從0到1手把手教你ASP.NET Core Web API專案設定介面檔案Swagger(一)
一、建立ASP.NET Core Web API專案(若專案已建立,則可跳過本節內容)
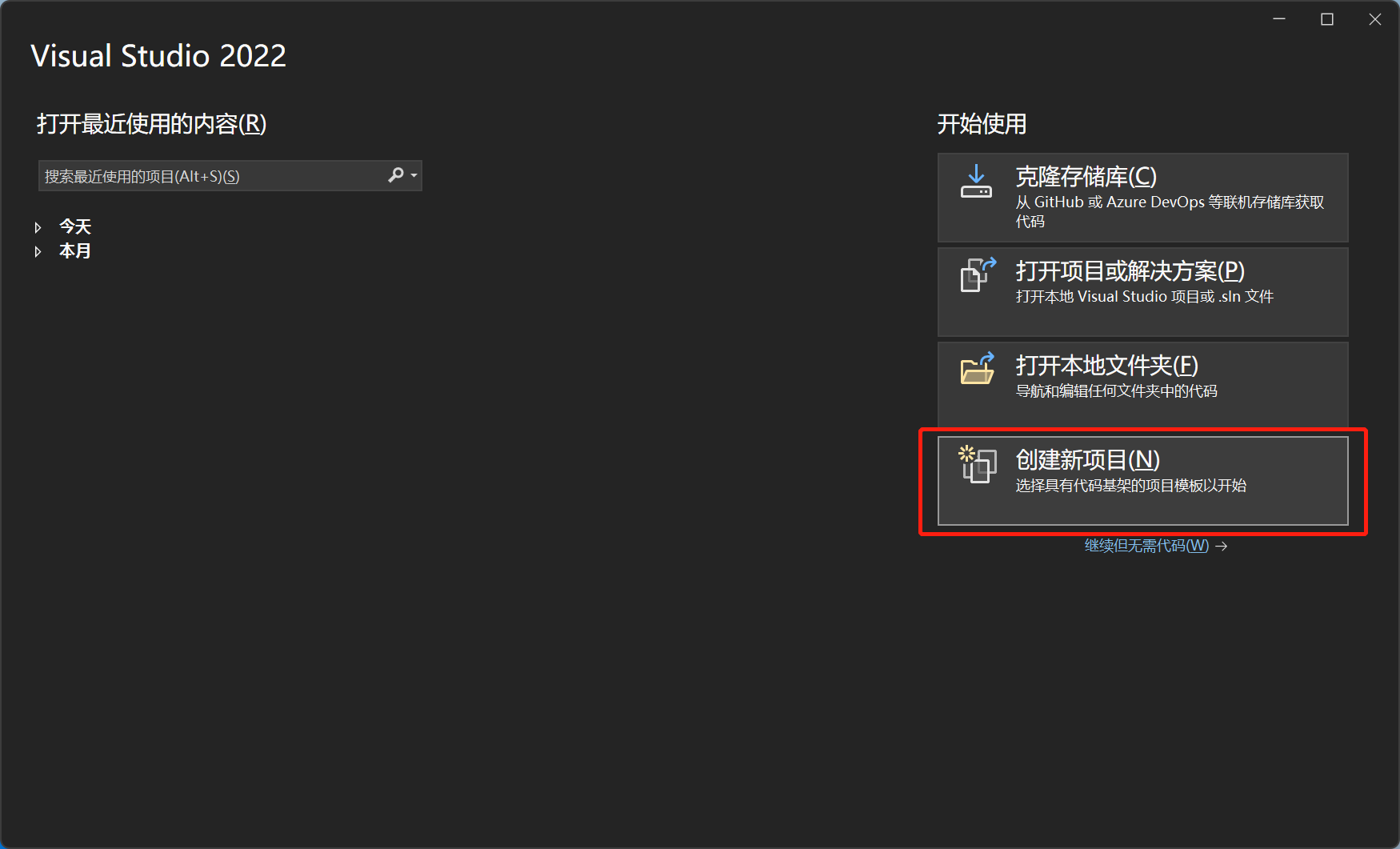
1、雙擊開啟VS2022。
2、單擊「建立新專案」,如下圖。

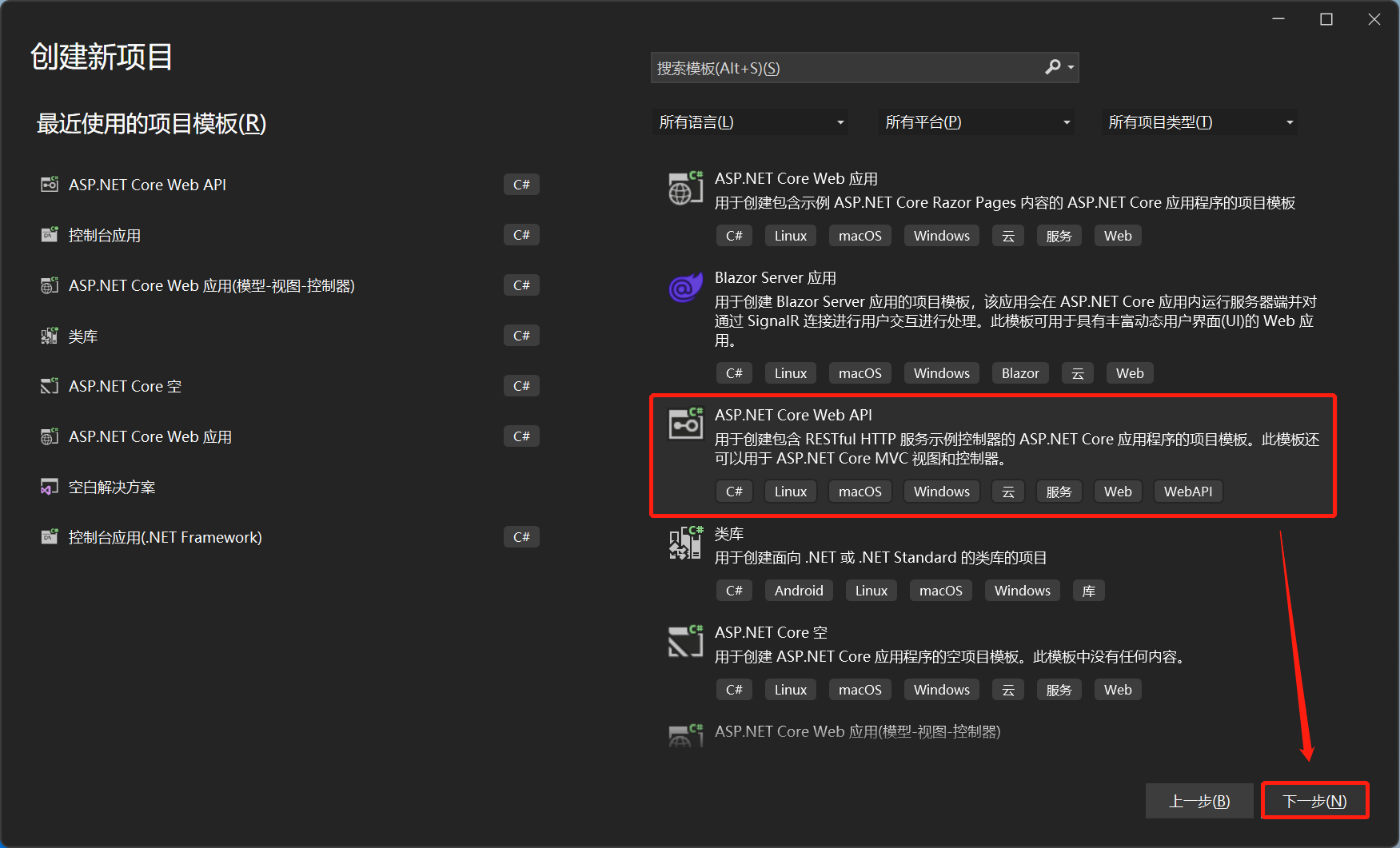
3、選擇「ASP.NET Core Web API」型別,然後單擊「下一步」,如下圖。

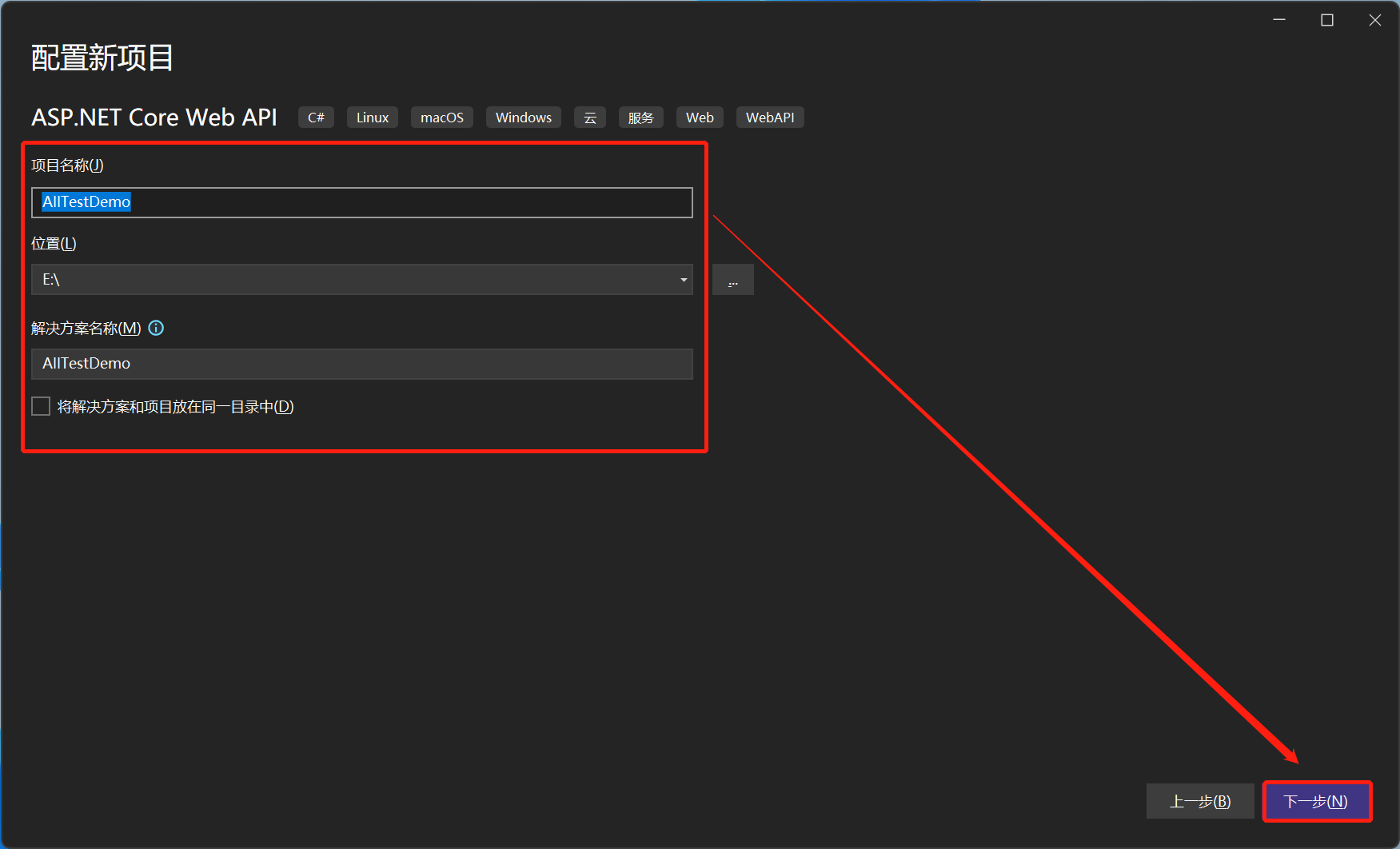
4、「專案名稱」此處填寫為「AllTestDemo」;「位置」此處放在E槽根目錄;「解決方案名稱」此處預設與「專案名稱」保持一致;不勾選「將解決方案和專案放在同一目錄中」選擇框。然後單擊「下一步」,如下圖。

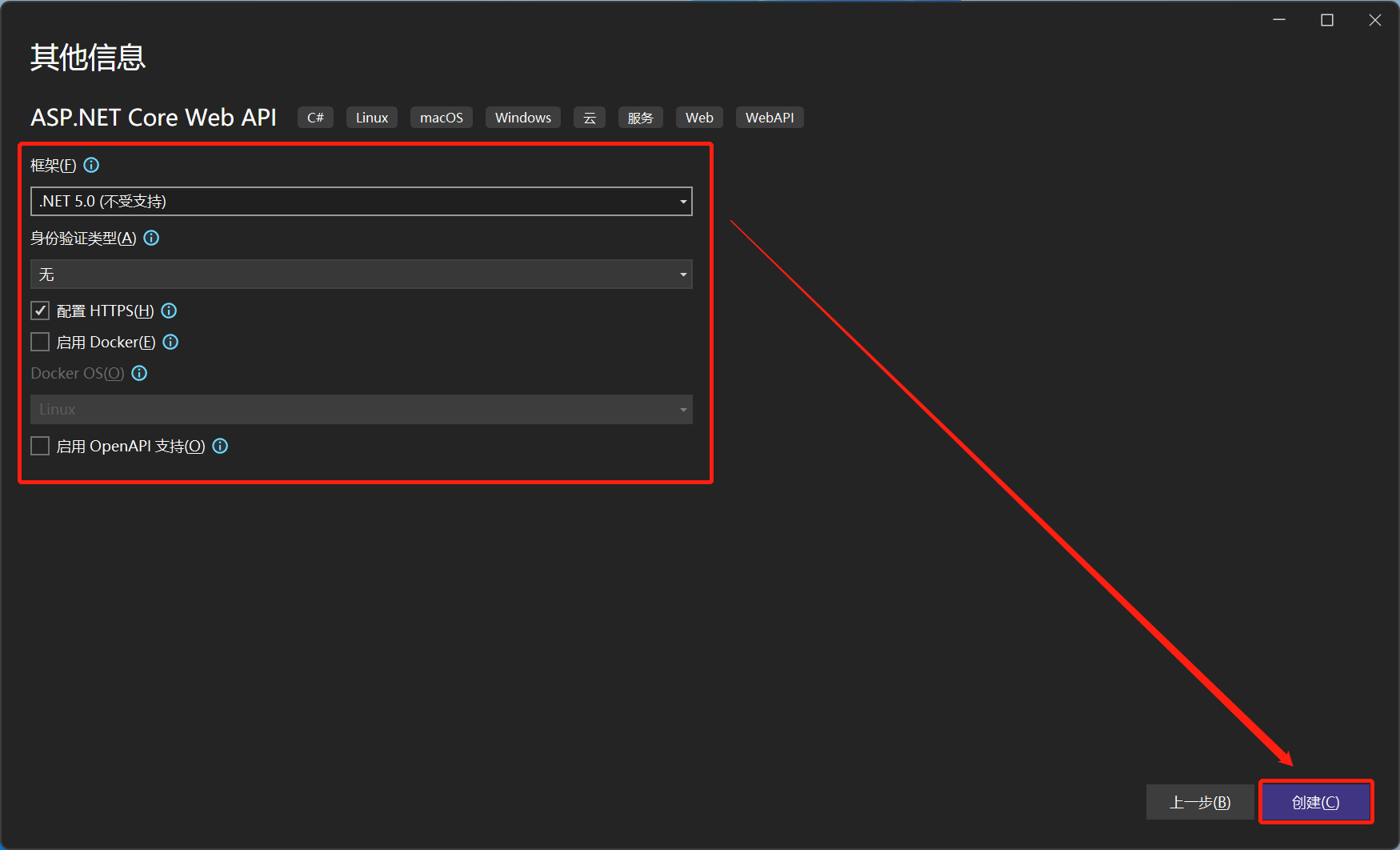
5、「框架」此處選擇「.NET 5.0」;「身份驗證型別」此處選擇「無」;勾選「設定HTTPS」選擇框;不勾選「啟用Docker」選擇框;不勾選「啟用OpenAPI支援」選擇框。然後單擊「建立」,如下圖。

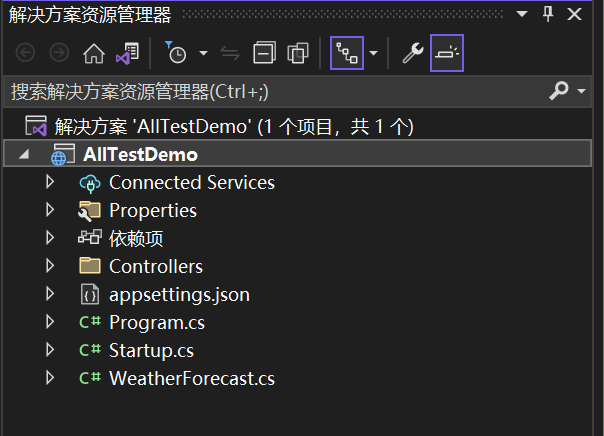
6、此時就可以得到一份ASP.NET Core Web API框架的專案,如下圖。

二、參照NuGet包
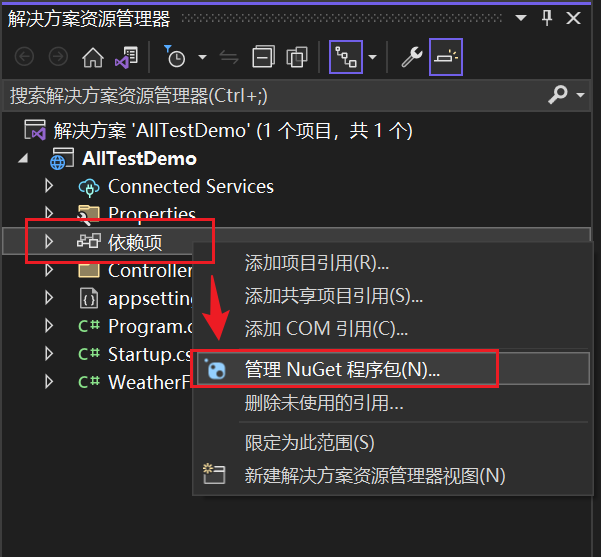
1、在(上述)專案中滑鼠右鍵單擊「依賴項」,在彈出的選單中單擊「管理NuGet程式包」,如下圖。

2、此時在出現的介面中選擇「瀏覽」索引標籤,並在搜尋方塊中輸入「Swashbuckle.AspNetCore」,在搜尋結果中選擇如下圖中所框選的選項,然後單擊右側的「安裝」,如下圖。

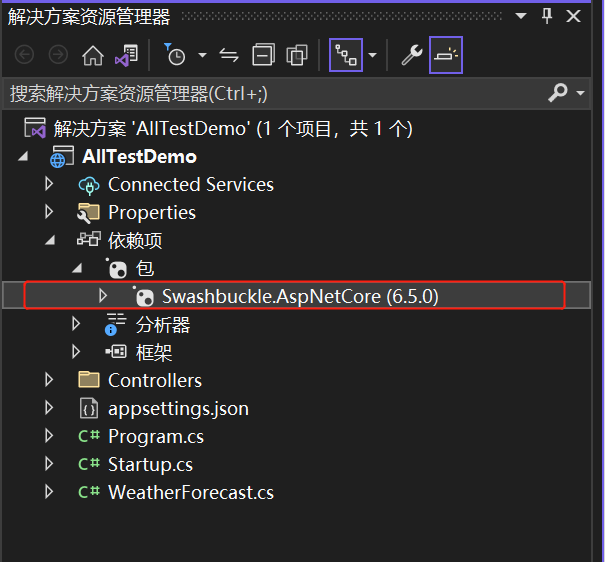
3、安裝完成後可以在「依賴項」中找到剛剛安裝的依賴包,如下圖。

三、設定服務
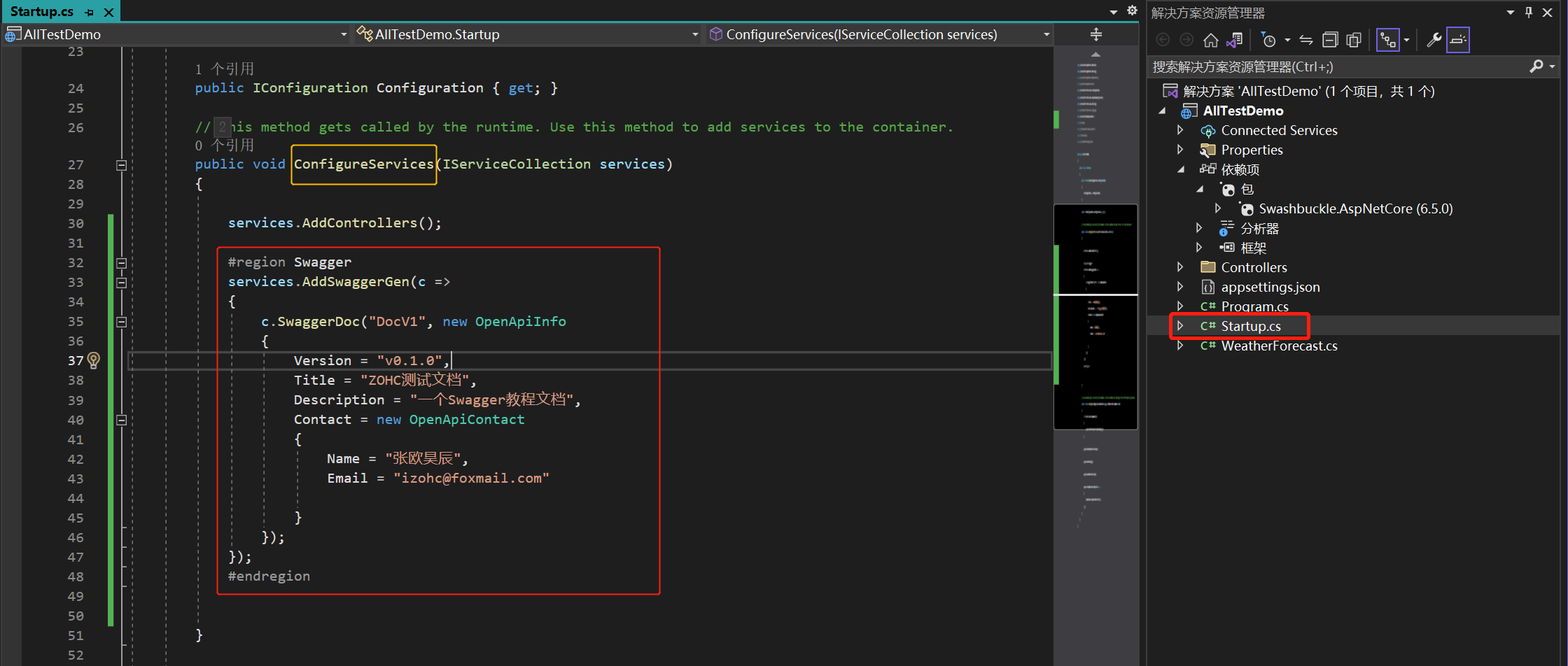
1、開啟Startup.cs檔案,在Startup類的ConfigureServices方法中如下圖所示的地方新增如下所示的程式碼段。
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("DocV1", new OpenApiInfo
{
Version = "v0.1.0",
Title = "ZOHC測試檔案",
Description = "一個Swagger教學檔案",
Contact = new OpenApiContact
{
Name = "張歐昊辰",
Email = "[email protected]"
}
});
});
#endregion
2、再次開啟Startup.cs檔案,在Startup類的Configure方法中如下圖所示的地方新增如下所示的程式碼段。
#region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/DocV1/swagger.json", "DocV1");
});
#endregion
四、檢視效果
按F5啟動專案,執行成功後,修改瀏覽器中預設地址 https://localhost:44390/weatherforecast 為 https://localhost:44390/swagger 並按確認鍵,便可以看到Swagger介面了,如下圖。

-------------------------------本篇文章到此結束-------------------------------------