帶團隊後的日常思考(十二)
一、日常問題
1)補充產品檔案
最近版本迭代,其中涉及一塊舉報流程的優化,其實會涉及管理後臺傳送站內信。
剛開始,大家都沒怎麼在意這個需求,但是在執行時才發現有許多細節沒有考慮到。
管理後臺的舉報頁面是在 2018 年開發的,當時是前端純手工設計,沒有留下任何檔案。
這次遇到的問題,產品也不知道,前端寫程式碼時,一點點給產品傳遞資訊。
產品也是一點點的補充當前的產品檔案,來來回回糾纏了好多天。
於是,我就找到產品,希望她們能幫忙補充下兩張舉報頁面的產品檔案。
產品說她們無法 100% 完全還原,有些地方會設計成她們覺得比較合理的樣子,並且表示工作量有點大。
在我看來,這些都可以商榷,只要業務方認可,那麼就可以作為一次優化需求。
產品讓我提個需求,掛在她們名下,不過我是覺得這並不是一個緊急的需求,所以週期會比較長。
即使掛在她們名下,不能推進的話,也只是個裝飾品,所以也我就沒提,讓她們自己安排,我這只是個建議。
她們什麼時候有空了,再自己去推進吧。
2)專案推進
這個專案特指我們自己團隊推進的專案,不是由產品或業務提出的需求。
也就是說獲利方僅僅是我們組,對其他組可能是增加工作量。
最典型的就是技術重構,也就是將之前老舊的技術棧更新成目前比較主流的。
例如將還使用 jQuery 的專案更新成基於 Vue 或 React 的專案。
對於業務方來說,他們是無感知的,因為頁面樣子沒有做任何變化。
此時就需要測試組出人來做驗收,專案太老可能都沒產品檔案,測試用例更是沒有,一切從零開始。
有時候也需要後端組來參與,例如將沒人維護的 Node.js 服務,遷移至 Go。
這類技術遷移的優先順序在公司看來,是並不高的,所以經常沒有測試資源支援。
若要破局,要麼其他組有空了;要麼就要有個契機,將其優先順序提升。
前者的話,其實挺難的,他們肯定經常有事的,這個時候,就得我來主動推。
不厭其煩的定期去和他們協商,盯著他們,讓他們知道這個事兒,當然,自己團隊有空的時候也會給予他們幫助。
這樣的話,大家互幫互助,他們才會願意協助你,所以,日常時間還是得打點好關係。
還有就是日常休閒時間,大家在一起交流,這樣的話,大家也會比較熟悉,找人辦事也方便點。
後者契機的話,最簡單的就是將其和自己的核心指標掛鉤。
因為核心指標是我們日常維護著的,只要指標不健康,就需要立刻去修改。
例如這次有個頁面出現大量的慢響應,這個頁面最近正好在做技術棧升級,但是提測後,拖了 4 個月沒人測試。
這次慢響應,查到是內部呼叫的伺服器端介面比較慢,那最終協商後,是不做 Node.js 的轉發,直接呼叫他們的介面。
也就是說,介面慢響應的監控轉移到他們組,那就需要兩端的共同作業。
由於是高優先順序,所以多端都很積極的配合,前前後後改造了七八天就全部搞定了,之前推了 4 個月沒動靜。
這種專案推進還是很講究方式方法的,沒那麼容易都按自己的節奏來。
3)需求檔案的優化
公司在正式研發之前,會有一次需求評審。
但我發現,這個需求評審的效果並不難達到預期,甚至可以說很多人在開會之前,都還沒讀過需求。
產品在會議中會讀一遍需求,但是開發因為沒有預習,所以並不能產生有效的互動。
產品檔案寫的其實很詳細,包括需求背景、需求目標和需求內容。
在需求內容中每個流程或功能都有詳細的說明,並且還會附帶邊界條件,以及原型範例圖。
但是我發現,因為寫的很細,所以在首次閱讀時,吸收率並不高,一看到大段文字,就有點勸退。
在每行閱讀時,看整體的檔案,可能要 1 個或多個小時,期間也很容易走神。
可能是種種原因,久而久之,就造成在需求評審前只會聽需求,而不是讀需求。
從目前流行的電影剪輯中得到啟發,可以先將重點流程提煉出來,在每個流程旁做個概述。
快速閱讀需求檔案,並能對需求有個大概的瞭解,有了一遍瞭解後,再去閱讀相關細節。
這樣是不是吸收率就能更高點,不用在開發到一半,發現這樣那樣的問題。
我就把這個意見給了產品經理,並且和她們說,可以先讓我們組做試驗,如果效果好,再推廣出去。
對於產品來說,會增加點她們的工作量。但如果能在需求評審時,把問題暴露出來,那這個收益我覺得很值。
另一個向產品提的優化建議是應急備案。
最近上線了個付費功能,在上線時發生了問題,想將連續包月的功能替換成付費 1 個月,但是因為設計的原因,並沒有提供備案。
所以頁面異常就持續了 1 個多小時,好在此功能用的人並不多,並且也沒有造成經濟損失。
後面和產品瞭解了使用者端的應急備案,其實使用者端中以功能為粒度,他們會配個開關,若此功能有問題,就整體下線。
像我們 Web 組,之前長期在做對內以及活動,所以基本上就不會考慮什麼應急備案。
但是現在,產品希望將一些實驗性質的業務轉移到我們這邊來做,那我就希望能在產品設計時,提供個應急備案。
當然,在我們團隊內部,也會注意應急備案的問題,提早給自己想後路,免得到時候因為某個問題造成了巨大的損失。
二、工作優化
1)測試用例
此處並不是讓我們前端組為自己的頁面寫測試用例。
而是蒐集一套比較通用的網頁測試用例,對網頁進行一次比較系統性的自測。
在正式提測前,做這麼一次測試,就能確保交到 QA 手中的網頁是穩定的,可以執行的。
不會出現什麼網頁打不開,或者某處報錯,導致測試無法推進下去,嚴重影響整個流程。
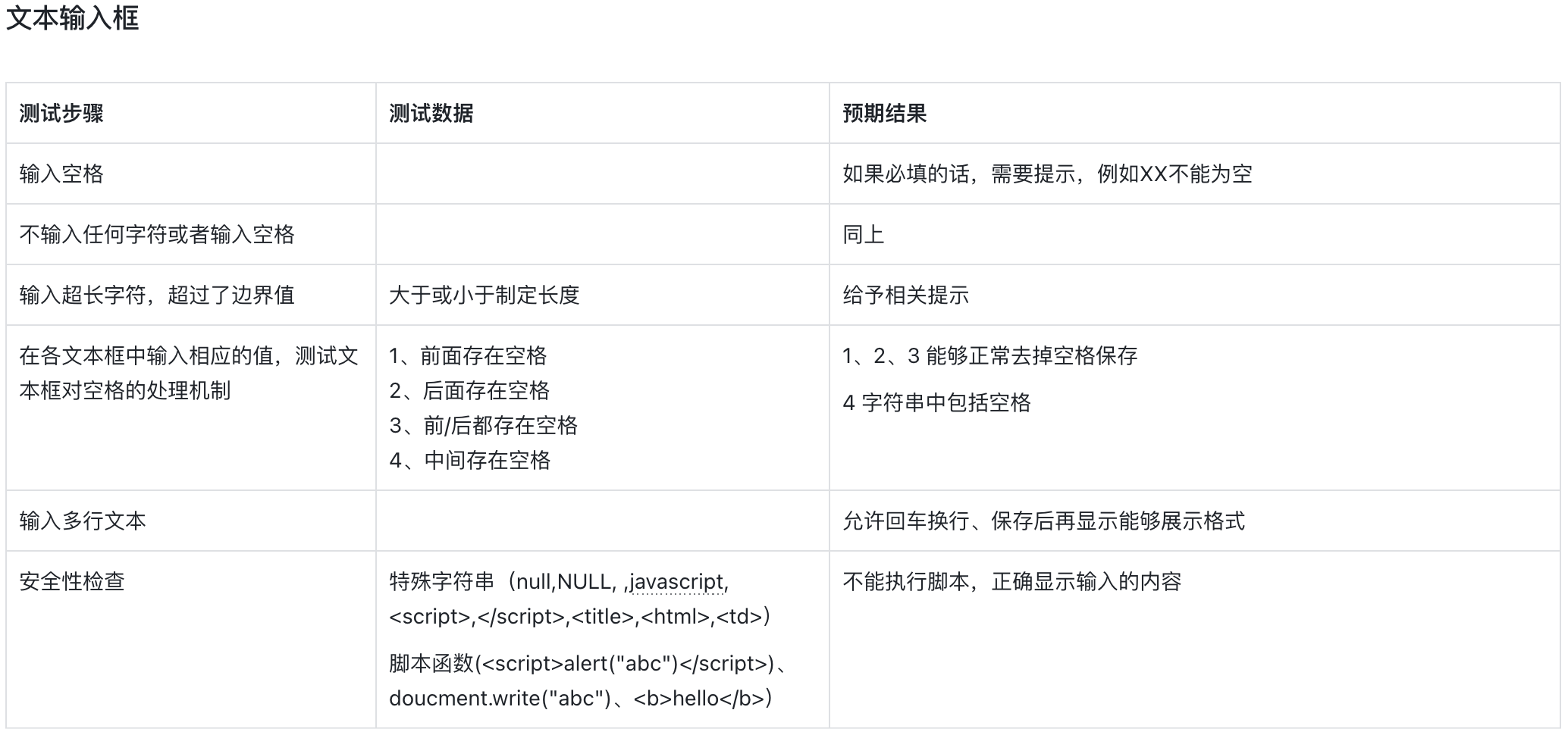
首先是頁面首次測試部分,包括:
整體
- 頁面在不同解析度或不同瀏覽器中是否正確顯示
- 頁面特殊效果(如自定義字型、動畫)是否正確顯示
元素
- 頁面元素(如文字、圖形等)是否正確顯示
- 頁面元素(如表單控制元件、超連線等)的外形、位置是否正確
- 頁面元素基本功能(如點選、跳轉等)是否實現
功能
- 資料初始化是否正確
- 資料處理是否正確
- 資料儲存是否正確
- 是否對其他功能有影響
- 如果影響其他功能,系統能否作出正確的響應
然後是頁面詳測,包括輸入框、查詢、新建、修改、刪除、分頁等功能。

2)共同作業優化
最近有個需求,一個業務要加個連續包月的功能。
然後這是一張網頁,喚起是在網頁中,支付功能由使用者端完成,訂單介面由伺服器端完成。
這個功能需要由三端配合完成,伺服器端希望我們組的人幫忙測試介面,但是我們組的人說測試環境無法購買。
然後兩端就僵持住了,直到第二天,事情推到了我這裡才知道有這麼回事兒。我在思考這件事時,發現了兩個問題。
第一個是組員沒有及時向我反饋,專案推進出現了問題,事後,我就和他們說明了,未來遇到此類問題,第一時間找我協商。
其實很多時候都需要組員的反饋,例如前幾天,一個組員向我抱怨說伺服器端給我們的介面格式經常不一樣。
這就引起了我的關注,我馬上去和伺服器端的人協商,並然他們給我們的介面格式保持統一,尤其是新介面,實在無法相容的話,我們也只能作罷。
瞭解下來,大部分情況下,其實都可以統一。其實,每週我們都有例會,經常會在會議上討論碰到的問題。
可能每個人對待問題的敏感度不一樣,即這個問題在別人眼裡可能不是問題,雖然如此,每週例會,我還是會問他們是否有問題反饋。
第二個問題是關於技術評審,技術評審的初衷是希望在開發之前,將技術問題都丟擲來,但是目前有些組的成員並不上心。
這次需求也開了技術評審,但是使用者端的人覺得沒他們的事情,問伺服器端,也認可。
但其實並不是這樣,的確,他們不需要改程式碼,但是伺服器端做了大量的程式碼修改,並且涉及到支付,更是應該將各種細節都關注到。
支付流程比較長,所以就希望使用者端配合聯調,但使用者端明顯有點抗拒,直接說他的排期中不包含此項。
費了些口舌後,才願意配合,前提是讓測試先支付,遇到問題再叫他們。
其實在技術評審的時候,並不需要將話說那麼死,什麼你們組不需要參與啥的,伺服器端組明明知道要修改很多程式碼,這明顯要聯調下,也不說下。
事後,特地找了伺服器端的組長討論此問題,聽下來就是此人做事一向不太認真,在不影響進度的前提下,他也無可奈何。
這當然不是我想要的答案,最起碼,開會的時候將自己的問題丟擲來,別藏著掖著,其他組我也管不了,自己組希望不要出現這類問題。
3)歷史活動
運營最近想看一張比較老的活動頁面,在存取連結時空白了,就找到我。
我們團隊會定期將歷史頁面存檔,其實就是在構建時忽略存檔的活動目錄,為了加快構建速度。
其實運營在之前也有過幾次想看老頁面,之前的作法就是恢復頁面,然後看完再隱藏。
現在想想,可以做點優化,計劃在測試環境放開頁面,因為他們只是想看下頁面的呈現,至於其中的資料,並不關心。
如果只是頁面快照,那麼找設計也能獲取到,只不過要麻煩人家特地做一次搜尋。
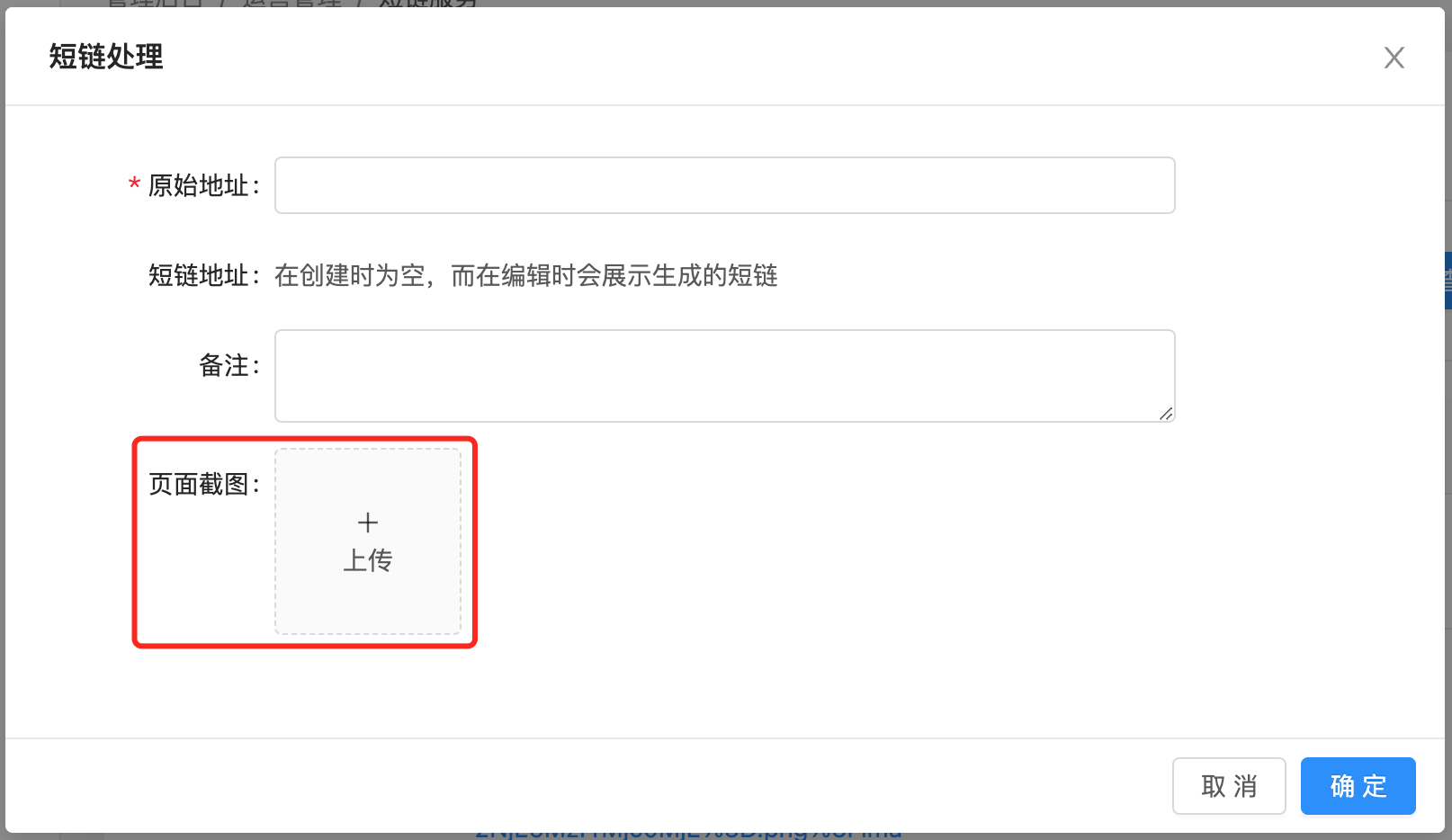
思來想去,決定在當前短鏈管理中,增加個上傳截圖的功能。

第一個好處是,由於當前所有活動都會包短鏈,因此增加一個截圖也不會違和。
第二個好處是,改造成本非常低,半個小時就修改好,馬上投入使用。