第一推動|2023年VSCode外掛最新推薦(54款)
本文介紹前端開發領域常用的一些VSCode外掛,外掛是VSCode最重要的組成部分之一,本文列出了我自己在以往工作經驗中積累的54款外掛,個人覺得這些外掛是有用或有趣的,根據它們的作用,我粗略的把它們分成了程式碼管理、文字和圖片處理、前端框架和語言相關、提效和功能增強以及主題和圖示等幾個模組。

一、程式碼管理相關的外掛
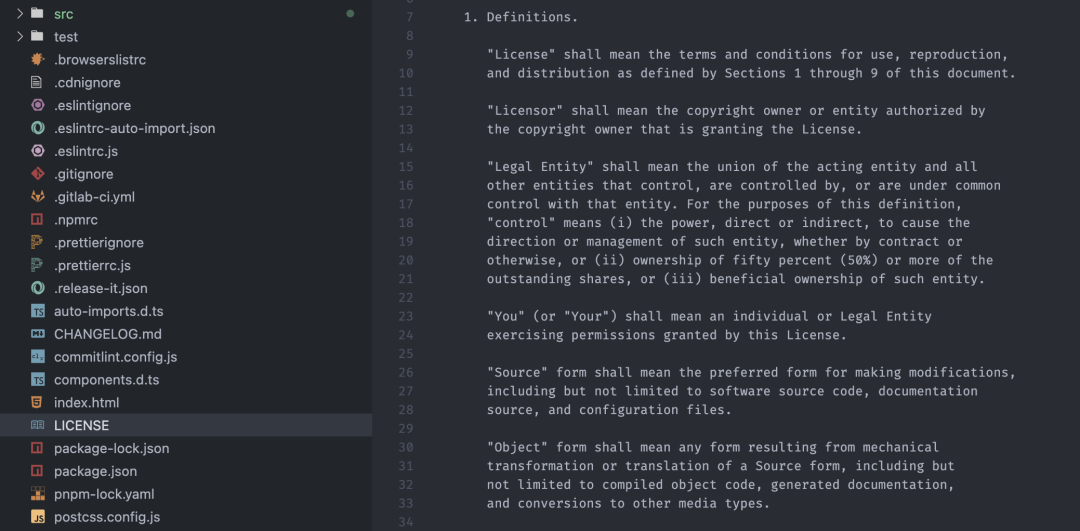
01、GitLens — Git supercharged
該外掛增強了 VS Code 中的 Git,通過豐富的視覺化和強大的命令幫助我們無縫導航和探索Git儲存庫。可以快速檢視程式碼的編寫者、輕鬆導航和探索 Git 儲存庫、通過豐富的視覺化效果和強大的比較命令獲取有效資訊,以及執行更多操作,幫助我們更好地理解程式碼。

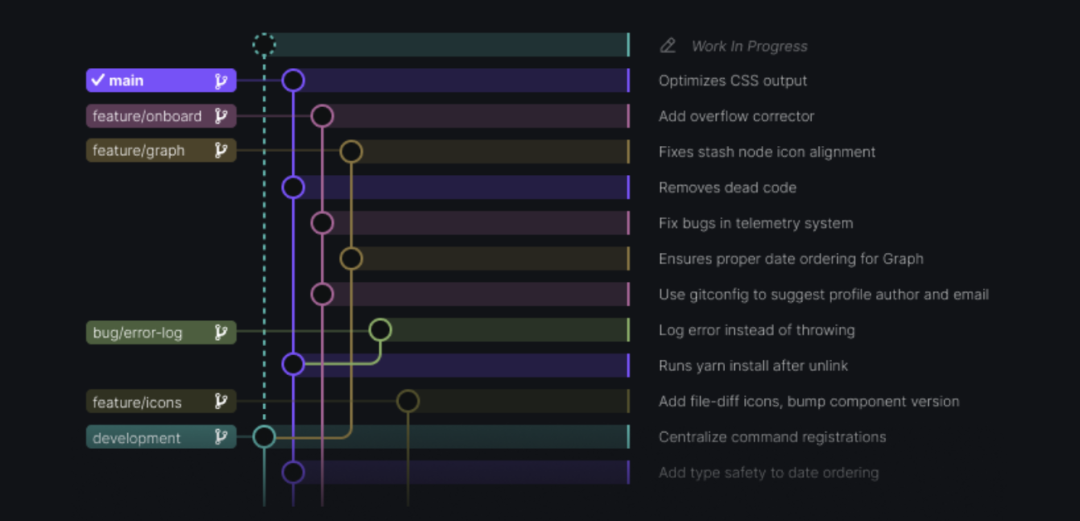
02 、Git Craph
Git Graph 外掛用於視覺化檢視儲存庫的 Git 操作,並從圖形中輕鬆執行Git操作。類似於SOurceTree的視覺化版本控制外掛,可以更新、提交程式碼,檢視提交記錄,審視程式碼。

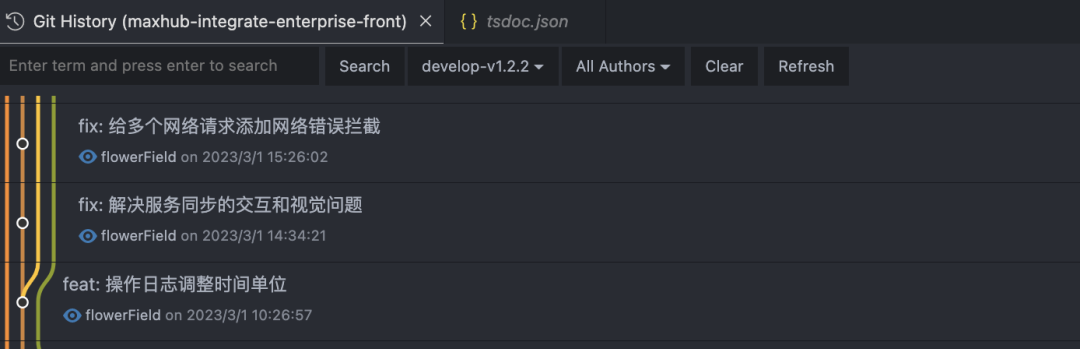
03 、Git History
該外掛用於檢視 Git 紀錄檔和檔案歷史記錄並比較分支或提交。

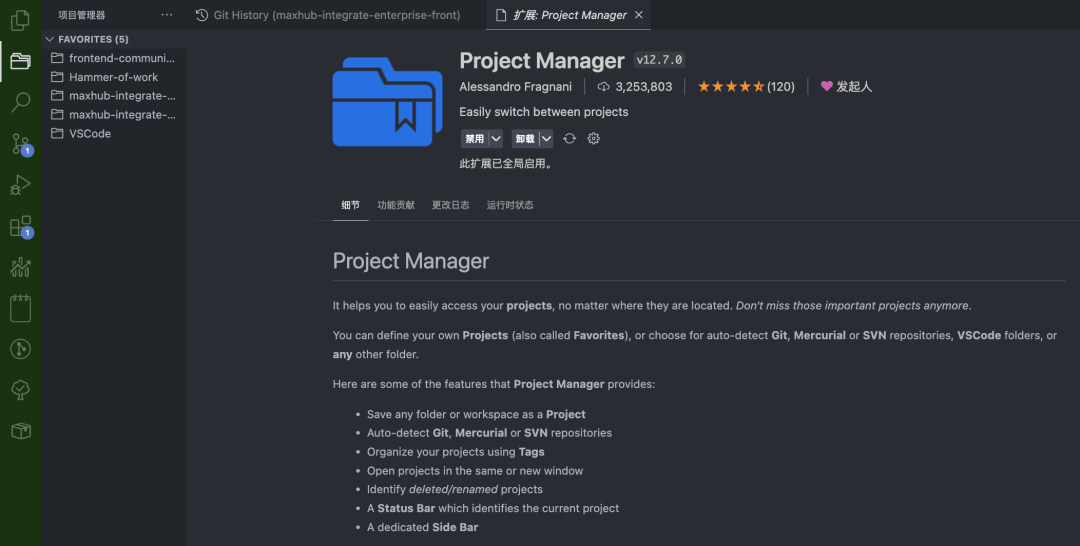
04 、Project Manager
該外掛可以幫助我們方便的管理多個專案,支援快速的在多個專案間切換工程,如果你在日常開發中需要進行多專案的管理那用它就對了。

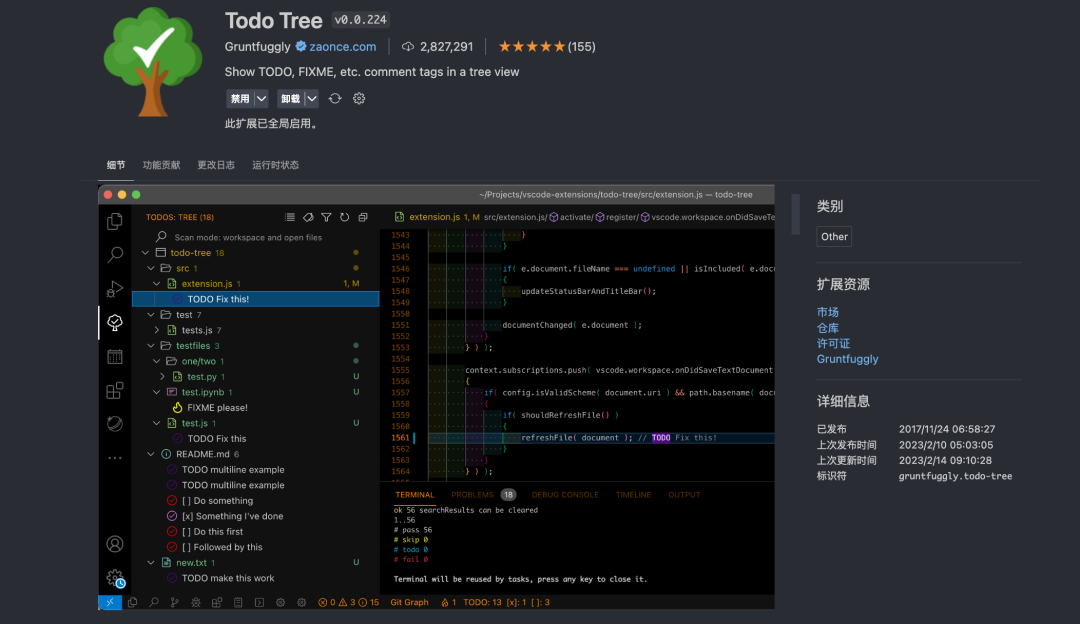
05 、Todo Tree
這個擴充套件可以幫助我們在工程中快速搜尋TODO註釋標籤,並將它們顯示在活動欄的樹狀圖中,檢視可以從活動欄中拖到資源管理器窗格中(或您希望的其他位置)。單擊樹中的TODO將開啟檔案,並將遊標放在包含TODO的行上,找到的TODO也可以在開啟的檔案中突出顯示。

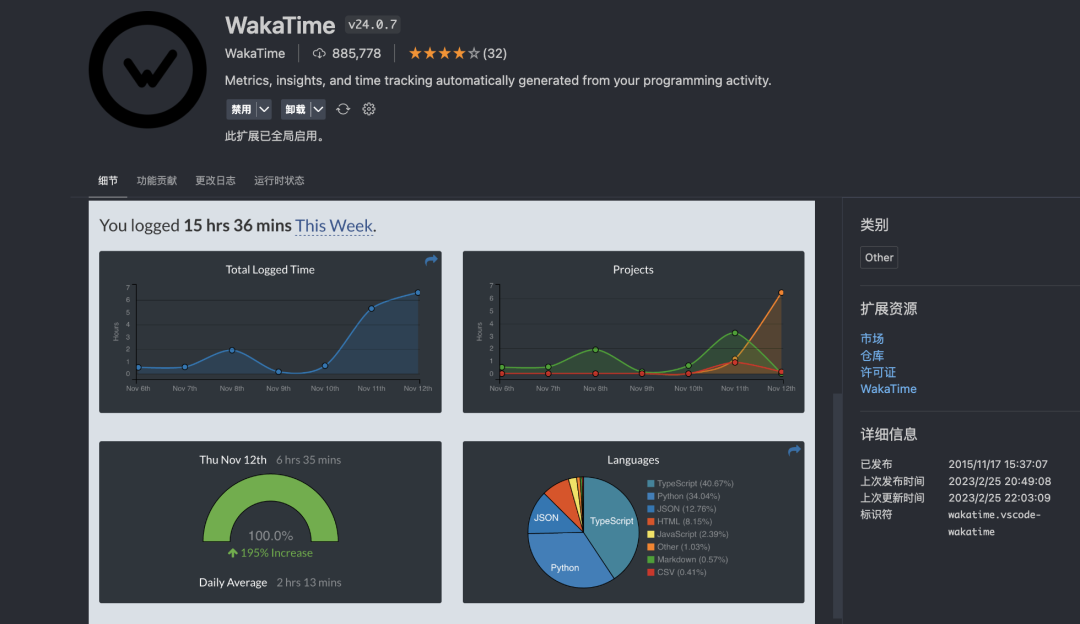
06 、Waka Time
WakaTime是一個開源的VS程式碼外掛,用於在程式設計活動中自動統計工作量、程式碼提交和時間跟蹤等,並能為我們定期提供各種高質量的工作統計圖表。

在使用的實際過程中,我們可以通過自己的Github賬號來登入WakaTime,下面的這些開發工具都支援我們快速的使用該擴充套件。

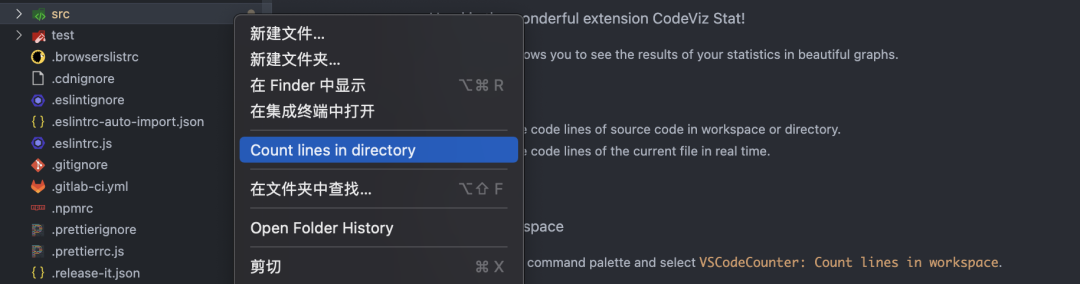
07 、VS Code Counter
該外掛用於幫助我們統計專案程式碼的行數,安裝外掛後,先選中需要進行程式碼統計的程式碼檔案夾,然後滑鼠右鍵點選喚出選單,選擇「Count lines in directory」,該擴充套件就是自動生產一個 .VSCodeCounter 的資料夾。

在.VSCodeCounter資料夾中包含了不同格式的結果,編輯器會開啟其中的的 .md 格式。結果中會顯示程式碼總行數,不同格式檔案行數,不同路徑檔案函數等。程式碼行數中有純程式碼行數、空白行數、註釋行數。

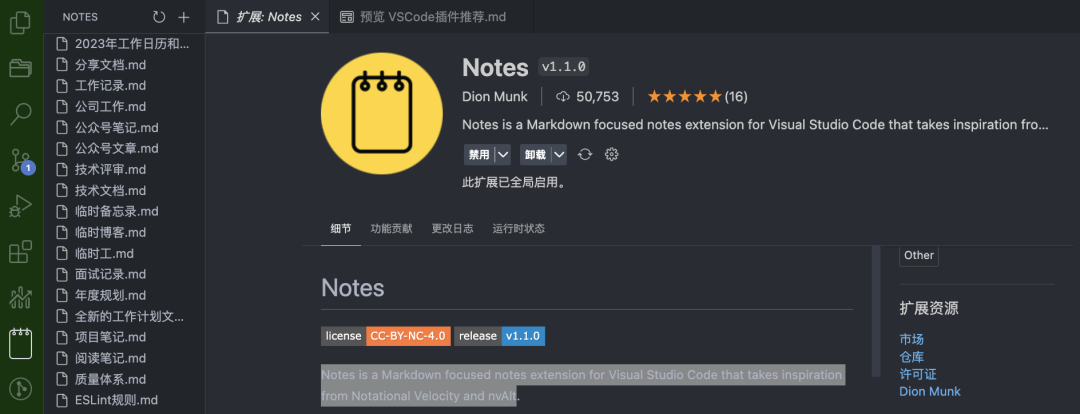
08 、Notes
該外掛用於幫助我們通過VSCode來建立Markdown格式的筆記檔案,並方便的對這些檔案進行管理,我個人的使用體驗還是不錯的。建議大家可以搞一個github的倉庫並結合Notes擴充套件來管理自己的筆記,可以很方便的工作中實現檔案和程式碼切換(同時)工作,也方便追溯。

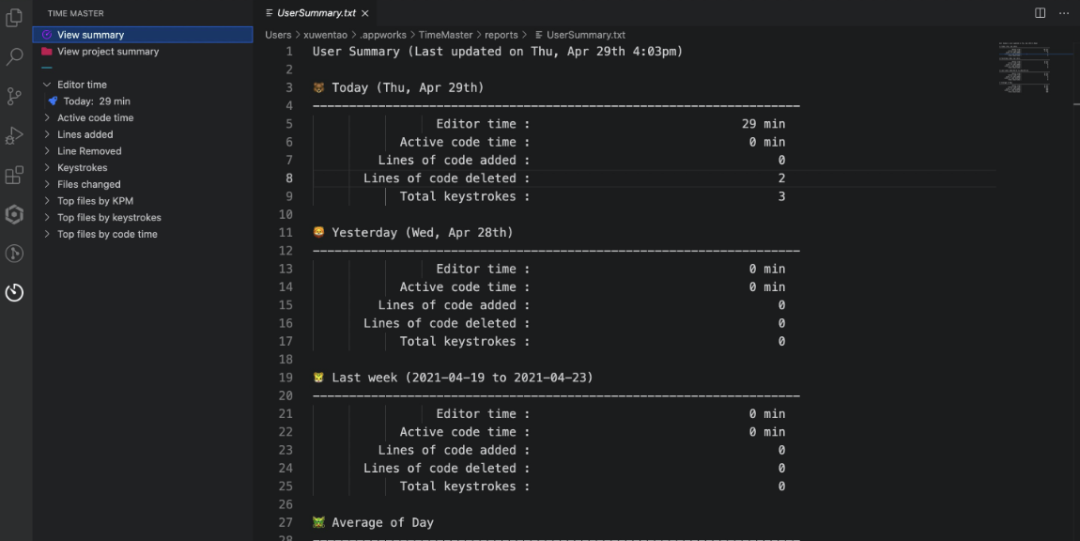
09 、Timer Master
該外掛用於從程式設計活動中自動生成的指標、見解和時間跟蹤。它是一個開源專案,獨立於網路環境,安全輕量。

二、前端框架和語言相關外掛
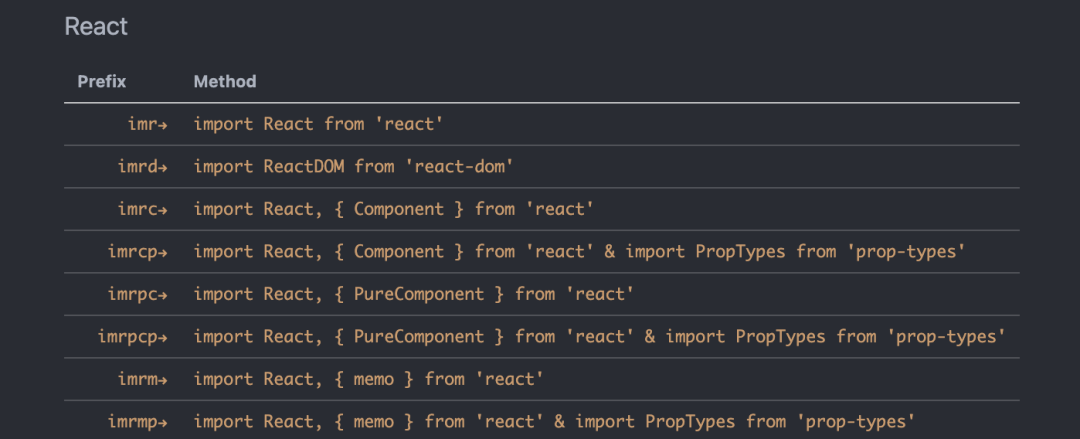
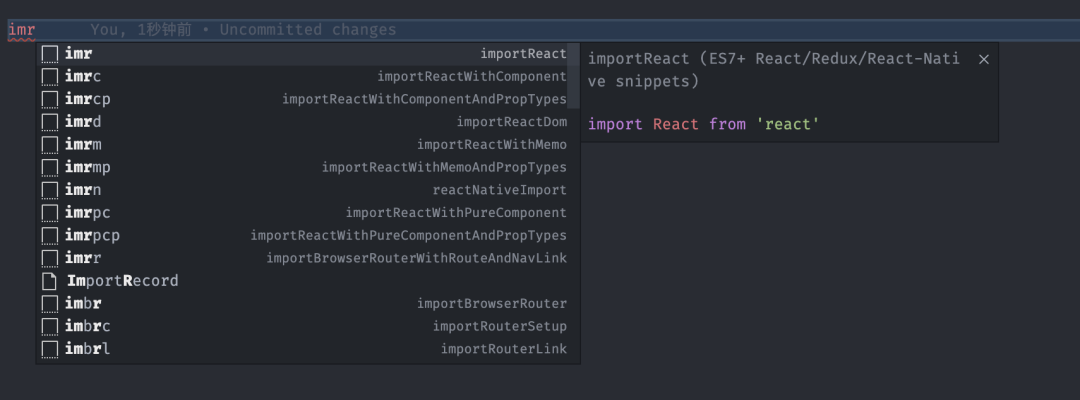
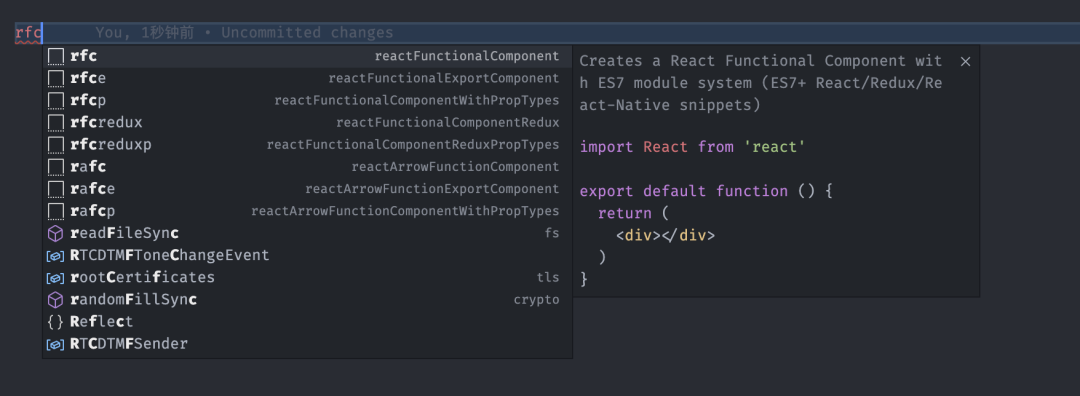
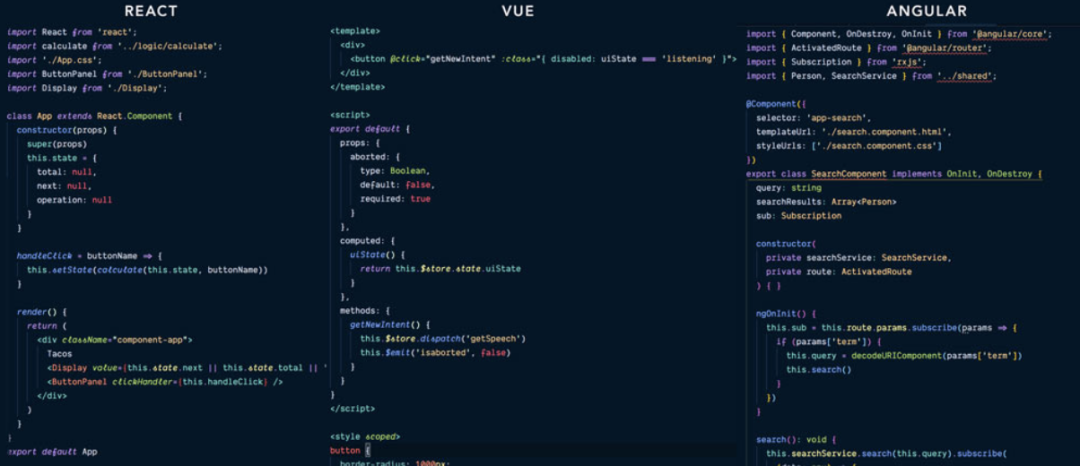
01、ES7 React/Redux/GraphQL/React-Native snippets

該外掛提供了許多速記字首來加速開發並幫助開發人員為 React、Redux和 React Native 建立程式碼片段和語法。

其中一些指令可以幫助我們快速的建立和匯出React元件。

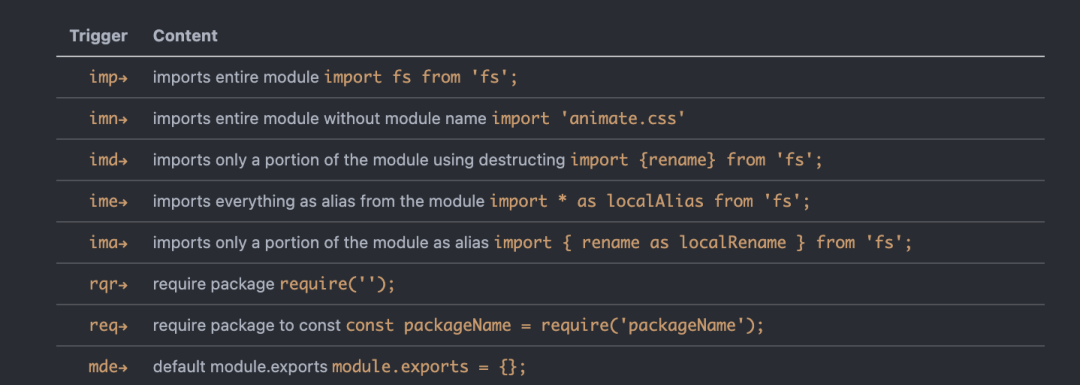
02、Simple React Snippets
該外掛提供了一組精心挑選的 React 程式碼片段,可以通過輸入幾個字母輕鬆地將其新增到程式碼中。例如,輸入 imr 會將 React 匯入到元件中。

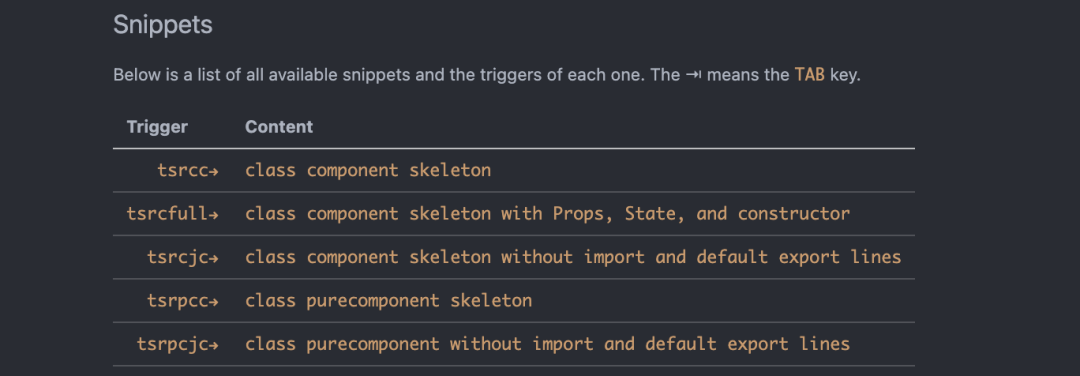
03、Typescript React Code Snippets
此外掛包含了使用 Typescript 的 React 程式碼片段,它支援 Typescript(.ts) 或 TypeScript React (.tsx) 等語言。

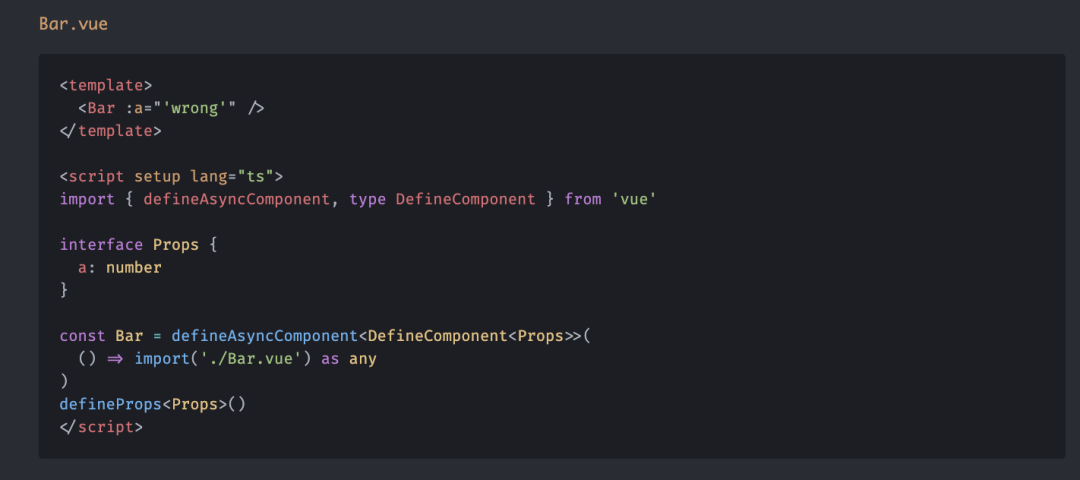
04、Vue Language Features (Volar)
該外掛可以讓Vue程式碼獲得漂亮的語法高亮顯示、錯誤檢查和程式碼格式化。並且,它還新增了很多 Vue 指令和事件處理程式,在輸入時提供很好的建議。

volar 是專門為 Vue 3 構建的語言支援外掛。它基於 @vue/reactivity 按需計算一切,實現原生 TypeScript 語言服務級別的效能。Volar 就解決了 Vetur 的問題,併為 Vue 3 + TypeScript 使用者提供了最佳的開發體驗。它為 Vue 3 提供完整的語言支援。
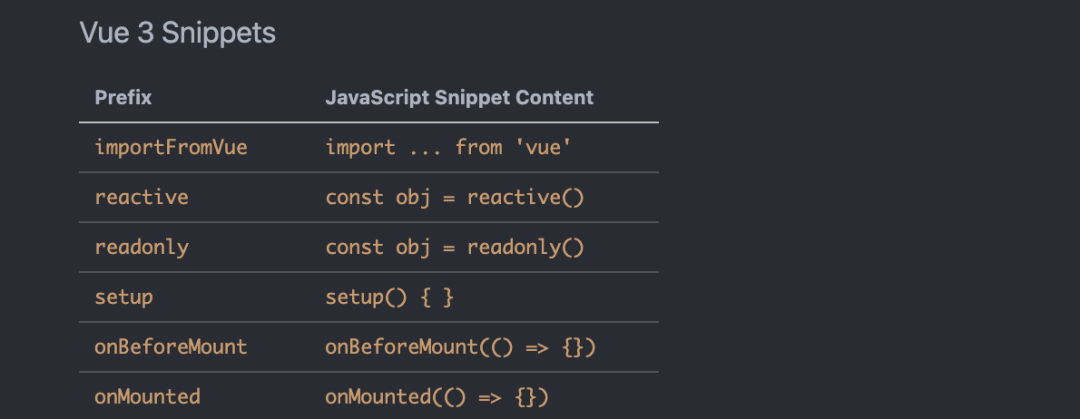
05、Vue 3 Snippets
這個外掛包含了所有的 Vue.js 2 和 Vue.js 3 的 api 對應的程式碼片段。

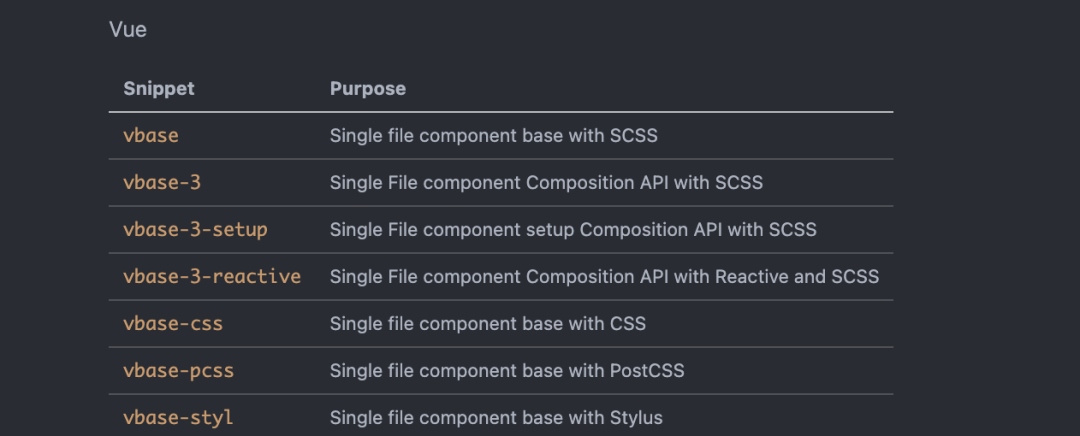
06、Vue VSCode Snippets
此外掛將 Vue 2 Snippets 和 Vue 3 Snippets 新增到 Visual Studio Code 中。

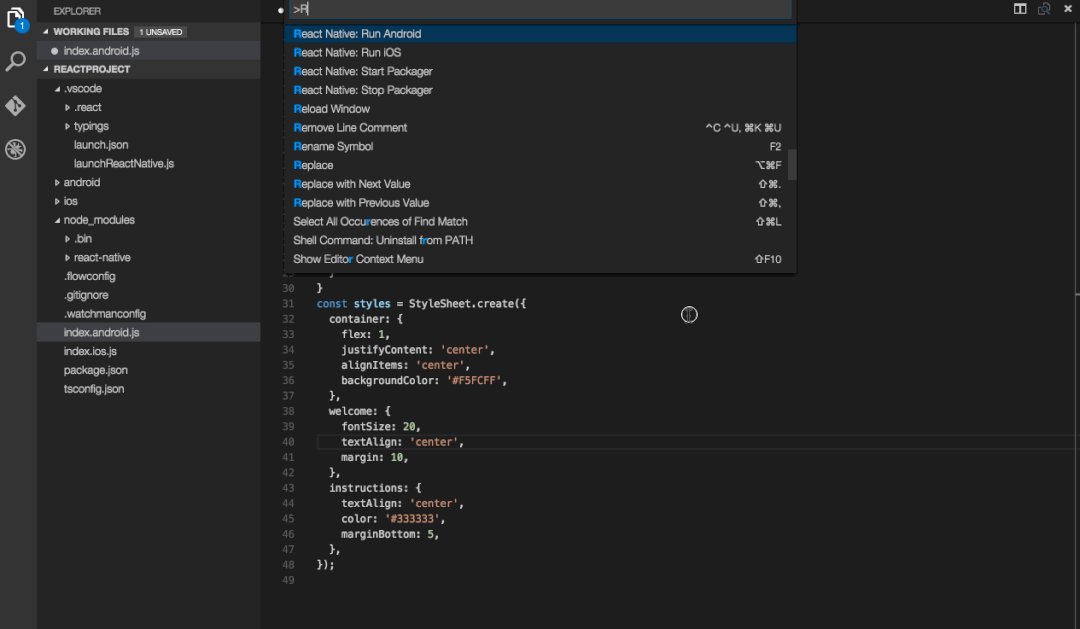
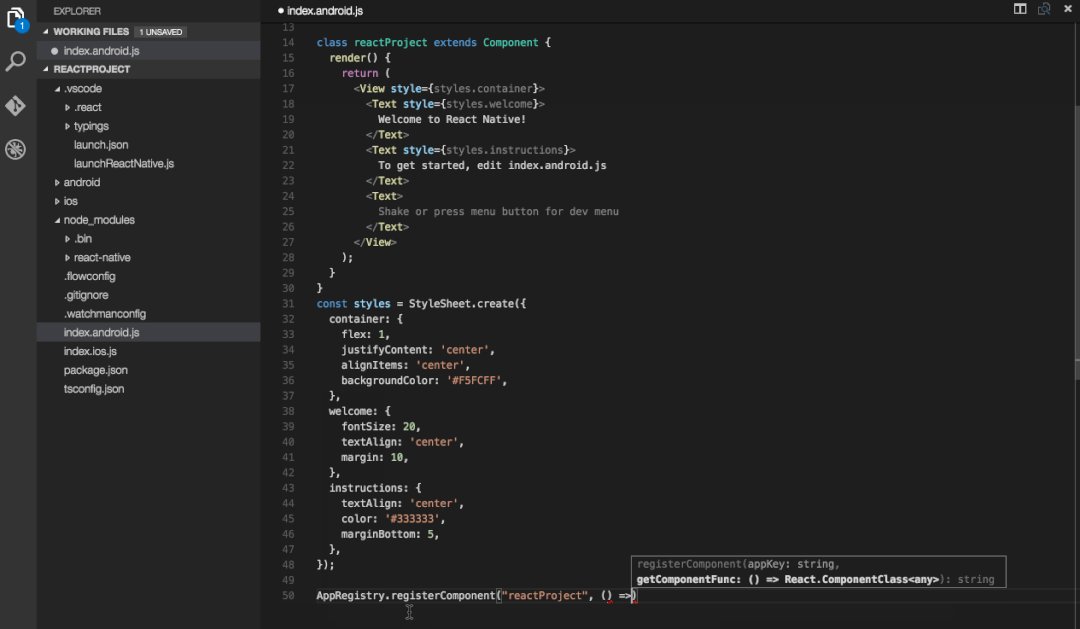
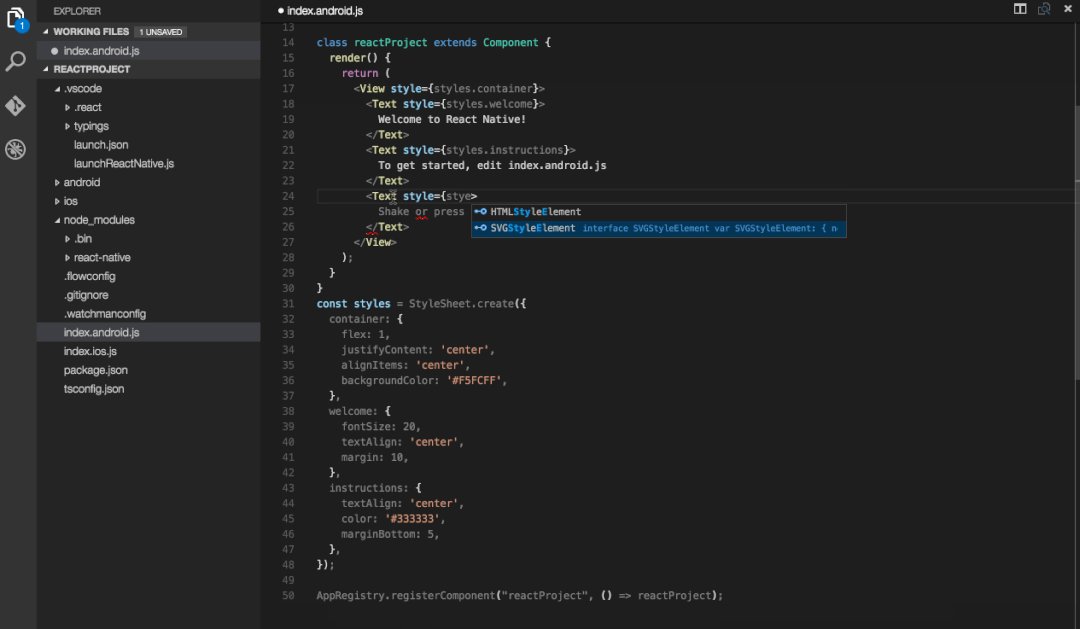
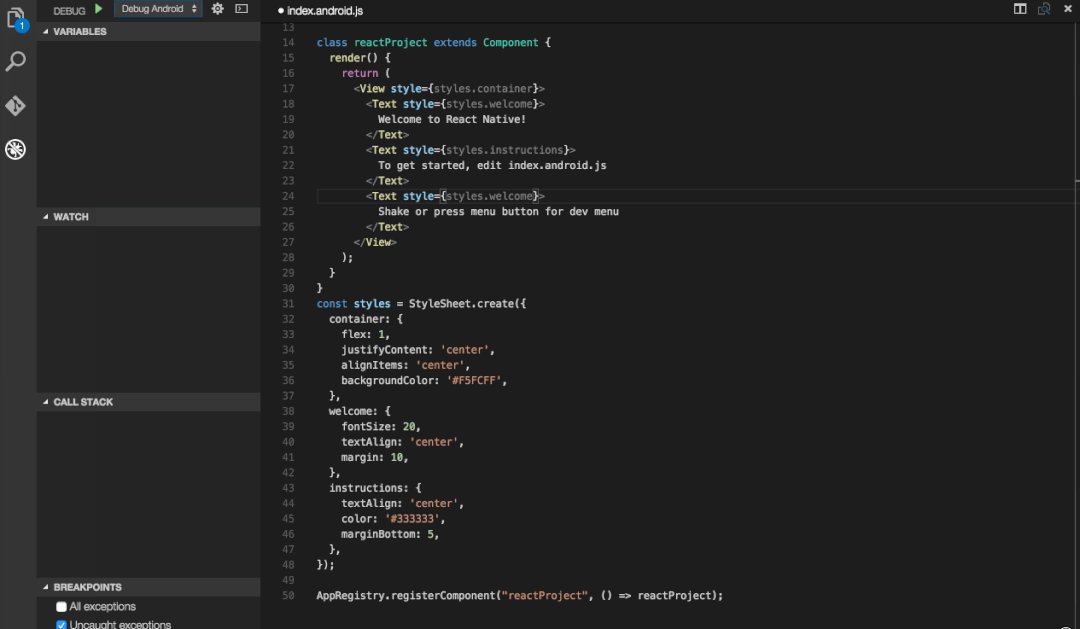
07、React Native Tools
React Native Tools 擴充套件由 Microsoft 團隊構建,它為 React Native 專案提供了一個開發環境。該外掛允許在不同的模擬器或模擬器上輕鬆執行和偵錯程式碼,從命令面板快速執行 react-native 命令,而無需在終端中手動執行命令,並使用 IntelliSense 瀏覽 React Native 的函數、物件和引數等。

08、JavaScript (ES6) code snippets
通過此外掛可以使用預定義的 ES6 語法片段速記,從而提高開發效率。這個 VS Code 外掛可以自定義,因為它不特定於任何框架。

09、JavaScript and TypeScript Nightly
該外掛內建了Javascript和Typescript,能夠幫助我們對程式碼進行自動補全。
三、文字和圖片處理相關外掛
01、Markdown All in One
從2004年釋出以來,Markdown已成為最流行的標示語言之一。技術作者廣泛使用Markdown轉寫文章、部落格、檔案等,因為它十分輕便、簡單,而且可以在多個平臺上使用。

MarkdownAll in One可以處理所有的markdown需求,例如自動預覽、快捷鍵、自動完成。
02、Markdown Image
該擴充套件幫助我們在Markdown中方便的插入圖片,支援將圖片儲存在本地或第三方CDN服務中。

03、Markdown PDF
該擴充套件幫助我們將Markdown檔案轉換為pdf、html、png或jpeg檔案。

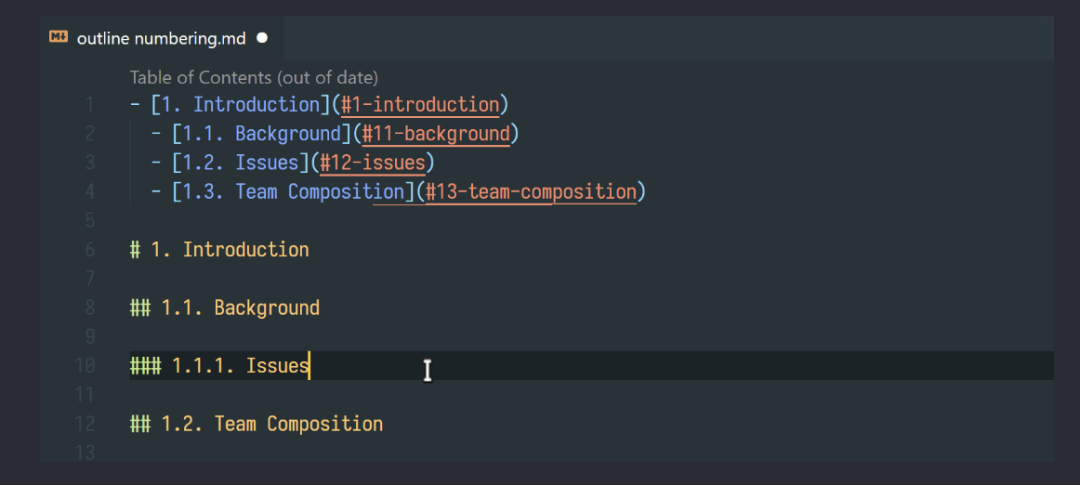
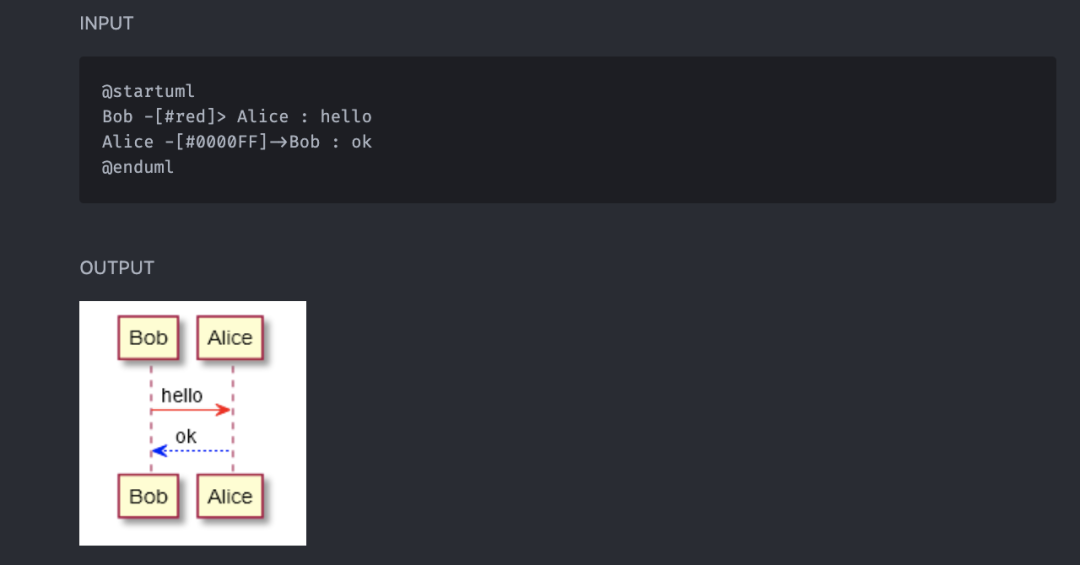
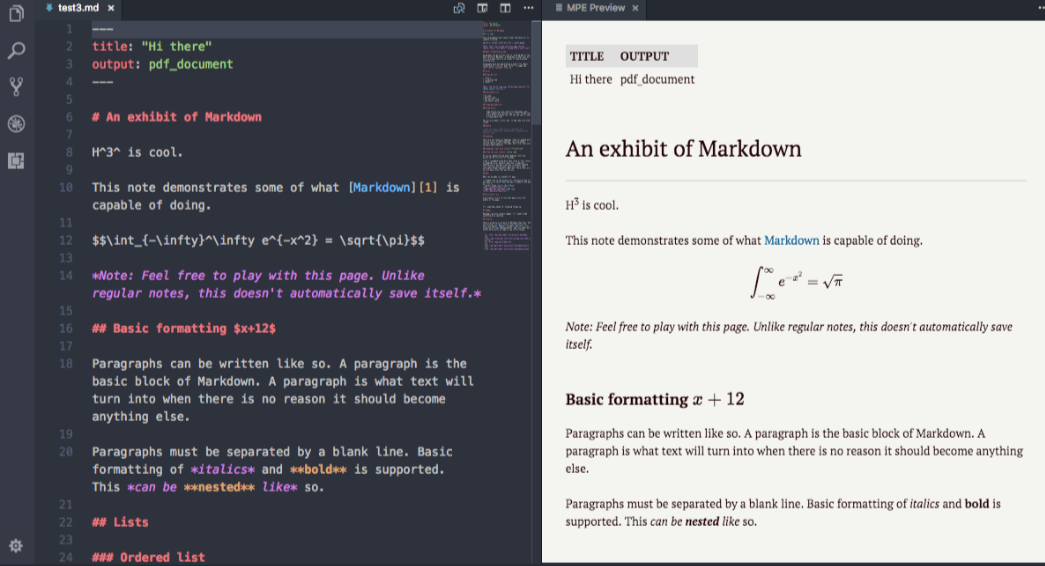
04、Markdown Preview Enhanced
這是一款為 Atom 以及 Visual Studio Code 編輯器編寫的超級強大的 Markdown 外掛。這款外掛意在讓你擁有飄逸的 Markdown 寫作體驗。
我認為比較好用的有這些功能:目錄、批註、合併單元格、插入LaTeX公式、用純文字繪圖、執行程式碼、匯入和匯出、製作幻燈片等。
總體來說,功能強大且該有的和不該有的都有了,安裝外掛用就完了。

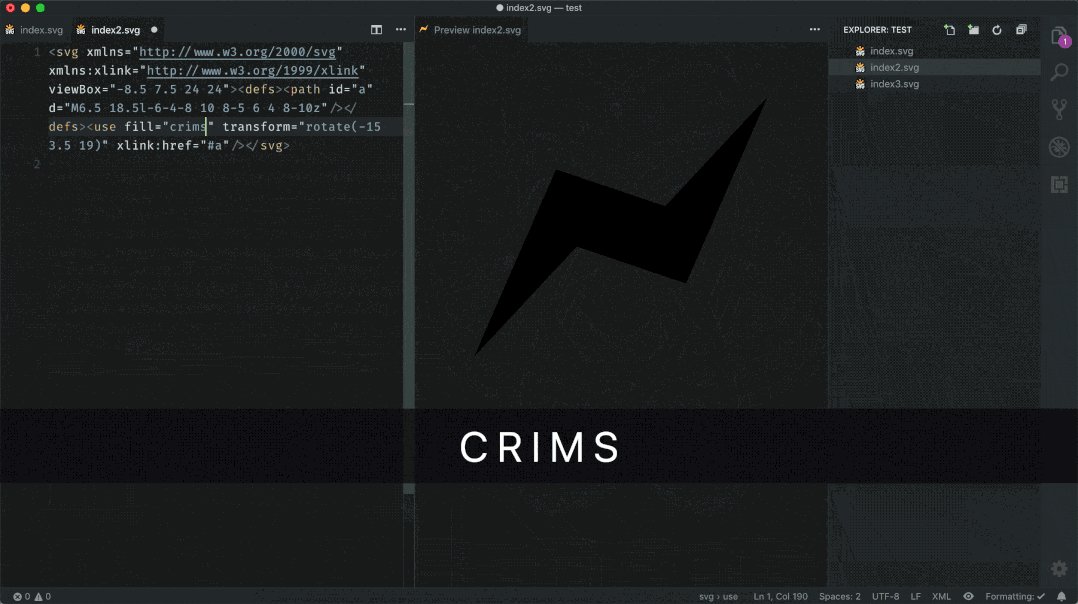
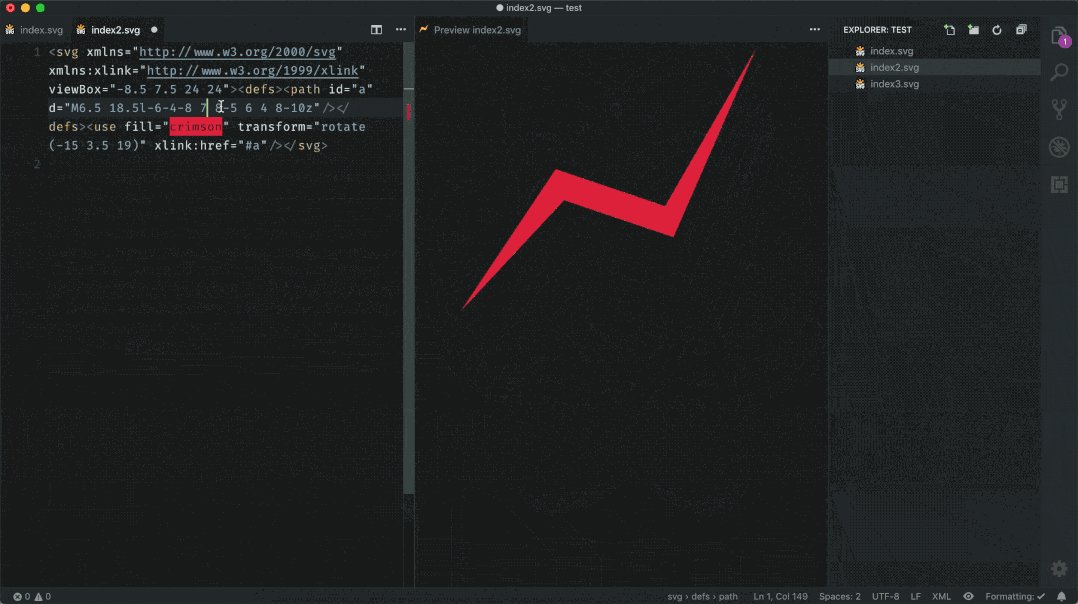
05、Svg Preview
這是一款為 為VSCode提供的關於SVG格式圖片預覽和處理的外掛,它可以幫助我們方便的預覽SVG圖片,支援SVG圖片進行顏色、形態等特性進行調整。

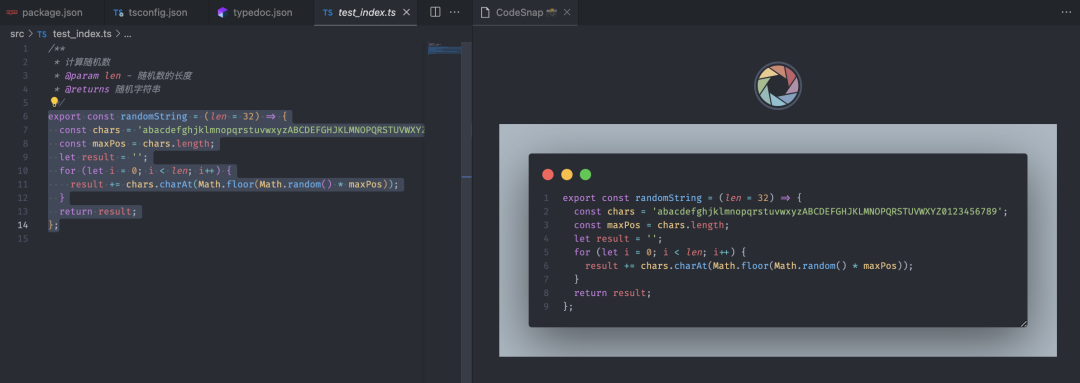
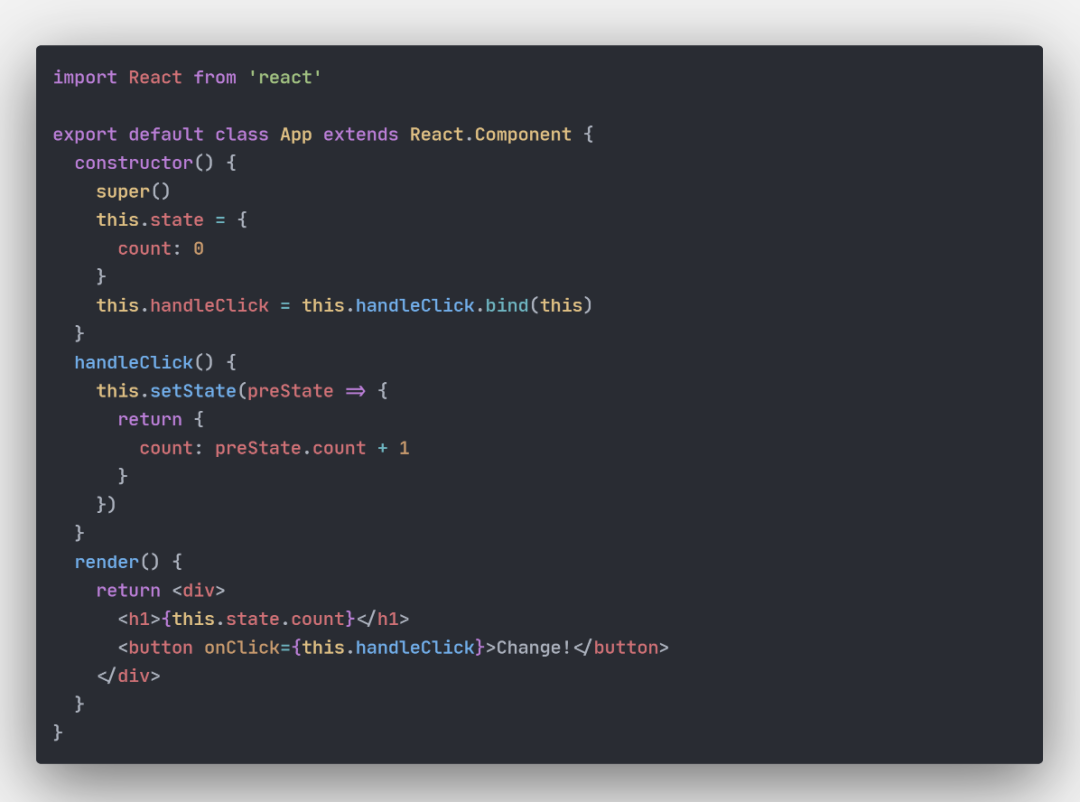
06、CodeSnap
這款外掛可以幫助我們生成程式碼對應的圖片,我們在編寫技術檔案、部落格的時候會比較有用。在使用的時候,可以先使用快捷鍵Shit + Command + P ,在輸入框中輸入CodeSnap,即可以生成圖片的功能。

在操作過程中支援程式碼的區塊選擇,並且生成的程式碼圖片自帶行號,顏值線上。當然,習慣右鍵操作的童鞋,也可以在選中程式碼後直接右鍵,找到CodeSnap選單操作。
07、Polacode
這款外掛的功能和使用方式和CodeSnap類似,我認為只需要選擇其中一款外掛就可以了,區別的地方在於它生成的圖片預設沒有左上角的三個點。

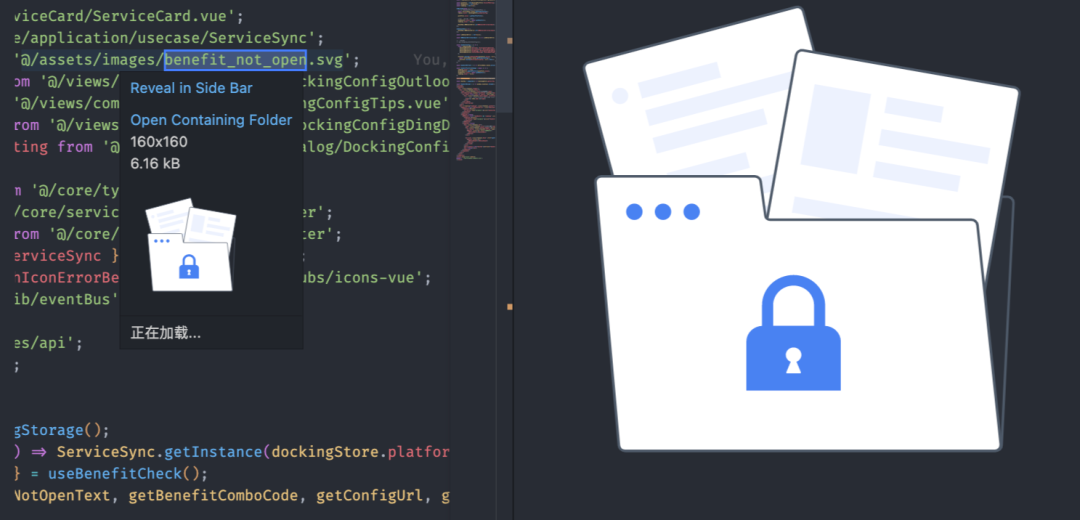
08、Image PreView
這款外掛主要用於圖片的預覽,支援CSS預覽和SVG格式,能夠一定程度的提高開發效率,在程式碼中我們可以通過hover的方式來預覽圖片。

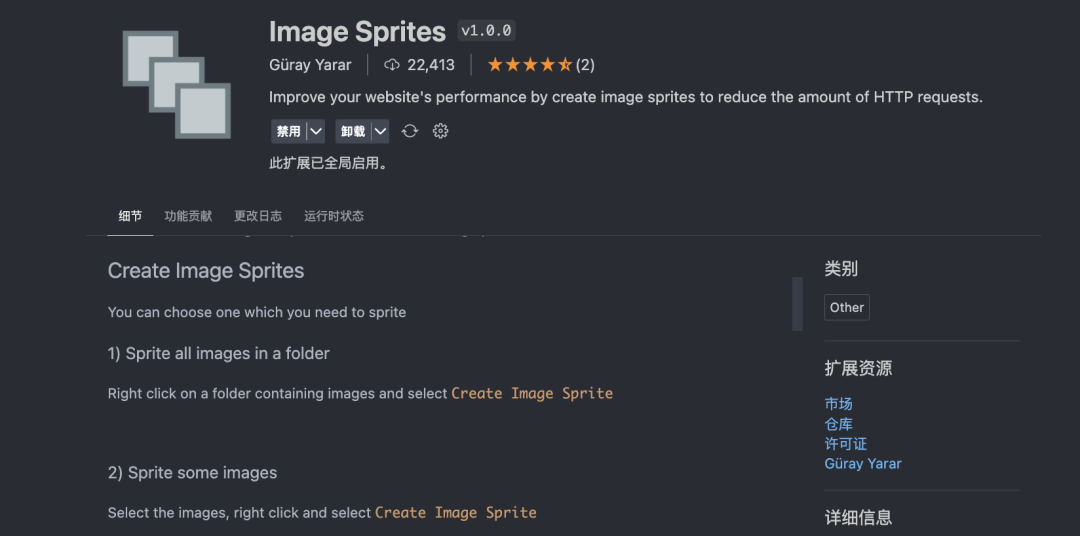
09、Image Sprite
這款外掛提供雪碧圖相關的支援,在開發某些頁面時總會遇到擁有很多小圖片的需求,這時使用雪碧圖就可以減少伺服器請求的數量並節省頻寬,在沒有UI幫助的情況下,選用該外掛是個不錯的選擇。
影象精靈是放入單個影象的影象集合。包含許多影象的網頁可能需要很長時間才能載入並生成多個伺服器請求,使用影象精靈將減少伺服器請求的數量並節省頻寬。

選中需要生成雪碧圖的圖片資源,右鍵選單點選Image Sprite即可生成。
四、提效和增強相關外掛
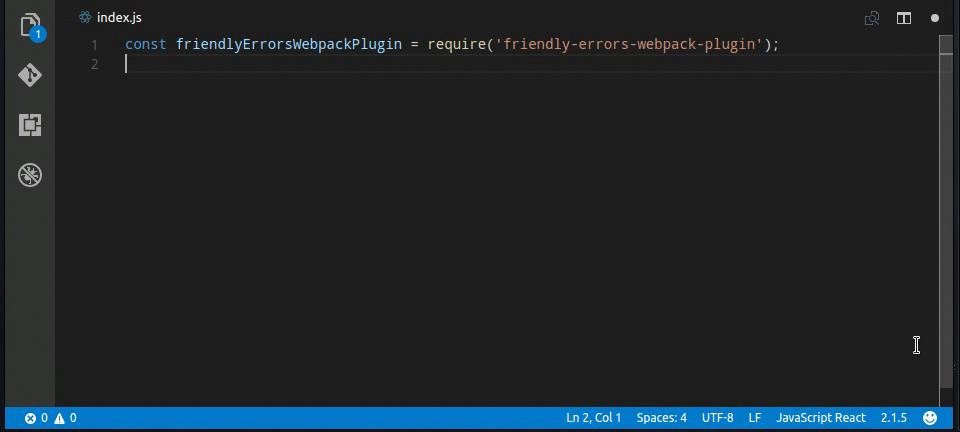
01、Path intellisense
該外掛用於自動補全檔名。當 import 其它檔案時,能夠對檔案進行提示,快速補全要引入的檔名。

02、npm intellisense
該外掛為 import 語句中的 npm 模組提供了自動完成功能。npm 模組的所有匯入都會使用此擴充套件自動處理。

03、Auto Close Tag
該外掛幫助我們輸入標籤的時候,自動結束標籤。通常想要使用一個特定的 HTML 元素時,需要輸入開始標籤和結束標籤。

使用該外掛後,只需要輸入開始標籤,它就會自動新增結束標籤。對於 Vue 開發人員來說,它還支援自定義型別名稱。當輸入自定義元件的開始標籤時,它會自動新增結束標籤。
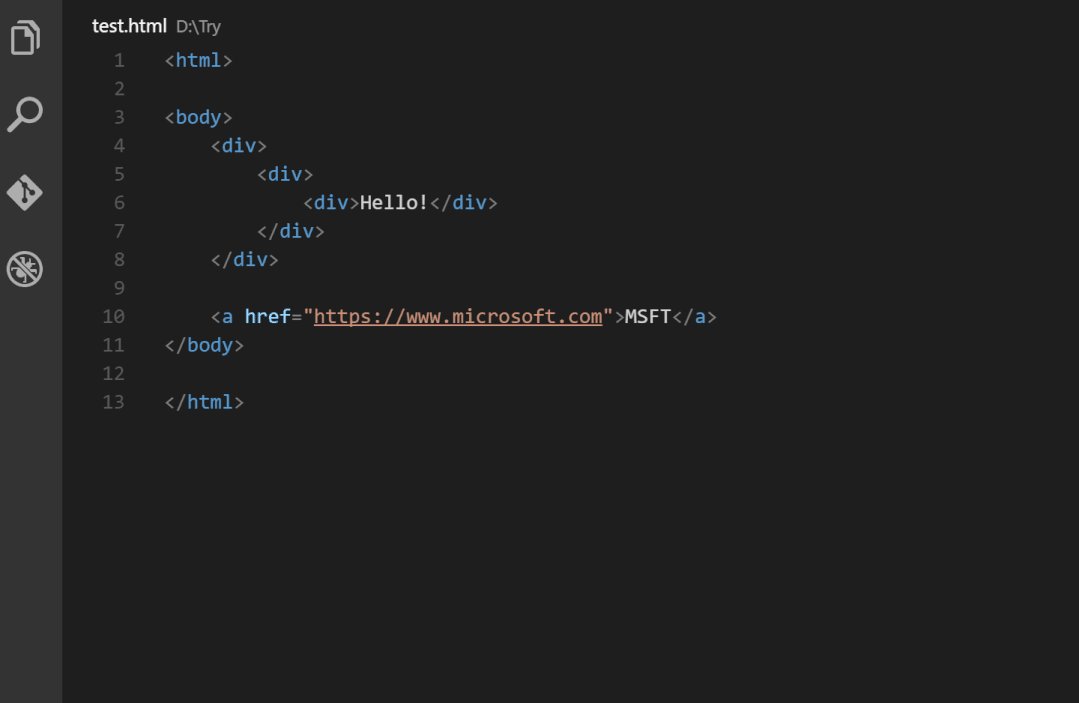
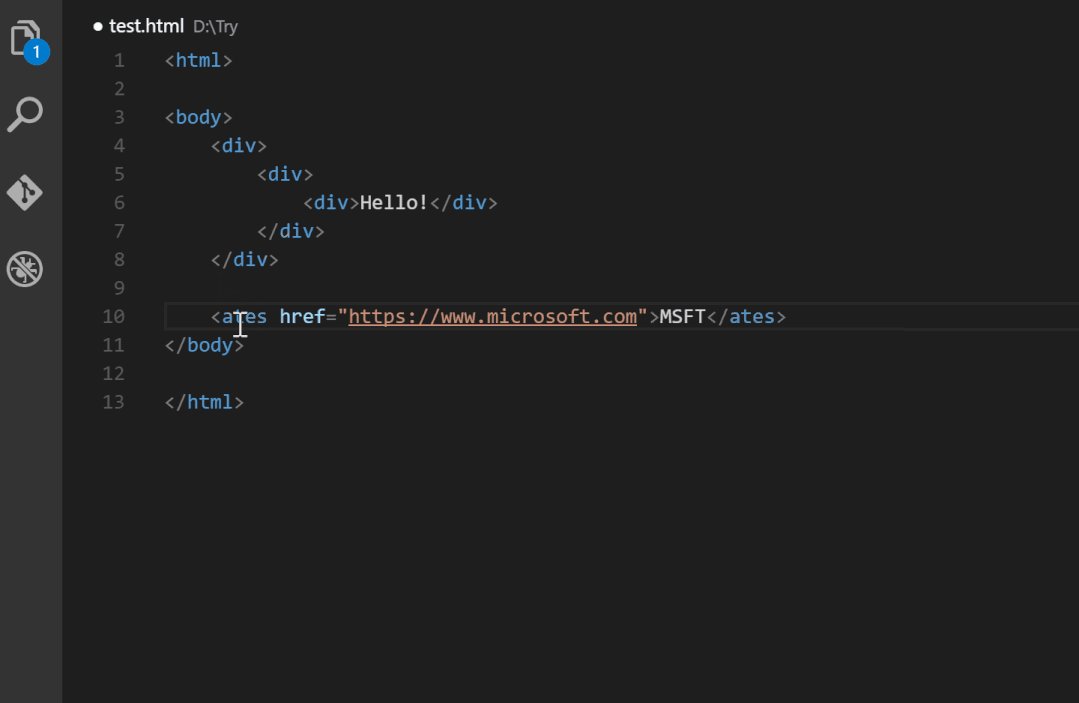
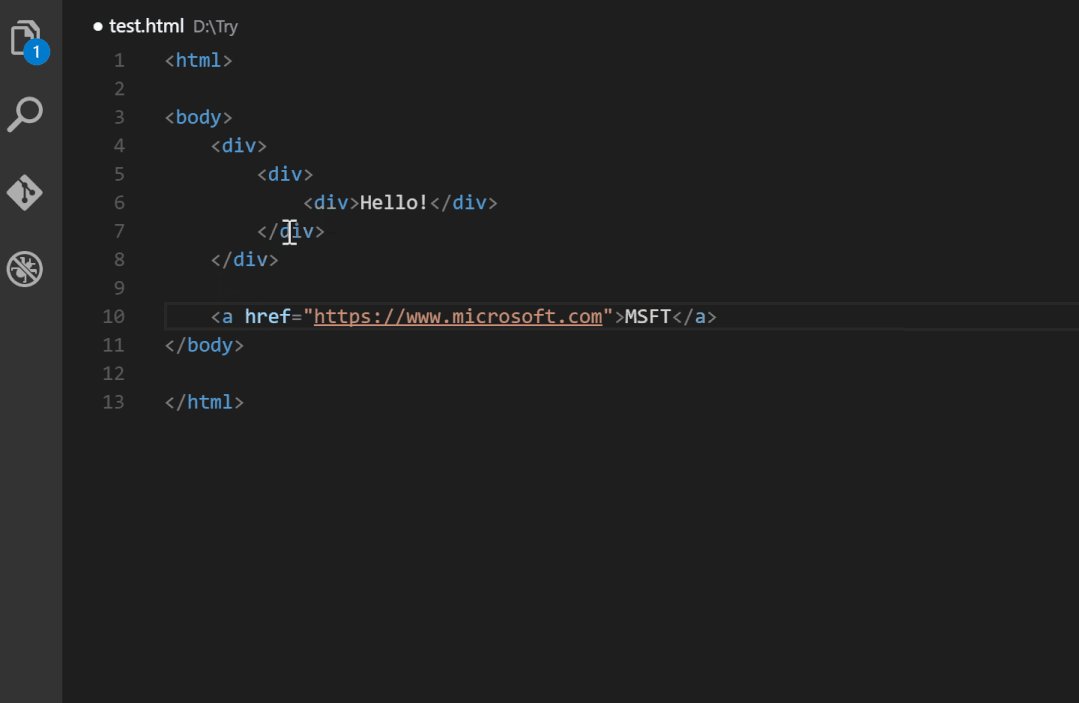
04、Auto Rename Tag
該外掛幫助我們在重新命名一個標籤時,自動重新命名 HTML 標籤的開始和結束標籤。避免只修改了開始標籤,而忘記修改結束標籤。該擴充套件適用於 HTML、XML、PHP 和 JavaScript。

05、Code Spell Checker
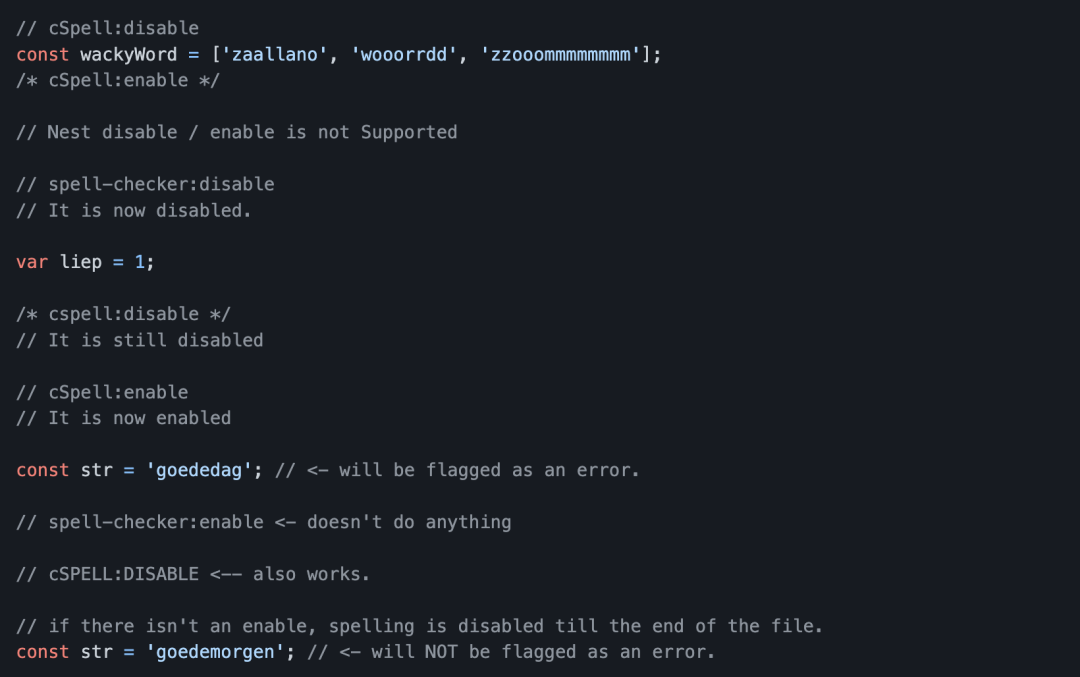
Code Spell Checker外掛是是一個拼寫檢查工具,用於在 VSCode編輯器中檢查程式碼拼寫錯誤。它可以在你編寫程式碼時,自動檢測變數、函數、註釋等文字內容的拼寫錯誤,並給出錯誤提示。這樣可以有效避免拼寫錯誤造成的程式碼錯誤和不必要的麻煩。此外,CodeSpell Checker 也支援自定義詞典,可以新增專案特定的術語和縮寫,使其能夠更好地適應不同的專案需求。

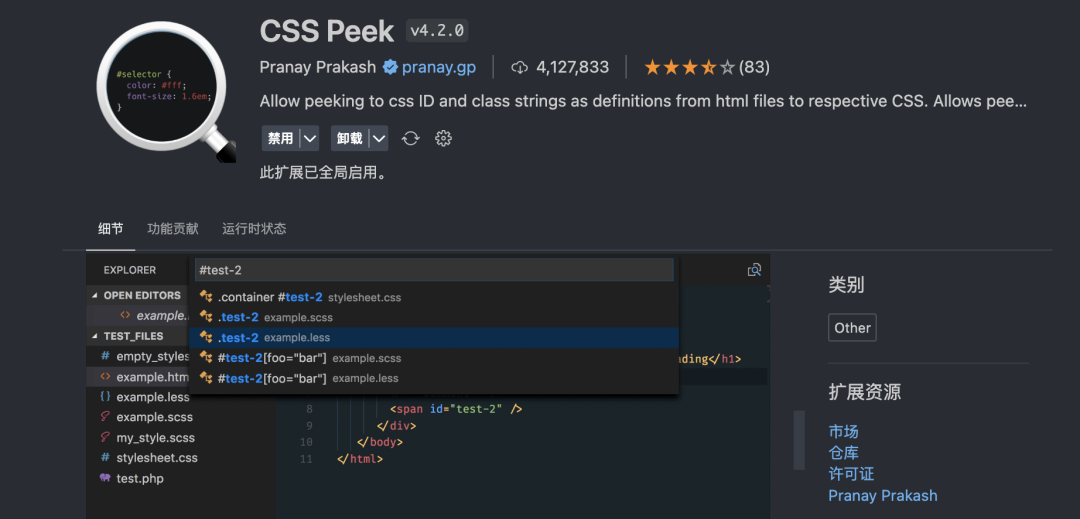
06、CSS Peek
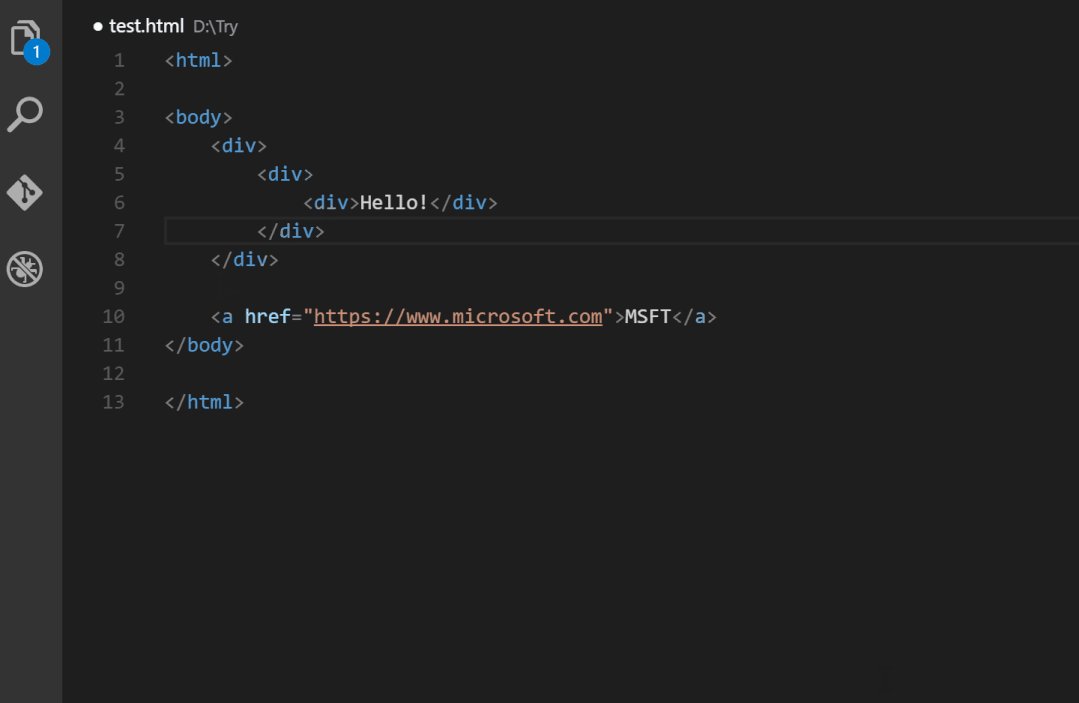
該外掛幫助我們從 HTML 和 JavaScript 檔案快速導航和編輯外部樣式表中定義的 CSS 樣式。它提供了一個「Peek」功能,在 HTML 中選擇某個 class 或者 id 名稱按住Ctrl鍵+滑鼠左鍵可以直接定位到該名稱的CSS的位置。

該外掛適用於處理大型或複雜的 CSS 樣式表,因為它可以快速查詢和編輯應用於特定元素的樣式,而無需瀏覽多個檔案或搜尋大量程式碼。
07、Regex Previewer

該外掛用於測試正規表示式。在編寫正規表示式時,可以直接使用快捷鍵 Ctrl+Alt+M (windows)或者 ⌥+⌘+M(Mac)在編輯器右側啟動一個分頁,可以在這個分頁寫一些正規表示式測試用例,寫完之後,點選正規表示式上方的 Test Regex...,這時右側分頁匹配到字元就會高亮顯示。
08、Import Const

該外掛幫助我們在專案中匯入多個模組時顯示包的大小,Import Cost 就用於檢視將特定庫匯入專案的成本。該外掛會顯示匯入庫的大小,如果大小為綠色,則表示庫很小,而紅色表示庫很大。
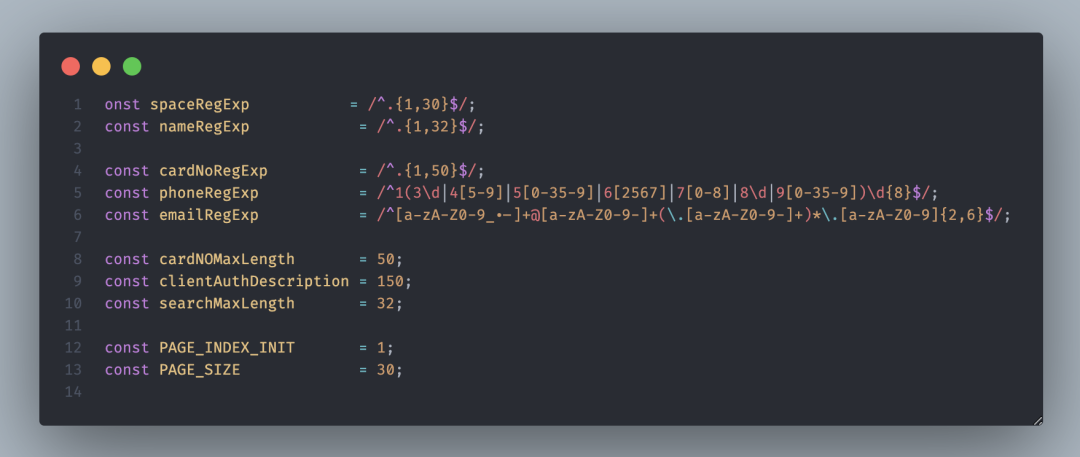
09、Alignment

Alignment 是一個非常實用的 VSCode 外掛,它可以幫助你快速對齊程式碼中的各種元素,使用 Alignment 非常簡單,只需要在 VSCode 中按下 Ctrl + Shift + P,然後輸入「Alignment」即可檢視外掛的所有命令和快捷鍵。比如,你可以選擇幾行程式碼,然後按下 Alt + A 快捷鍵,就可以自動對齊選中的程式碼。

此外,Alignment 還提供了多種對齊方式,比如按照等號、逗號、冒號等符號對齊,也可以將選擇範圍中的首尾兩端對齊,大大提高了程式碼的可讀性和美觀度。
10、Error Lens

這是一款非常實用的 VSCode 外掛,它可以在編輯器中直接顯示程式碼中的語法錯誤、warning以及其他問題,讓開發者更加方便地發現和解決程式碼問題。
使用 Error Lens 非常簡單,只需在 VSCode 中搜尋並安裝該外掛即可。安裝完成後,開啟一個程式碼檔案,如果該檔案中有語法錯誤、warning或其他問題,Error Lens 就會直接在編輯器中顯示相應的提示和解決方案。
此外,Error Lens 還支援許多其他的功能,比如
- 支援在程式碼中直接顯示錯誤的具體資訊,如錯誤型別、位置等。
- 支援定位並跳轉到程式碼中出現問題的位置。
- 支援設定外掛的提醒方式、顏色、樣式等,使其更符合你的編碼習慣
11、Better comments

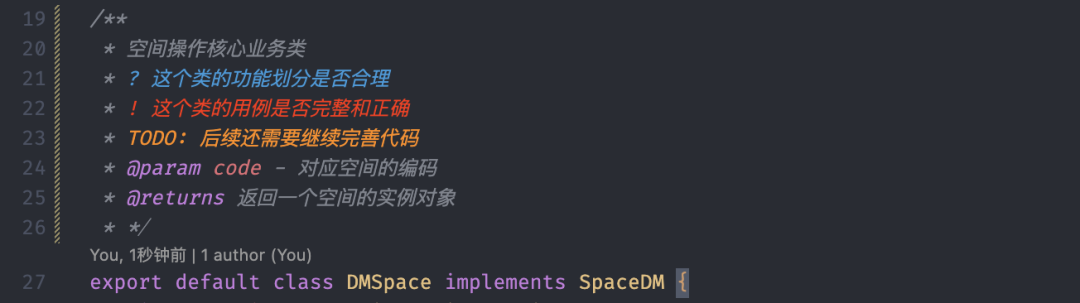
該外掛可以幫助開發者準確的註釋程式碼。它的主要功能是根據特定語言的註釋標記,使註釋更加突出、易於理解和分類。例如,在 JavaScript 中,Better Comments 可以幫助將專案中的註釋分類,比如將重要註釋用不同顏色突出顯示,將警告資訊標記為警告等等。

Better Comments 支援多種語言,可以通過在註釋中新增特定的標記來達到更好的註釋效果,如:
- todo : 用於標記待辦事項
- hack :用於標記臨時修改的程式碼
- fixme :用於標記需要修復的問題
- note :用於標記一些備註資訊
- ! :用於標記重要註釋
使用 Better Comments 可以讓我們更快地理解程式碼,並且可以更好地組織和管理註釋,提高開發效率。
12、Highlight Matching Tag
該外掛可以幫助開發者在編輯 HTML、XML、JSX等檔案時更便捷地匹配和編輯標籤。它的主要功能是在遊標移動到一個標籤上時,自動高亮顯示與之匹配的標籤,幫助開發者快速定位和編輯程式碼。

當我們的程式碼中包含了許多標籤時,很難一下子看出標籤的巢狀結構,Highlight Matching Tag 可以讓開發者更方便地瞭解巢狀結構。同時,它還支援自定義顏色,可以幫助開發者更容易地區分標籤。當我們選中標籤時,Highlight Matching Tag 還會在狀態列中提示當前所選標籤的資訊,方便我們快速瞭解該標籤的屬性等相關資訊。
使用 Highlight Matching Tag 可以使開發者更加高效地編輯標籤,減少失誤,並且提高程式碼的可讀性。
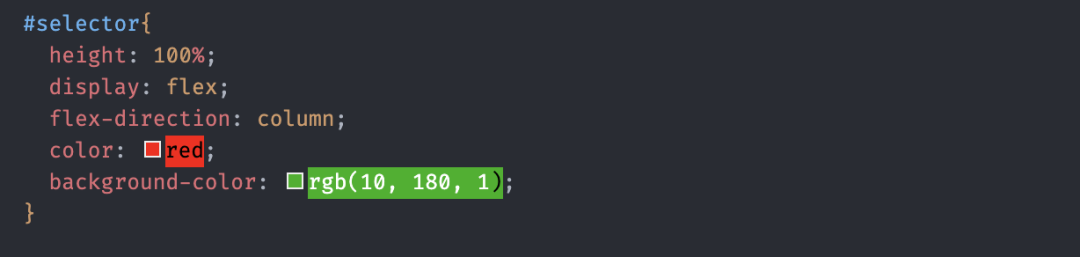
13、Colorize
該外掛可以幫助開發者在編輯程式碼時更好地瞭解程式碼結構,使程式碼更加清晰易讀。它的主要功能是將程式碼中的顏色值和 CSS 樣式等屬性值高亮顯示,讓開發者更容易定位程式碼。

在開發過程中,我們經常需要修改程式碼中的顏色值和樣式屬性,使用 Colorize 可以很容易地看出不同的顏色值,避免寫錯程式碼。另外,它還支援多種檔案型別,如 HTML、CSS、SASS、LESS、JS、JSON 等,可以幫助開發者更好地瞭解這些檔案中的程式碼結構,方便偵錯和修改。
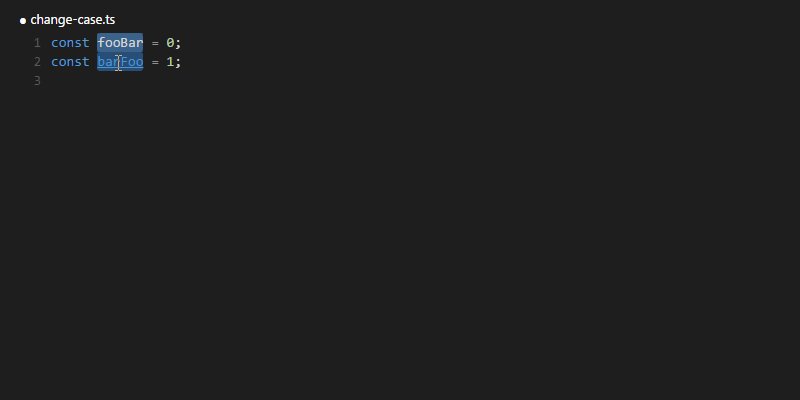
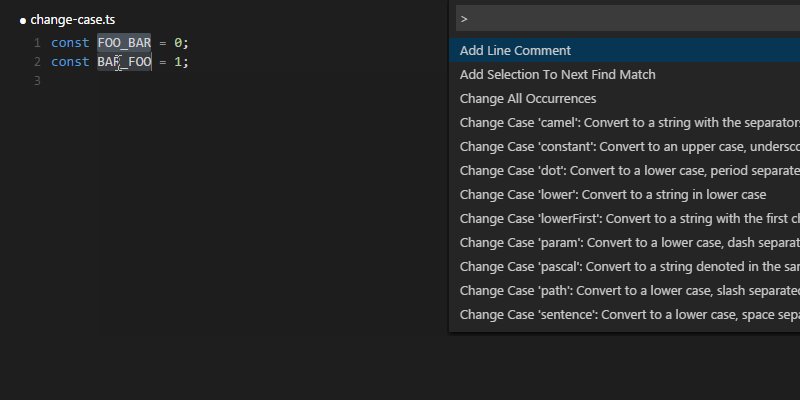
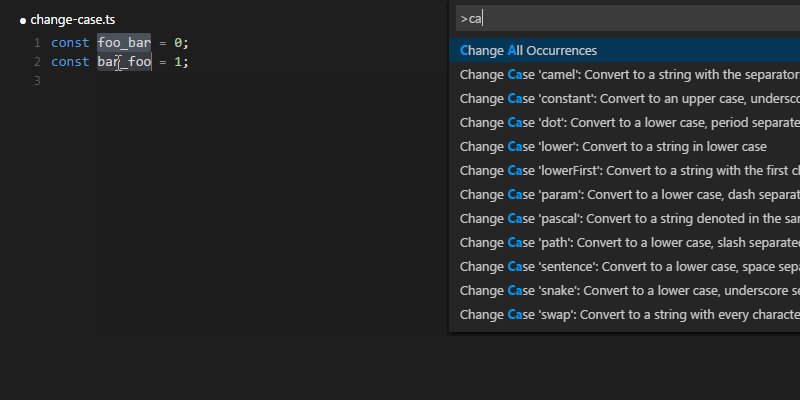
14、Change-case

該外掛可以快速轉換文字大小寫風格的VSCode外掛。使用該外掛可以快速地將一段文字從一種大小寫風格轉換為另一種大小寫風格,比如從小駝峰式轉換為大駝峰式,或者從大寫字母轉換為小寫字母等等。這個外掛提供了多種常見的大小寫風格轉換選項,可以大大提高編碼效率。
15、Color Picker

Color Picker 是一款 VSCode 外掛,主要用於在編寫程式碼時快速選擇顏色。該外掛可以為您提供一個顏色選擇器,幫助您找到所需的顏色程式碼。通過使用該外掛,您可以省去手動輸入顏色程式碼的步驟,並減少了錯誤。
Color Picker 外掛具有以下特點:
- 快速選擇顏色並自動生成顏色程式碼
- 支援 HEX、RGBA 和 HSLA 顏色模式
- 支援使用多種識別模式(遊標下方顏色、樣式表中的顏色等)
- 支援手動輸入顏色程式碼
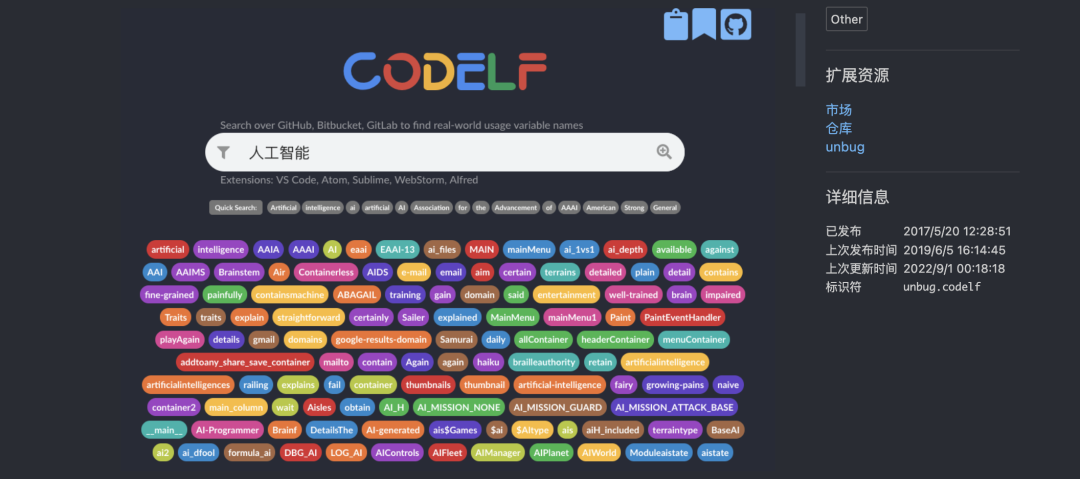
16、Codelf
該外掛可以幫助開發者更快、更準確地搜尋專案中的變數名、函數名等等。

Codelf 的主要功能包括:
- 幫助開發者快速搜尋命名範例
- 自動完成和智慧聯想
- 支援多種語言和框架
Codelf 可以可以自動聯想和匹配專案中的變數名和函數名,使開發者更加高效和準確地編寫程式碼,並且支援多種語言,對於跨語言開發的開發者非常有用。
17、Postcode

該外掛可以幫助我們在VSCode工程中快速的建立和測試簡單和複雜的 HTTP/s 請求,並檢視響應。
18、Github Copilot

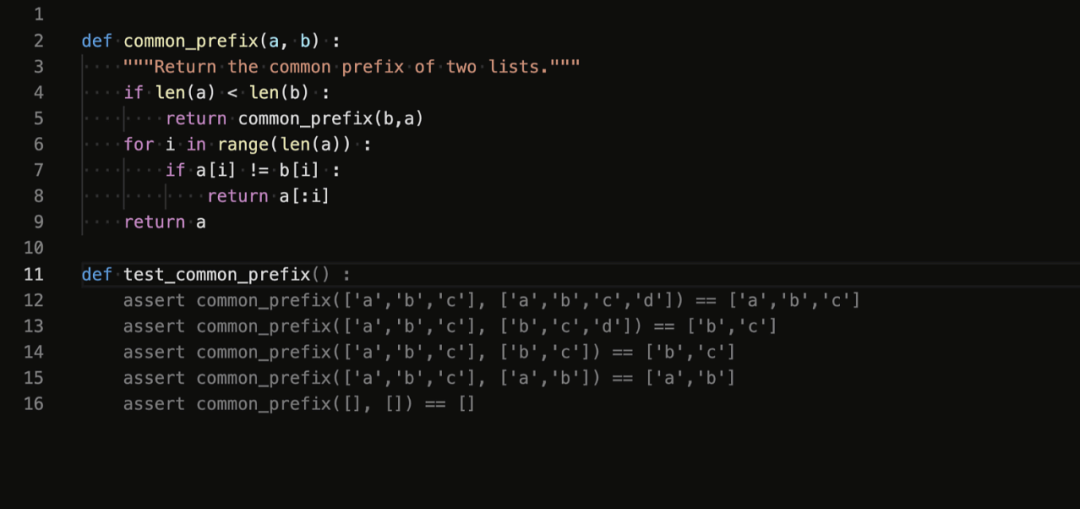
GitHub Copilot 是由 GitHub 和 OpenAI 共同開發的一款 AI 程式碼助手,作為 VSCode 的一款外掛,它可以為開發者提供高效、智慧的程式碼提示和補全功能。使用該外掛,開發者可以在編寫程式碼的同時,自動獲得最優秀、最合適的程式碼段和建議,從而顯著提高編碼效率和程式碼質量。

GitHub Copilot 的主要特點包括:
- 智慧程式碼預測和補全功能,支援多種程式語言和框架。
- 可以根據上下文環境自動生成最優程式碼段和建議。
- 支援自定義程式碼片段和廣泛的 AI 庫。
總體來說,GitHub Copilot 功能強大,可以幫助開發者在編寫程式碼時節省時間和精力,同時提高專案的程式碼質量。作為 VSCode 的一款外掛,它非常易用和便捷。
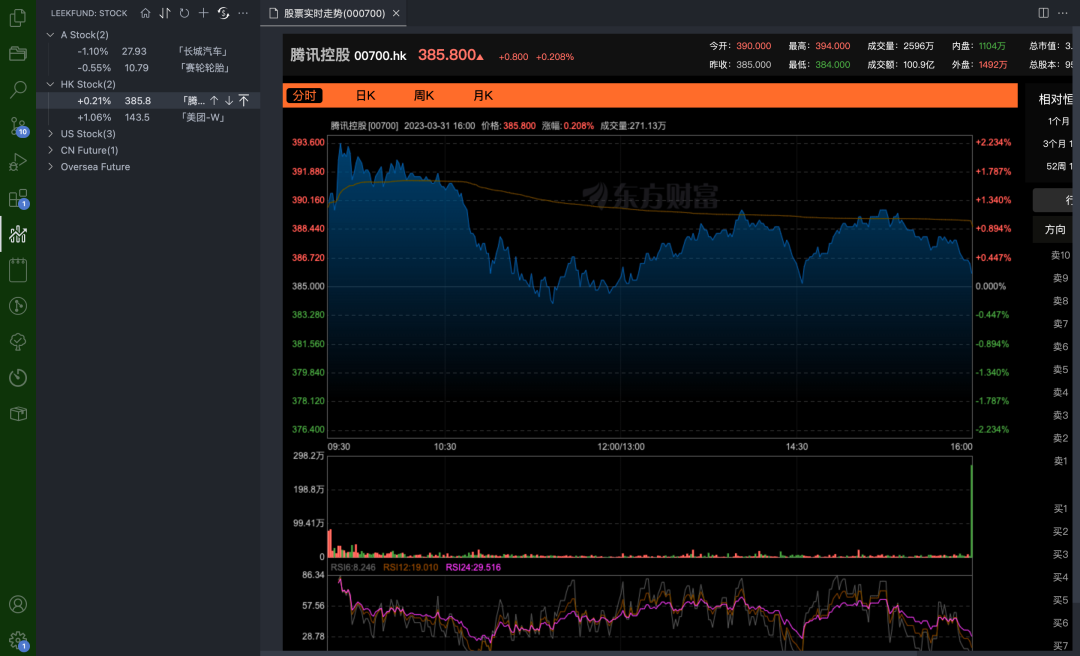
19、韭菜盒子

它可以幫助開發者方便的在VSCode中實時的檢視股票漲跌資訊。該外掛目前支援多種數位貨幣交易所,包括 OKEx、Huobi、Binance 等等。
五、主題和圖示相關外掛
01、One Dark Pro

我個人比較喜歡的一款主題外掛,周邊很多同事也都在用。該外掛的設計靈感源自於 Atom 編輯器的 One Dark 主題,因此它具有相似的外觀和感覺。One Dark Pro 主題為使用者提供了易於閱讀的程式碼高亮顯示和舒適的身心體驗,且很多選項支援自定義。

02、GitHub Theme

03、Night Owl

04、Monokai Pro
這也是我個人比較喜歡的一款主題外掛,沒有那麼花裡胡哨,用起來比較舒服。

05、One Monokai Theme

06、Shades of Purple

07、VSCode-icons
這是VSCode自己出的icons圖示庫。

08、File-icons