【vue3-element-admin】Husky + Lint-staged + Commitlint + Commitizen + cz-git 設定 Git 提交規範
前言
本文介紹 vue3-element-admin 如何通過 Husky + Lint-staged + Commitlint + Commitizen + cz-git 來設定 Git 提交程式碼規範。
核心內容是設定 Husky 的 pre-commit 和 commit-msg 兩個勾點:
pre-commit:Husky + Lint-staged 整合實現 Git 提交前程式碼規範檢測/格式化 (前提:ESlint + Prettier + Stylelint 程式碼統一規範);
commit-msg: Husky + Commitlint + Commitizen + cz-git 整合實現生成規範化且高度自定義的 Git commit message。
| Git 提交程式碼檢測 | Git 提交資訊規範 |
|---|---|
 |
 |
Husky
Husky 是 Git 勾點工具,可以設定在 git 各個階段(pre-commit、commit-msg 等)觸發。
官方網站:https://typicode.github.io/husky
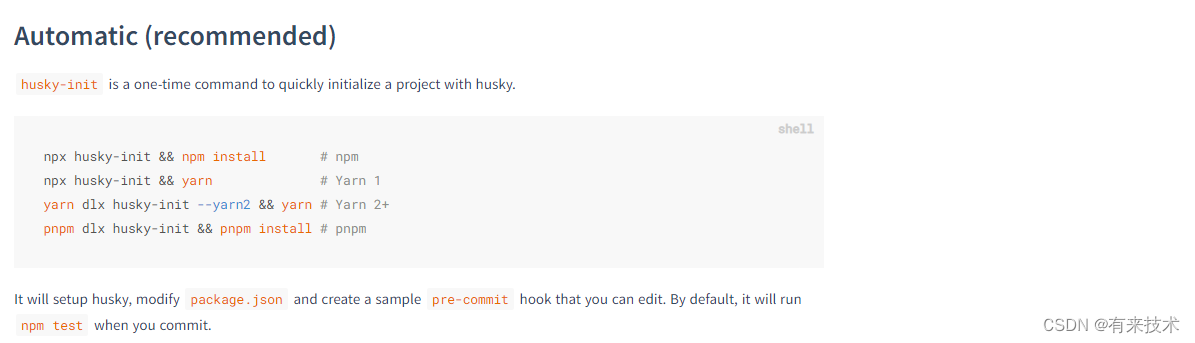
Husky 安裝有 自動安裝 和 手動安裝 兩種方式 。

官方推薦自動安裝的方式,使用 husky-init 命令一次性完成依賴自動安裝和設定
npx husky-init && npm install
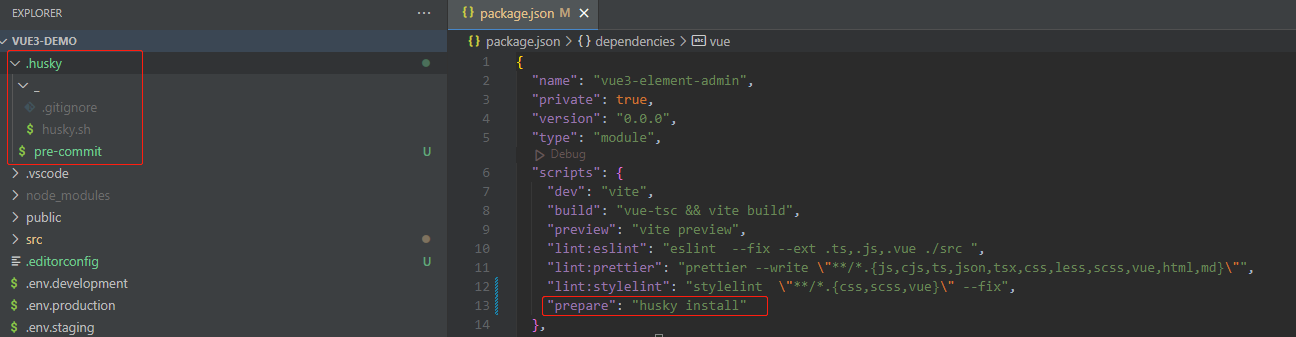
自動生成的 .husky 目錄和指令:

Lint-staged
lint-staged 是一個在 git add 到暫存區的檔案執行 linters (ESLint/Prettier/StyleLint) 的工具,避免在 git commit 提交時在整個專案執行。
官方網站:https://github.com/okonet/lint-staged
Lint-staged 安裝
npm install -D lint-staged
Lint-staged 設定
檢測/格式化設定
package.json 中新增不同檔案在 git 提交執行的 lint 檢測設定
"lint-staged": {
"*.{js,ts}": [
"eslint --fix",
"prettier --write"
],
"*.{cjs,json}": [
"prettier --write"
],
"*.{vue,html}": [
"eslint --fix",
"prettier --write",
"stylelint --fix"
],
"*.{scss,css}": [
"stylelint --fix",
"prettier --write"
],
"*.md": [
"prettier --write"
]
}
新增 lint-staged 指令
package.json 的 scripts 新增 lint-staged 指令
"scripts": {
"lint:lint-staged": "lint-staged"
}
修改提交前勾點命令
根目錄 .husky 目錄下 pre-commit 檔案中的 npm test 修改為 npm run lint:lint-staged
#npm test
npm run lint:lint-staged
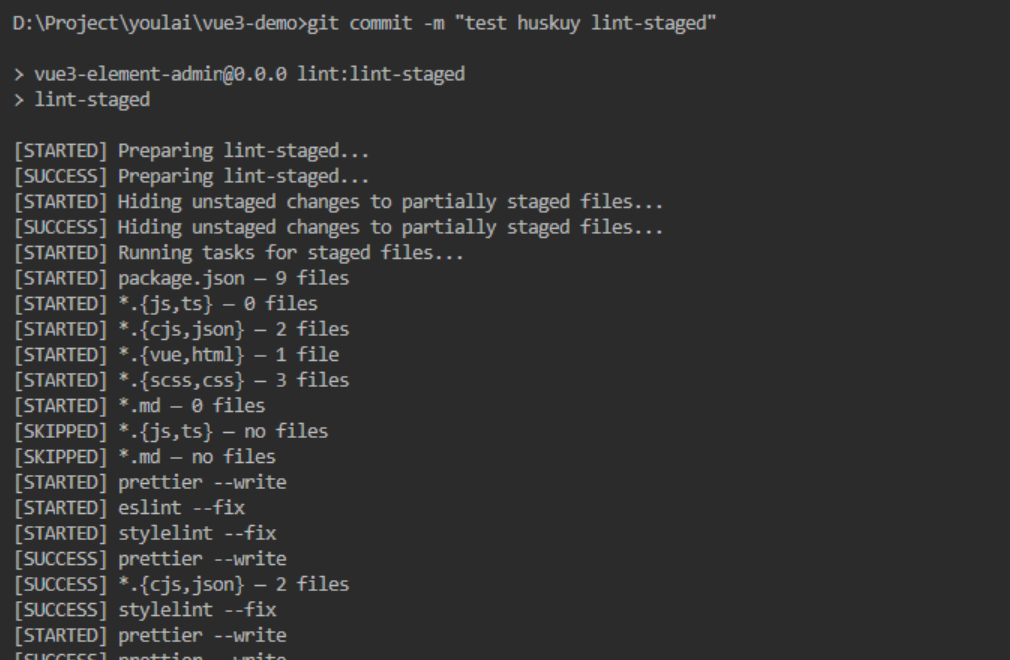
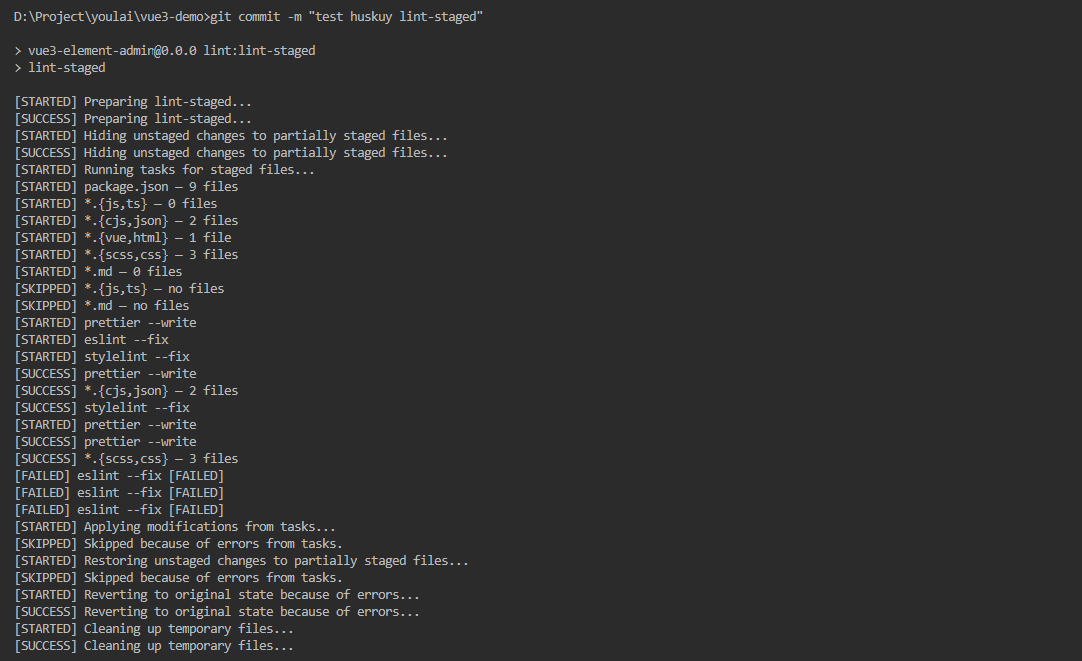
Git 提交程式碼檢測

Commitlint
Commitlint 檢查您的提交訊息是否符合 Conventional commit format。-- Commitlint 官網
Commitlint 安裝
參考 官方安裝檔案
npm install -D @commitlint/cli @commitlint/config-conventional
Commitlint 設定
根目錄建立 commitlint.config.cjs 組態檔,範例設定: @commitlint/config-conventional
module.exports = {
// 繼承的規則
extends: ["@commitlint/config-conventional"],
// @see: https://commitlint.js.org/#/reference-rules
rules: {
"subject-case": [0], // subject大小寫不做校驗
// 型別列舉,git提交type必須是以下型別
"type-enum": [
2,
"always",
[
'feat', // 新增功能
'fix', // 修復缺陷
'docs', // 檔案變更
'style', // 程式碼格式(不影響功能,例如空格、分號等格式修正)
'refactor', // 程式碼重構(不包括 bug 修復、功能新增)
'perf', // 效能優化
'test', // 新增疏漏測試或已有測試改動
'build', // 構建流程、外部依賴變更(如升級 npm 包、修改 webpack 設定等)
'ci', // 修改 CI 設定、指令碼
'revert', // 回滾 commit
'chore', // 對構建過程或輔助工具和庫的更改(不影響原始檔、測試用例)
],
],
},
};
新增提交資訊校驗勾點
執行下面命令生成 commint-msg 勾點用於 git 提交資訊校驗,命令來自:@commitlint/README.md
npx husky add .husky/commit-msg "npx --no -- commitlint --edit $1"
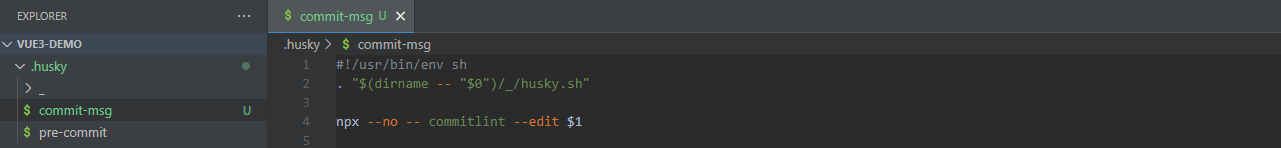
生成的設定如下:

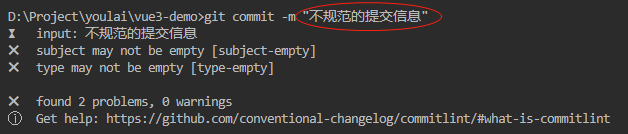
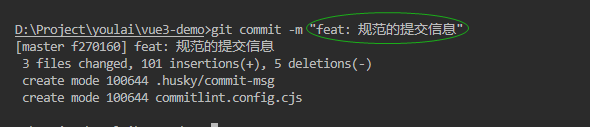
Commitlint 驗證
正確的提交格式:<type>(<scope>): <subject> ,type 和 subject 預設必填
| 不規範的 commit msg,提交失敗 | 規範的 commit msg,提交成功 |
|---|---|
 |
 |
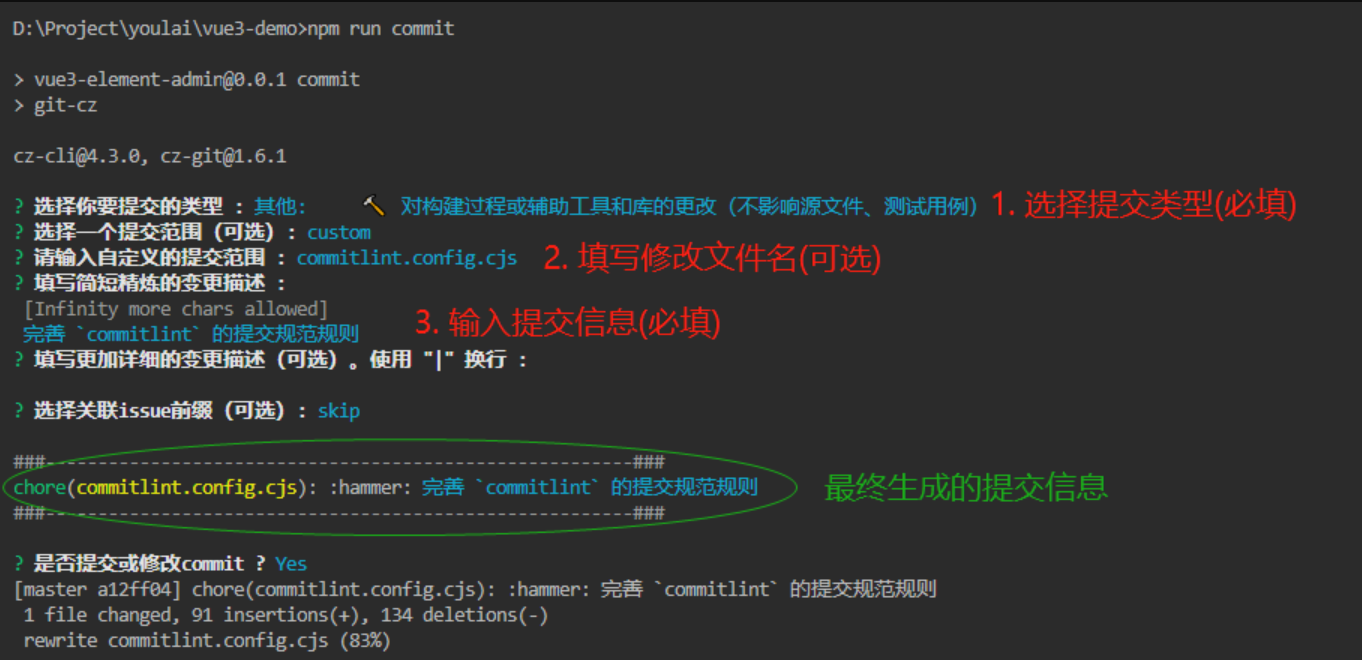
Commitizen & cz-git
- commitizen: 基於Node.js的
git commit命令列工具,輔助生成標準化規範化的 commit message。--官方檔案 - cz-git: 一款工程性更強,輕量級,高度自定義,標準輸出格式的 commitizen 介面卡。--官方檔案
Commitizen & cz-git 安裝
npm install -D commitizen cz-git
cz-git 設定
修改 package.json 指定使用的介面卡
"config": {
"commitizen": {
"path": "node_modules/cz-git"
}
}
cz-git 與 commitlint 進行聯動給予校驗資訊,所以可以編寫於 commitlint 組態檔之中(⇒ 設定模板)。
// commitlint.config.cjs
module.exports = {
rule: {
...
},
prompt: {
messages: {
type: '選擇你要提交的型別 :',
scope: '選擇一個提交範圍(可選):',
customScope: '請輸入自定義的提交範圍 :',
subject: '填寫簡短精煉的變更描述 :\n',
body: '填寫更加詳細的變更描述(可選)。使用 "|" 換行 :\n',
breaking: '列舉非相容性重大的變更(可選)。使用 "|" 換行 :\n',
footerPrefixesSelect: '選擇關聯issue字首(可選):',
customFooterPrefix: '輸入自定義issue字首 :',
footer: '列舉關聯issue (可選) 例如: #31, #I3244 :\n',
generatingByAI: '正在通過 AI 生成你的提交簡短描述...',
generatedSelectByAI: '選擇一個 AI 生成的簡短描述:',
confirmCommit: '是否提交或修改commit ?',
},
// prettier-ignore
types: [
{ value: "feat", name: "特性: ✨ 新增功能", emoji: ":sparkles:" },
{ value: "fix", name: "修復: