【Dotnet 工具箱】跨平臺圖表庫 LiveCharts2
你好,這裡是 Dotnet 工具箱,定期分享 Dotnet 有趣,實用的工具和元件,希望對您有用!
LiveCharts2
LiveCharts2 是一個簡單、靈活、互動式以及功能強大的跨平臺圖表庫。

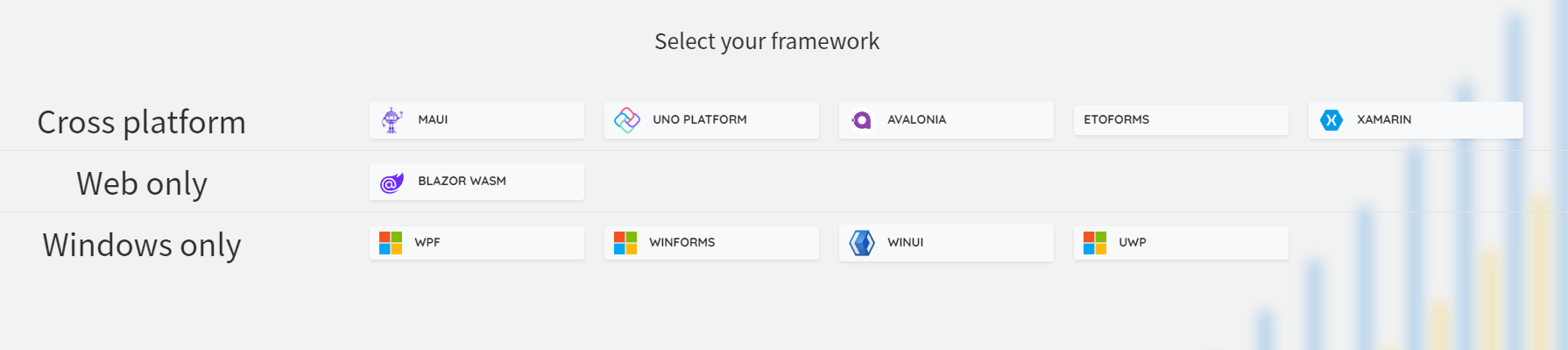
LiveCharts2 現在幾乎可以在任何地方執行,包括 Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP。

LiveCharts2 (v2) 是LiveCharts (v0)的演變,它修復了其前身的主要設計問題,它專注於在任何地方執行,在不丟失在 v0 中已有的東西的情況下提高了靈活性。

LiveCharts2 的特點之一是效能優異,它使用了一些優化技巧,比如資料虛擬化、圖形快取、非同步繪製等,能夠在巨量資料量下仍然能保持良好的響應速度和渲染效能。另外,它還提供了豐富的檔案和範例,方便開發者快速入手和使用。
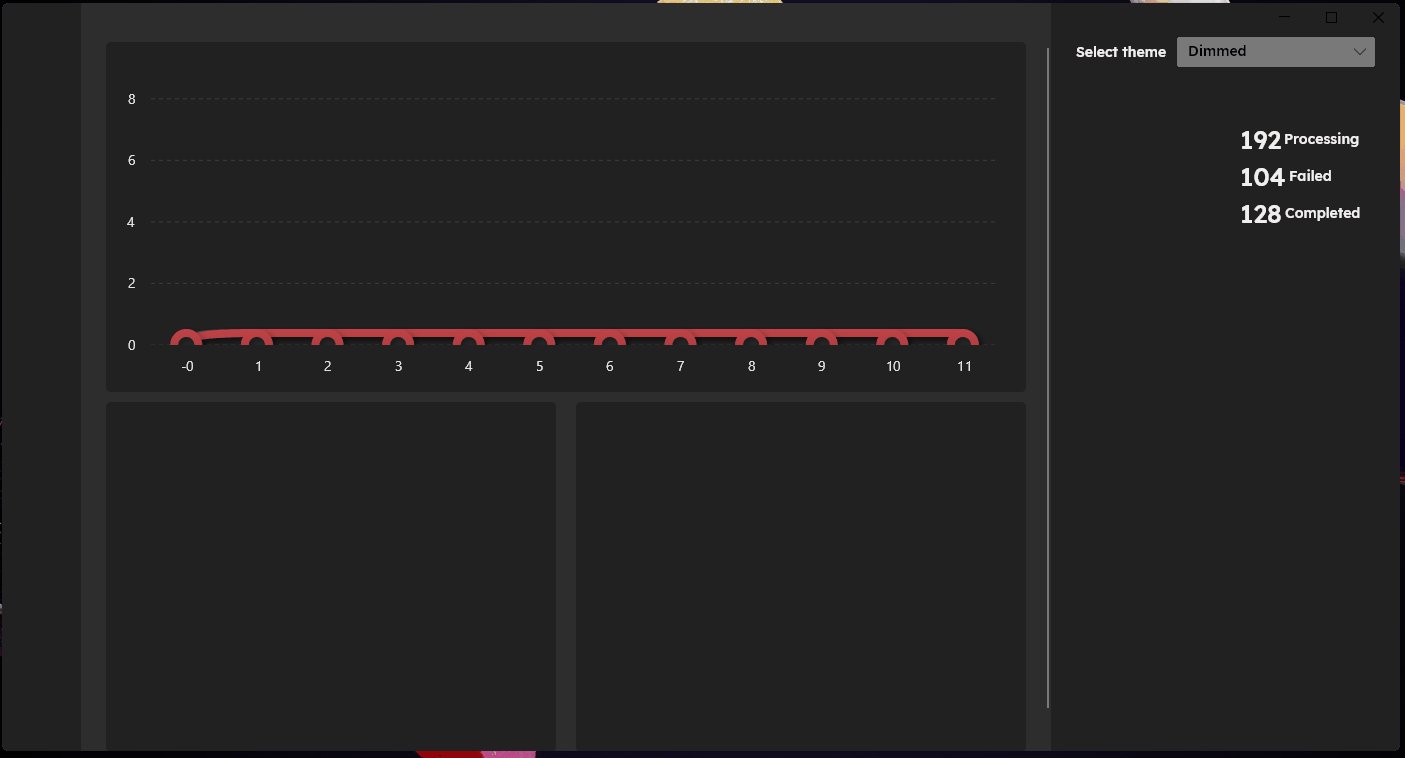
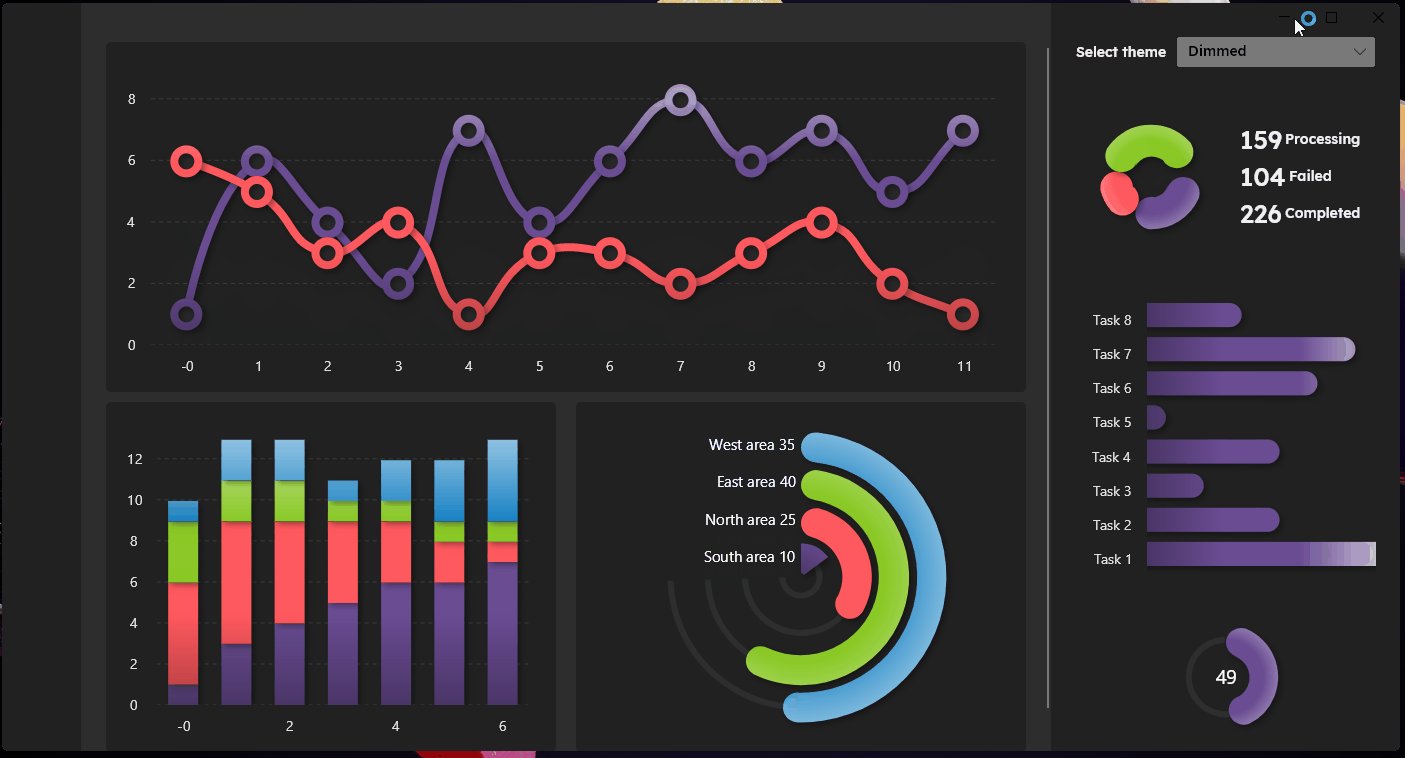
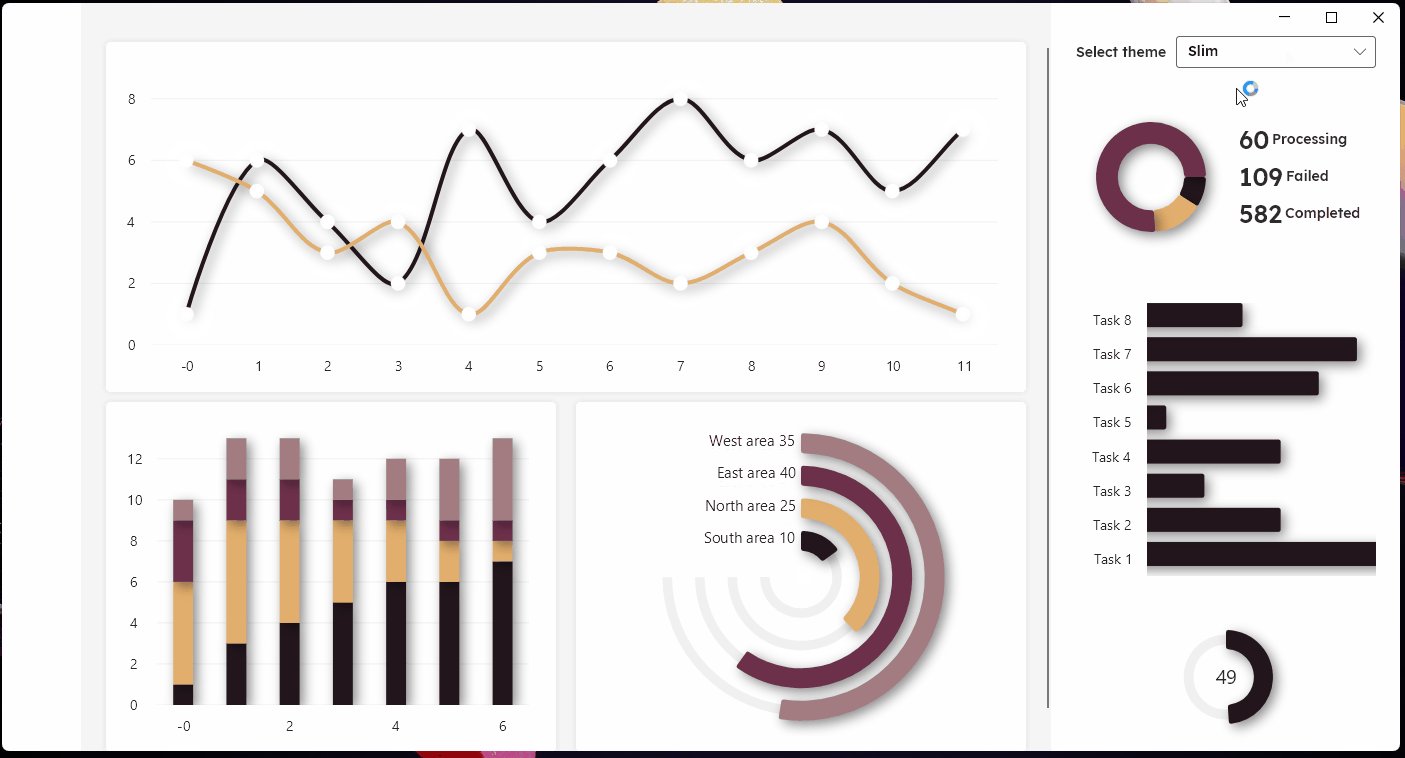
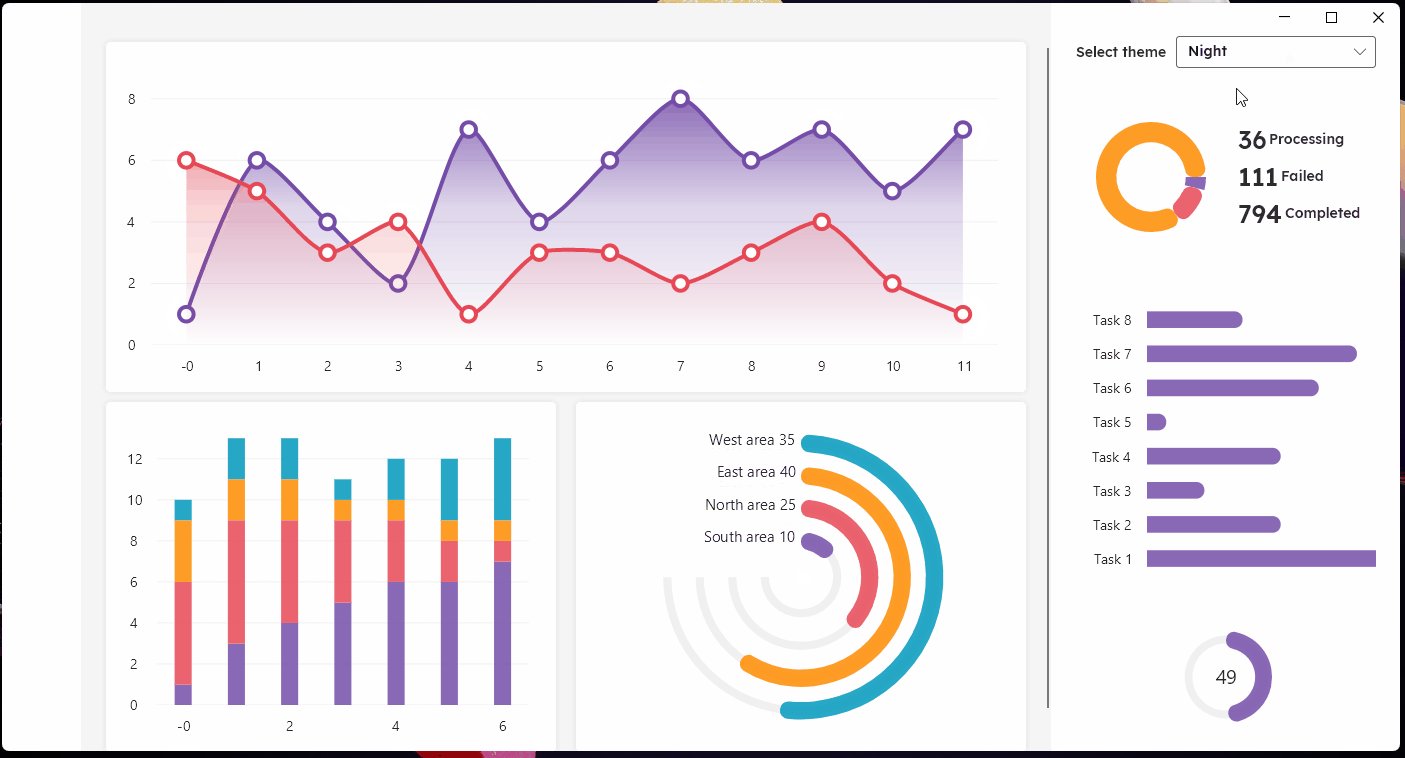
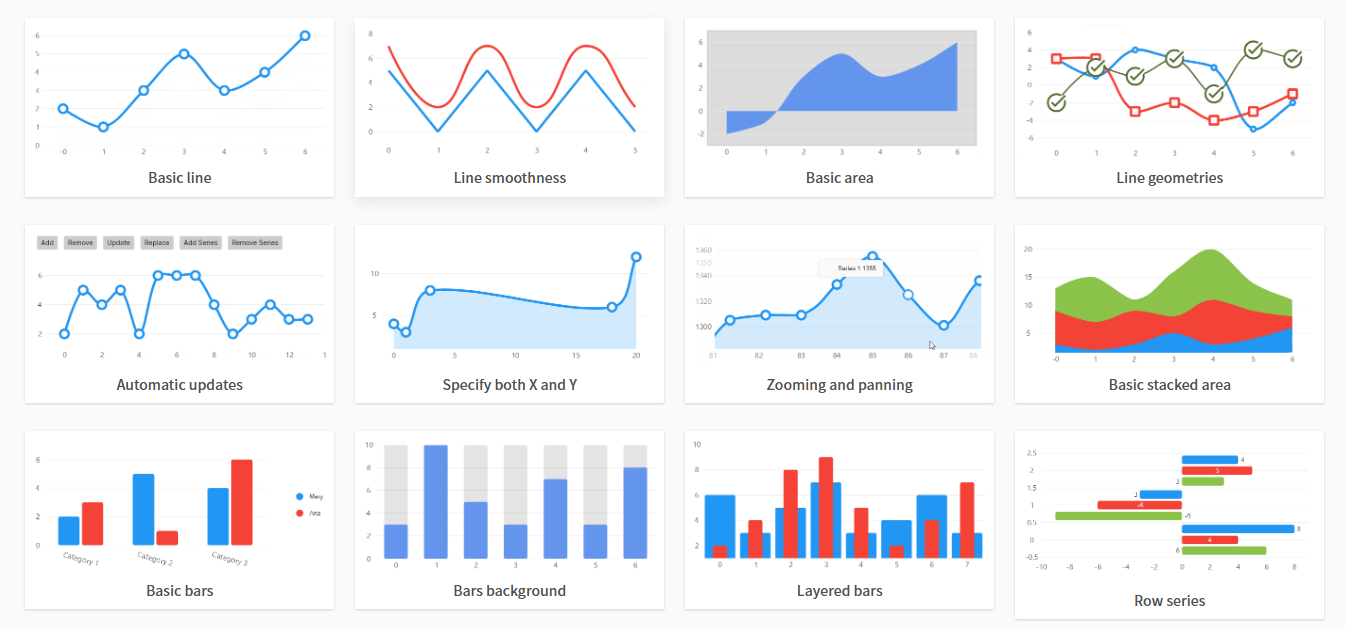
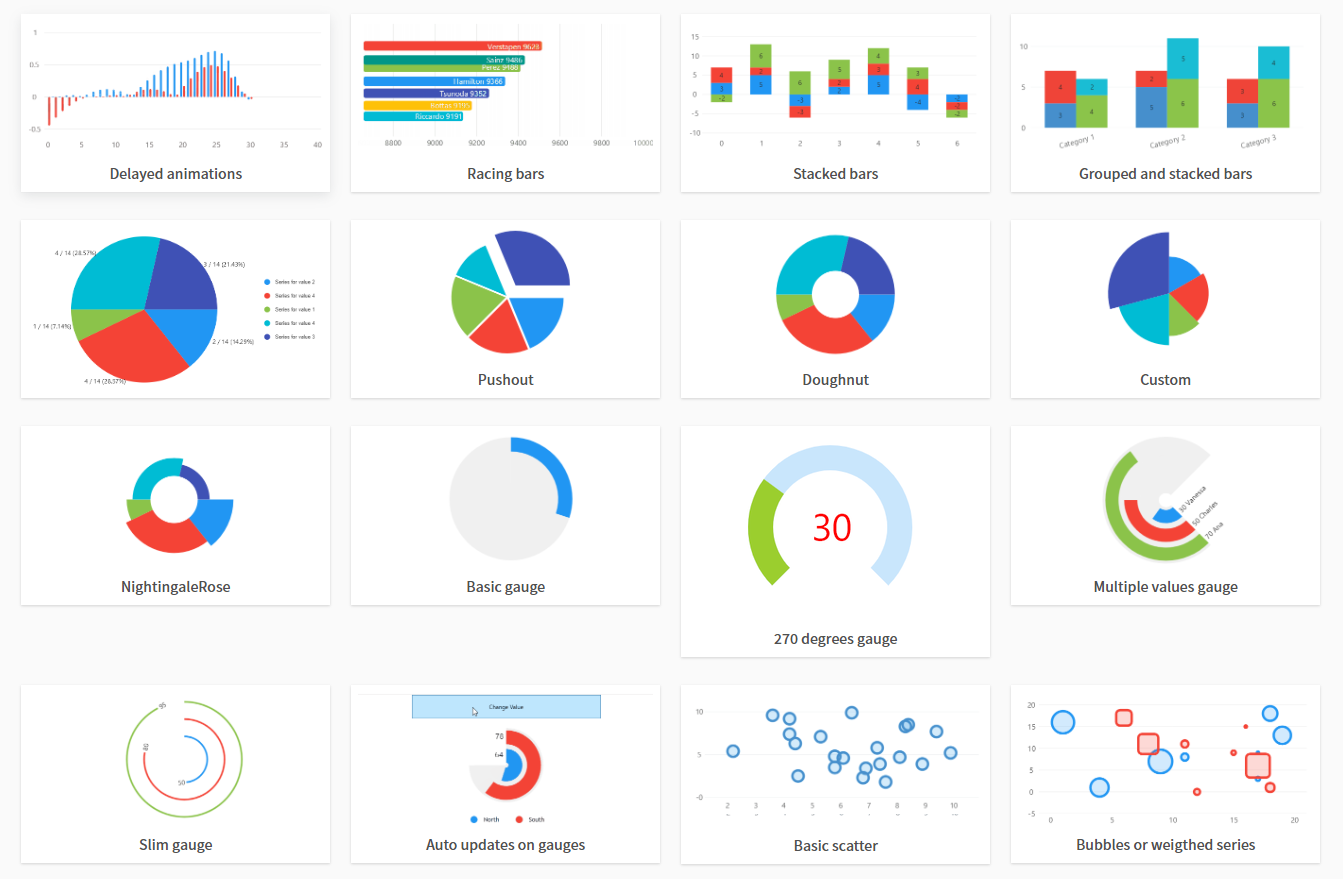
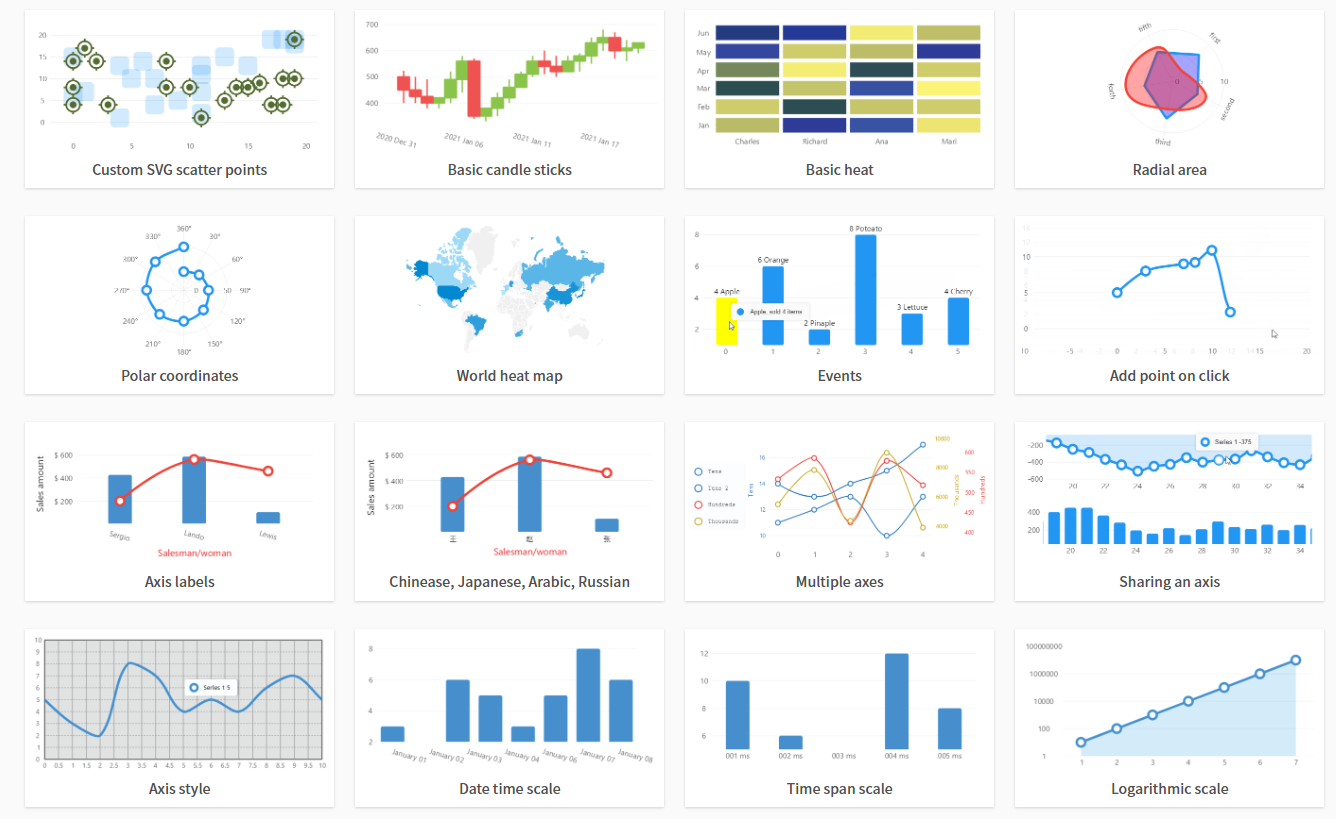
圖表範例
LiveCharts2 提供了多種型別的圖表,包括折線圖、面積圖、柱狀圖、散點圖、餅圖等。同時,它還支援多個圖表聯動顯示,支援動態更新資料、自定義樣式和動畫效果等功能。



在控制檯程式中生成影象
LiveCharts 可以在不需要任何 UI 框架的情況下呈現影象,只要安裝 SkiaSharp View 包,就可以在伺服器端或控制檯應用程式中構建影象,它可以從 NuGet 安裝:
LiveChartsCore.SkiaSharpView
using LiveChartsCore;
using LiveChartsCore.Geo;
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore.SkiaSharpView.Drawing.Geometries;
using LiveChartsCore.SkiaSharpView.SKCharts;
var cartesianChart = new SKCartesianChart
{
Width = 900,
Height = 600,
Series = new ISeries[]
{
new LineSeries<int> { Values = new int[] { 1, 5, 4, 6 } },
new ColumnSeries<int> { Values = new int[] { 4, 8, 2, 4 } }
}
};
// you can save the image to png (by default)
// or use the second argument to specify another format.
cartesianChart.SaveImage("cartesianChart.png");
var pieChart = new SKPieChart
{
Width = 900,
Height = 600,
Series = new ISeries[]
{
new PieSeries<int> { Values = new int[] { 10, } },
new PieSeries<int> { Values = new int[] { 6 } },
new PieSeries<int> { Values = new int[] { 4 } }
}
};
pieChart.SaveImage("pieChart.png");
var geoHeatMap = new SKGeoMap
{
Width = 900,
Height = 600,
Series = new IGeoSeries[]
{
new HeatLandSeries
{
Lands = new HeatLand[]
{
new() { Name = "mex", Value = 10 },
new() { Name = "usa", Value = 15 },
new() { Name = "can", Value = 8 }
}
}
}
};
geoHeatMap.SaveImage("geoHeatMap.png");
// alternatively you can get the image and do different operations:
using var image = cartesianChart.GetImage();
using var data = image.Encode();
var base64CartesianChart = Convert.ToBase64String(data.AsSpan());
Console.WriteLine("Images saved at the root folder!");
專案地址: https://github.com/beto-rodriguez/LiveCharts2
Ryujinx - 基於 C# 開發的任天堂 Switch 模擬器
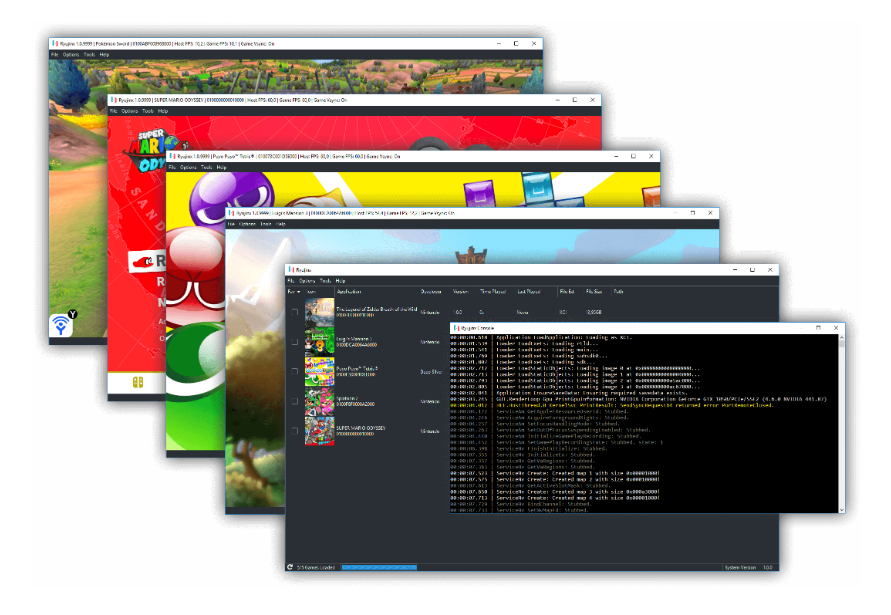
Ryujinx 是一個開源的任天堂 Switch 模擬器,可以在 PC 上模擬執行 Switch 遊戲。由 gdkchan 建立,使用 C# 編寫。這個模擬器旨在提供卓越的準確性和效能、使用者友好的介面和一致的構建。它是從頭開始編寫的,該專案的開發是從 2017 年 9 月開始。

Ryujinx 是基於 C# 語言編寫的,使用了 .NET Core 和 .NET Standard 技術,可跨平臺執行在 Windows、Linux 和 macOS 等作業系統上。

截止到 2022 年 11 月,Ryujinx 已經在大約 3,800 個遊戲上進行了測試;超過 3,600 個進入遊戲,其中大約 3,200 個被認為是可玩的。 您可以在下面的連結檢視相容性列表。
https://github.com/Ryujinx/Ryujinx-Games-List/issues
以下是一些已經在 Ryujinx 上執行良好的知名遊戲:
- 塞爾達傳說:荒野之息 (The Legend of Zelda: Breath of the Wild)
- 精靈寶可夢:劍/盾 (Pokémon Sword/Shield)
- 異度之刃2 (Xenoblade Chronicles 2)
- 巨人的召喚 (Attack on Titan 2)
- 火焰紋章:風花雪月 (Fire Emblem: Three Houses)
- 超級馬力歐 奧德賽 (Super Mario Odyssey)
- 奧德賽戰記 (Octopath Traveler)
- 勇者鬥惡龍 XI S:彩虹之島版 (Dragon Quest XI S: Echoes of an Elusive Age
同時,Ryujinx 還擁有一個活躍的社群,可以幫助使用者解決問題並提供支援。
專案地址:https://github.com/Ryujinx/Ryujinx
Mapper, 一個比 AutoMapper 更快的物件對映庫
Mapster 是一個 .NET 庫,它提供了一種簡單的方式來實現物件之間的對映。它使用了一個基於約定的自動對映策略,讓你可以輕鬆地將一個物件轉換為另一個物件。
編寫對映方法是一項機器工作。不要浪費你的時間,讓 Mapster 來做吧。
安裝
使用 NuGet CLI 安裝 Mapster:
Install-Package Mapster
或者使用 .NET Core CLI 安裝 Mapster:
dotnet add package Mapster
對映到新物件
var destObject = sourceObject.Adapt<Destination>();
對映到現有物件
sourceObject.Adapt(destObject);
依賴注入
還可以通過依賴注入獲取 IMapper 範例,所以在從 automapper 遷移到 Mapster 時,基本上不需更改程式碼。
注入 Mapster 服務。
services.AddMapster();
然後和 DI 一起使用
public class Test
{
public Test(IMapper mapper)
{
var sourceObject = mapper.Adapt<Destination>();
}
}
為什麼選擇 Mapster?
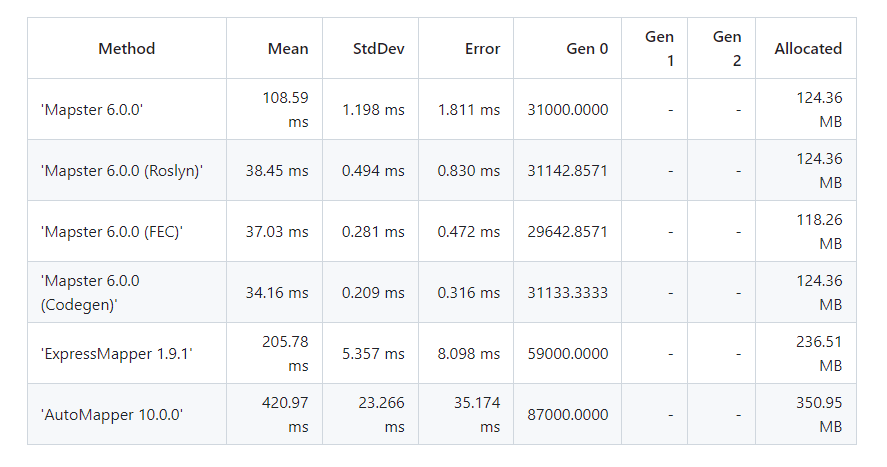
Mapster 旨在提高速度和記憶體效率。它可以獲得 4 倍的效能提升,同時僅僅使用了 1/3 的記憶體。並且可以獲得高達 12 倍的效能提升。
測試報告

Mapster 是一個非常方便的庫,它可以大大簡化 .NET 專案中物件之間的對映工作,並且具有很好的可延伸性和靈活性。
專案地址:https://github.com/MapsterMapper/Mapster