abp(net core)+easyui+efcore實現倉儲管理系統——ABP升級7.3上(五十八)
Abp(net core)+easyui+efcore實現倉儲管理系統目錄
一、簡介
微軟從.NET 5開始進行.NET 統一計劃,.NET 5是繼3.1之後.NET Core的下一個主要版本。微軟從名稱中刪除了「Core」,是為了強調這是 .NET未來的主要實現。與 .NET Core 或 .NET Framework 相比,.NET 5 會支援型別更多的應用和平臺。.NET 5不會替換 .NET Framework。
.NET 6 提供 .NET 統一計劃的最終部分,該計劃在 .NET 5中啟動。 .NET 6在移動、桌面、IoT 和雲應用之間統一了SDK、基礎庫和執行時。除了這方面的統一以外,.NET 6 生態系統還提供了以下功能:
簡化開發:輕鬆入門。 C# 10 中的新語言功能可減少需要編寫的程式碼量。 利用 Web 堆疊和最小 API 的投資,可以輕鬆地快速編寫更小、更快速的微服務。
更佳的效能:.NET 6 是最快的完整堆疊 Web 框架,如果在雲中執行,則會降低計算成本。
終極工作效率:.Net 6 和 Visual Studio 2022 提供熱過載、新的 git 工具、智慧程式碼編輯、可靠的診斷和測試工具以及更好的團隊共同作業。
.NET 7已經在2022年11月釋出了,.NET8已經在路上了,預計將在今年的11月份釋出。.NET小步快走,每年都在進步。
從2019年5月至2020年12月,花了一年半時間寫了abp(net core)+easyui+efcore實現倉儲管理系統系列文章。本系列是介紹基於ABP+EasyUI的Web開發框架的實現一個倉儲管理系統的範例,主要包括一些ABP的介紹,ASP.NET MVC Core技術、EasyUI技術、JQuery技術、WebAPI 技術,以及一些我對整體框架改造的基礎性東西,力求更加穩定、通用、高效、簡潔,用最少的程式碼做盡可能多的事情。當時我所使用的ABP版本是4.3,是基於ASP.NET CORE 2.X的版本。
2年時間過去了,ASP.NTE CORE 2.x微軟已經不在對其進行支援,已經結束了支援週期。我準備將ABP升級到7.3,這是基於NET6的一個版本,NET6是一個長期支援版本,其支援週期結束時間在2024年11月份。easyui升級到1.10.12。
做為IT從業人員,我們在不同的公司或相同的公司基於不同的需求建立著各種應用,這些應用都有一些通用和相似的結構。這些通用的結構包括授權,驗證,例外處理,紀錄檔,在地化,資料庫連線管理,設定管理,審計紀錄檔等。
我們在建立與實現各種應用時,都會試著應用各種新的最佳實踐,比如分層和模組化架構,領域驅動設計(DDD),依賴注入等等。
ABP是一個開源的且檔案友好的應用框架,它不僅僅是一個框架,更提供了一個基於DDD和最佳實踐的健壯的體系模型。
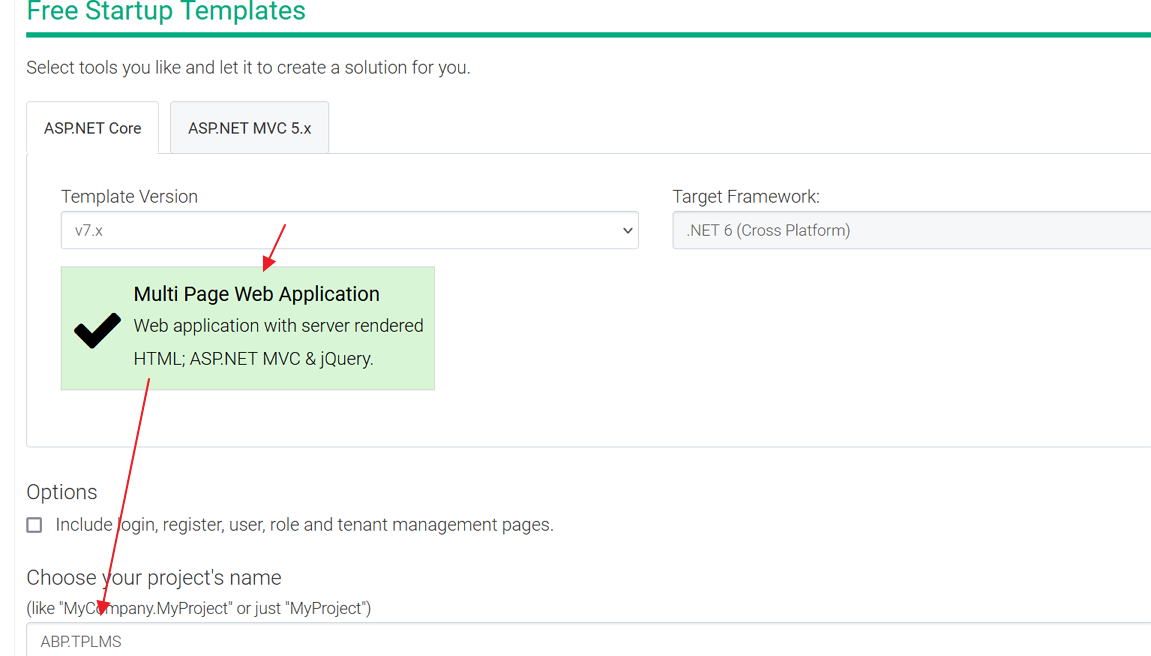
接下來我們進行升級,在瀏覽器中輸入https://aspnetboilerplate.com/Templates。然後依次按下圖選擇,輸入驗證碼,之後點選「create my project」按鈕。下載專案模板。

至於你是用新的專案模板替換舊的專案模板,還是將專案中的程式碼檔案拷貝到新的專案中,這個就由你自己決定了。
二、升級過程遇到的問題
接下來介紹一下升級過程中遇到的問題。
第一個問題,原來程式碼中我們使用的ABP基礎類別提供的GetAll()、Create()、Update()此類方法 ,在ABP7.3中都已經不提供了,現在ABP7.3中提供的是非同步方法,在以上方法上加上Async字尾。即GetAll()變為了GetAllAsync、Create()變為了CreateAsync、Update()變為了UpdateAsync。
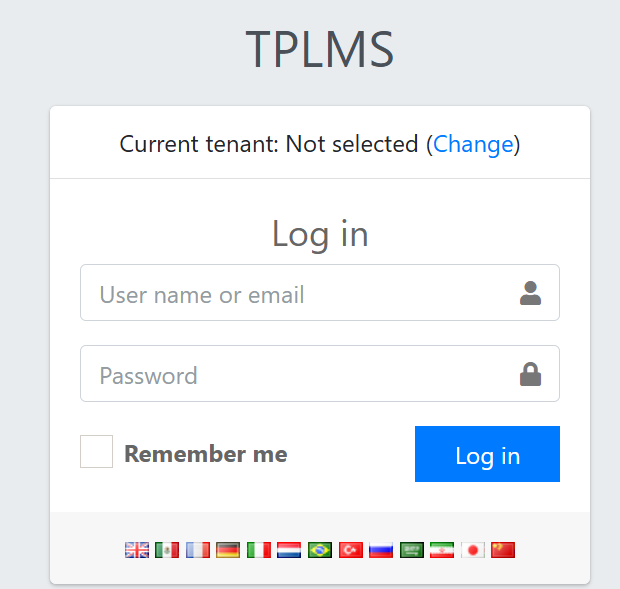
第二個問題,用Visual Studio 2022開啟了我們的ABP.TPLMS專案,在解決方案資源管理器中,將ABP.TPLMS.WEB.MVC專案設定為啟動專案,按F5啟動,瀏覽器中呈現的登入頁面沒有樣式。如下圖。整個登入介面在頁面的左上角,不在頁面的正中間,而且沒有css。 
這是由於ABP的使用者端庫,需要我們自己進行還原。在Visual Studio 2022的解決方案資源管理器中,找到ABP.TPLMS.WEB.MVC專案,在這個專案中有一個libman.json檔案。
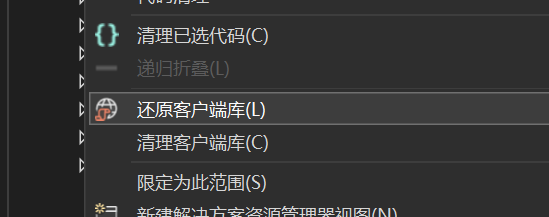
使用滑鼠左鍵選中這個檔案,然後單擊滑鼠右鍵,在彈出選單中選擇「還原使用者端庫」,如下圖。在這個還原過程中,需要一直保持網路暢通。請對照此檔案中的內容,檢視wwwroot\libs目錄下的所還原的使用者端庫是否完整。如果不完整,請再次進行還原。

使用者端庫還原成功之後,在Visual Studio 2022的解決方案資源管理器中,將ABP.TPLMS.WEB.MVC專案設定為啟動專案,按F5鍵執行專案,瀏覽器中呈現的登入頁面如下圖。

第三個問題:AutoMapper 9版本之後取消了靜態方法,所以造成了以下錯誤。

我首先想到的解決方法就是注入,將IMapper注入到這個類中,於是我在Visual Studio 2022 的解決方案資源管理器中,找到ABP.TPLMS.Application專案中的Modules資料夾中的ModuleAppService.cs檔案,修改了ModuleAppService的構造方法 ,將IMapper注入。將程式碼中原來的Mapper.Map都修改為m_map.Map。編譯是通過了,但是在後續的升級過程中卻遇到了另外的一個問題,一個錯誤,這個問題在後續來解決。先按編譯通過的方式來修改程式碼,具體程式碼如下:
public class ModuleAppService : ApplicationService, IModuleAppService
{
private readonly IRepository<Module> _moduleRepository;
AutoMapper.IMapper m_map;
public ModuleAppService(IRepository<Module> moduleRepository, IMapper map)
{
_moduleRepository = moduleRepository;
m_map = map;
}
}