基於Admin.NET框架的前端的一些改進和程式碼生成處理(2)
在上篇隨筆《基於Admin.NET框架的前端的一些改進和程式碼生成處理(1)》中大致介紹了一些關於對Admin.NET框架的前端的改造工作,主要目的就是希望能夠增加前端程式碼的簡潔性和可讀性,以及利用程式碼生成工具來快速生成相關的程式碼,從而減少開發過程中的繁瑣問題。本篇隨筆繼續探討一下,對其中一些模組功能進行一些修改調整,涉及前後端的一起修改調整。
Admin.NET框架的後端基於基於Furion/.NET 6實現,底層整合SqlSugar;前端則是採用Vue-Next-Admin的前端框架,整體是一套非常不錯的框架。
1、增加批次新增字典專案
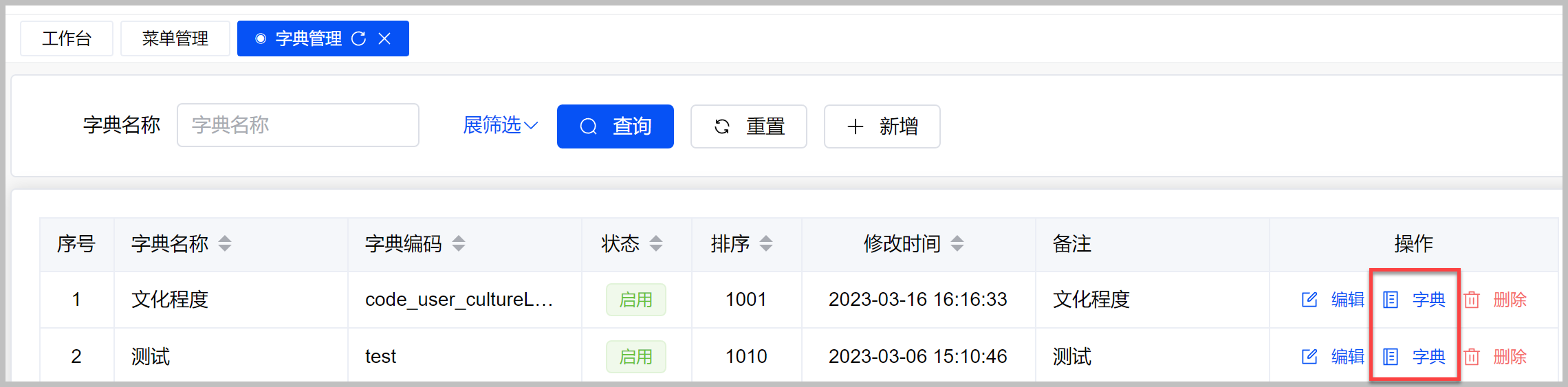
Admin.NET框架的字典管理專案介面如下所示。

它通過列出字典大類,然後在右邊入口進行字典專案的管理,以前我傾向於使用左右檢視分拆的方式,從而實現字典大類和字典專案的快捷管理。
如在隨筆《在Vue&Element前端專案中,對於字典列表的顯示處理 》中介紹到的字典綜合展示方式如下所示。

我們這裡暫且不修改這個頁面,繼續檢視其字典專案管理的介面如下所示。

其列表裡面只有一個新增的操作,如果對於初始化字典,則是一份苦差事,反覆的開啟錄入是比較費時間的。我們可以使用慣用的方式,來批次錄入字典專案,來提高字典專案初始化處理的效率。
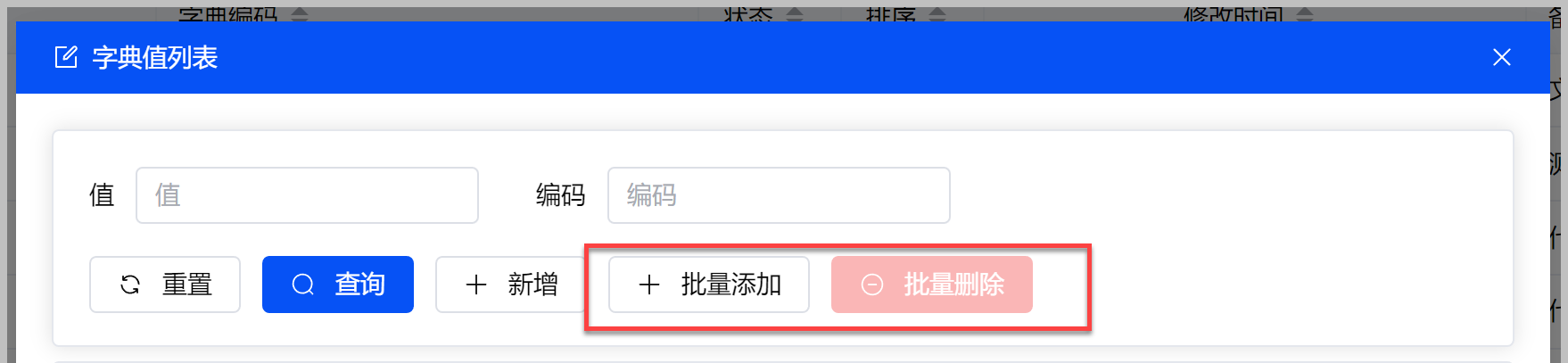
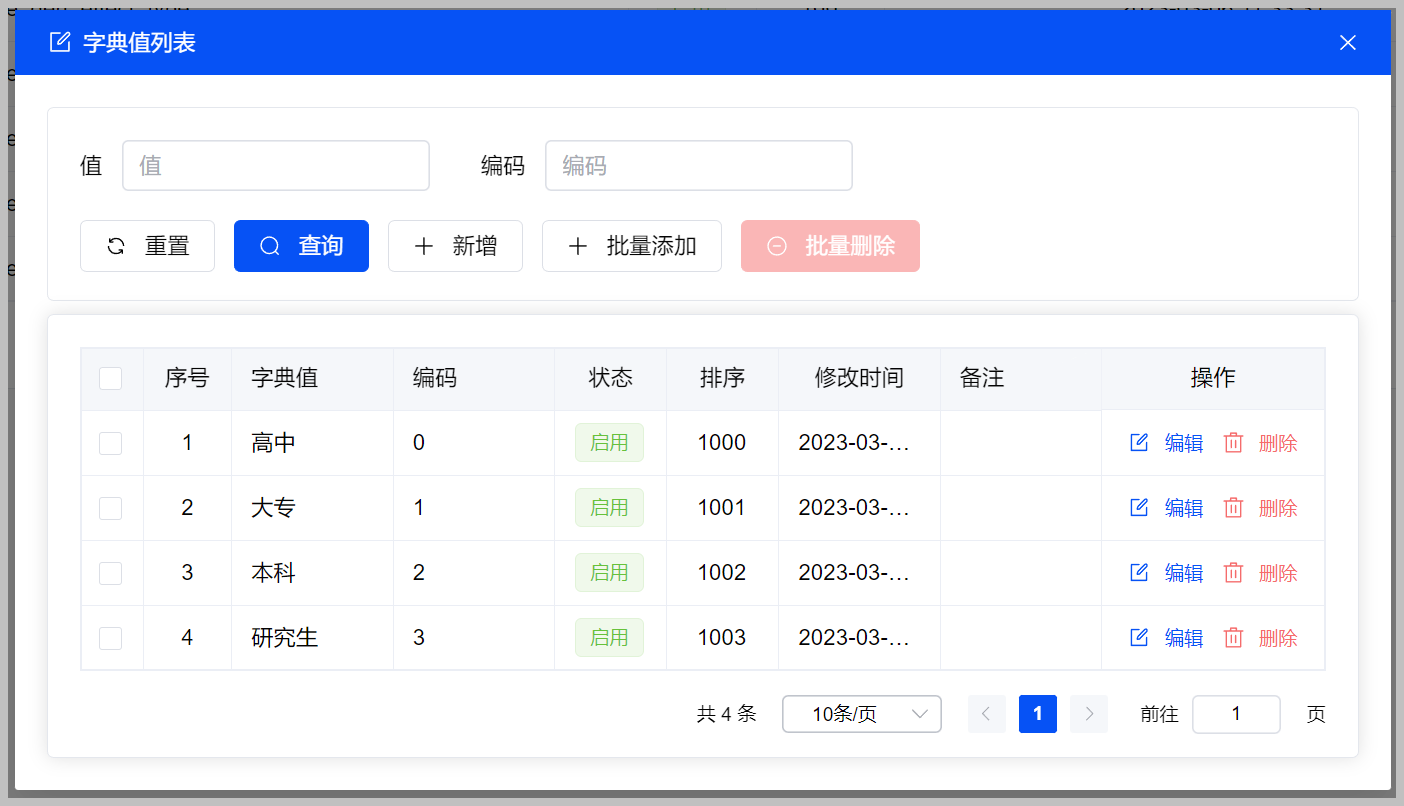
我們在原有介面上增加一個批次錄入,和批次刪除的操作,如下介面所示。

批次新增字典專案的介面,如下所示。

如果字典值和編碼內容不一致,可以使用如下效果進行批次新增

批次新增字典專案的頁面,我們是作為一個元件頁面的方式新增,然後在頁面中應用元件即可,如下程式碼所示。

對應的批次新增頁面裡面,提交的時候,呼叫對應的API介面就可以了,如下程式碼所示。
// 儲存資料處理 async function submitData() { var formEl = editRef.value; if (!formEl) return; await formEl.validate(async (valid) => { if (valid) { //驗證成功,執行下面方法 var result = await dictdata.BatchAdd(editForm); //編輯儲存 if (result) { $u.message.success('批次新增字典成功!'); // 提示資訊 emit('submit'); // 提示重新整理資料 closeDialog(); // 重置視窗狀態 } else { $u.message.error('批次新增失敗'); } } }); }
對應的業務API類裡面,定義對應的介面函數。
/** * 系統字典值表 管理Api */ class SysDictDataApi extends BaseApi<SysDictData, AddDictDataInput, UpdateDictDataInput> { ............ /** 批次新增字典專案 */ BatchAdd = async (data: object) => { const url = this.baseUrl + `/BatchAdd`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) } } export default new SysDictDataApi('/api/sysDictData');
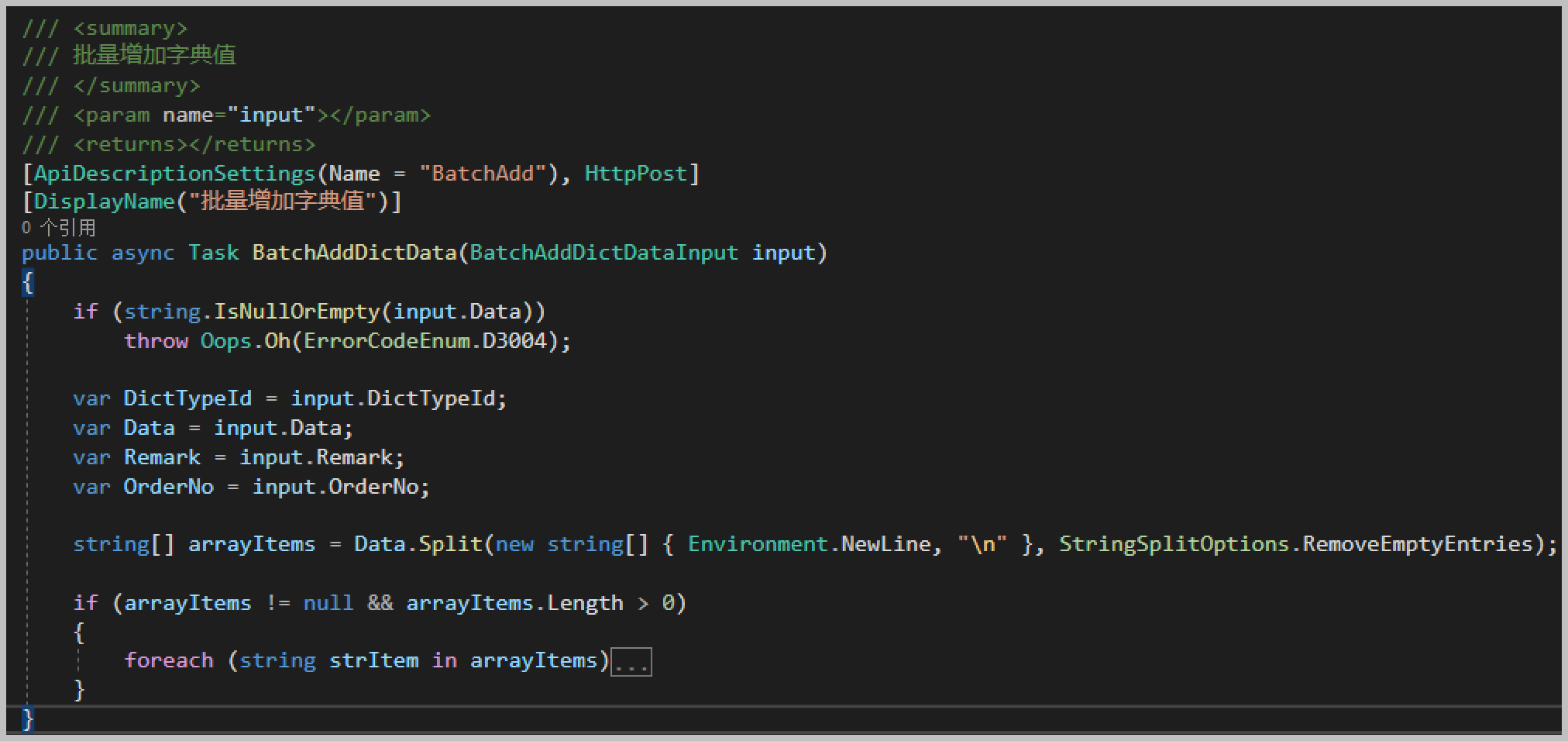
後端增加對應的處理介面,實現資料的批次新增即可。

至此,批次新增字典專案的操作,配合前端後端一起,就可以完成該操作了。

2、顯示/隱藏開發測試選單
在Vue-Next-Admin的前端框架演示專案裡面,本身提供了很多Demo案例的頁面展示,不過Admin.NET應該為了簡化框架的效果,從而把這些演示的案例選單移除了,不過檢視檔案依舊儲存在專案裡面,我們開發測試過程中,有時候需要參考這些頁面效果,以便了解一些外掛的功能和特點,因此可能偶爾需要使用瞭解下的。而在部署的時候,肯定是需要隱藏起來,不讓客戶使用這些Demo,否則增加煩惱。
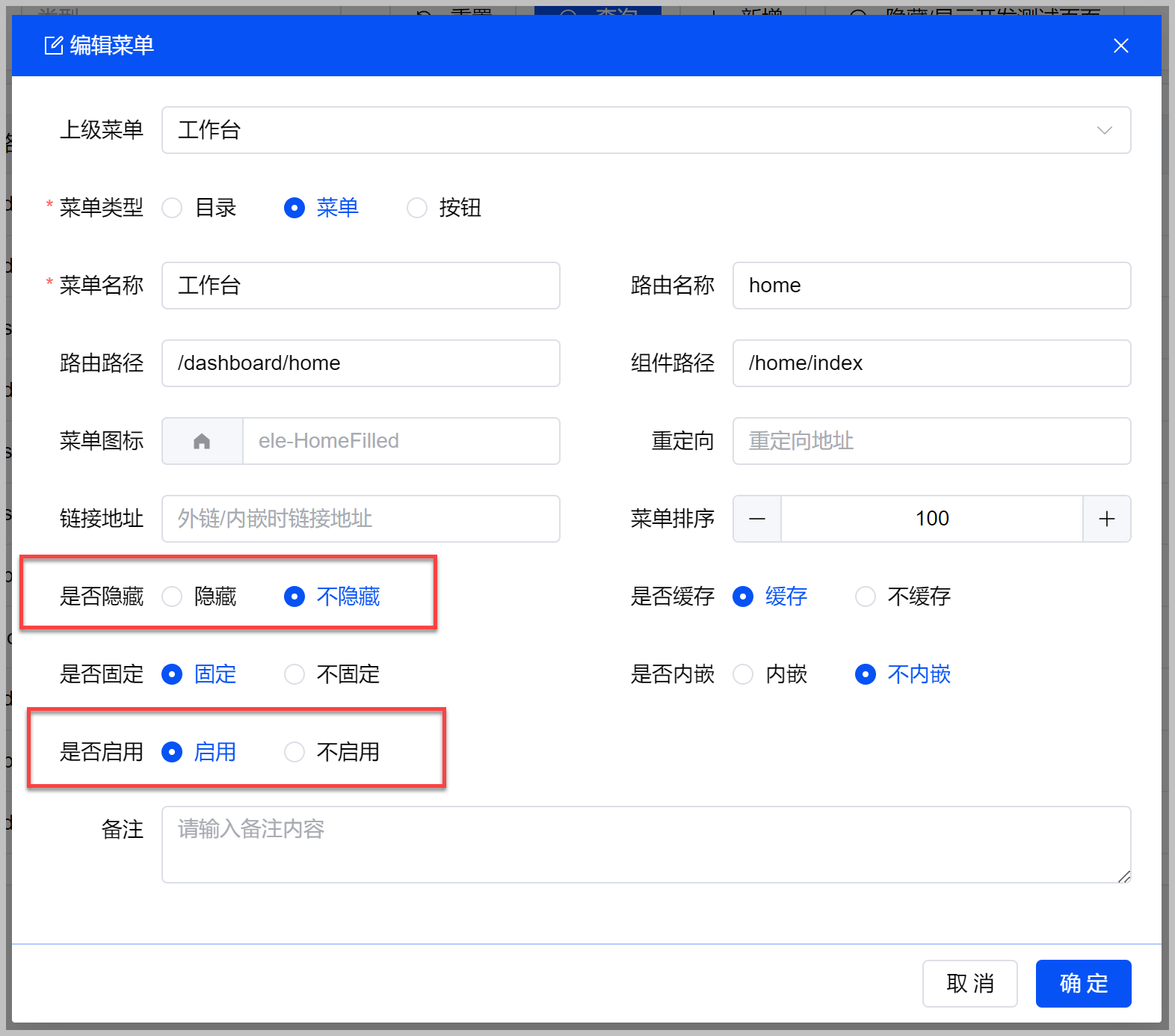
為了更好的管控這些演示選單連線的入口,我們在原有選單的表裡面增加一個Tag標籤,用來標識相關的選單功能,例如我們把測試頁面的Tag標註為 dev, 而選單表裡面本身有是否隱藏和是否啟用的設定,隱藏相對於選單而已不顯示(但包含路由),是否啟用相對於路由而言(禁用也就無法存取選單的路由了)。
我們通過這些設定資訊,可以對特定的標籤,啟用或者禁用,從而實現我們對開發測試的選單頁面的顯示和隱藏操作。

這個修改處理,必須結合後端進行相關資料表結構調整,以及相關的程式碼屬性調整,在資料庫增加一個Tag屬性欄位,然後修改實體物件定義。
/// <summary> /// 系統選單表 /// </summary> [SugarTable(null, "系統選單表")] [SystemTable] public class SysMenu : EntityBase { .................... /// <summary> /// 標籤 /// </summary> [SugarColumn(ColumnDescription = "標籤", Length = 256)] [MaxLength(256)] public string? Tag { get; set; } }
以及在相關的Dto物件上增加相關的屬性。
public class MenuInput { /// <summary> /// 標題 /// </summary> public string Title { get; set; } /// <summary> /// 標籤 /// </summary> public string? Tag { get; set; } /// <summary> /// 選單型別(1目錄 2選單 3按鈕) /// </summary> public MenuTypeEnum? Type { get; set; } }
為了隱藏或者顯示選單,我們需要在後端增加一個介面函數,介面函數會通過代理注入的方式提供相關的控制器介面入口,從而給前端存取處理的。
/// <summary> /// 隱藏/啟用開發測試頁面選單(對標記tag為dev的,進行隱藏或者啟用) /// </summary> /// <returns></returns> [DisplayName("隱藏/啟用開發測試頁面選單")] public async Task HideOrShowDevMenu() { var tagFlag = "dev"; var hideState = await _sysMenuRep.IsAnyAsync(u => u.Tag == tagFlag && u.IsHide); var newHide = !hideState; var newState = hideState ? StatusEnum.Enable : StatusEnum.Disable; //更新特定欄位(同時隱藏和禁用) await _sysMenuRep.UpdateAsync( u => new SysMenu { IsHide = newHide, Status = newState }, u => u.Tag == tagFlag); }
我們通過判斷當前記錄的隱藏狀態和啟用狀態,從而給他一個反轉值,然後根據條件更新相關的記錄即可。
前端開發的時候,我們除了也是相應增加對應的Tag屬性,也需要配合後端,手工新增一個對應的方法呼叫,如下程式碼所示。
import { BaseApi } from './base-api';
import { SysMenu, UpdateMenuInput, AddMenuInput, MenuOutput } from '/@/api/models';
/** 選單管理Api */
class SysMenuApi extends BaseApi<SysMenu, AddMenuInput, UpdateMenuInput> {
/**隱藏/啟用開發測試頁面選單(對標記tag為dev的,進行隱藏或者啟用) */
HideOrShowDevMenu = async () => {
const url = this.baseUrl + `/HideOrShowDevMenu`;
return await this.axiosInstance.post<UnifyResult<void>>(url, null)
}
}
export default new SysMenuApi('/api/sysMenu');
這裡只需要注意前端的呼叫api路徑,以及返回結果即可。
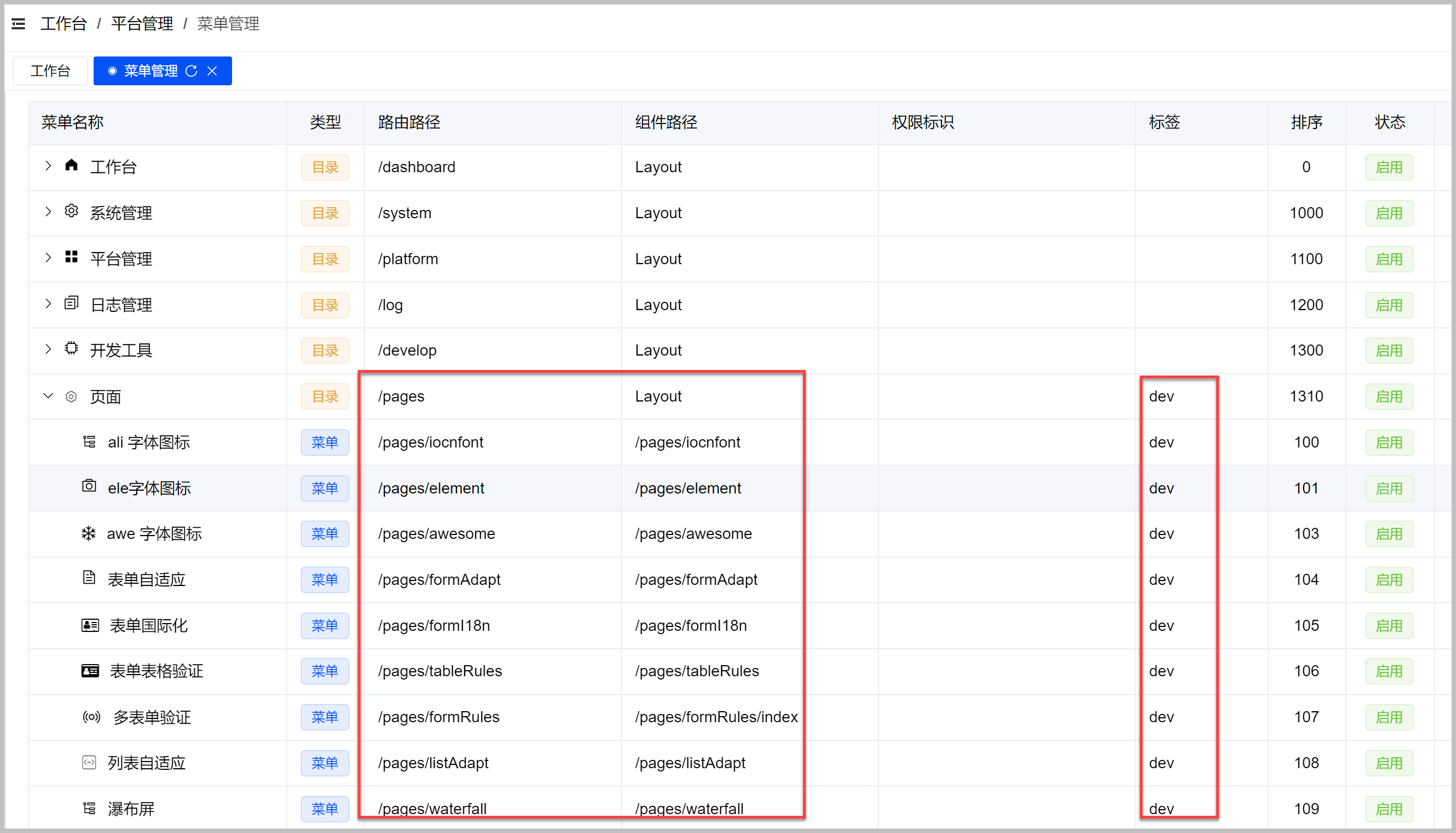
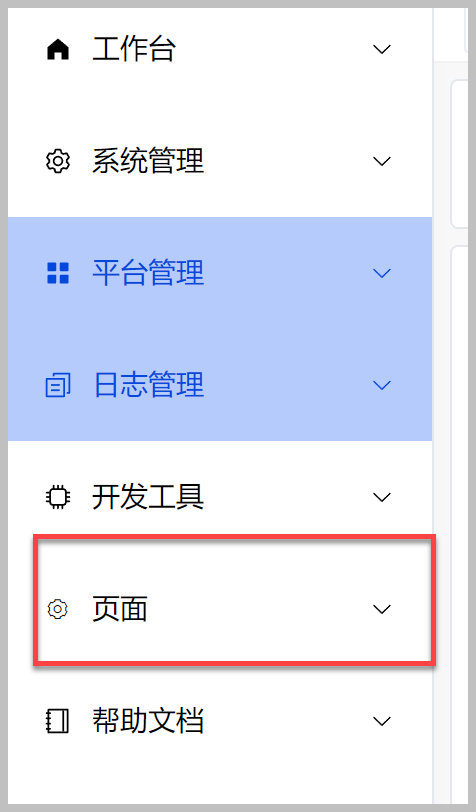
根據Vue-Next-Admin的前端的測試選單的頁面資訊,我們新增了相關的測試案例選單,並給它們統一打上dev的標籤,新增後的選單列表介面如下所示。

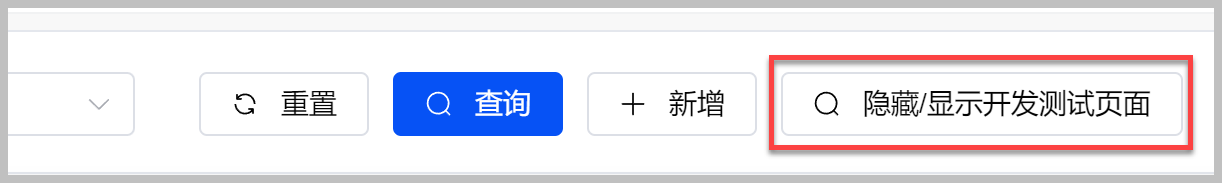
然後在介面上增加一個操作入口,如下所示。

來操作測試案例選單的啟用或者禁用處理即可。
const hideOrShowDevMenu = () => { var tips = '您確認要隱藏/啟用開發測試頁面?'; //(對記錄標記tag為dev的,進行隱藏或者啟用) $u.message.confirm(tips).then(async () => { await menuApi.HideOrShowDevMenu(); $u.message.success('操作成功,請重新整理選單頁面,檢視變化。'); setTimeout(() => { window.location.reload(); }, 1000); }); }
其中 $u.message 是我們注入的一個全域性物件的呼叫方式,具體操作方式,請參考隨筆《在基於vue-next-admin的Vue3+TypeScript前端專案中,為了使用方便全域性掛載物件介面》進行了解。
這樣顯示/禁用測試案例的選單,就可以正常的隨意處理了。

3、檔案管理增加分組ID
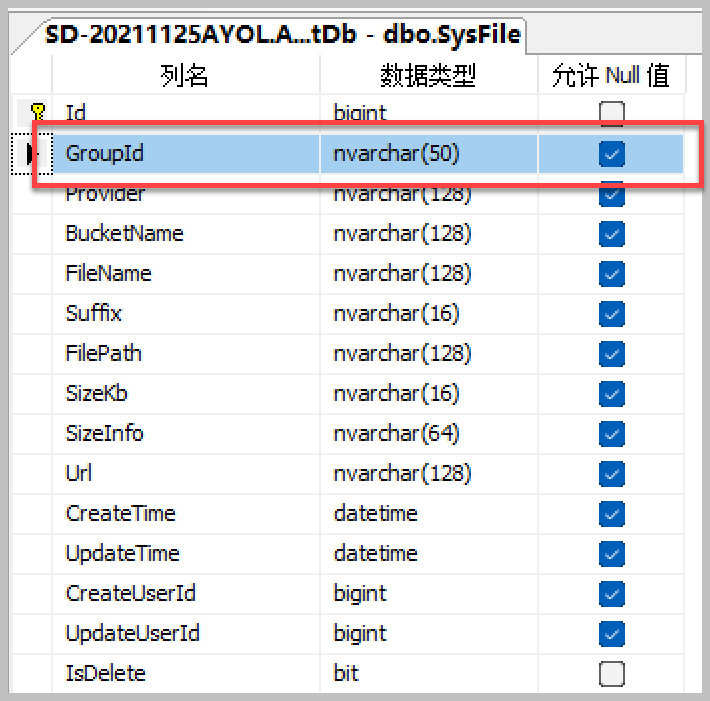
Admin.NET框架的檔案表結構如下所示。

我在以前使用檔案的時候,傾向於新增一個附件組,這樣在實際業務處理的時候,不用記錄多個附件ID的記錄,只需要參照一個附件組的ID即可,因此我也希望保留這個方式來繫結多個附件的展示處理。
因此在原有表的基礎上增加一個GroupId的欄位,如下所示。

調整前後端的程式碼,讓它和其他欄位一樣能夠生效。
例如後端進行分頁查詢的時候,我們增加對分組ID的判別,如下程式碼所示。
/// <summary> /// 獲取檔案分頁列表 /// </summary> /// <param name="input"></param> /// <returns></returns> [DisplayName("獲取檔案分頁列表")] public async Task<SqlSugarPagedList<SysFile>> GetPage([FromQuery] PageFileInput input) { return await _sysFileRep.AsQueryable() .WhereIF(!string.IsNullOrWhiteSpace(input.FileName), u => u.FileName.Contains(input.FileName.Trim())) //增加分組ID查詢 .WhereIF(!string.IsNullOrWhiteSpace(input.GroupId), u => u.GroupId.Equals(input.GroupId.Trim(), StringComparison.OrdinalIgnoreCase)) .WhereIF(!string.IsNullOrWhiteSpace(input.StartTime.ToString()) && !string.IsNullOrWhiteSpace(input.EndTime.ToString()), u => u.CreateTime >= input.StartTime && u.CreateTime <= input.EndTime) .OrderBy(u => u.CreateTime, OrderByType.Desc) .ToPagedListAsync(input.Page, input.PageSize); }
另外我們增加一個根據分組ID進行查詢列表的操作,便於我們在前端根據分組獲得對應的檔案列表。
/// <summary> /// 獲取指定附件組GUID的附件列表 /// </summary> /// <param name="groupId">附件組GUID</param> /// <returns></returns> [DisplayName("獲取指定附件組GUID的附件列表")] public async Task<List<SysFile>> GetFilesByGroupId(string groupId) { var list = new List<SysFile>(); if(!string.IsNullOrWhiteSpace(groupId)) { list = await _sysFileRep.GetListAsync(u => u.GroupId == groupId); } return list; }
其他地方進行適當的調整,以便能夠使得分組ID真正的好用,便利即可。
在前端程式碼裡面,我們增加對應分組ID查詢檔案的介面,如下程式碼所示。
import { BaseNormal } from './base-api';
import { FileInput, FileOutput, SysFile } from '/@/api/models';
/**
* 系統檔案 管理Api
*/
class SysFileApi extends BaseNormal {
.............
/**獲取指定附件組ID的附件列表 */
GetFilesByGroupId = async (groupId: string) => {
const url = this.baseUrl + `/FilesByGroupId/${groupId}`;
return await this.axiosInstance.get<UnifyResult<Array<SysFile>>>(url, { params: null })
}
}
export default new SysFileApi('/api/sysFile');
在檢視附件或者上傳附件的時候,我們指定對應的groupId就可以了,由於為了方便展示附件列表,我們通過自定義元件的方式,繫結它的分組ID進行處理。
<div> <my-upload v-model="attachGroupId" :data="{ groupId: attachGroupId, path: '' }" :is-avatar-upload="false" :show-file-list="true" :is-show-tip="true" /> </div> <div> <my-attachment v-model="attachGroupId"></my-attachment> </div>
例如附件列表,我們在請求資料的時候,如下程式碼所示。
getData() { // console.log(this.modelValue); if (!isEmpty(this.modelValue)) { fileApi.GetFilesByGroupId(this.modelValue).then(data => { this.attachFiles = data.data.result!; // 生成並新增預覽圖片列表 this.imageList = []; this.attachFiles.map(item => { if (item.url && this.isImage(item)) { this.imageList.push(item.url!); } }); }); }
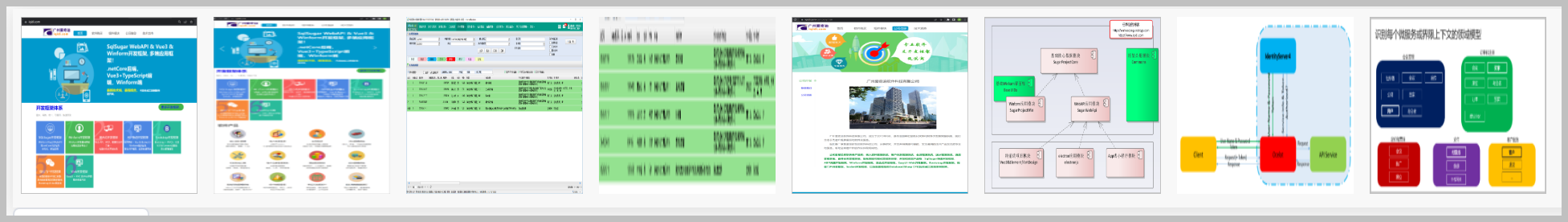
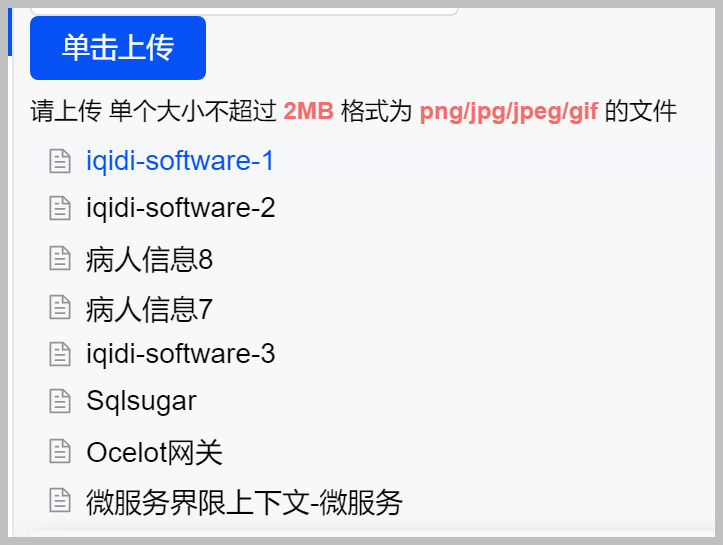
附件列表的介面效果如下所示,可以通過繫結GroupId的方式,展示多個附件列表了。

如果需要上傳,那麼使用封裝的上傳附件的控制元件展示,並繫結對應的GroupId就可以展示多個檔案列表了

 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com