分享如何搭建Gitee+PicGo免費個人圖床(圖文)
平時我們寫部落格或者 markdown 時候會用到圖片,markdown 檔案一旦脫離本地觀看,裡面的圖片便很難維護顯示,這時候就需要用到圖床,給圖片使用網路地址。
為什麼選擇了Gitee?對比:
阿里雲 OSS,騰訊雲 COS,七牛圖床等付費服務
GitHub 有免費空間,但存取速度太慢,純看運氣存取。
Gitee 存取速度快,但單倉庫上限 500M,單檔案 50M,使用者總倉庫空間為 5G。 綜合考慮,白嫖速度又快,我們只能選擇 Gitee 了,500M 的單庫限制勉強也夠用,一個庫用完後,我們可以再新建一個。
圖床儲存問題解決之後,接下來就需要一個工具能夠快速上傳並轉換成連結的工具,這裡推薦 PicGo 圖床工具。所謂圖床工具,就是自動把本地圖片轉換成連結的一款工具。當然 PicGo 不僅支援 Gitee,其他 github,阿里雲 OSS,騰訊雲 COS 等都是支援的。
Gitee 設定
完成Gitee賬號註冊後,建立一個公有倉庫:

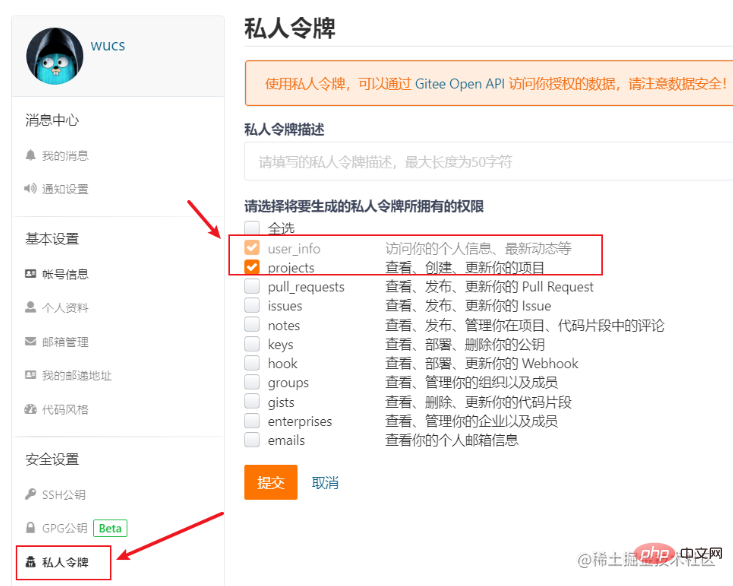
依次找到:設定--私人令牌--生成新令牌
先取消全選,再勾選projects,然後提交:

提示要輸入gitee賬戶密碼,輸入即可。
到此便獲得了私人令牌,點選複製,先儲存好令牌一會PicGo會用到。
注意:該視窗關閉後,將無法再檢視該私人令牌。
gitee圖床也是有一定侷限性的:如果上傳大於1MB的圖片,圖片插入到markdown編輯器後,是無法顯示出來的。我們可以先利用圖片壓縮工具將圖片壓縮到小於1MB,然後再用Picgo上傳到gitee使用。
PicGo使用設定
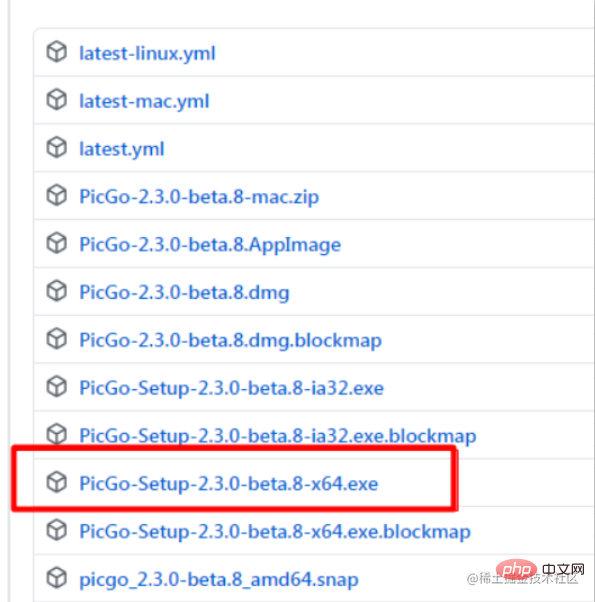
安裝PicGo並搜尋Gitee外掛 下載地址:
如果下載不了,我已將 PicGo軟體 和最新版的 Typora軟體 上傳到阿里雲,在這裡下載即可: 「PicGo+Gitee」,連結:

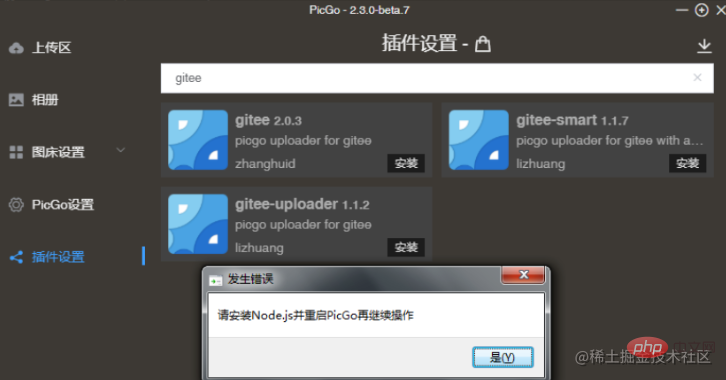
安裝完成後,進入PicGo的設定-->外掛設定,搜尋gietee。
點選安裝gitee-uploader 1.1.2,即可順利安裝。

注意:如果沒裝nodejs會提示並跳轉引導你安裝,完成後重新啟動PicGo重新搜尋即可。
nodeJs到14.0.0就不支援win7系統了,只能選擇之前的版本,比較新的是13.14.0版
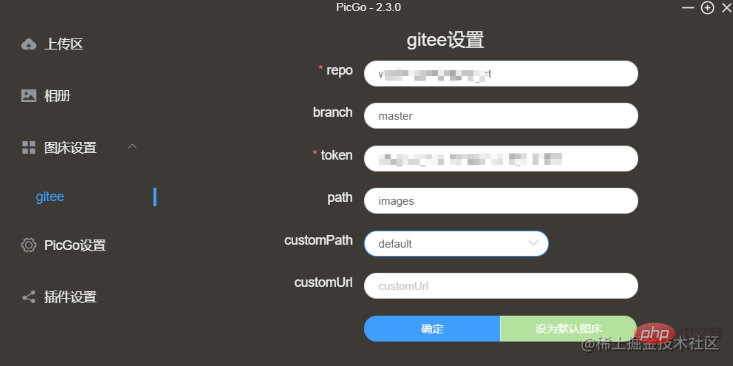
進入PicGo設定介面,在左邊找到gitee。按照下圖進行gitee圖床的設定。

其中:
repo處填寫
gitee賬戶名/倉庫名,gitee賬戶名/倉庫名可以在你的gitee倉庫的網頁地址中複製。branch處填寫
master。token處填寫上一步獲取的
私人令牌。path處填寫
images,注意不要有空格。其他的保持預設,不用管。
填寫完畢後,點選確定,並設定為預設圖床。
markdown使用設定
平時會用Typora來編寫Markdown,為方便儲存圖片下載新版Typora設定一鍵上傳即可。
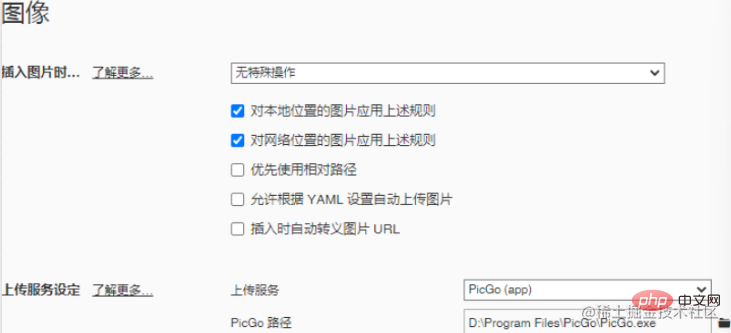
依次點選:檔案--偏好設定--影象,按下圖設定即可:

注意:上傳服務選擇PicGo(app),PicGo路徑選擇安裝目錄中啟動程式即可。
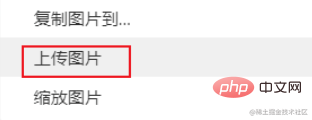
圖片貼上到Markdown之後會顯示操作按鍵,點選上傳圖片即可上傳並轉換相應的連結。

以上就是分享如何搭建Gitee+PicGo免費個人圖床(圖文)的詳細內容,更多請關注TW511.COM其它相關文章!