.Net 6.0 部署Linux+Nginx +PM2教學
今天帶大家將本地.Net6.0專案部署到Linux系統中,其中有用到Nginx反向代理和PM2程序管理工具,希望本偏文章能對你有所幫助,成為你成功路上的墊腳石!

背景:
在.Net 5.0橫空出世之後,.Net已經支援誇平臺了,身為一名合格的碼農,你敢說你不會用Linux? 哈哈哈開個玩笑,因為工作最近接手的專案是部署到Linux中,需要使用到Linux , Nginx和PM2 的一些操作,我就開始倒騰了一兩天試試能不能把自己的專案也整一套放到Linux中,Linux 在日常工作中可以說是非常普遍,也是主流,看一百遍不如做一遍,所以希望還沒有接觸到的童鞋,看完這篇文章後也能去試著部署一下,一起進步!!! 由於本人也是第一次部署,本文如有不足之處還請各位大佬及時指出~
1.打包程式碼,並存放到Linux中
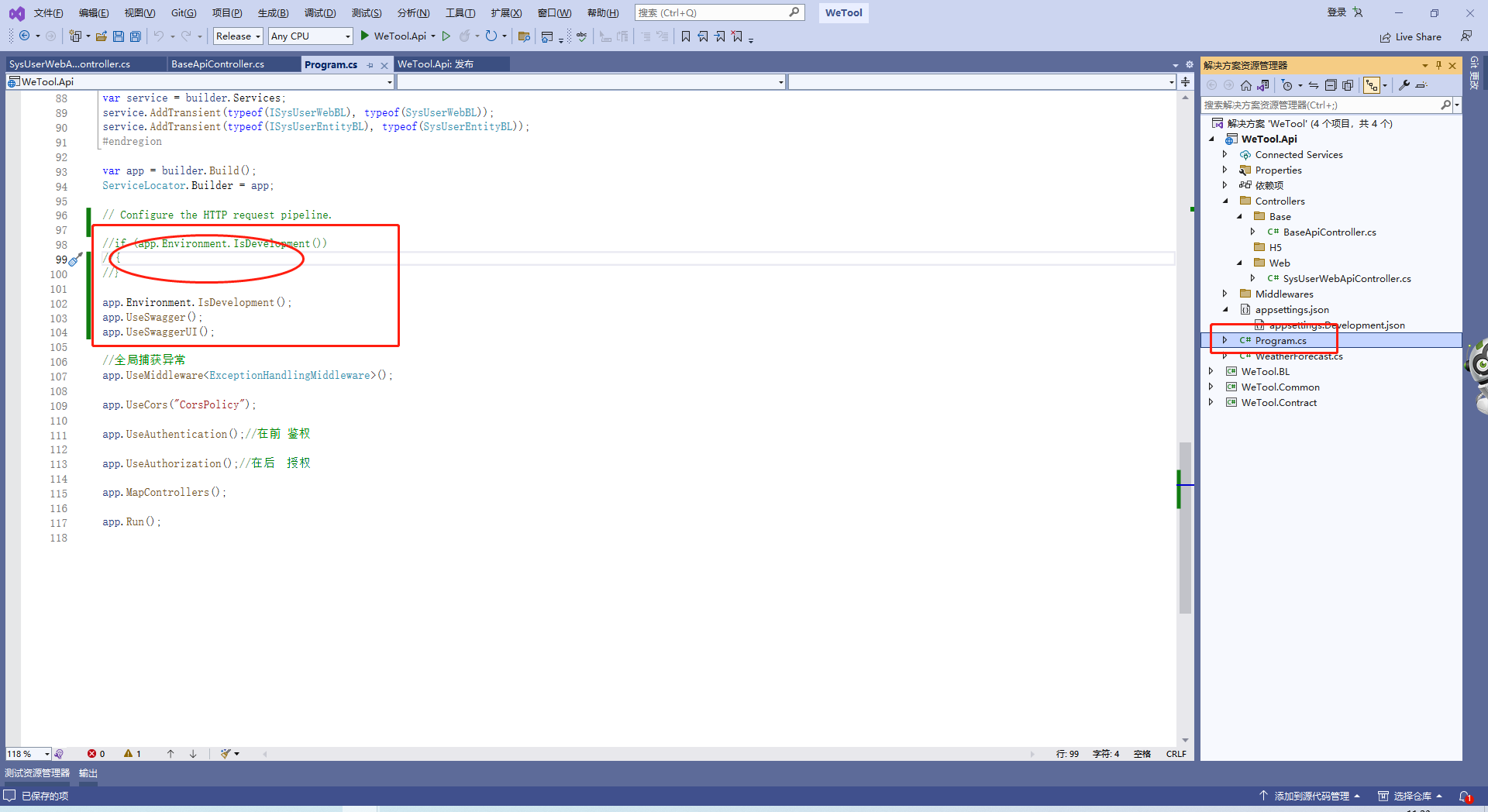
切記!,在Program中將這三段程式碼,從if中拿出來!,這個的if的意思是隻有開發環境才會執行,如沒有拿出來,即便釋出成功也無法存取Swagger UI,本人就被這個小問題折磨了有一上午!!!

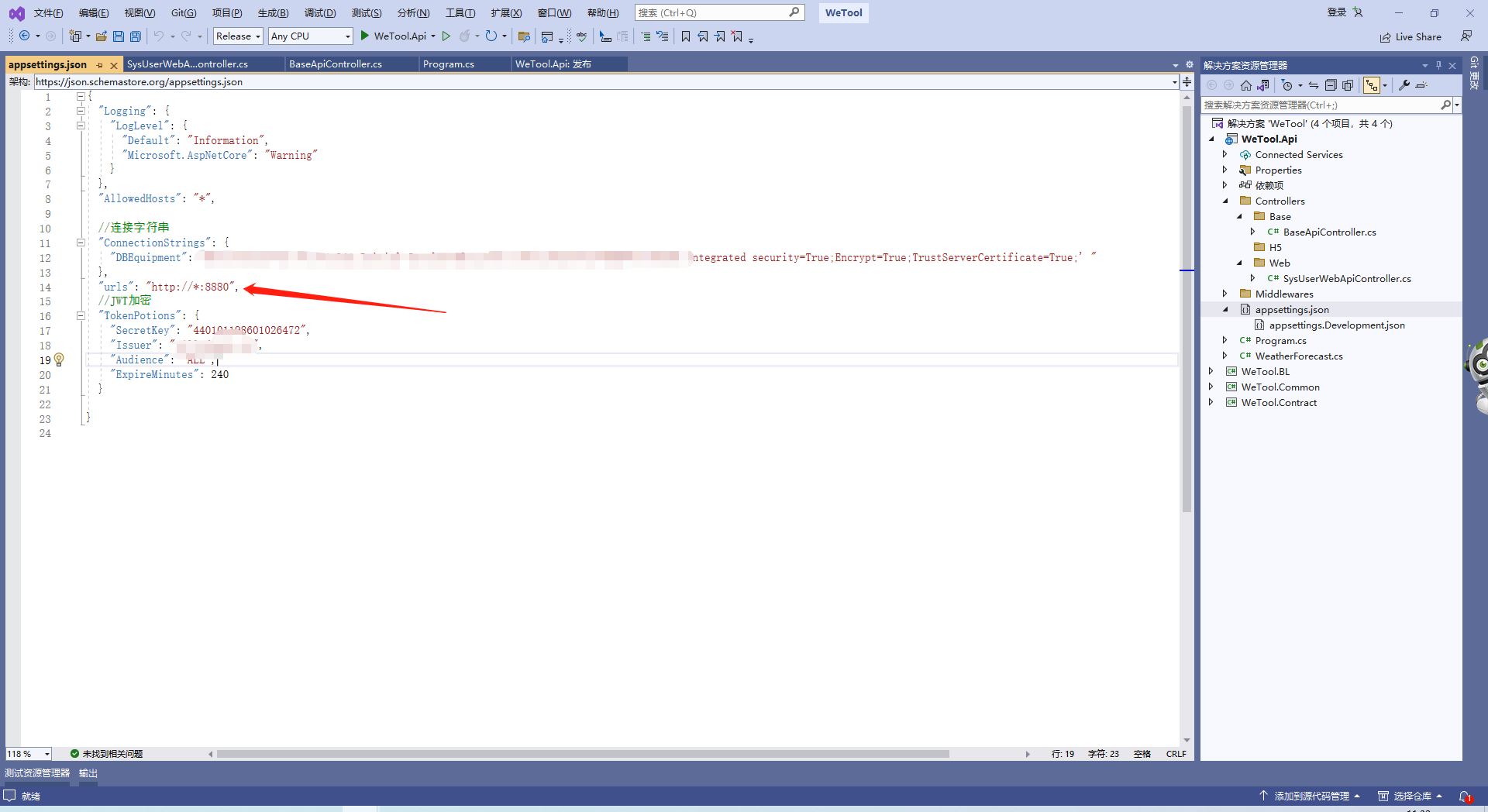
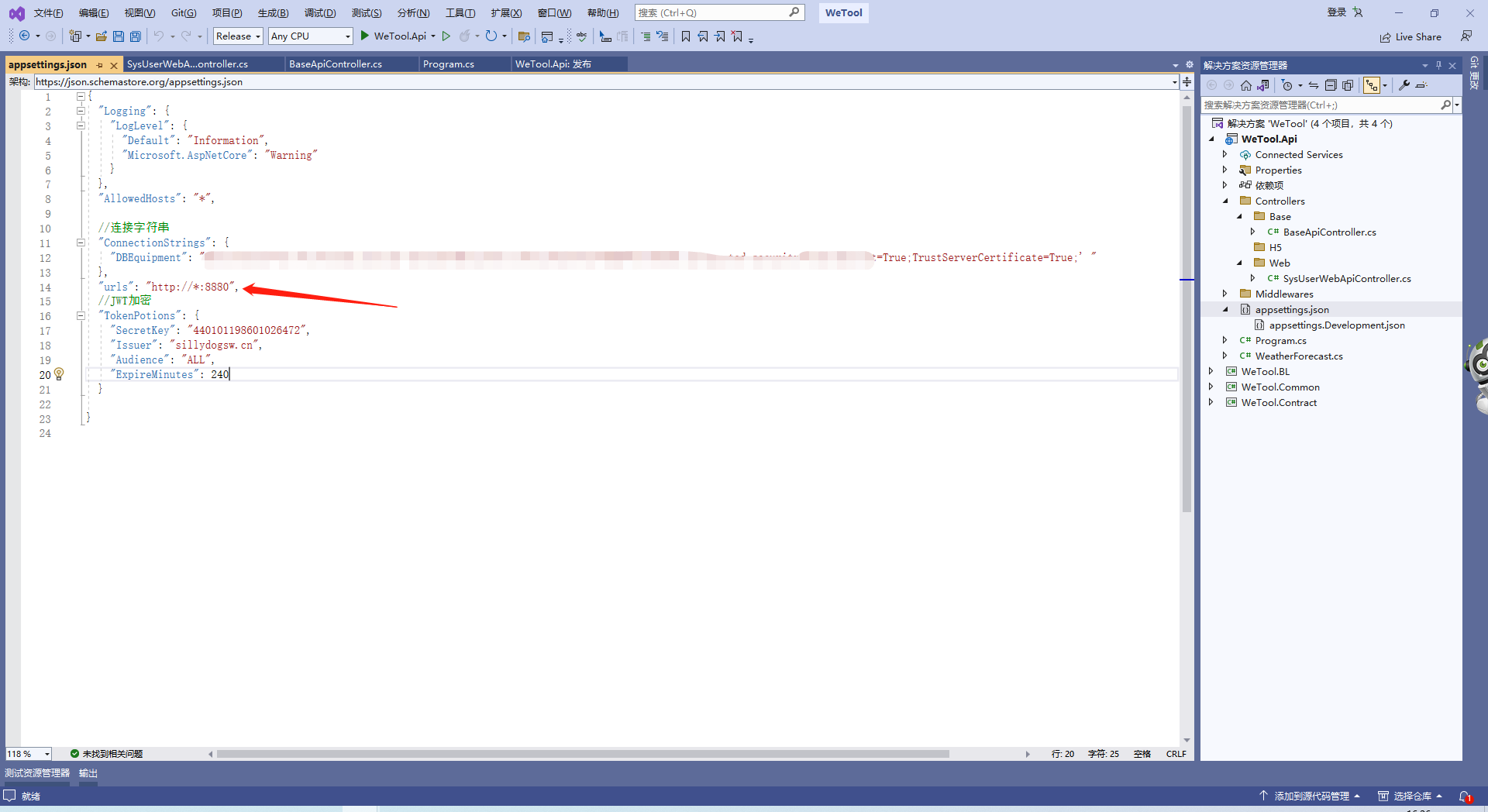
在appsettings.json檔案中指定存取埠,埠可以隨便填,不重複的即可

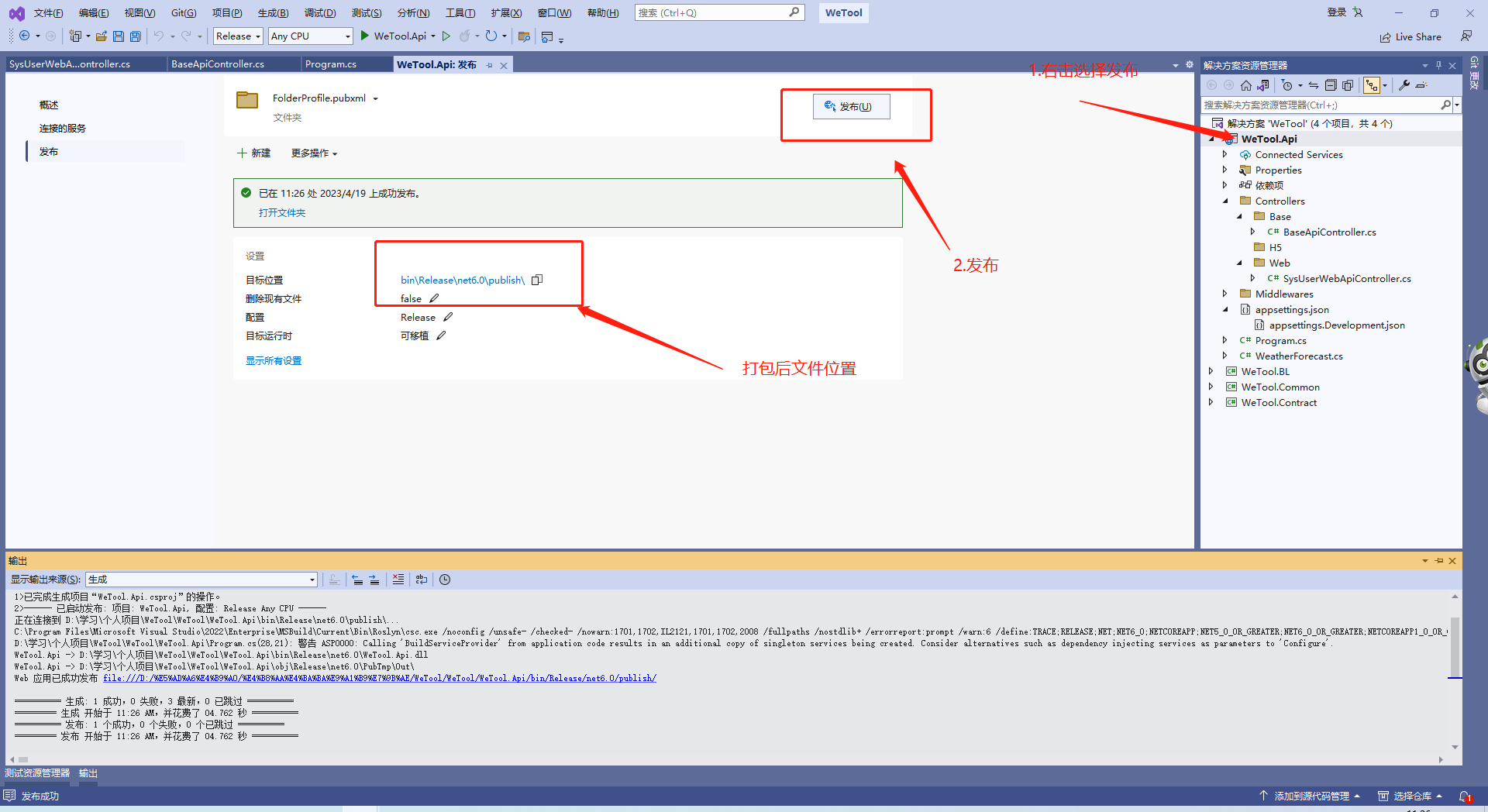
隨後右擊API層選擇釋出

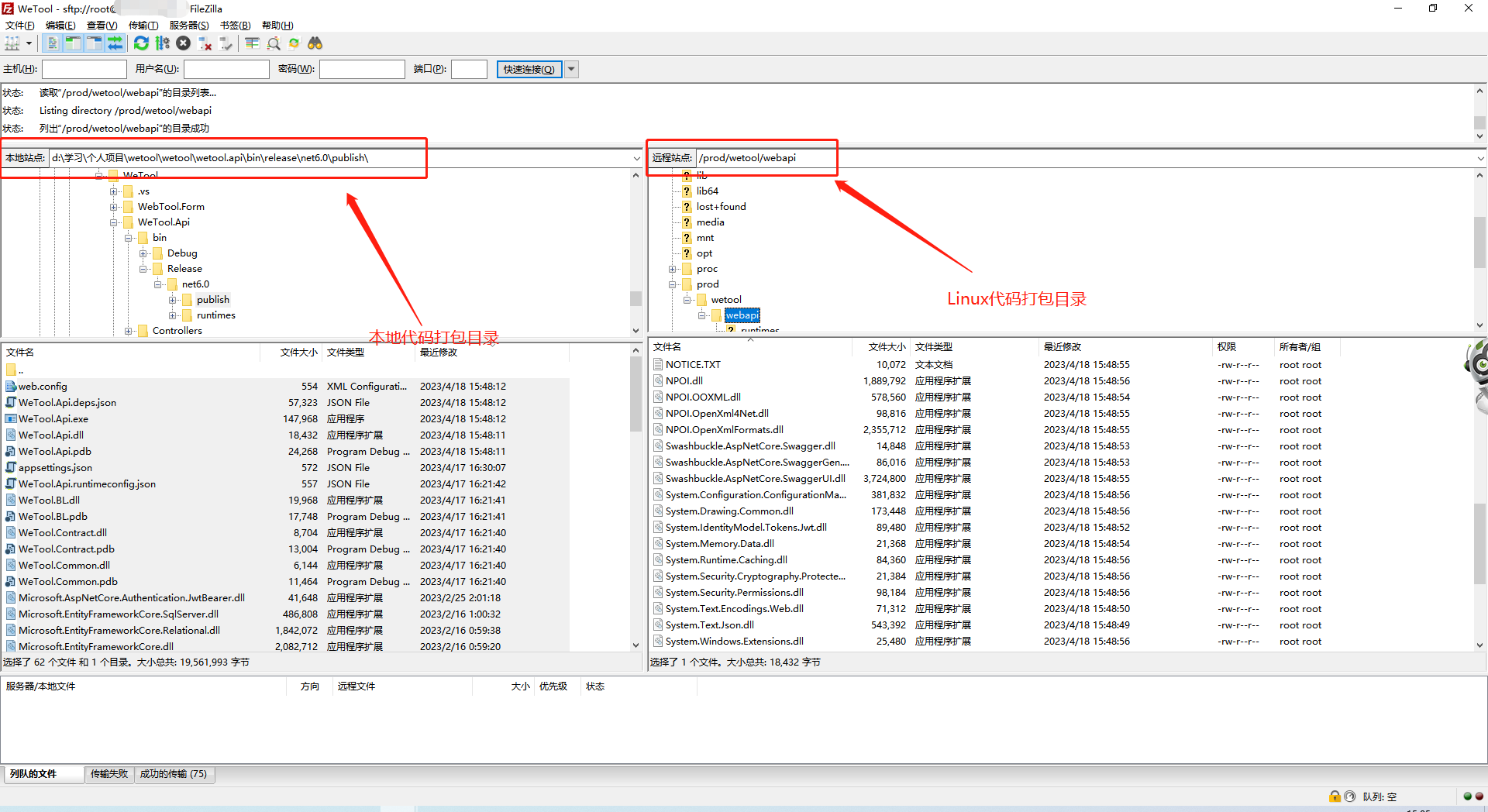
最後將打包好的程式碼檔案發布到Linux 中即可,這裡我使用的檔案傳輸工具是 FileZilla

2.Linux中安裝.Net 6.0執行環境
安裝.net環境執行時可以直接看微軟官方無腦複製即可:在 .NET CentOS 上安裝 - .NET | Microsoft Learn
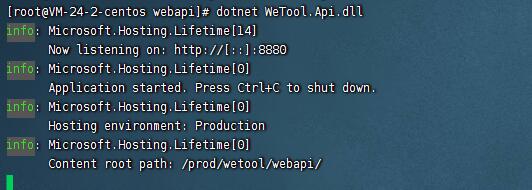
最後設定完成之後我們CD 到打包好程式碼的目錄中 開啟Api服務
//開啟服務 WeTool.Api.dll換成啟動專案的dll名稱即可 dotnet WeTool.Api.dll //關閉服務 ctrl+c 即可
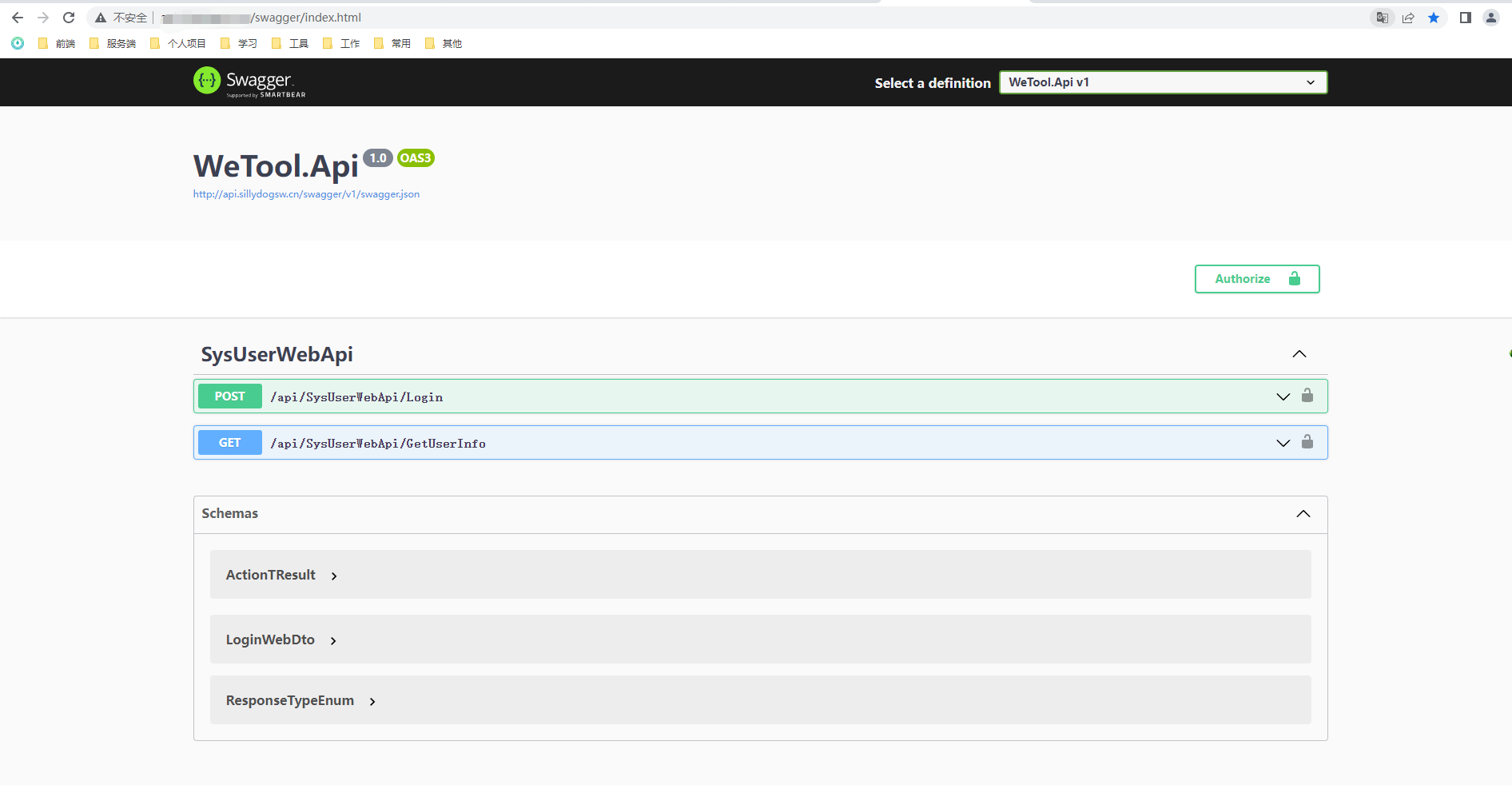
像這樣,恭喜你已經成功啦!!!

當然不要高興的太早啦,到這裡你只成功了一半!!!,現在我們面臨兩個問題:
1.我們雖然可以使用 ip?swagger/index.html存取,但如果我這個ip很多個地方需要用到怎麼辦,當然是用域名啦,所以我們需要用到nginx 將我們的服務指向我們的域名
2.我們每次開啟或者關閉服務都需要進入到釋出的目錄中去開一下 還不能看到服務的狀態,一個服務還好,如果有很多個呢,所以這裡我們需要用到程序管理工具PM2
3.安裝並設定Nginx
1 //一鍵安裝上面四個依賴 2 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 8 //下載tar包 9 wget http://nginx.org/download/nginx-1.13.7.tar.gz 10 tar -xvf nginx-1.13.7.tar.g
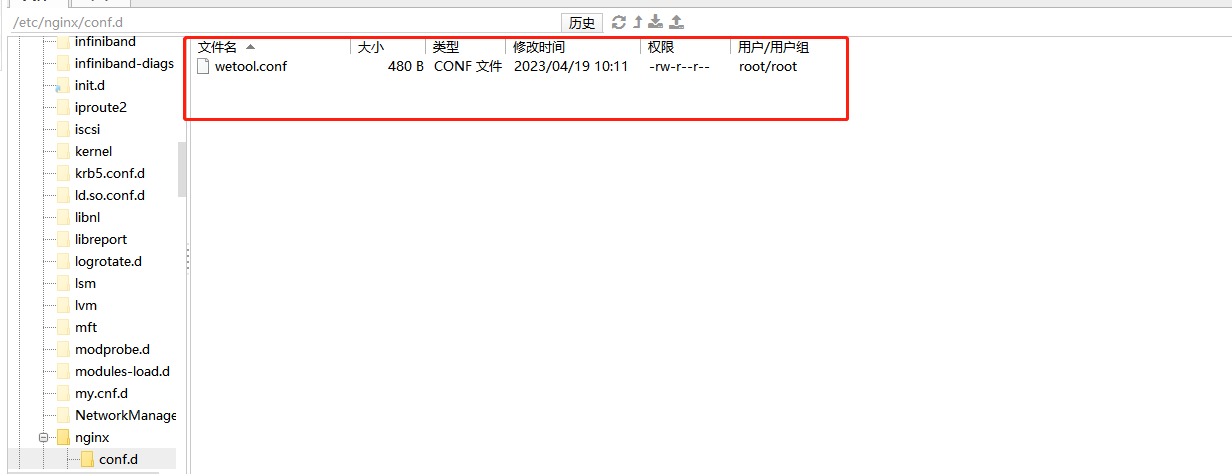
我們進入到/etc/nginx/conf.d目錄下,建立.conf檔案,隨後編輯檔案,指定域名即可

8880換成.NET 中appsettings.json檔案中urls指向埠
1 server { 2 listen 80; 3 server_name 域名; 4 location / { 5 proxy_pass http://127.0.0.1:8880; 6 proxy_http_version 1.1; 7 proxy_set_header Upgrade $http_upgrade; 8 proxy_set_header Connection keep-alive; 9 proxy_set_header Host $host; 10 proxy_cache_bypass $http_upgrade; 11 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 12 proxy_set_header X-Forwarded-Proto $scheme; 13 } 14 }

設定好之後重啟下Nginx即可 命令: systemctl restart nginx
好了,我們終於到了最後一步了!!!設定PM2 程序管理工具
4.安裝設定PM2程序管理工具
1 #安裝nodejs 2 yum install nodejs 3 #若遇到No package alien available.Error: Nothing to do,可先執行以下命令再安裝nodejs 4 yum install epel-release 5 #檢視npm版本 6 npm -v 7 8 #1、安裝pm2(npm版本太低可能會導致安裝失敗,升級步驟見後文) 9 npm install -g pm2 10 #檢視pm2的安裝路徑 11 sudo whereis pm2 12 #檢視版本 13 pm2 -v 14 15 #2、更新PM2 16 #首先確保您正確儲存了所有程序: 17 sudo pm2 save 18 #然後從NPM安裝最新的PM2版本: 19 sudo npm install pm2 -g 20 #最後更新記憶體中的PM2程序: 21 sudo pm2 update 22 23 24 #啟動程序(需要進入該專案所在目錄下) 25 pm2 start 程序名 26 #啟動成功後可進行存取,若不能存取檢查一下埠的下行規則是否開放 27 28 #檢視程序 29 pm2 list 30 #停止、刪除程序 31 pm2 stop/delete 程序名 32 #檢視紀錄檔 33 pm2 logs
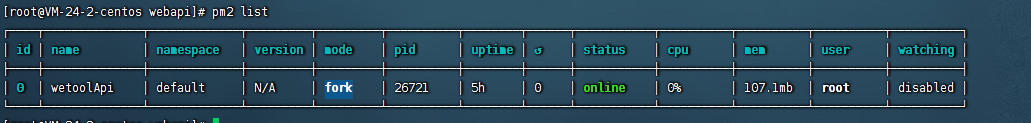
以我現在這個專案為例建立一個程序: pm2 start 'webtool.Api.dll' --name webtoolApi 記住需要進入到程序目錄哦,就是程式碼打包目錄,建立好之後我們輸入pm2 list 看看吧~

現在我們的程序是開著的Swagger UI 是可以存取的

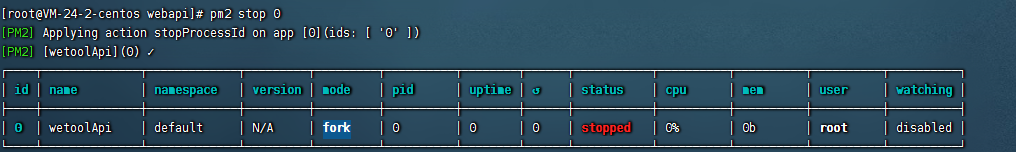
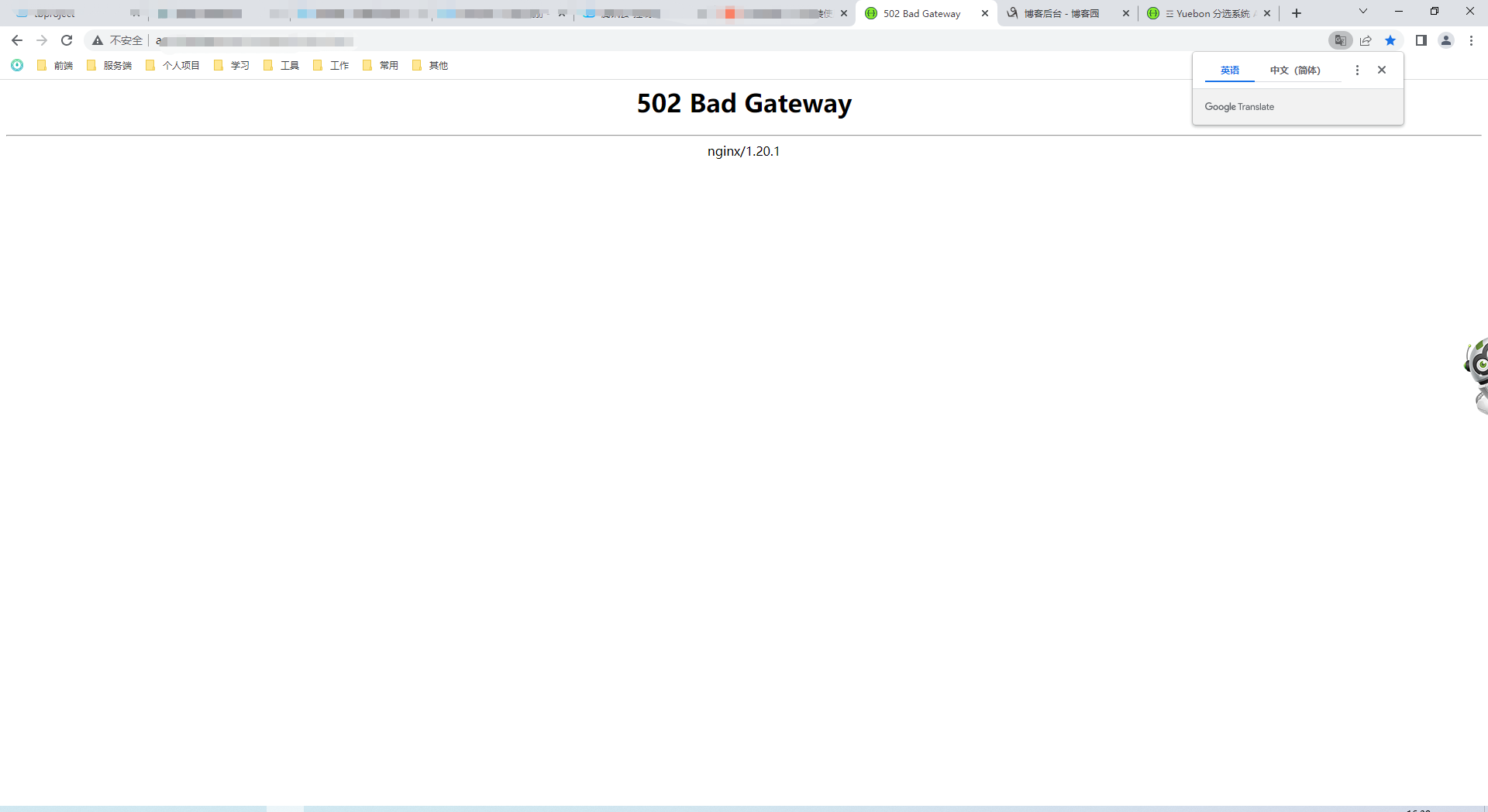
當我們輸入 pm2 stop 0(程序id)關閉之後,Swagger UI將無法存取,如下:


結尾:
好啦,今天的教學就到這兒啦,希望對各位看官有所幫助,還是那句話,希望各位能直接上手實操一遍,因為看著可能不難,但真正實操時會遇到很多的問題和困難,就像本篇文章哈哈哈重灌3次伺服器,一個小問題卡一天,不過真正弄出來之後還是很開心的!!!

本文來自部落格園,作者:沈威,轉載請註明原文連結:https://www.cnblogs.com/shenweif/p/17332936.html