深入淺析vue處理響應式資料的方法
本篇文章帶大家學習vue,聊聊vue如何處理響應式資料?希望對大家有所幫助!

關於vue的響應式資料,你可能有很多疑惑。
比如為什麼要改用proxy?
比如為什麼有reactive和ref兩個api?
比如vue是如何實現響應式的?
其實這些在原始碼中,都能找到答案。
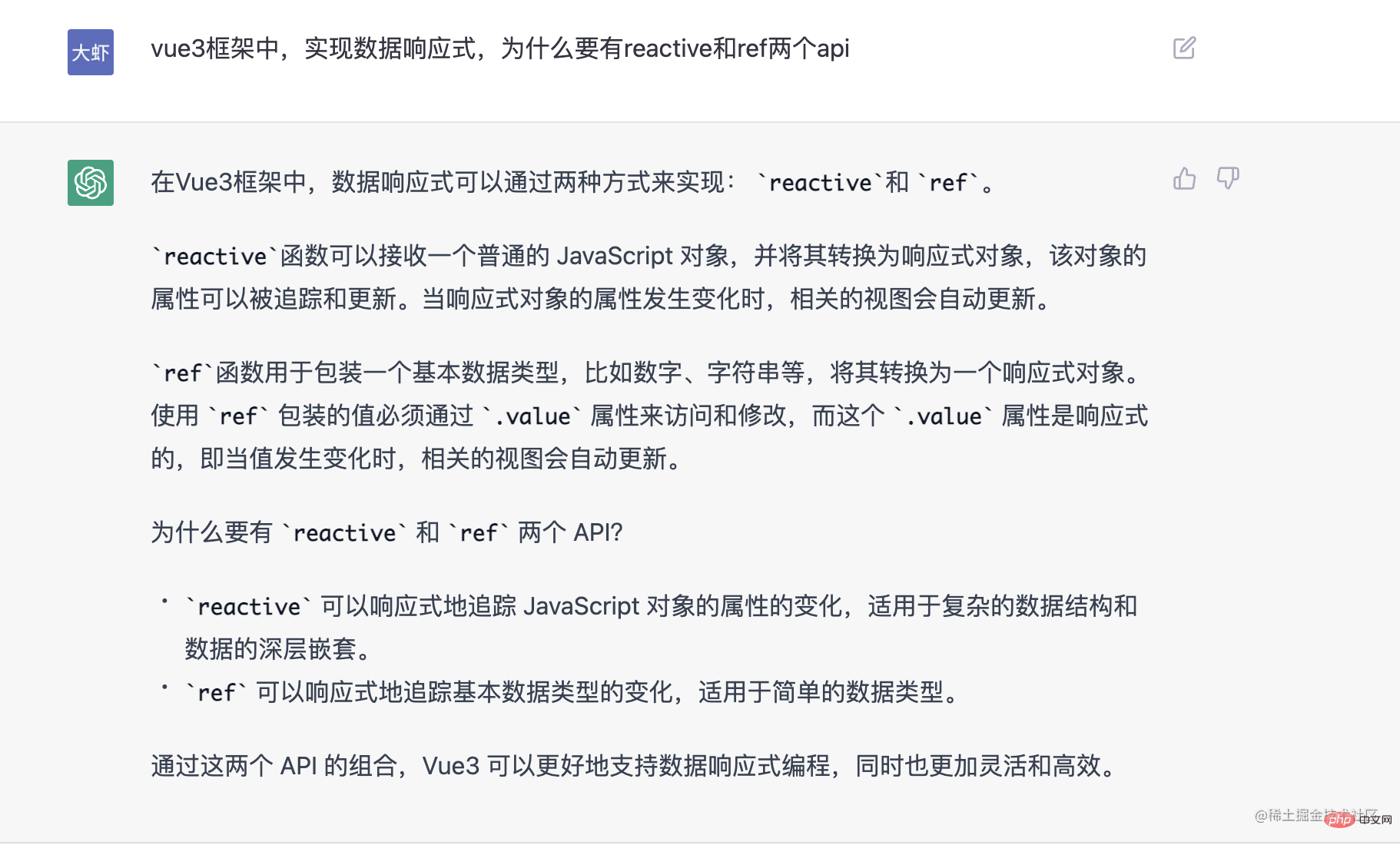
在第一篇vue3有哪些升級中,我也提了一下使用proxy的好處,以及Object.defineProperty的缺陷。但是今天,我想換個角度,讓chatGPT來回答一下這個問題。【相關推薦:、】
嗯,我感覺比我總結的好。

那繼續下一個問題。

這個回答感覺就比較官方了,沒有回答到我想要的答案。
理由其實很簡單,因為proxy方法不能代理值型別,只能代理物件。所以需要一個額外的方法,來處理值型別的資料。
當然你也可以一個ref走天下,vue原始碼做了相容會自動進行轉換
有了這些理解之後,我們來看今天的重頭戲,自己仿照vue3原始碼,實現一個響應式系統。
,根據文章的標題選擇不同的分支即可。
實現reactive
在前文我們也介紹了,reactive其實用的是proxy代理物件。
我們可以使用proxy實現一個簡單的代理函數reactive。
function reactive(target) { const isObject = (val) => val !== null && typeof val === 'object'
if (!isObject(target)) { console.warn(`資料必須是物件: ${String(target)}`) return target
} const proxy = new Proxy(target, { get: (target, key, receiver) => { console.log('get', key) const res = Reflect.get(target, key, receiver) // track(target, key)
// 這句很關鍵,不然巢狀資料,裡面的不會響應
if (isObject(res)) { return reactive(res)
} return res
}, set: (target, key, value, receiver) => { console.log('set', key, value) const result = Reflect.set(target, key, value, receiver) // trigger(target, key, value)
return result
}, deleteProperty: () => { const result = Reflect.deleteProperty(target, key) return result
}
}) return proxy
} const person = reactive({ name: '', age: 18, like: ['apple']
})
person.name = 'vue test'複製程式碼登入後複製注意:Reflect
Reflect.get(target, key)跟直接存取target[key]是有一點差別的。
當代理物件中,有get,set等this指向的時候,可以重定向this。
舉個例子:
const person = new Proxy({ name: "vue test", age: 18, get info() { return 'name is :' + this.name + ' age is:' + this.age
}
}, { get: (target, key, receiver) => { console.log('get', key) // return target[key]
return Reflect.get(target, key, receiver)
}
}) console.log(person.info)複製程式碼登入後複製使用Reflect,我們在存取name, age的時候均可以觸發。
改成target之後,則只會在info觸發一次。
return target[key]複製程式碼
登入後複製
實現ref
在vue3中,ref是通過get和set來實現的。
跟上面類似,也還是先宣告一個函數,然後通過get,set來存取資料。
function ref(value) { return new RefImpl(value)
} class RefImpl { constructor(value) { // 如果值是物件,則用reactive處理
this._value = isObject(value) ? reactive(value) : value // 記錄一下初始值
this._rawValue = value
} get value() { // trackRefValue(this)
return this._value
} set value(newVal) { if (!Object.is(newVal, this._rawValue)) { // 更新原始資料
this._rawValue = newVal // 更新 .value 的值
this._value = isObject(newVal) ? reactive(newVal) : value // triggerRefValue(this)
}
}
}複製程式碼登入後複製原始碼也很直觀的解釋了,為什麼ref的使用一定要用.value的方式使用,因為get/set就是通過value來設定的。
新增依賴收集與觸發
資料代理我們已經完成了,但是資料更改之後,怎麼通知元件實現雙向繫結呢?
答案就是依賴收集與觸發,也就是當觸發get的時候,我把觸發get的這個條件【函數】給儲存起來,當觸發set的時候,重新執行一下觸發一下這個條件【函數】不就行了嗎。
還是來看程式碼,我加一個track收集的方法,加一個target觸發的方法。(也就是上面程式碼片段註釋掉的兩行程式碼)
除此之外,還需要一個effect函數來管理觸發函數。
let activeEffect = null
const targetMap = new WeakMap() // 依賴收集/觸發
function track(target, key) { let depsMap = targetMap.get(target) if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
} let dep = depsMap.get(key) if (!dep) {
dep = new Set()
}
dep.add(activeEffect)
depsMap.set(key, dep)
} function trigger(target, key, value) { const depsMap = targetMap.get(target) if (!depsMap) { return
} const deps = depsMap.get(key) if (!deps) { return
}
deps.forEach(effectFn => { if (effectFn.scheduler) {
effectFn.scheduler()
} else { effectFn()
}
})
} function effect(fn,options = {}) { const effectFn = () => { try {
activeEffect = effectFn return fn()
} catch (error) {
activeEffect = null
}
} if (!options.lazy) { effectFn()
}
effectFn.scheduler = options.scheduler
return effectFn
} const person = reactive({ name: "hello world"
}) effect(() => { console.log('effect person', person.name)
}) setTimeout(() => {
person.name = 'setTimeout world'
}, 2000)複製程式碼登入後複製activeEffect用來存觸發的條件函數。
targetMap用來存放依賴字典,格式如下
{
target: {
key: []
}
}複製程式碼登入後複製輸出結果為hello world,2秒之後,重新執行依賴性函數,輸出setTimeout world

總結
資料的代理並不複雜,就是在proxy的基礎上,加上一些邊界處理。而要實現響應式則需要加上依賴收集,依賴觸發的實現。
effect是一個很重要的函數,很多api是基於這個函數開發的,比如useEffect, watch。元件的更新也是基於effect函數,這個後續還會提到。
如果不太理解effect,可以梳理一下執行順序。
- 1.呼叫effect函數,並傳入引數fn
- 2.申明一個effectFn函數,並執行,將函數儲存為activeEffect
- 3.執行fn,讀取person.name
- 4.走proxy的get代理
- 5.收集依賴,將activeEffect儲存的函數存到全域性map中
- 6.此時,effect函數執行完畢,等待資料更新
- 7.2s後,走proxy的set代理
- 8.執行全域性map中儲存的函數,重新執行effect函數,再次回到步驟1
,選擇lesson3分支即可。
文章相關程式碼,可在vue/examples中檢視,仿vue實現版本可在packages/reactivity中檢視。
(學習視訊分享:、)
以上就是深入淺析vue處理響應式資料的方法的詳細內容,更多請關注TW511.COM其它相關文章!