEventType.PINCH ] } viewer.imageryLayers.remove(viewer.imageryLayers.get(0)) //新增tms let tms = {}; tms.url = "http://10.0.7.16:81/tms"; if (tms) { const layerInfo = { url: tms.url, fileExtension: tms.fileExtension || 'jpg', maximumLevel: tms.maxZoom || 7, name: 'tms' } const tmsService = new Cesium.TileMapServiceImageryProvider(layerInfo) tmsService.layerInfo = layerInfo } //新增地形 let terrain = {}; terrain.url = "http://data.marsgis.cn/terrain"; if (terrain) { const terrainLayer = new Cesium.CesiumTerrainProvider({ url: terrain.url }) viewer.terrainProvider = terrainLayer } _matrixIds = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"] //呼叫影響中文註記服務 /*viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({ url: TDT_CIA_C, layer: "tdtImg_c", style: "default", format: "tiles", tileMatrixSetID: "c", subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], tilingScheme: new Cesium.GeographicTilingScheme(), tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"], maximumLevel: 50, show: false }))*/ //使用ArcGisMapServerImageryProvider載入影像沒成功,改用WebMapServiceImageryProvider //var world = new Cesium.ArcGisMapServerImageryProvider({ //url:'http://10.1.88.200:6080/arcgis/rest/services/test/globaltdt5/MapServer', //}); //viewer.imageryLayers.addImageryProvider(world); var arcgisyx = new Cesium.WebMapServiceImageryProvider({ url:'http://10.1.88.200:6080/arcgis/rest/services/test/globaltdt5/MapServer/tile/{z}/{y}/{x}', layers:[0] }); viewer.imageryLayers.addImageryProvider(arcgisyx); var china = new Cesium.ArcGisMapServerImageryProvider({ url:'http://10.1.88.200:6080/arcgis/rest/services/test/china4490/MapServer' }); viewer.imageryLayers.addImageryProvider(china); </script> </body> </html>
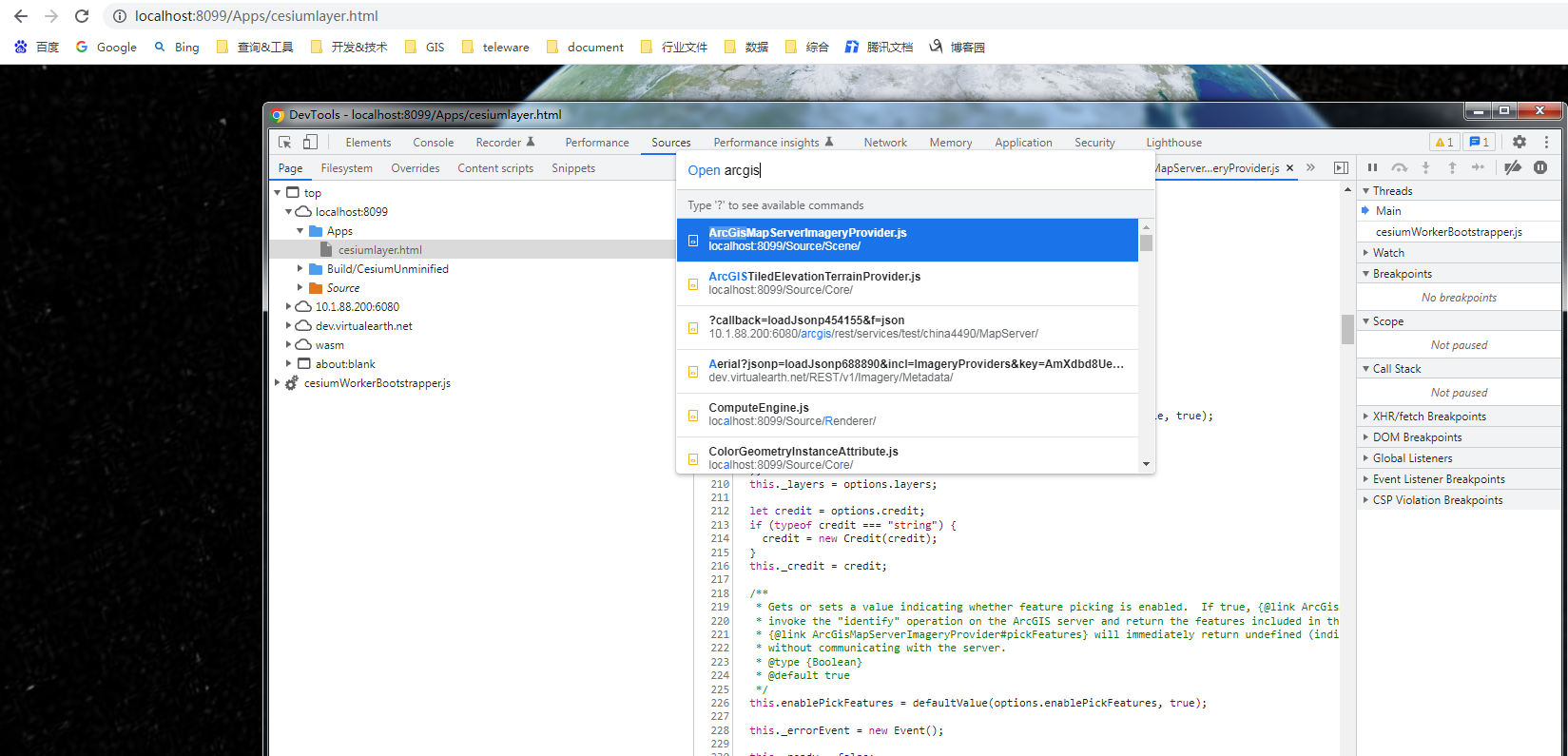
此時可以偵錯cesium原始碼了,如偵錯cesium中的ArcGisMapServerImageryProvider.js檔案,通過搜尋檢視原始碼: