基於Admin.NET框架的前端的一些改進和程式碼生成處理(1)
Admin.NET 是一套基於Furion/.NET 6實現的通用管理平臺,模組外掛式開發,框架包含了常規的許可權管理、字典等管理模組,以及一些Vue3的Demo案例,框架前後端分離。後端基於基於Furion/.NET 6實現,底層整合SqlSugar;前端則是採用Vue-Next-Admin的前端框架,整體是一套非常不錯的框架。本人比較喜歡研究一些技術框架,最近對該框架進行了一些研究分析,結合我自己開發框架的思路,對其前後端進行一定的修改調整,本篇隨筆記錄一些對該框架的相關修改內容。
Admin.NET官網的的地址:https://gitee.com/zuohuaijun/Admin.NET,Vue-Next-Admin的官網地址:https://lyt-top.gitee.io/vue-next-admin-doc-preview/,有興趣可以分別到官網上進行預覽瞭解。
1、API及物件介面的處理
一般的前端,為了存取後端介面,以及轉換物件,都需要構建後端介面的API代理類,以及相關的物件介面定義,Admin.NET的前端這部分內容放在 api-services 目錄 下,包含了apis和models兩個目錄

不過由於它們可能使用基於類似 generator-swagger-2-ts 外掛的方式進行前端程式碼的生成,因此程式碼顯得非常臃腫,一個簡單的API需要來回的封裝介面進行呼叫,以字典API為例,每個API的類程式碼都顯得很臃腫,接近1000行程式碼,這個和我們實際的API呼叫不太匹配,我們一般只需要簡單的呼叫就可以做到了,太多的程式碼不利於閱讀和維護。
在我的隨筆《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios元件的封裝,實現對後端API資料的存取和基礎類別的統一封裝處理》中介紹過前端的API呼叫過程場景,如下所示。

前端一般根據框架後端的介面進行前端JS端的類的封裝處理,引入了ES6類的概念實現業務基礎類別介面的統一封裝,簡化程式碼。
一般我們在基礎類別BaseApi中建立一些常用API的呼叫處理,那麼常用的業務類繼承BaseApi,就會具有相關的介面了,如下所示繼承關係。

這樣我們程式碼就會變得簡潔很多,維護閱讀都非常方便。
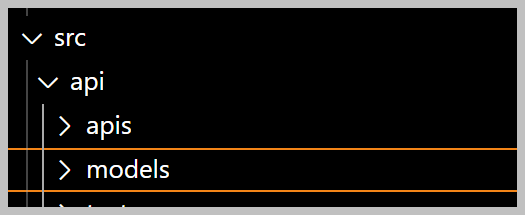
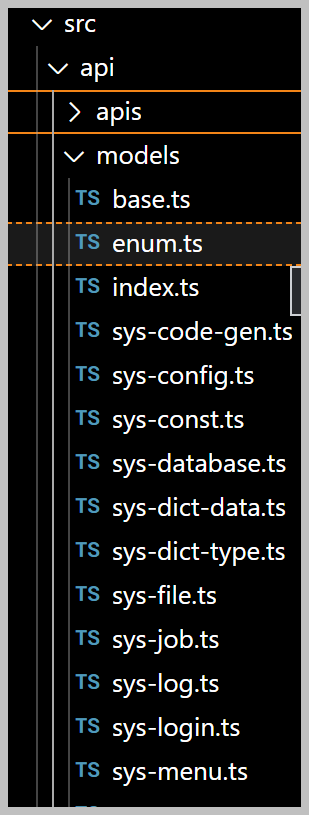
我們遵循Admin.NET的目錄結構,如下所示放置Api介面和業務物件介面類。

根據是否具有常規介面的後臺介面定義,我們建立兩個不同的基礎類別BaseNormal 和 BaseApi ,這樣我們便於實際的業務類Api的封裝抽象。
如下是常規的基礎類別,不具有任何基礎類別介面,只是為了方便構造一些引數
/** * 此類作為普通API的基礎類別,不繼承常規的通用CRUD方法,如檔案操作,伺服器資訊等類 */ export class BaseNormal { /** * 伺服器請求的起始路徑, 類似 'http://localhost:** */ protected basePath = serveConfig.basePath; /** * Api路徑。子類通過建構函式修改, 其中api跳脫為具體的路徑,如'/api/test' */ protected apiPath = '/api/test'; /** * 請求完整路徑(除了方法名),類似 `http://localhost:**\/api/test` */ protected baseUrl = this.basePath + this.apiPath;// /** * 定義一個axios變數,便於子類存取 */ protected axiosInstance = axiosInstance; /** * 建構函式,接受Api路徑,如'/api/test' */ constructor(apiPath: string) { // 建構函式 this.apiPath = apiPath; this.baseUrl = this.basePath + this.apiPath; } }
下面是一個具有資料存取CRUD的操作介面,如下所示。
/** * 伺服器請求基礎類 */ export class BaseApi<EntityType = any, AddType = any, UpdateType = any> extends BaseNormal { /** * 分頁獲取列表 */ page = async (data: object | null) => { const url = this.baseUrl + `/page`; return await this.axiosInstance.get<UnifyResult<SqlSugarPagedList<EntityType>>>(url, { params: data }) } /** * 獲取列表 */ list = async (data: object | null) => { const url = this.baseUrl + `/list`; return await this.axiosInstance.get<UnifyResult<Array<EntityType>>>(url, { params: data }) } /** * 新增記錄 */ add = async (data: AddType) => { const url = this.baseUrl + `/add`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) } /** * 更新記錄 */ update = async (data: UpdateType) => { const url = this.baseUrl + `/update`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) } /** * 刪除記錄 */ delete = async (data: object) => { const url = this.baseUrl + `/delete`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) } /** 批次刪除 */ batchDelete = async (data: object) => { const url = this.baseUrl + `/BatchDelete`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) } }
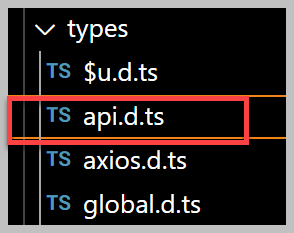
根據介面返回的內容,其中UnifyResult 物件介面是統一介面返回的處理物件,我們在types目錄中定義即可,而SqlSugarPagedList則是Admin.NET分頁返回的結果集合,這些基礎類介面也是定義types目錄中即可。


而對於對應後端業務類物件介面的定義,我們傾向於把它按業務區分,一個業務類對應的放在一個獨立的檔案中定義即可,如下所示。

一般包含一個標準的物件介面,增加物件、修改物件、查詢物件等介面物件。
業務API代理類的定義,這是根據這些模型的資訊進行簡單的宣告即可,如下對於選單,如果不考慮除了增刪改查的其他額外的介面,那麼只需要簡單的繼承BaseApi即可。
import { BaseApi } from './base-api';
import { SysMenu, UpdateMenuInput, AddMenuInput, MenuOutput } from '/@/api/models';
/**
* 選單管理Api
*/
class SysMenuApi extends BaseApi<SysMenu, AddMenuInput, UpdateMenuInput> {
............./*其他介面定義*/
}
export default new SysMenuApi('/api/sysMenu');
對於沒有標準CRUD介面的非常規API介面,我們可以讓它繼承NormalApi即可。
import { BaseNormal} from './base-api';
import { ConstOutput } from '/@/api/models';
/**
* 系統常數服務 管理Api
*/
class SysConstApi extends BaseNormal {
/**
* 獲取所有常數列表
*/
list = async () => {
const url = this.baseUrl + `/list`;
return await this.axiosInstance.get<UnifyResult<Array<ConstOutput>>>(url, { params: null })
}
}
export default new SysConstApi('/api/sysConst');
有了這些內容我們就可以在實際業務檢視中進行API介面的呼叫了。
對於原先的Admin.NET的業務介面呼叫,他們需要先引入一個工廠類,然後構造處理才能呼叫介面,如下定義:
import { getAPI } from '/@/utils/axios-utils';
import { SysMenuApi } from '/@/api-services/api';
原先的Admin.NET檢視元件中的實際的呼叫程式碼如下所示。
// 查詢操作 const handleQuery = async () => { state.loading = true; var res = await getAPI(SysMenuApi).apiSysMenuListGet(state.queryParams.title, state.queryParams.type); state.menuData = res.data.result ?? []; state.loading = false; };
由於他們是採用Swagger的介面生成,因此預設介面名稱都帶有api的字首,Get或者Post的字尾,感覺不是那麼易讀。
而對於我們重構過的處理邏輯,定義程式碼如下所示。
import { SysMenu } from '/@/api/models';
import menuApi from '/@/api/apis/sys-menu-api'
實際檢視或者元件中的呼叫程式碼如下所示。
// 查詢操作 const handleQuery = async () => { state.loading = true; var res = await menuApi.list(state.queryParams); state.menuData = res.data.result ?? []; state.loading = false; };
實際呼叫程式碼簡單只是一點點,但是Api的定義程式碼,從上千行呼叫程式碼則銳減到僅僅幾行程式碼就可以了,減少了大量重複的累贅介面定義,以及很多模型介面重複定義操作(例如對於分頁返回的物件,他們每次都生成一遍重讀的型別,而這裡則是使用泛型基於SqlSugarPagedList的方式進行簡化)。
2、基於程式碼生成工具的生成
有些人說他們雖然程式碼多了一點,貴在能夠根據介面自動生成前端程式碼呀,確實能自動生成程式碼是非常不錯的一件事情,可以極大提高效率。
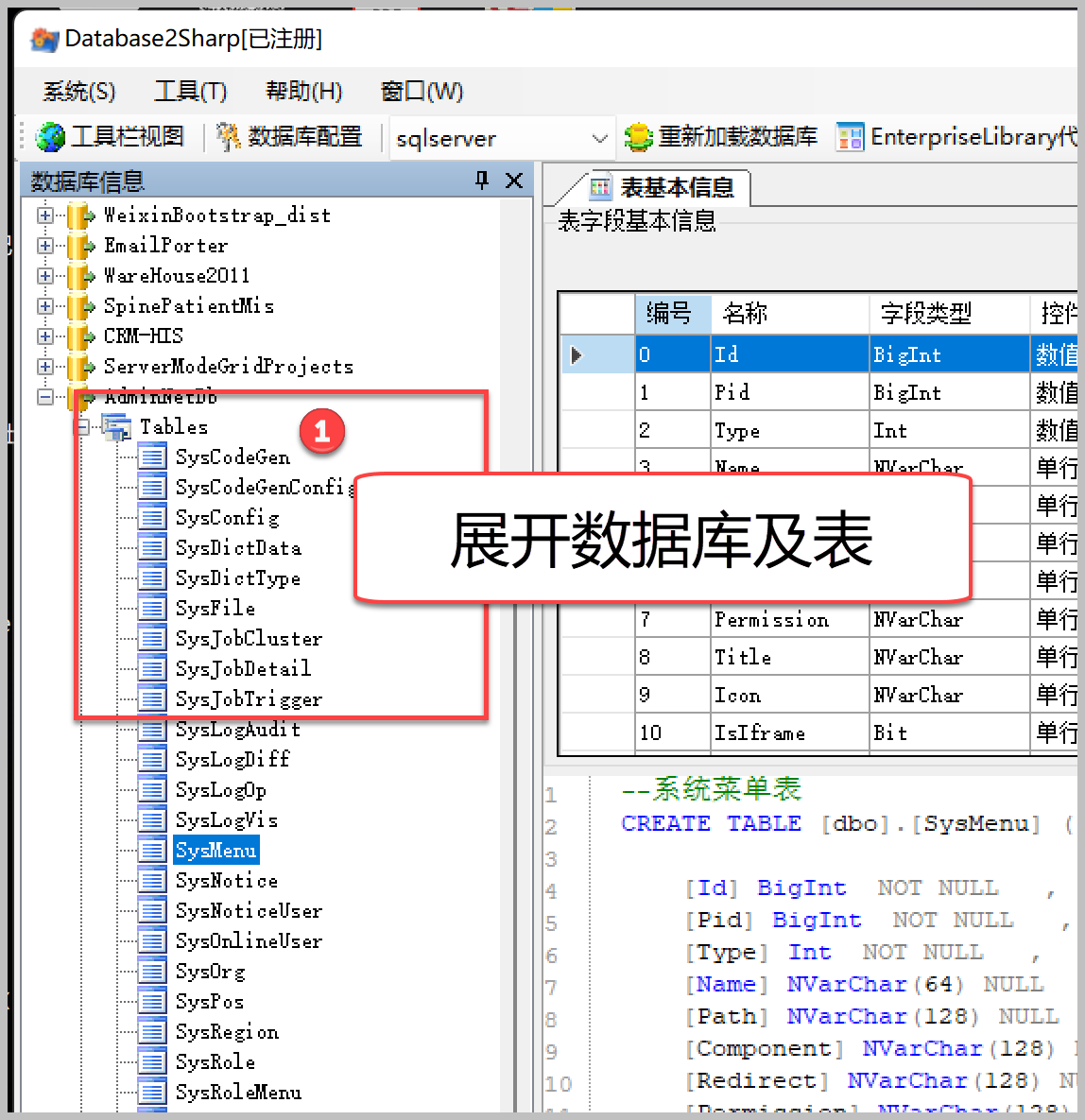
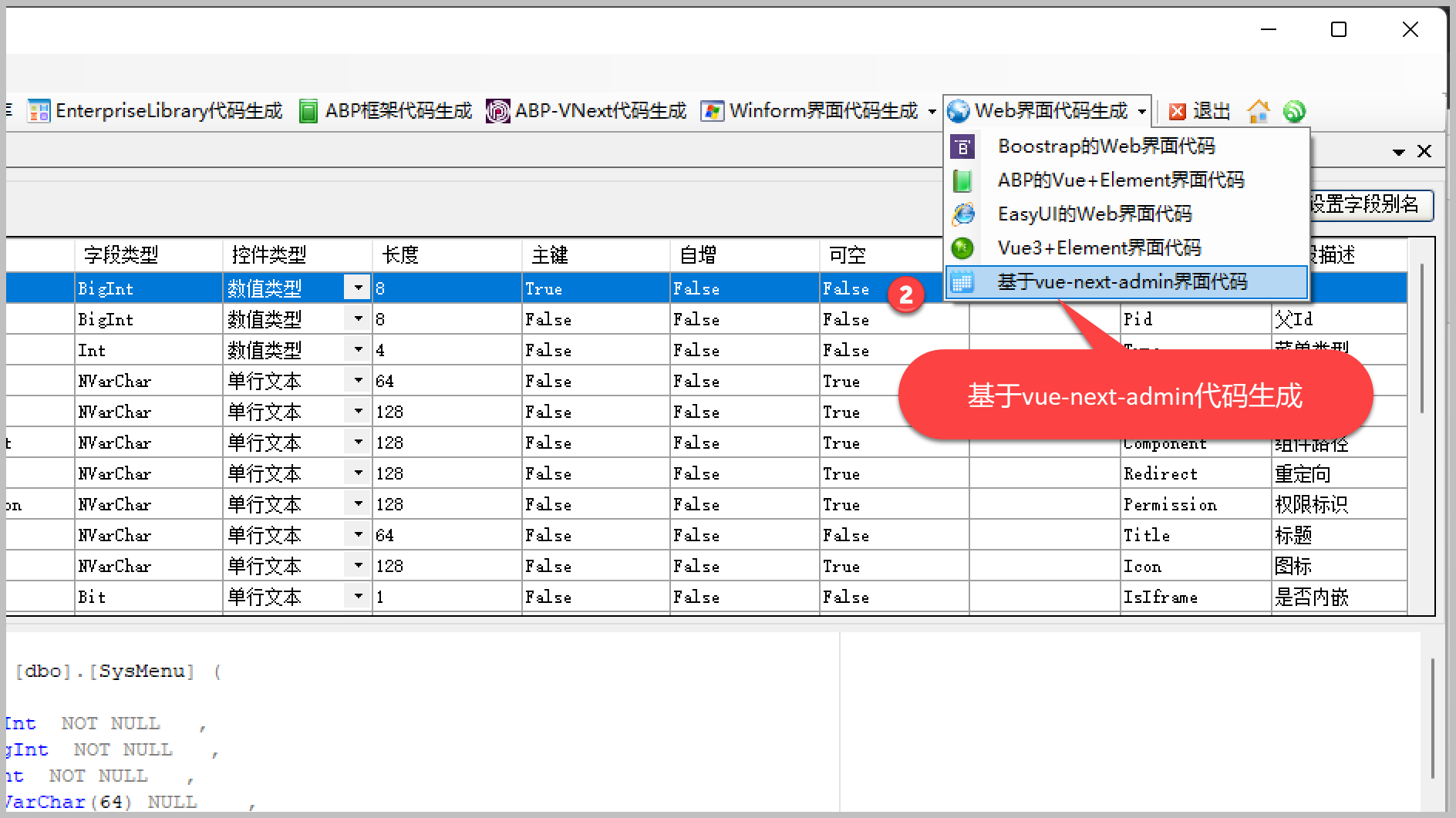
那麼我們也根據介面的通用性,來構建程式碼生成的相關規則即可。由於這些介面的生成,大多數情況下,都是以資料庫表和欄位的規則進行生成的,因此我把它整合在程式碼生成工具的功能上生成即可。



最後我們把生成的Api部分程式碼放在目錄中

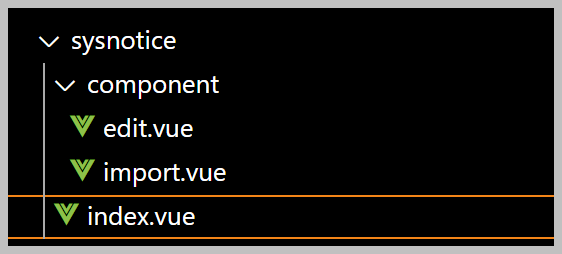
檢視程式碼放在views目錄裡面對應的目錄即可,如下是測試生成的頁面,包括有index.vue 頁面,以及edit.vue,以及import.vue的頁面。
其中index是主頁面查詢及列表展示內容,edit.vue是新增和編輯介面內容,而import.vue這是匯入介面內容。
目錄檔案如下圖所示。

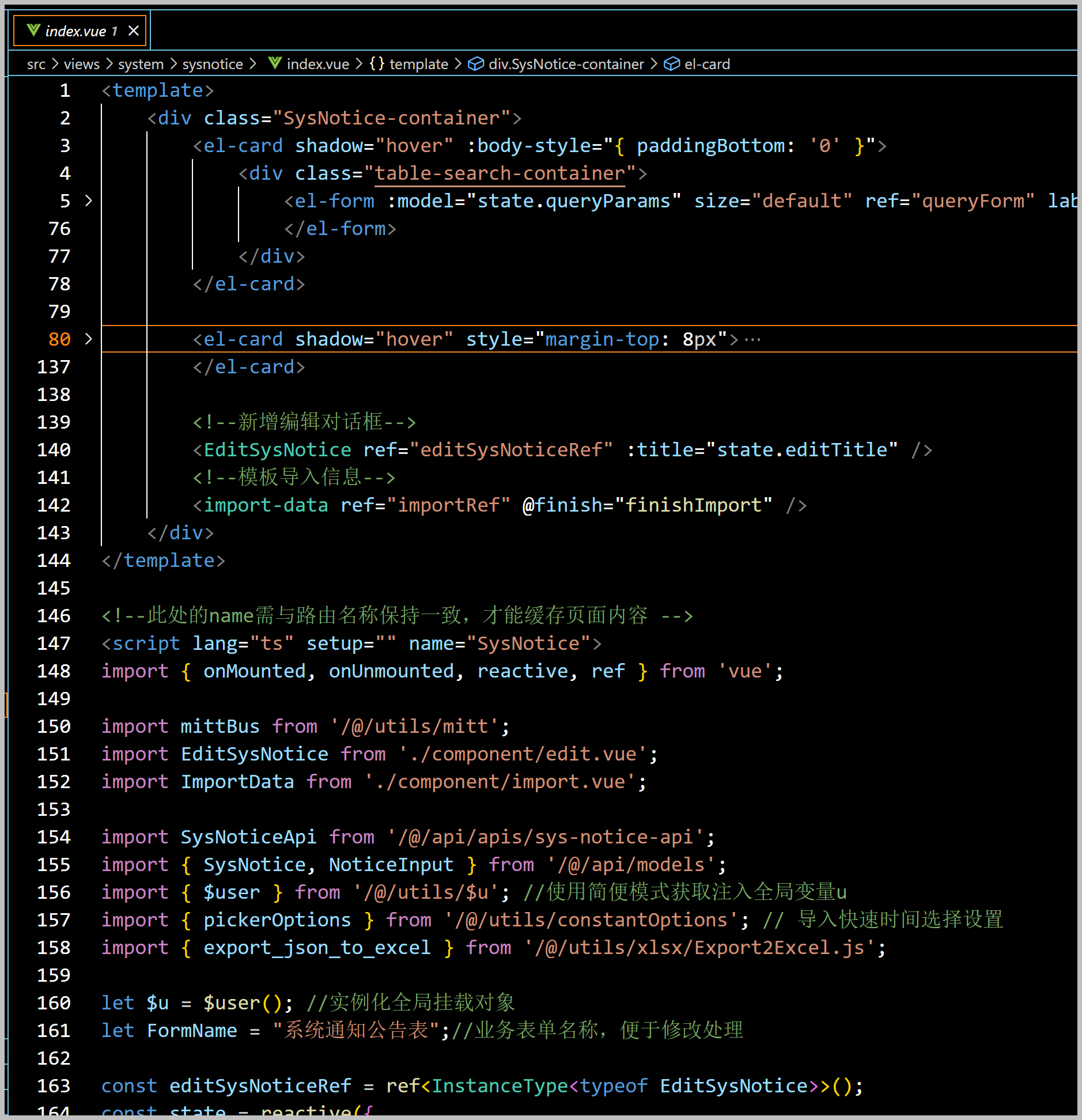
自動生成的index.vue頁面程式碼,根據預定義的模板進行生成,經過多次的校準,已經比較完美的根據資料庫表欄位及備註資訊,生成檢視程式碼了。

生成的頁面,進行一定的微調即可用於實際的生產業務中了。
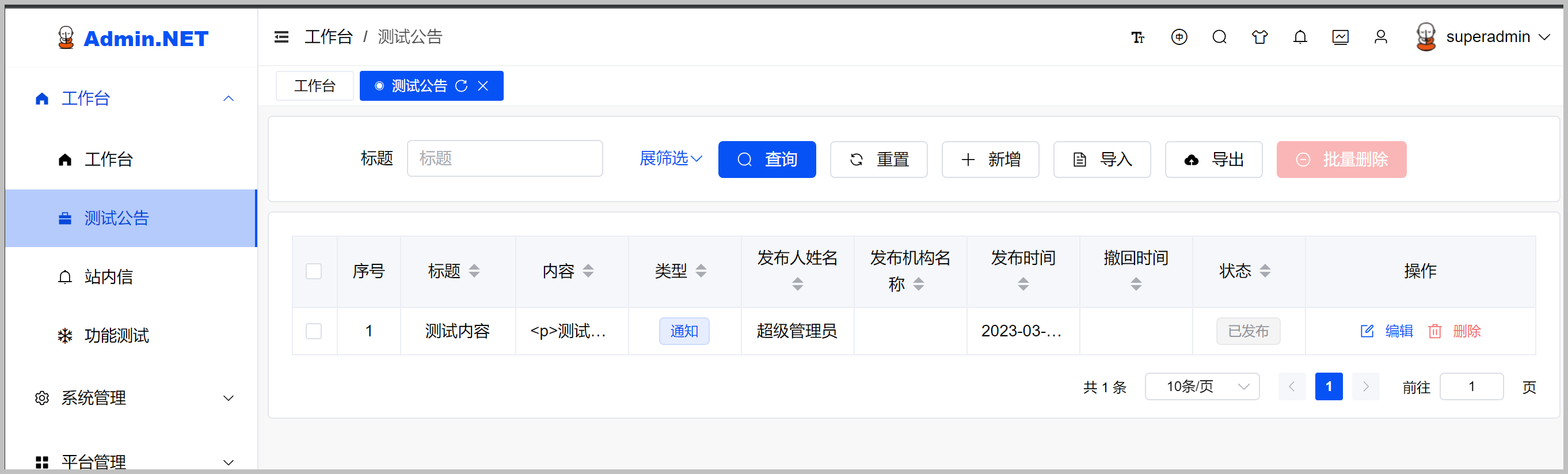
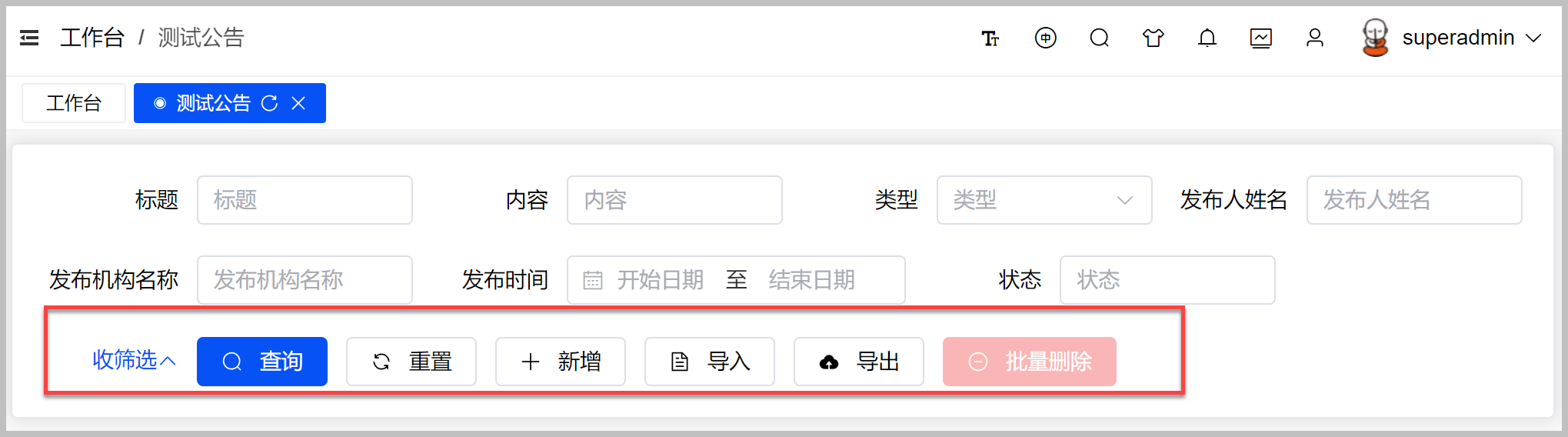
該測試頁面新增完成後,在後端建立一個選單指向它即可,編譯執行介面效果如下所示。
我改變了一下常規的介面功能,增加了匯入、匯出、批次刪除的操作入口。

預設進行摺疊,展開則列出所有條件,如下介面所示。

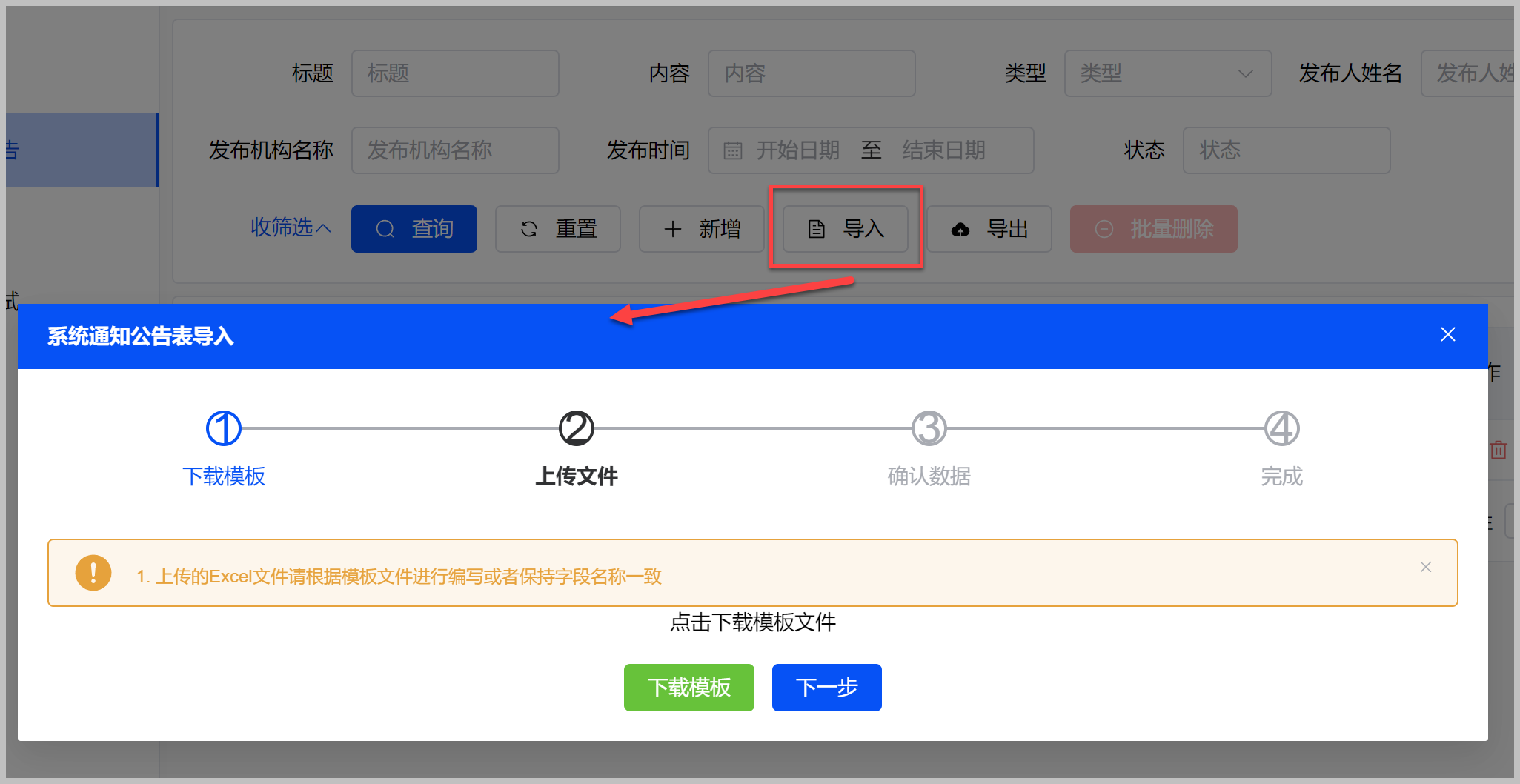
匯入介面是改進了ele-Import外掛,得到介面效果如下所示。

匯出則是利用xlsx的外掛進行匯出Excel檔案。
如果需要了解程式碼生成,可以下載Database2Sharp程式碼生成工具 進行了解。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com