Laf v1.0 釋出:函數計算只有兩種,30s 放棄的和 30s 上線的
一般情況下,開發一個系統都需要前端和後端,僅靠一個人幾乎無法勝任,需要考慮的特性和功能非常多,比如:
- 需要一個資料庫來存放資料;
- 需要一個檔案儲存來存放各種檔案,比如圖片檔案;
- 後端需要提供介面供前端呼叫;
- 重要元件需要考慮高可用、災備、監控、彈性伸縮等等。
這對於沒有後端基礎的同學來說,簡直是個噩夢!
那麼是否存在一種新模式,可以讓開發者只專注於業務呢?
目前解決這個問題最主流的方案就是 Serverless 架構,也就是所謂的無伺服器計算。開發者只需要專注於程式碼質量和程式碼邏輯,不需要關心基礎設施,也不需要關心後端服務,一切都由平臺給你自動分配資源。
但這個平臺從哪來?
畢竟 Serverless 只是一個架構和抽象理念,要想落地,還得實現一個真正的產品。
這樣的產品其實國內有很多,也就是所謂的雲開發服務。這一類服務將開發一個完整的應用需要用到的資料庫、儲存、CDN、後端函數、靜態託管、使用者登入等等功能全部整合到了一起,研發人員僅需要呼叫這些服務即可。
目前,雲端計算和整個網際網路市場正逐漸從增量市場轉向存量市場,營收和淨利潤才是 KPI ,在這個背景下,降低成本和提高利潤至關重要。基於開源的雲端計算生態逐漸崛起,為市場提供了更具競爭力的選擇,每家企業都可以擺脫供應商鎖定自由到處執行,無需擔心供應商的倒閉、產品下線或價格上漲等問題。最糟糕的情況下,企業甚至可以自行部署一套系統,並針對自身需求客製化一些高階功能。
Laf 就是這樣一個完全開源的雲開發平臺。
它提供了開箱即用的雲函數,雲資料庫,物件儲存等能力,是一個一站式開發平臺,讓你可以像寫部落格一樣寫程式碼。
與各大雲廠商的雲開發平臺相比,Laf 也不遑多讓,而且還有很多雲廠商不具備的核心優勢:
- 開源更開放:完全遵循 Apache License 2.0 開源協定,如果你看好 Laf 的開發模式,也可以自己部署一套,並對外提供商業化服務。
- 部署更簡單:永久支援私有化部署,即使不使用雲服務,也可以無縫遷移到自己的伺服器上。
- 請求更迅速:Laf 的 runtime 機制讓應用啟動更快,且「無冷啟動時間」,相對於傳統的 Serverless 架構來說,響應更迅速。
- 開發更簡單:依託於更好的一站式開發體驗,開發者無需再關心應用部署、伺服器運維等事情,登入即可開發,1 分鐘上線應用。
- 價效比更高:理論上 1000萬次 呼叫,僅需 5 元,且不限制 database 的呼叫次數(PS: 這個不是很想提,看怎麼組織下,我們確實費用更低,但是怕後面調整會有問題,主要想表達的是,我們比騰訊或者阿里的費用更低。。差不多 1/2 的價格,算上 db 、oss 呼叫費用,甚至可以做到 1/7 左右,但是這個是底價,我們不想壓這個價格,還是想往上擡一擡)
除此之外,Laf 還提供了很多額外的優秀能力:
- WebIDE:線上寫程式碼,完善的型別提示、程式碼自動完成,像寫部落格一樣寫函數,隨手釋出上線。
- WebSocket:應用支援長連線,業務無死角。
- CLI 工具:能夠進行本地開發,並同步至 Web 端,讓你使用熟悉的工具進行開發,無需適應新的工具。
- 前端「直連」資料庫:通過 laf-client-sdk + "存取策略" 可以在保證安全的情況下前端直接運算元據庫,即使只開放最小的 Read 許可權也可節省 30%~ 50% 的介面,讓你在還原 UI 的同時順手搞定邏輯。
- 社群生態:大量「野生」的開源貢獻者,他們依託於開源的優勢,為 Laf 貢獻了許多優秀作品,例如 VS Code 本地開發外掛和基於 ChatGPT 的自動生成程式碼外掛。
還有個非常重要的一點就是 Laf 是執行在 Sealos 雲作業系統之上的,所有的擴充套件工作都可以在 Sealos 雲作業系統中進行,例如在 Sealos 上執行 AI 引擎並通過 Laf 進行呼叫,實現完美融合。

GitHub 連結:https://github.com/labring/laf
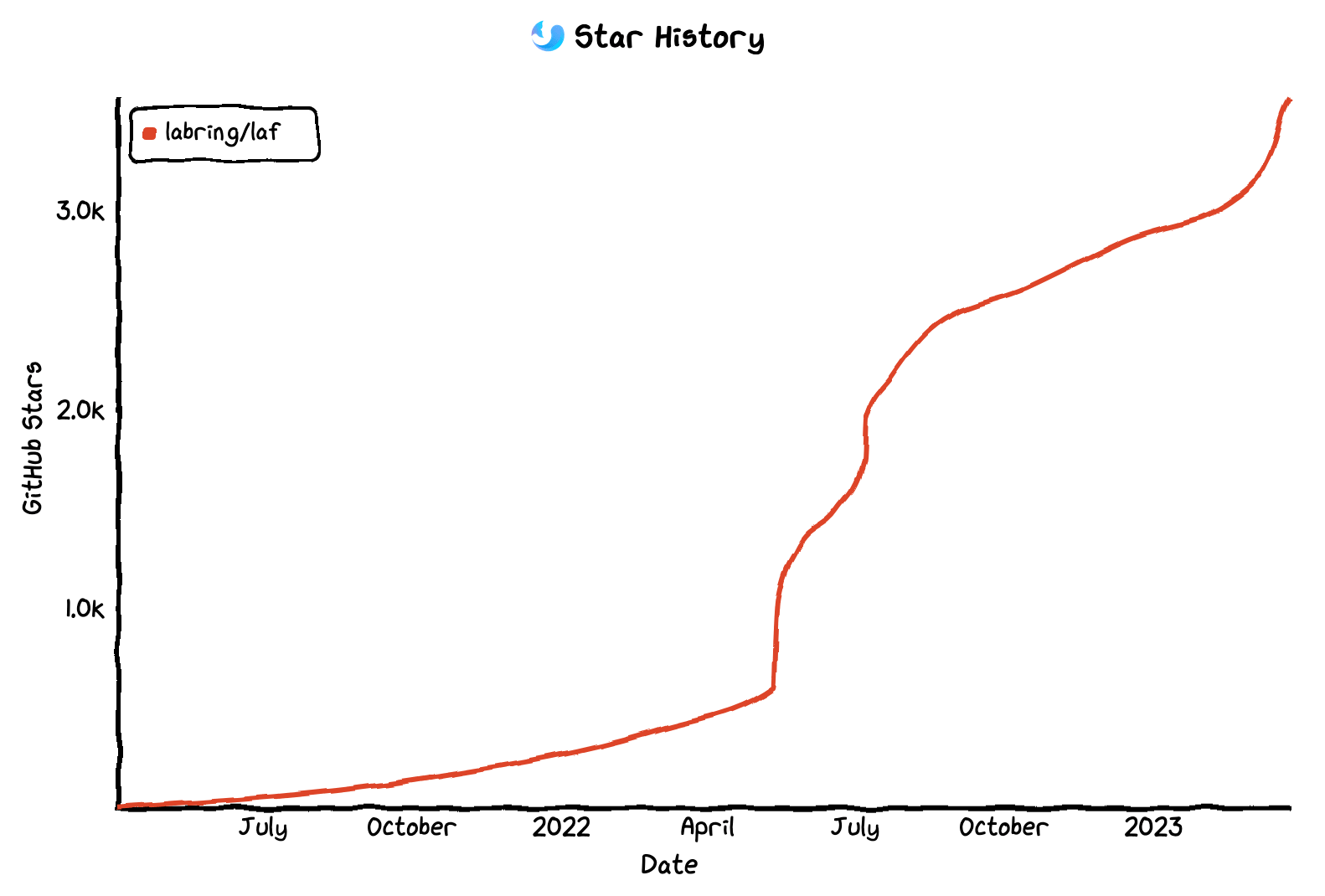
Laf 自去年 11 月份釋出 0.8 版本以來,使用者數量一直都在不斷上漲,預覽版本短短几天就吸引 2000+ 註冊使用者,支撐 3000+ 線上應用。到如今 Star 數量已經突破了 3.5k。

期間有很多優秀的開發者基於 Laf 開發出了很多有趣的產品,比如:
- ChatMind:與 AI 對話生成思維導圖。這是兩個大學生的作品,核心功能僅用一天就開發完成,上線當天使用者過萬。
- ICP Query Extension:一款方便 icp 備案查詢的 Chrome 外掛。
- 一起聽播客:跟你的好友一起實時操作播放器、線上聽播客。
- 中大貓譜:這是一個微信小程式,用來拍照記錄中山大學校園內貓貓的成長軌跡。
- 小報童導航:這也是一個微信小程式,用來發現優秀的專欄。
除此之外,還可以用 Laf 來開發各種管理系統和電商應用,甚至區塊鏈應用。我們的企業級客戶聚道雲就選擇了將 Laf 託管在專有叢集中,利用 Laf 為其提供函數計算解決方案。總的來說,Laf 的適用場景非常廣泛,大到企業官網和資訊化建設,小到個人部落格、微信小程式,理論上可以開發任何應用!
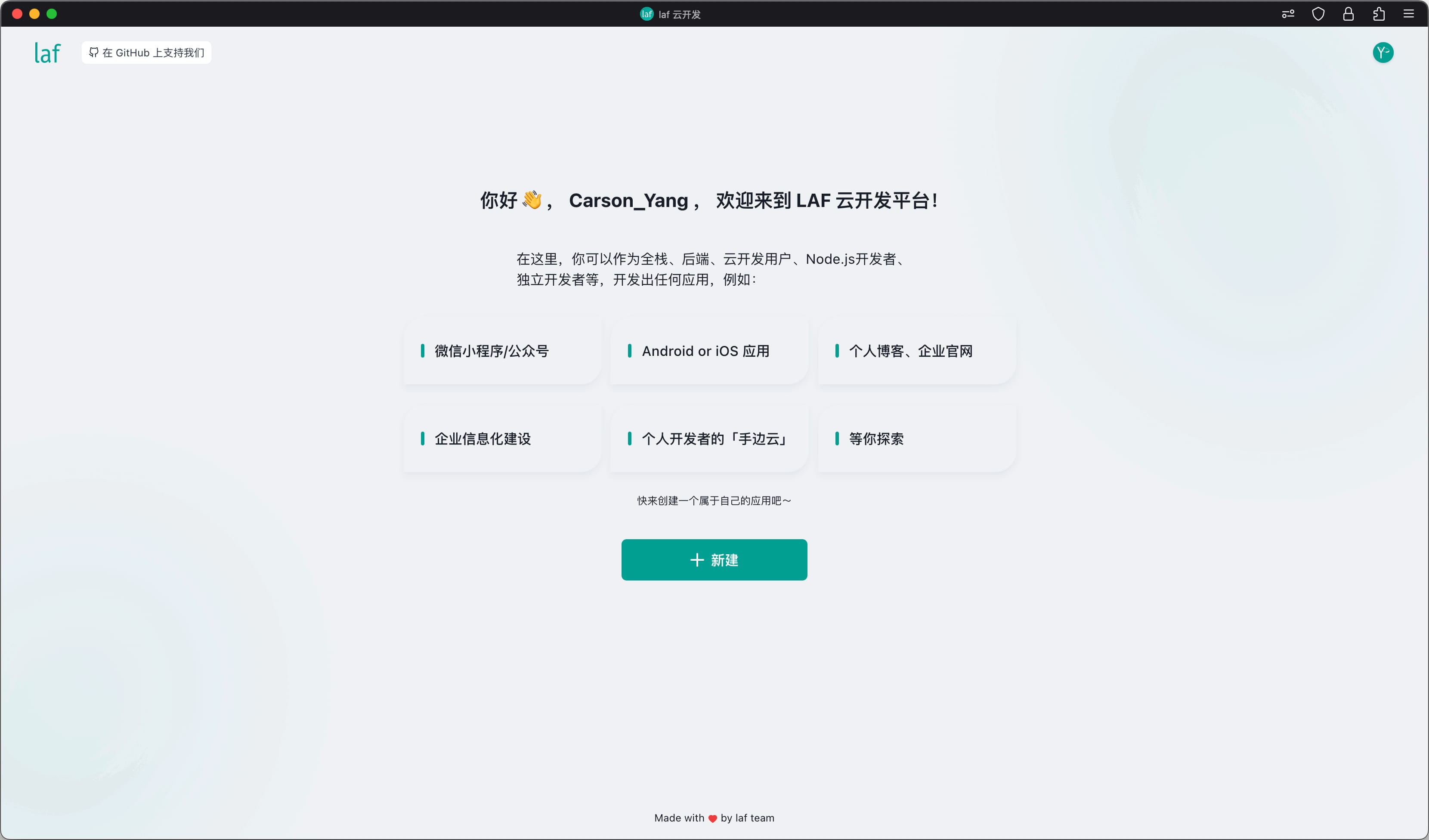
今天我們正式釋出了 1.0 版本,這是 Laf 的一個里程碑版本,帶來了很多重量級的更新。視覺化介面煥然一新,優化了使用者操作流程和互動設計,進一步提升了使用者體驗,從建立應用到上線第一個函數僅需 1 分鐘。

Laf v1.0 的釋出,離不開各位社群小夥伴的悉心貢獻與鼎力支援,無論是功能研發、功能測試、需求建議、企業最佳實踐,抑或是提供 Bug 修復、國際化翻譯以及檔案貢獻,這些來自開源社群的貢獻都為 v1.0 的釋出和推廣提供了極大的幫助,我們將在文末向這些小夥伴予以特別緻謝!
開發友好的函數介面
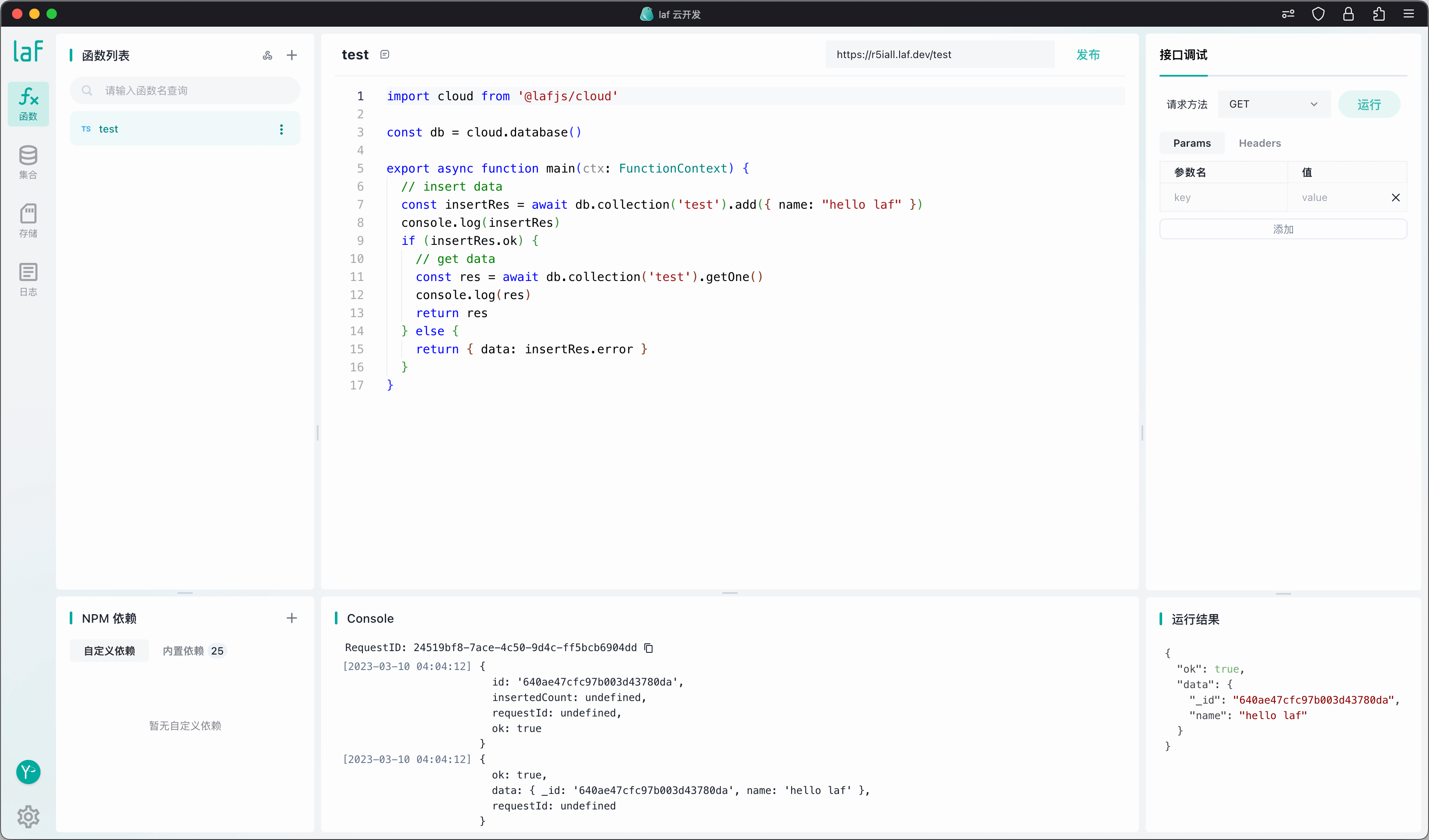
為了提高開發者的開發效率,Laf 提供了一種視覺化的函數介面,讓開發者可以在不離開平臺的情況下進行程式碼編寫、偵錯和部署,從而快速實現業務需求。這樣開發者可以更加專注於程式碼邏輯和質量,在同一平臺上完成所有工作,而無需切換到其他工具和平臺,從而大大提高了開發效率。
隨著 Vue3 的釋出,許多前端專案需要進行從 Vue2 到 Vue3 的升級。然而,在 UI 元件庫方面,Vue的可選項較少。相比之下,React 的 UI 元件庫更加豐富和成熟。
因此,Laf v1.0 選擇了 React 作為主要技術棧,包括 Chakra-UI、Tailwind 和 React-Query,這些技術棧可以幫助開發者更加高效地構建使用者介面。例如,Chakra-UI 提供了豐富的 UI 元件庫,Tailwind 提供了可客製化化的 CSS 樣式,React-Query 則提供了資料管理和快取等實用功能。
Laf v1.0 仍然使用 TypeScript 作為開發語言,以及 Vite 作為構建工具,大大提高了開發效率和 UI 客製化化的便利性。而且函數介面增加了動態佈局,可以隨意拖動或隱藏相關面板。

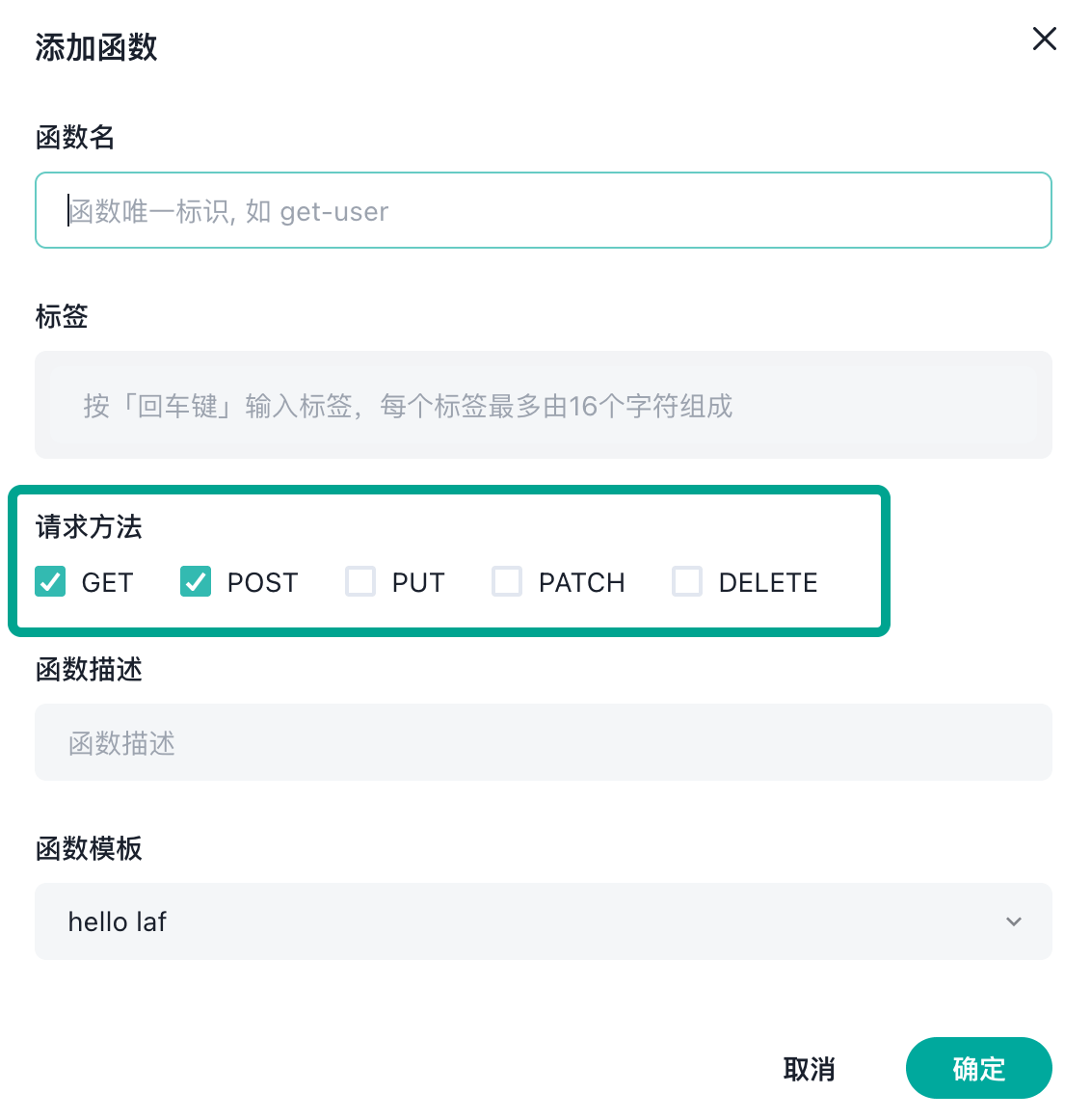
與 v0.8 相比,v1.0 還新增了請求方法設定,可以設定函數的請求型別,例如 GET/POST 等等,同時還支援 Params、Body 以及 Headers 的偵錯引數。


除此之外,還優化了集合頁面的展示,可以一站式完成資料管理、存取策略等功能,大大提高了開發效率。

隨著開發效率的提高,很多應用的開發週期甚至可以壓縮為分鐘級,且具有高度複用性,如各種三分鐘系列:
- 3 分鐘將 ChatGPT 接入 Siri
- 3 分鐘搭建一個 ChatGPT Web 演示網頁
- 3 分鐘寫一個待辦事項 App
- 3 分鐘將 ChatGPT 接入飛書機器人
- 1 分鐘使用雲函數生成圖形驗證碼
這裡並非編寫一個僅供娛樂的範例,而是真正具備線上服務能力。最重要的是,這三分鐘並非僅編寫程式碼,還包括將程式碼線上上執行!寫完即釋出,點選儲存,關機走人。
後端框架升級
在 Laf 0.8 版本中,我們使用 Express 進行開發。然而,在專案規模逐漸增大的情況下,維護和共同作業方面會面臨一些挑戰。因此,Laf v1.0 便遷移到了 NestJS。由於 NestJS 支援 TypeScript,因此具有更好的型別安全性和編譯時錯誤檢查等優點。此外,NestJS 的模組化開發風格使得專案結構更加清晰,易於維護。
NestJS 還提供了許多實用功能,如內建的 Swagger 檔案生成器。這個生成器可以根據程式碼自動生成 API 檔案,使得前後端共同作業更加順暢和高效。
在 Laf v1.0 中,ORM 框架選擇了 Prisma。Prisma 是一種現代的 ORM 框架,提供了強大的資料建模和查詢功能,同時也具有更好的可維護性。通過使用 Prisma,Laf 可以更加高效地運算元據庫,簡化資料管理和維護過程。
重構核心功能
除了上述更新之外,Laf v1.0 還對核心功能進行了重構,主要包括以下兩個方面:
1️⃣ 對 Node Runtime 進行了升級,剝離了原先內建的 WebSocket 模組,改成統一的 Cron 模式。這種模式使得 Runtime 更加輕量,同時也提高了程式執行的穩定性和可靠性。
2️⃣ 對資料庫的使用者介面和互動進行了優化,通過簡化介面設計和增強使用者互動性,我們省去了繁瑣的二級乃至三級頁面,不管是新手還是老手都能夠更加高效地完成資料的查詢、修改和管理等操作。
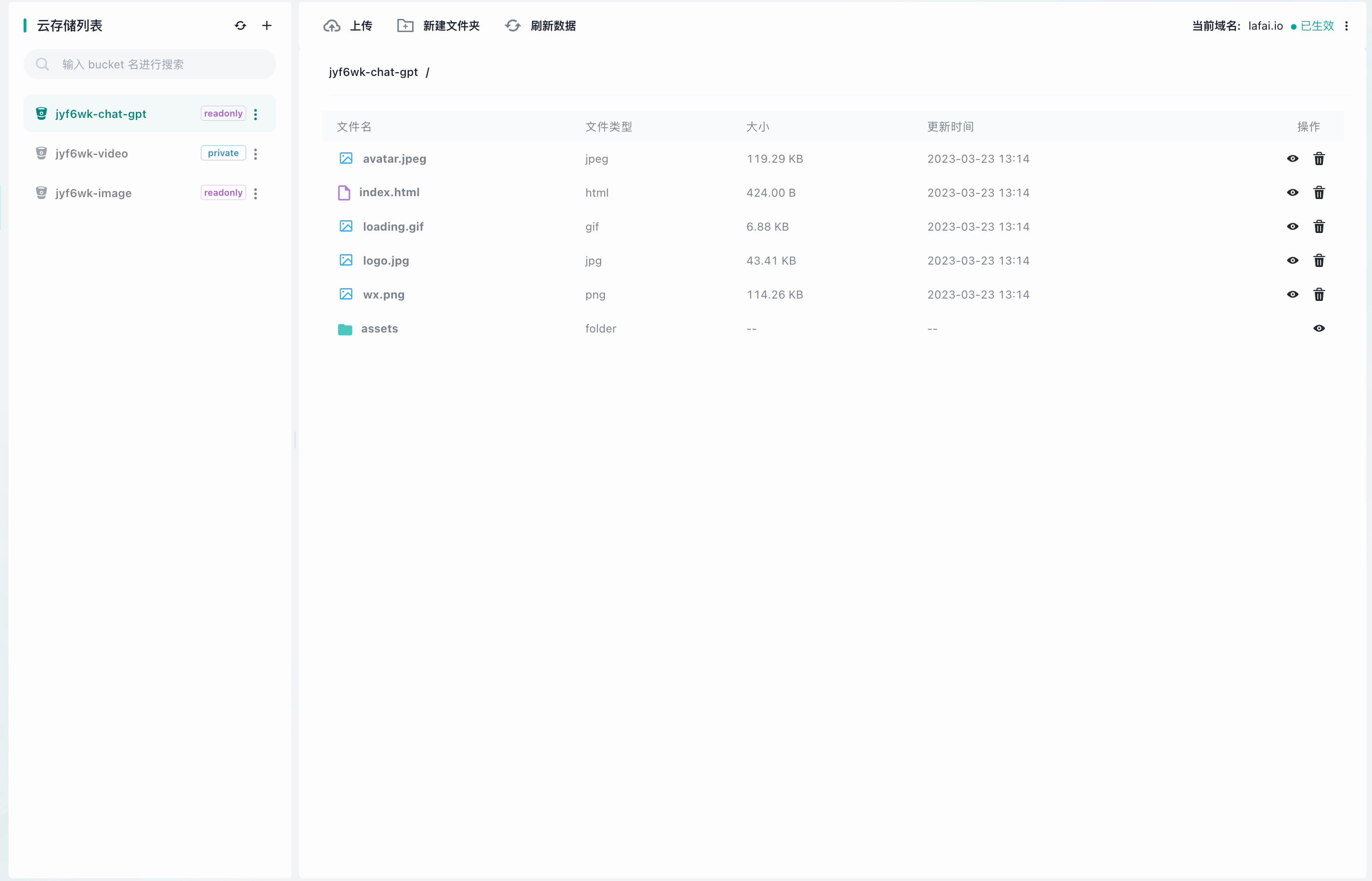
3️⃣ 雲端儲存方面,在儲存檔案的基礎上,我們還增加了靜態網站託管,釋出之後直接分配一個二級域名上線(同時支援自定義域名),無需關心複雜的 CI/CD、Docker 或 K8s 等技術,有了 Laf 老夫只需要一把梭,真正的涵蓋從開發到上線的所有步驟,正如我們口號所說 life is short you need laf ,開發者應該把時間節省下來關注更重要的事情。

4️⃣ 支援 ESM 模組的引入。開發者可以引入一些只支援 ESM 的 NPM 包,例如 ChatGPT 等。這大大增加了應用程式的可延伸性和功能性。同時,ESM 還支援模組級別的作用域,這使得程式碼更加清晰、易於維護。
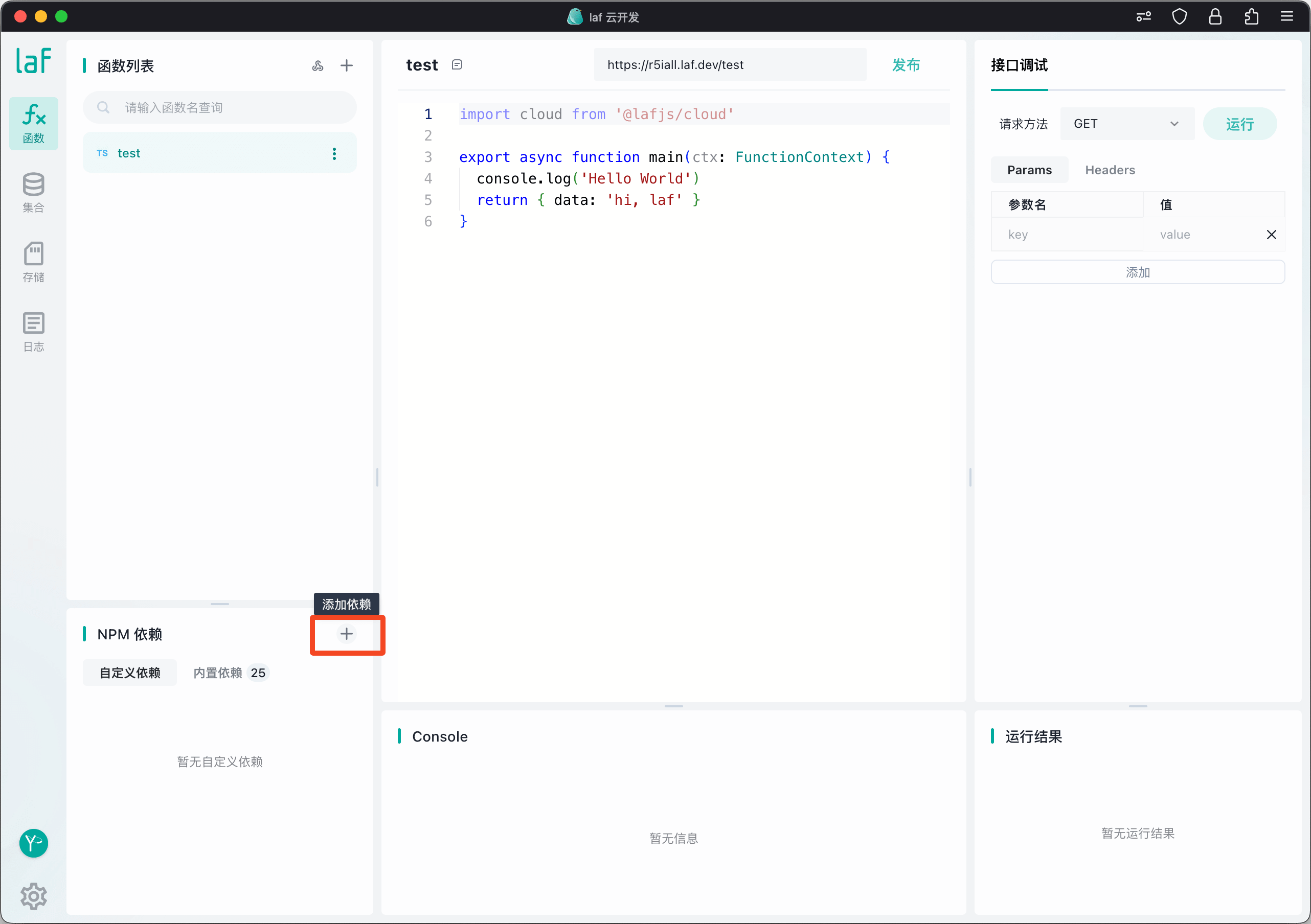
例如,可以在函數介面引入著名的 chatgpt-api NPM 包。首先在 NPM 依賴面板中點選右上角的 +:

然後輸入 chatgpt 並回車進行搜尋,選擇第一個搜尋結果,儲存並重啟:

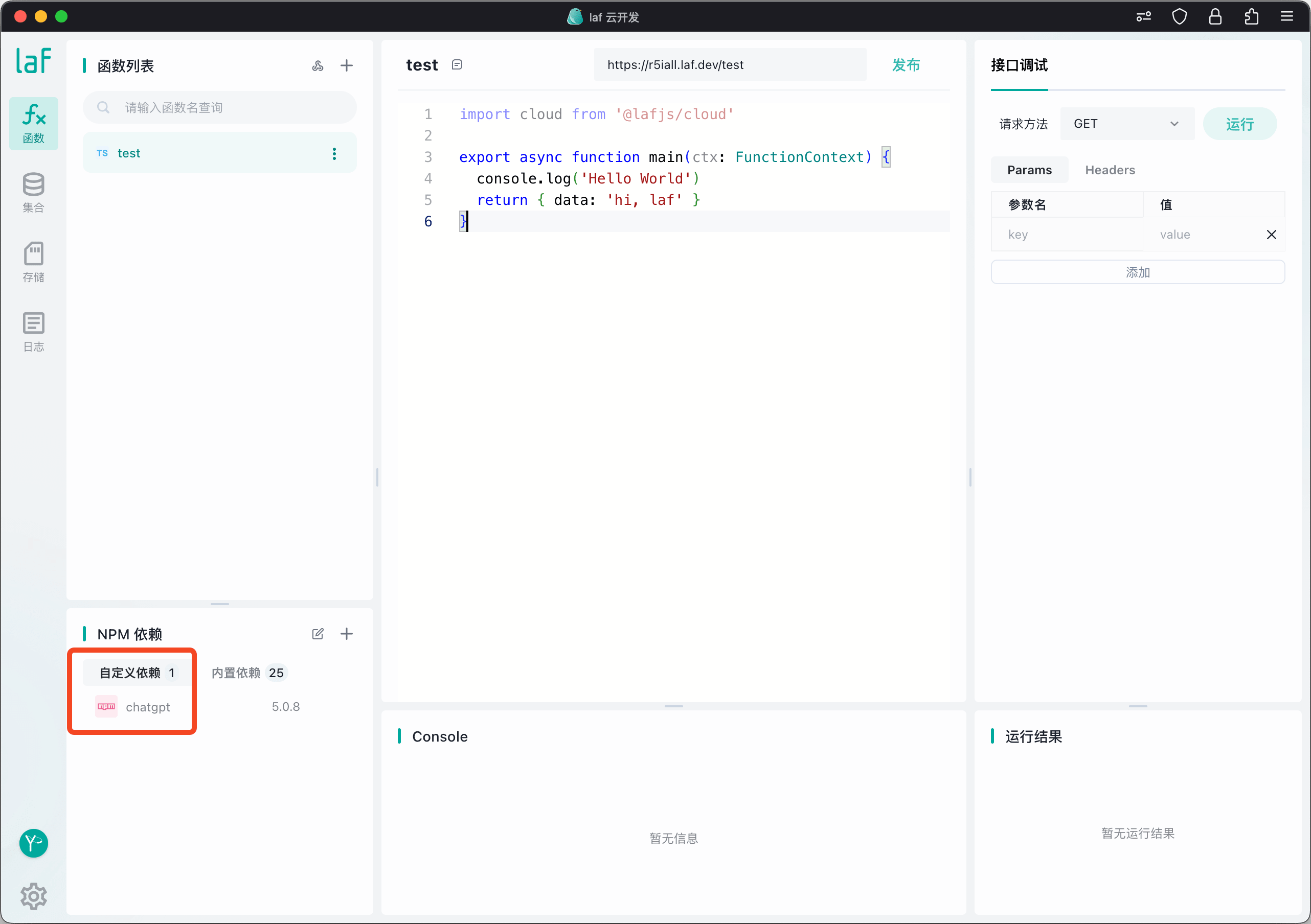
重啟之後,自定義依賴項中便出現了 chatgpt。

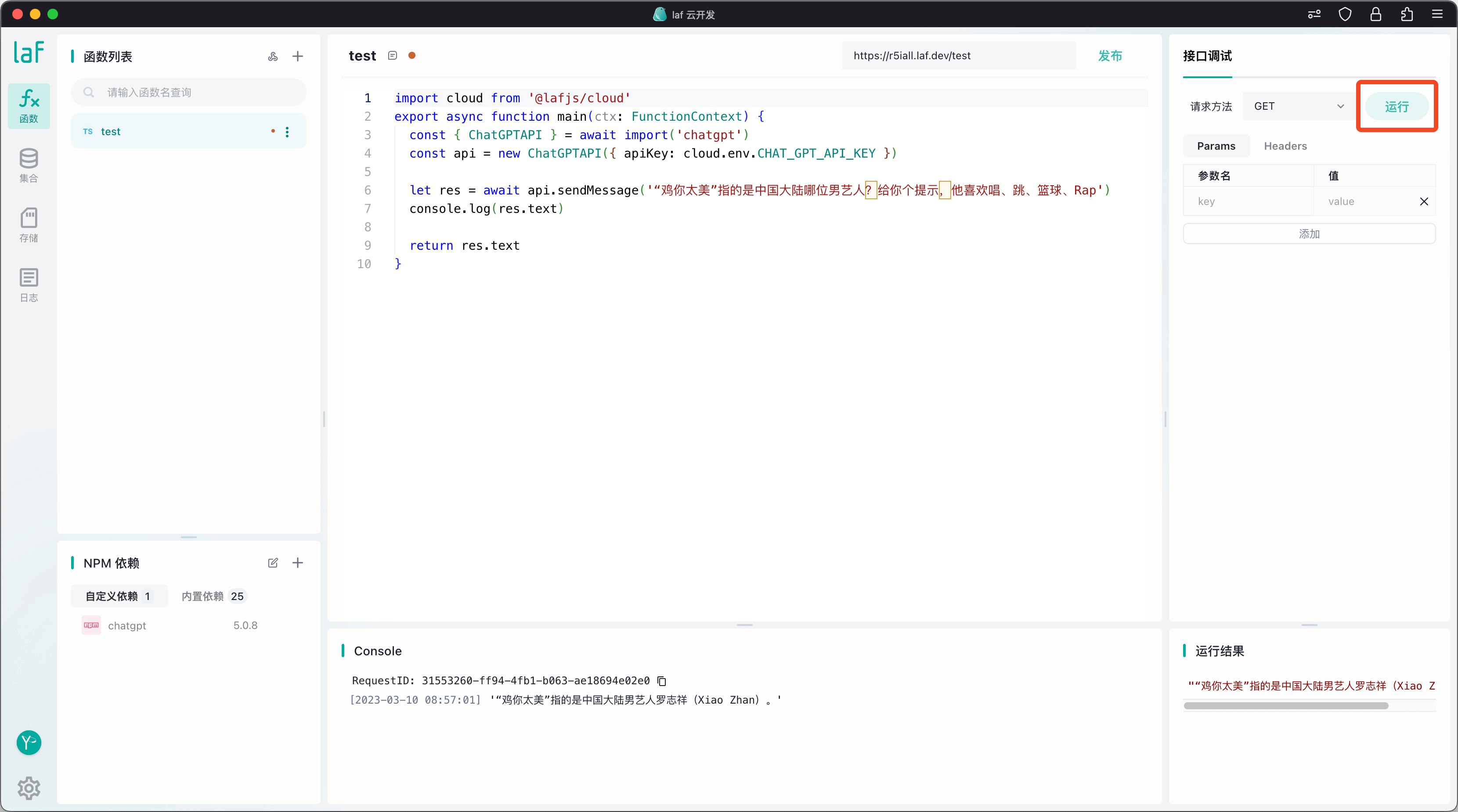
現在我們來試試呼叫 ChatGPT 的 API 來與 ChatGPT 進行對話,先寫個函數:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: cloud.env.CHAT_GPT_API_KEY })
let res = await api.sendMessage('「雞你太美」指的是中國大陸哪位男藝人?給你個提示,他喜歡唱、跳、籃球、Rap')
console.log(res.text)
return res.text
}
將上述函數程式碼新增到 WebIDE 中,點選右上角的「執行」,即可偵錯執行。

未來規劃
Laf 的應用開發上線週期極短,基本上都是以分鐘/小時/天來計算的。恰逢 AI 崛起,每天關於 AI 的資訊目不暇接,今天的資訊還沒消化完,明天又有新的來襲。可以預見,未來 AI 應用一定會爆炸式增長,很多傳統的方式都將會被徹底顛覆。在這個浪潮中,必然會有很多新的 AI 應用需要被開發出來,而選擇使用函數計算來開發 AI 應用的公司必然在競爭中勝出,因為在這個浪潮中兵貴神速。使用函數計算可以按照分鐘或小時來計算開發進度,而傳統的公司可能仍在緩慢地進行迭代和上線,必然會在競爭中落後。
所以接下來 Laf 將會重點聚焦於如何讓 AI 能力快速落地,快速開發各種 AI 小應用,打造 AI 能力生態,幫助 AI 浪潮下的企業在競爭中快速勝出。
致謝
以下是參與 Laf 1.0 程式碼和檔案貢獻的貢獻者 GitHub ID。如果名單中有遺漏,請您與我們聯絡。名單中的排名並無先後之分。

歡迎對 Laf 感興趣的小夥伴加入我們的微信交流群,入群方式:新增 wx 好友 cloud-native-yang,然後傳送暗號 laf 即可入群。
我們還開通了中文論壇,旨在讓各位社群小夥伴共同探討 Laf 及相關技術之研究、使用技巧之分享,及對遇到問題者之援助。歡迎來泡吧!!
