在Winform分頁控制元件中整合匯出PDF檔案的功能
當前的Winform分頁控制元件中,當前匯出的資料一般使用Excel來處理,Excel的檔案可以用於後期的資料展示或者批次匯入做準備,因此是比較好的輸入輸出格式。但是有框架的使用客戶希望分頁控制元件能夠直接匯出PDF,雖然Excel也可以直接轉換為PDF,不過直接匯出PDF的處理肯定更加方便直觀。因此整理了一下分頁控制元件匯出PDF的處理過程,分享一下。
1、PDF的匯出外掛
使用PDF匯出的外掛有很多,如Aspose.PDF、Spire.PDF、PdfSharp、iTextSharp等等很多,有些是收費的,有些是開源免費的,我們這裡使用iTextSharp開源元件進行PDF的匯出處理操作。

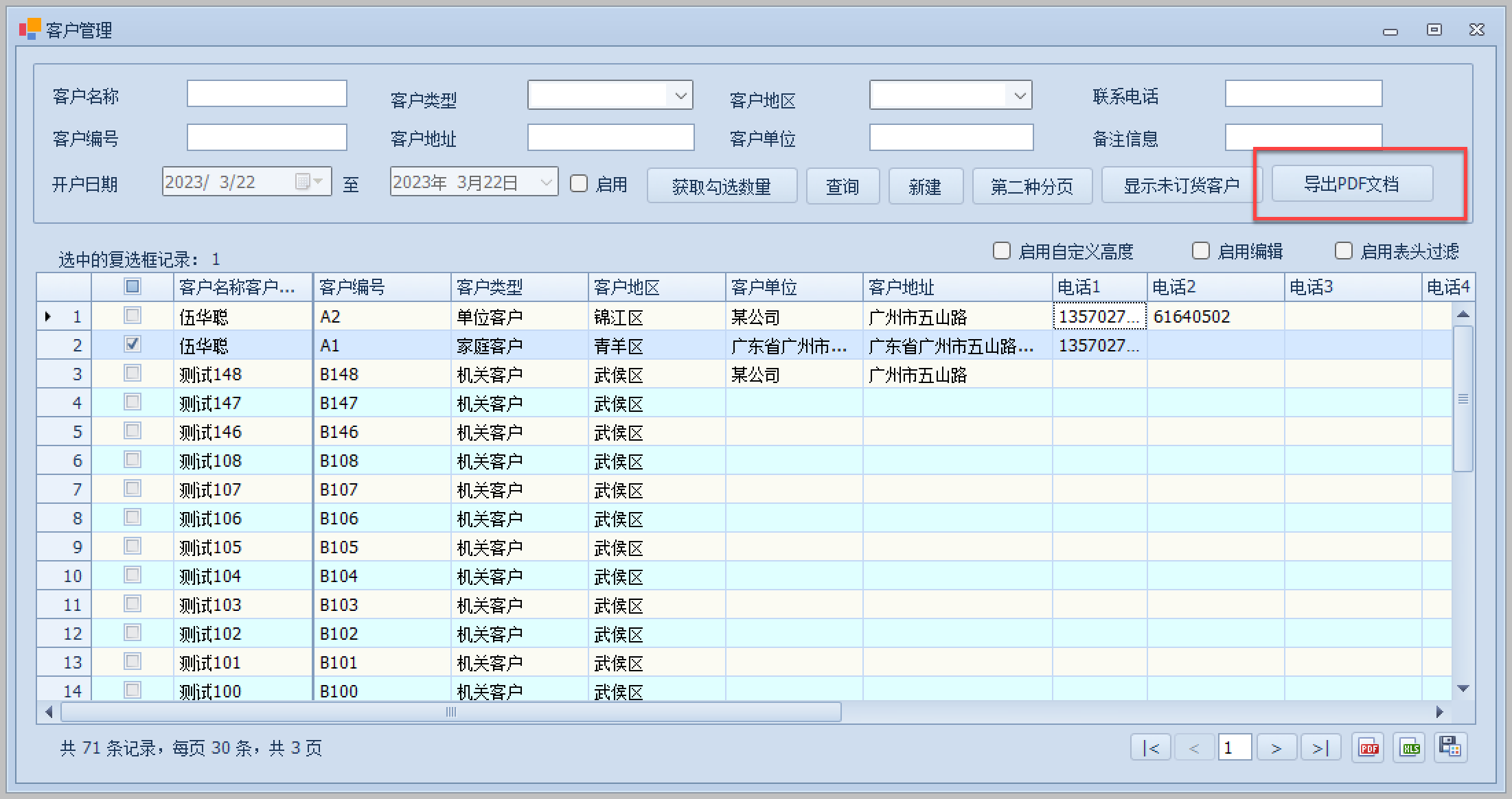
在測試的時候,我們可以對一個表格內容進行資料的匯出,以便驗證效果,然後在考慮整合到分頁控制元件的內部中使用,如下測試介面所示。

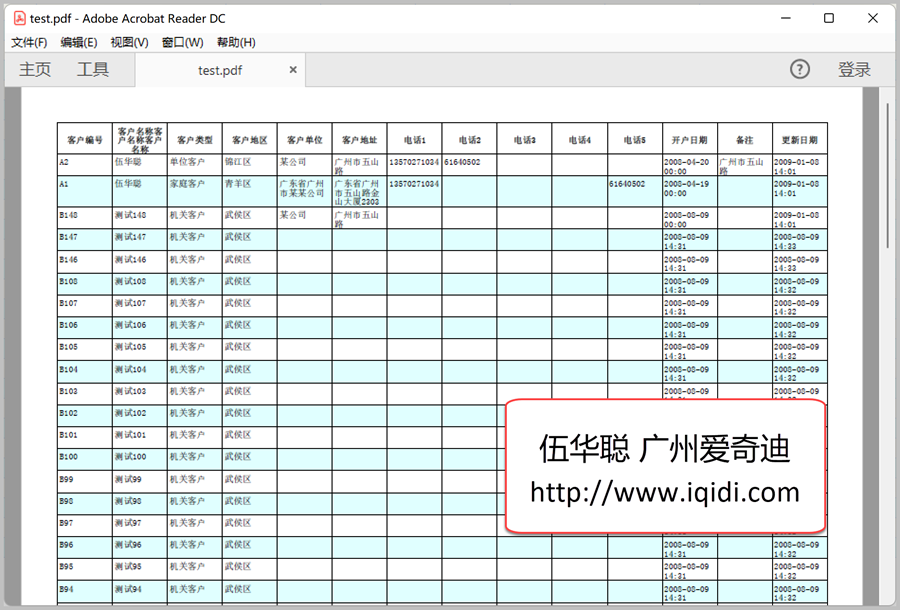
大概的效果如下所示。

如果需要,我們可以進一步定義頁首和頁尾,增加一些特殊的資訊等等。
我們可以測試匯出列表中的DataTable資料來源,如下所示。
private void btnExportPdf_Click(object sender, EventArgs e) { //帶引數處理 bool isLandscape = true;//是否為橫向列印,預設為true bool includeHeader = true;//是否每頁包含表頭資訊 int headerAlignment = Element.ALIGN_CENTER;//頭部的對其方式,預設為居中對齊 float headerFontSize = 9f;//頭部字型大小 float rowFontSize = 9f;//行記錄字型大小 float? headerFixHeight = null;//頭部的固定高度,否則為自適應 TextSharpHelper.ExportPdf(isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight); }
2、匯出PDF的邏輯處理
上面的操作,對輔助類TextSharpHelper.ExportPdf 的操作進行封裝了,我們可以看到,方法留出了幾個特殊的設定資訊,可供我們進行調整格式。
一般使用列表的輸出為橫向較為美觀,字型比正常表單顯示的字型小一點,並可以設定是否每頁PDF包含表頭資訊等等。
輔助類的全部程式碼如下所示:
/// <summary> /// 基於iTextSharp.text.pdf對PDF的匯出處理 /// </summary> public static class TextSharpHelper { /// <summary> /// datatable轉PDF方法 /// </summary> /// <param name="data">dataTable資料</param> /// <param name="pdfFile">PDF檔案儲存的路徑</param> /// <param name="isLandscape">是否為橫向列印,預設為true</param> /// <param name="includeHeader">是否每頁包含表頭資訊</param> /// <param name="headerAlignment">頭部的對其方式,預設為居中對齊</param> /// <param name="headerFontSize">頭部字型大小</param> /// <param name="rowFontSize">行記錄字型大小</param> /// <param name="headerFixHeight">頭部的固定高度,否則為自適應</param> /// <returns></returns> public static bool ExportTableToPdf(DataTable data, string pdfFile, bool isLandscape = true, bool includeHeader = true, int headerAlignment = Element.ALIGN_CENTER, float headerFontSize = 9f, float rowFontSize = 9f, float? headerFixHeight = null) { //預設頁面大小 var document = new Document(); var retangle = new iTextSharp.text.Rectangle(0, 0, isLandscape ? PageSize.A4.Height : PageSize.A4.Width, isLandscape ? PageSize.A4.Width : PageSize.A4.Height); document.SetPageSize(retangle); var writer = PdfWriter.GetInstance(document, new FileStream(pdfFile, FileMode.Create)); document.Open(); //設定字型 var bfChinese = BaseFont.CreateFont("C:\\WINDOWS\\Fonts\\simsun.ttc,1", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED); var fontHeader = new iTextSharp.text.Font(bfChinese, headerFontSize, iTextSharp.text.Font.BOLD, new BaseColor(0, 0, 0)); var fontRow = new iTextSharp.text.Font(bfChinese, rowFontSize, iTextSharp.text.Font.NORMAL, new BaseColor(0, 0, 0)); var table = new PdfPTable(data.Columns.Count); table.WidthPercentage = 100f; // percentage table.DefaultCell.Padding = 1; table.DefaultCell.BorderWidth = 1; table.DefaultCell.BorderWidth = 0.1f; table.DefaultCell.HorizontalAlignment = Element.ALIGN_LEFT; table.HeaderRows = includeHeader ? 1 : 0; //將datatable表頭轉換成PDFTable的表頭 var EventRowBackColor = Color.LightCyan; foreach (DataColumn dc in data.Columns) { var caption = !string.IsNullOrEmpty(dc.Caption) ? dc.Caption : dc.ColumnName; var cell = new PdfPCell(); if (headerFixHeight.HasValue) { cell.FixedHeight = headerFixHeight.Value; } cell.HorizontalAlignment = headerAlignment; cell.VerticalAlignment = Element.ALIGN_MIDDLE; cell.Phrase = new Phrase(caption, fontHeader); table.AddCell(cell); } //插入資料 for (int i = 0; i < data.Rows.Count; i++) { var backgroudColor = new BaseColor((i % 2 == 0) ? Color.White : EventRowBackColor); for (int j = 0; j < data.Columns.Count; j++) { var cell = new PdfPCell(); var text = data.Rows[i][j].ToString(); cell.BackgroundColor = backgroudColor; cell.Phrase = new Phrase(text, fontRow); table.AddCell(cell); } } document.Add(table); document.Close(); writer.Close(); return true; } }
上面根據方法的引數對字型,頁面寬度高度、表格間隔顏色,表頭等資訊進行設定處理,然後使用外掛進行輸出PDF的內容即可,PDF內容的輸出,有點類似DataTable的表格控制,單元格的資訊可以獨立控制。
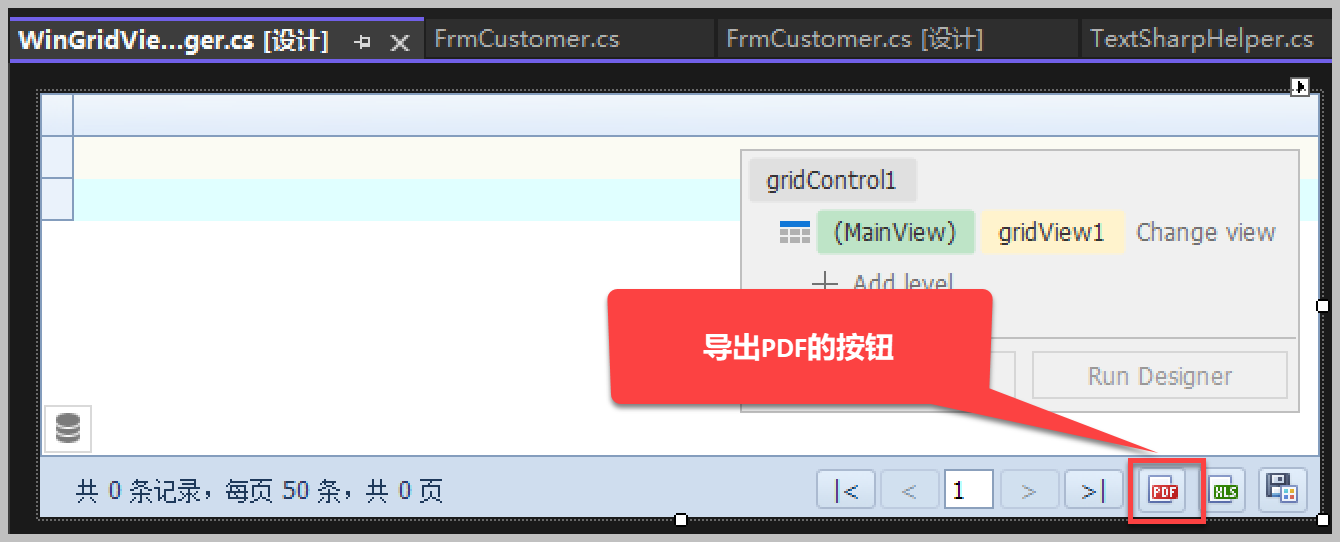
為了不用重複的參照程式碼或者輔助類,我們可以整合到分頁控制元件的列表中,在其中封裝處理邏輯即可,這樣所有列表都具有通用的匯出PDF操作了,如下介面所示。

我們一般匯出是通過事件進行處理的,因此,我們在底部的分頁中定義一個觸發的事件,如下所示。
public delegate void ExportPdfEventHandler(object sender, EventArgs e); /// <summary> /// 分頁工具條使用者控制元件,僅提供分頁資訊顯示及改變頁碼操作 /// </summary> public class Pager : DevExpress.XtraEditors.XtraUserControl { /// <summary> /// 匯出PDF的事件 /// </summary> public event ExportPdfEventHandler ExportPdf;
按鈕單擊的時候,觸發事件的處理,如下程式碼所示。
private void btnExportPdf_Click(object sender, EventArgs e) { if (ExportPdf != null) { ExportPdf(sender, e); } }
這樣事件會傳遞到外面的容器元件中,對容器元件中的資料來源進行匯出處理即可。
private void WinGridViewPager_Load(object sender, EventArgs e) { if (!this.DesignMode) { this.pager.PageChanged += new PageChangedEventHandler(pager_PageChanged); this.pager.ExportCurrent += new ExportCurrentEventHandler(pager_ExportCurrent); this.pager.ExportAll += new ExportAllEventHandler(pager_ExportAll); this.pager.ExportPdf += Pager_ExportPdf;
對於列表的資料來源,我們可以統一轉換為DataTable格式,如下 分析資料來源的格式進行轉換。
DataTable sourcetable = null; if (this.DataSource is DataView) { DataView dv = (DataView)AllToExport;//預設匯出顯示內容 sourcetable = dv.ToTable(); } else if (this.DataSource is DataTable) { sourcetable = this.DataSource as DataTable; } else { sourcetable = ReflectionUtil.CreateTable(this.DataSource); }
而對於表格內容的中文註釋,我們可以讀取表格裡面的頭部資訊作為PDF表頭的中文資訊,如下所示。
var table = new DataTable(); for (int i = 0; i < this.gridView1.Columns.Count; i++) { if (this.gridView1.Columns[i].Visible) { var column = new DataColumn(this.gridView1.Columns[i].FieldName, typeof(string)); column.Caption = this.gridView1.Columns[i].Caption; table.Columns.Add(column); } }
而每行的內容,可以逐一讀取並寫入其中即可。
for (int i = 0; i < sourcetable.Rows.Count; i++) { var row = table.NewRow(); for (int j = 0; j < table.Columns.Count; j++) { var columnName = table.Columns[j].ColumnName; var displayText = this.gridView1.GetRowCellDisplayText(i, columnName); row[columnName] = displayText ?? ""; } table.Rows.Add(row); }
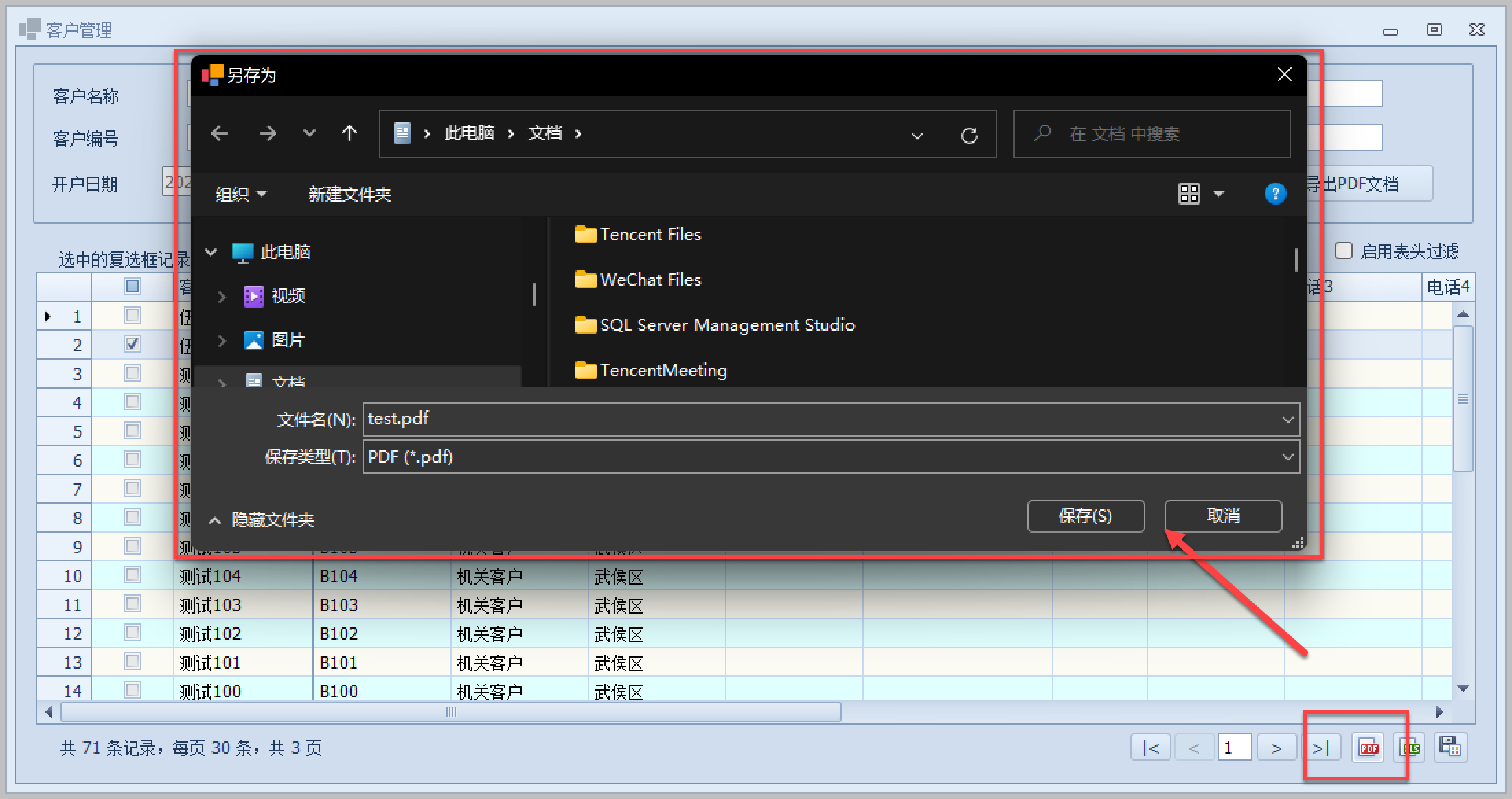
最後呼叫輔助類進行匯出PDF檔案即可,匯出後進行開啟處理。
var success = TextSharpHelper.ExportTableToPdf(table, pdfFile, isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight); if (success) { Process.Start(pdfFile); }

匯出PDF和前面的效果一樣了。

以上就是對PDF的匯出處理的操作,希望能夠給大家提供一定的幫助。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com