《爆肝整理》保姆級系列教學-玩轉Charles抓包神器教學(13)-Charles如何進行Mock和介面測試
1.簡介
Charles最大的優勢在於抓包分析,而且我們大部分使用的功能也在抓包的功能上,但是不要忘記了,Charles也可以做介面測試。至於Mock,其實在修改請求和響應資料哪裡就已經介紹了,宏哥就是在這裡簡單的提一下介紹一下它的理論知識,今天主要介紹和分享的是使用Charles進行介面測試實操。
2.什麼是Mock?
百度百科是這麼說的:Mock測試就是在測試過程中,對於某些不容易構造或者不容易獲取的物件,用一個虛擬的物件來建立以便測試的測試方法。
Mock 就是在測試過程中,對於一些不容易構造/獲取的物件,建立一個 Mock物件 來模擬物件的行為。
Mock 方法 是單元測試中常見的一種技術,它的主要作用是模擬一些在應用中不容易構造或者比較複雜的物件,從而把測試與測試邊界以外的物件隔離開。
3.Mock測試的優點
3.1團隊並行工作
開發過程中,只要互動雙方定義好介面,團隊之間可以並行工作,程序互不影響,不需互相等待對方進度,只需約定好相互之間的資料規範(介面檔案),即可使用 mock 構建出可用介面,然後儘快進行開發和自測,提前發現缺陷.
3.2測試驅動開發 TDD (Test-Driven Development)
單元測試是 TDD 實現的基石,而 TDD 經常會碰到協同模組尚未開發完成的情況,但有了 mock,測試人員可提前接入測試,提供測試效率,當介面定義好後,測試人員就可以建立一個 Mock,把介面新增到自動化測試環境,提前建立測試。
3.3測試覆蓋率
介面涉及入參,或者業務邏輯複雜的情況,某些場景無法通過正常手段進行操作,而通過mock虛擬模擬,可以有效的增加覆蓋率
3.4隔離系統
若一個介面在不同的狀態下要返回不同的值,常見做法是復現這種狀態然後再去請求介面,但使用某些介面時,可能因操作時機或方式不當導致失敗,甚至汙染後端儲存如資料庫等, 為避免系統資料庫被汙染,可以將介面調整為 Mock 模式,以保證資料庫純淨。
4.Mock測試的缺點
Mock也不是萬能的,使用Mock也存在著風險,需要根據專案實際情況和具體需要來確定是否選用Mock。
測試過程中如果大量使用Mock,mock測試的場景失去了真實性,可能會導致在後續的系統性測試時才發現bug,使得缺陷發現的較晚,可能會造成後續修復成本更大
5.Mock使用者端
介面檔案已對接完成,但後端介面還未開發完成,測試人員需要進行單元測試,或提前進行介面自動化測試,需要使用Mock各種請求返回的內容。
6.Mock伺服器端
遇到前端人員已完成開發任務,而後端人員開發打介面尚未完成這種情況,需要和前端人員聯調進行測試,則需要搭建Mock服務。
好了,Mock的理論就介紹到這裡,有興趣的自己可以私下查資料。接下來就要進入今天的重點:使用Charles進行介面測試。
7.Compose
用Charles進行測試,我們使用的主要是Composer功能。這個和Fiddler工具類似。Composer允許自定義請求傳送到伺服器,可以手動建立一個新的請求。具體操作步驟如下:
7.1方法一
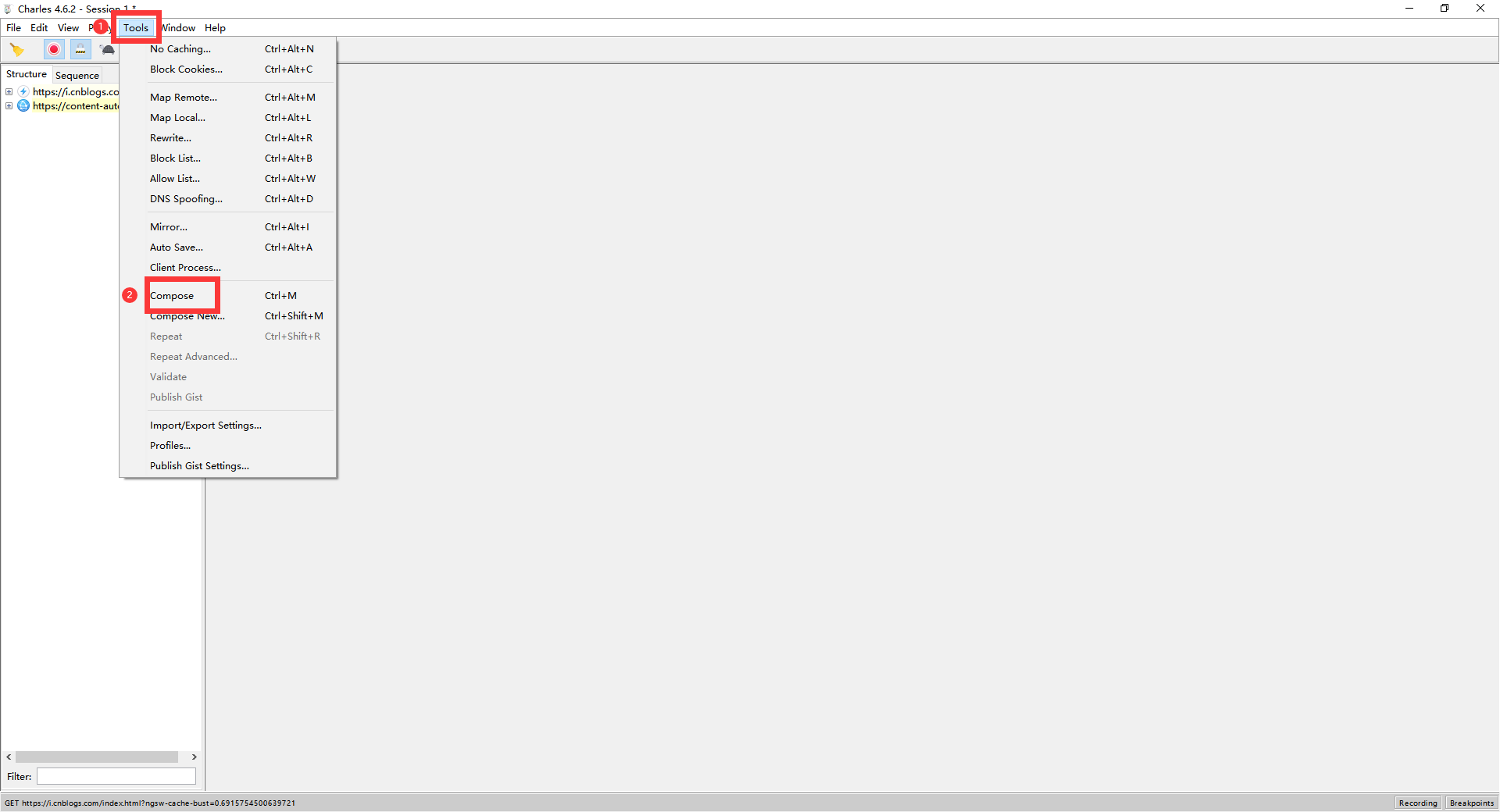
1.開啟Charles,點選【Tools】-->【Compose】或者【Compose New...】 。如下圖所示:

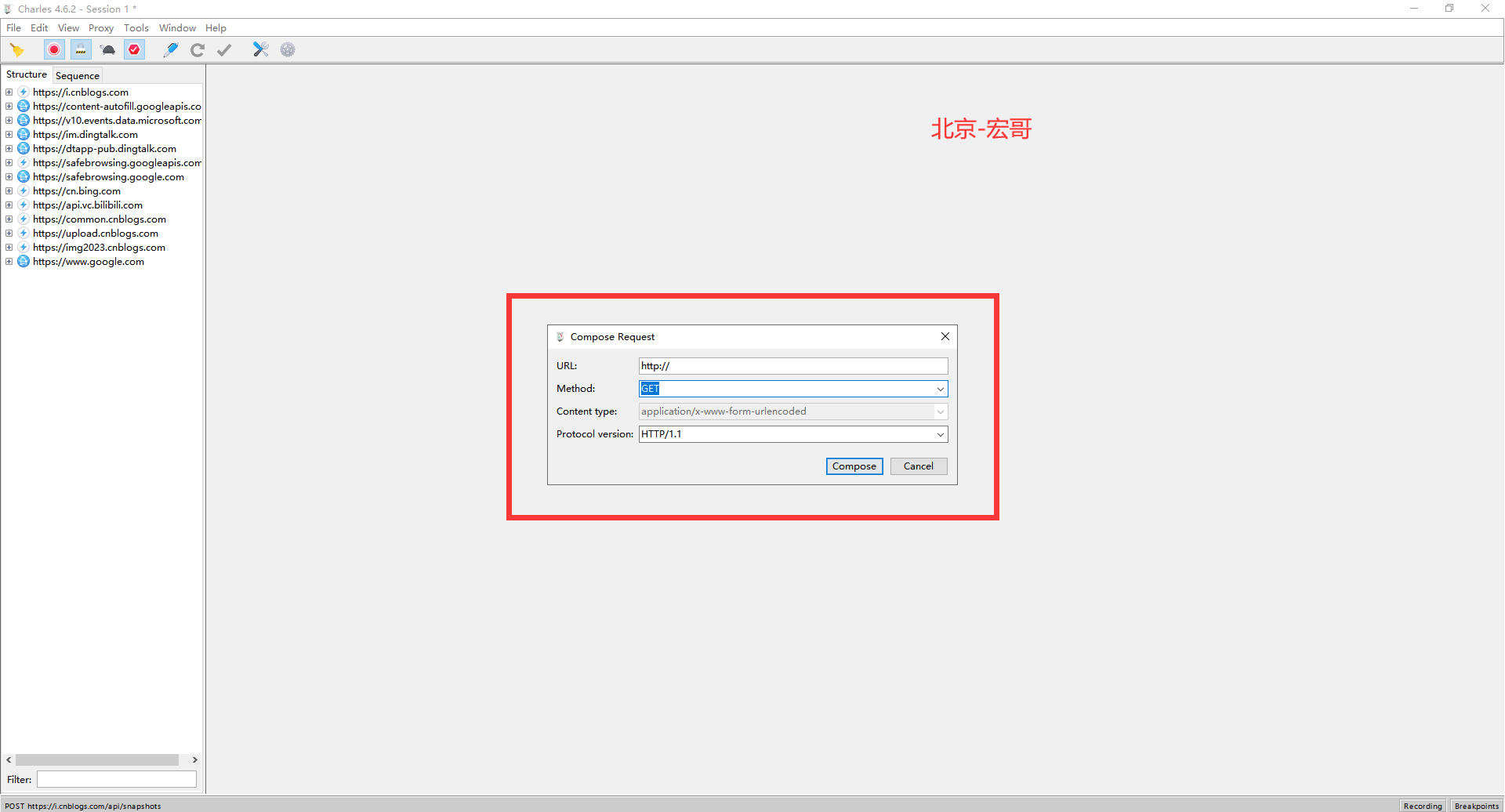
2.填寫你要測試介面的資訊,有介面檔案,按介面檔案填寫,沒有就自己抓包填寫,如下圖所示:

7.2方法二
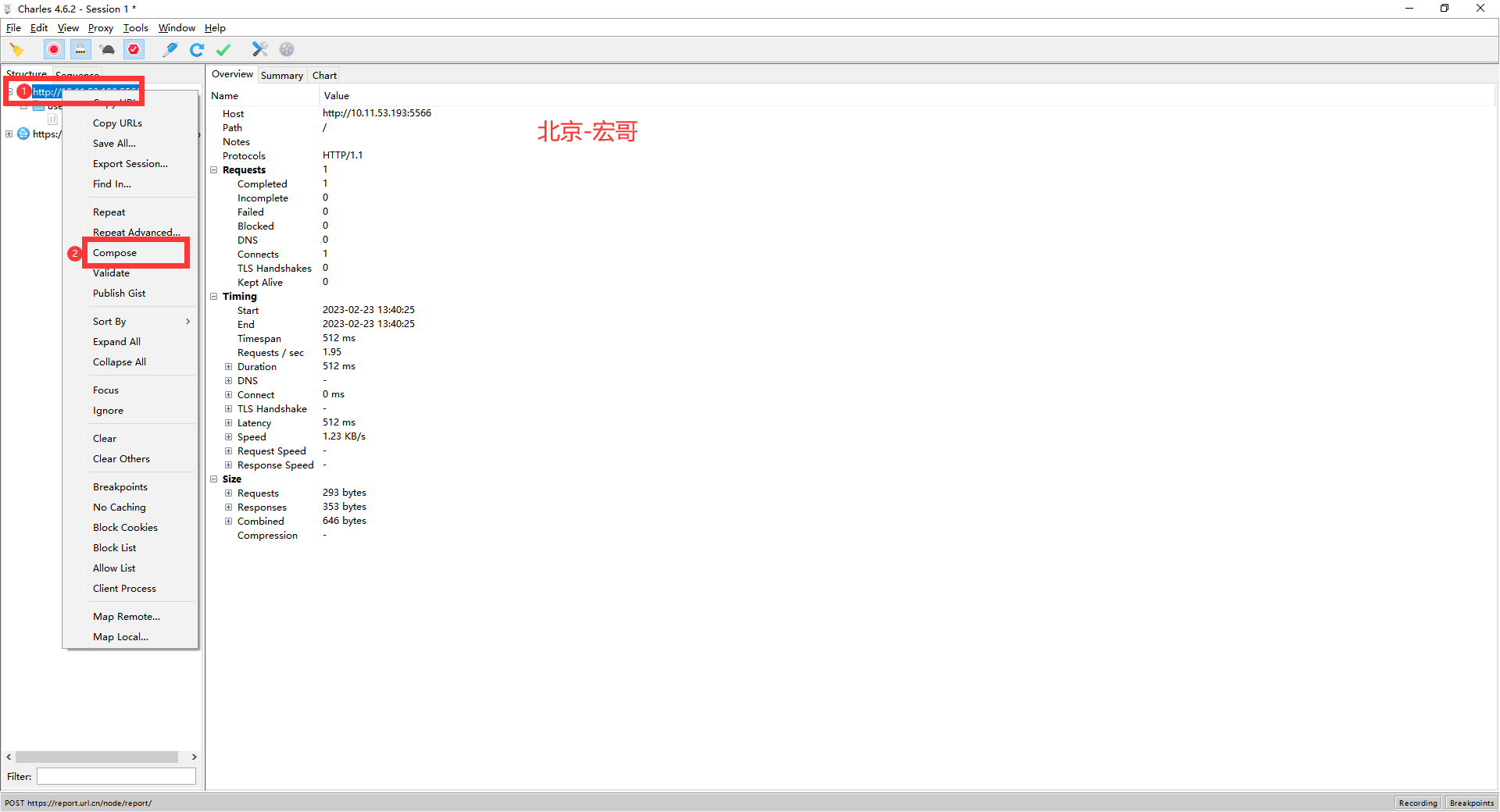
1.選中抓到的介面請求資訊,右鍵-->【Compose】,如下圖所示:

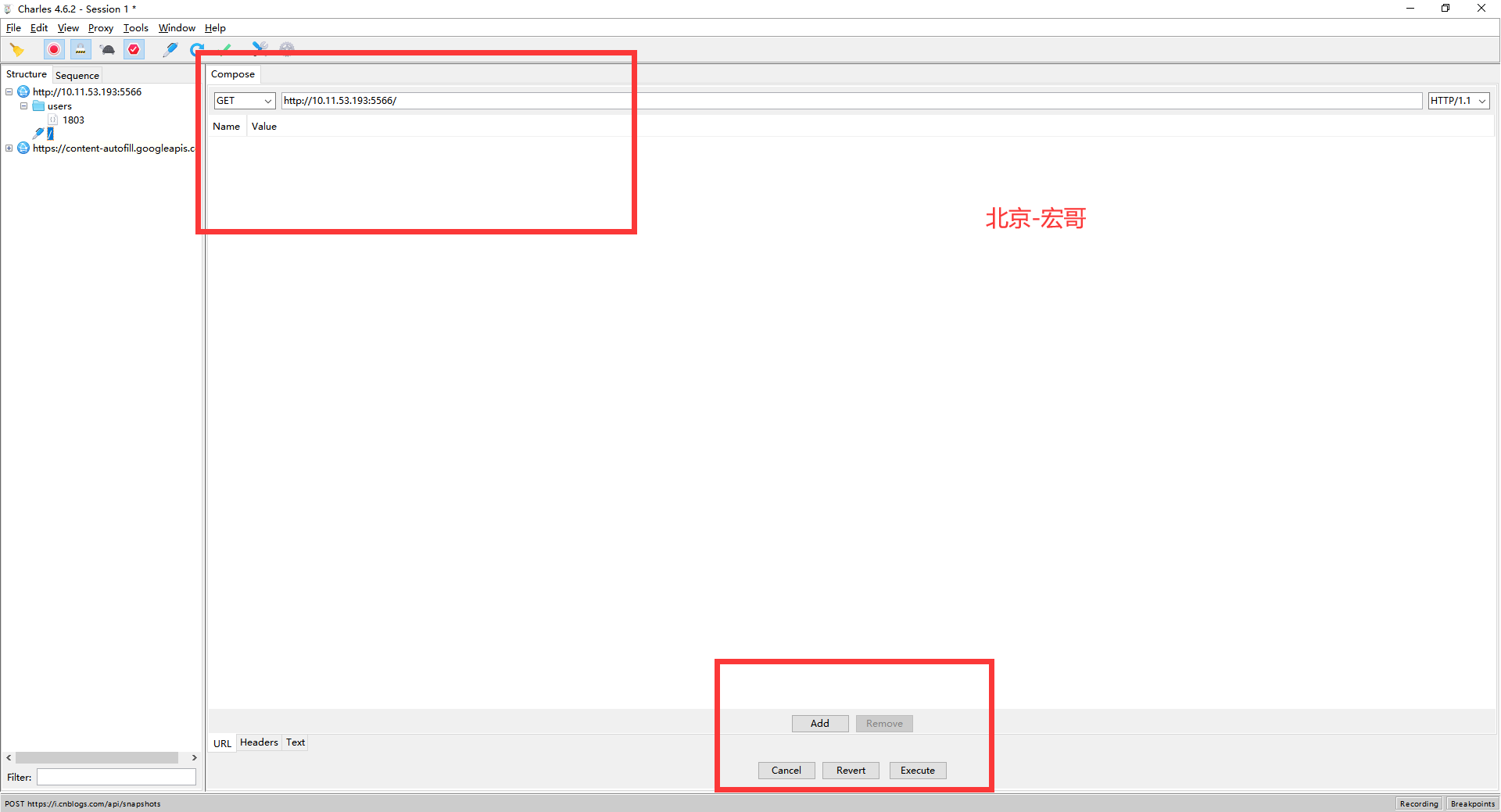
2.出現了介面請求的相關資訊。如下圖所示:

8.介面功能解析
根據下圖圖示注位置對Composer的介面功能進行說明。

1.請求方式:點開可以勾選請求協定是get、post等
2.url位址列:輸入請求的url地址
3.Execute按鈕點選後就可以執行請求了
4.執行完成後會在右側History區域生成歷史記錄
5.http版本:可以勾選http版本
6.新增請求引數
9.介面測試實戰
9.1POST API實戰
現在免費的介面很不好找,找了半天找到python裡有一個,之前在Fiddler中也用的這個。就用這個舉例吧。
介面資訊:
| 介面資訊 | 描述 |
|---|---|
| https://httpbin.org/post | 介面地址 |
| 請求方式 | HTTP POST |
| 請求引數 | 請求引數格式為 JSON |
引數格式:
{
"form": {
"comments": "北京宏哥post介面測試",
"custemail": "[email protected]",
"custname": "北京宏哥",
"custtel": "13045032408",
"delivery": "15:45"
}
}
那麼如何使用Charles偵錯一個POST請求並帶有json格式的資料,具體操作步驟如下:
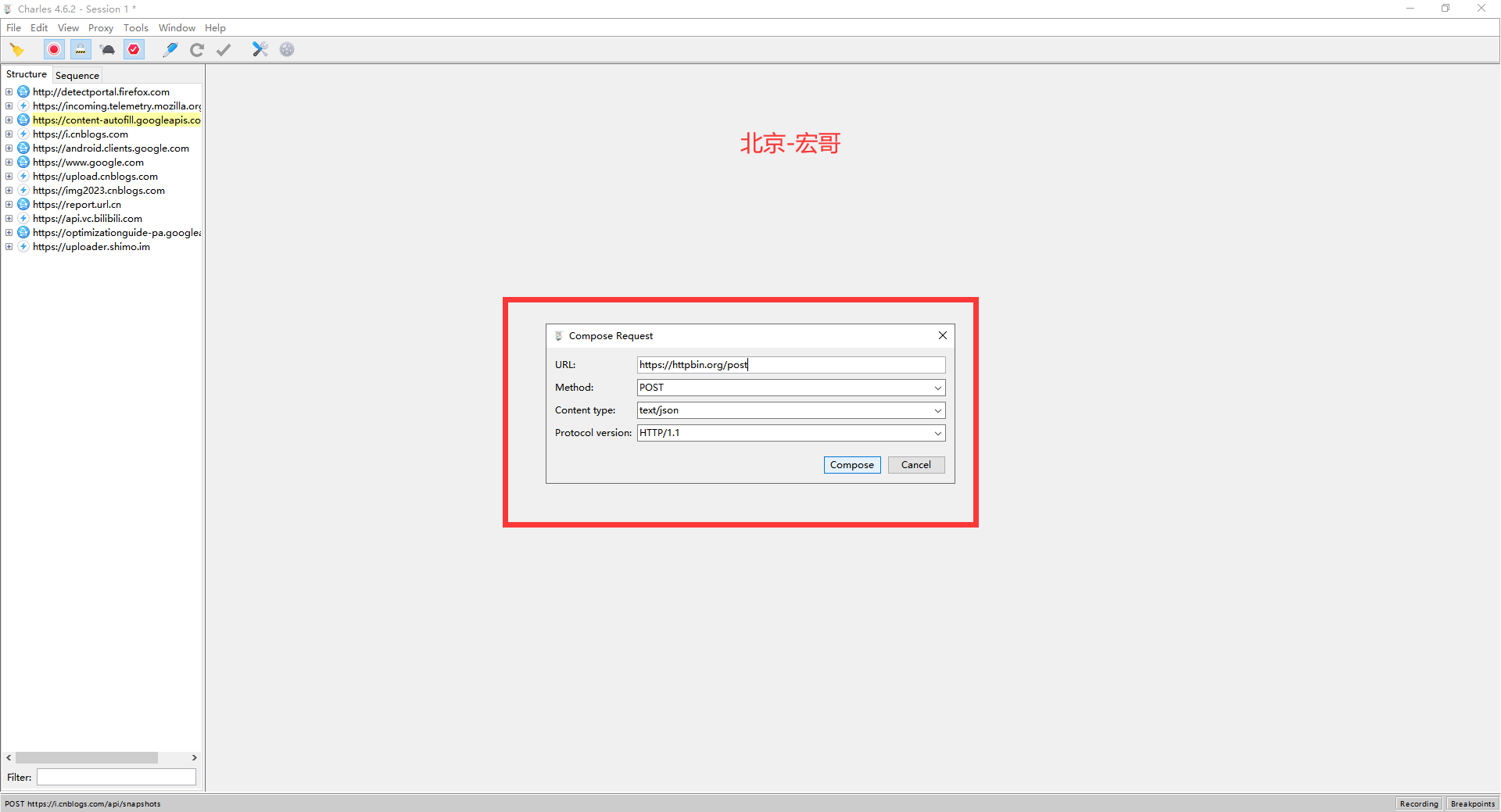
1.啟動Charles,開啟Compose面板, 在Compose新建面板中的輸入URL(輸入請求介面的地址),下拉框中選擇POST請求方式,如下圖所示:

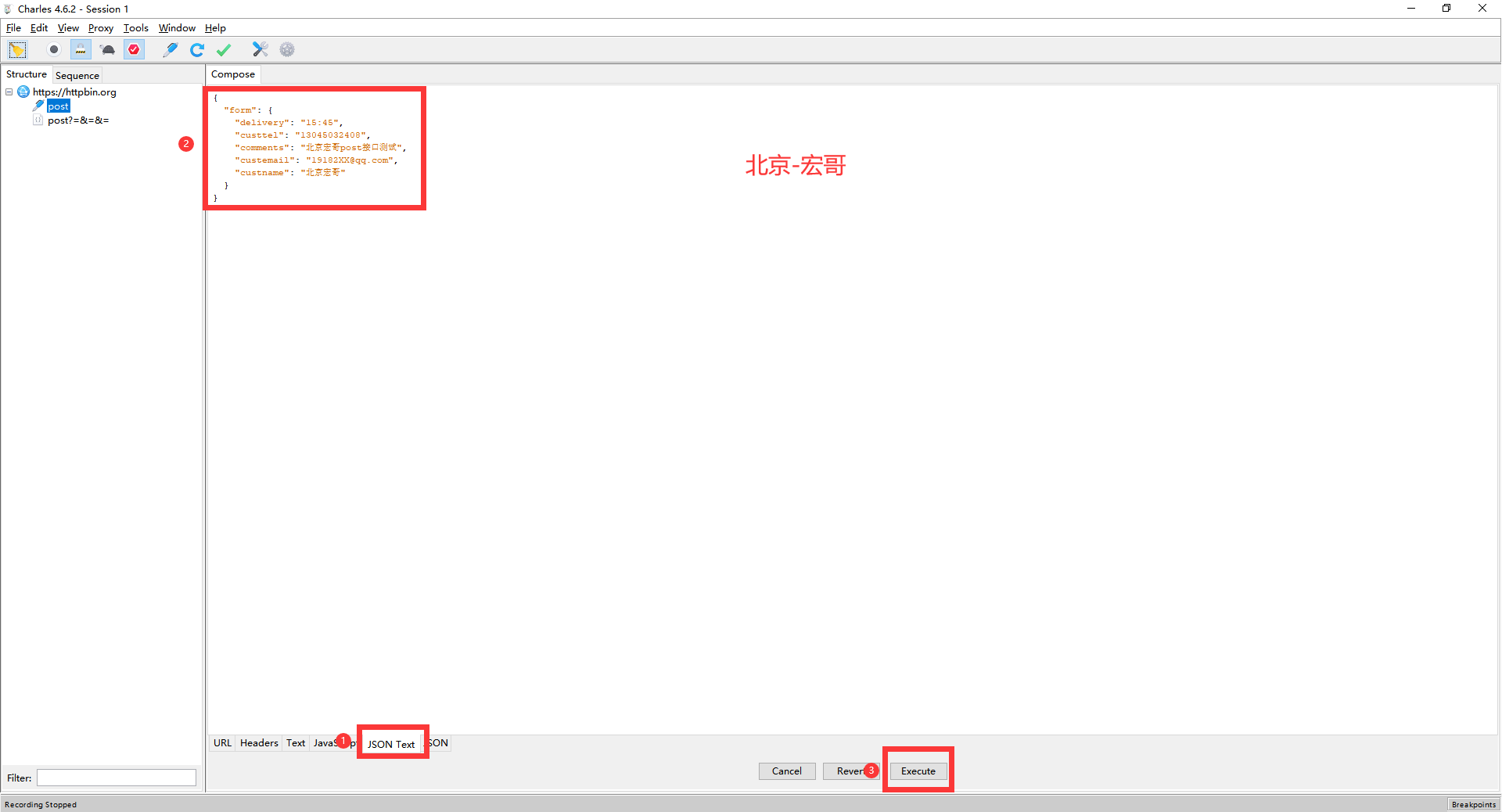
2.點選【Compose】後,如下圖所示:

3.點選【JSON Text】,然後輸入請求的JSON資料,最後點選【Execute】如下圖所示:

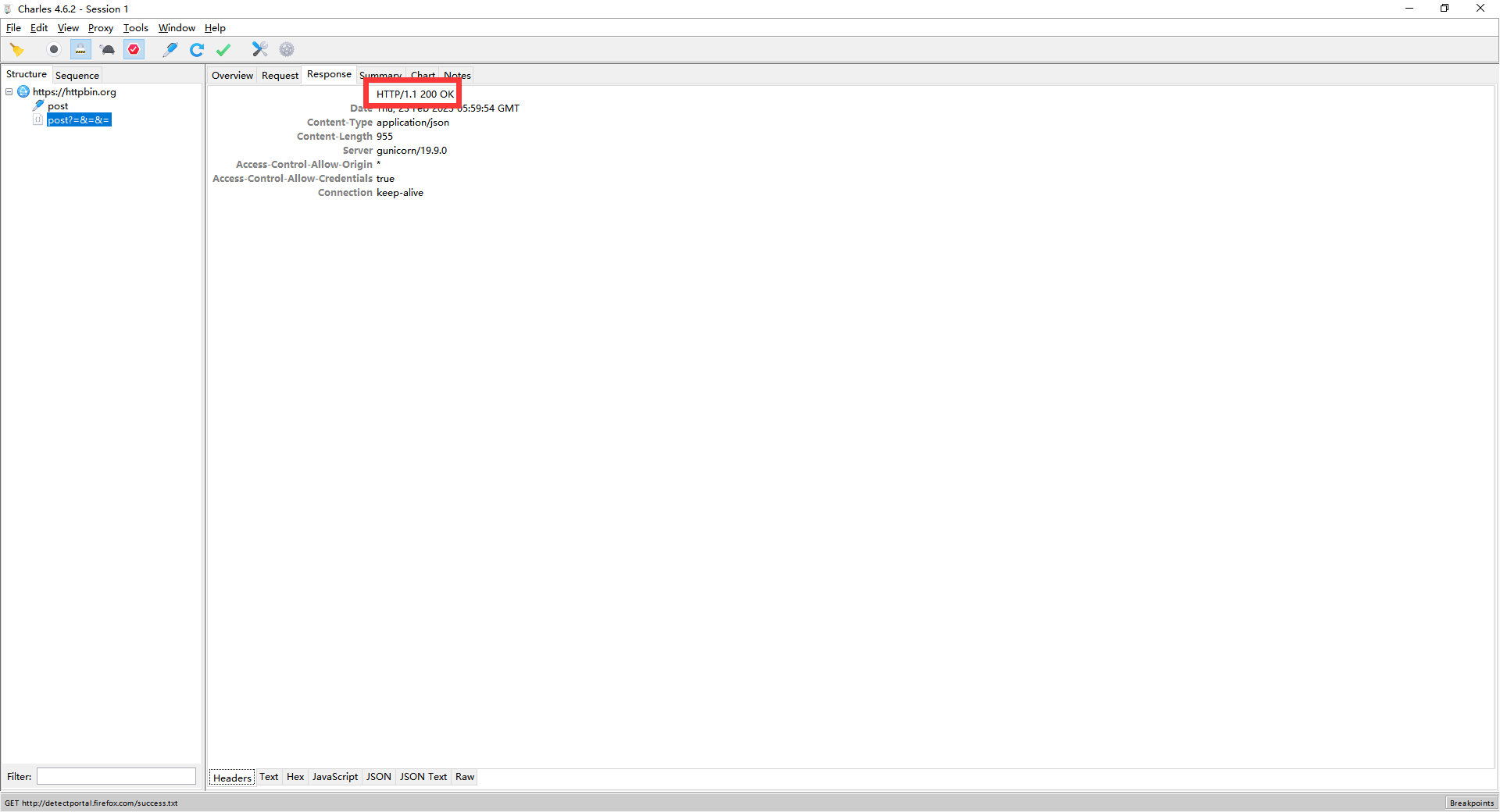
4.點選Execute(執行),若在對談列表中看到結果返回200表示操作成功,如下圖所示:

5.在Inspectors裡面檢視到請求響應的結果了,我們事先知道介面返回的是json格式資料,點選響應部分的json將資料格式化,方便閱讀。如下圖所示:

9.2GET API實戰
介面資訊:一個帶引數的 get 請求,如在豆瓣網搜尋:西遊記,url 地址為:https://www.douban.com/search?q=西遊記。具體操作如下圖所示:
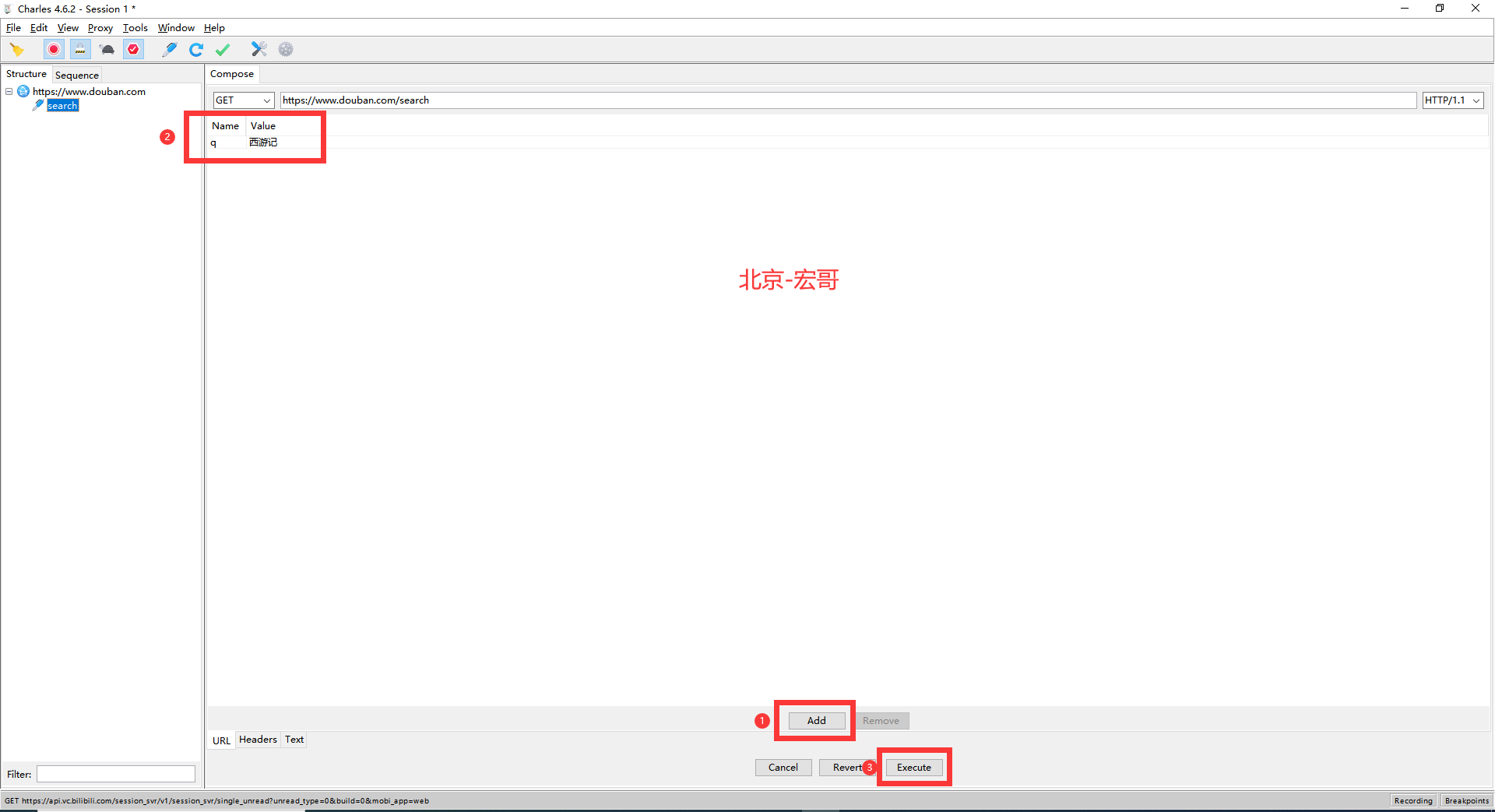
1.啟動Charles,開啟Compose面板, 在Composer面板中的輸入URL,下拉框中選擇GET請求方式,如下圖所示:

2.輸入請求介面的引數,如下圖所示:

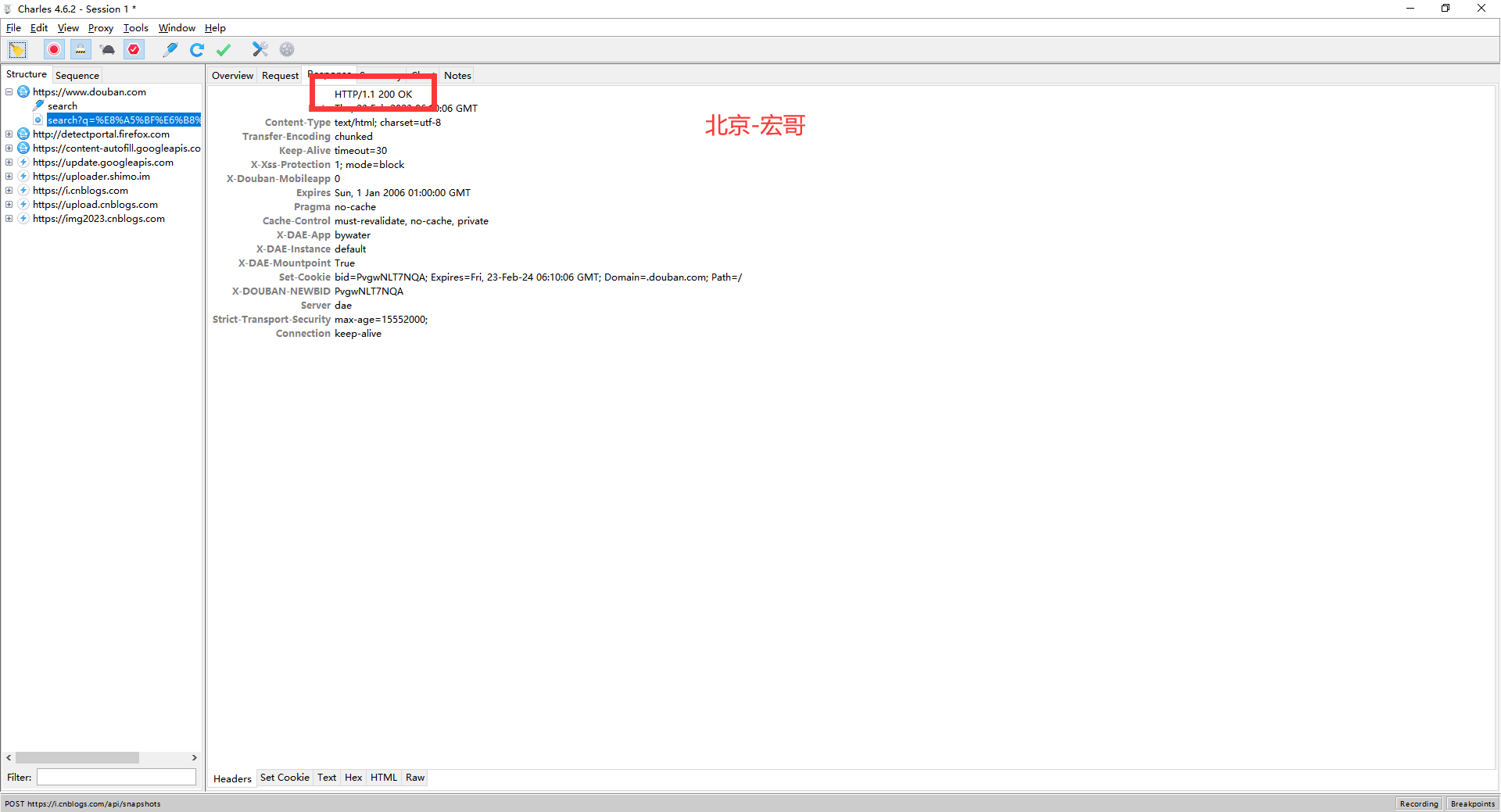
3.點選Execute(執行),若在對談列表中看到結果返回200表示操作成功,如下圖所示:

10.小結
今天主要講解和分享瞭如何使用Charles進行介面測試的兩種請求方式,其他的請求類似!!!好了,今天時間也不早了,宏哥就講解和分享到這裡,感謝你耐心地閱讀!!!
感謝您花時間閱讀此篇文章,如果您覺得這篇文章你學到了東西也是為了犒勞下博主的碼字不易不妨打賞一下吧,讓博主能喝上一杯咖啡,在此謝過了!
如果您覺得閱讀本文對您有幫助,請點一下左下角「推薦」按鈕,您的
本文版權歸作者和部落格園共有,來源網址:https://www.cnblogs.com/du-hong 歡迎各位轉載,但是未經作者本人同意,轉載文章之後必須在文章頁面明顯位置給出作者和原文連線,否則保留追究法律責任的權利!

