從0到1手把手教你ASP.NET Core Web API專案設定介面檔案Swagger(二)
傳送門:從0到1手把手教你ASP.NET Core Web API專案設定介面檔案Swagger(一)
一、設定Swagger頁面為首頁——開發環境
我們雖然可以在輸入 /swagger 後順利的存取 Swagger UI 頁面,但是我們發現每次執行專案都會預設存取 /weatherforecast 這個介面,想要將啟動頁設為 /swagger (或者其他頁面)就需要用到組態檔 launchSettings.json。
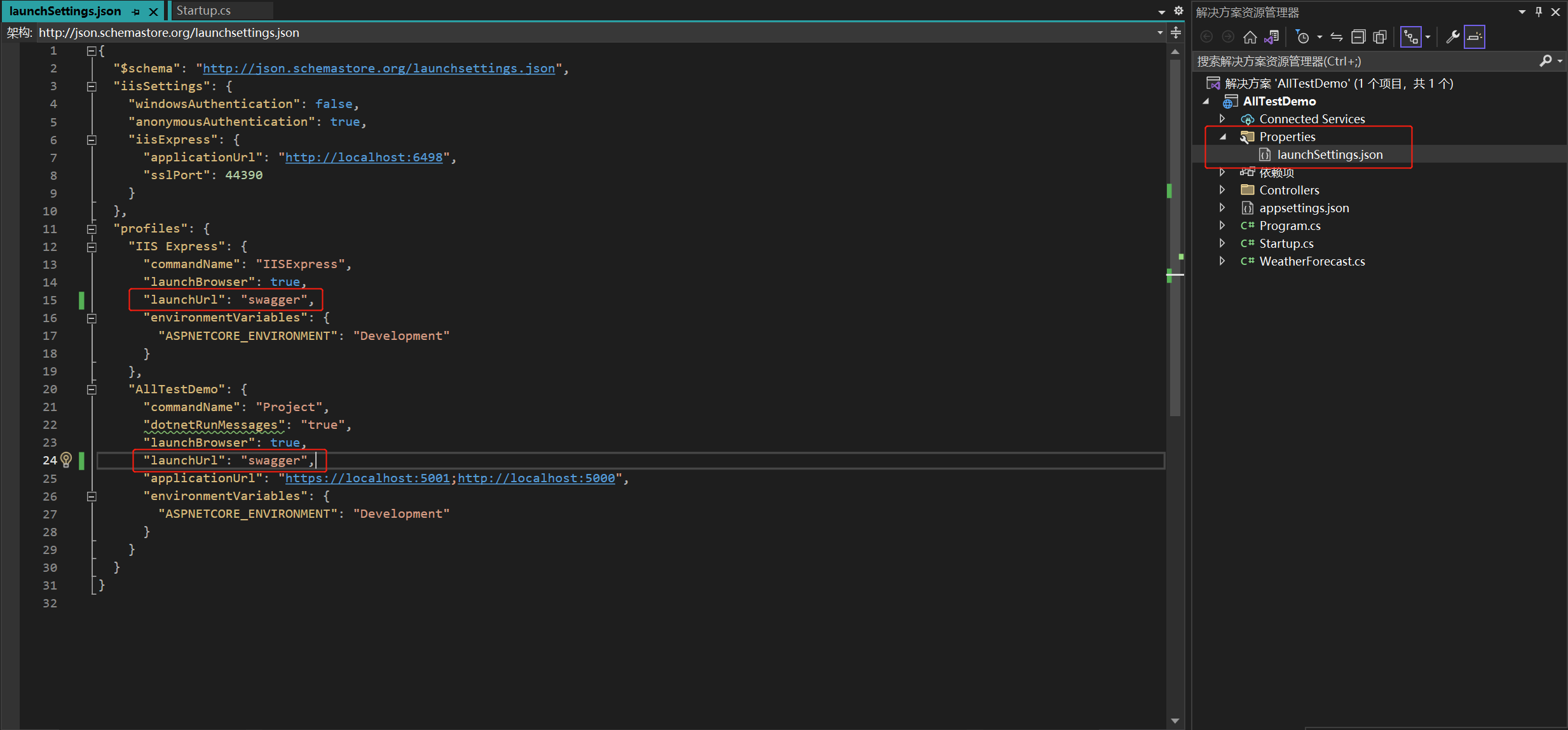
在如下圖中所示的位置找到並開啟 launchSettings.json 檔案,在如下圖中所示的地方修改「launchUrl」屬性(有該屬性則修改,無該屬性則手動新增)的值由「weatherforecast」為「swagger」並儲存,再一次按 F5 鍵執行專案就會發現直接存取的地址為「https://localhost:44390/swagger」。

二、設定Swagger頁面為首頁——生產環境
上述方法在本地偵錯可以直接執行,但是如果部署到伺服器,就會發現之前的那種預設啟動首頁無效了,還是需要每次手動在域名後邊輸入「/swagger」。
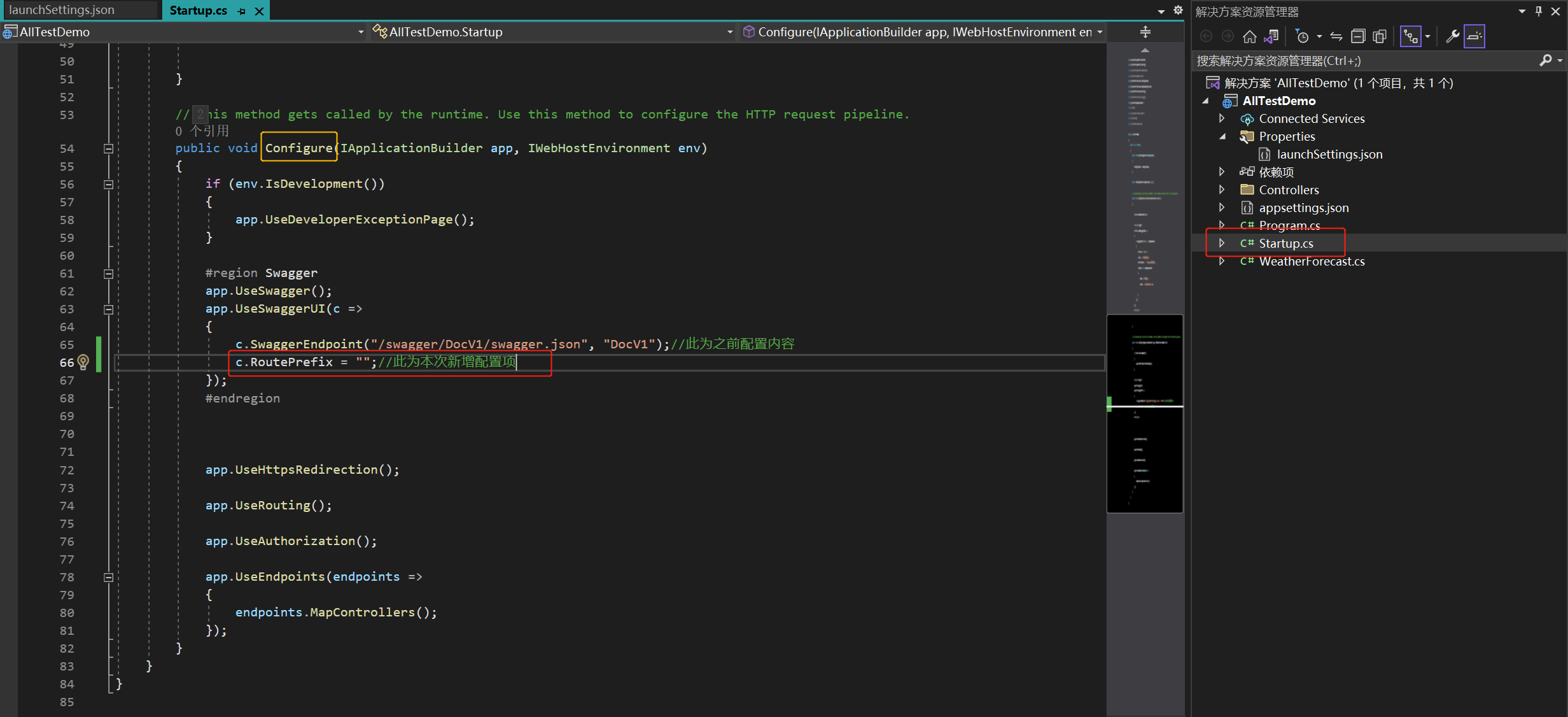
幸運的是,Swagger 提供了一個擴充套件,可以指定一個空字元作為 Swagger 的地址。在 Startup.cs 檔案的 Startup 類的 Configure 方法中設定中介軟體,如下圖所示,程式碼如下所示。
#region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/DocV1/swagger.json", "DocV1");//此為之前設定內容
c.RoutePrefix = "";//此為本次新增設定項
});
#endregion
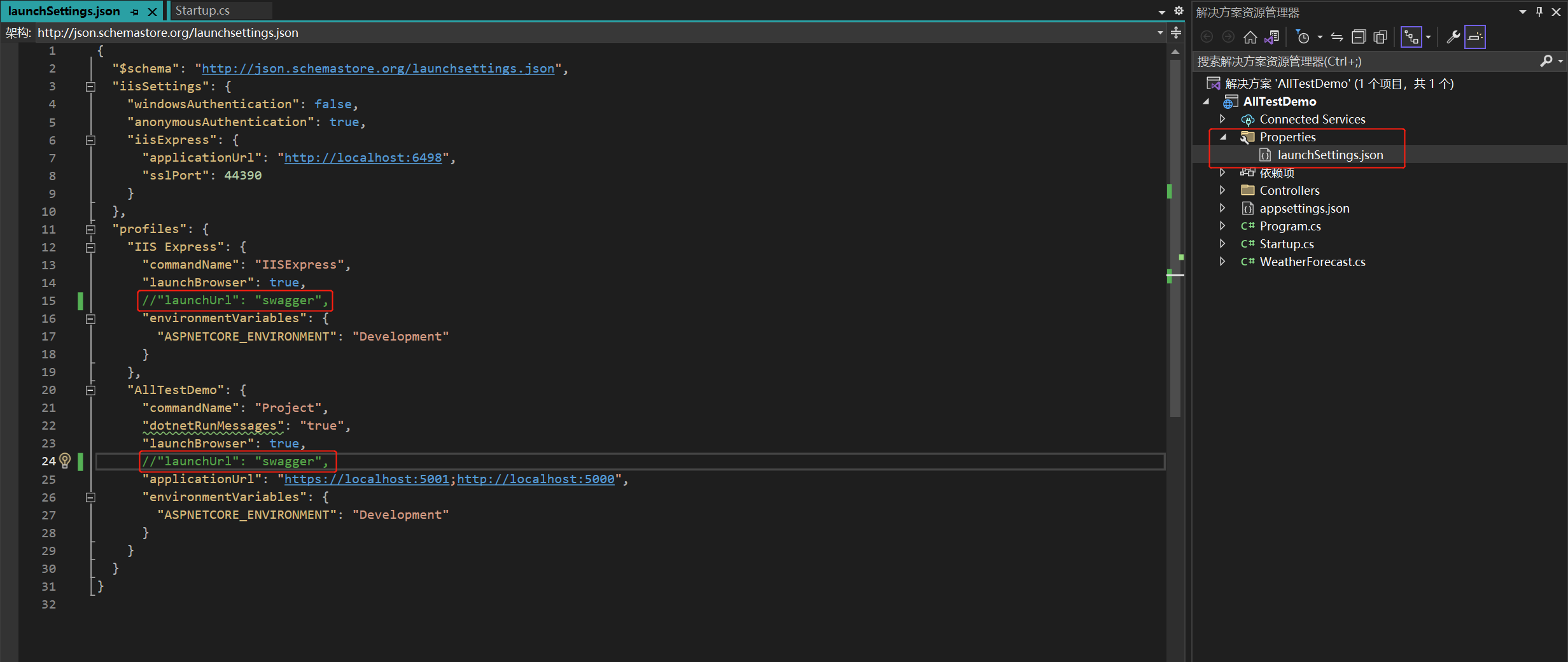
然後把組態檔 launchSettings.json 的 launchUrl 屬性註釋或刪除,如下圖所示,這樣無論是本地開發環境還是生產環境,都可以預設載入 Swagger UI 頁面了。

三、新增註釋
1、給介面新增註釋
首先給介面方法加上註釋:開啟預設生成的 WeatherForecast 控制器,分別給控制器和介面新增註釋,程式碼如下所示。
/// <summary>
/// 天氣預報
/// </summary>
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
/// <summary>
/// 獲取天氣
/// </summary>
/// <returns></returns>
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}新增好註釋之後,接下來就需要把註釋資訊顯示在 Swagger 中,這時候需要用到 XML 檔案,因為它是通過 XML 來維護 Swagger 檔案的一些資訊。
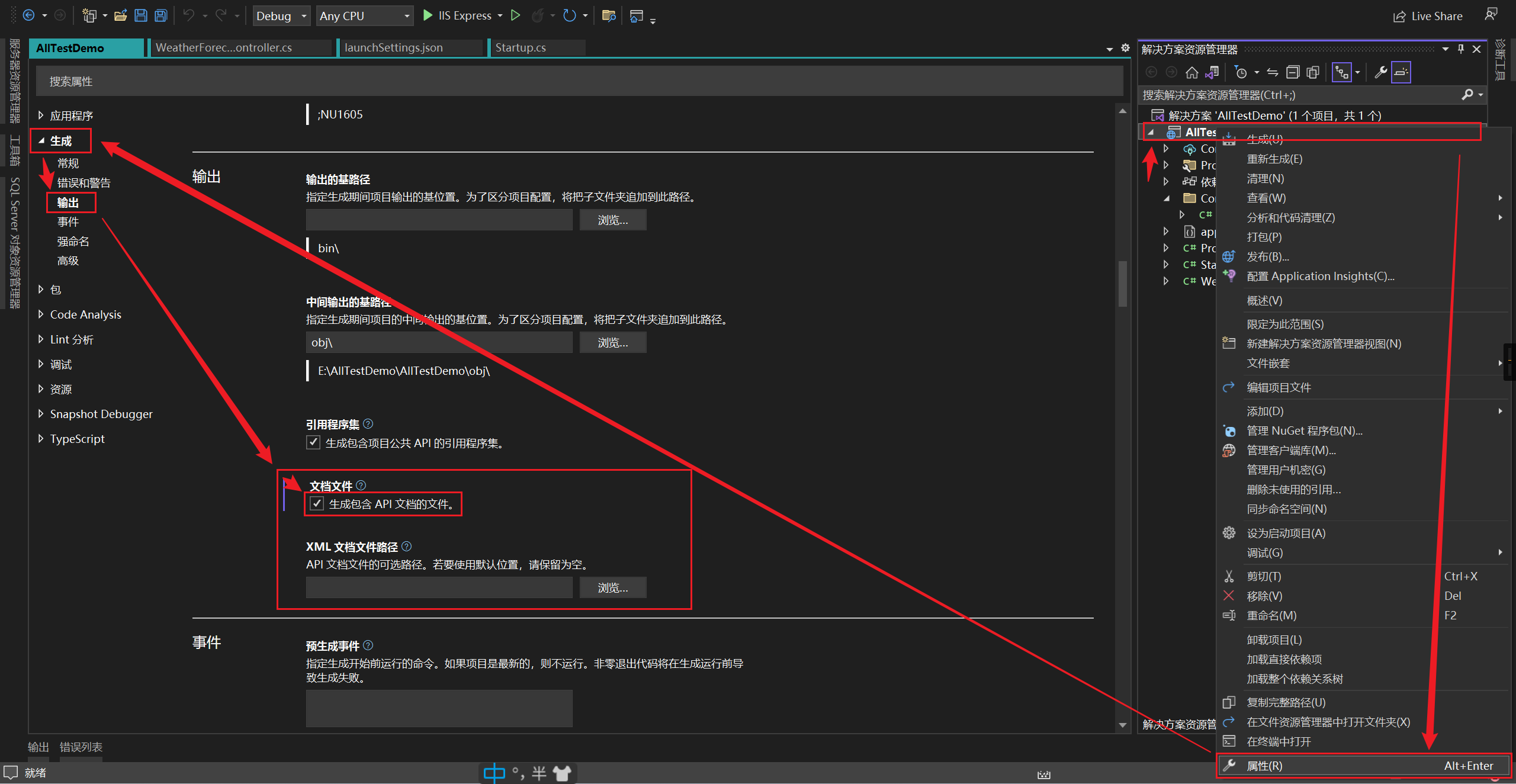
滑鼠右鍵單擊專案名稱,在彈出的選單中選擇「屬性」選項,在屬性索引標籤頁面中的「生成」選項的「輸出」選項的「檔案檔案」選項下,勾選「生成包含API檔案的檔案」選擇框,「XML 檔案檔案路徑」此處使用預設位置,故保留為空,如下圖所示。

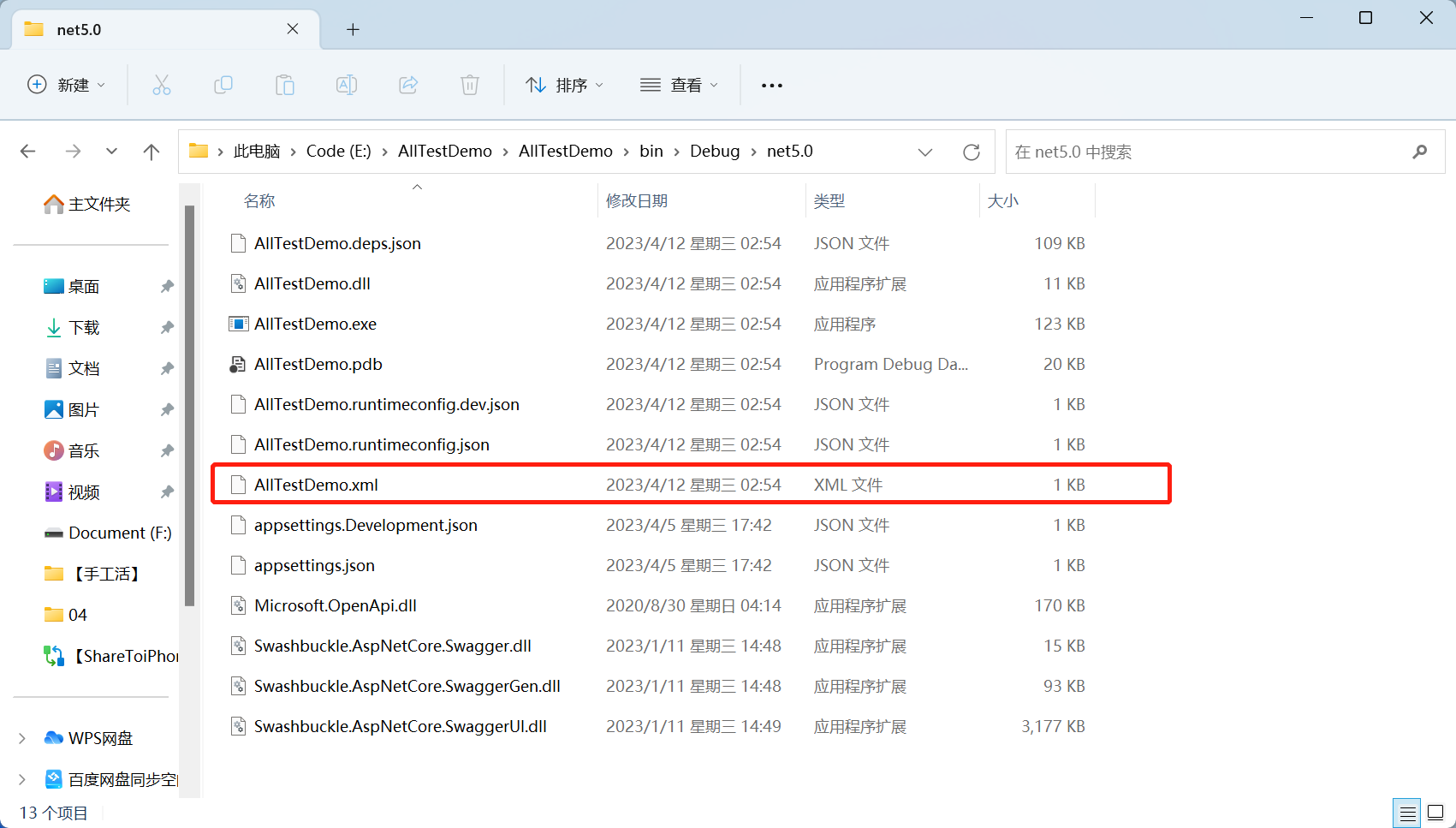
重新編譯專案後,系統會在 bin\Debug\net5.0 路徑下預設生成一個與專案名稱相同的 XML 檔案,前後對比如下圖所示。


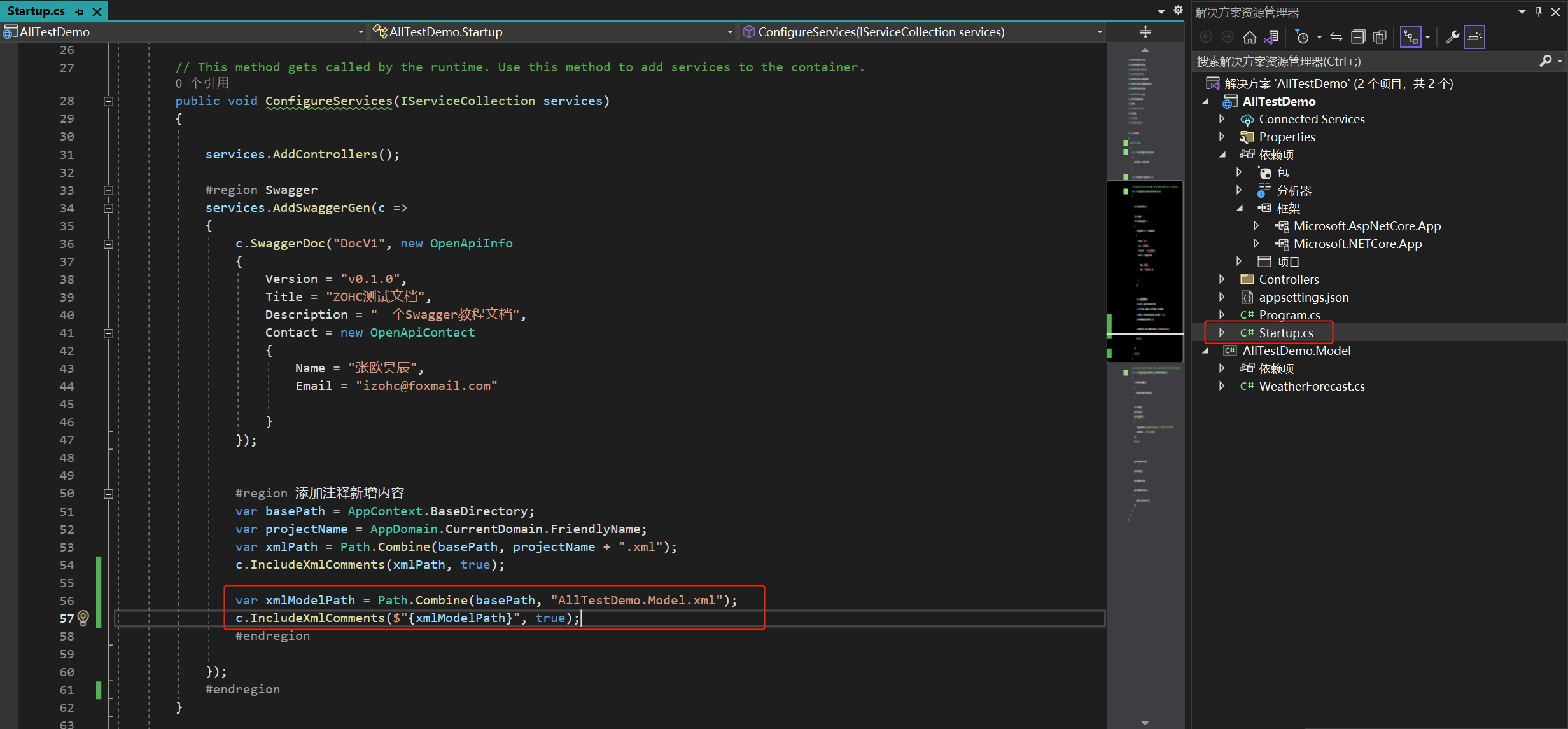
接下來修改 Swagger 服務注入的程式碼。在 Startup.cs 檔案的 Startup 類的 ConfigureServices 方法中進行修改,程式碼如下所示。
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("DocV1", new OpenApiInfo
{
Version = "v0.1.0",
Title = "ZOHC測試檔案",
Description = "一個Swagger教學檔案",
Contact = new OpenApiContact
{
Name = "張歐昊辰",
Email = "[email protected]"
}
});
#region 新增註釋新增內容
var basePath = AppContext.BaseDirectory;
var projectName = AppDomain.CurrentDomain.FriendlyName;
var xmlPath = Path.Combine(basePath, projectName + ".xml");
c.IncludeXmlComments(xmlPath, true);
#endregion
});
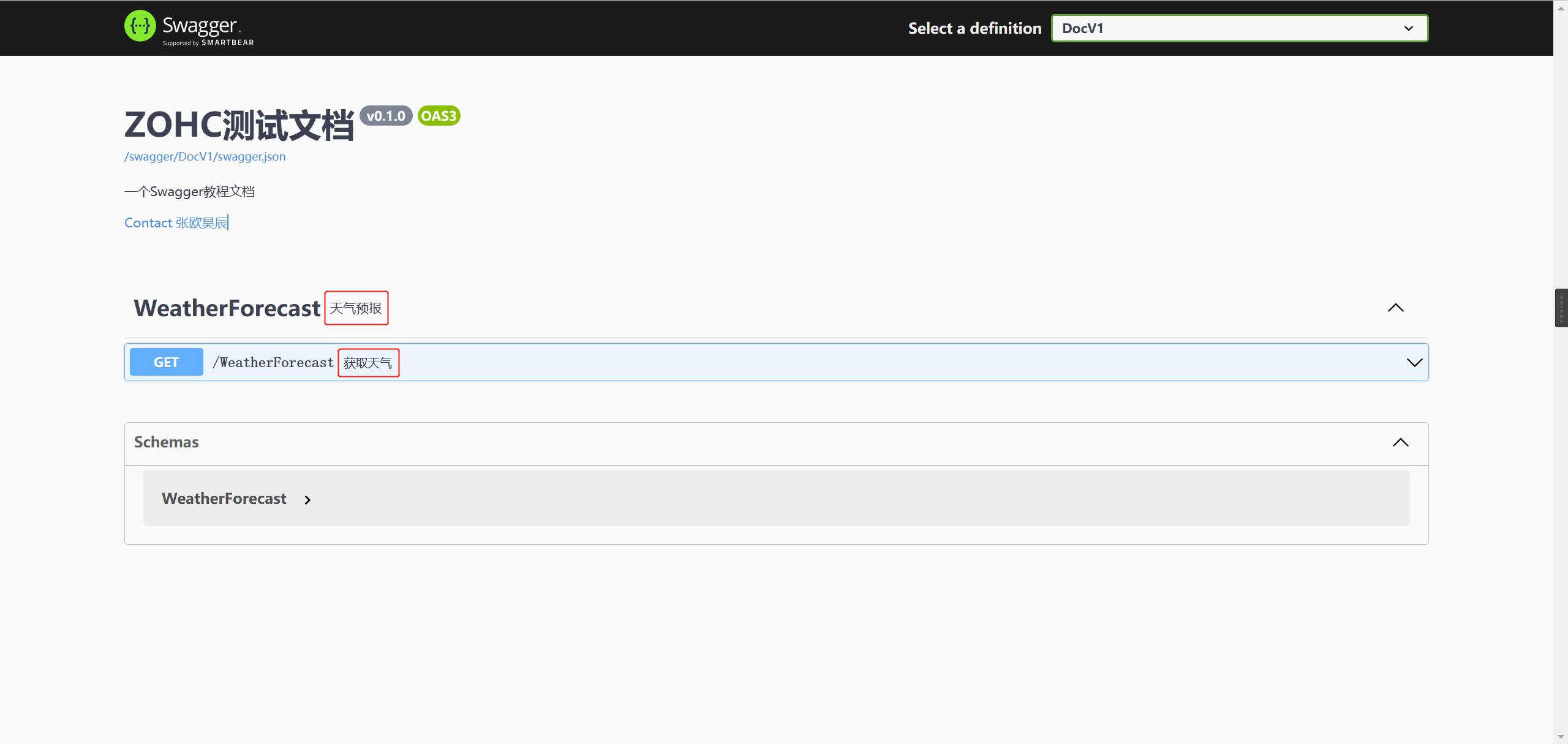
#endregion然後按 F5 啟動專案,這樣控制器和介面註釋就都有了,前後對比效果如下圖所示。


2、給Model新增註釋
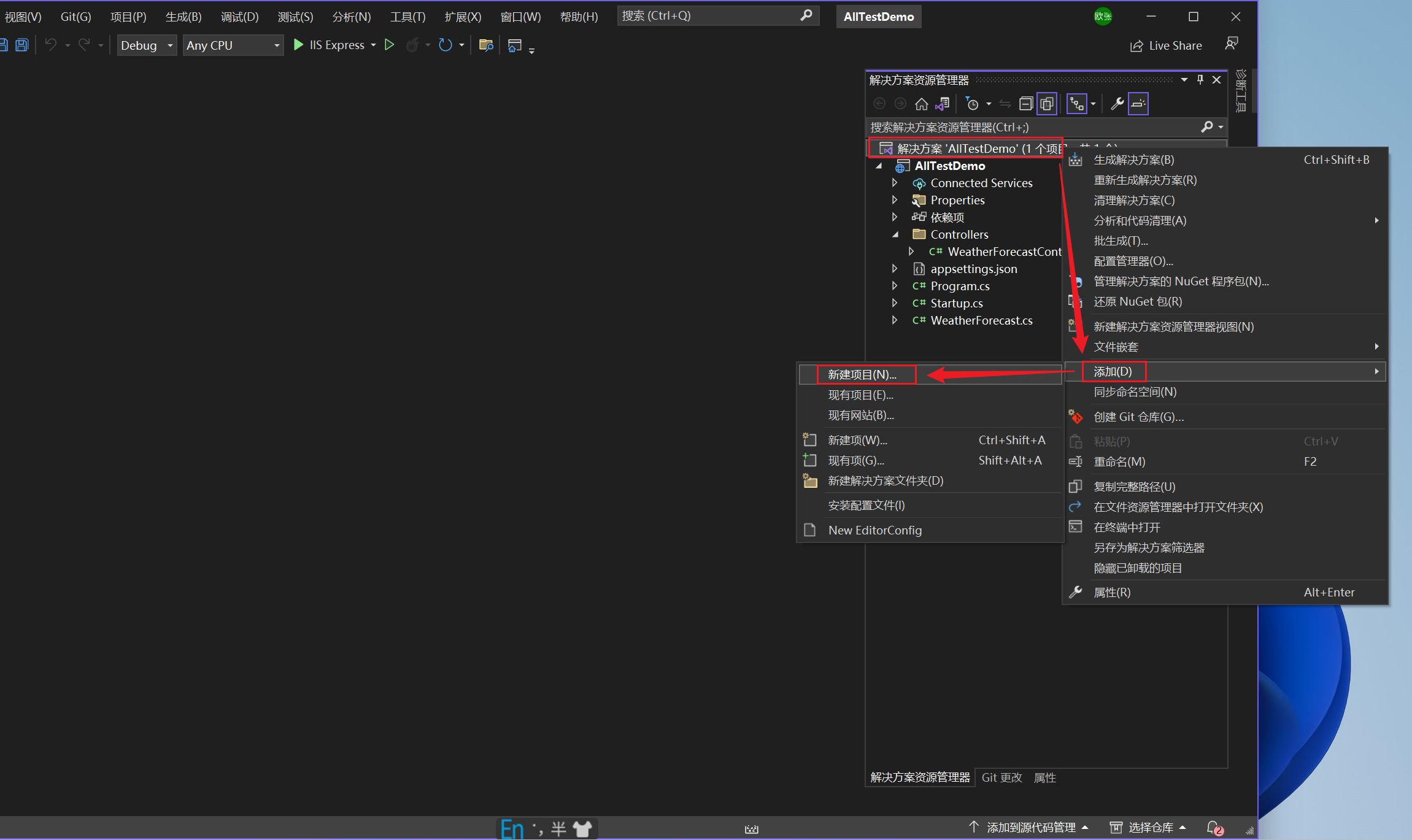
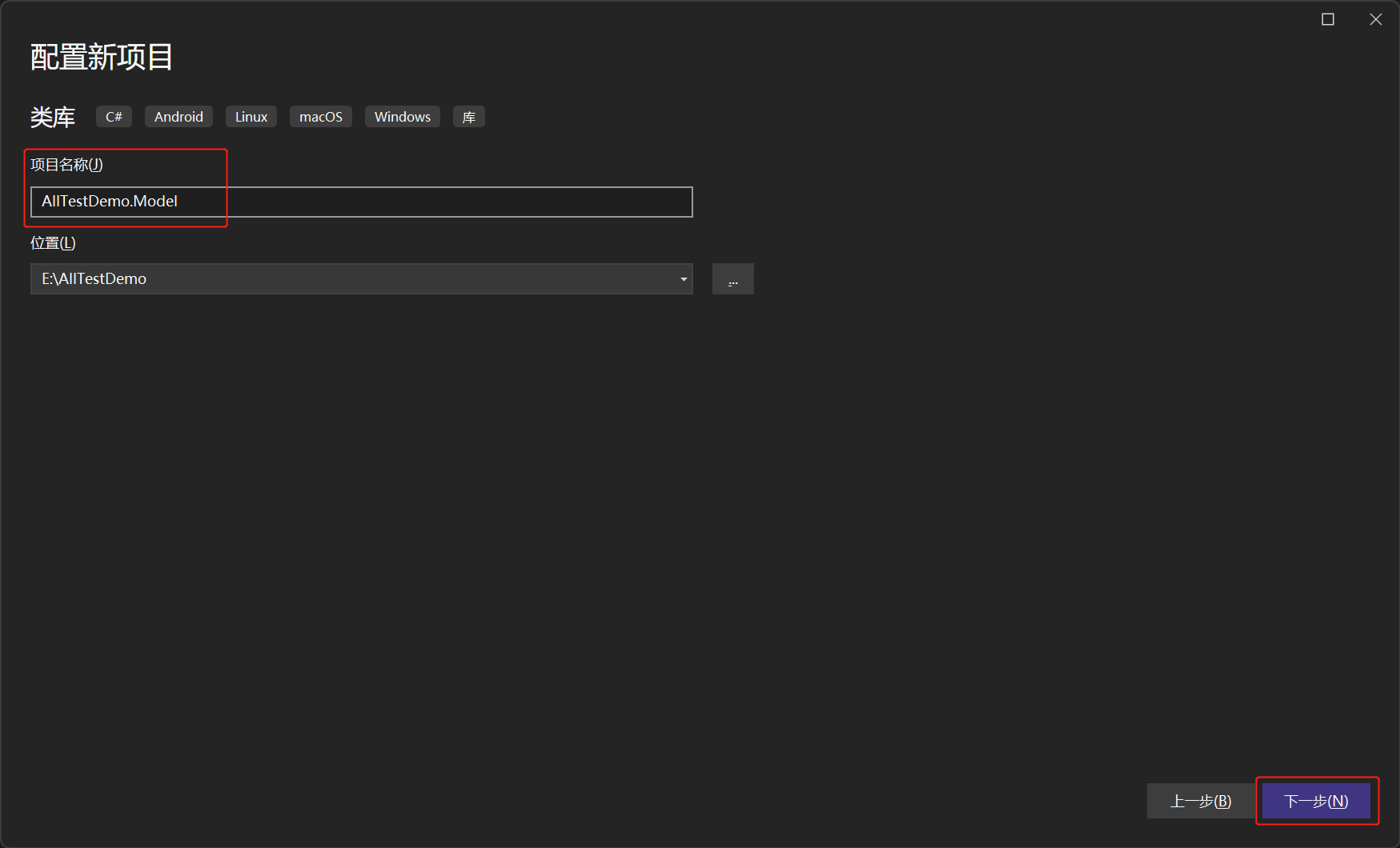
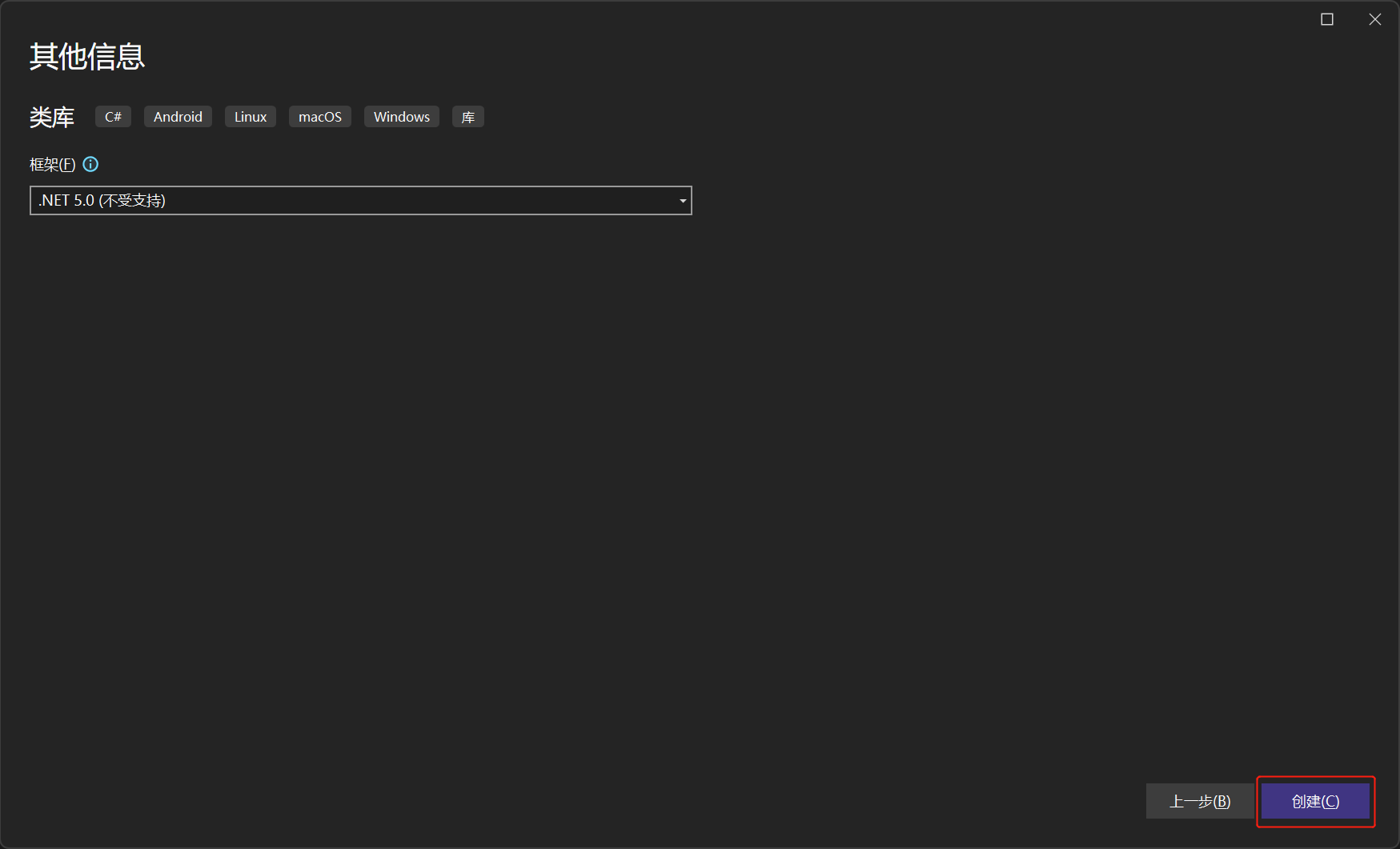
新建一個類庫,取名為「AllTestDemo.Model」,步驟如下圖所示,不再做過多文字敘述。




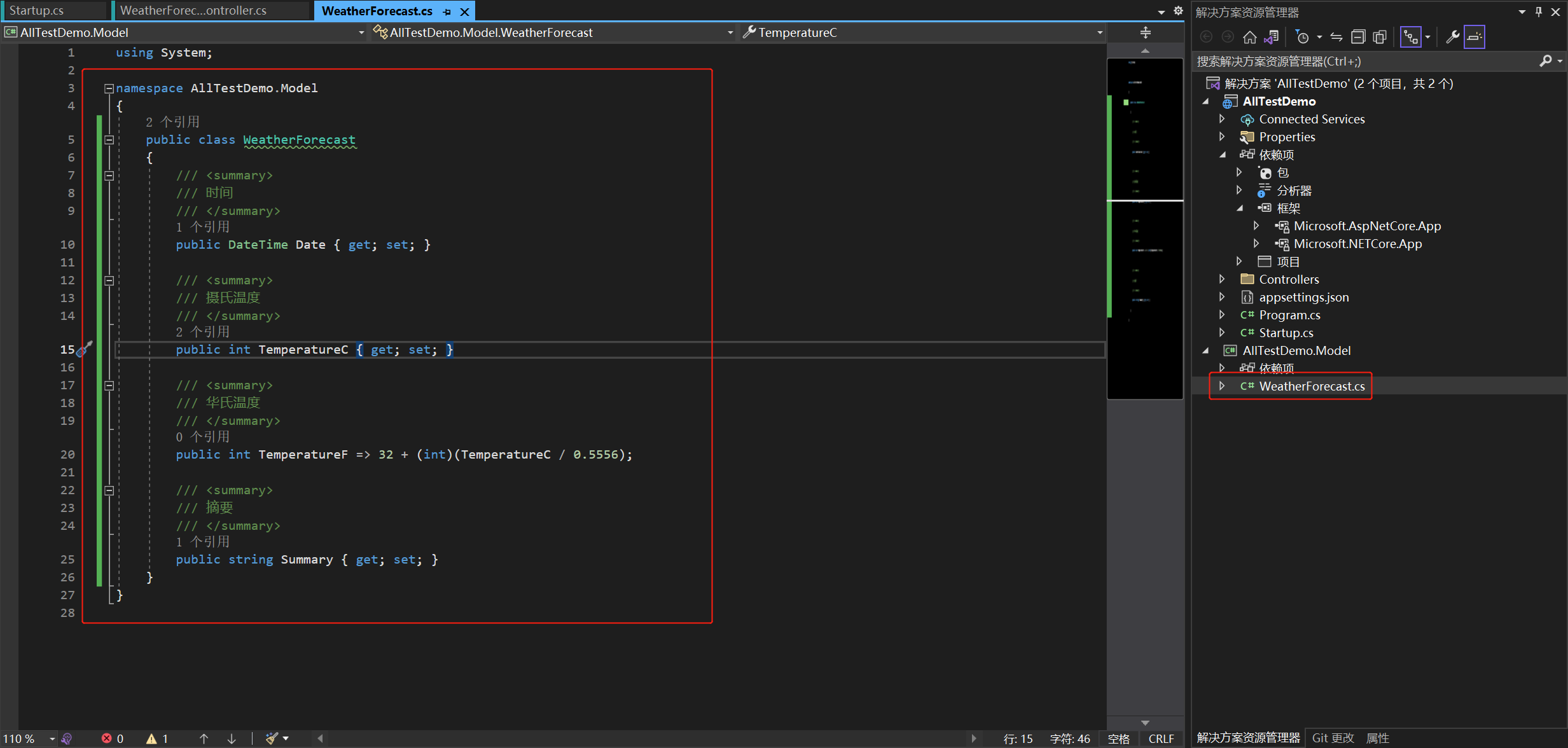
當類庫建立成功後,我們將「AllTestDemo」下的「WeatherForecast.cs」檔案移動到新建的類庫「AllTestDemo.Model」下,修改名稱空間並新增上註釋,如下圖所示。

我們按照上一小節中給「AllTestDemo」新增 XML 檔案的方法,同樣給「AllTestDemo.Model」新增 XML 檔案。然後回到 Startup.cs 檔案的 Startup 類的 ConfigureServices 方法中進行修改,程式碼如下所示。
var xmlModelPath = Path.Combine(basePath, "AllTestDemo.Model.xml");
c.IncludeXmlComments($"{xmlModelPath}", true);
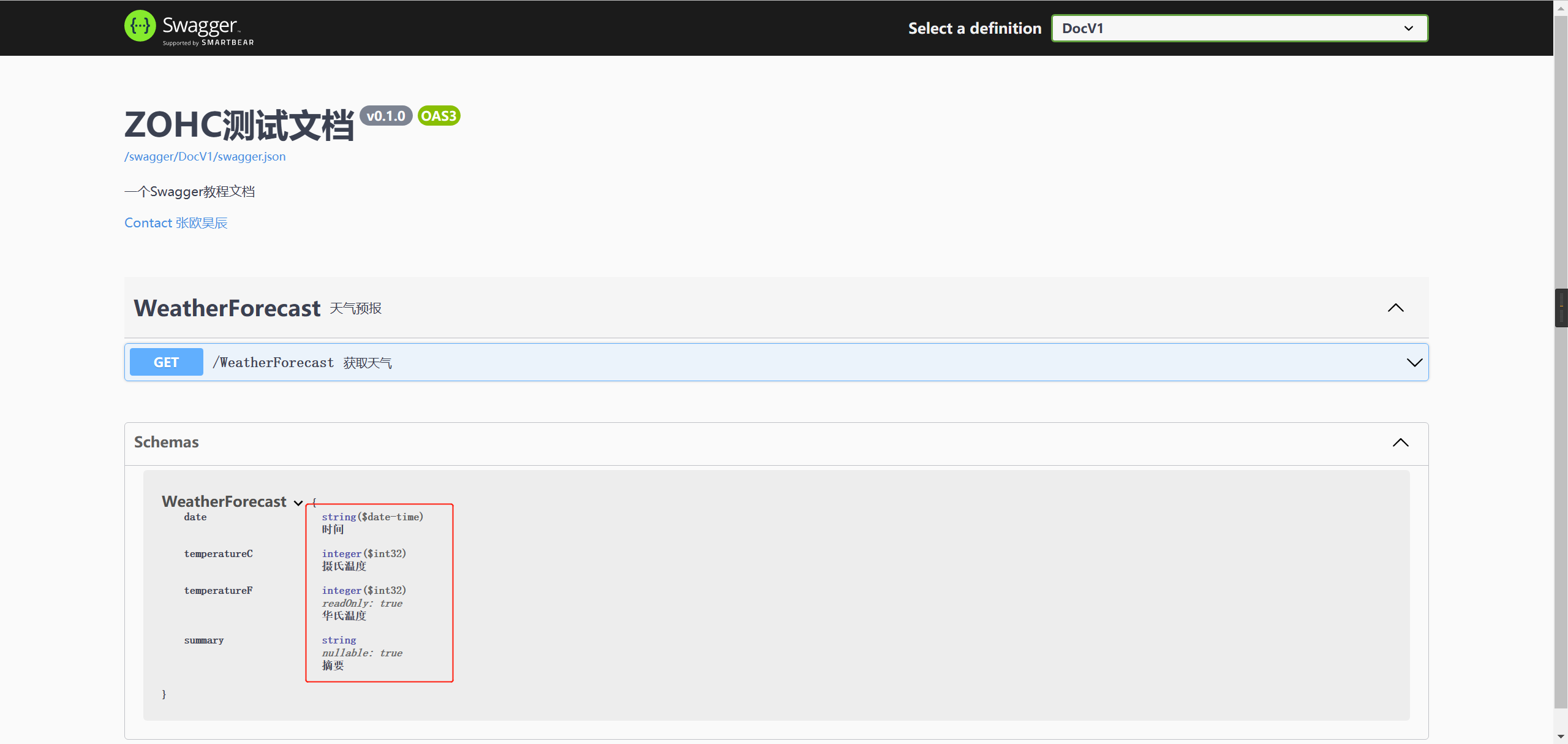
重新編譯專案後,按 F5 啟動專案,這樣 Model 註釋就有了,前後對比效果如下圖所示。


四、去掉 Swagger 警告提示
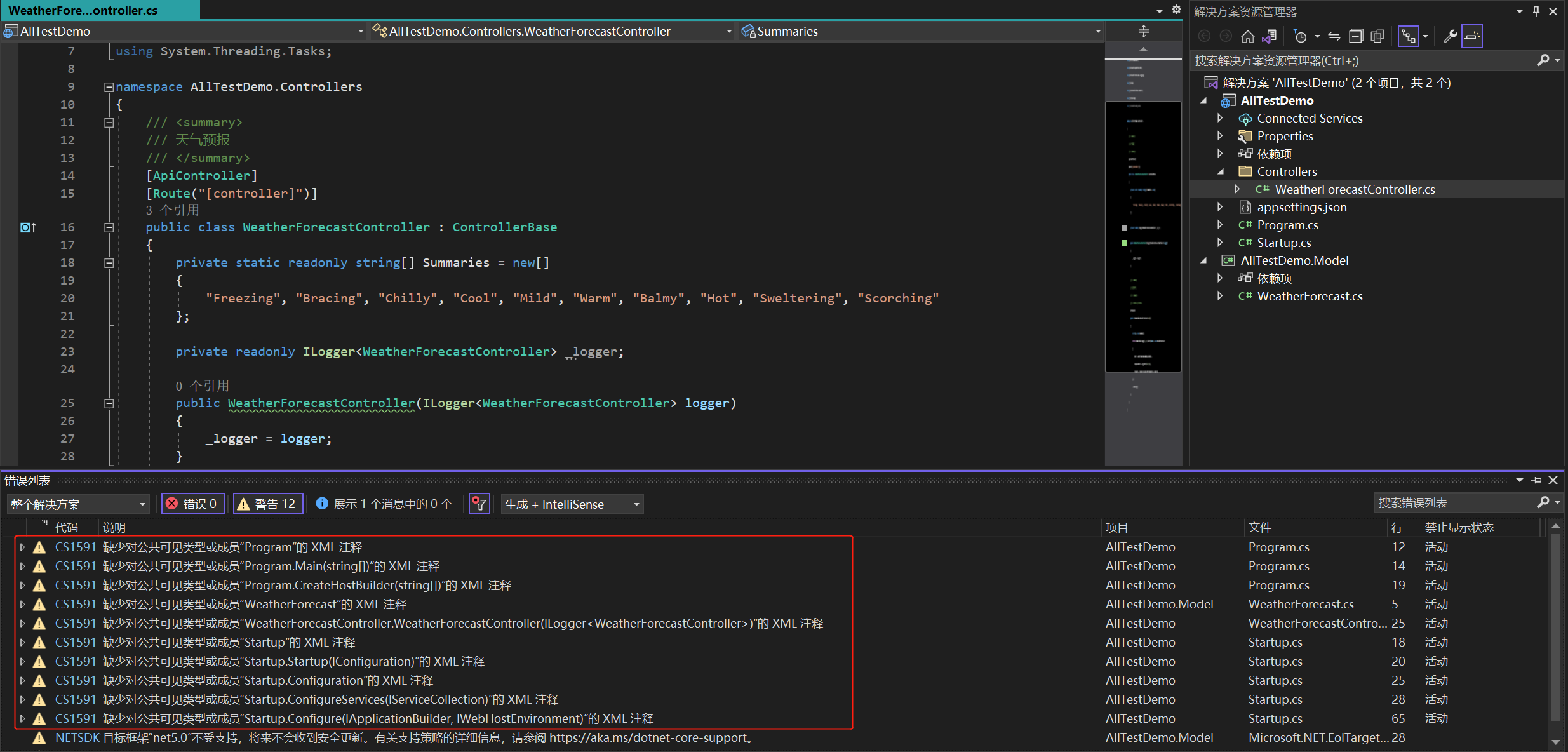
新增 Swagger 包之後,控制器不填寫相應的註釋,專案會有很多警告,開啟錯誤列表檢視,如下圖所示。

如果我們不想新增註釋,又不想看到這個警告提示,可以這樣做。
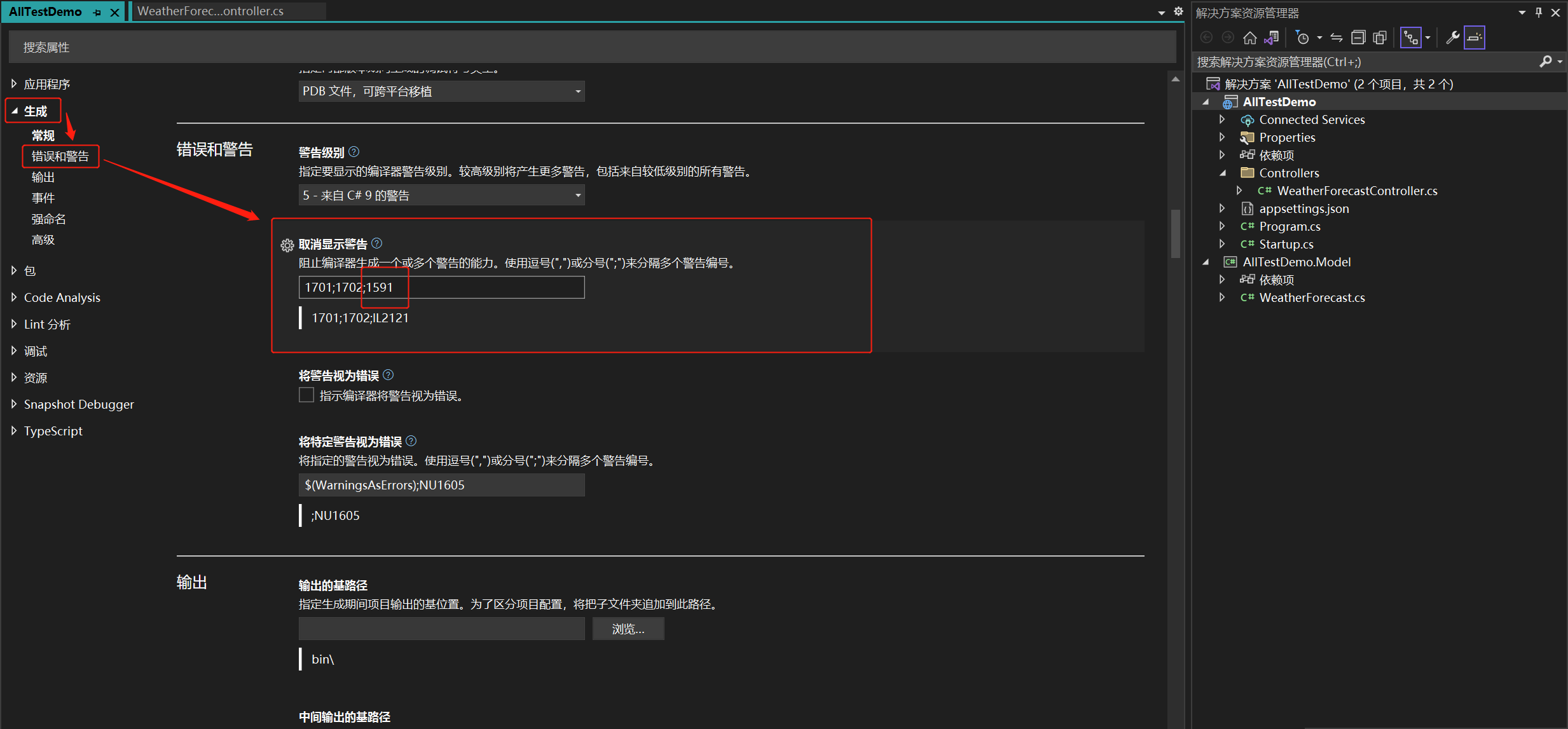
開啟「AllTestDemo」的屬性面板,在「生成」選項的「錯誤和警告」選項的「取消顯示警告」選項下,新增「;1591」並儲存,注意1591前面有分號且是英文輸入法狀態下輸入的,如下圖所示。

「重新生成解決方案」後,我們看到錯誤列表中「AllTestDemo」專案下的警告已經沒有了,仍然能看到「AllTestDemo.Model」專案下的警告資訊,如下圖所示。

我們可按照上述同樣的方法,對「AllTestDemo.Model」進行相同的處理即可。
五、忽略介面資訊
如果我們不想展示某個控制器中全部或部分介面的資訊,可以在 Controller 上或者 Action 上新增 [ApiExplorerSettings(IgnoreApi = true)] 特性來忽略。
1、不新增特性
為了展示效果,在 WeatherForecastController 中新增了一個 POST 存取型別的方法,程式碼如下所示。
[HttpPost]
public void Index()
{
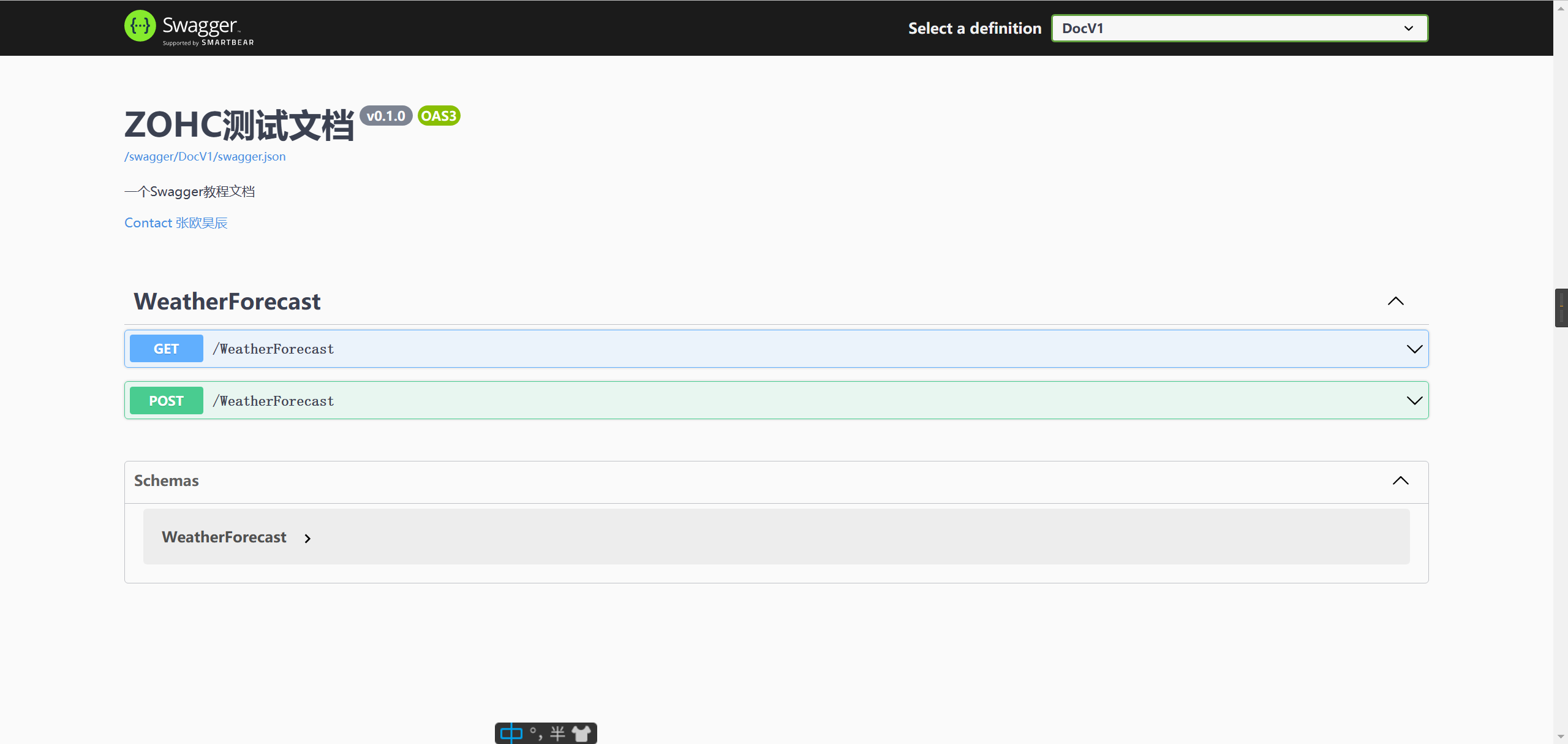
}此時 Swagger UI 顯示結果如下圖所示。

2、在 Action 上新增特性
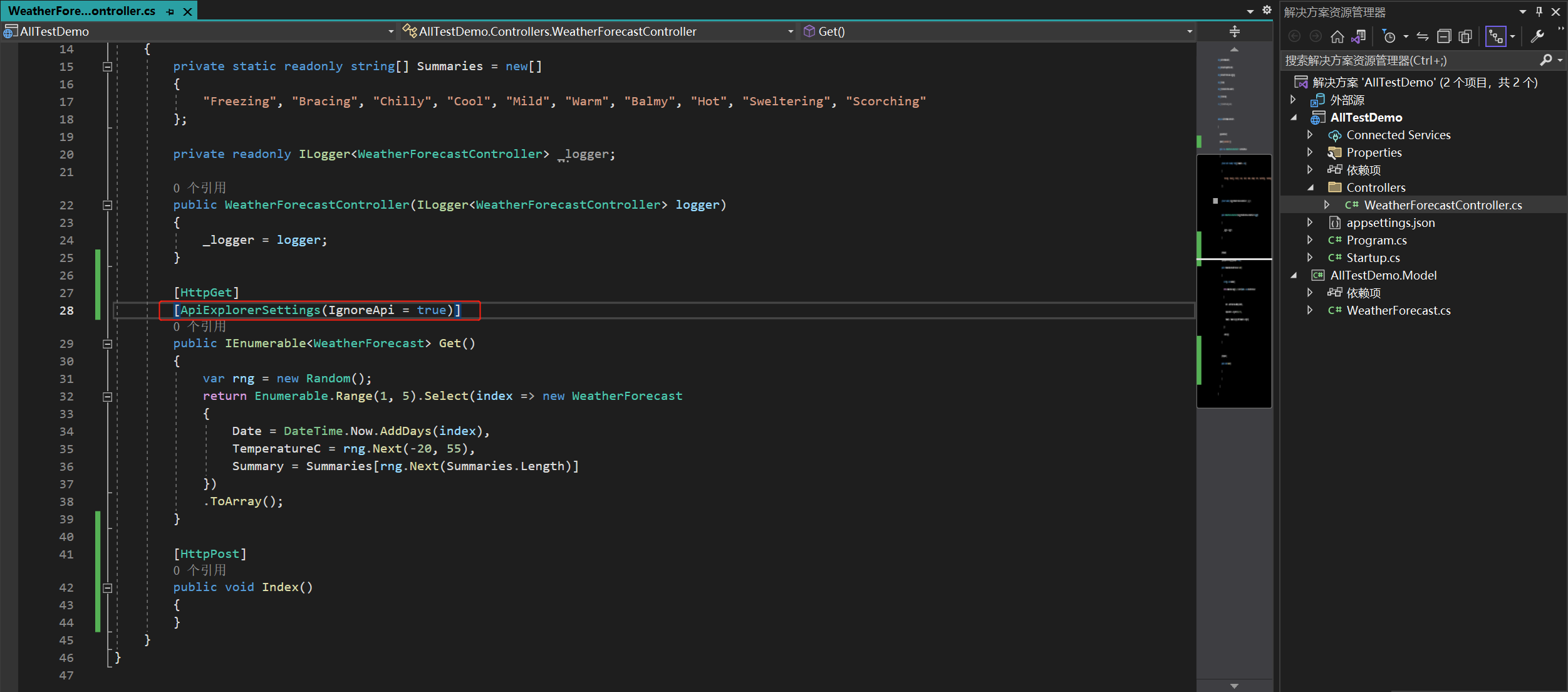
我們在系統自動生成的 Get 方法上新增 [ApiExplorerSettings(IgnoreApi = true)] 特性,如下圖所示。

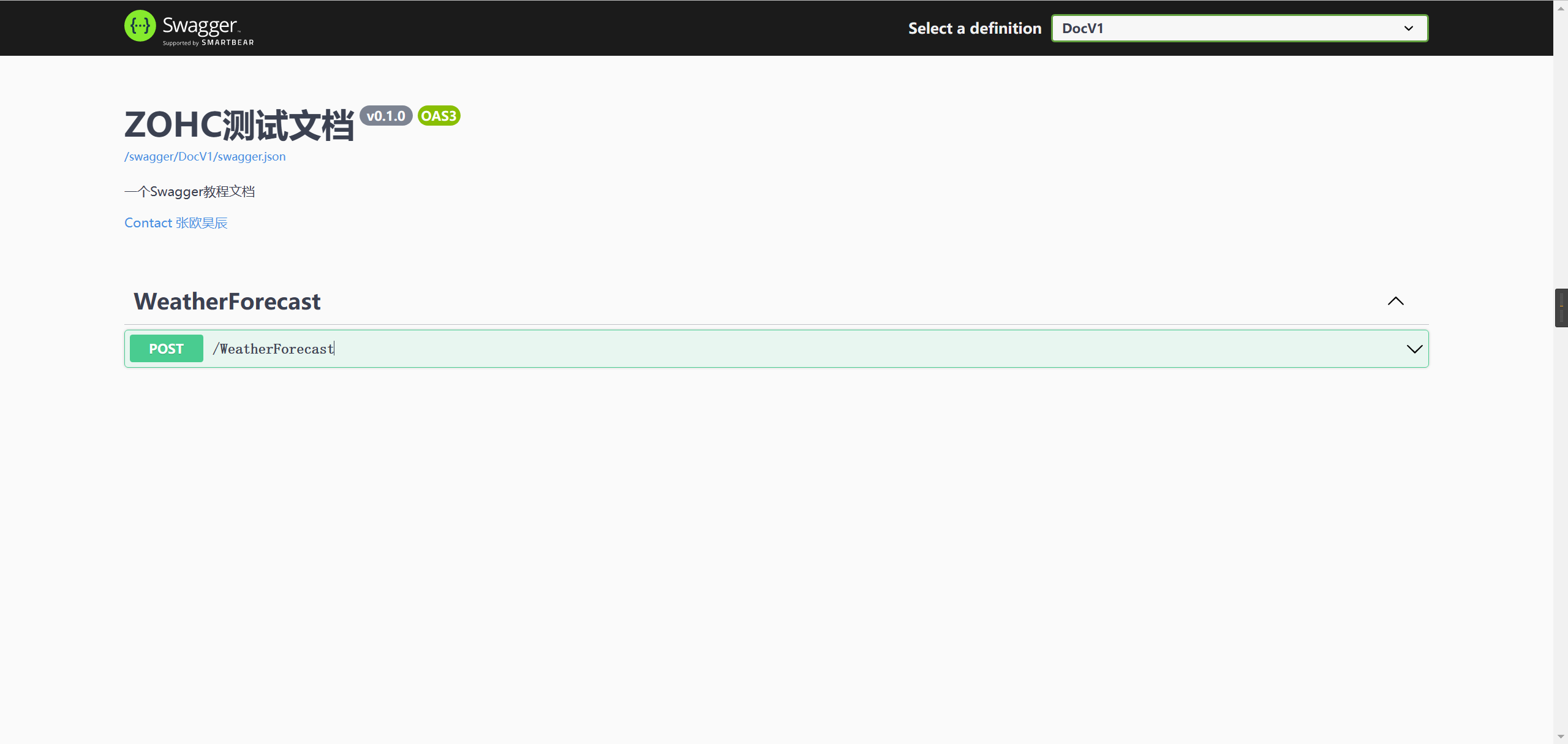
按 F5 鍵專案啟動後 Swagger UI 顯示如下圖所示,對比不新增特性的顯示結果,我們發現 Get 型別的方法未展示。

3、在 Controller 上新增特性
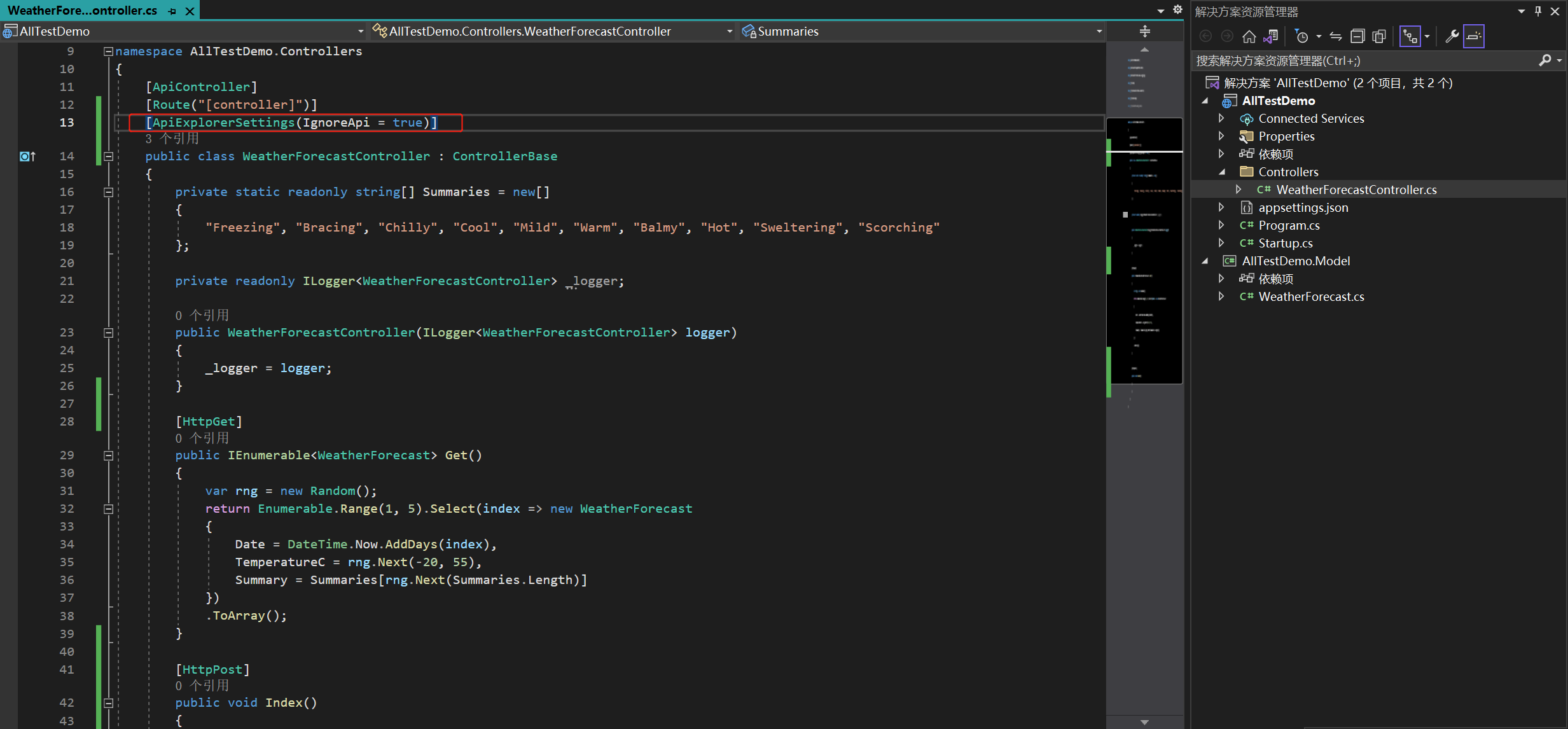
我們在系統自動生成的 WeatherForecastController 上新增 [ApiExplorerSettings(IgnoreApi = true)] 特性,如下圖所示。

按 F5 鍵專案啟動後 Swagger UI 顯示如下圖所示,對比不新增特性的顯示結果,我們發現沒有介面資訊展示。

-------------------------------本篇文章到此結束-------------------------------------