Springboot接入ChatGPT 續
在之前的文章\(^{[ 1 ]}\)中,原方案的設計,是基於功能實現的角度去設計的,對於功能性的拓展,考慮不全面,結合收到的反饋意見,對專案進行了拓展優化。完成的優化拓展有如下幾個方面
固定對談
原實現方案中預留了chatId這個欄位,原chatId並未起到實際作用,是為後續功能拓展所預留的欄位,在原實現方案的網頁聊天中,該chatId為隨機生成的UUID。
網頁對談
| 存取地址 | 特點 | 介紹 |
|---|---|---|
chat/web |
每次進入網頁,生成的對談ID都是隨機的,保證不同使用者的對談上下文不會產生干擾 | 原實現方案 |
chat/{chatId} |
現進入網頁,chatId由業務系統指定,可以用於記錄訊息歷史記錄,上下文由該chatId關聯查詢 |
新增方案 |
固定對談的意義由幾個功能來體現
-
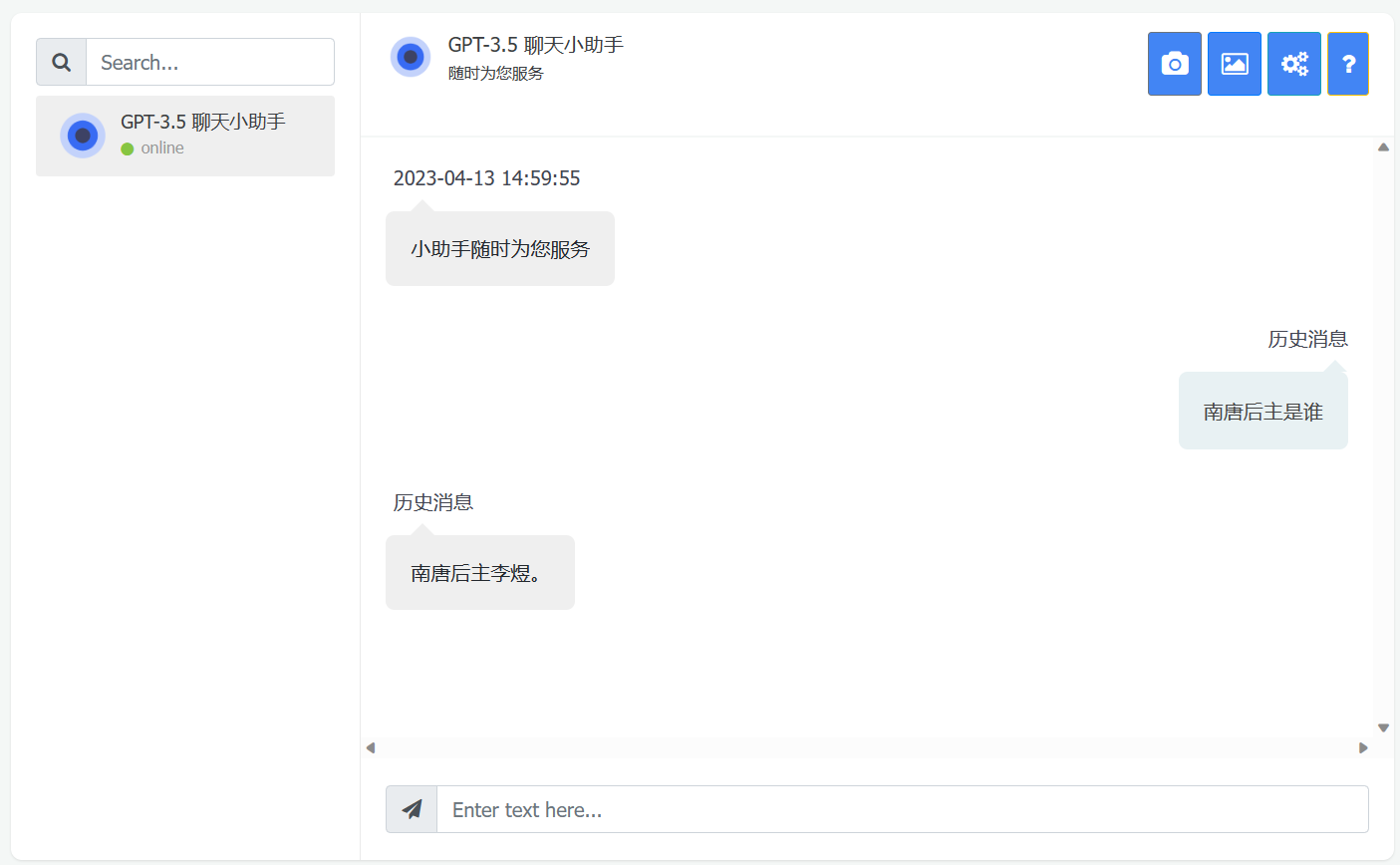
支援歷史訊息
-
支援使用者與對談對映(由業務系統自行實現)
類似
ChatGPT官網,一個使用者關聯多個chatId,根據選擇的對談可以查詢到之前詢問的歷史訊息和繼續聯絡上下文進行提問。
歷史訊息
當前實現方案提供的歷史訊息功能是基於本地快取構建的,歷史訊息被儲存在記憶體中,不是持久化儲存,當專案重啟或者垃圾回收,儲存的歷史訊息記錄就會丟失。為了方便業務系統更好的整合,持久化資料儲存,提供瞭如下介面。
對如下介面進行拓展實現,覆蓋預設的系統方案,即可完成持久化歷史訊息儲存。
public interface ChatCacheService {
/**
* 根據對談記錄查詢歷史記錄
* @param chatId
* @return
*/
List<ChatMessage> history(String chatId);
/**
* 查詢歷史記錄
* @param chatId 對談ID
* @param limit 限制條數
* @return
*/
List<ChatMessage> history(String chatId,Integer limit);
/**
* 訊息寫入
* @param message
*/
void write(String chatId, ChatMessage message);
}

鑑權拓展
lucy-chat提供了自定義註解@ChatAuth,並且將該註解新增到了所有的API上,第三方系統整合後,可以通過構建@Aspect對該註解進行攔截處理,以判斷當前使用者是否有權存取對應介面。
@Documented
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.METHOD,ElementType.TYPE})
public @interface ChatAuth {
// it is anything
String value() default "";
}
由業務系統自行實現切面,完成對介面的鑑權,該鑑權模式的優點是具有更大的自由度,可以丟擲自定義異常,可以結合其他業務邏輯(如呼叫請求次數、頻率)等進行鑑權處理。
如何構建切面鑑權,請檢視 切面實現
開源地址
專案採用MIT協定
https://gitee.com/Kindear/lucy-chat
安裝
請參考文章\(^{[1]}\)
檔案
更多檔案請參閱 Lucy-Chat 快速上手\(^{[2]}\)
參考
[1] Kindear.Springboot 接入 ChatGPT [EB/OL] 部落格園
[2] Lucy-Chat 快速上手