Visual Studio Code 常見的設定、常用好用外掛以及【vsCode 開發相應專案推薦安裝的外掛】
2023-04-16 15:01:18
一、VsCode 常見的設定
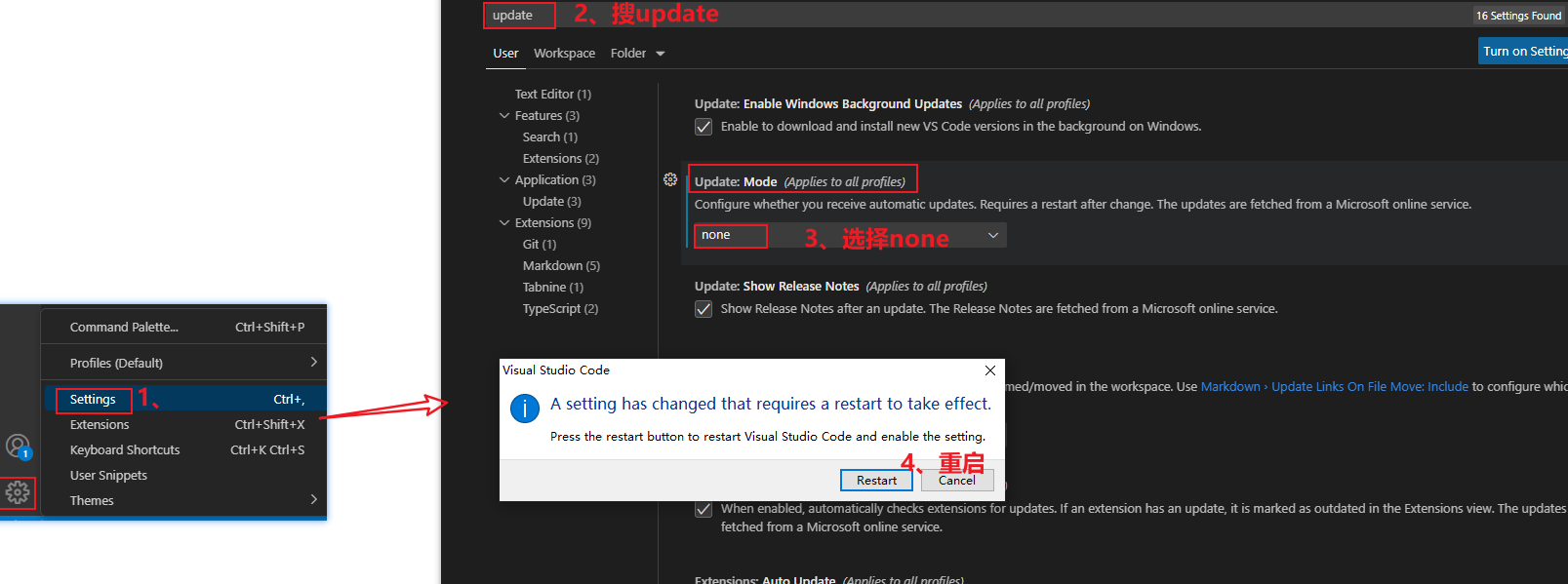
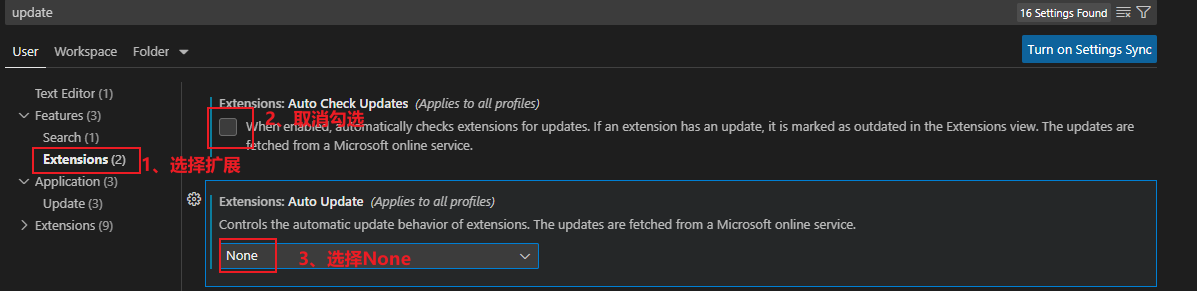
1、取消更新

- 把外掛的更新也一起取消了

2、設定編碼為utf-8:預設就是了,不用設定了
3、設定常用的開發字型:Consolas, 預設就是了,不用設定了
- 字型對開發也很重要,不同字型,字母形態都不太一樣,尤其是標點符號,逗號和分號的區分,有的字型看著這兩者就很像
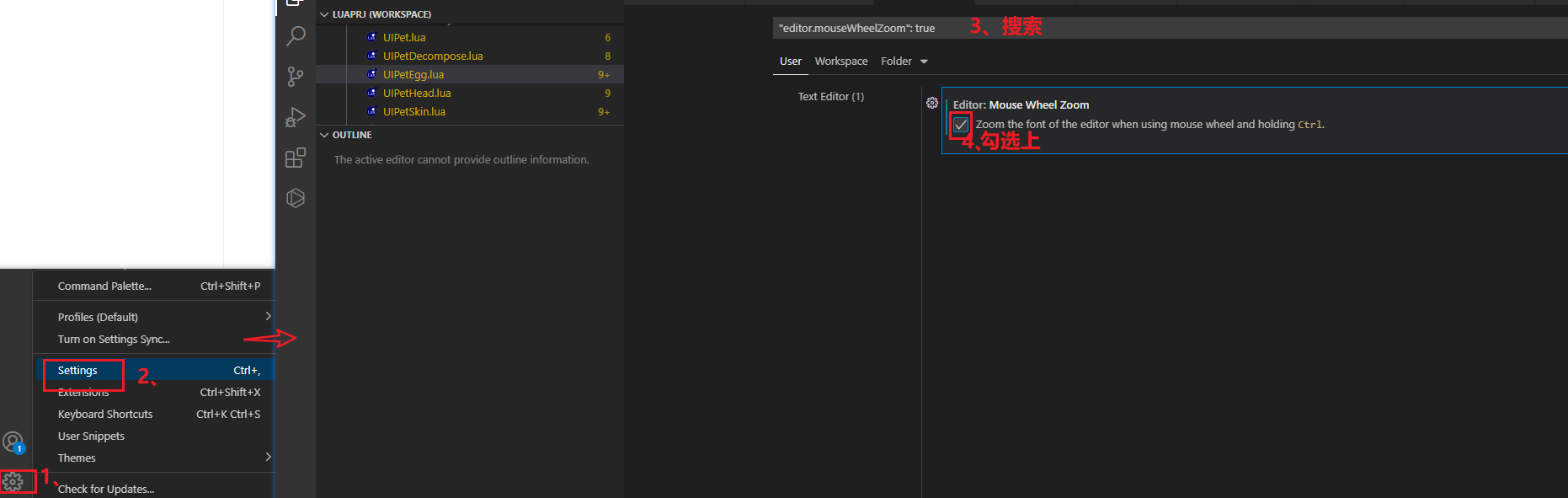
4、設定ctr+滾輪,改變字型大小

5、設定行號:預設就有,不用設定了
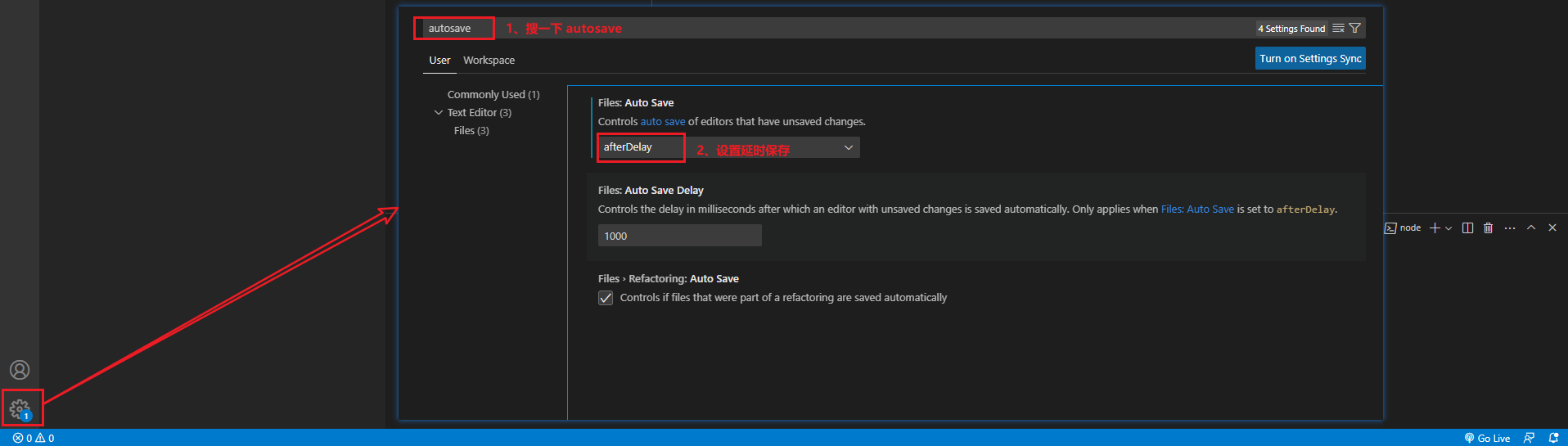
6、自動儲存:

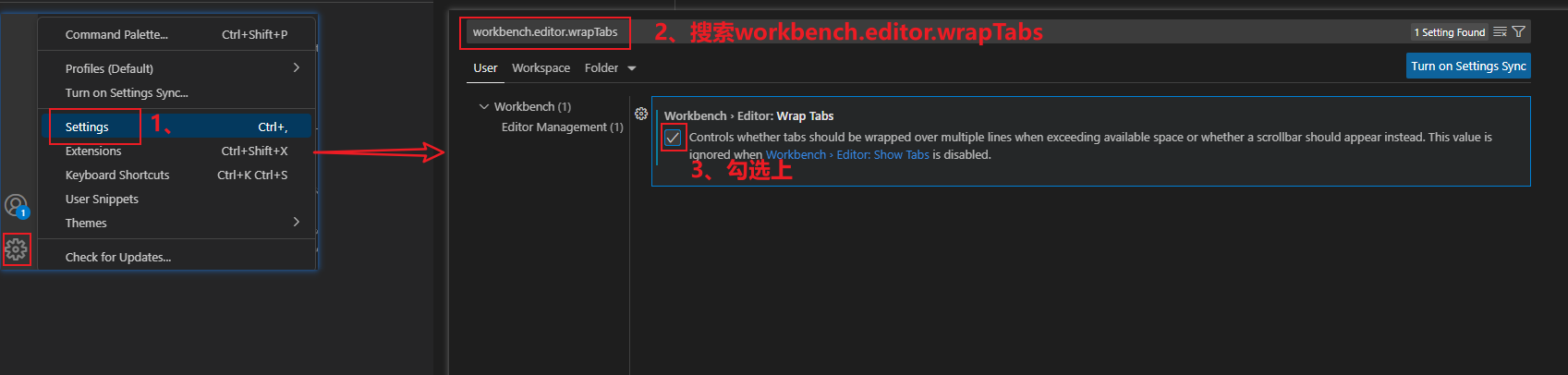
7、設定索引標籤多行展示
- 這樣開啟了很多個檔案,就不會導致有的開啟的檔案被隱藏

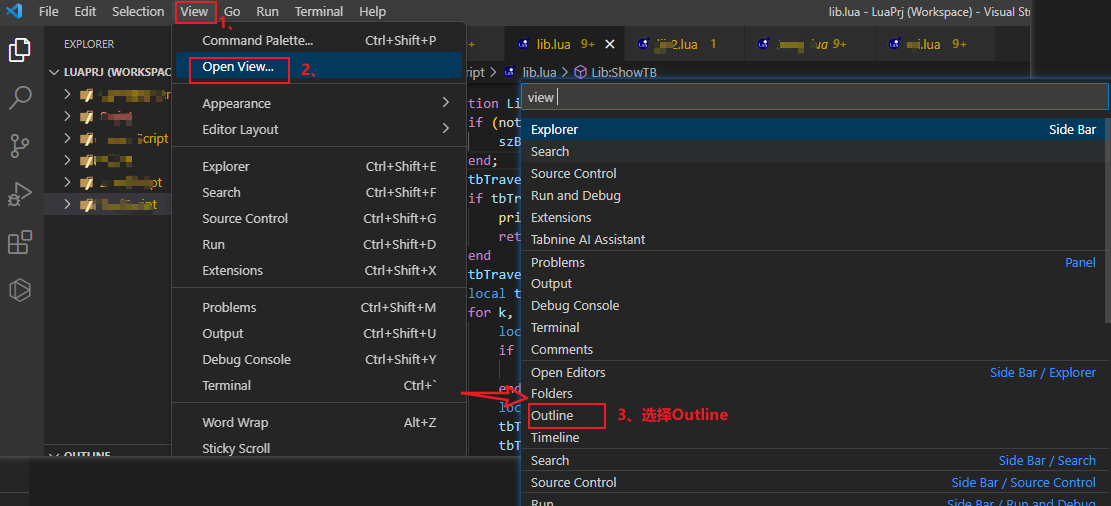
8、設定檢視當前類或檔案的結構 OUTLINE
- 相當於idea 檢視當前類或介面的結構 Structure

二、VsCode 常用好用外掛
1、實時重新整理網頁的外掛:LiveServer

2、open in browser
支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html檔案,支援自定義開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

補充一下:LiveServer 和 open in browser 區別:注意觀察瀏覽器位址列
- open in browser:直接開啟HTML檔案就是通過File協定開啟的
- LiveServer: 通過http 協定開啟的,位址列會上看到主機名, Live Server啟動了一個本地開發伺服器,靜態和動態頁面都可以實時過載。
3、自動閉合HTML/XML標籤:Auto Close Tag

4、圖片自動檢查:Image preview

5、資源樹目錄:vscode-icon
它不僅能夠給資料夾、檔案新增上舒適的圖示,而且可以自動檢測專案,根據專案不同功能配上不同圖示

6、AI 智慧提示的外掛:Tabnine
用IDE編寫程式碼的時候可以給出智慧提示,寫的越多提示的越準確

選擇性安裝的外掛
像顏色提示、主題那種,還有語法檢查、語法智慧提示等
本地歷史程式碼記錄: local history
git相關的外掛:Git History
- Git History提供了一個視覺化的git紀錄檔。不再需要在終端檢視git紀錄檔。可以比較各個分支、提交和跨提交的檔案。
HTML CSS Support
- 智慧提示CSS類名以及id
HTML Snippets
- 智慧提示HTML標籤,以及標籤含義
JavaScript(ES6) code snippets
- ES6語法智慧提示,以及快速輸入,不僅僅支援.js,還支援.ts,.jsx,.tsx,.html,.vue,省去了設定其支援各種包含js程式碼檔案的時間
jQuery Code Snippets
- jQuery程式碼智慧提示
CSS Peek
- 使用此外掛,你可以追蹤至樣式表中 CSS 類和 ids 定義的地方。當你在 HTML 檔案中右鍵單擊選擇器時,選擇「 Go to Definition 和 Peek definition 」選項,它便會給你傳送樣式設定的 CSS 程式碼。
一、VsCode 開發相應專案推薦安裝的外掛
1、開發 Vue 專案必裝的外掛
(1)【vue2】安裝一個方便閱讀 vue 程式碼的外掛:Vetur
- 安裝之後,vue 程式碼,文字顏色開始發生變化[註釋是綠色的哈哈哈],不安裝,程式碼全是白色的。
Vetur外掛介紹:功能包括-語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue外掛,Vue開發者必備。
- vue3 使用的是外掛 Vue Language Features (Volar)

2、開發 Lua 專案必裝的外掛
(1) 安裝一個方便閱讀 lua 程式碼的外掛:lua

如果本文對你有幫助的話記得給一樂點個贊哦,感謝!
本文來自部落格園,作者:一樂樂,轉載請註明原文連結:https://www.cnblogs.com/shan333/p/17323017.html