很強,我終於找到繪製E-R圖的正確姿勢
前言
不知道大家是不是和我一樣,為了追求速度,開發時一般都是直接建表就幹,哪管什麼E-R圖。直到xxx專案找上你,某某客戶要E-R圖,提供一下吧。這時候就很煩,從頭繪製E-R圖成本真的很高,今天我就遇到了這個糟心事。
那有什麼辦法快速從我們的DDL建表語句直接反向生成我們的E-R圖呢?如何做到即便新版本表結構發生變化,也能夠在原來的基礎上做簡單增量修改即可滿足呢?本文就介紹一種基於draw.io繪製E-R圖的辦法,真的很好用。
安裝draw.io
draw.io是用於構建圖表應用程式的開源技術堆疊,也是世界上最廣泛使用的基於瀏覽器的終端使用者圖表軟體。
- 方式一:無需安裝,線上使用
線上地址:https://app.diagrams.net
- 方式二,安裝桌面版,離線使用
下載地址:https://github.com/jgraph/drawio-desktop/releases
- 方式三,VSC外掛
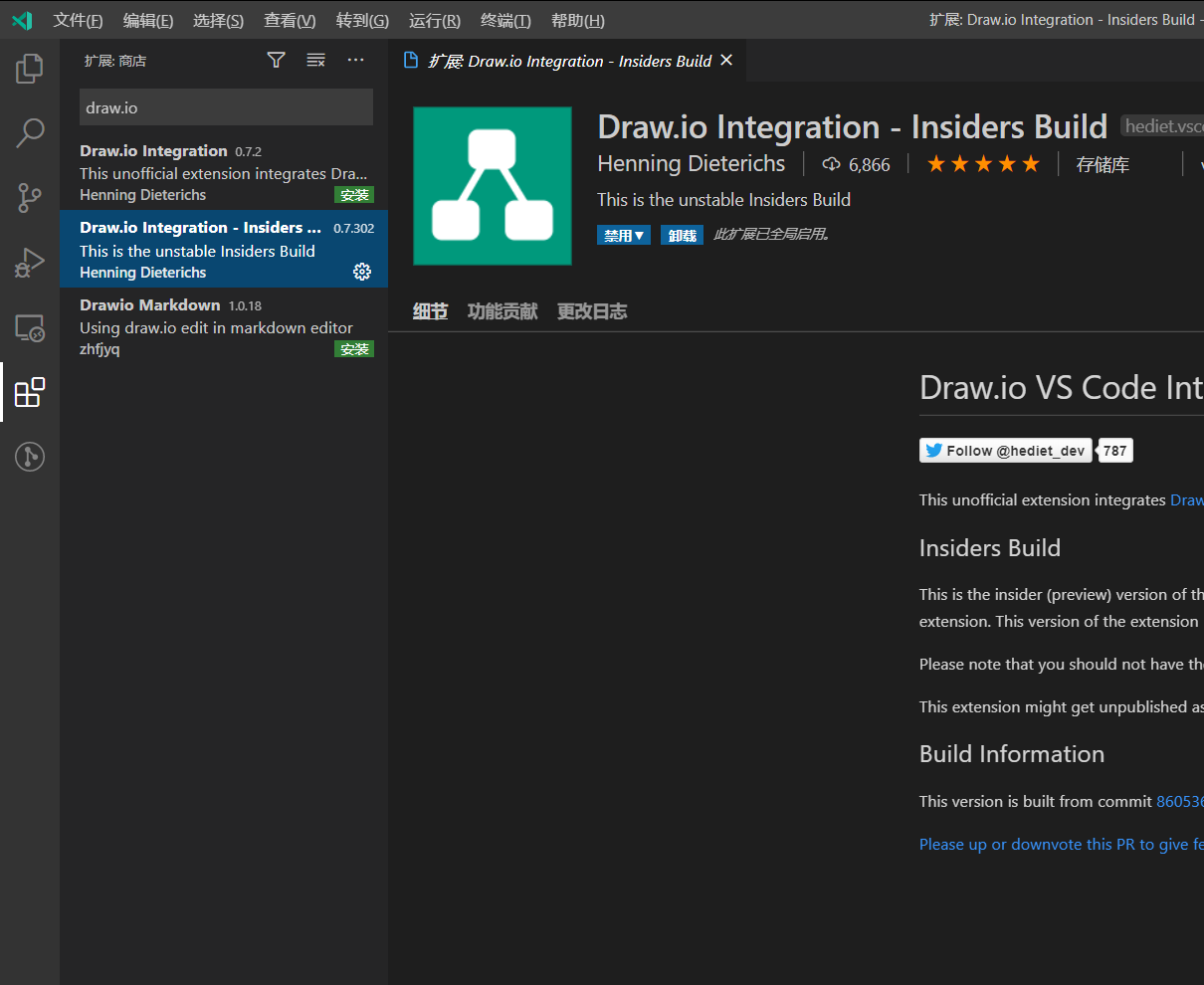
在Visual Studio Code裡面左側選單擴充套件項搜尋關鍵詞draw.io即可

我這邊使用原生的離線使用者端方式進行演示。
建立E-R圖
E-R圖也稱實體-聯絡圖(
Entity Relationship Diagram),提供了表示實體型別、屬性和聯絡的方法,用來描述現實世界的概念模型。
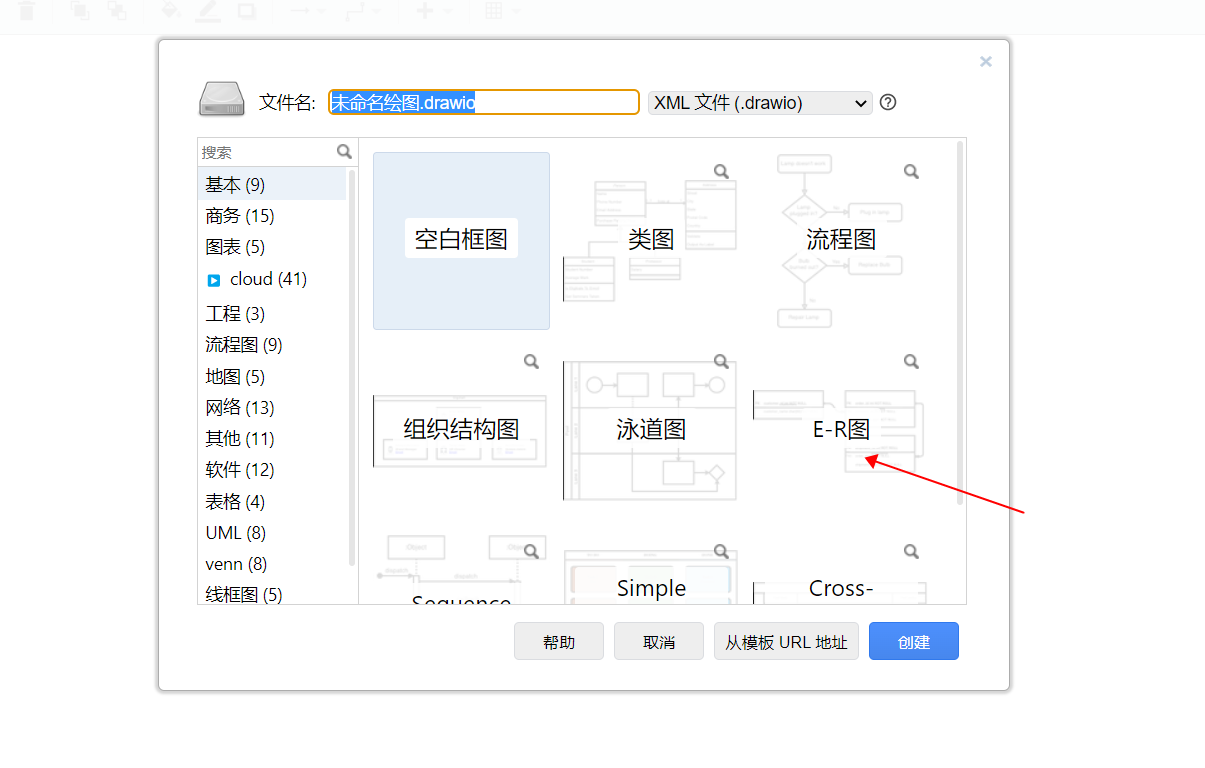
- 新建,選擇E-R圖

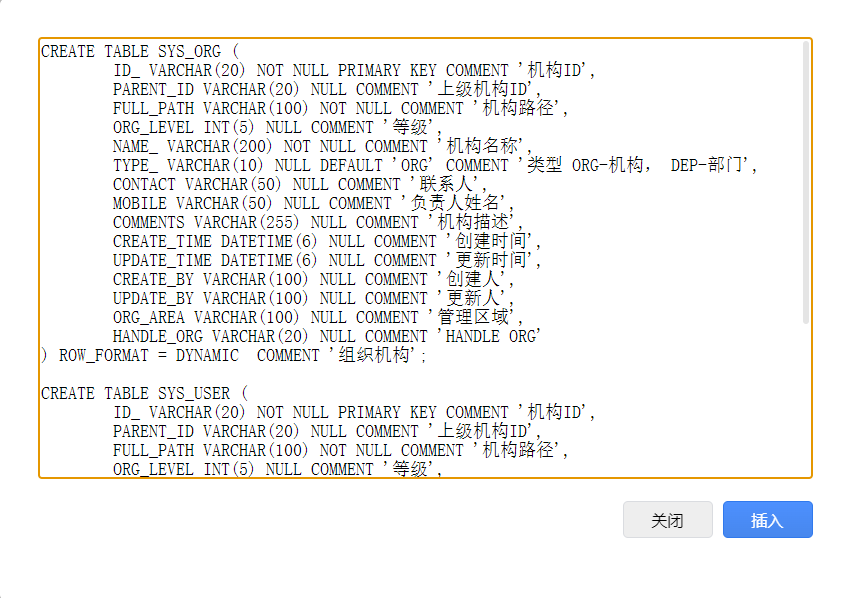
- 匯入DDL建表語句


在建立語句的基礎上做一些修剪替換,其中關鍵的要點如下:
- 將主鍵挪到第一個,其他外來鍵可以緊隨在主鍵後面。
- 主鍵後面追加
PRIMARY KEY關鍵字,以便後續自動生成樣式 - 追加;以表示結束位置
- 留下所有的NOT NULL標記,移除不必要的內容
- 僅保留欄位名、欄位型別、是否支援為空、註釋資訊
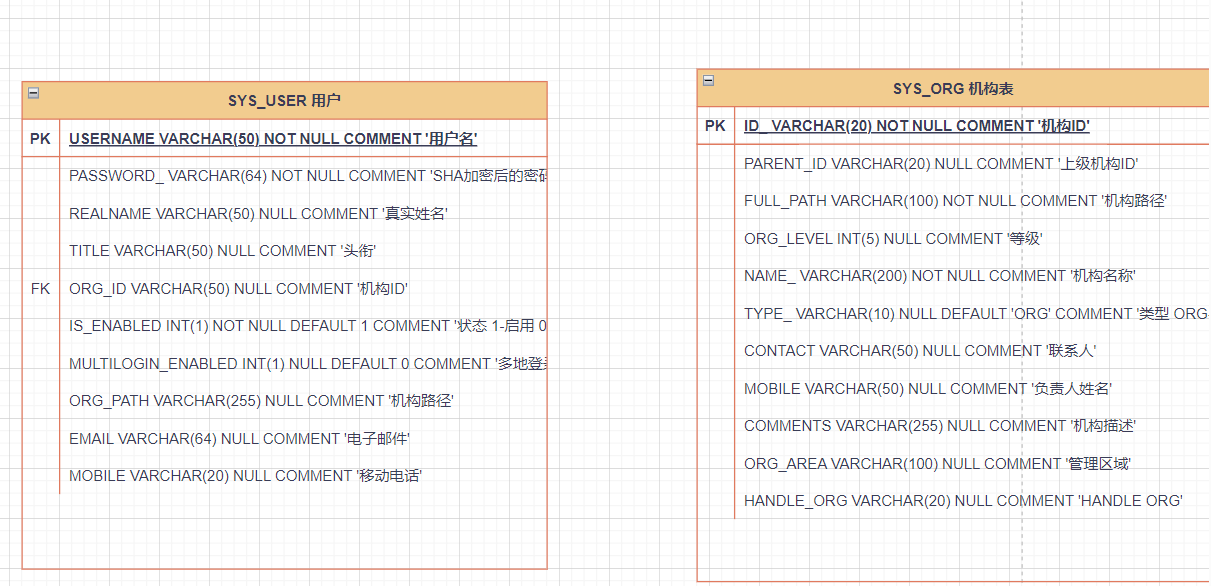
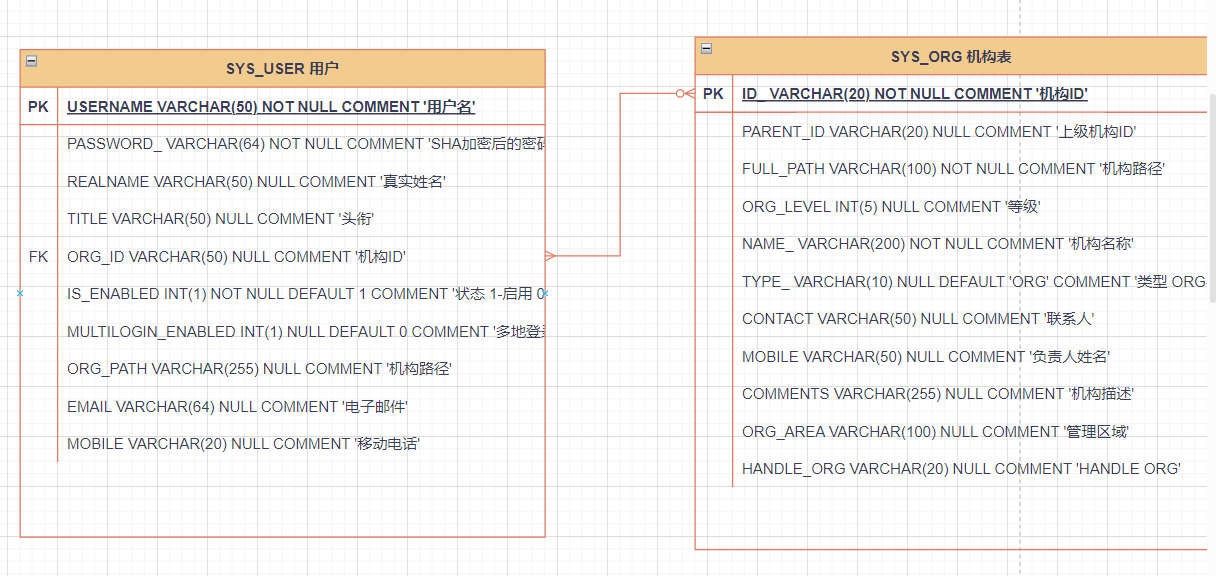
點選插入以後,得到下面的圖:

- 建立表的關聯關係
我們跟進實際的表結構關係建立兩個表之間的關係,如下圖所示:

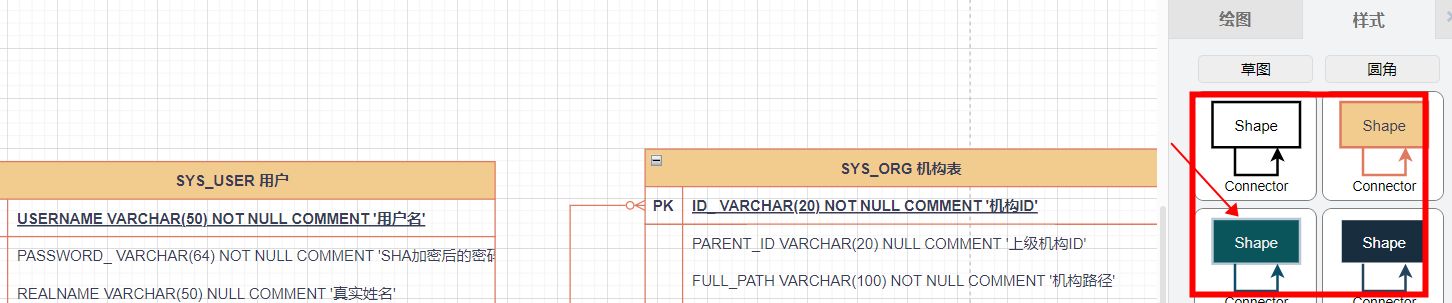
你還可以隨意修改圖表的樣式:

這樣一個簡單的E-R圖就畫好了,是不是很簡單呢。
儲存為可編輯點陣圖檔案
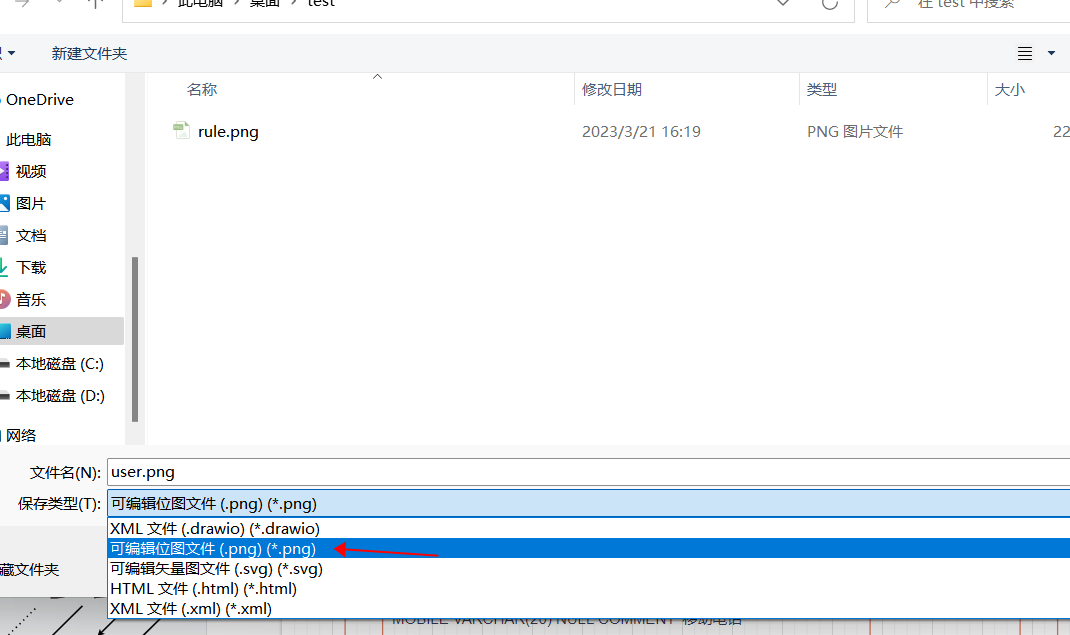
這裡有個很關鍵的一個步驟,我們要儲存我們的E-R圖,切記一定要儲存成可編輯點陣圖檔案(.png) 的格式,如下圖所示:

為什麼要儲存成這個格式呢?
這樣我們儲存好的E-R圖發給其他人或者黏貼到檔案後,如果需要修改,重新儲存或者下載下來,再次用draw.io開啟,又能夠繼續編輯了,就很方便做到可複用、可更新。簡單來說,你儲存下來的不簡簡單單是一張png圖片,而是可以再次被draw.io編輯的圖片。
總結
draw.io真的是一個非常好用的圖形繪製軟體,不僅僅是E-R圖,繪製其他的架構圖、流程圖都十分專業且方便,值得推薦一波。不知道大家有沒有其他繪製E-R圖更好的方式,可以分享一下。
歡迎關注個人公眾號【JAVA旭陽】交流學習
本文來自部落格園,作者:JAVA旭陽,轉載請註明原文連結:https://www.cnblogs.com/alvinscript/p/17241304.html