在 Vue 中控制表單輸入
Vue中v-model的思路很簡單。定義一個可響應式的text(通常是一個ref),然後用v-model="text"將這個值繫結到一個input上。這就創造了一個雙向的資料流:
- 使用者在輸入框中輸入,
text會發生變化。 text發生變化,輸入框的值也隨之變化。
讓我們看看如何在Vue 3中使用v-model來控制表單輸入。
繫結表單輸入
讓我們實現一個元件,渲染一個初始值為Unknown的輸入表單。使用者在輸入表單中引入的值會在螢幕上渲染出來。
v-model很適合實現這樣一個元件。將v-model與輸入表單連線起來需要兩個簡單的步驟:
const text = ref():作為v-model可響應式的值。v-model="text":將v-model新增到分配有text的輸入表單標籤中。
<script setup>
import { ref } from 'vue'
const text = ref('Unknown') // Step 1: create data bus
</script>
<template>
<!-- Step 2: assign data bus to v-model -->
<input v-model="text" type="input" />
<div>{{ text }}</div>
</template>
輸入表單包含初始值Unknown。在輸入表單裡輸入一些東西:輸入值和螢幕上的文字都會更新。
v-model="text"在Vue中屬於雙向繫結資料。
第一個方向的流動發生在初始化過程中。輸入值被初始化為Unknown,也就是text的初始值。
第二個方向的流動發生在給輸入表單鍵入值的時候。v-model接受輸入框的值,並用它來更新text。

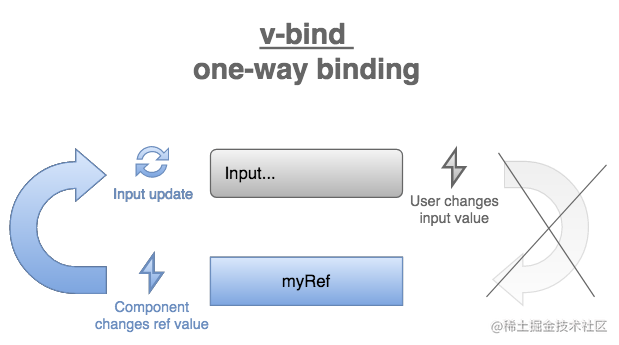
v-model與v-bind
在Vue中,v-bind是另一種資料繫結機制:
<input v-bind:value="text" type="text" />
可以簡寫為:
<input :value="text" type="text" />
v-model和:value的不同之處是什麼?<input :value="value" />是一種單向資料流機制。
為了理解兩者的不同之處,讓我們將先前的例子從v-model="text"改為:value="text":
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input :value="text" type="input" />
<div>{{ text }}</div>
</template>
輸入表單的初始值為Unknown。
在輸入表單中鍵入一些字元,然而…螢幕上渲染的文字依舊是Unknown。
:value="text"讓資料流僅僅單向流動:從text流向輸入表單。當改變資料表單的值時,並不會改變text。

總之,v-model實現了雙向資料流,而:value實現了單向資料流。
模擬v-model
儘管兩者有差異,但是v-model可以使用:value和@input進行模擬:
<input v-model="text" type="text" />
也可以表示為:
<input :value="text" @input="text = $event.target.value" type="text" />
下面的程式碼沒有使用v-model,但雙向資料流仍然生效:
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input
:value="text"
@input="text = $event.target.value"
type="input"
/>
<div>{{ text }}</div>
</template>
常規繫結:value="text"開啟了第一個流程。
當用戶在輸入表單中輸入時會觸發@input="text = $event.target.value",從而更新text。這就是第二個流程。
使用reactive()繫結
reactive()是Vue裡的響應式API,可以讓物件具有響應式。
ref()和reactive()的最大不同點就是,ref()可以儲存原始值和物件,而reactive()值接受物件。並且reactive()物件可以直接存取,而不需要像ref()那樣需要通過.value屬性存取。
讓我們實現一個具有姓氏和名字的輸入表單,並將這些繫結到一個響應式物件的屬性上:
<script setup>
import { reactive } from 'vue'
const person = reactive({ firstName: 'John', lastName: 'Smith' })
</script>
<template>
<input v-model="person.firstName" type="input" />
<input v-model="person.lastName" type="input" />
<div>Full name is {{ person.firstName }} {{ person.lastName }}</div>
</template>
const person = reactive({ firstName: '', lastName: '' })建立了一個響應式的物件。
v-model="person.firstName"與名字屬性繫結,以及v-model="person.lastName"與姓氏屬性繫結。
一個響應式物件的屬性可以作為v-model的資料匯流排。可以使用這種方法來繫結許多輸入表單。
繫結不同輸入型別
許多其他的輸入型別比如說select、textarea、checkbox、radio都可以使用v-model繫結。讓我們來試試吧。
Textarea
為textarea繫結一個ref是非常直截了當的。只需要在textarea標籤上使用v-model即可:
<script setup>
import { ref } from 'vue'
const longText = ref("Well... here's my story. One morning...")
</script>
<template>
<textarea v-model="longText" />
<div>{{ longText }}</div>
</template>
Select
select也就是下拉框,為使用者提供了一組預定義的選項供其選擇。
繫結下拉框也是非常簡單的:
<script setup>
import { ref } from 'vue'
const employeeId = ref('2')
</script>
<template>
<select v-model="employeeId">
<option value="1">Jane Doe</option>
<option value="2">John Doe</option>
<option value="3">John Smith</option>
</select>
<div>Selected id: {{ employeeId }}</div>
</template>
employeeId是與select繫結的ref,將獲得被選擇的選項的值。
因為employeeId被初始化為'2',因此John Doe選項會被選中。
當你選擇另一個選項時,你可以看到employeeId以新選擇的選項值進行更新。
如果select的選項沒有value屬性,那麼就用選項的文字值進行繫結:
<script setup>
import { ref } from 'vue'
const employee = ref('Jane Doe')
</script>
<template>
<select v-model="employee">
<option>Jane Doe</option>
<option>John Doe</option>
<option>John Smith</option>
</select>
<div>Selected: {{ employee }}</div>
</template>
現在,繫結直接與選項的文字值共同生效。如果你選擇了第二個選項,那麼employee將被分配為"John Doe"。
Checkbox
感謝v-model讓繫結核取方塊很容易:
<input ref="checked" type="checkbox" />
checked被賦予一個布林值,表示該核取方塊是否被選中。
讓我們建立一個核取方塊,並繫結checked:
<script setup>
import { ref } from 'vue'
const checked = ref(true)
</script>
<template>
<label><input v-model="checked" type="checkbox" />Want a pizza?</label>
<div>{{ checked }}</div>
</template>
checked的初始值是true,因此核取方塊預設是被選中的。勾選或不勾選核取方塊,會相應地將checked更新為true或false。
為了將勾選或不勾選系結到布林值以外的其他自定義值,Vue在核取方塊上提供了2個Vue特有的屬性:
<input
v-model="checked"
true-value="Yes!"
false-value="No"
/>
現在,checked被賦值為'Yes!'或'No'字串,這取決於核取方塊的狀態。
讓我們使用自定義值'Yes!'和'No'來修改先前的例子:
<script setup>
import { ref } from 'vue'
const answer = ref('Yes!')
</script>
<template>
<label>
<input v-model="answer" type="checkbox" true-value="Yes!" false-value="No" />
Want a pizza?
</label>
<div>{{ answer }}</div>
</template>
現在,answer是'Yes!'或'No'取決於核取方塊的選中狀態。
Radio
要繫結一組無線電鈕,要對該單選組應用相同的匯流排繫結v-model="option":
<input type="radio" v-model="option" value="a" />
<input type="radio" v-model="option" value="b" />
<input type="radio" v-model="option" value="c" />
舉個例子,讓我們實現一組無線電鈕,來選擇T恤的顏色:
<script setup>
import { ref } from "vue"
const color = ref("white")
</script>
<template>
<label><input type="radio" v-model="color" value="white" />White</label>
<label><input type="radio" v-model="color" value="red" />Red</label>
<label><input type="radio" v-model="color" value="blue" />Blue</label>
<div>T-shirt color: {{ color }}</div>
</template>
初始情況下,White單選框會被選中,因為color的初始值為'white'。
點選其他任意T恤顏色,並根據選定的顏色改變color。
單選框的value屬性是可繫結的:你可以使用:value。當選項列表來自一個陣列時這很有幫助:
<script setup>
import { ref } from "vue"
const color = ref("white")
const COLORS = [
{ option: "white", label: "White" },
{ option: "black", label: "Black" },
{ option: "blue", label: "Blue" },
]
</script>
<template>
<label v-for="{ option, label } in COLORS" :key="option">
<input type="radio" v-model="color" :value="option" /> {{ label }}
</label>
<div>T-shirt color: {{ color }}</div>
</template>
v-model修飾符
除了在繫結表單輸入方面做得很好之外,v-model還有一個額外的功能,叫做修飾符。
修飾符是應用於
v-model的一段邏輯,用於自定義其行為。修飾符通過使用點語法v-model.<modifier>應用於v-model,例如v-mode.trim。
預設情況下,Vue提供了3個修飾符,trim、number和lazy。
trim
清除一個字串是指刪除字串開頭和結尾的空白處。例如,清除應用於' Wow! '的結果是'Wow!'。
v-model.trim修飾符在賦值給繫結的ref之前清除輸入表單的值:
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<template>
<input v-model.trim="text" type="text" />
<pre>"{{ text }}"</pre>
</template>
number
v-model.number修飾符在輸入表單的值上應用一個數位解析器。
如果使用者引入了一個可以解析為數位的值,v-model.number="number"則將解析後的數位分配給number。在其他情況下,如果引入的值不是數位,number就會被分配為原始字串。
<script setup>
import { ref } from "vue";
const number = ref("");
</script>
<template>
<input v-model.number="number" type="text" />
<div>{{ typeof number }}</div>
</template>
當你在input中引入'345',那麼number就會變成345(一個數位)。值解析會自動發生。
但是如果你在input中引入一個非數值,比如'abc',那麼number就會被分配為相同的值'abc'。
lazy
預設情況下,當繫結的值更新時,v-model會使用input事件。但如果使用修飾符v-model.lazy,你可以將該事件改為change事件。
input和change事件的主要區別是什麼呢?
input是每當你在輸入表單鍵入時就會觸發。change是隻有當你把焦點從輸入表單移開時,才會觸發。在輸入表單裡輸入並不會觸發change事件。
下面範例使用了lazy繫結:
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input v-model.lazy="text" type="input" />
<div>{{ text }}</div>
</template>
如果你有一個許多輸入欄位和大量狀態的表單,你可以應用lazy修飾符來禁用使用者輸入時的實時響應。這可以防止輸入時頁面卡住。
總結
v-model將表單輸入與ref或響應式物件進行繫結。
繫結是通過兩個簡單的步驟實現的:
- 首先,通過
const text = ref('')建立ref。 - 其次,將
ref分配給v-model屬性:<input v-model="text" type="text" />。
以上就是本文的全部內容,如果對你有所幫助,歡迎點贊、收藏、轉發~