聊聊前端怎麼實現360度全景效果
2023-03-27 18:00:48
本篇文章給大家帶來了關於前端的相關知識,其中主要跟大家介紹怎麼在前端實現360度全景效果,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
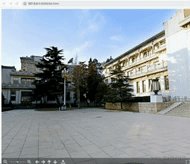
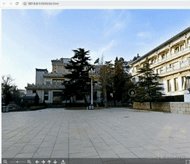
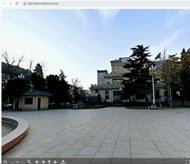
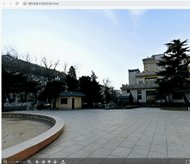
效果展示:

使用外掛:
實現程式碼:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>登入後複製檔案目錄:

注意事項:
全景圖路徑如下:
panorama: './img/44.jpg',
直接本地執行,也就是在瀏覽器中 file:// 開頭,上面的路徑是行不通的。存在跨域問題。
解決圖片載入不出的問題:
啟動伺服器,執行檔案。
方法一:
通過 http-server 來實現,具體操作如下:
終端執行命令:
npm install http-server -g全域性安裝 http-server執行命令:
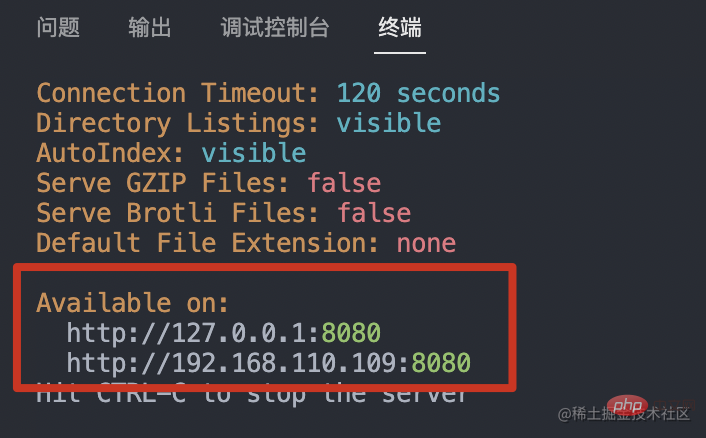
http-server啟動服務,啟動後如下,會有可存取連結

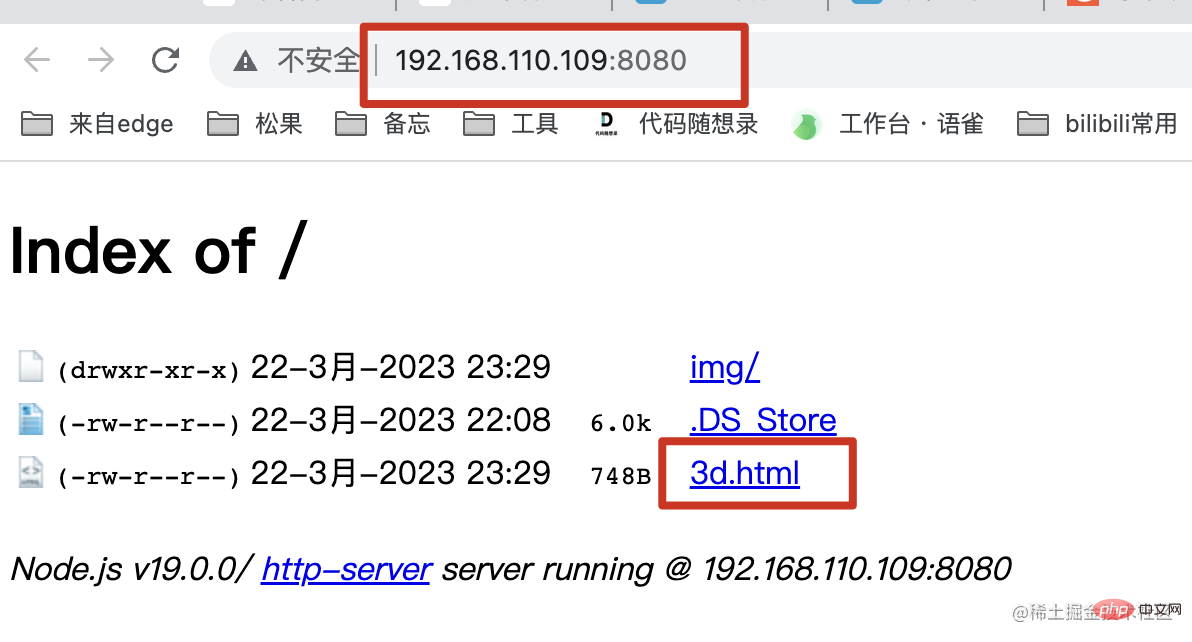
cmd + 點選,跳轉瀏覽器如下頁面,就可以存取相應的 html 頁面了。(這樣存取,就可以載入出原生的圖片資源了)

方法二:
通過 vscode 的 live server 擴充套件執行檔案
安裝擴充套件


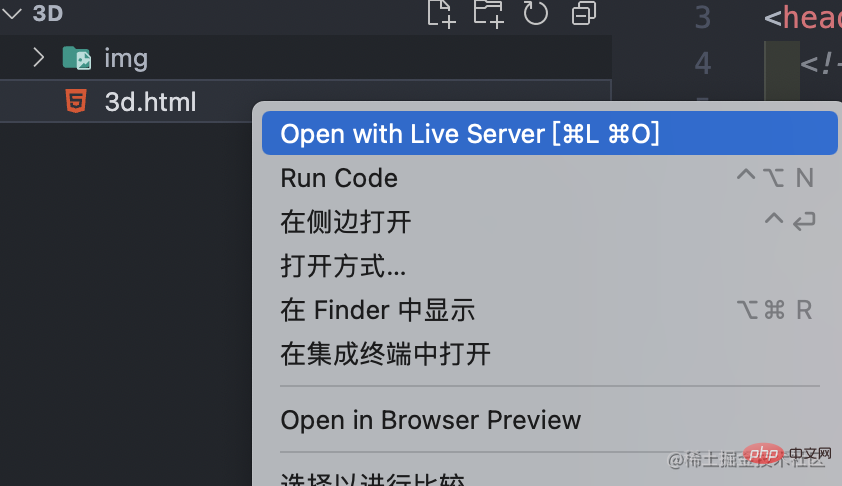
相應檔案右鍵,選擇 open with live server,即可跳轉到


以上就是聊聊前端怎麼實現360度全景效果的詳細內容,更多請關注TW511.COM其它相關文章!