Vue2模版編譯(AST、Optimize 、Render)
在Vue $mount過程中,我們需要把模版編譯成render函數,整體實現可以分為三部分:
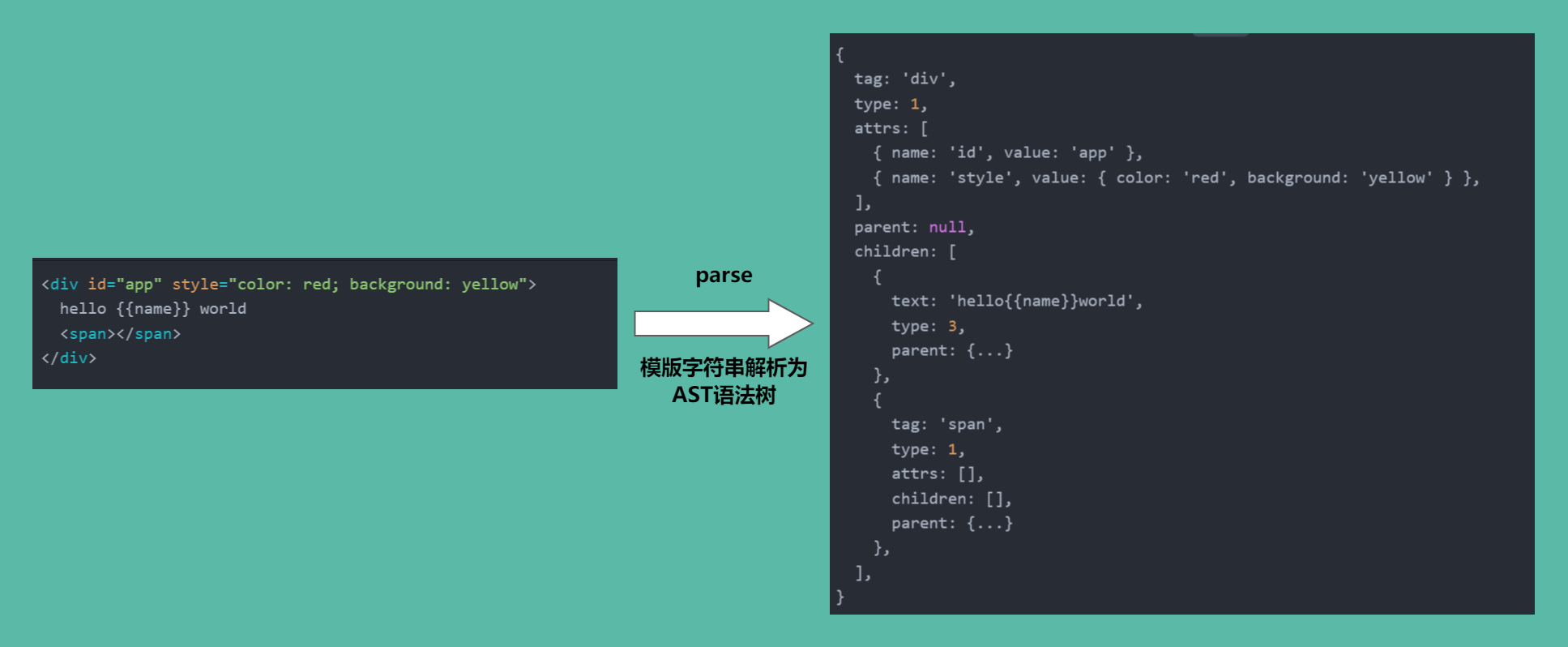
- parse:解析模版 template生成 AST語法樹
- optimize: 優化 AST語法樹,標記靜態節點
- codegen: 把優化後的 AST語法樹轉換生成render方法程式碼字串,利用模板引擎生成可執行的 render函數( render執行後返回的結果就是虛擬DOM,即以 VNode節點作為基礎的樹 )

Vue.js 提供了 2 個版本,一個是 Runtime + Compiler 的,一個是 Runtime only 的,前者是包含編譯程式碼的,可以把編譯過程放在執行時做,後者是不包含編譯程式碼的,需要藉助 webpack 的 vue-loader 事先把模板編譯成 render函數。
下一章我們將介紹 render 和 patch 過程。關於 render函數如何生成虛擬DOM,以及如何將 vnode轉化成真實DOM並掛載?
入口
Vue.prototype.$mount = function (el) {
...
// 這裡需要對模板進行編譯
const render = compileToFunction(template)
}
export function compileToFunction(template) {
// 1.解析模版template生成 AST語法樹
let ast = parseHTML(template)
// 2.優化AST語法樹,標記靜態節點
optimize(ast)
// 3.把優化後的 AST語法樹轉換生成render方法程式碼字串,利用模板引擎生成可執行的 render函數回的結果就是 虛擬DOM)
let code = codegen(ast)
code = `with(this){return ${code}}`
let render = new Function(code)
return render
}
parse
AST做的是語法層面的轉化,就是用物件去描述語法本身,例如經過 parse過程後,對 html的描述如下

可以看到,生成的 AST 是一個樹狀結構,每一個節點都是一個 ast element,除了它自身的一些屬性,還維護了它的父子關係,如 parent指向它的父節點,children指向它的所有子節點
我們也可以利用AST的視覺化工具網站 - AST Exploer ,使用各種parse對程式碼進行AST轉換
在 Vue的 $mount過程中,編譯過程首先就是呼叫 parseHTML方法,解析 template模版,生成 AST語法樹
在這個過程,我們會用到正規表示式對字串解析,匹配開始標籤、文字內容和閉合標籤等
const ncname = `[a-zA-Z_][\\-\\.0-9_a-zA-Z]*`
const qnameCapture = `((?:${ncname}\\:)?${ncname})`
// 匹配的是 <xxx 第一個分組就是開始標籤的名字
const startTagOpen = new RegExp(`^<${qnameCapture}`)
// 匹配的是 </xxxx> 第一個分組就是結束標籤的名字
const endTag = new RegExp(`^<\\/${qnameCapture}[^>]*>`)
// 分組1: 屬性的key 分組2: = 分組3/分組4/分組5: value值
const attribute = /^\s*([^\s"'<>\/=]+)(?:\s*(=)\s*(?:"([^"]*)"+|'([^']*)'+|([^\s"'=<>`]+)))?/ // 匹配屬性
const startTagClose = /^\s*(\/?)>/ // 匹配開始標籤的結束 > 或 /> <div id = 'app' > <br/>
使用 while 迴圈html字串,利用正則去匹配開始標籤、文字內容和閉合標籤,然後執行 advance方法將匹配到的內容在原html字串中剔除,直到html字串為空,結束迴圈
export function parseHTML(html) {
// 建立一顆抽象語法樹
function createASTElement(tag, attrs) { }
// 處理開始標籤,利用棧型結構來構造一顆樹
function start(tag, attrs) { }
// 處理文字
function chars(text) { }
// 處理結束標籤
function end(tag) { }
// 剔除 template 已匹配的內容
function advance(n) {
html = html.substring(n)
}
// 解析開始標籤
function parseStartTag() {
const start = html.match(startTagOpen)
if (start) {
const match = {
tagName: start[1], // 標籤名
attrs: [],
}
advance(start[0].length)
let attr, end
// 如果不是開始標籤的結束 就一直匹配下去
while (!(end = html.match(startTagClose)) && (attr = html.match(attribute))) {
advance(attr[0].length)
match.attrs.push({ name: attr[1], value: attr[3] || attr[4] || attr[5] || true })
}
// 如果不是開始標籤的結束
if (end) {
advance(end[0].length)
}
return match
}
return false
}
// 迴圈html字串,直到其為空停止
while (html) {
// 如果textEnd = 0 說明是一個開始標籤或者結束標籤
// 如果textEnd > 0 說明就是文字的結束位置
let textEnd = html.indexOf('<')
if (textEnd == 0) {
// 開始標籤的解析結果,包括 標籤名 和 屬性
const startTagMatch = parseStartTag()
if (startTagMatch) {
start(startTagMatch.tagName, startTagMatch.attrs)
continue
}
// 匹配結束標籤
let endTagMatch = html.match(endTag)
if (endTagMatch) {
advance(endTagMatch[0].length)
end(endTagMatch[1])
continue
}
}
if (textEnd > 0) {
let text = html.substring(0, textEnd) // 擷取文字內容
if (text) {
chars(text)
advance(text.length)
}
}
}
return root
}
當我們使用正則匹配到開始標籤、文字內容和閉合標籤時,分別執行start、chars、end方法去處理,利用 stack 棧型資料結構,最終構造一顆AST樹,即root
- 匹配到開始標籤時,就建立一個 ast元素,判斷如果有 currentParent,會把當前 ast元素 push到 currentParent.chilldren 中,同時把 ast元素的 parent 指向 currentParent,ast元素入棧並更新 currentParent
- 匹配到文字時,就給 currentParent.children push一個文字 ast元素
- 匹配到結束標籤時,就彈出棧中最後一個 ast元素,更新 currentParent
currentParent:指向的是棧中的最後一個 ast節點
注意:棧中的當前 ast節點永遠是下一個 ast節點的父節點
const ELEMENT_TYPE = 1 // 元素型別
const TEXT_TYPE = 3 // 文字型別
const stack = [] // 用於存放元素的棧
let currentParent // 指向的是棧中的最後一個
let root
// 最終需要轉化成一顆抽象語法樹
function createASTElement(tag, attrs) {
return {
tag, // 標籤名
type: ELEMENT_TYPE, // 型別
attrs, // 屬性
parent: null,
children: [],
}
}
// 處理開始標籤,利用棧型結構 來構造一顆樹
function start(tag, attrs) {
let node = createASTElement(tag, attrs) // 創造一個 ast節點
if (!root) {
root = node // 如果root為空,則當前是樹的根節點
}
if (currentParent) {
node.parent = currentParent // 只賦予了parent屬性
currentParent.children.push(node) // 還需要讓父親記住自己
}
stack.push(node)
currentParent = node // currentParent為棧中的最後一個
}
// 處理文字
function chars(text) {
text = text.replace(/\s/g, '')
// 文字直接放到當前指向的節點中
if (text) {
currentParent.children.push({
type: TEXT_TYPE,
text,
parent: currentParent,
})
}
}
// 處理結束標籤
function end(tag) {
stack.pop() // 彈出棧中最後一個ast節點
currentParent = stack[stack.length - 1]
}
當 AST 樹構造完畢,下一步就是 optimize 優化這顆樹
optimeize
當我們解析 template模版,生成 AST語法樹之後,需要對這棵樹進行 optimize優化,在編譯階段把一些 AST 節點優化成靜態節點

深度遍歷這個 AST 樹,去檢測它的每一顆子樹是不是靜態節點,如果是靜態節點則標記 static: true
為什麼要有優化過程,因為我們知道 Vue 是資料驅動,是響應式的,但是我們的模板並不是所有資料都是響應式的,也有很多資料是首次渲染後就永遠不會變化的,那麼這部分資料生成的 DOM 也不會變化,我們可以在 patch 的過程跳過對他們的比對,這對執行時對模板的更新起到極大的優化作用。
codegen
編譯的最後一步就是把優化後的 AST樹轉換成可執行的 render程式碼。此過程包含兩部分,第一部分是使用 codegen方法生成 render程式碼字串,第二部分是利用模板引擎轉換成可執行的 render程式碼
render方法程式碼字串格式如下

_c: 執行 createElement建立虛擬節點;_v: 執行 createTextVNode建立文字虛擬節點;_s: 處理變數
我們會在Vue原型上擴充套件這些方法
讓我們來實現一個簡單的codegen方法,深度遍歷AST樹去生成render程式碼字串
function codegen(ast) {
let children = genChildren(ast.children)
let code = `_c('${ast.tag}',${ast.attrs.length > 0 ? genProps(ast.attrs) : 'null'}${ast.children.length ? `,${children}` : ''})`
return code
}
// 根據ast語法樹的 children物件 生成相對應的 children字串
function genChildren(children) {
return children.map(child => gen(child)).join(',')
}
const defaultTagRE = /\{\{((?:.|\r?\n)+?)\}\}/g // 匹配到的內容就是我們表示式的變數,例如 {{ name }}
function gen(node) {
if (node.type === 1) { // 元素
return codegen(node)
} else { // 文字
let text = node.text
if (!defaultTagRE.test(text)) {
// _v('hello')
return `_v(${JSON.stringify(text)})`
} else {
//_v( _s(name) + 'hello' + _s(age))
... 拼接 _s
return `_v(${tokens.join('+')})`
}
}
}
// 根據ast語法樹的 attrs屬性物件 生成相對應的屬性字串
function genProps(attrs) {
let str = ''
for (let i = 0; i < attrs.length; i++) {
let attr = attrs[i]
str += `${attr.name}:${JSON.stringify(attr.value)},` // id:'app',class:'app-inner',
}
return `{${str.slice(0, -1)}}`
}
模板引擎的實現原理就是 with + new Function(),轉換成可執行的函數,最終賦值給vm.options.render
let code = codegen(ast)
code = `with(this){return ${code}}`
let render = new Function(code)
尤大大親自解讀: Vue2模板編譯為何使用with
with 的作用域和模板的作用域正好契合,可以極大地簡化模板編譯過程。用 with 程式碼量可以很少,而且把作用域的處理交給 js 引擎來做也更可靠
用 with 的主要副作用是生成的程式碼不能在 strict mode / ES module 中執行,但直接在瀏覽器裡編譯的時候因為用了 new Function(),等同於 eval,不受這一點影響