在基於vue-next-admin的Vue3+TypeScript前端專案中,為了使用方便全域性掛載的物件介面
在基於vue-next-admin 的 Vue3+TypeScript 前端專案中,可以整合自己的 .NET 後端,前端操作一些功能的時候,為了使用方便全域性掛載的物件介面,以便能夠快速處理一些特殊的操作,如訊息提示、輔助函數、正則測試等等。本篇隨筆介紹在Vue3+TypeScript 前端專案中全域性掛載物件$u,獲得相關 $u_interface 的統一入口的介面資訊。這樣在元件或者頁面中就可以方便的使用便捷物件的相關處理方法了。
1、定義全域性掛載物件的入口物件,以及相關的介面
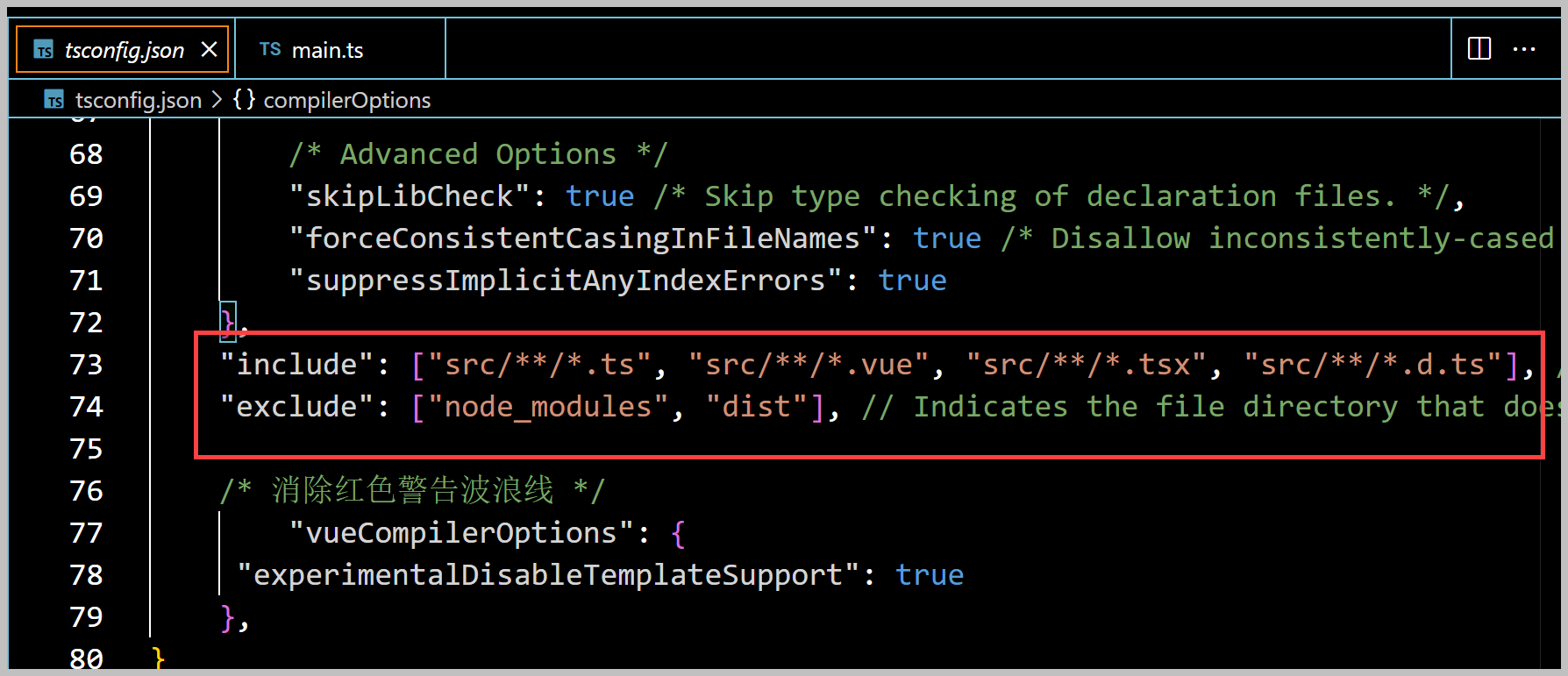
我們知道,基於Typescrip的專案,在專案中都有一個Typescrip的組態檔tsconfig.json,其中對一些Typescrip的目錄或者設定進行設定。由於在VSCode載入專案的時候,會把專案相關的型別定義載入進來,因此我們可以在編碼的時候就有智慧提示,它的設定在Include的設定項中。

通過萬用字元的匹配,可以自動載入對應的型別資訊。

這裡面可以按照作用分類不同的檔案, 我們在這裡增加一個獨立的檔案 $u.d.ts ,來設定我們定義掛載物件的介面型別資訊。
另外我們打算的全域性輔助類物件的資訊,放在utils 目錄裡面,如下所示。

為了方便在Vue3+TypeScript 前端專案中掛載物件,我編寫相關的程式碼,提供一個install的元件安裝方法,給在main.ts中呼叫處理。

在mian.ts中,使用use的方式實現掛載處理即可
app.use($u);//掛載自定義的一些變數輔助類
對應的輔助類介面定義,統一放在全域性的Types目錄的一個單獨的$u.d.ts檔案中定義。

例如我們定義常規彈出訊息的函數介面如下所示。
//定義自定義類$u的介面型別
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您確認刪除選定的記錄嗎?'): Promise<any>;
notify(message: string, position: any = 'bottom-right', type: any = 'info'): any;
}
其他的一些介面定義,則進行組合處理即可。

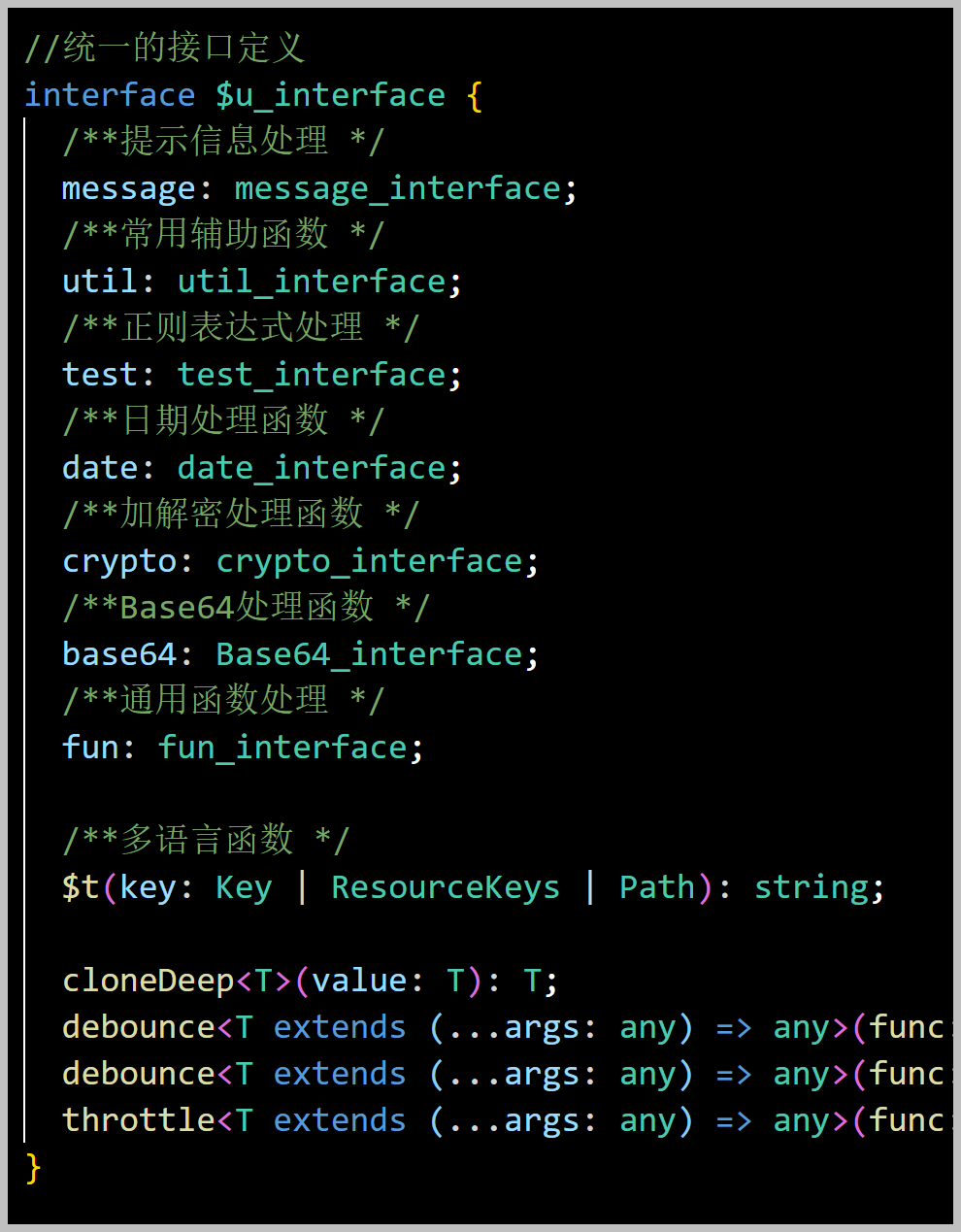
然後把各部分的介面進行統一組合即可。

而我們最終的目的就是通過$u可以獲得相關 $u_interface 的介面資訊即可。這樣在元件或者頁面中就可以通過引入使用全域性掛載的便捷物件了。
import { $user } from '/@/utils/$u'; //使用簡便模式獲取注入全域性變數u
let $u = $user(); //範例化
定義好後,我們就可以在頁面中進行呼叫統一的入口物件了,如下程式碼所示。
import { $user } from '/@/utils/$u'; //使用簡便模式獲取注入全域性變數u
let $u = $user(); //範例化
console.log($u.$t("message.router.home"));//測試$t變數 nextTick(() => { $u.message.notify('測試'); }); // 刪除 const delFile = (row: any) => { var tips = `確定刪除檔案:【${row.fileName}】?`; $u.message.confirm(tips) .then(async () => { await fileApi.delete({ id: row.id }); $u.message.success('刪除成功'); }) .catch(() => { }); };
頁面很多地方使用了基於Vue3+TypeScript的全域性物件的注入處理。如一些資訊提示,一些通用函數的呼叫等。

 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com