Git Commit Message 應該怎麼寫?
原文連結: Git Commit Message 應該怎麼寫?
最近被同事吐槽了,說我程式碼提交說明寫的太差。其實都不用他吐槽,我自己心裡也非常清楚。畢竟很多時候犯懶,都是直接一個 -m "fix" 就提交上去了。
這樣做是非常不好的,我也是自食惡果,深受其害。特別是檢視歷史提交記錄時,想通過提交說明來了解當時的功能變更,基本不可能,都得點進去看程式碼才行。
所以這兩天看了一些如何寫好提交說明的資料,系統地學習了一下。雖然團隊沒有這方面的要求,但是想要進步,得對自己提更高的要求才行。
一般使用 git 提交程式碼的話,可以使用 -m 引數來指定提交說明,比如:
$ git commit -m "hello world"
如果一行不夠,可以只執行 git commit,這樣就會跳出文字編輯器來寫多行:
$ git commit
Commit Message 格式
Commit Message 包括三個部分:Header,Body 和 Footer。
<Header>
<Body>
<Footer>
其中,Header 是必需的,Body 和 Footer 可以省略。
Header
Header 部分只有一行,包括三個欄位:type(必需)、scope(可選)、subject(必需)。
<type>(<scope>): <subject>
type
type 用於說明 commit 的類別,具體的標識如下:
feat:一個新的功能(feature);fix:修復 bug;docs:修改檔案,比如 README.md、CHANGELOG.md 等;style:修改程式碼的格式,不影響程式碼執行的變動,比如空格、格式化程式碼、補齊句末分號等等;refactor:程式碼重構,沒有新功能的新增以及 bug 修復的程式碼改動;perf:優化程式碼以提高效能;test:增加測試或優化改善現有的測試;build:修改影響專案構建檔案或外部依賴項,比如 npm、gulp、webpack、broccoli 等;ci:修改 CI 組態檔和指令碼;chore:其他非 src 路徑檔案和測試檔案的修改,比如 .gitignore、.editorconfig 等;revert:程式碼回退;
scope
scope 用於說明 commit 的影響範圍,比如資料層、控制層、檢視層等等,視專案不同而不同。
如果你的修改影響了不止一個 scope,就可以使用 * 代替。
subject
subject 是 commit 目的的簡單描述,不超過 50 個字元,結尾不需要句號。
Body
Body 部分是對本次 commit 的詳細描述,可以分多行。
Body 部分應該說明程式碼變動的動機,以及與以前行為的對比。
More detailed explanatory text, if necessary. Wrap it to
about 72 characters or so.
Further paragraphs come after blank lines.
- Bullet points are okay, too
- Use a hanging indent
Footer
Footer 部分主要用於兩種情況:不相容變動和處理 Issue。
不相容變動
如果當前程式碼與上一個版本不相容,則 Footer 部分以 BREAKING CHANGE: 開頭,後面就是對變動的描述、以及變動理由和遷移方法。
BREAKING CHANGE: Previously, $compileProvider.preAssignBindingsEnabled was set to true by default. This means bindings were pre-assigned in component constructors. In Angular 1.5+ the place to put the initialization logic relying on bindings being present is the controller $onInit method.
To migrate follow the example below:
Before:
```js
angular.module('myApp', [])
.component('myComponent', {
bindings: {value: '<'},
controller: function() {
this.doubleValue = this.value * 2;
}
});
```
After:
```js
angular.module('myApp', [])
.component('myComponent', {
bindings: {value: '<'},
controller: function() {
this.$onInit = function() {
this.doubleValue = this.value * 2;
};
};
this.doubleValue = this.value * 2;
}
});
```
Don't do this if you're writing a library, though, as you shouldn't change global configuration then.
處理 Issue
處理 Issue 分為兩種情況,分別是關聯 Issue 和關閉 Issue。
比如本次提交如果和某個 issue 有關係:
Issue #1, #2, #3
如果當前提交資訊解決了某個 issue:
Close #1, #2, #3
Revert
還有一種特殊情況,如果當前 commit 用於復原以前的 commit,則必須以 revert: 開頭,後面跟著被複原 commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body 部分的格式是固定的,必須寫成 This reverts commit <hash>.,其中 hash 是被複原 commit 的 SHA 識別符號。
如果當前 commit 與被複原的 commit,在同一個釋出(release)裡面,那麼它們都不會出現在 Change log 裡面。如果兩者在不同的釋出,那麼當前 commit,會出現在 Change log 的 Reverts 小標題下面。
最後來看一個例子,算是一個總結,至於具體內容還是要根據實際情況來填寫。
feat: 新增了分享功能
給每篇博文新增了分享功能
- 新增分享到微博功能
- 新增分享到微信功能
- 新增分享到朋友圈功能
Issue #1, #2
Close #1
外掛推薦
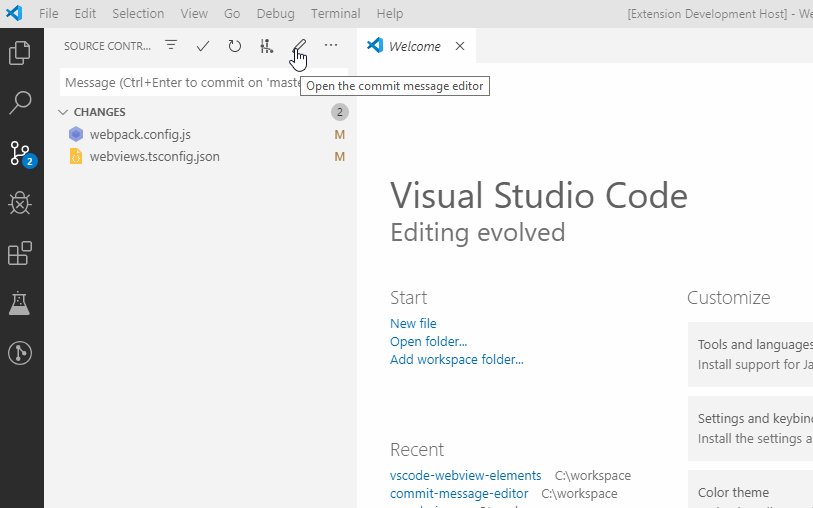
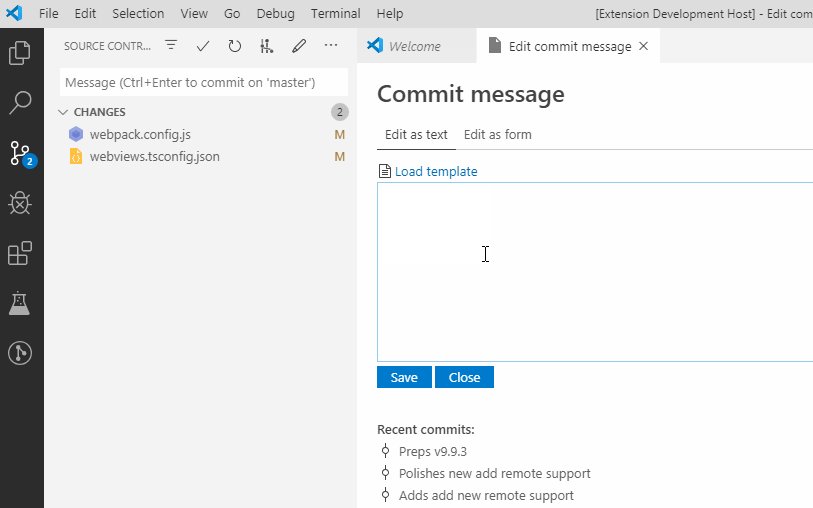
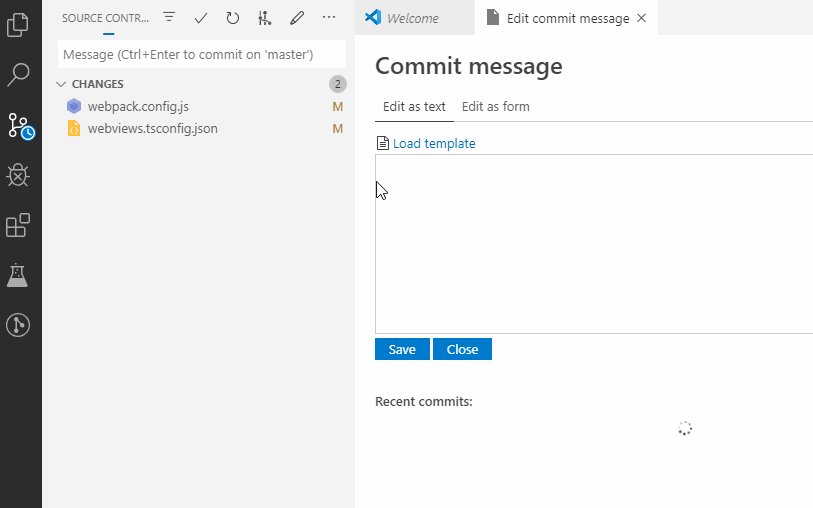
有了這些規範,也知道怎麼寫了,但是不是會擔心記不住呢?不要怕,有外掛可以用,如果使用 VsCode 的話,可以安裝一個叫 Commit Message Editor 的外掛。
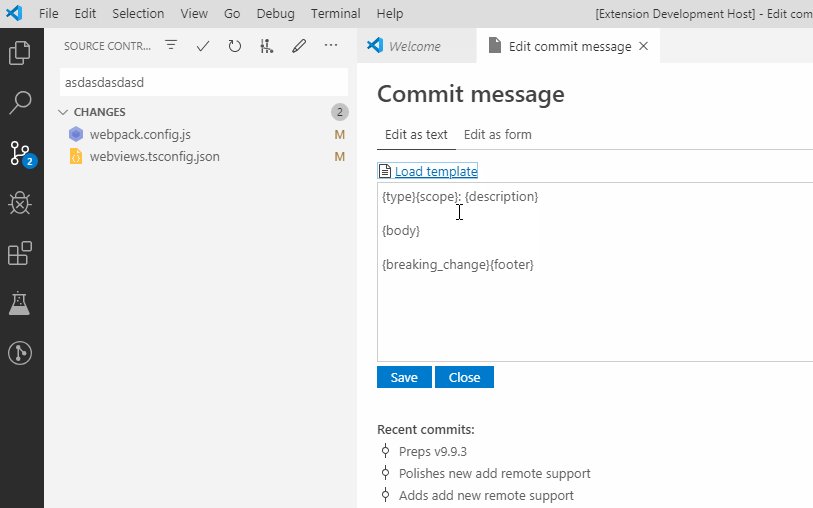
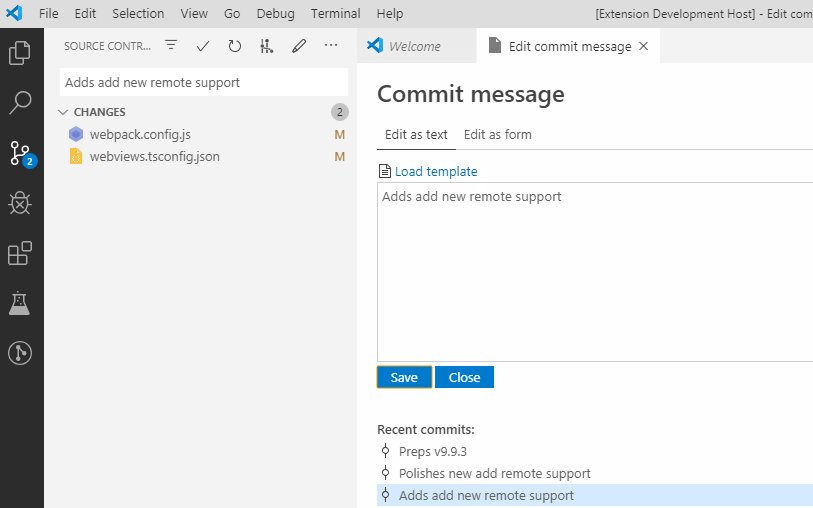
可以根據提示資訊直接寫:

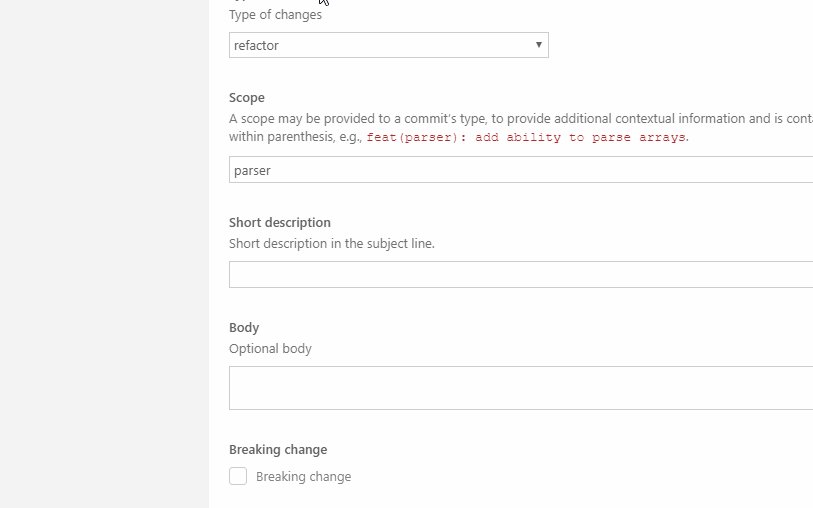
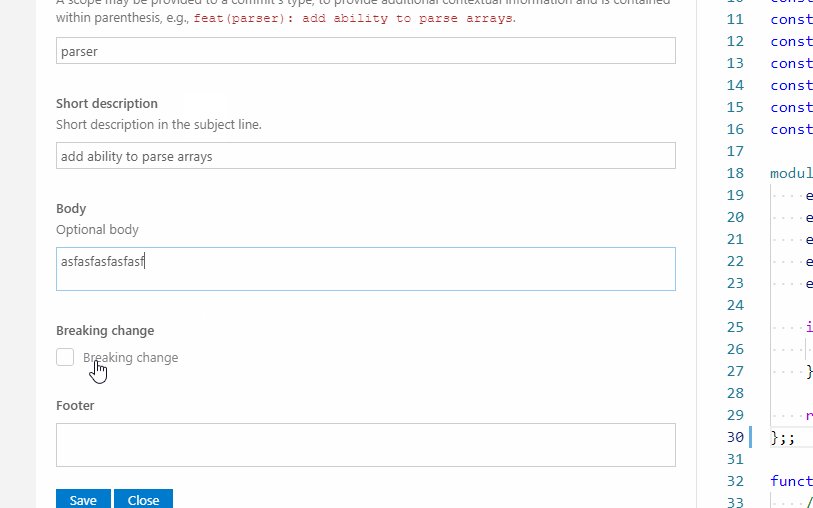
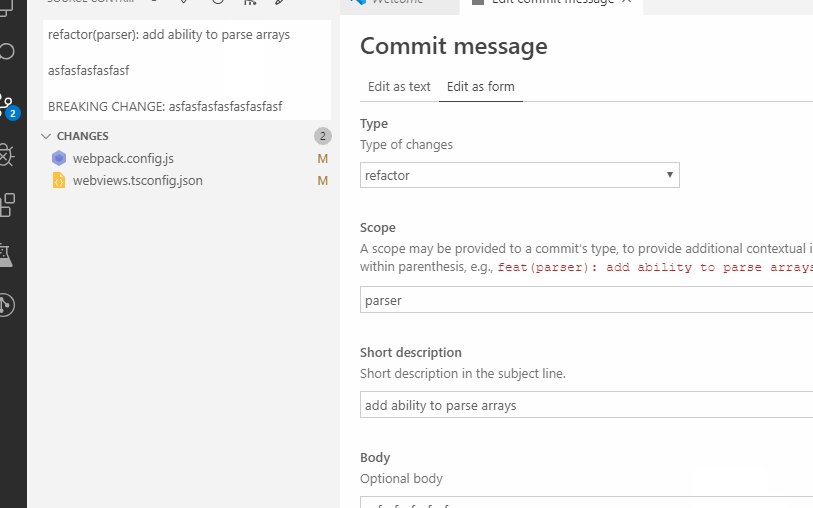
也可以使用表單的方式,有選項可以選擇:

這樣不僅可以很方便地寫提交說明了,還可以使提交說明更加的規範。
以上就是本文的全部內容,如果覺得還不錯的話歡迎點贊,轉發和關注,感謝支援。
參考文章:
- https://juejin.cn/post/6960541430473293837
- https://mrseawave.github.io/blogs/articles/2021/03/31/git-commit-message/
推薦閱讀: