odoo 開發入門教學系列-準備一些操作(Action)?
準備一些操作(Action)?
到目前為止,我們主要通過宣告欄位和檢視來構建模組。在任何真實的業務場景中,我們都希望將一些業務邏輯連結到操作按鈕。在我們的房地產範例中,我們希望能夠:
- 取消或將房產設定為已售出
- 接受或拒絕報價
有人可能會說,我們已經可以通過手動更改狀態來完成這些事情,但這並不太方便。此外,我們還想增加一些額外的處理:當報價被接受時,我們想設定房產的售價和買家。
操作型別(Action Type)
參考:本主題相關檔案可參考Actions 和Error management
在我們的房地產模組中,我們希望將些業務邏輯和一些按鈕關聯,最常見的做法是:
- 在檢視中新增一個按鈕,比如在檢視
header部分:
<form>
<header>
<button name="action_do_something" type="object" string="Do Something"/>
</header>
<sheet>
<field name="name"/>
</sheet>
</form>
- 將該按鈕和業務邏輯關聯:
from odoo import fields, models
class TestAction(models.Model):
_name = "test.action"
name = fields.Char()
def action_do_something(self):
for record in self:
record.name = "Something"
return True
通過將type="object"分配給我們的按鈕, Odoo框架將在給定模型上執行帶有name="action_do_something"的Python方法。
需要注意的第一個重要細節是,我們的方法名沒有字首下劃線(_)。這使我們的方法成為一個公共方法,可以直接通過Odoo介面呼叫(通過RPC呼叫)。到目前為止,我們建立的所有方法(compute、onchange)都是在內部呼叫的,因此我們使用了字首為下劃線的私有方法。除非需要從使用者介面呼叫方法,否則應始終將方法定義為私有。
還要注意,我們對self迴圈。始終假設可以對多個記錄呼叫同一個方法;這有利於重用性。
最後,公共方法應該始終返回一些東西,以便可以通過XML-RPC呼叫它。當有疑問時,只需return True即可。
Odoo原始碼中有數百個範例。其中一個例子是 檢視中的按鈕 和其對應的Python方法
<form class="o_lead_opportunity_form" js_class="crm_form">
<header>
<button name="action_set_won_rainbowman" string="Mark Won"
type="object" class="oe_highlight"
attrs="{'invisible': ['|','|', ('active','=',False), ('probability', '=', 100), ('type', '=', 'lead')]}"/>
...略
def action_set_won_rainbowman(self):
self.ensure_one()
self.action_set_won()
message = self._get_rainbowman_message()
if message:
return {
'effect': {
'fadeout': 'slow',
'message': message,
'img_url': '/web/image/%s/%s/image_1024' % (self.team_id.user_id._name, self.team_id.user_id.id) if self.team_id.user_id.image_1024 else '/web/static/src/img/smile.svg',
'type': 'rainbow_man',
}
}
return True
練習1
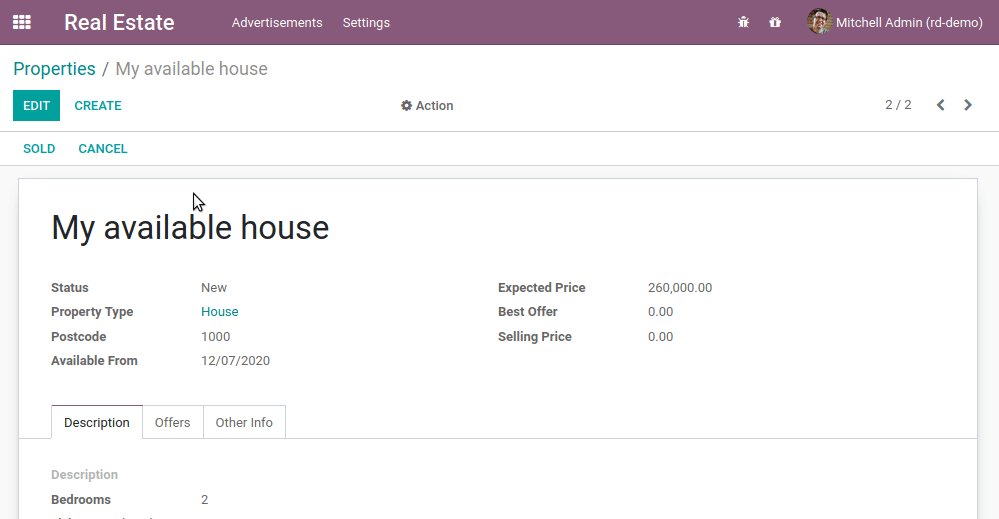
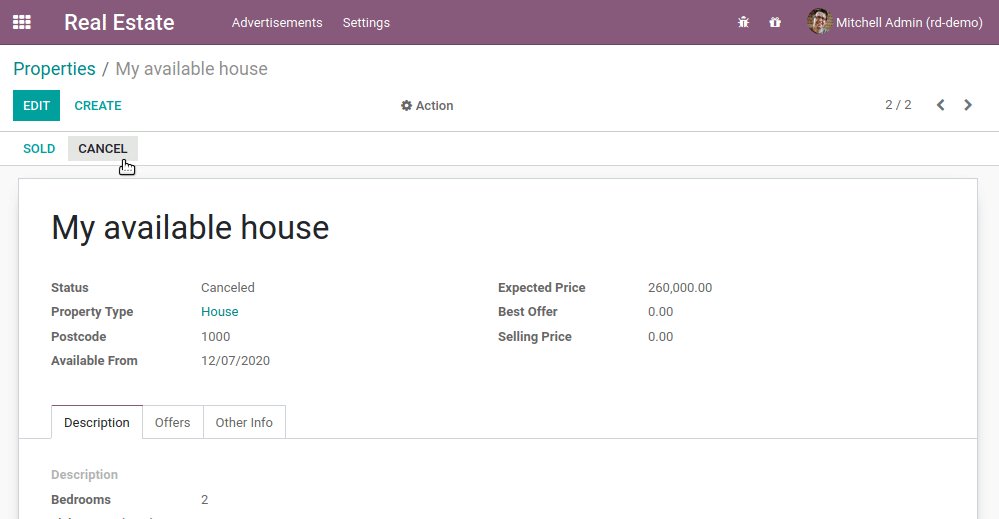
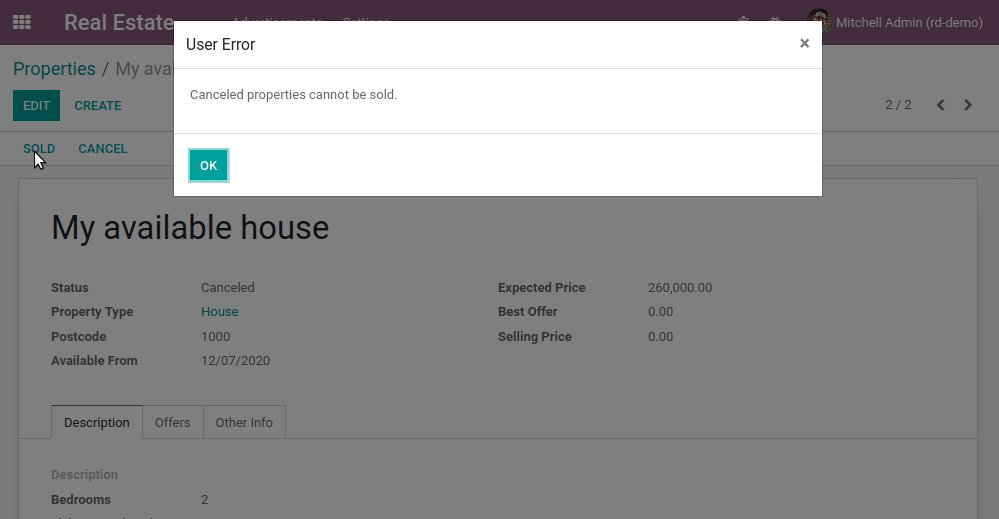
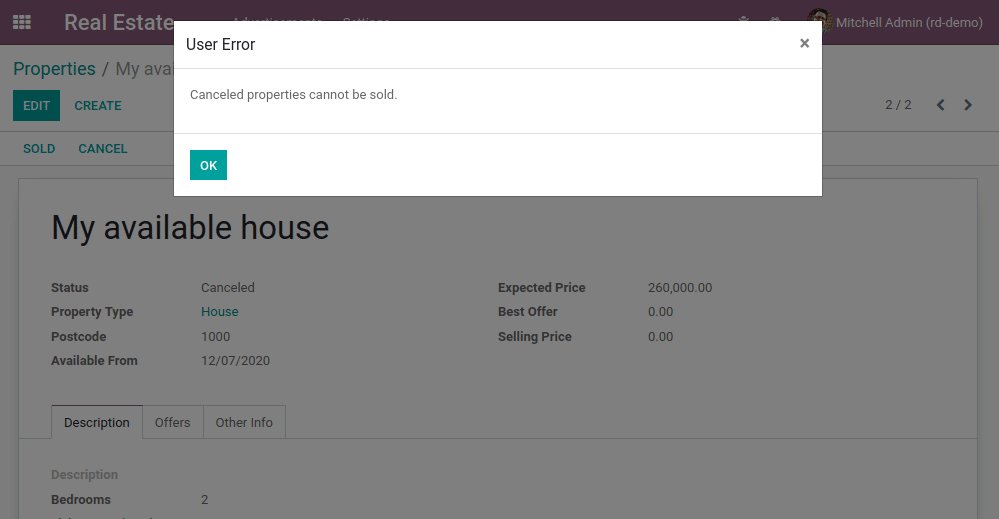
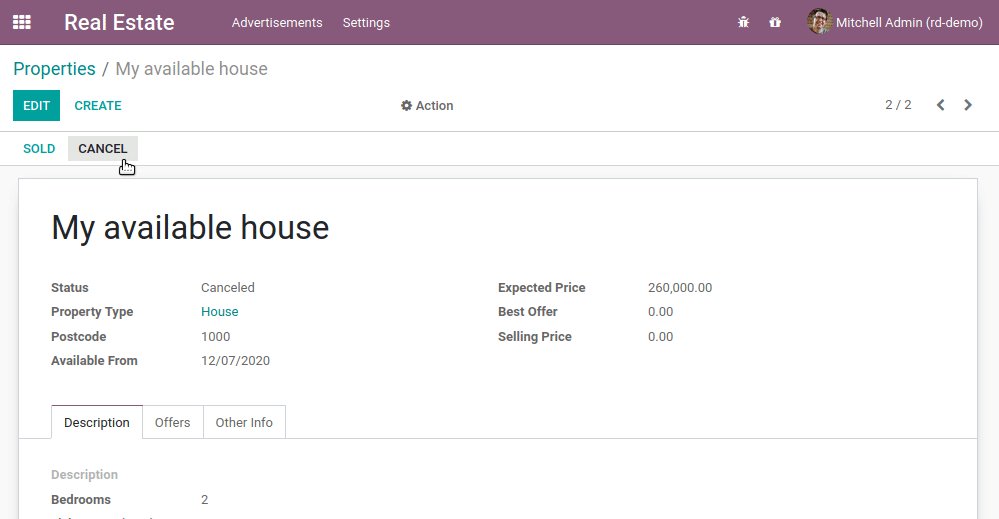
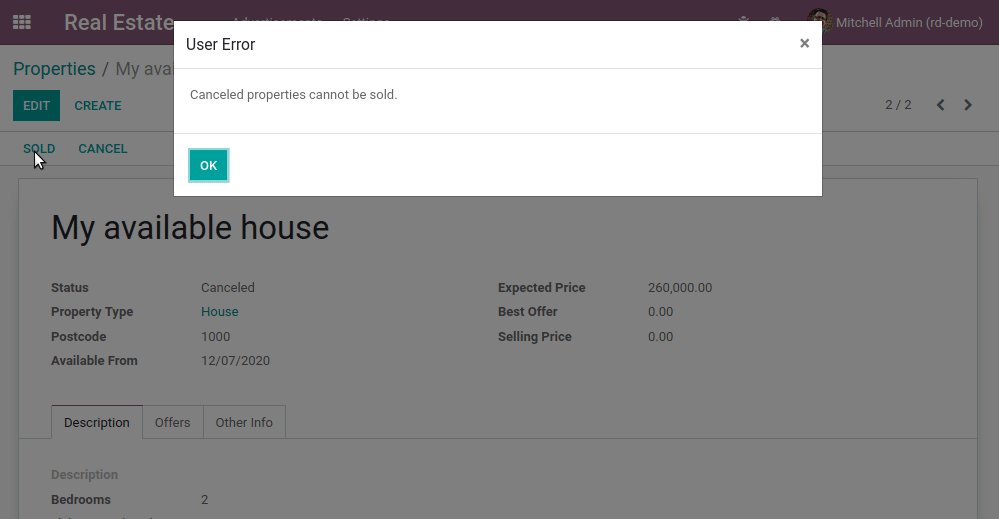
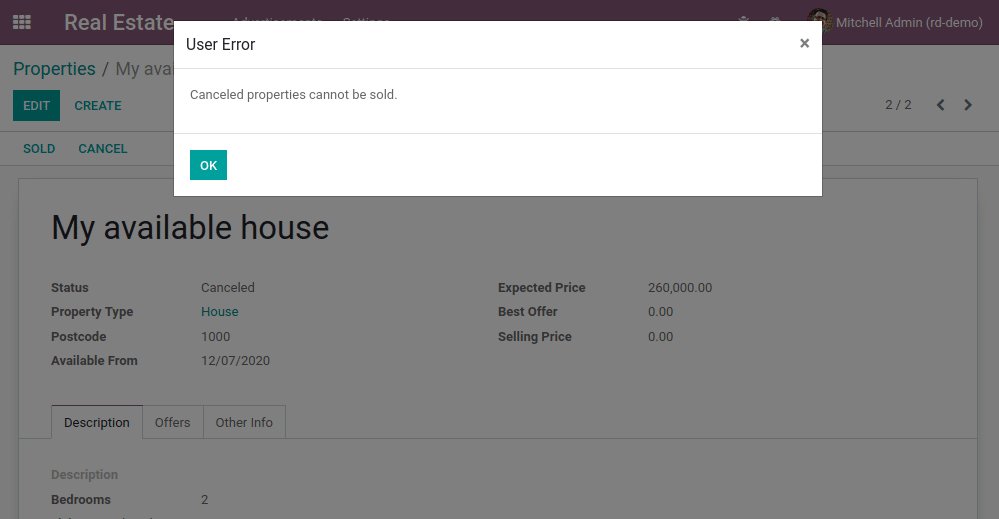
新增 ‘Cancel’ 和‘Sold’ 按鈕到 estate.property 模型。已取消的房產不能被設定為已出售,已出售的房產不能被取消。
預期效果動畫:

提示:為了丟擲錯誤,可以使用 UserError 函數。
修改odoo14\custom\estate\views\estate_property_views.xml中的estate_property_view_form檢視
<record id="estate_property_view_form" model="ir.ui.view">
<field name="name">estate.property.form</field>
<field name="model">estate.property</field>
<field name="arch" type="xml">
<form string="estate property form">
<!-- header元素為本次新增 -->
<header>
<button name="set_property_sold" type="object" string="SOLD"></button>
<button name="set_property_canceled" type="object" string="CANCEL"></button>
</header>
<sheet>
<h1>
<field name="name"/>
</h1>
<p>
<field name="tag_ids" widget="many2many_tags"/>
</p>
<group>
<group>
<!-- state 欄位為本次新增 -->
<field name="state" string="Status"></field>
<field name="property_type_id" string="Property Type"></field>
<field name="postcode" string="Postcode" ></field>
<field name="date_availability" string="Available From"></field>
</group>
<group>
<field name="expected_price" string="Expected Price"></field>
<field name="best_price" string="Best Price" />
<field name="selling_price" string="Selling Price"></field>
</group>
</group>
<notebook>
<page string="Description">
<group>
<field name="description"></field>
<field name="bedrooms"></field>
<field name="living_area"></field>
<field name="facades"></field>
<field name="garage"></field>
<field name="garden"></field>
<field name="garden_area"></field>
<field name="garden_orientation"></field>
<field name="total_area" string="Total Area"></field>
</group>
</page>
<page string="Offers">
<field name="offer_ids" />
</page>
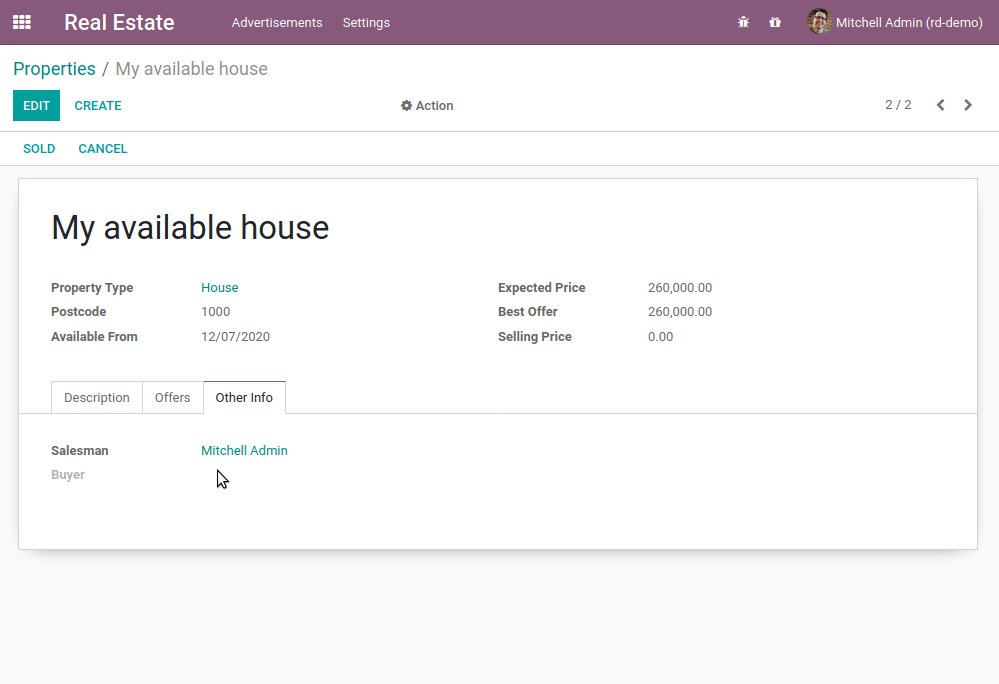
<page string="Other info">
<group>
<field name="salesman_id" string="Salesman"></field>
<field name="buyer_id" string="Buyer"></field>
</group>
</page>
</notebook>
</sheet>
</form>
</field>
</record>
修改odoo14\custom\estate\models\estate_property.py
開頭增加匯入UserError
from odoo.exceptions import UserError
末尾新增以下程式碼
def set_property_canceled(self):
if self.state == 'Sold':
raise UserError('不能取消已出售房產')
else:
self.state = 'Canceled'
return True
def set_property_sold(self):
if self.state == 'Canceled':
raise UserError('不能出售已取消房產')
else:
self.state = 'Sold'
return True
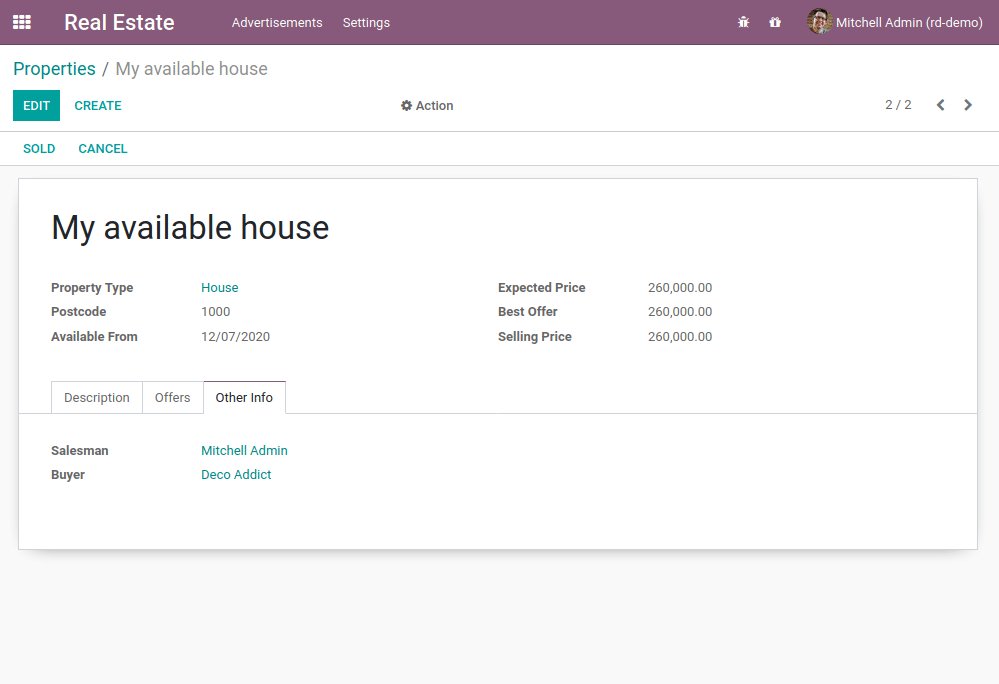
重啟服務,瀏覽器中驗證
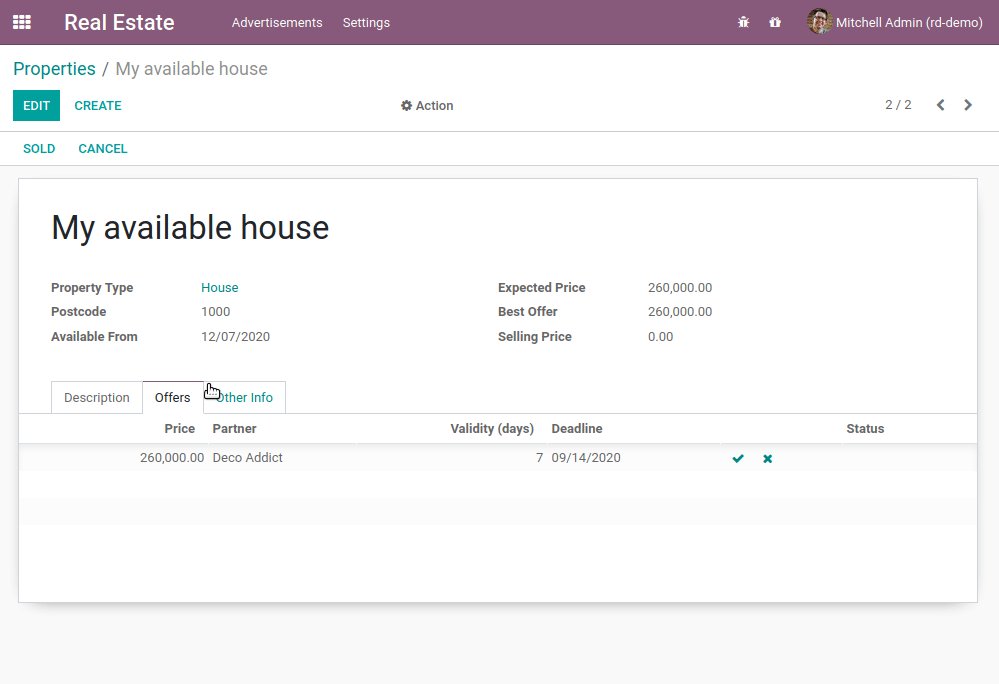
練習2
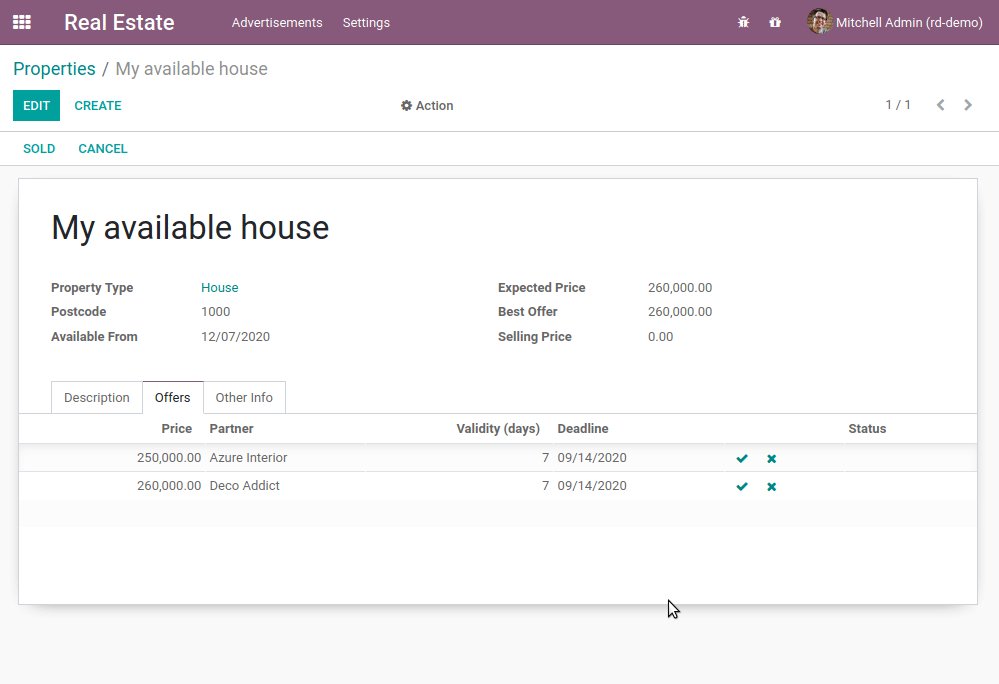
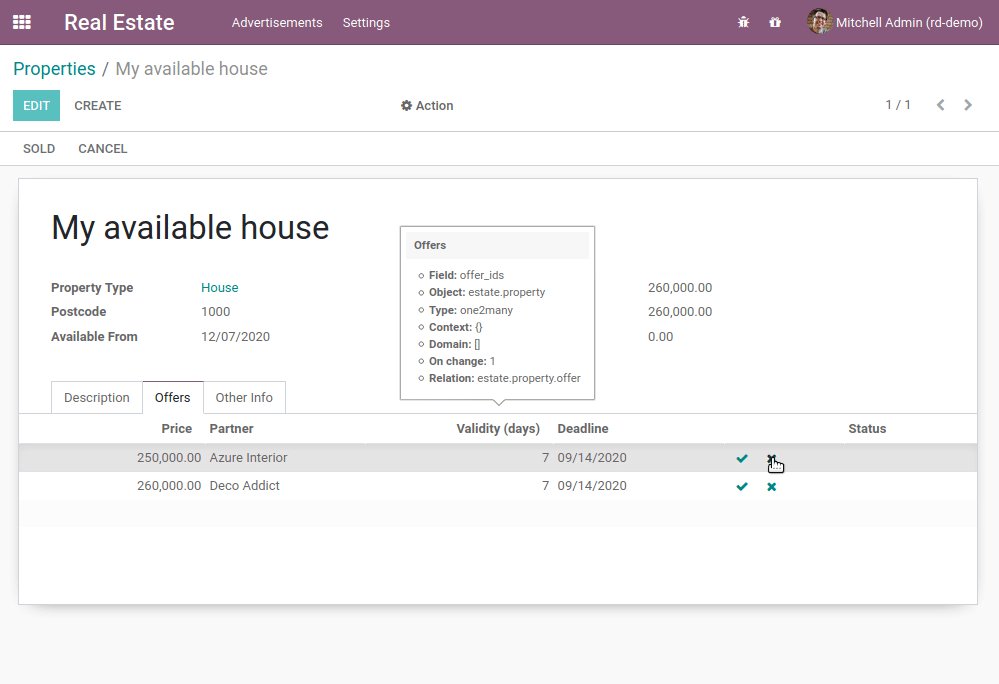
新增‘Accept’ 和‘Refuse’ 到estate.property.offer 模型。
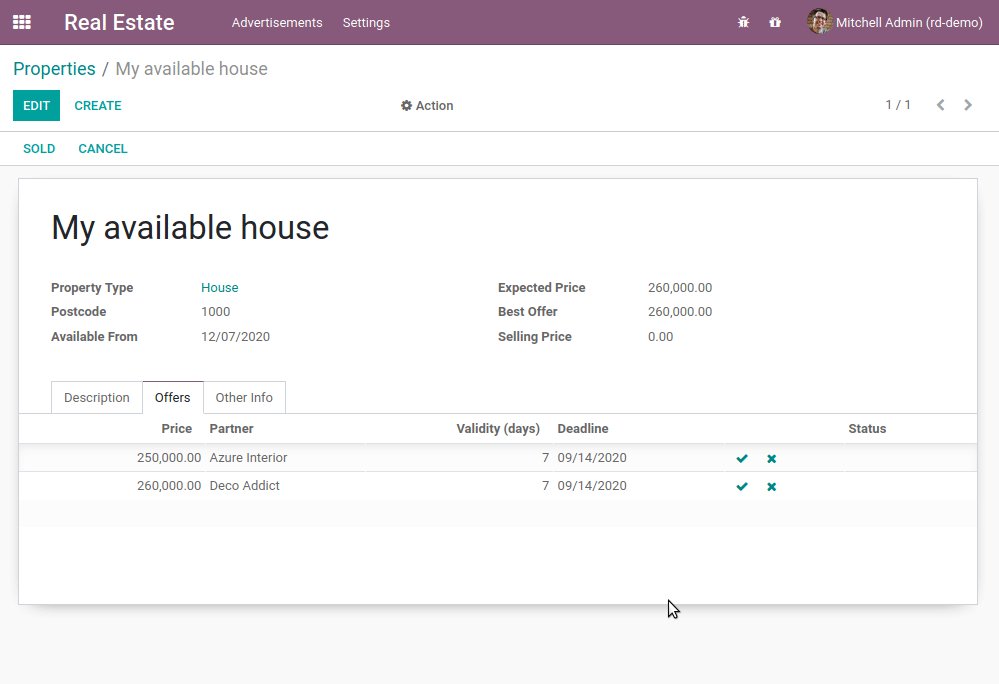
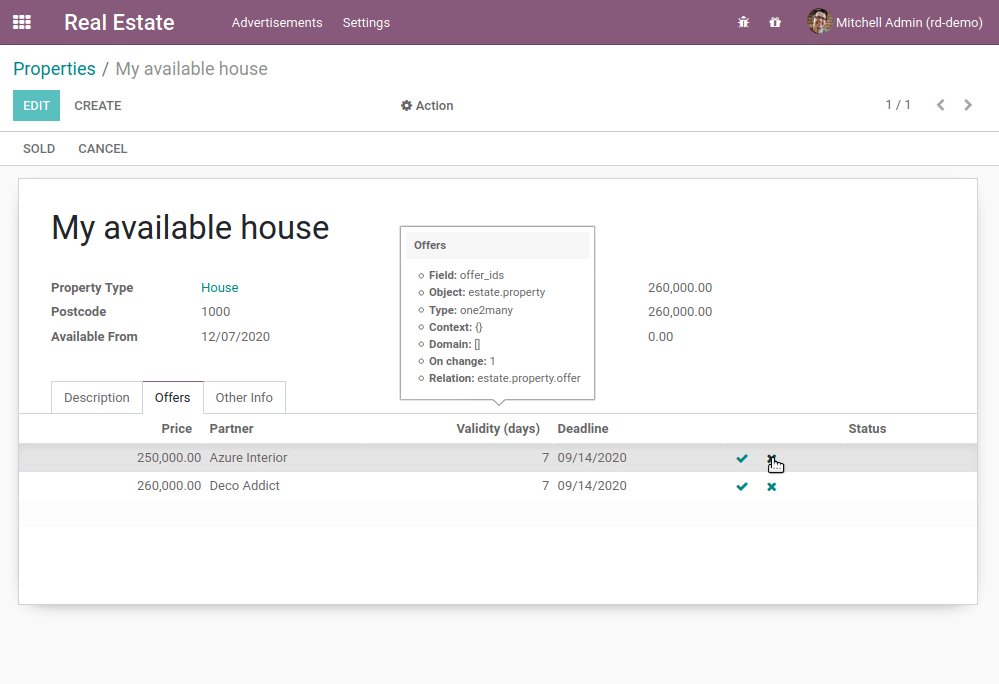
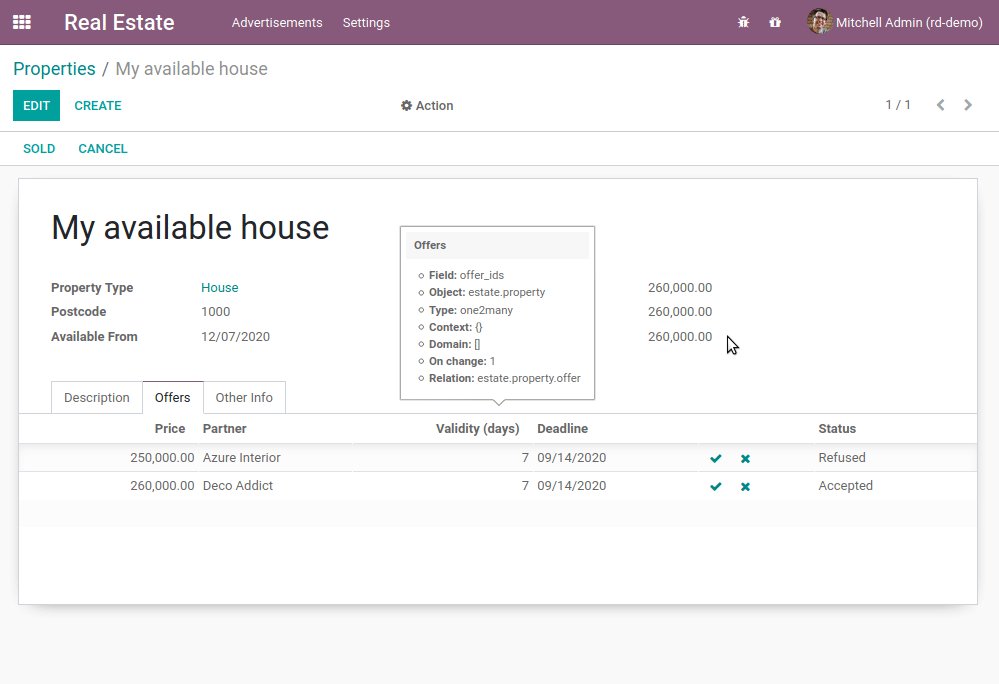
預期效果動畫:

提示: 把圖示當按鈕用,請檢視這個例子
<button name="action_confirm" string="Confirm" states="draft" type="object" icon="fa-check"/>
修改odoo14\custom\estate\views\estate_property_offer_views.xml 中estate_property_offer_view_tree
<record id="estate_property_offer_view_tree" model="ir.ui.view">
<field name="name">estate.property.offer.tree</field>
<field name="model">estate.property.offer</field>
<field name="arch" type="xml">
<tree string="PropertyOffers">
<field name="price" string="Price"/>
<field name="partner_id" string="partner ID"/>
<field name="validity" string="Validity(days)"/>
<field name="deadline" string="Deadline"/>
<!-- button 為本次新增 -->
<button name="action_accept_offer" string="" type="object" icon="fa-check"/>
<button name="action_refuse_offer" string="" type="object" icon="fa-times"/>
<field name="status" string="Status"/>
</tree>
</field>
</record>
修改odoo14\custom\estate\models\estate_property_offer.py,最末尾新增以下程式碼
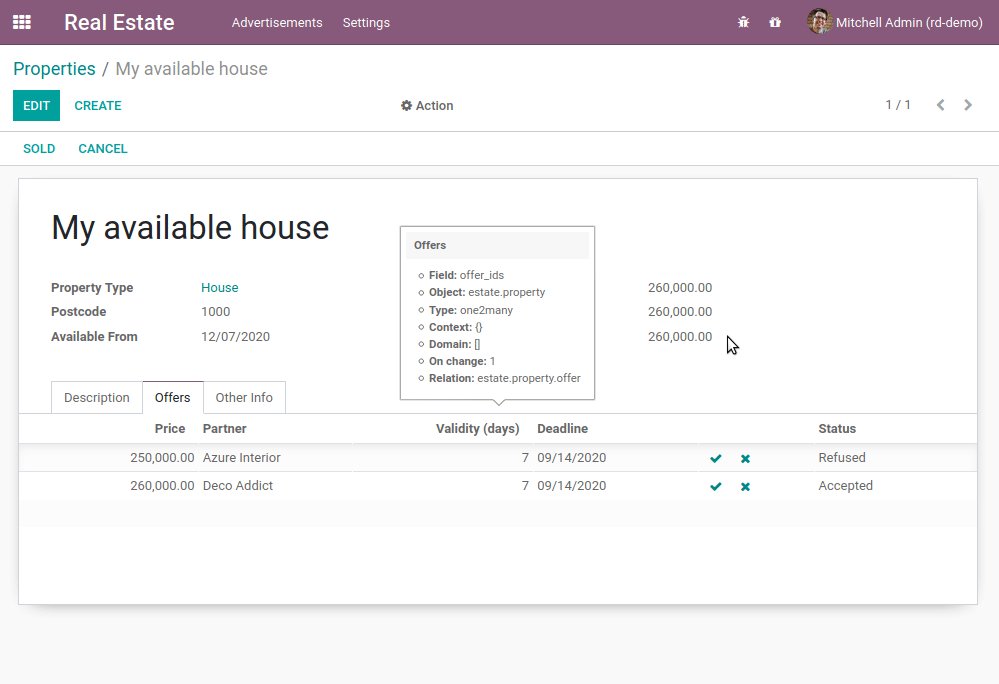
def action_accept_offer(self):
self.status = 'Accepted'
self.property_id.state = 'Offer Accepted'
return True
def action_refuse_offer(self):
self.status = 'Refused'
return True
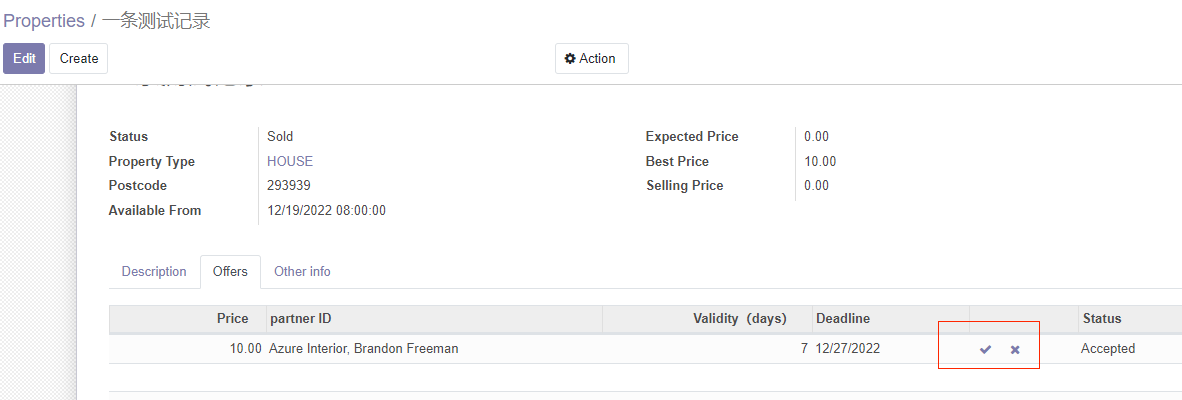
重啟服務,瀏覽器中驗證

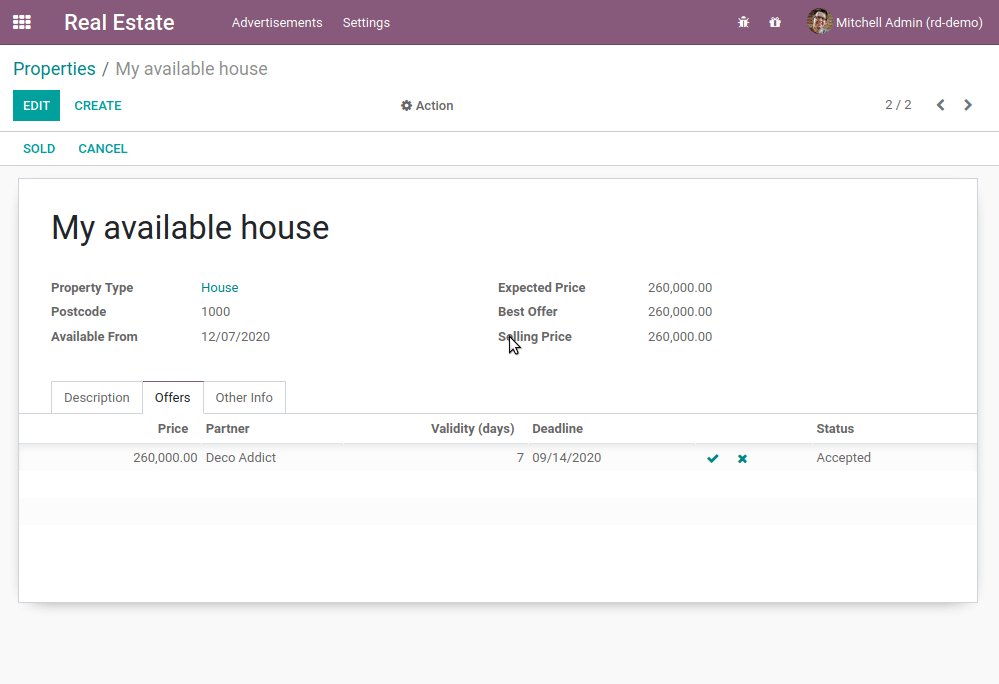
練習3
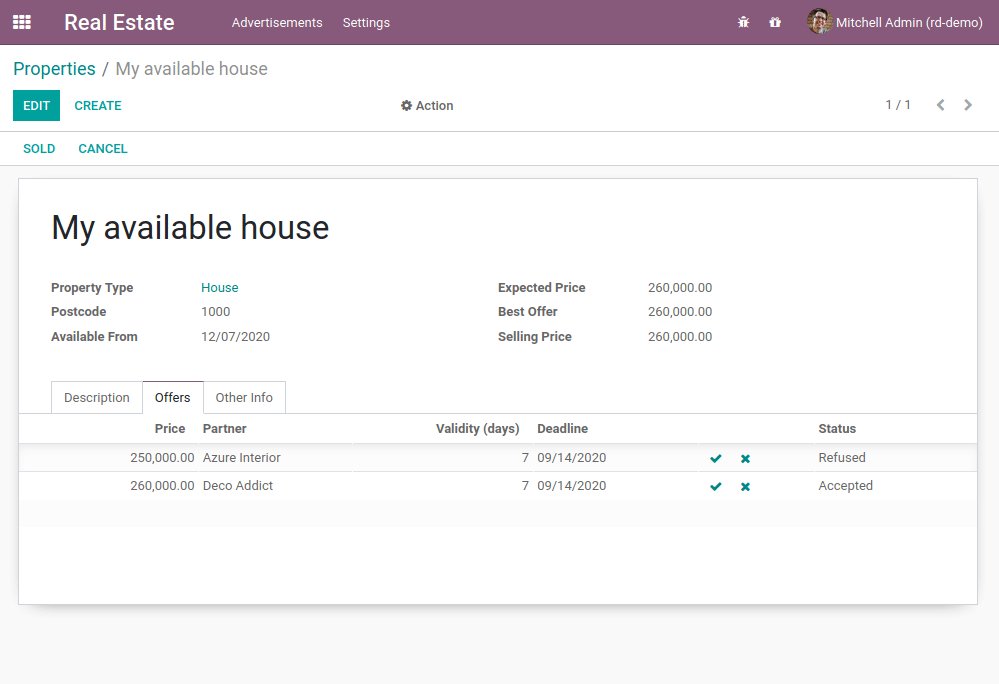
當報價被接受時,設定相應房產的買家和售價。
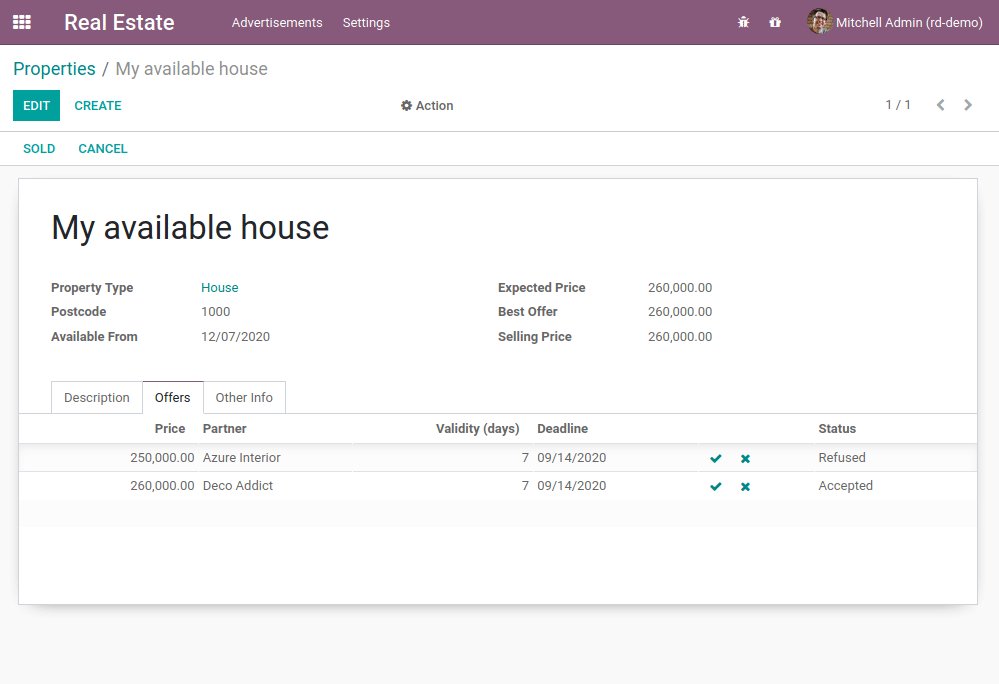
預期效果動畫:
注意:在現實生活中,給定房產只能接受一個報價!
修改odoo14\custom\estate\models\estate_property_offer.py,action_accept_offer函數如下
def action_accept_offer(self):
self.status = 'Accepted'
self.property_id.state = 'Offer Accepted'
self.property_id.selling_price = 260000
self.property_id.buyer_id = self.partner_id
return True
重啟服務,瀏覽器中驗證
物件型別(Object Type)
「一些使用者介面」章節中,我們建立了連線到選單的操作。你可能好奇,是否可以連線操作到按鈕。好訊息,的確可以,其中一種實現方式如下:
<button type="action" name="%(test.test_model_action)d" string="My Action"/>
我們使用 type="action" 且在name中參照外部標識
作者:授客
微信/QQ:1033553122
全國軟體測試QQ交流群:7156436
Git地址:https://gitee.com/ishouke
友情提示:限於時間倉促,文中可能存在錯誤,歡迎指正、評論!
作者五行缺錢,如果覺得文章對您有幫助,請掃描下邊的二維條碼打賞作者,金額隨意,您的支援將是我繼續創作的源動力,打賞後如有任何疑問,請聯絡我!!!
微信打賞
支付寶打賞 全國軟體測試交流QQ群


