(原創)【B4A】一步一步入門09:xCustomListView,加強版列表、雙行帶圖片、核取方塊按鈕等自定義列表項(控制元件篇05)
一、前言
上篇((原創)【B4A】一步一步入門08:ListView,列表、單行、雙行、雙行帶圖片、列表項樣式(控制元件篇04))我們講了ListView,目前官方已經不推薦再使用ListView了,而是推薦使用xCustomListView代替ListView。
我們本篇教學就來講一下xCustomListView的基本使用方法,以及在使用時的注意事項。
相信看完的你,一定會有所收穫!
本文地址:https://www.cnblogs.com/lesliexin/p/17263029.html
二、新增xCustomListView庫
與ListView控制元件不同,ListView是IDE自帶的控制元件,可以直接在設計器中選擇新增。
而xCustomListView(簡稱:CLV)是第三方控制元件,需要先行新增對應的類庫,才能使用此控制元件。
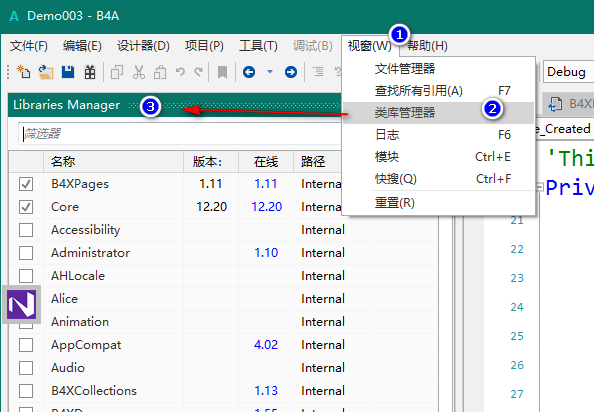
我們找到Libraries Manager(類庫管理器)面板,如果沒有的話可以通過選單欄的視窗-類庫管理器開啟。

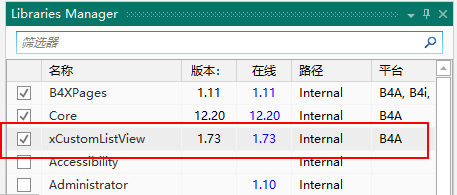
在類庫管理器面板中,我們找到xCustomListView,勾選即可完成新增和參照。

我們重新開啟設計器,選擇選單欄的新增控制元件-CustomView-CustomListView,即可完成新增。

三、新增列表項
對於CLV而言,其沒有ListView那麼多自帶的新增列表項的方法,CLV只有兩個:
一個是AddTextItem,用於新增單行文字的列表項;
一個是Add,用於新增型別為B4XView的列表項。
下面我們會進行詳細的講解。
四、新增列表項-單行文字
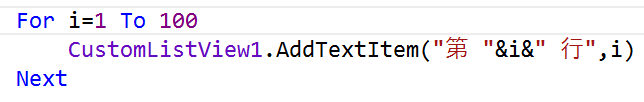
我們直接使用方法AddTextItem,即可新增型別為單行文字的列表項。

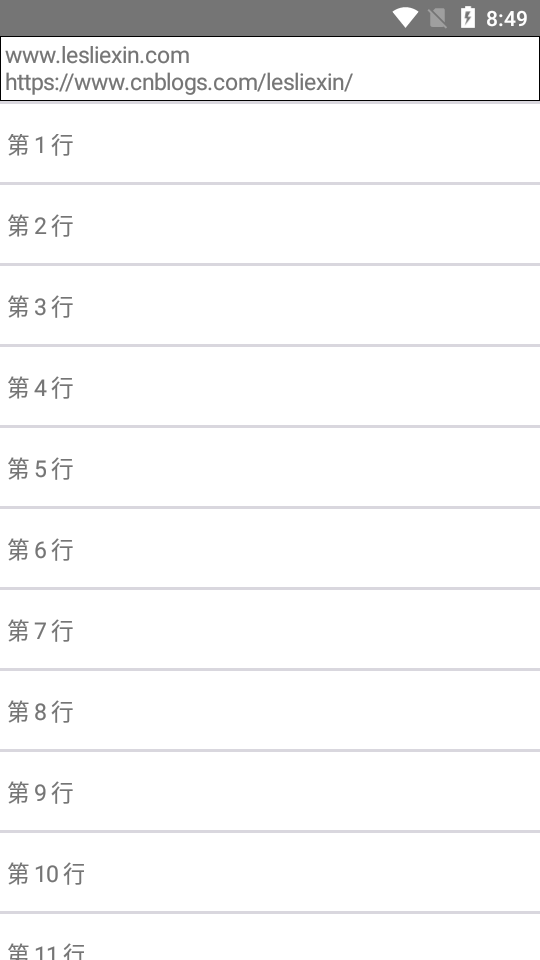
具體的效果如下:

五、新增列表項-雙行文字帶圖片
下面,我們實現ListView的雙行文字帶圖片的效果。
要實現這種效果,需要先行構造一個包含兩行文字和一個圖片的面板,然後將此面板作為一個整體作為一個列表項。
(一)構造列表項佈局
構造面板的方式有兩種,一種是通過設計器進行構造,一種是通過程式碼去構造。
鑑於直觀性和易理解性,本篇教學採用第一種方式,即使用設計器去構造。至於通過程式碼去構造,讀者可以自行嘗試,本系列後續文章也會有專門的講解。
1,新增新佈局檔案
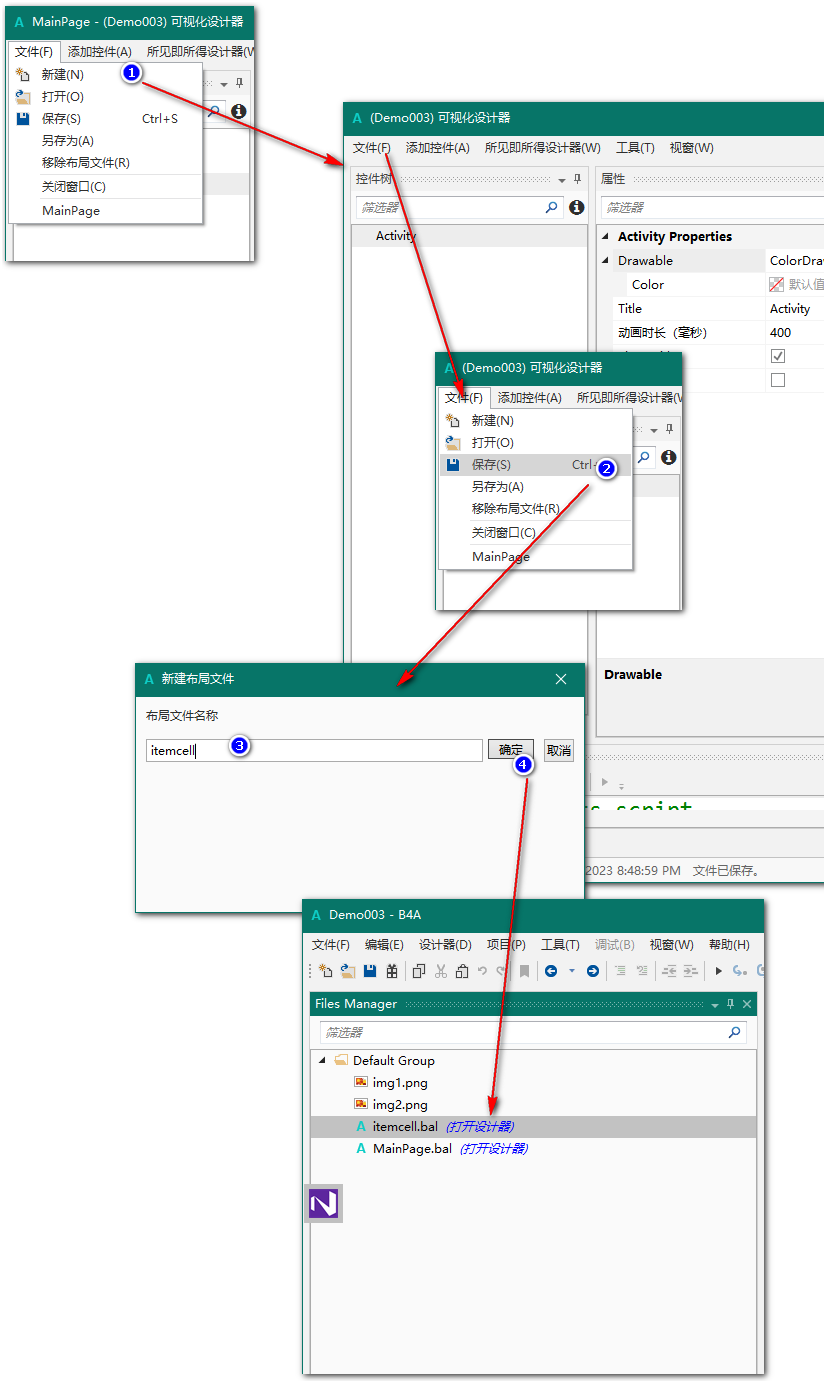
我們開啟設計器,選擇選單欄的檔案-新建,即可新建並開啟一個空的佈局。
我們點選檔案-儲存,在彈出的視窗中輸入佈局名稱,點選確定即可將佈局檔案儲存到當前專案中。

2,新增控制元件
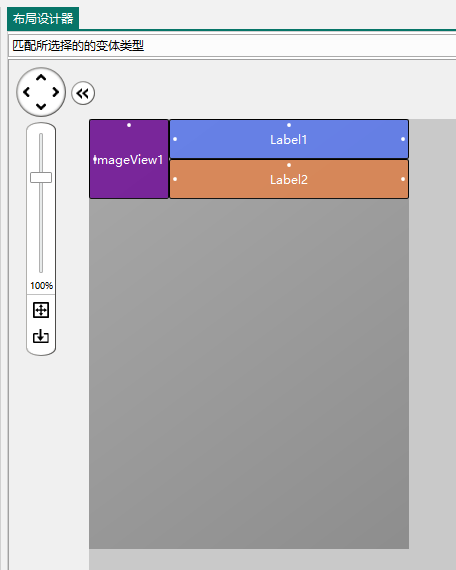
我們新增兩個Label和一個ImageView控制元件,然後調整佈局如下。

3,編寫小指令碼
對於我們而言,我們從CLV中取到的列表項是一個B4XView,也就是整體的佈局,而無法獲取到此佈局內的各個控制元件,所以我們需要通過一些操作來將佈局內的控制元件「暴露」出來以供使用。
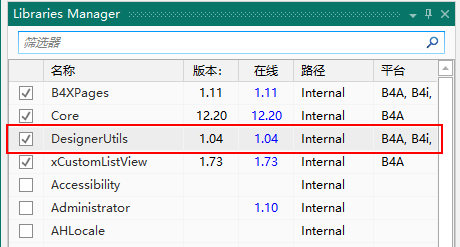
我們關閉設計器,回到主介面,新增類庫:DesignerUtils。

然後重新開啟設計器,在左下角的「小指令碼-普通」中,編寫以下程式碼。

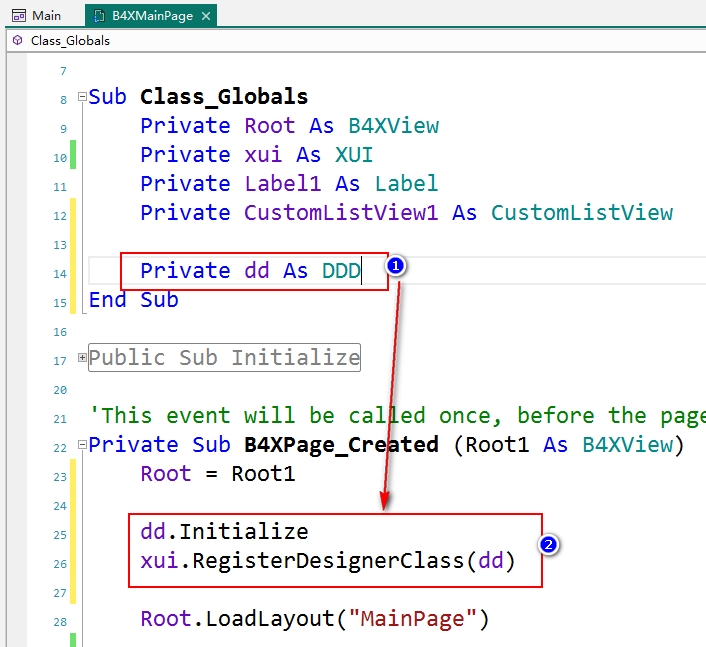
接下來,返回主介面,在主類中宣告一個DDD型別的全域性變數,並進行初始化。

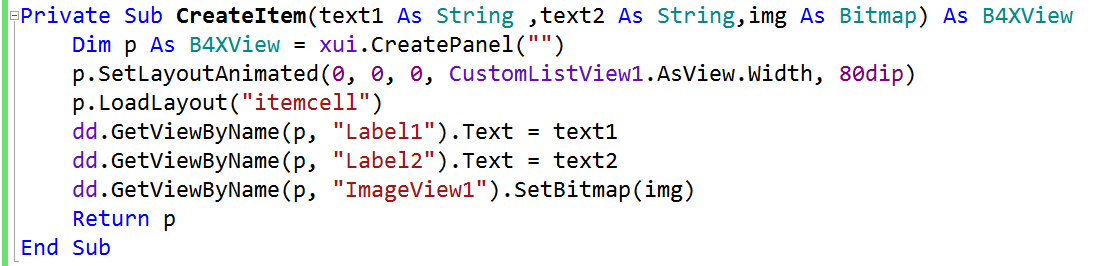
(二)生成列表項
因為是將一個佈局檔案作為CLV的一個列表項,所以我們需要通過生成B4XView且可設計其內控制元件的值。
這裡面主要是用DDD的GetViewByName方法從佈局檔案中取到對應的控制元件,對控制元件進行賦值等操作。

(三)新增列表項
我們通過上面的生成列表項的方法生成項,然後使用CLV的Add方法即可完成新增。

(四)獲取列表項內容
在CLV的點選事件(ItemClick)中,我們可以取到點選項的序號,進而取到對應序號的B4XView。到了這一步,我們要想取到其內部的資訊,仍需要使用DDD的GetViewByName方法。

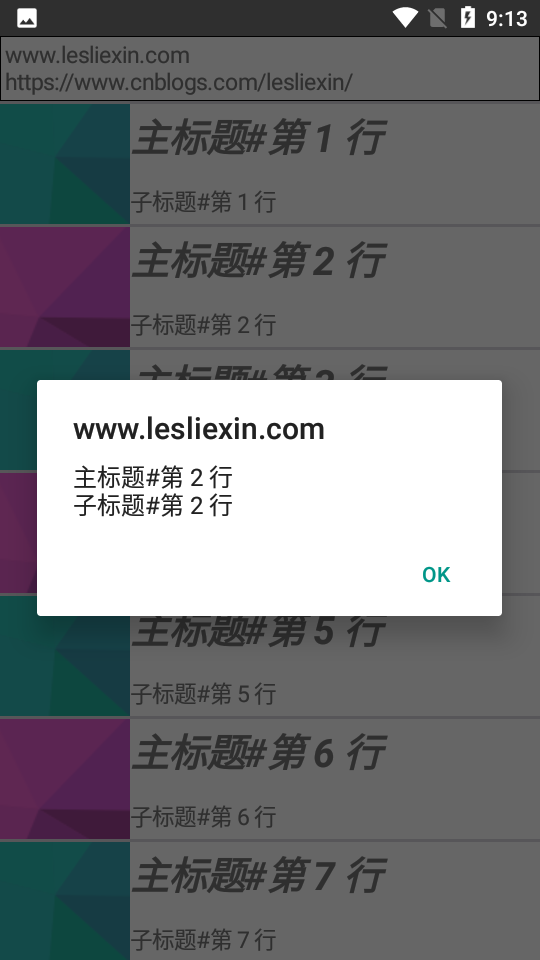
(五)效果演示
整體的效果如下:

點選時的效果:

六、 新增列表項-複雜列表
看了上面的範例,我們發現與ListView相比,CLV在使用起來更復雜了,但是相對應的,CLV的功能也更強大了,可以自由的去實現各種各樣的效果。
下面我們再通過一個範例,講解一下作為列表項的佈局檔案中,如何響應佈局內控制元件的事件。
我們要實現的效果是:列表項是由核取方塊和按鈕組成,勾選篩選框時文字樣式會發生改變,點選按鈕時會彈窗顯示當前核取方塊的勾選狀態。
下面我們來看一下如何去實現。
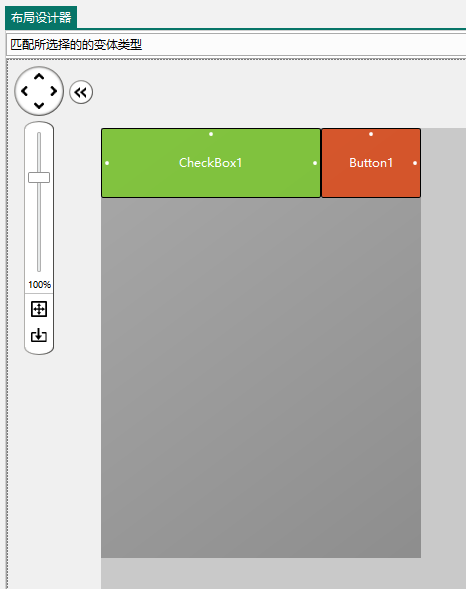
(一)佈局檔案
我們新建一個佈局檔案並新增一個CheckBox控制元件和一個Button控制元件,調整佈局如下:

同時在小指令碼中新增程式碼:

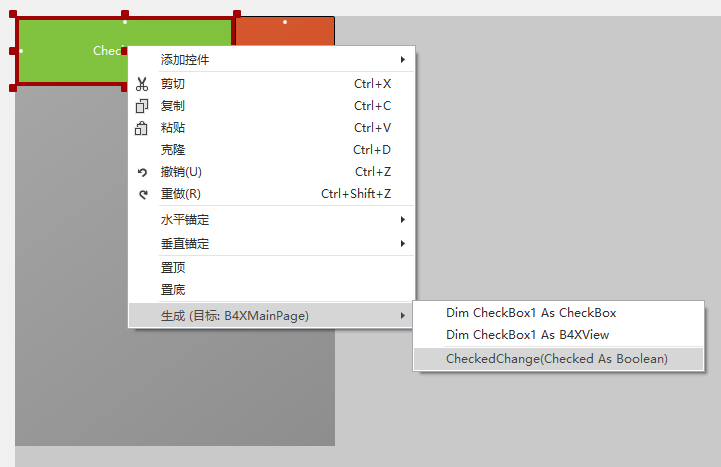
(二)生成事件
這裡,我們可以直接通過「控制元件右鍵-生成-對應事件」的方式新增事件,也可以直接在程式碼檔案中手動編寫。
這裡需要注意的有兩點,一是右鍵生成時會將對應程式碼生成到當前開啟的程式碼檔案中,所以要注意對應開啟的檔案。另一個是當前佈局是作為列表項而存在的,所以列表項中所有的同一控制元件都會觸發同一個事件方法,所以我們只需要實現一次即可。

(三)生成列表項方法
同前文,我們編寫一個生成列表項的方法。

(四)新增列表項
我們迴圈新增100個列表項。

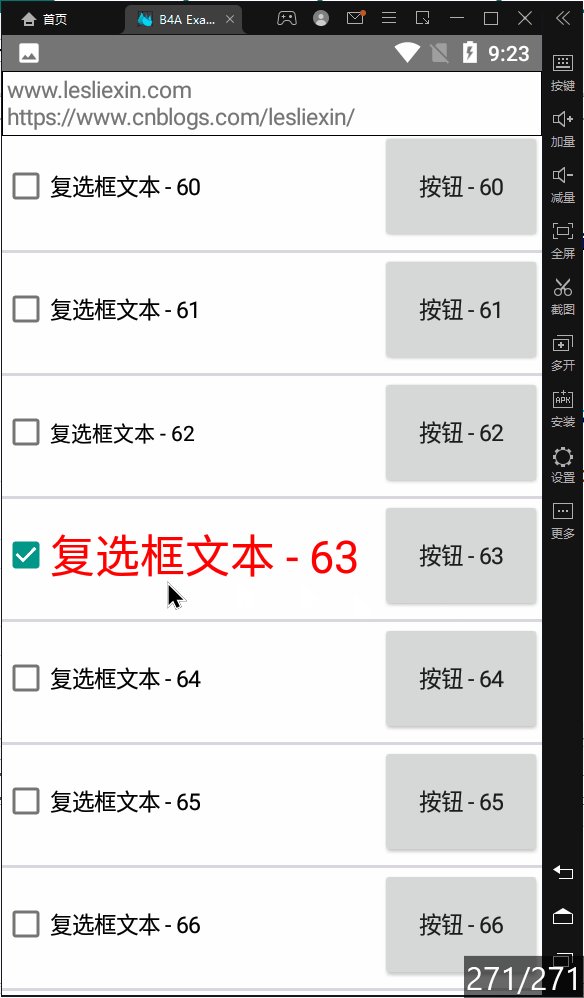
(五)核取方塊事件實現
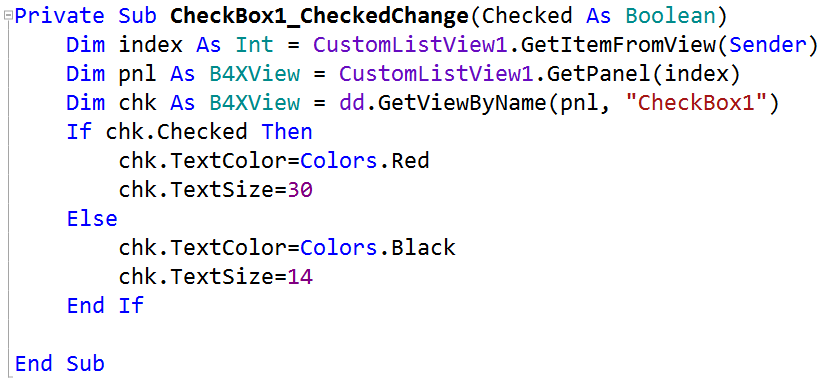
我們這裡根據要求,需要實現核取方塊的CheckedChange事件。類似前文中獲取列表項時的操作,我們取到對應的控制元件,調整其文字樣式即可。

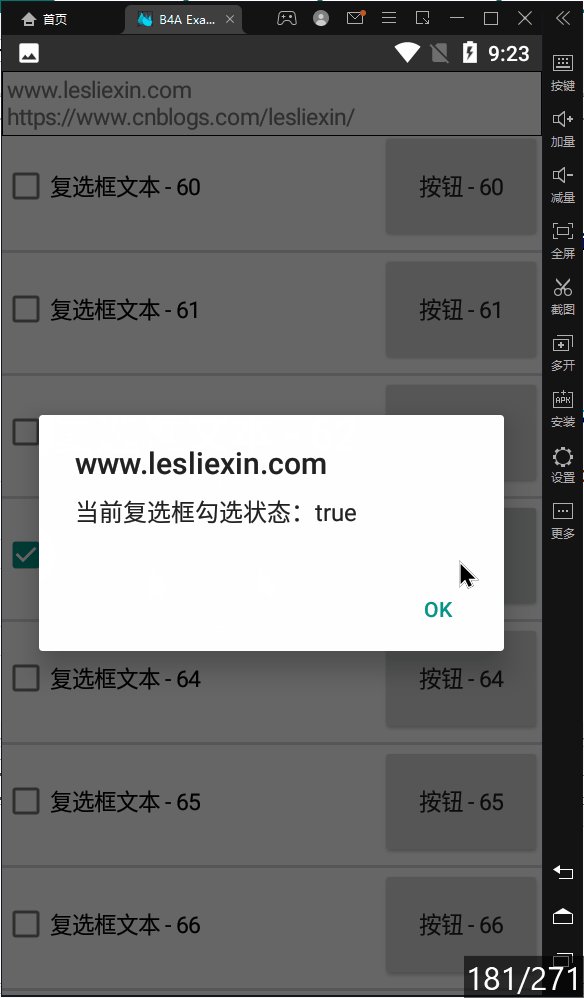
(六)按鈕事件實現
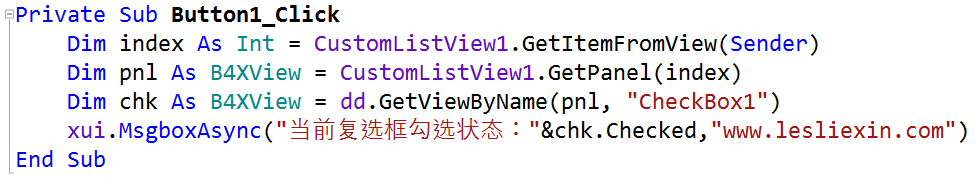
同上,我們實現按鈕的Click事件。

(五)效果演示
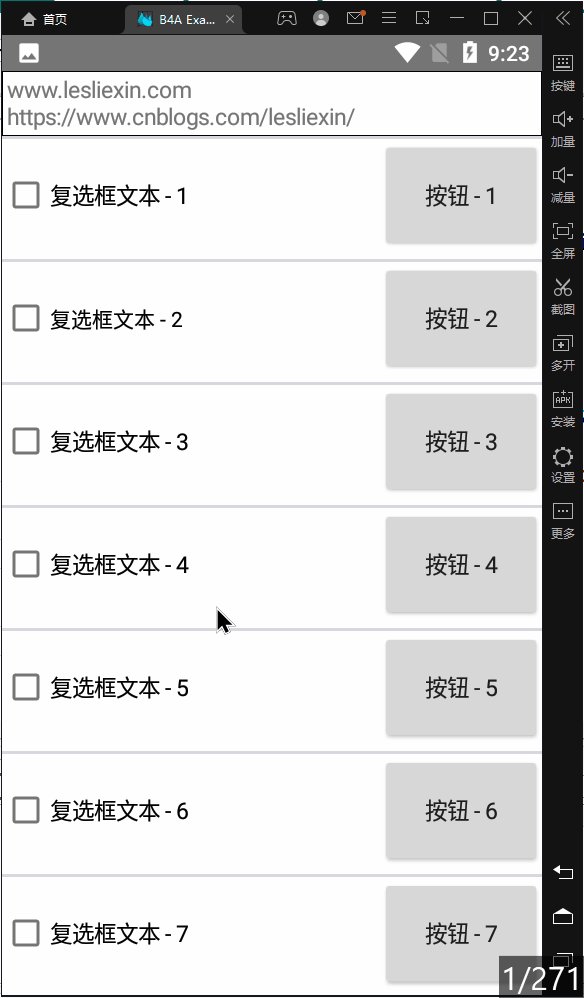
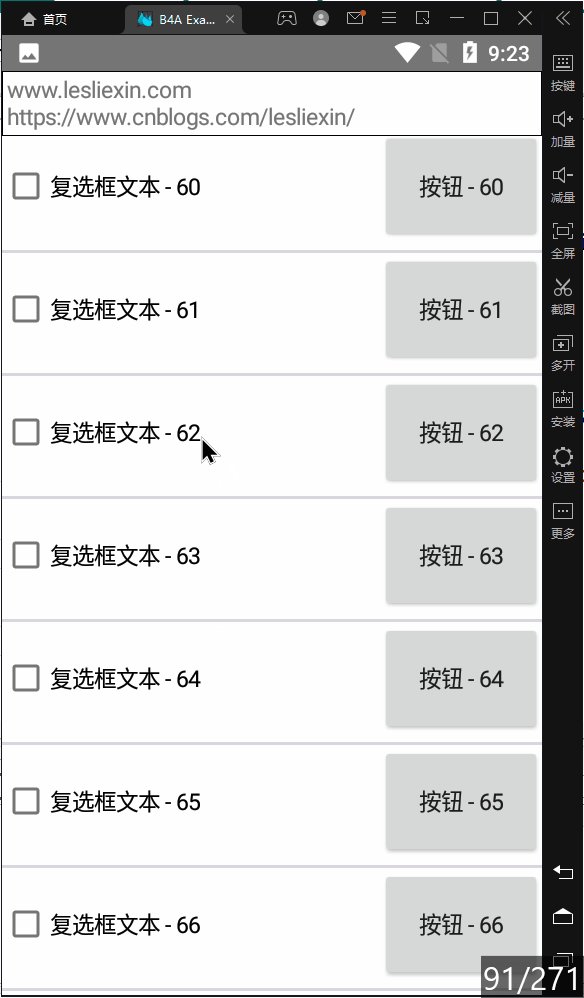
整體的效果如下:

七、結語
本篇講解了xCustomListView控制元件,可以看到在日常使用時並不如ListView來的簡單方便,但是在需要展示一些複雜的效果時,ListView就無能為力了,這種時候xCustomListView便是一個很好的選擇。
感謝觀看,歡迎大家一起學習,共同進步。
-【END】-