探索FSM (有限狀態機)應用
我們是袋鼠雲數棧 UED 團隊,致力於打造優秀的一站式資料中臺產品。我們始終保持工匠精神,探索前端道路,為社群積累並傳播經驗價值。。
本文作者:木杪
有限狀態機(FSM) 是電腦科學中的一種數學模型,可用於表示和控制系統的行為。它由一組狀態以及定義在這些狀態上的轉換函陣列成。FSM 被廣泛用於計算機程式中的狀態機制。
有限狀態機(FSM)應用場景
-
在各種自動化系統的應用: 例如交通訊號燈、地鐵站的旋轉閘門、銀行自動取款機等。通過對狀態和轉換函數的定義,可以實現對系統行為的精確控制。
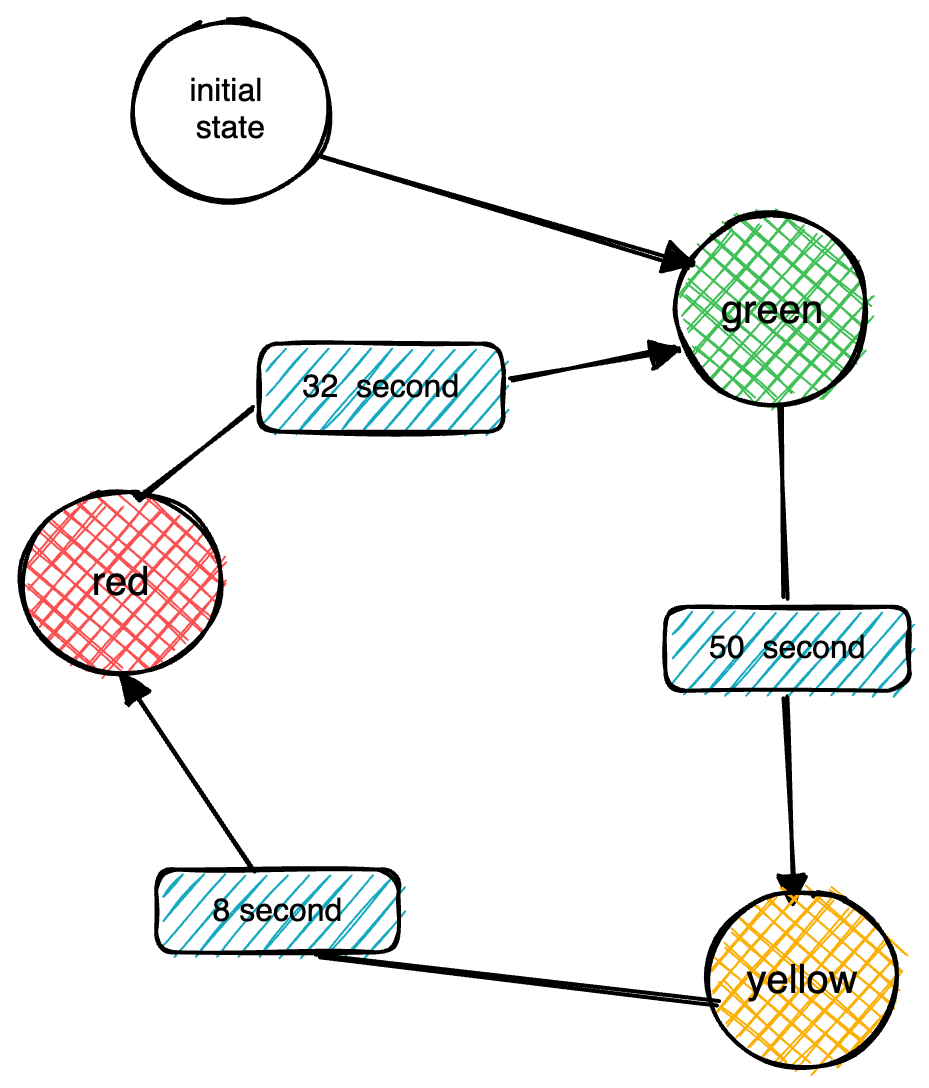
交通訊號燈狀態流轉圖

地鐵站的旋轉閘門狀態流轉圖

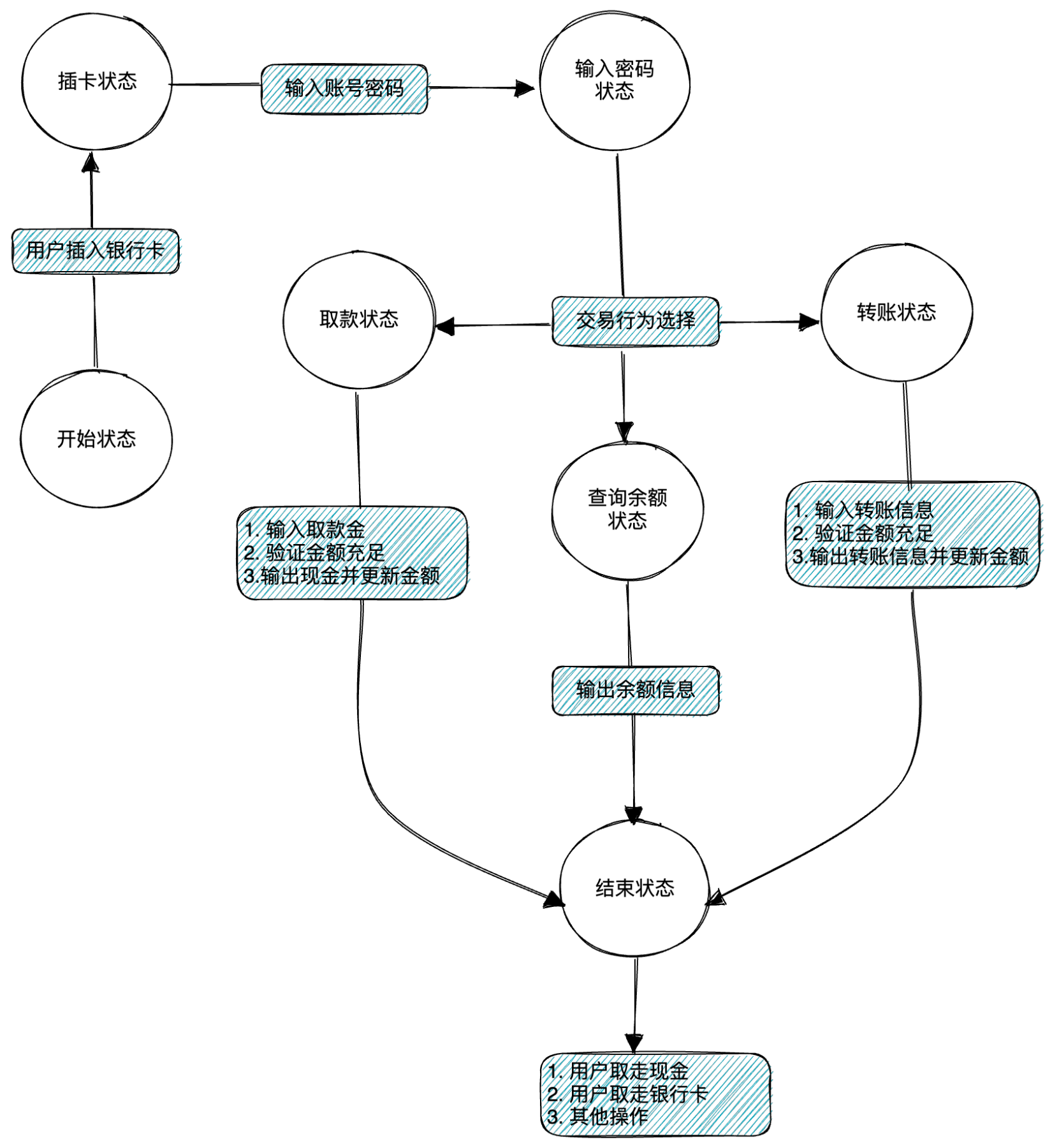
銀行自動取款機狀態流轉圖

-
在程式設計領域的應用: 例如在編寫編譯器和直譯器時,可以使用有限狀態機(FSM) 來處理詞法分析。例如:
JSON.Parse -
在Notion中應用: 可以使用 有限狀態機(FSM) 的相關概念來構建各種工作流程,例如狀態轉換圖、狀態轉換表等。
-
在web中應用: 我們熟悉的 Promise 也是一個狀態機,具有三個狀態:pending、resolved。rejected。
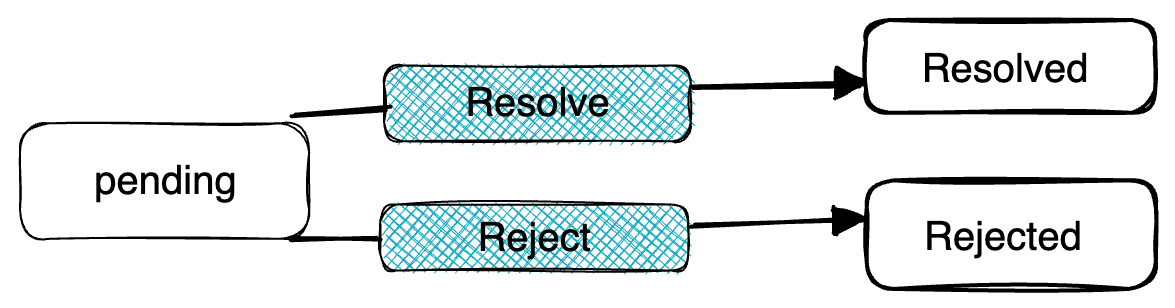
Promise狀態流轉圖

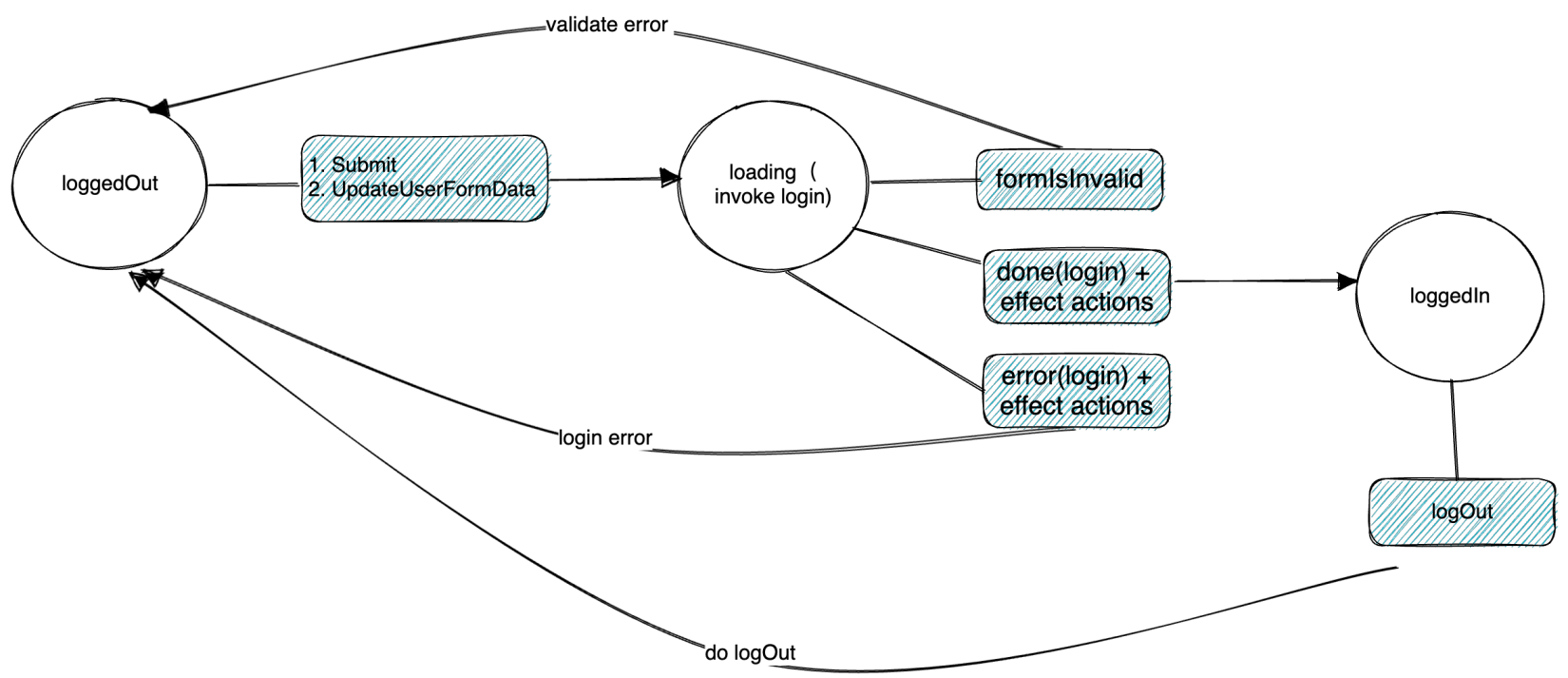
登入功能流轉圖

類似這樣的狀態機的例子數不勝數,甚至於,人也是一種極其複雜的狀態機,給定一種刺激或多種刺激組合,也會觸發人從某種狀態過渡到另一種狀態。只不過複雜程度極高,以至於現代科學完全無法解密這種狀態機。
有限狀態機(FSM)實現原理
具體來說,FSM由以下幾部分組成:
- 初始狀態:系統的初始狀態。
- 狀態集合:表示系統可能處於的各種狀態。
- 轉移函數:定義系統在不同狀態之間的轉移條件和結果。
- 終止狀態:系統在某個狀態下可以停止計算。
有限狀態機(FSM) 的實現基於狀態轉移圖。狀態轉移圖 是一個有向圖,它表示有限狀態機(FSM) 中狀態之間的轉移關係。在狀態轉移圖中,每個狀態表示系統的某種狀態,每個轉移表示系統從一個狀態轉移到另一個狀態的條件和結果。
實現簡易的有限狀態機(FSM)
實現步驟
- 當狀態機開始執行時,它會自動進入初始化狀態(initial state)。
- 每個狀態都可以定義,在進入(onEnter)或退出(onExit)該狀態時發生的行為事件(actions),通常這些行為事件會攜帶副作用(side effect)。
- 每個狀態都可以定義觸發轉換(transition)的事件。
- 轉換定義了在退出一個狀態並進入另一個狀態時,狀態機該如何處理這種事件。
- 在狀態轉換髮生時,可以定義可以觸發的行為事件,從而一般用來表達其副作用。
狀態轉移圖

function createMachine(stateMachineDefinition) {
const machine = {
value: stateMachineDefinition.initialState,
performTransition(currentState, event) {
const currentStateDefinition = stateMachineDefinition[currentState];
const destinationTransition = currentStateDefinition.transitions[event];
if (!destinationTransition) {
return;
}
const destinationState = destinationTransition.target;
const destinationStateDefinition =
stateMachineDefinition[destinationState];
destinationTransition.action();
currentStateDefinition.actions.onExit();
destinationStateDefinition.actions.onEnter();
machine.value = destinationState;
return machine.value;
},
};
return machine;
}
const machine = createMachine({
initialState: "off",
off: {
actions: {
onEnter() {
console.log("off: onEnter");
},
onExit() {
console.log("off: onExit");
},
},
transitions: {
switch: {
target: "on",
action() {
console.log('transition action for "switch" in "off" state');
},
},
},
},
on: {
actions: {
onEnter() {
console.log("on: onEnter");
},
onExit() {
console.log("on: onExit");
},
},
transitions: {
switch: {
target: "off",
action() {
console.log('transition action for "switch" in "on" state');
},
},
},
},
});
let state = machine.value;
console.log(`current state: ${state}`);
state = machine.performTransition(state, "switch");
console.log(`current state: ${state}`);
state = machine.performTransition(state, "switch");
console.log(`current state: ${state}`);
有限狀態機(FSM)的 應用實現
在狀態比較多的情況下,把狀態、事件及 transitions 集中到一個狀態機中,進行統一管理。這樣不需要寫太多的 if-else,或者 case 判斷,如果增加狀態和事件,也便於程式碼的維護和擴充套件。
文字解析器
實現思路
- 確定狀態和輸入
在編寫 FSM 之前,我們需要確定我們的狀態和輸入。在這個例子中,我們將定義三個狀態:起始狀態、數位狀態和字串狀態。我們還將定義四個輸入:數位、字母、引號和空格。 - 定義狀態機類
現在,我們可以編寫程式碼來實現我們的 FSM 。我們需要定義一個狀態機類,它將接受輸入,並根據轉移規則轉換狀態。該類應該包含以下屬性:currentState:當前狀態。states:狀態列表。transitions:轉移列表。
它還應該包含以下方法:transition:該方法接受一個輸入引數input,根據當前狀態以及輸入引數,執行相應的狀態轉換。
- 定義轉移規則
我們還需要定義狀態之間的轉移規則。為此,我們將使用轉移列表,其中包含狀態之間的對映和輸入。轉移規則應該考慮當前狀態和輸入,並根據它們確定下一個狀態。如果當前狀態和輸入沒有匹配的轉移規則,則應該丟擲一個異常。 - 解析文字
現在,我們可以使用狀態機解析文字。我們需要將文字拆分為單詞,並將每個單詞作為輸入提供給狀態機。在處理完所有輸入後,我們可以通過呼叫getInputType方法來獲取解析的令牌。
範例程式碼
const STATES = {
START: "start",
NUMBER: "number",
STRING: "string",
};
const INPUTS = {
NUMBER: "number",
LETTER: "letter",
SPACE: "space",
QUOTE: "quote",
};
const TRANSITIONS = [
{
currentState: STATES.START,
input: INPUTS.NUMBER,
nextState: STATES.NUMBER,
},
{
currentState: STATES.START,
input: INPUTS.LETTER,
nextState: STATES.STRING,
},
{ currentState: STATES.START, input: INPUTS.SPACE, nextState: STATES.START },
{ currentState: STATES.START, input: INPUTS.QUOTE, nextState: STATES.STRING },
{
currentState: STATES.NUMBER,
input: INPUTS.NUMBER,
nextState: STATES.NUMBER,
},
{ currentState: STATES.NUMBER, input: INPUTS.SPACE, nextState: STATES.START },
{
currentState: STATES.STRING,
input: INPUTS.LETTER,
nextState: STATES.STRING,
},
{ currentState: STATES.STRING, input: INPUTS.SPACE, nextState: STATES.START },
{ currentState: STATES.STRING, input: INPUTS.QUOTE, nextState: STATES.START },
];
class TextParse {
constructor() {
this.currentState = STATES.START;
this.buffer = "";
this.type;
}
performTransition(input) {
const transition = TRANSITIONS.find(
(t) => t.currentState === this.currentState && t.input === input.type
);
if (!transition)
throw new Error(
`Invalid input "${input.value}" for state "${this.currentState}"`
);
this.currentState = transition.nextState;
if (this.currentState === STATES.START) {
const token = this.buffer;
const type = this.type;
this.buffer = "";
this.type = "";
return {
type,
value: token,
};
} else {
this.buffer += input.value;
this.type = input.type;
}
}
}
function textParse(input) {
const textParse = new TextParse();
const tokens = [];
for (let i = 0; i < input.length; i++) {
const char = input[i];
try {
const token = textParse.performTransition({
type: getInputType(char),
value: char,
});
if (token) {
tokens.push(token);
}
} catch (e) {
console.error(e.message);
return null;
}
}
const lastToken = textParse.performTransition({ type: INPUTS.SPACE });
if (lastToken) {
tokens.push(lastToken);
}
return tokens;
}
function getInputType(char) {
if (/[0-9]/.test(char)) {
return INPUTS.NUMBER;
} else if (/[a-zA-Z]/.test(char)) {
return INPUTS.LETTER;
} else if (/[\s\n\t\r]/.test(char)) {
return INPUTS.SPACE;
} else if (char === '"') {
return INPUTS.QUOTE;
} else {
throw new Error(`Unknown input type for "${char}"`);
}
}
// Example usage:
console.log(textParse('123 abc "def ghi" 456'));
// [
// { type: 'number', value: '123' },
// { type: 'letter', value: 'abc' },
// { type: 'letter', value: '"def' },
// { type: 'letter', value: 'ghi' },
// { type: '', value: '' },
// { type: 'number', value: '456' }
// ]
web 應用
使用 有限狀態機(FSM) 結合 React 構建 web 應用,不侷限於身份認證,登入,步驟表單,有蠻多 web 應用在
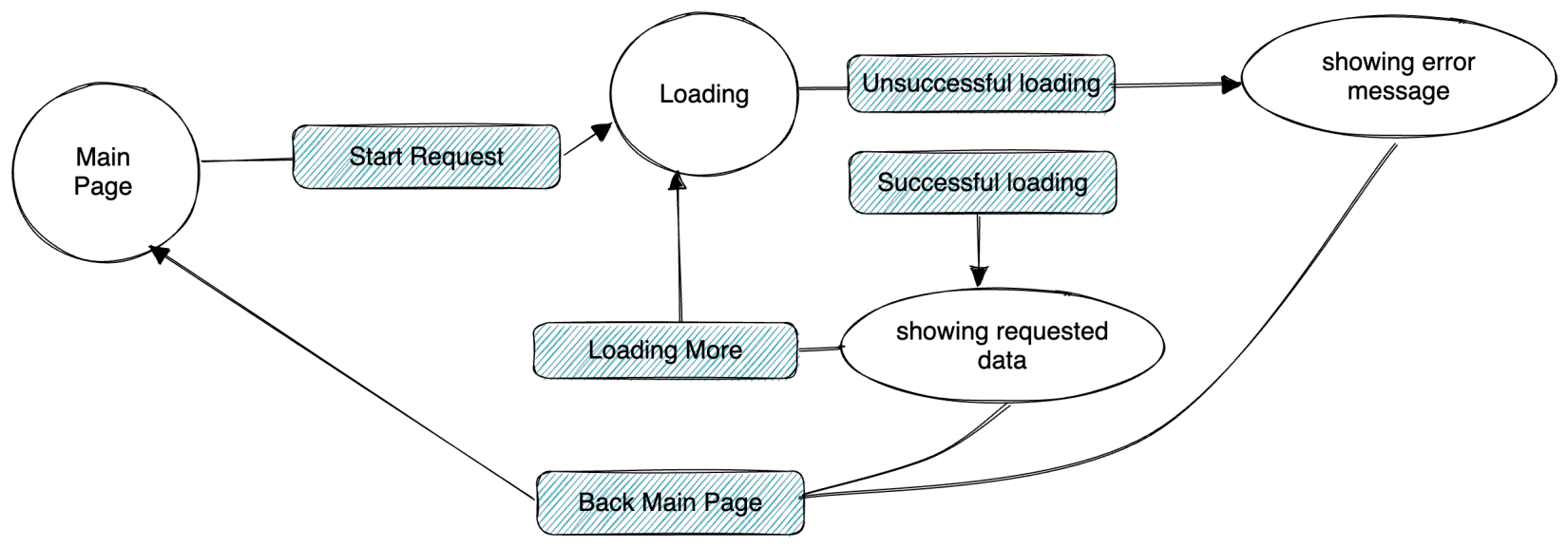
有限狀態機(FSM)的實踐 ,下面主要描述 從有限狀態機(FSM)在伺服器端拉取資料的狀態轉移上的應用
-
狀態轉移圖

-
狀態集(States), 轉換規則(Transitions)
const states = {
INITIAL: "idle",
LOADING: "loading",
SUCCESS: "success",
FAILURE: "failure",
};
const transitions = {
[states.INITIAL]: {
fetch: () => /* Returns states.LOADING */,
},
[states.LOADING]: {},
[states.SUCCESS]: {
reload: () => /* Returns states.LOADING */,
clear: () => /* Returns states.INITIAL */,
},
[states.FAILURE]: {
retry: () => /* Returns states.LOADING */,
clear: () => /* Returns states.INITIAL */,
},
}
總結
結合前端應用的探索體現的不多,可以再作為第二篇內容去探討,有興趣的同學可以嘗試一下 有限狀態機(FSM) 在 web 上的應用探索,以及 Xstate庫(FSM封裝的功能性庫) 的應用,以及跟 狀態管理庫 差異化的知識。在這裡提醒一點,狀態管理庫 (Redux) 和 Xstate 並不是互斥的,Xstate 關注的是如何設計狀態,狀態管理庫關注的是如何管理狀態。事實上,狀態機幾乎可以與任何無主見的狀態管理工具一起使用。我鼓勵您探索各種方法,以確定最適合您、您的團隊和您的應用程式的方法。
參考資料
- https://statecharts.dev/what-is-a-state-machine.html
- https://bespoyasov.me/blog/fsm-to-the-rescue/
- https://xstate.js.org/docs/about/concepts.html
- https://kentcdodds.com/blog/implementing-a-simple-state-machine-library-in-javascript
- https://css-tricks.com/finite-state-machines-with-react/