勢如破竹的雷霆兩招,微服務進階Serverless
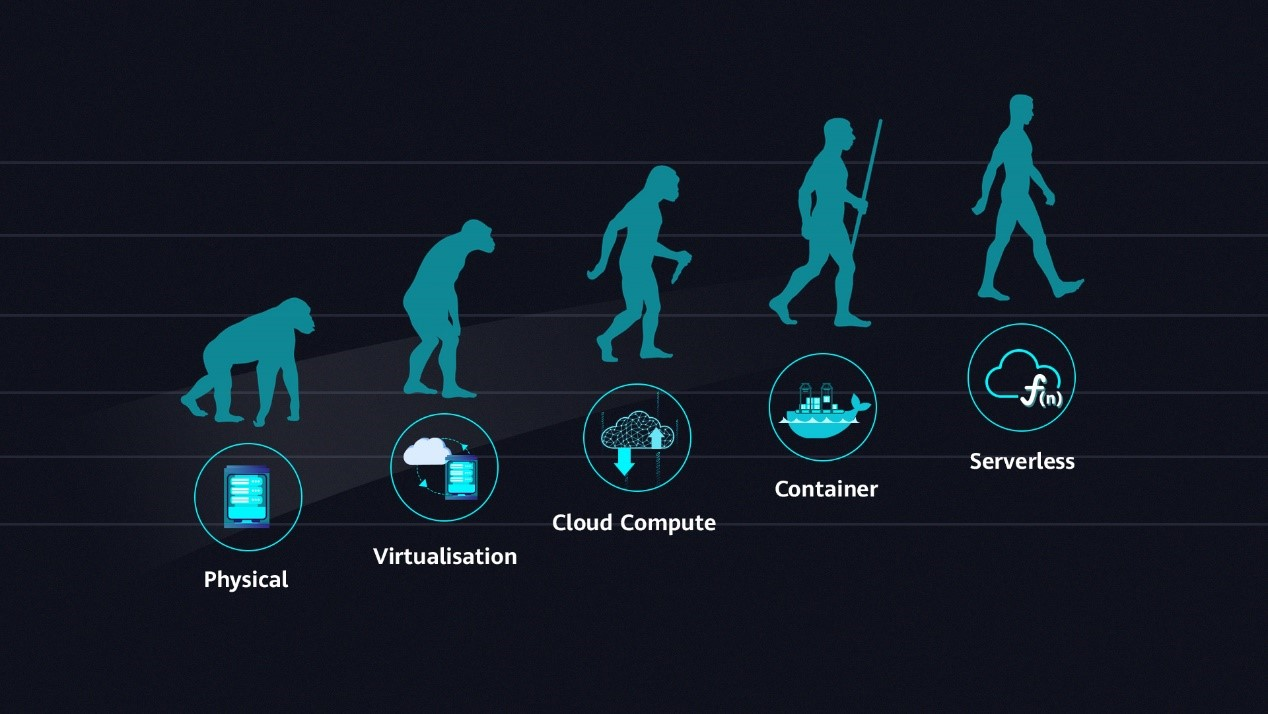
在應用開發中,伺服器的開發一直是最重要的部分之一。在伺服器開發不斷演進過程中,我們可以將它簡單分為5個階段:
物理機階段->虛擬機器器階段->雲端計算階段->容器階段->當前的Serverless階段。
不難看出這是一個部署環境從本地到上雲,開發環境從大到小的演進過程。
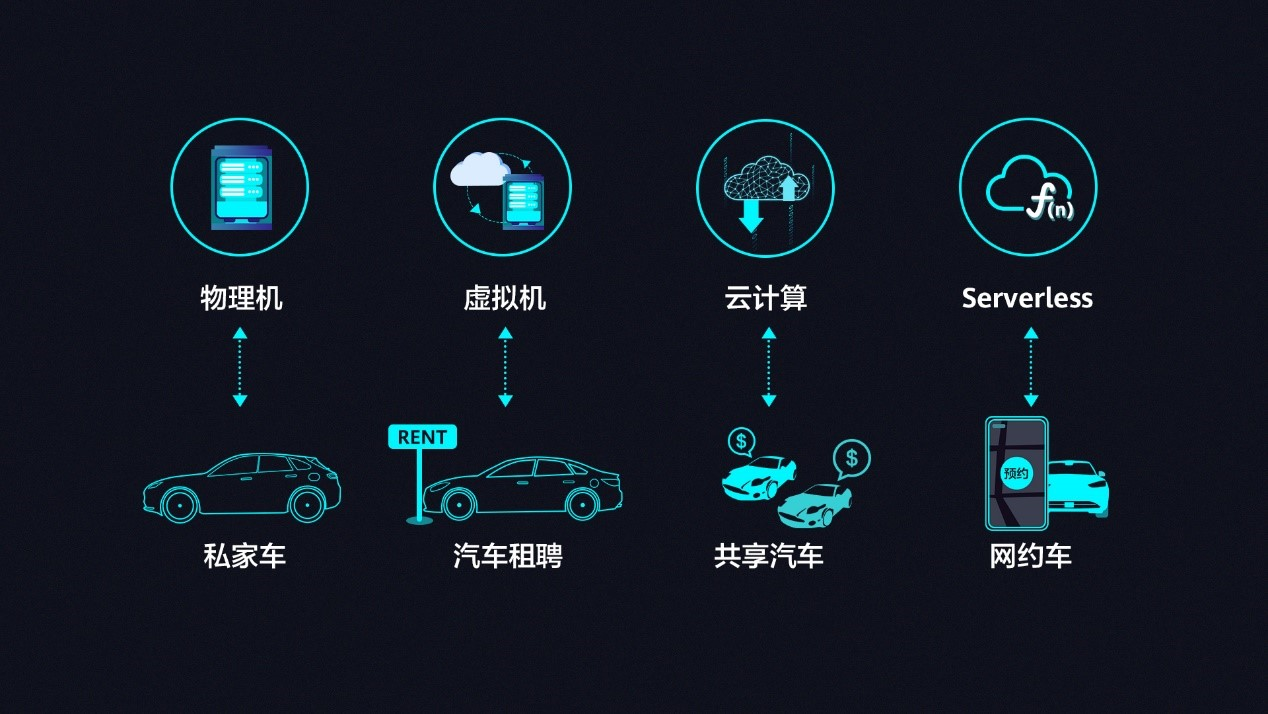
我們可以將這個演進過程比喻成不同型別的汽車。
- 傳統的IT結構就像私家車,它完全屬於你,但是你需要花費很大的成本購買,並且需要不斷地投入金錢和精力去保養。此外,如果想要到達一個目的地,你需要自己去駕駛它,就像開發者想要實現一個邏輯,需要自己去設計架構並開發一樣。
- 雲端計算階段就像共用汽車,你只需花費很少的一部分錢去租用即可。當然,你還是需要自己去駕駛。
- Serverless階段就像網約車,你要做的就是需要的時候,將目的地設定好,動動手指網路約車,且不需要親自駕駛。就像開發者,只需聚焦在業務邏輯上,其他的環境等問題都已經設定好了。
瞭解了各個階段的特點後,若我們想要將一個存量的專案從一個階段遷移到另一個階段該怎麼做呢?今天就簡單演示一下「如何將一個傳統微服務轉化成Serverless的雲函數」,讓你通過簡單快速的改造就能享受Serverless降本提效的優勢。
板斧1-改造微服務
此次以一個Java的微服務舉例,我們將介紹如何把它轉換為一個Custom Runtime的雲函數,打破開發語言的限制。Custom Runtime支援多種不同語言的微服務,目前Node.js,Java和Python三種語言都是完美支援的,而其他語言則需要安裝第三方直譯器來支援。
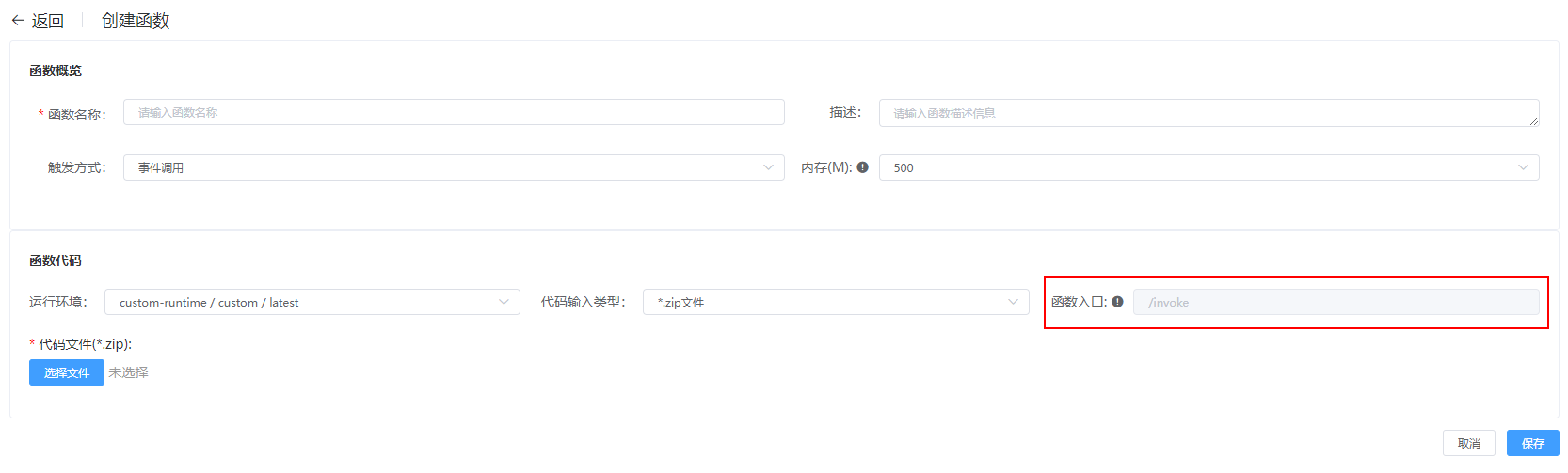
通常改造的微服務內部可能設計了很多的介面。但是對於雲函數,每一個Custom Runtime的函數都只提供了一個入口,就是invoke。
所以改造的第一板斧就是在微服務中建立一個入口函數叫invoke。
程式碼範例中的入口函數擁有兩個入參,第一個是HTTP的引數,第二個是呼叫方傳入的引數。函數可以通過不同的觸發器來觸發,而這些引數就是通過觸發器傳入的,如何通過不同的觸發器呼叫函數稍後再展示。
通過傳入的引數,我們可以在方法中將指令分發到不同的邏輯。例如在呼叫函數的時候傳入我們想要呼叫的方法名字和入參,在invoke方法中通過傳入的方法名去呼叫對應的微服務介面。
新增完invoke介面後,我們就可將微服務正常打包成jar包,並建立一個命名為bootstrap的指令碼檔案,檔案中放入如下指令。
然後我們將jar包與指令碼檔案打包成如下結構的zip包。
至此微服務改造後的雲函數就建立完成了。
板斧2-觸發函數
如何通過不同的觸發器呼叫函數,此次主要介紹兩種不同的觸發方式。
- 方式一:通過不同的SDK來主動觸發
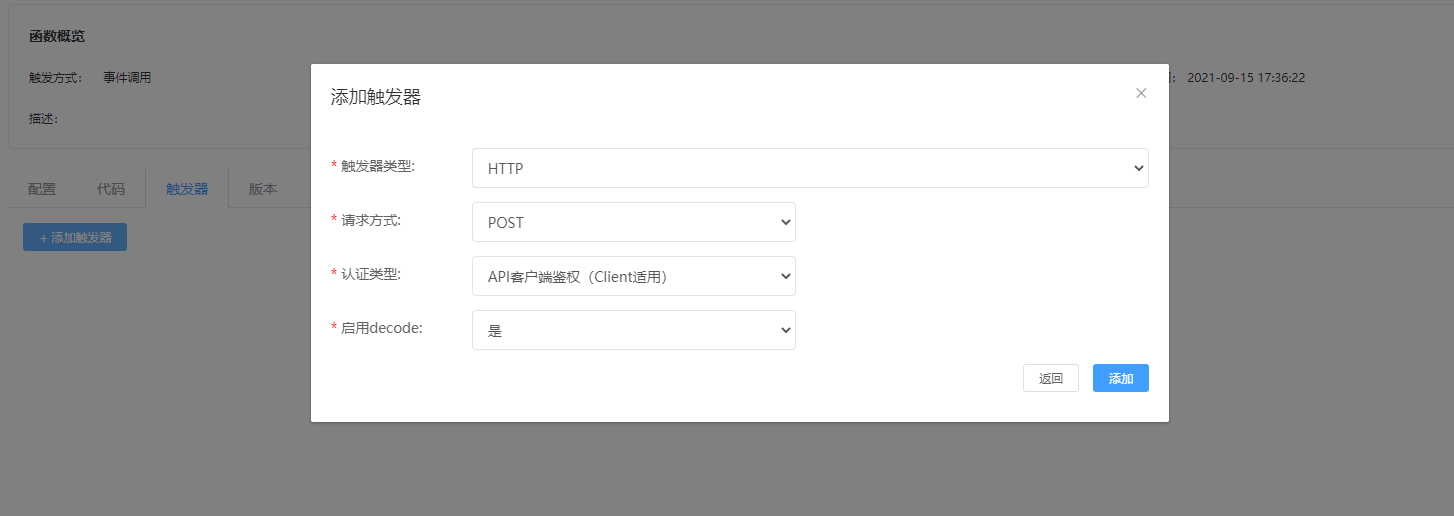
雲函數提供了Android、IOS、JS、Harmony等多種平臺的前端SDK。另外,還有Java和Node.js的Server SDK,極大地滿足了開發者在不同端呼叫雲函數的訴求。無論是端側還是雲側SDK,都可以在管理臺建立HTTP觸發器來打通SDK與雲函數的互聯。
以web js sdk為例,開發者在整合了SDK後首先需要繫結建立觸發器後的標識。
其次再呼叫SDK提供的call介面,介面中將需要傳遞到函數內部的引數作為入參傳入即可。
其他的SDK都可以依葫蘆畫瓢來呼叫雲函數。
- 方式二:通過HTTP直接存取
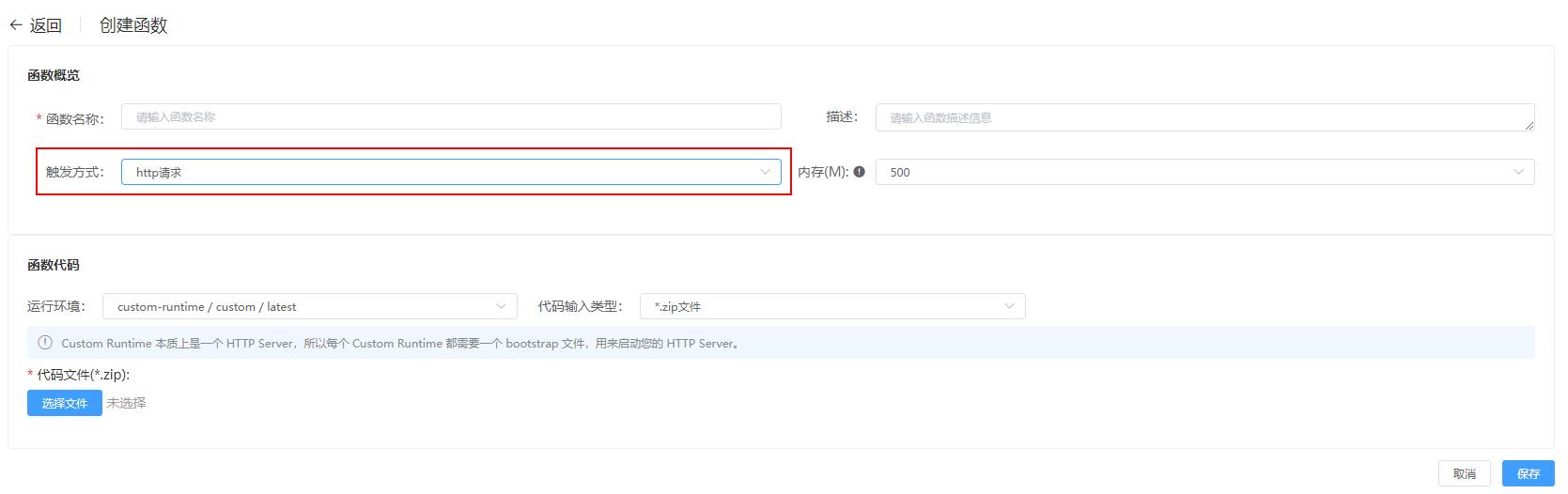
通過HTTP直接存取是最近雲函數剛剛推出的呼叫方式。想要通過HTTP直接存取方式呼叫函數,就需要在建立函數時選擇觸發方式為http請求。
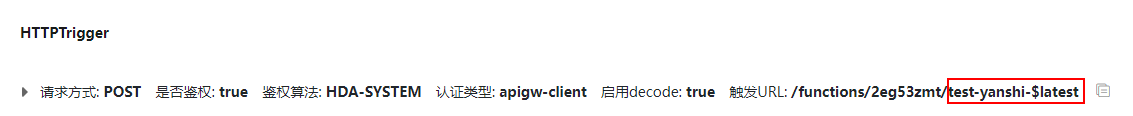
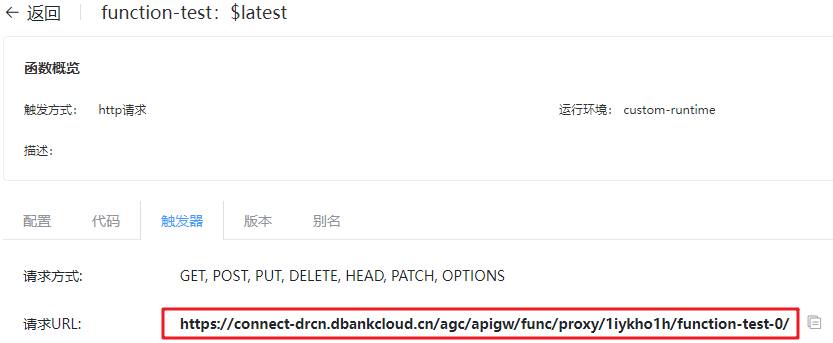
選擇後我們即可看到生成了一個請求URL,這個URL可用於後續的請求。
通過HTTP直接存取可分為兩個步驟:
1.通過獲取token介面,獲取雲函數對應專案的token用於後續的請求。
2.通過剛剛管理臺生成的URL來進行函數的呼叫。
詳細內容可以參見HTTP呼叫函數。
除了檔案中描述的在header中新增token和各種id之外,如果開發者想在請求中帶入函數的其他相關入參,僅需在請求的body中將入參設定為json格式,請求後即可直接作為invoke方法的入參。
哐哐雷霆兩招,勢如破竹,就可以將傳統微服務轉化成Serverless的雲函數。簡單快速改造後,Serverless開發提效大門就已經為開發者開啟。
當然,還有另一種更為細緻的微服務改造方式,即您可以將微服務內部的每個介面業務邏輯,再拆分使用雲函數來實現。
悄咪咪說下,目前雲函數還支援元服務的開發,感興趣的可以嘗試一番。
欲瞭解更多更全技術文章,歡迎存取https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh