css 利用 linear-gradient 實現條紋背景
1. 水平條紋背景
當給背景設定漸變效果時,預設的漸變方向是垂直由上到下的,效果如下:
{
background: linear-gradient(#aaa, #ddd);
}

嘗試拉近色標的距離,會發現漸變區域變小了:
{
background: linear-gradient(#aaa 40%, #ddd 60%);
}

當漸變色的色標設定為相同位置時,過渡區域就會變成無限小,看起來的效果就會如下圖所示:
{
background: linear-gradient(#aaa 50%, #ddd 50%);
}

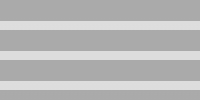
然後通過 background-size 來調整他的尺寸,由於預設情況下背景是重複平鋪的,所以得到的效果就是填滿水平條紋:
{
background: linear-gradient(#aaa 50%, #ddd 50%);
background-size: 100% 30px;
}

如果某個色標的位置值比整個列表中在它之前的色標的位置值都要小,則該色標的位置值會被設定為它前面所有色標位置值的最大值。因此後面色標的位置可以寫成0:
{
background: linear-gradient(#aaa 50%, #ddd 0);
background-size: 100% 30px;
}
可以通過修改色標的位置來生成不等寬的條紋:
{
background: linear-gradient(#aaa 30%, #ddd 0);
background-size: 100% 30px;
}
{
background: linear-gradient(#aaa 70%, #ddd 0);
background-size: 100% 30px;
}


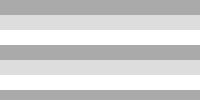
如果需要多種顏色的條紋,設定多種顏色漸變即可:
{
background: linear-gradient(#aaa 33.33%, #ddd 0, #ddd 66.66%, #fff 0);
}

2. 垂直條紋背景
想要生成垂直方向的條紋,只需修改漸變的方向即可(別忘了把 background-size 顛倒一下):
{
background: linear-gradient(to right, #aaa 50%, #ddd 0);
background-size: 30px 100%;
}
/* 或 */
{
background: linear-gradient(90deg, #aaa 50%, #ddd 0);
background-size: 30px 100%;
}

3. 斜向條紋背景
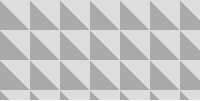
如果直接修改漸變方向,使其傾斜45°,並且修改 background-size ,會得到下面的效果:
{
background: linear-gradient(45deg, #aaa 50%, #ddd 0);
background-size: 30px 30px;
}

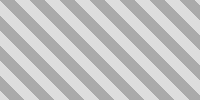
雖然效果也很好看,但是我們需要的效果是把整個背景旋轉45°,而不是把每個小切片旋轉45°。仔細觀察會發現,想要通過小切片拼接成完整的斜向條紋,只需將每個切片分割為四份。因此需要新增兩個色標:
{
background: linear-gradient(45deg, #aaa 25%, #ddd 0, #ddd 50%, #aaa 0, #aaa 75%, #ddd 0);
background-size: 30px 30px;
}


效果實現了,再調整 background-size ,增加條紋寬度:
{
background: linear-gradient(45deg, #aaa 25%, #ddd 0, #ddd 50%, #aaa 0, #aaa 75%, #ddd 0);
background-size: 60px 60px;
}


效果雖然實現,但是條紋的寬度如果想和上面的同樣設定為15px,那 background-size 就需要根據勾股定理求出準確的值,此處的結果約為42,因為這個結果不能完全整除,所以只能根據想要的精確度四捨五入取值,因此這種方法不夠靈活。如果想要其他傾斜角度的條紋便很難計算 background-size 。
想要靈活地實現不同角度的條紋,這時候就需要用到 repeating-linear-gradient() ,重複線性漸變。重複線性漸變會迴圈色標,知道填滿整個背景:
{
background: repeating-linear-gradient(45deg, #aaa, #ddd 30px);
}

改寫成上面的效果就是:
{
background: repeating-linear-gradient(45deg, #aaa 0, #aaa 15px, #ddd 0, #ddd 30px);
}

只需修改角度便可以得到不同角度的條紋:
{
background: repeating-linear-gradient(60deg, #aaa 0 15px, #ddd 0 30px);
}
{
background: repeating-linear-gradient(30deg, #aaa 0 15px, #ddd 0 30px);
}


4. 附錄
MDN linear-gradient
MDN repeating-linear-gradient