顏值即正義,獻禮就業季,打造多顏色多字型雙飛翼佈局技術簡歷模版(Resume)
一年好景君須記,最是橙黃橘綠時。金三銀四,秣馬厲兵,沒有一個好看的簡歷模板怎麼行?無論是網上隨便下載還是花錢買,都是一律千篇的老式模版,平平無奇,味同嚼蠟,沒錯,蠟都要沿著嘴角流下來了。本次我們基於Html和Css3打造一款獨立實現的高顏值簡歷模板,就像看島國的愛情片兒一樣,也許你會找自己喜歡的主題和型別,但最終,還是要看臉。
身無彩蝶雙飛翼
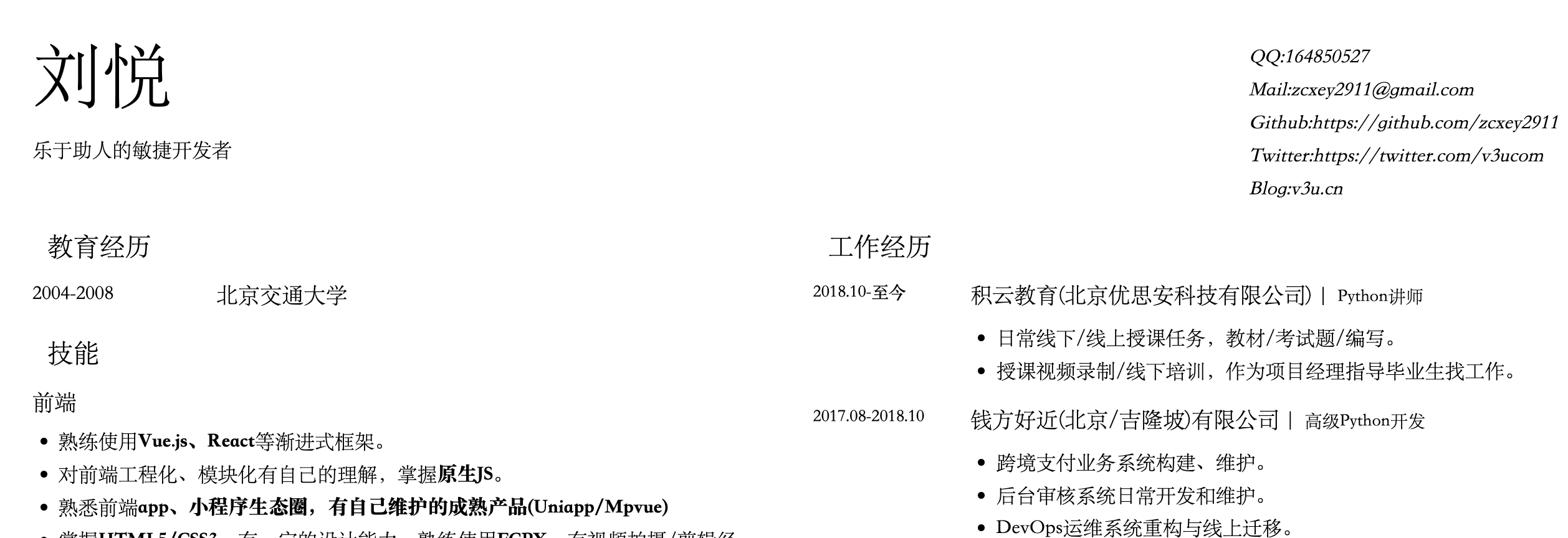
傳統簡歷基本上是由上自下的單體佈局方案,本次我們採用雙飛翼佈局,讓簡歷內容雙向填充主體容器,如此可以讓簡歷顯得更加豐滿,列印的時候也更加節約紙:
<div class="resume default" >
<header>
<div class="main_info">
<h1 class="name">劉悅</h1>
<h2 class="intension">樂於助人的敏捷開發者</h2>
</div>
<ul class="other_basic_info">
<li>QQ:164850527</li>
<li>Mail:[email protected]</li>
<li>Github:<a target="_blank" href="https://github.com/zcxey2911">https://github.com/zcxey2911</a></li>
<li>Twitter:<a target="_blank" href="https://twitter.com/v3ucom">https://twitter.com/v3ucom</a></li>
<li>Blog:<a target="_blank" href="https://v3u.cn">v3u.cn</a></li>
</ul>
</header>
<div class="first_section">
<section class="education">
<div class="section_title">
<h1 class="zh_title">教育經歷</h1>
<h2 class="en_title">Education</h2>
</div>
<ul class="education-content">
<li v-for="eduitem in resume.education">
<div class="item education-item">
<div class="item_duration">2004-2008</div>
<div class="item_content">
<h1 class="school">
北京交通大學
</h1>
</div>
</div>
</li>
</ul>
</section>
</div>
<div class="second_section">
<section class="experience">
<div class="section_title">
<h1 class="zh_title">工作經歷</h1>
</div>
<div class="item experience-item">
<div class="item_duration">2018.10-至今</div>
<div class="item_content">
<h1 class="main-info">
積雲教育(北京優思安科技有限公司) |
<span class="annotation">Python講師</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
日常線下/線上授課任務,教材/考試題/編寫。
</li>
<li>
授課視訊錄製/線下培訓,作為專案經理指導畢業生找工作。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2017.08-2018.10</div>
<div class="item_content">
<h1 class="main-info">
錢方好近(北京/吉隆坡)有限公司 |
<span class="annotation">高階Python開發</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
跨境支付業務系統構建、維護。
</li>
<li>
後臺稽核系統日常開發和維護。
</li>
<li>
DevOps運維繫統重構與線上遷移。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2015.08-2017.07</div>
<div class="item_content">
<h1 class="main-info">
阿里巴巴集團(大文娛事業部) |
<span class="annotation">後臺研發(P6)</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
使用者/視訊測寫平臺開發,資料分析。
</li>
<li>
後臺稽核系統日常開發和維護。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2008.09-2015.08</div>
<div class="item_content">
<h1 class="main-info">
優酷土豆集團(合一網路技術北京有限公司) |
<span class="annotation">全棧開發</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
優酷行動端紀錄檔收集和分析、平臺資料展示。
</li>
</ul>
</div>
</div>
</section>
</div>
</div>
這裡簡歷模版由三大部分組成,分別是:頭部、左翼和右翼。頭部佔用百分之百的寬度,兩翼平行分別佔用百分之五十寬度:
.resume {
font-size: 16px;
padding: 0.8em 3em;
overflow: hidden;
}
.default header {
overflow: hidden;
margin-top: 0.3em;
}
.default .first_section {
width: 50%;
float: left;
padding-right: 1.5em;
box-sizing: border-box;
}
default .second_section {
width: 50%;
float: right;
padding-left: 0.8em;
box-sizing: border-box;
}
這裡first_section代表左翼,second_section代表右翼,接著定義內容容器:
<section class="education">
<div class="section_title">
<h1 class="zh_title">教育經歷</h1>
<h2 class="en_title">Education</h2>
</div>
<ul class="education-content">
<li v-for="eduitem in resume.education">
<div class="item education-item">
<div class="item_duration">2004-2008</div>
<div class="item_content">
<h1 class="school">
北京交通大學
</h1>
</div>
</div>
</li>
</ul>
</section>
這裡section容器代表簡歷中的一個子內容,可以按需新增。
填充內容後的效果:

客製化簡歷字型方案
系統預設字型有些無趣,和顏值什麼的也沒有啥關係,可以使用font-face樣式來載入外部字型:
/* 簡歷字型 */
@font-face {
font-family: mFont;
src: url('./fonts/北魏楷書字型.ttf');
}
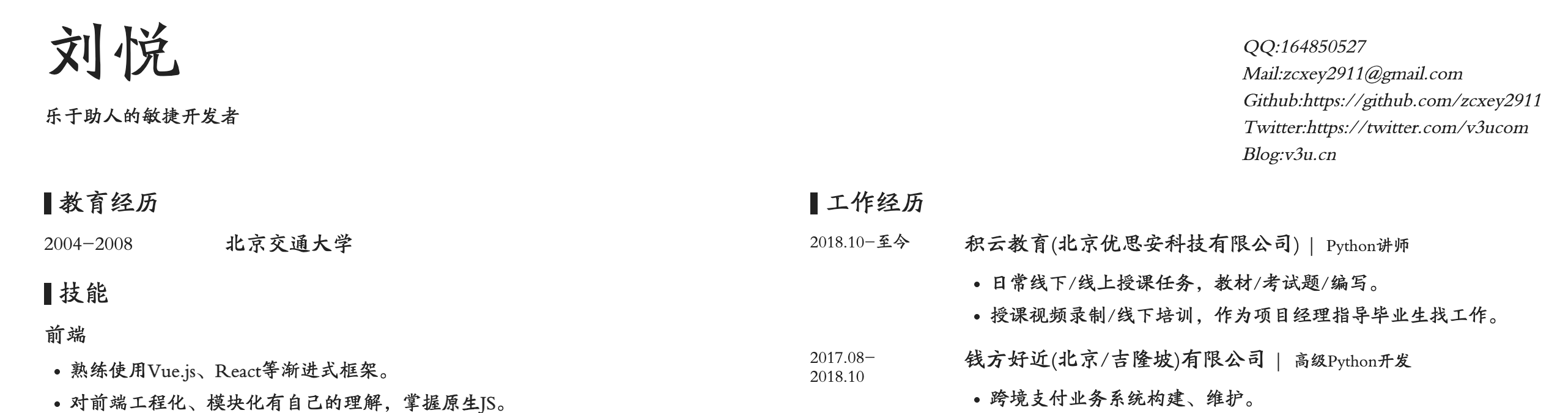
這裡我們載入北魏楷書字型.ttf的字型,如果需要也可以新增別的字型樣式。
隨後使用字型變數mFont來設定整體字型即可:
body{
font-family:mFont;
}
修改字型後的效果:

如果不喜歡繁體,也可以下載簡體的ttf檔案放在fonts資料夾即可:
/* 簡歷字型 */
@font-face {
font-family: mFont;
src: url('./fonts/方正北魏楷書簡體.ttf');
}
body{
font-family:mFont;
background-color: var(--bg-color);
color: var(--font-color);
}
簡體效果:

簡歷字型壓縮
有得就會有失,想用好看的字型就得承擔字型檔案過大的代價,以方正北魏楷書簡體為例子,該字型在全量字型完整的情況下,大概需要4mb左右的硬碟空間:
➜ fonts git:(main) ✗ ls -l
-rw-r--r--@ 1 liuyue staff 4312196 10 11 2003 方正北魏楷書簡體.ttf
顯然,這是不可接受的,為了一個字型,每次都要請求4mb的字型包?
事實上,簡歷並不會用到所有的字型字型,只需要把特定的字型單獨拿出來壓縮成一個獨立的字型包即可,這裡使用鼎鼎有名的字蛛:
npm i font-spider-plus -g
接著使用命令本地壓縮簡歷頁面:
fsp local resume.html
程式返回:
➜ myresume git:(main) fsp local resume.html
✔ 優化完成
已提取 297 個 mFont 字型:
()+-./0123456789:@ABCDEFGHIJLMOPQRSTUVWXabcdefghijklmnoprstuvwxyz|、。一上下不與業個為樂事於雲交亦產京人今從他付代令件價任優作使信元全公關其具內寫分劉利制前剪力功務動助化北協歷原發臺司合吉後味命和品團圈土在塊坡培境大好如娛學安定實審對導小展工己巴師常平序庫度建開式錄微志念態思急悉悅成我戶擴找承技護拍指據捷授掌插握攝操支收效敏教數文方日時有術機材構析架查棧核框模畢測漸源演熟環理生用的目盲相碼研示秉科積移程穩端等管系級線練組織經絡統維編網考者而育能自至行視解言計訓講設評試詢語課豆跨輯遷運近進通部酷裡重錢阿限隆隨集面項頻題驗高,
生成字型檔案:
* /Users/liuyue/wodfan/work/myresume/fonts/北魏楷書字型.ttf,121K (已優化體積:4089K)
壓縮後的字型包只有121kb,這下媽媽再也不會擔心我們的網站頻寬了。
客製化簡歷配色方案
現在,稍微有點意思了,下面我們來修改簡歷配色,這裡使用css3的自定義屬性,自定義屬性的出現,可以讓css樣式也使用變數,通過設定可以動態的修改變數的值:
/* 簡歷前景色和背景色 */
:root{
--bg-color:#1C1C1B;
--font-color:#CE4A7E;
}
在用到顏色的地方使用變數進行賦值:
body{
font-family:mFont;
background-color: var(--bg-color);
color: var(--font-color);
}
具體效果:

配色方案也可以參考專業的配色方案網站:2colors.colorion.co
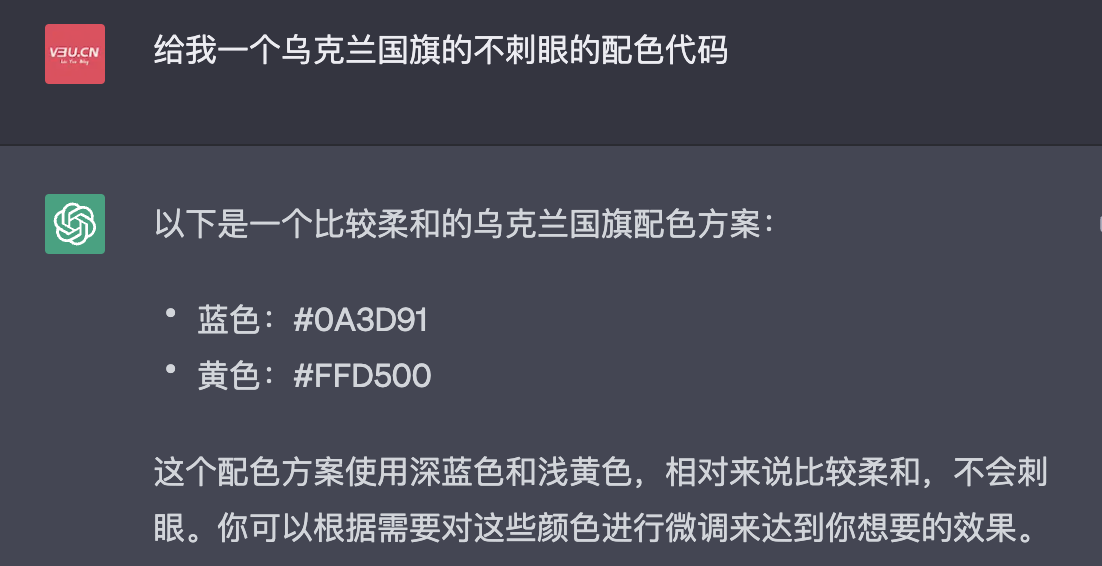
當然,也可以諮詢chatgpt:

/* 簡歷前景色和背景色 */
:root{
--bg-color:#005BBB;
--font-color:#FFD500;
}
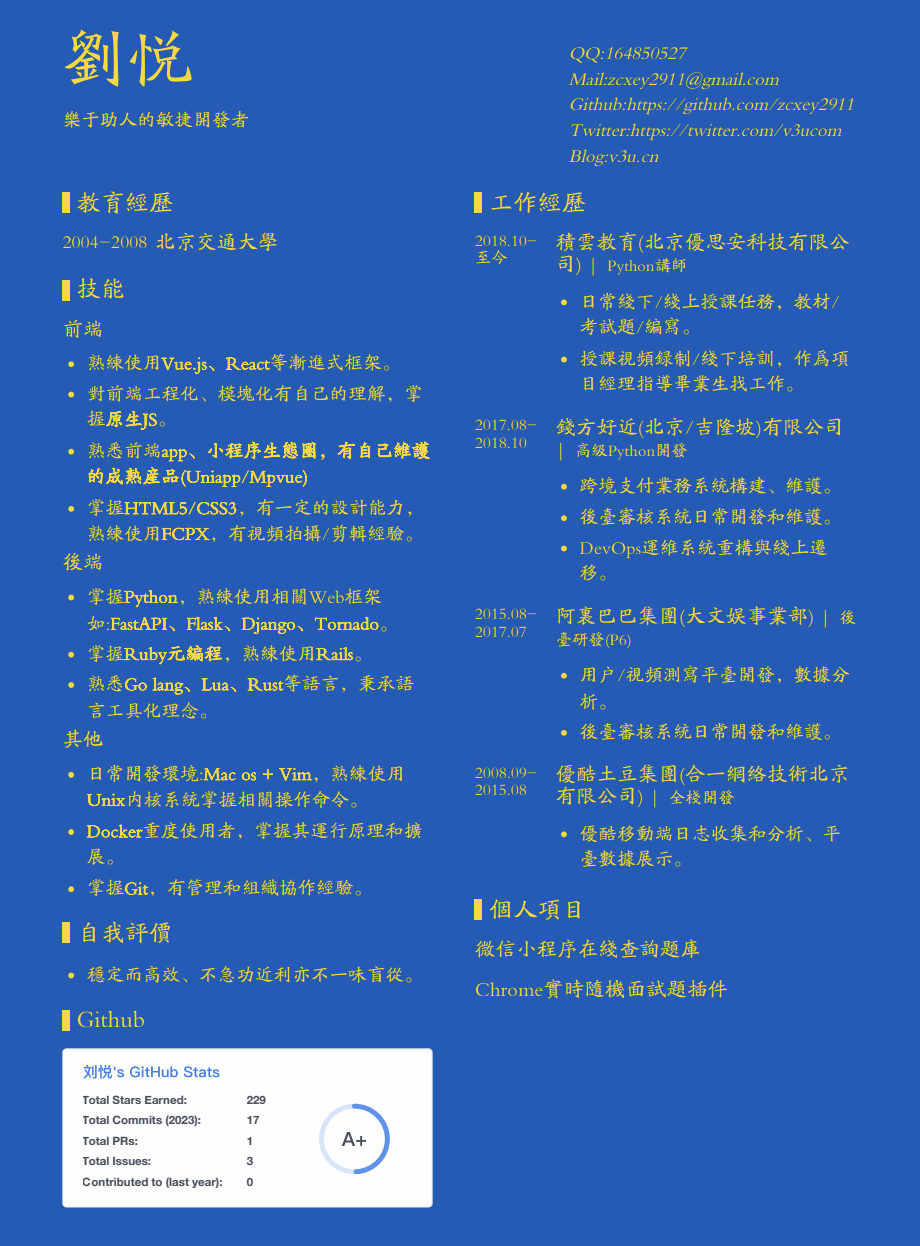
具體效果:

簡歷Github動態支援
GitHub可以作為衡量程式設計師水平的參考之一,GitHub可以追蹤程式設計師的程式碼貢獻,包括提交程式碼的數量、提交的頻率、程式碼所在的專案、程式碼稽核情況等等。這些指標可以反映程式設計師在開源社群中的活躍程度和對開源專案的貢獻程度。
同時,GitHub上的專案可以展示程式設計師的專案經驗和技術能力。通過檢視專案的程式碼庫、檔案、問題和討論,可以瞭解程式設計師在專案中的角色、貢獻和解決問題的能力。
將Github統計整合到簡歷中:
<div align="center" dir="auto">
<span> </span>
<a target="_blank" rel="noopener noreferrer nofollow" href="https://camo.githubusercontent.com/6ebfb9fddf67327229bcfa40cac923b25cb4b452b9e1d9afbd6ce9165cda5158/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170693f757365726e616d653d7a6378657932393131">
<img src="https://camo.githubusercontent.com/6ebfb9fddf67327229bcfa40cac923b25cb4b452b9e1d9afbd6ce9165cda5158/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170693f757365726e616d653d7a6378657932393131" data-canonical-src="https://github-readme-stats.vercel.app/api?username=zcxey2911" style="width: 100%;"></a><span> </span><a target="_blank" rel="noopener noreferrer nofollow" href="https://camo.githubusercontent.com/10b035cd56e1f010186c55992461d36eb9ea6ff70623ee26d8bdda6c71e9ba9b/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170692f746f702d6c616e67732f3f757365726e616d653d7a6378657932393131266c61796f75743d636f6d70616374266c616e67735f636f756e743d3130267468656d653d6d65726b6f"></a>
</div>
如果需要替換成自己的主頁,只需要修改username引數即可。
最終效果:

結語
最後,奉上專案地址:github.com/zcxey2911/colorful_resume_template,與眾鄉親同饗,金三銀四,武運昌隆,一統江湖。