前端效能優化——圖片優化
前端效能優化——圖片優化
一、圖片優化措施
優化圖片是 Web 前端優化的重要一環,因為圖片是 Web 頁面中最耗費頻寬和載入時間的資源之一。以下是一些通過優化圖片來優化 Web 前端的方法:
- 壓縮圖片:壓縮圖片可以減少圖片的檔案大小,從而減少載入時間。
-
使用向量圖形:使用向量圖形(如 SVG)可以減少檔案大小,並且可以在不失真的情況下無限縮放。
-
使用 WebP 格式圖片:WebP 是一種由 Google 開發的圖片格式,可以大幅減少檔案大小,從而減少載入時間。WebP 格式圖片可以在 Chrome、Firefox、Edge 和 Opera 等現代瀏覽器中使用。
-
使用適當的圖片格式:使用適當的圖片格式可以大大減少圖片的檔案大小。對於需要透明背景的圖片,使用 PNG 格式;對於顏色較少的影象,使用 GIF 格式;對於照片和複雜影象,使用 JPEG 格式。
-
移除圖片後設資料:圖片通常包含後設資料,例如拍攝日期、相機型號等。移除這些後設資料可以減少圖片的檔案大小。
-
快取圖片:將圖片快取在瀏覽器中可以減少頁面載入時間。你可以使用瀏覽器快取機制或者使用 CDN 來快取圖片。
-
使用 CSS Sprites:使用 CSS Sprites 可以將多個圖片合併成一個大圖,減少頁面中的圖片數量,從而減少 HTTP 請求次數,減少頁面的載入時間。
-
圖片預載入:通過預載入圖片,可以提高使用者體驗並減少載入時間。你可以使用 preload 或 prefetch 標籤來預載入圖片。
-
使用響應式圖片:使用響應式圖片可以根據裝置的解析度提供不同大小的圖片,從而減少載入時間和頻寬消耗。你可以使用 srcset 屬性和 sizes 屬性來實現響應式圖片。
-
使用 Lazyload 延遲載入圖片:Lazyload 是一種懶載入技術,它可以將頁面中的圖片延遲載入,直到使用者捲動到頁面中的相應位置。這可以減少頁面的初始載入時間,並且可以提高使用者的體驗。可以使用懶載入技術或 Intersection Observer API 來實現延遲載入圖片。
-
使用 CDN 加速圖片載入:使用 CDN 可以將圖片快取到離使用者最近的節點,從而提高圖片的載入速度和使用者的體驗。
二、圖片優化實踐
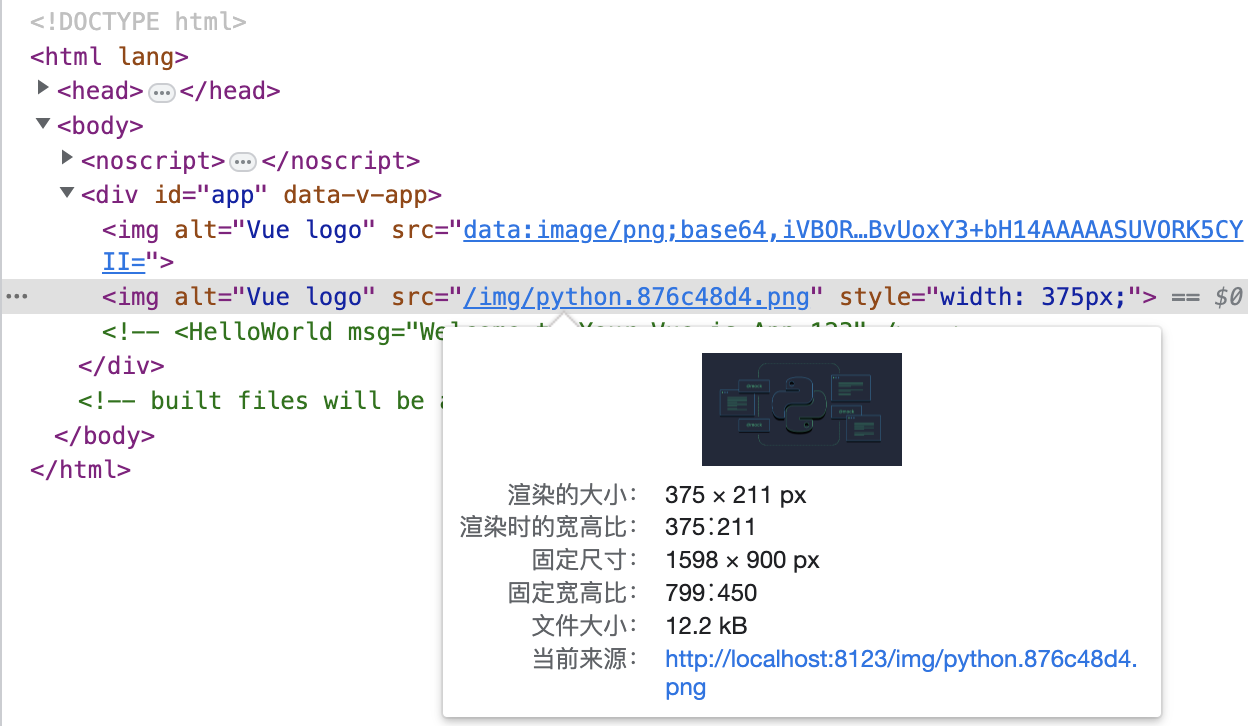
2.1、壓縮圖片
-
基於 Vue 3 + Webpack 5 的 vue.config.js 設定範例:
需要安裝 image-webpack-loader:
npm install image-webpack-loader --save-dev在 vue.config.js 檔案中新增以下程式碼:
const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 8123, // 偵錯時啟用 gzip 壓縮 compress: true, // 偵錯時允許內網穿透,讓外網的人存取到本地偵錯的 H5 頁面 disableHostCheck: true, }, configureWebpack: { plugins: [], module: { rules: [], }, }, chainWebpack: (config) => { const imagesRule = config.module.rule("images"); imagesRule .use("image-webpack-loader") .loader("image-webpack-loader") .options({ mozjpeg: { progressive: true, quality: 65, }, optipng: { enabled: false, }, pngquant: { quality: [0.65, 0.9], speed: 4, }, gifsicle: { interlaced: false, }, webp: { quality: 75, }, }); }, });優化效果:
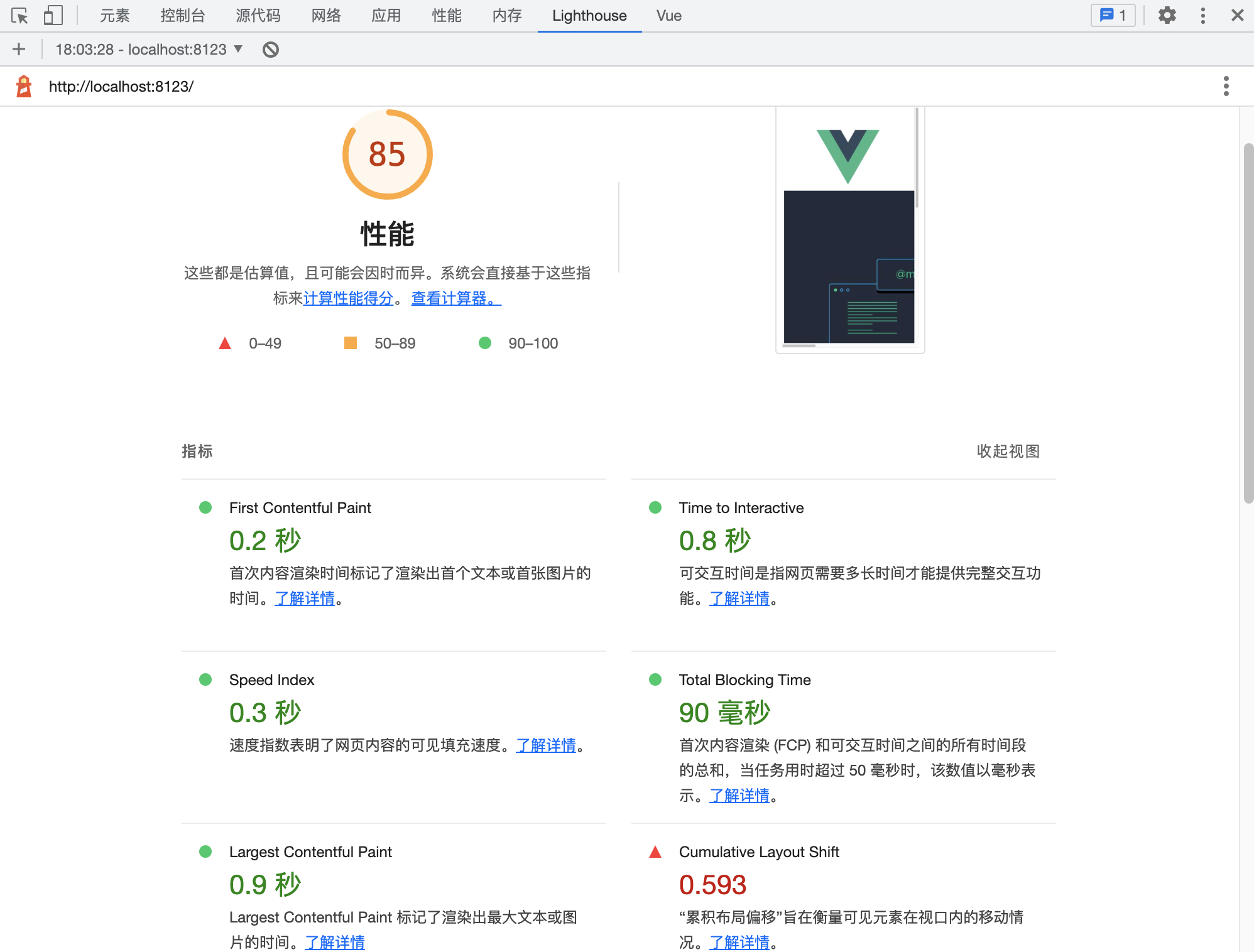
優化前:

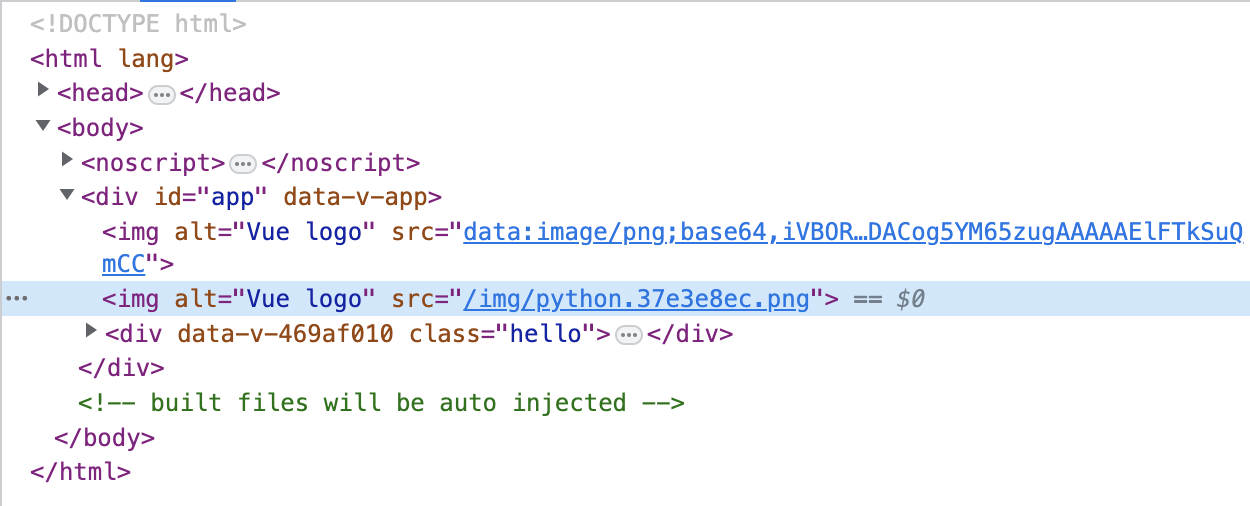
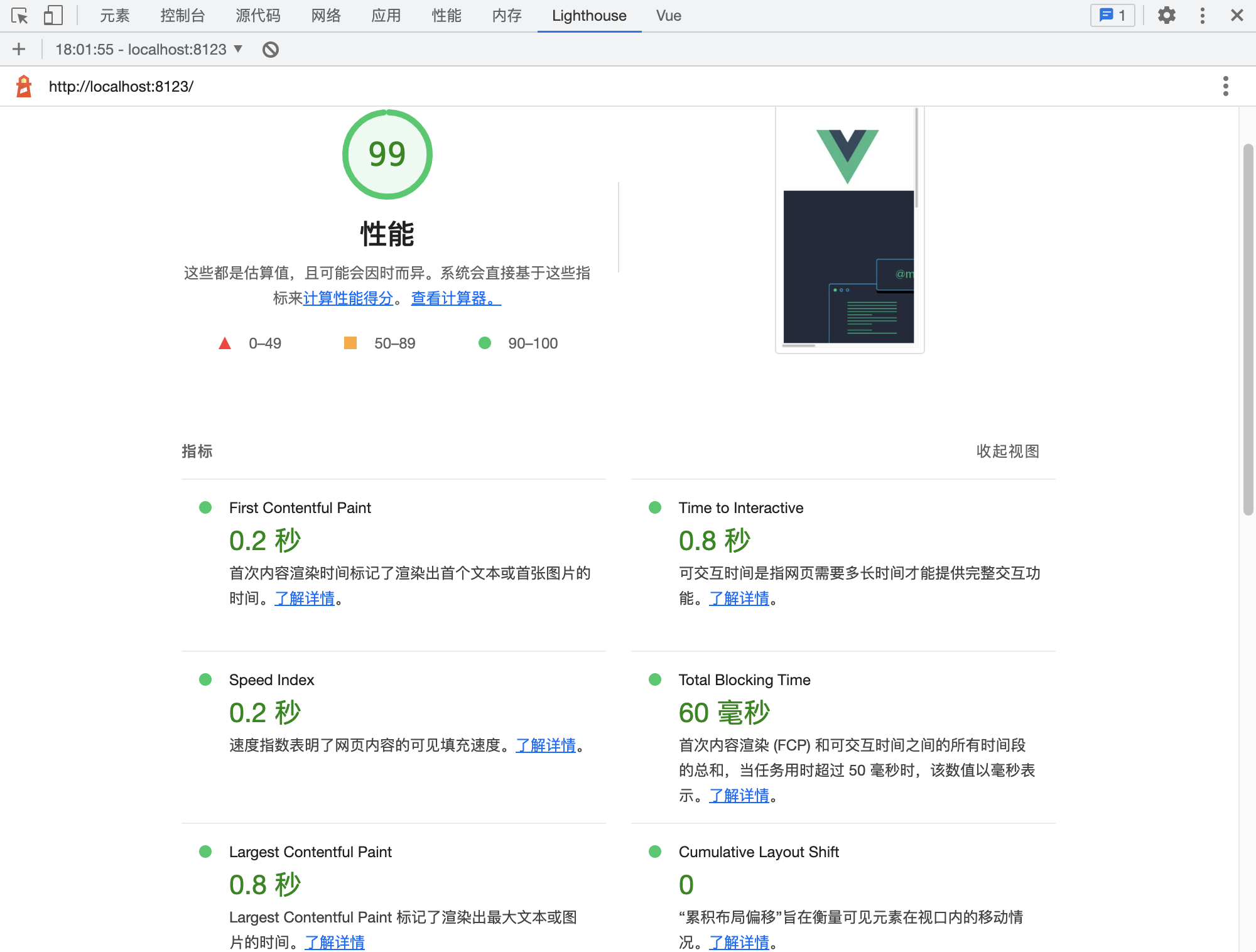
優化後:

2.2、使用 SVG 格式圖片
優化思路:由於 JPEG、PNG 和 GIF 等格式圖片無法被 gzip 等壓縮演演算法壓縮,所以通過使用 SVG 向量圖(文字型別),即可通過 gzip 等壓縮演演算法對文字進行壓縮。
如果需要使用 SVG 圖片,最好是使用專門的 SVG 編輯器或繪圖工具來建立或編輯它們,例如,Inkscape 是一個流行的開源向量圖形編輯器。
2.3、使用 WebP/AVIF 格式圖片
採用新一代格式提供圖片:WebP 和 AVIF 等圖片格式的壓縮效果通常優於 PNG 或 JPEG,因而下載速度更快,消耗的資料流量更少。
在 HTML 檔案中使用 picture 元素來載入圖片,以支援不同的圖片格式:
<picture>
<source srcset="example.webp" type="image/webp" />
<img src="example.jpg">

優化後:


由上述對比可知,累積佈局偏移(CLS,Cumulative Layout Shift)指標得到了優化,是一項意料之外的優化,所以還無法肯定該優化措施能達到預期。
