abp(net core)+easyui+efcore實現倉儲管理系統——模組管理升級(六十)
Abp(net core)+easyui+efcore實現倉儲管理系統目錄
1.在Visual Studio 2022的解決方案資源管理器中,選中「ABP.TPLMS.Web.Mvc」專案,然後單擊滑鼠右鍵,在彈出選單中選中「設為啟動專案」。按F5執行應用程式。
2.在瀏覽器將呈現登入頁面,然後輸入管理員使用者名稱進行登入。瀏覽器跳轉到首頁面。如下圖。

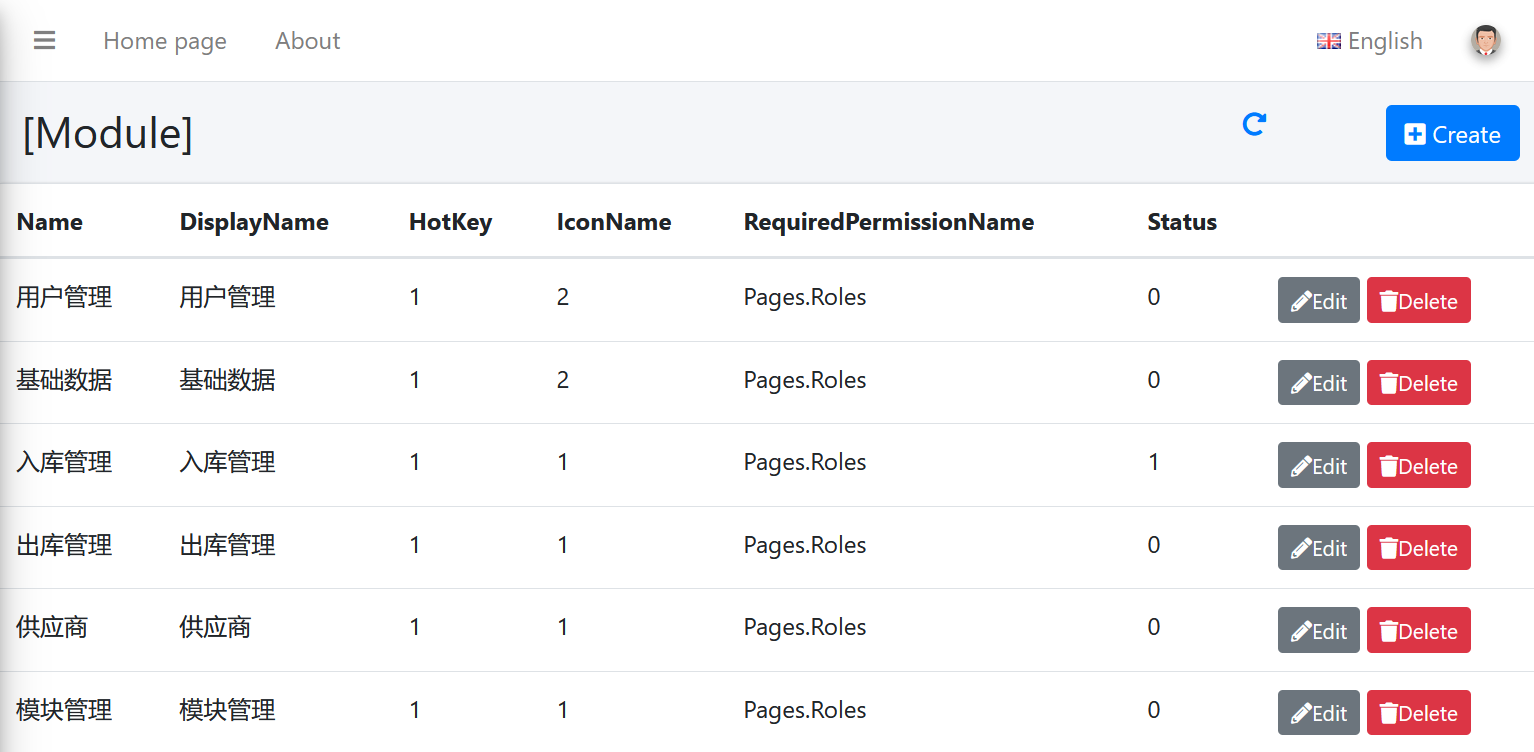
3.在主介面的選單中,選擇「Business->Module」選單項,瀏覽器中呈現一個模組資訊列表頁面,我們發現此頁面的頂部與右邊的選單部分缺失css,樣式不好看。如下圖。

4. 在Visual Studio 2017的「解決方案資源管理器」中,右鍵單擊在領域層「ABP.TPLMS.Web.Mvc」專案中的Views\Module目錄。 找到Index.cshmtl檔案,修改頂部的程式碼與按鈕的程式碼。具體程式碼如下:
@using ABP.TPLMS.Web.Startup @model ABP.TPLMS.Web.Models.Module.EditModuleModalViewModel @{ ViewData["Title"] = PageNames.Module; } @section scripts { <script src="~/view-resources/Views/Module/Index.js" asp-append-version="true"></script> } <section class="content-header"> <div class="container-fluid"> <div class="row"> <div class="col-sm-6"> <h1>@L("Module")</h1> </div> <div class="col-sm-4 text-sm-right"> <a id="RefreshButton" href="javascript:void(0);" ><i class="fas fa-redo-alt"></i></a> </div> <div class="col-sm-2"> <a asp-action="Create" class="btn bg-blue float-sm-right"> <i class="fa fa-plus-square"></i> @L("Create") </a> </div> </div> </div> </section> <div class="row clearfix"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="card"> <div class="body table-responsive"> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Module.Name) </th> <th> @Html.DisplayNameFor(model => model.Module.DisplayName) </th> <th> @Html.DisplayNameFor(model => model.Module.HotKey) </th> <th> @Html.DisplayNameFor(model => model.Module.IconName) </th> <th> @Html.DisplayNameFor(model => model.Module.RequiredPermissionName) </th> <th> @Html.DisplayNameFor(model => model.Module.Status) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.Modules) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.DisplayName) </td> <td> @Html.DisplayFor(modelItem => item.HotKey) </td> <td> @Html.DisplayFor(modelItem => item.IconName) </td> <td> @Html.DisplayFor(modelItem => item.RequiredPermissionName) </td> <td> @Html.DisplayFor(modelItem => item.Status) </td> <td> <a asp-action="Edit" class="btn btn-sm bg-secondary" asp-route-id="@item.Id"><i class="fas fa-pencil-alt"></i>@L("Edit")</a> <a asp-action="Delete" class="btn btn-sm bg-danger" asp-route-id="@item.Id"><i class="fas fa-trash"></i>@L("Delete")</a> </td> </tr> } </tbody> </table> </div> </div> </div> </div>
5.在Visual Studio 2022中按F5執行應用程式。在瀏覽器將呈現登入頁面,然後輸入管理員使用者名稱進行登入。瀏覽器跳轉到首頁面。
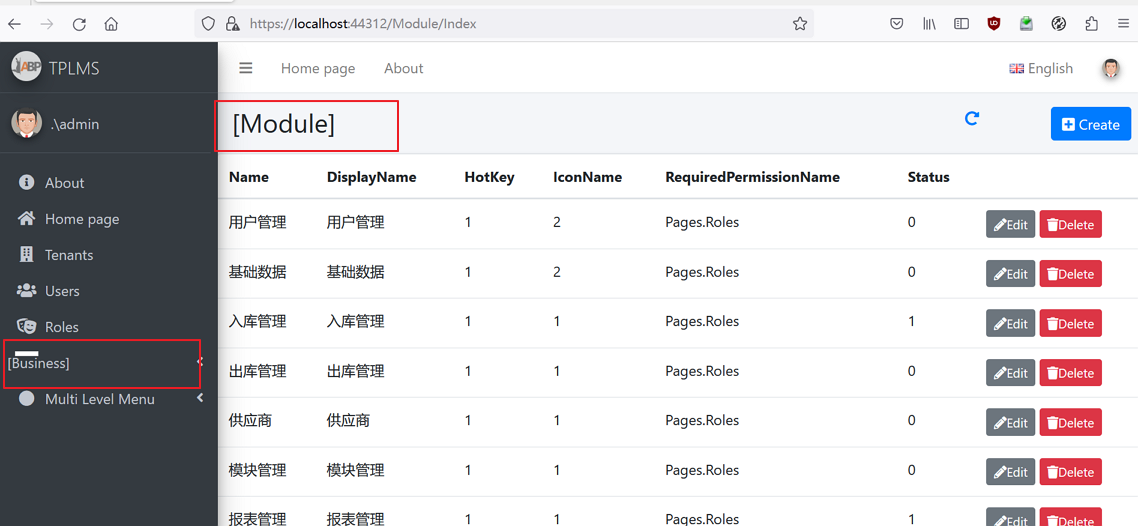
6.在主介面的選單中,選擇「Business->模組管理」選單項,瀏覽器中呈現一個模組資訊列表頁面,如下圖。 
7.Business選單已經新增到左側選單欄中,不過這個Business選單好像沒有英文名稱,即沒有英文名稱也沒有中文名稱。模組管理的列表頁面中也沒有。如下圖。

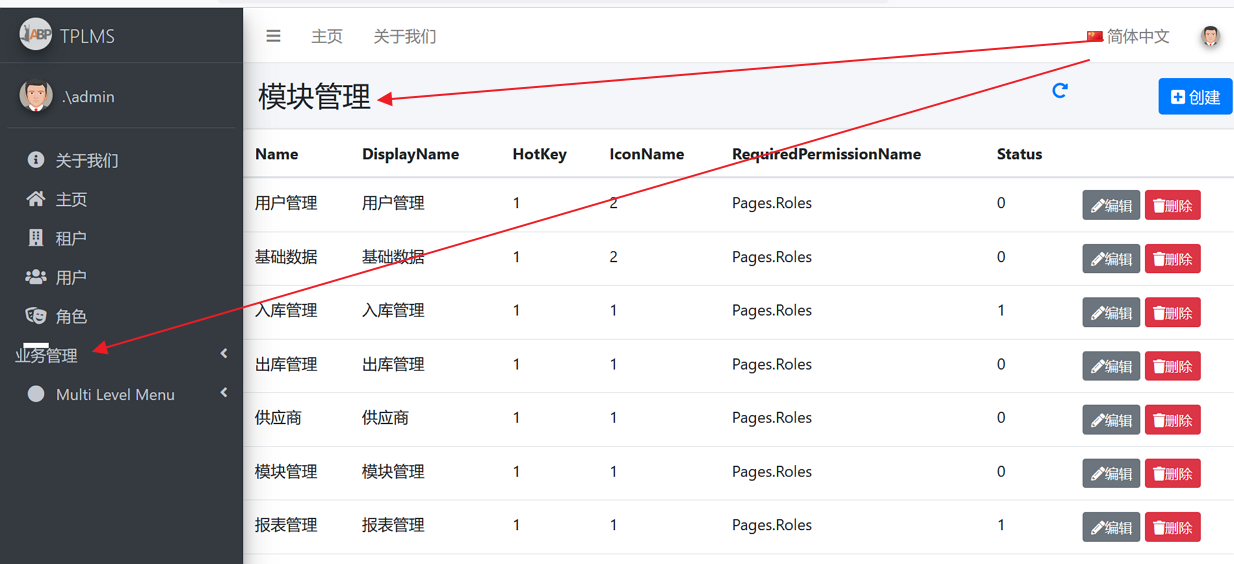
8.使用滑鼠在頁面中右上角處的語言選項選擇了「簡體中文」這一選項,其他選單都跟隨語言的變化而變化了,我們新增加的Business選單和Module模組沒有變化。如下圖。

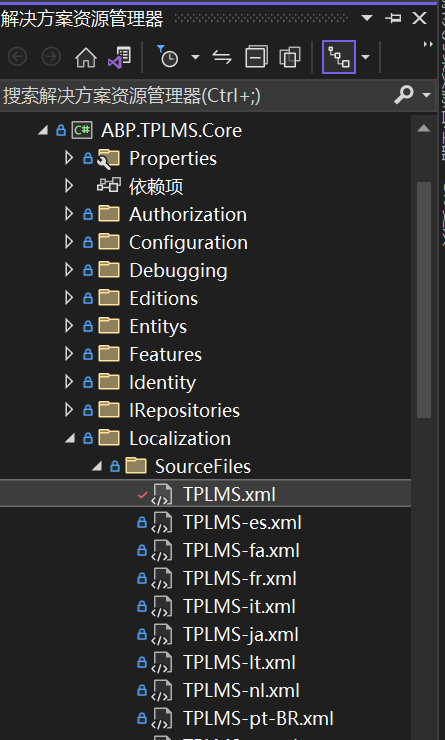
9. 在Visual Studio 2022的「解決方案資源管理器」中,找到「ABP.TPLMS.Core」專案中的Localization目錄。 使用滑鼠雙擊開啟TPLMS.xml與TPLMS-zh-Hans.xml兩個檔案。如下圖。

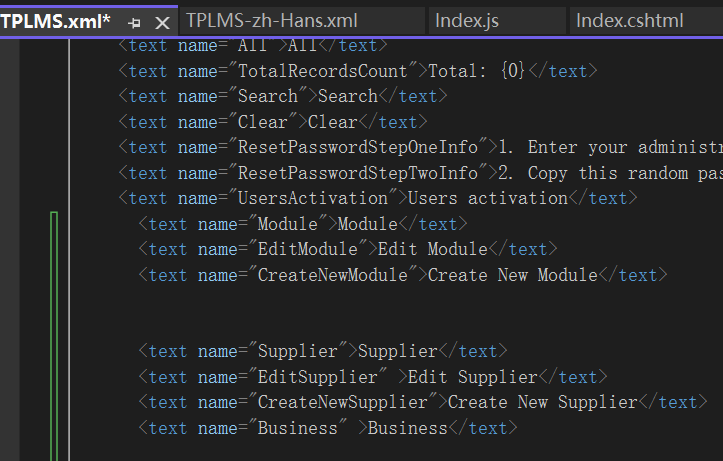
10. 在Visual Studio 2022的「解決方案資源管理器」中,開啟TPLMS.xml與TPLMS-zh-Hans.xml兩個檔案。分別新增關於Business選單和Module模組的英文與中文資訊。如下圖1與圖2.。

圖1 英文

圖2 中文
11. 在Visual Studio 2022中按F5,執行我們的應用程式。在登入介面登入之後。當我們改變頁面中右上角處的語言選項時,Business選單和Module模組跟隨語言的變化而變化了,當語言選擇為中文時,選單名稱由「Business」變為「業務管理」,Module變為了「模組管理」。如下圖。