flutter系列之:在flutter中使用媒體播放器
簡介
現在的app功能越來越強大,除了基本的圖文之外,還需要各種各樣的其他的功能,比如視訊,和直播。
直播可能會比較複雜,因為涉及到了拉流和推流,需要伺服器端的支援,但是視訊播放就比較簡單了,那麼如何在flutter中使用媒體播放器呢?
一起來看看吧。
使用前的準備工作
flutter本身是不支援媒體播放功能的,為了實現這個功能,我們需要使用額外的第三方外掛叫做video_player。
首先我們需要向flutter應用中新增video_player。新增起來也非常簡單,只需要執行下面的命令即可:
flutter pub add video_player
該命令會向pubspec.xml中新增如下的內容:
dependencies:
flutter:
sdk: flutter
video_player: ^2.4.7
新增好依賴包之後,我們還需要為應用新增相應的許可權,你確保能夠使用影音播放的許可權。
如果是在android中,需要向AndroidManifest.xml檔案中新增類似下面的內容:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application ...>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
在IOS中則需要在Info.plist中新增下面的內容:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
在flutter中使用video_player
video_player中和video播放相關的類叫做VideoPlayerController,在IOS中底層使用的是AVPlayer,在Android中底層使用的是ExoPlayer。
VideoPlayerController有好幾種構造方法,我們一起來看看。
VideoPlayerController.asset
asset方法表示video是從應用程式的asset中獲取的。
VideoPlayerController.network
network方法表示video是從網路中獲取的。
VideoPlayerController.file
file方法表示video是通過'file://${file.path}' 這樣的格式來獲取的。
還有一個只用在andorid中的方法,表示從contentUri中載入video:
VideoPlayerController.contentUri
為了簡單起見,這裡我們選擇網易上面的一個科教視訊,作為要播放的video。
那麼我們可以通過 VideoPlayerController.network方法來構建這個controller:
videoPlayerController = VideoPlayerController.network(
'https://flv.bn.netease.com/1c04bfd72901f0661b486465e09cfdc01754c20db0686786f4e20a5f7d271ba0de6c1177a0da1c4c2d7c367e20ee16d4a90ac7ff4ea664820ba1b401f3e53f135f72cdff855e78ca5fb7849fb6ff7ccb9de1613ad3bfc59db83493b5f18a0a27f15048df6585361cd67c3b37551e10981c40dcdfdb77b7e6.mp4',
);
在使用video之前,還需要進行初始操作,初始化是呼叫它的initialize方法,這個方法的作用是開啟給定的資料來源,並載入它的後設資料。
因為initialize方法是一個耗時的操作,所以這個方法返回型別是Future:
Future<void> initialize() async {
我們可以這樣使用:
late Future<void> playerFuture;
playerFuture = videoPlayerController.initialize();
有了播放器的Future,我們可以配合flutter中的FutureBuilder一起使用:
body: FutureBuilder(
future: playerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: videoPlayerController.value.aspectRatio,
child: VideoPlayer(videoPlayerController),
);
} else {
return const Center(
child: CircularProgressIndicator(),
);
}
},
),
在FutureBuilder中,我們通過判斷connectionState來判斷視訊是否載入完畢,如果沒有載入完畢,則使用CircularProgressIndicator表示正在載入中。
如果載入完畢之後,就直接展示VideoPlayer元件即可。
因為不同的video有不同的縱橫比,為了在flutter介面上完美的展示載入的video,我們將VideoPlayer封裝在一個AspectRatio元件中。
最後我們還要新增一個控制裝置,用來控制video的暫停和播放:
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
if (videoPlayerController.value.isPlaying) {
videoPlayerController.pause();
} else {
videoPlayerController.play();
}
});
},
child: Icon(
videoPlayerController.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)
這裡通過videoPlayerController.value.isPlaying來判斷視訊是否在播放狀態,同時在onPressed方法中呼叫了setState來呼叫videoPlayerController.pause或者videoPlayerController.play方法。
總結
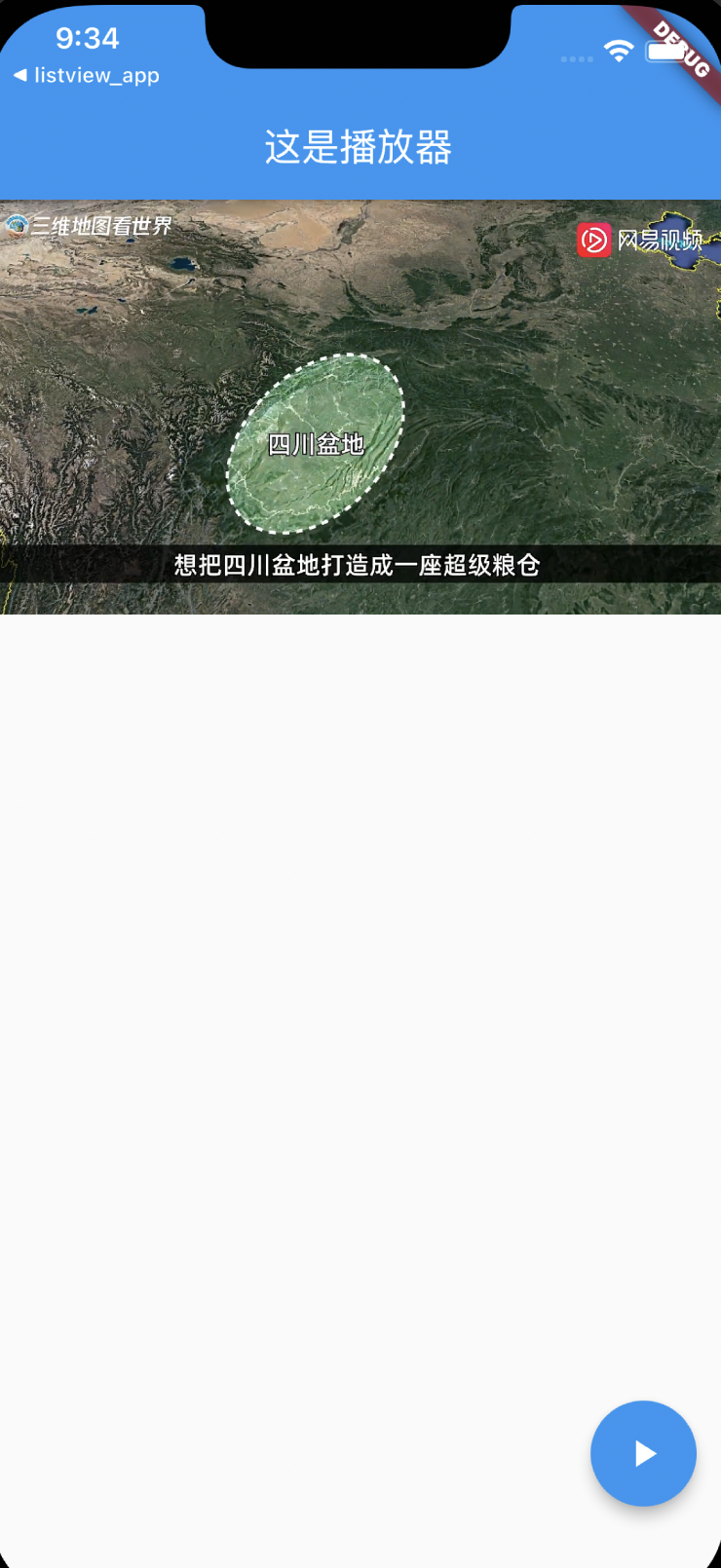
這樣一個可以播放外部視訊的app就做好了,執行之後它的介面是這樣的:

大家可以在這個播放器的基礎上進行擴張,一個屬於你自己的視訊APP就完成了。
本文的例子:https://github.com/ddean2009/learn-flutter.git